10 Egenskaper av gode porteføljesider
Nylig så vi på Egenskaper for effektiv blogg tema design , og jeg vil gjerne se på porteføljesiden til frilansdesignere .
En designers onlineportefølje er en kritisk del av virksomheten, og i noen tilfeller den mest verdifulle aktiva i virksomheten.
Et godt porteføljeside er et konstant blygenereringsverktøy, men hva er det spesielt som gjør en flott porteføljeside?
1. Klar kommunikasjon
En porteføljeside bør tydelig og konsistent kommunisere med besøkende om tjenestene som tilbys og hva designeren har å tilby til potensielle kunder. Fordi det er så mange forskjellige typer design og ulike spesialiseringer, er det ikke trygt å anta at besøkende vil få en klar forståelse av tjenestene som tilbys uten at de blir kommunisert.
Formålet med en porteføljeside er å vise designerenes arbeid og å tiltrekke seg nye kunder . Men uten et nettsted som kommuniserer effektivt med besøkende, er det lite sannsynlig at besøkende vil gjøre ekstra innsats for å kontakte designeren om potensielt arbeid.
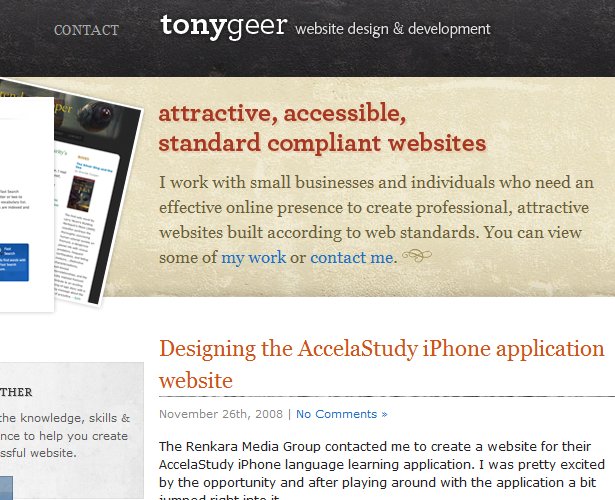
Tony Geer har ikke bare en attraktiv porteføljeside, men bruker også førsteklasses eiendomsmegling for raskt å fortelle besøkende hva han tilbyr, og tillater dem å kontakte ham eller bla gjennom sitt arbeid.
Leigh Taylor har et lite merke på nettstedet hennes som lar besøkende vite at hun for øyeblikket er tilgjengelig for jobb.
Noen freelance designere velger å legge ut priser på deres porteføljeside, enten det er en timepris eller prosjektbasert prising, og andre velger ikke å legge inn priser. Uansett hvilken metode du velger, bør den kommuniseres tydelig på nettstedet. Hvis du bruker faste priser, skal detaljene for tjenestene som leveres og hva som passer inn i disse pakkene, listes og forklares om nødvendig.
Hvis du har bestemt deg for ikke å vise priser, som er valget mellom de fleste frilansere, bør det tydelig fremgå for besøkende hvordan de kan få mer informasjon om tjenester og priser , eller kanskje få et tilbud på deres spesifikke behov. De fleste frilansere oppnår dette ved bare å spørre den besøkende om å fylle ut et kontaktskjema som kan bidra til å få noen av detaljene i prosjektet for å få et tilbud.
Metoden du velger for prising er et spørsmål om personlig preferanse, men hva du velger, må du være sikker på at det er tydelig og konsistent kommunisert.
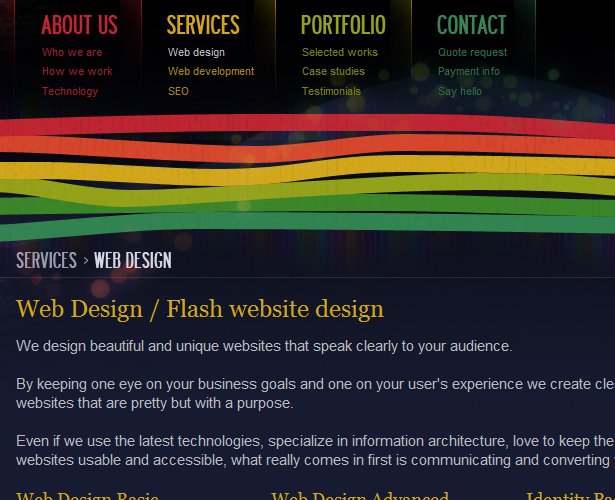
Adaptd tilbyr webdesign, webutvikling og SEO-tjenester, noe som er veldig klart fra deres navigasjonsmeny som er på hver side. Når du klikker på ett av alternativene, får du en klar beskrivelse av hver av tjenestene, og de har valgt å liste priser på nettstedet også.
