10 E-handel design tips for å øke konverteringer
Noen ganger blir nettbutikker for kunstneriske med sine design. Noen bruker flash-animasjoner som kan bremse shoppers nettleser, mens andre bruker fargevalg som sender feil signaler til kunder.
Det er mange tilfeller hvor erfarne webdesignere kan overse bruksproblemer, selv om kreative elementer kan se veldig attraktive ut fra designsynspunktet, kan de være et mareritt for nettbutikker som prøver å klikke seg til kassen. A / B testing bidrar til å sette dem i perspektiv for å oppnå de beste resultatene.
Med mer enn ti års erfaring i e-handelsbransjen og design av nettbutikker, vi på 3Dcart har en liste over "dos og don'ts" når du designer nettbutikker som har økt våre selgere fortjeneste.
Her er ti tips om hvordan du kan gjøre besøkende til kunder og forbedre konverteringsfrekvensene ved å bruke enkle designteknikker.
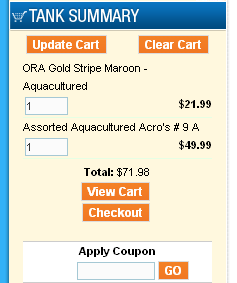
1. Pass på at handlekurven din er synlig

Hvis kunden legger til et produkt i sin handlekurv, vil de ha ro i sinnet at varen faktisk var registrert.
Derfor, et sted på siden til enhver tid under kjøpsprosessen, bør butikken din ha et område som viser antall varer i kundens handlevogn og annen relevant utsjekkingsinformasjon.
Å ha kassen data synlig og lett tilgjengelig også bidrar til å lette overgangen fra shopping til kassen. Uansett hvor kunden er ferdig med å handle, er det viktig å få en rask link tilbake til kassen siden.
Det er ikke nok å bare ha informasjon om handlekurven et sted på siden. Gjør det pop så det er lettere å finne. Kontrastfarger fra fargeskjemaet på resten av siden er en god måte å hjelpe vognen til å skille seg ut.
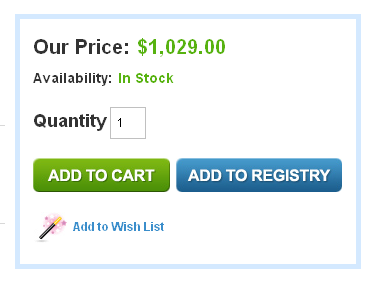
2. Optimaliser knappene "legg til i handlekurven"
Besøkende og kunder svarer på ulike handlingsknapper og ordlyden. For eksempel, hvis "Add-to-Cart" -knappen din sier "mer detaljer" eller "lær mer", viser vår erfaring at kunder ikke reagerer også på indirekte samtaler til handling.
I motsetning til dette er en "add to cart" -knapp eller en "buy now" -knapp en spesifikk og direkte oppfordring som fremkaller en positiv respons fra kunder.
Coloring er også et viktig designelement her. Avhengig av den spesifikke virksomheten kan enkelte farger utløse forskjellige besøkendes oppførsel.
Blått og grønt er for eksempel skånsomere farger som vanligvis fører til at folk følger opp, mens oransje og røde har vist seg å skade ytelsen til "add-to-cart" -knappen. Ved å bruke farger som flyter med fargesystemet ditt, bidrar du videre til å klargjøre samtalen.

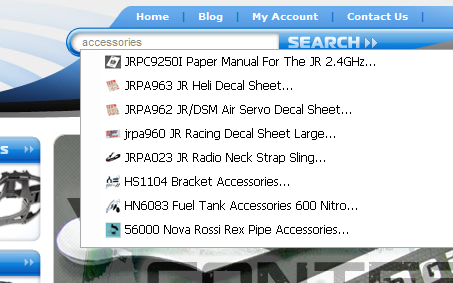
3. Forenkle søk med en automatisk fullføringsfunksjon
For e-handel nettsteder, er en søkeboks en viktig funksjon for besøkendes evne til å få tilgang til produkter som samsvarer med deres behov. Over 20% av online besøkende foretrekker direkte bruk av en søkefunksjon enn følgende kategoribaner for navigering.
I noen tilfeller kan søk returnere flere resultater enn forventet eller feil resultat hvis besøkende ikke bruker de riktige søkeordene; bruk av en '' autocomplete''-funksjon i søkeboksen (som kan implementeres ved bruk av jquery) gir de nærmeste kampene som kunder skriver inn søkeordet.
Søkeforslagene gir besøkende mulighet til å korrigere søket hvis resultatene ikke samsvarer eller direkte kobler til de matchende produktene uten at det må legges inn søkeresultatsiden.