2. Personlighet
Når potensielle kunder ser på frilansere for prosjektet, er det en rekke faktorer som vil veie inn i deres beslutning. Selvfølgelig forventer de å se at designeren har evner og erfaring for å gjøre en god jobb, og kostnadene er også en felles bekymring. Like viktig som disse faktorene er klientens ønske om å jobbe med noen som de liker og noen som vil gi dem en god samlet opplevelse.
De fleste bedriftseiere eller beslutningstakere som er ansvarlige for å håndtere og overvåke designprosessen på selskapets nettside, er i det minste noe skremt av prosessen. De vil vanligvis jobbe med noen som vil bidra til å gjøre det til en jevn, hyggelig og vellykket opplevelse. Hvis en freelancer er i stand til å vise noe personlighet gjennom deres porteføljeside, er potensielle kunder langt mer sannsynlig å føle en personlig forbindelse og se dem jobbe sammen.
Winnie Lim bruker en kort melding som en hilsen til besøkende som gir et personlig preg, og det oppfordrer dem til å lese mer på hennes Om side.
3. Creative
Porteføljesider har ofte noen av de mest kreative designene. Fordi design er et kunstnerisk og kreativt yrke , er nettsiden til en frilansdesigner sett på som en sann representasjon av sitt arbeid og deres ferdighetsnivå. Porteføljesider tar noen ganger mer kreative friheter uten potensielle negative resultater som andre typer nettsteder. Faktisk vil potensielle kunder i mange tilfeller forvente å se litt kreativitet og originalitet fra en frilansdesigners side.
Kreativitet kan komme i en rekke forskjellige former. Maleika Attawel bruker et mykt strukturert utseende på porteføljen hennes.
4. Mangel på overskytende
Det første poenget vi så på var behovet for klar kommunikasjon. En av de største innflytelsene på kommunikasjonen av et nettsted er hvor mye informasjon er gitt. Mens porteføljesider har noen nødvendige elementer som må oppgis og forklart, vil det være lettere for deg å bli kvitt overflødig, slik at den eksisterende informasjonen skiller seg ut og blir lettere forstått.
I tillegg til å eliminere overskytende ordlyd og innhold, kan også overflødige designelementer unngås. Noen av de mest elegante og høyt respekterte porteføljesider er svært små i deres tilnærming. Grunnleggende om en porteføljeside er veldig enkelt: en liste over tjenester, beskrivelse av kvalifikasjoner, fremvisning av tidligere arbeid, og et kontaktmiddel. Overflødige elementer utenfor det nødvendige kan ofte gjøre mer skade enn godt. Mange porteføljer inneholder nå en blogg (som vi vil se på senere), men det meste av innholdet og overflødige elementer i designet vil gjøre lite for å hjelpe til med å tiltrekke seg ny virksomhet.
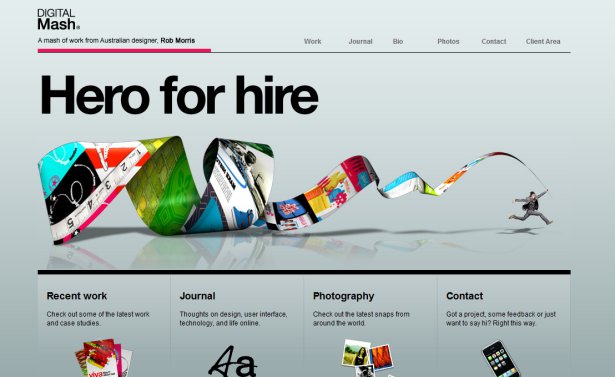
Rob Morris har en flott porteføljeside som har et rent layout med kun relevant informasjon.
5. Eksempler på tidligere arbeid
Selvfølgelig vil et porteføljeside ikke være et porteføljeside med eksempler på tidligere arbeid. Dette er hva de fleste potensielle kunder vil se, og i de fleste tilfeller vil de måle ditt ferdighetsnivå basert på disse eksemplene.
Kvaliteten på arbeidet i porteføljen din er en viktig faktor for suksessen til porteføljesiden, men presentasjon kan også gjøre en stor forskjell. I noen tilfeller viser designere sitt arbeid på en kreativ eller imponerende måte som nesten overskygger selve arbeidet (som kan være bra eller dårlig).
Matt Dempsey er stedet viser sitt arbeid med fine, fullstørrelsesbilder.
6. Viser det beste arbeidet
Ikke alle designene du noensinne har gjort, må inkluderes i porteføljen din. Faktisk er det bedre å bare vise spesifikke eksempler i stedet for alt. De fleste potensielle kunder kommer ikke til å sitte og se gjennom alt uansett, så vær sikker på at det du viser er valgt for maksimal effekt .
I noen tilfeller kan du tilby ulike typer design (for eksempel blog tema design, e-handels nettsteder, logo design, visittkort, etc.), så det er godt å ha noen eksempler av høy kvalitet å vise for hver kategori heller enn å ha en stor samling av alt arbeidet ditt . Mindre, mer selektive porteføljer er også lettere for besøkende å se gjennom for å finne noe som er relevant for dem.
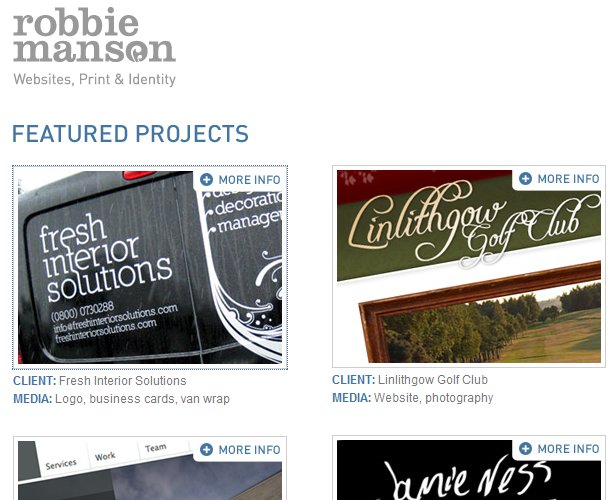
Robbie Mansons Hjemmesiden viser sine fremtredende prosjekter fremtredende. Hver og en har flere detaljer i sitt arbeid, forklart dersom du klikker på bildene.
7. Ring til handling
Siden det endelige målet med nettporteføljen er å tiltrekke seg nye kunder, er det bare fornuftig å spørre besøkende om sin virksomhet. Hvordan du går om dette, er opp til deg, men de fleste porteføljesider oppfordrer bare besøkende til å kontakte dem for et tilbud eller å fylle ut et skjema for mer informasjon. Det er en enkel handling, men det å få potensielle kunder til å ta det trinnet, kan gjøre en stor forskjell i antall forespørsler mottatt.
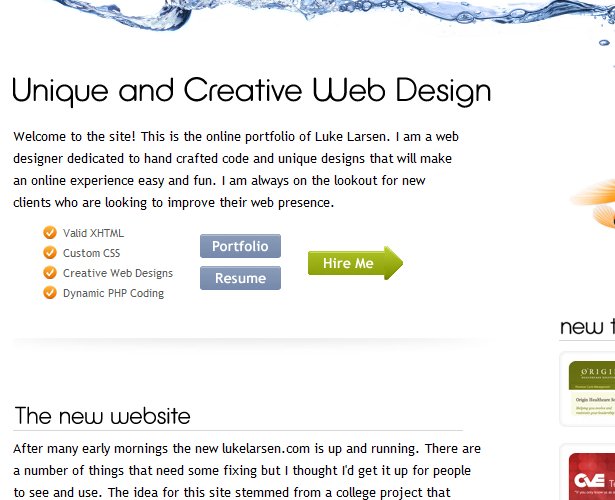
Luke Larsons Nettstedet har en lenke som sier "ansett meg" som tar deg rett til kontaktskjemaet. Koblingen er en liten endring fra bare å ha en standard kontaktkobling, men det oppfordrer åpenbart den besøkende til å handle.