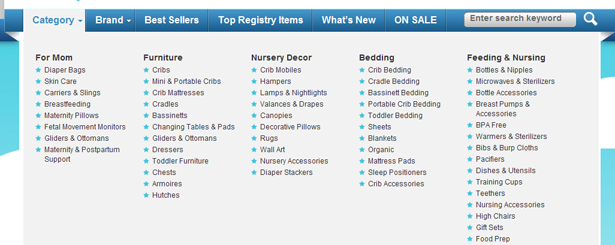
4. Angi dine navigasjonsveier
Hvis du har for mange kategorier, kan dette være en vanskelig oppgave. Men fly-out-menyer (som "flyr ut" når du musen over dem) er en effektiv måte å holde siden din fra å bli for rotete, samtidig som du gir kunden muligheten til å få tilgang til hvilken som helst kategori side når som helst.
Ikke bli opptatt av å bli for kunstnerisk om hvordan du designer kategorien og andre navigasjonselementer; kjøpere vil alltid takke deg gjennom bedre konverteringsfrekvenser når du gjør praktisk mulig en prioritet.
Bruke brødkrummer, slik at shoppere kan spore tilbake fra hvor de kom, er en annen måte å sikre at shoppingopplevelsen er en glatt. Lag en bane mellom kategorier og underkategorier et sted på siden. Etter at shoppere legger til noe i handlekurven, gjør plasseringen av en "fortsett shopping" -knapp tilbake til shopping så intuitivt som mulig.

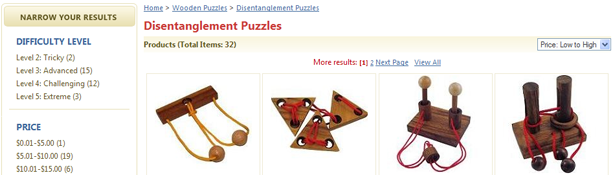
5. la besøkende kontrollere sin shopping opplevelse
Alle besøkende er unike, og det er også deres shoppingpreferanser. Å tilby verktøy som tillater besøkende å tilpasse måten de bla gjennom kategorier og produkter i butikken, vil forbedre sin handleopplevelse og øke sjansen for å konvertere salg.
Pass på å inkludere muligheten til å sortere produkter etter pris, anmeldelser, bestselgere og utgivelsesdato; Gi mulighet til å justere antall elementer som er oppført per side, og la besøkende begrense antall elementer som vises ved å velge bestemte funksjoner.

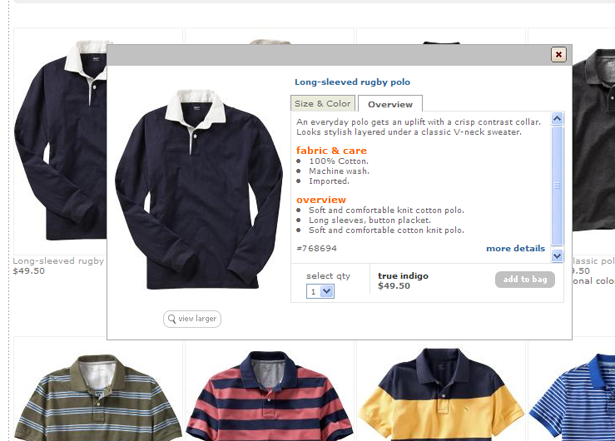
6. Gi et raskt produktforhåndsvisning
Besøkende som jakter på produkter på nettet, vil kanskje raskt bla gjennom kategorisider for produkter som samsvarer med deres behov.
Uansett om det er mangel på tid, sakte lasthastigheter eller personlige preferanser, unngås enkelte besøkende ved å klikke på enkelte elementer for ytterligere detaljer på en egen side.
Ved å legge til en rask forhåndsvisning på kategori- og søkesider, fra en rett og slett større versjon av bildet til en mer kompleks visning som laster opp detaljer via ajax, kan du få den besøkende oppmerksomhet mot produktene dine og deres detaljer.