8. Enkel kontakt
Når du har gjort det tiltak for besøkende å kontakte deg om dine tjenester, er det viktig at de har en enkel måte å kontakte deg på. De fleste porteføljesider bruker et kontaktskjema, selv om noen vil velge å bare oppgi en e-postadresse. Uansett bør kontaktinformasjonen lett bli funnet og tilgjengelig fra hvilken som helst side (hvilket betyr at hvis du har et kontaktskjema, saksøke at hver side på nettstedet ditt kobler til det kontaktskjemaet).
De fleste designere ønsker å få grunnleggende informasjon fra potensielle kunder om deres behov ved første kontakt. Dette kan enkelt oppnås gjennom et skjema, men husk at hvis det blir forespurt eller krevd for mye informasjon, kan enkelte kontakter gå tapt. Jo lettere du gjør det til å kontakte deg, desto mer sannsynlig vil folk være villige til å gjøre det. Du må ta en beslutning om hvilken informasjon som er viktig for deg, slik at du får det som er nødvendig, men ikke nok til å slå av potensielle kunder.
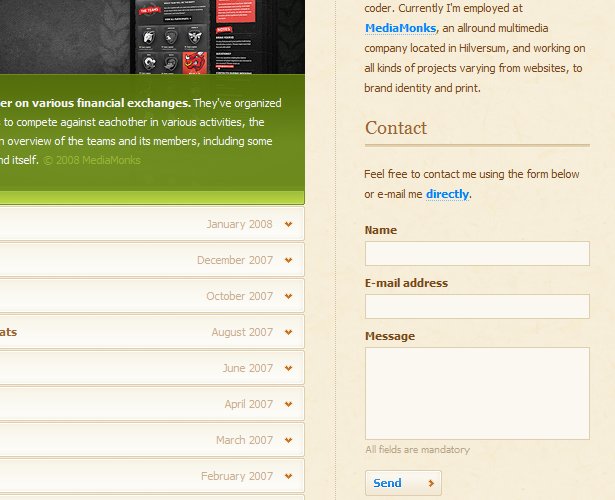
Marius Roosendaal har et kontaktskjema på sin hjemmeside som krever minimal informasjon fra den besøkende. Også ved å ha skjemaet rett på hjemmesiden er det enda enklere for folk å se og bruke.
9. Synlighet
En porteføljeside kan gjøre alt riktig og ha utrolig arbeid å vise, men hvis ingen ser det , vil det ikke gjøre noe bra. Det er så mange frilansere og designstudioer der ute at det ikke er mulig å sette opp et lite porteføljeside og forventer at det trekker søketrafikk som konverterer til potensielle kunder. For at nettstedet skal være effektivt må det være synlig.
Det er noen forskjellige alternativer når det gjelder å få en portefølje i utsikt over potensielle kunder. Først er det bokstavelig talt hundrevis av designgallerier som viser eksemplarisk arbeid. Selvfølgelig har de mindre relativt lite trafikk, men mange av de større og mer etablerte galleriene har hjulpet frilansere til å lande flere nye kunder. Nesten alle gallerier tillater noen å sende inn nettsteder som skal inkluderes, og de som er verdige, vil bli omtalt.
De fleste av de besøkende som kommer til et nettsted gjennom et designgalleri, vil være andre designere, men mange designere har hatt stor glede av denne eksponeringen, og koblingene er også gode for SEO-formål. For å finne gallerier å sende til, se CSS Gallery List . Nye gallerier dukker opp hele tiden, men denne listen er omfattende nok til å holde deg opptatt i lang tid.
Du kan se det Dawghouse Design har fått massevis av eksponering fra gallerier.
En annen metode som noen frilansere benytter til å få eksponering, er bruk av en blogg på samme domene som porteføljen. Blogger er gode for å tegne trafikk, bygge lenker, demonstrere kompetanse og oppmuntre til gjentatte besøk . blogginnleggene kan tiltrekke seg besøkende som blir klienter. Selvfølgelig tar vedlikehold av en blogg tid, men det er en av de beste metodene for å få øynene på porteføljesiden din .
I tillegg til å bare hjelpe porteføljesiden din til å bli mer synlig, bidrar blogger også til å vise din personlighet til besøkende og å begynne å bygge det tillit. Tidligere så vi på behovet for personlighet på en porteføljeside, og en blogg er en fin måte å vise besøkende flere av deg.
Chris Spooner bruker bloggen sin for å få eksponering og finne nye kunder. Selv om han ikke bruker bloggen sin for å markedsføre sine tjenester direkte, har Chris etablert sitt navn og blitt en repsected leder i bransjen primært gjennom demonstrasjon av sin ekspertise på sin blogg.
En tredje måte å få folk til å se din porteføljeside er å bruke lokaliserte SEO teknikker . Selv om konkurransen om generelle webdesignrelaterte termer er veldig stiv, kan du kanskje enkelt rangere på den første siden av søkemotorer for et lokalt begrep. Du kan til og med foretrekke å jobbe med lokale kunder uansett. For å målrette mot lokale besøkende bruker du by, stat eller provinsnavn i sidetitlene og hele nettstedet ditt når det er hensiktsmessig. I tillegg jobber du med å bygge lenker til nettstedet ditt med steder i ankerteksten til linkene. (For å lese mer, se Søkemotoroptimalisering for lokale virksomhetsresultater .)
En annen metode for eksponering er å bruke Pay-Per-Click-annonsering . Med PPC kan du velge hvilke søkefraser du vil målrette mot og hvor mye du er villig til å bruke. Du kan også angi geografiske begrensninger, slik at du bare målretter mot personer som ser etter tjenestene dine i ditt lokale område. PPC er et flott alternativ for et lite annonseringsbudsjett.
10. Gyldig kode
Noen føler at gyldig XHTML og CSS er viktige på et hvilket som helst nettsted, og andre føler at det egentlig ikke gjør noen forskjell. Selv om du ikke ser behovet for gyldig kode i de fleste situasjoner, er porteføljesider et unntak. Et porteføljeside som har alle typer valideringsfeil, sender feil melding til besøkende. Selv om de fleste potensielle kunder ikke bryr seg om gyldig kode, og mange sikkert ikke engang vet hva det betyr, vil noen. Og de som vil bryr seg, er ikke sannsynlig å vurdere en designer som ikke har en gyldig egen nettside.
Noen designere vil velge å vise bevis for validering og andre vil ikke. Igjen, dette handler om personlig preferanse. Den lille logoen eller ikonet som viser at du har gyldig kodet, er egentlig ikke det som er viktig. Det er viktigere at hvis besøkende bestemmer seg for å teste koden din at den vil validere.
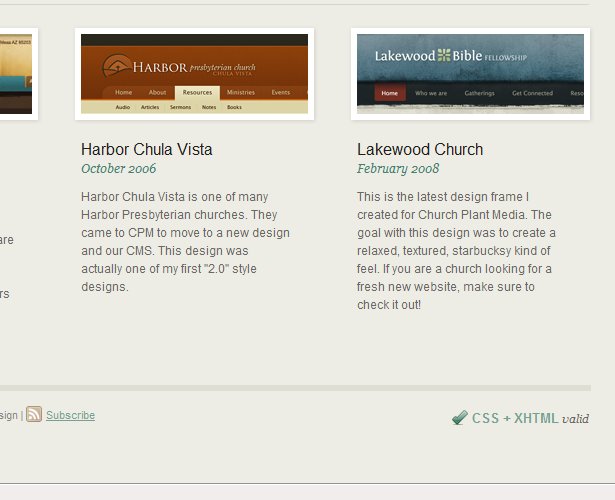
Andrew Bradshaw Nettstedet inneholder en enkel melding i bunnteksten for å vise at koden hans er gyldig.
Hva er viktig for deg?
Som designer, hva synes du er viktig for en porteføljeside?
Skrevet utelukkende for WDD av Steven Snell, en webdesigner og freelance blogger. Du kan finne flere av hans skriving på Vandelay Design blogg.