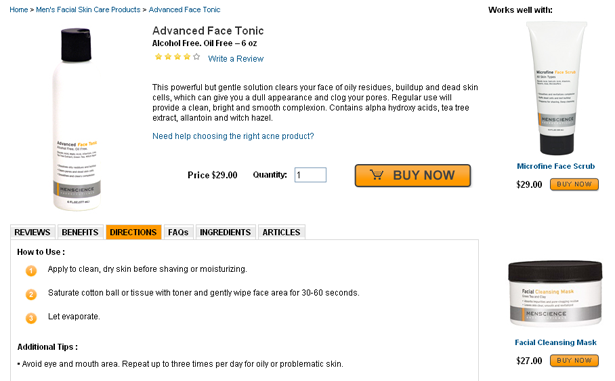
7. Ryd opp produktsidene dine
Organiseringen av nettstedets produktsider er en avgjørende del for å sikre at kundene dine blir trukket inn av informasjonen som er mest tiltalende for dem.
Har du noen gang tenkt på hvor dine kundeanmeldelser ligger på produktsiden? Visst, kundenes vurderinger er en viktig del av å få kunden tillit, men de trenger ikke å være det første som kunden ser. Flere elementer på en hvilken som helst side betyr en komplisert organisasjonsprosess som kan forvirre shoppers øye.
Det første elementet bør alltid være produktets bilde (r). Shopper ønsker å se nøyaktig hva han eller hun får for pengene. Ved siden av varen oppgi produktnavn, beskrivelse og pris for å få kundens oppmerksomhet. Hold elementer som kundeanmeldelser og lenker til lignende produkter nærmere bunnen av siden.

8. Vis klart produkttilgjengeligheten din
For raske nettbutikker endres produktinnholdsnivåene konstant. Når besøkende har tatt seg tid til å velge et produkt, sammenlignet med andre alternativer og blått for bedre prising, kan det være en varig frustrasjon å innse at produktet faktisk var ute av lager, enten etter at det ble lagt til i handlekurven, sjekket ut eller til og med etter plasserer bestillingen. Dette kan resultere i en potensiell tapte kunde.
Unngå shoppers misnøye ved å ha sanntids inventar og klart vise produktets tilgjengelighet og lager igjen på produktets side.

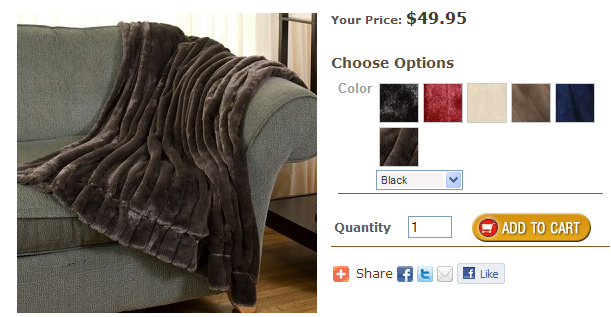
9. Vis produktvariasjoner på en intuitiv måte
Innen mange bransjer innebærer bestillingsprosessen å velge bestemte variasjoner av hovedproduktet. For noe element som kan kreve et størrelse eller fargevalg, være så eksplisitt som mulig. Ta med bilder for de forskjellige kombinasjonene.
Bruk fargestifter og intuitive grafiske representasjoner som et størrelsesdiagram i tillegg til mer tradisjonelle elementer som dropdowns eller radioknapper.

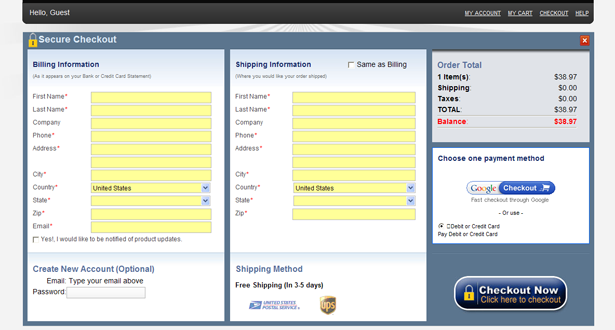
10. Eliminer distraksjoner fra kassen din
Når kunden går til kassen, vil du at de skal gå i en bestemt retning. Når du designer, fjern elementer som sidebarnavigasjon for å definere en klar bane til målet.
Ignorer trang til å fortsette å selge inn i kassen. Hvert sekund mellom landing og kassen er verdifullt for å sikre at salget faktisk blir gjort.
Énsiders kassa har en tendens til å ha de høyeste konverteringsfrekvensene. Forenkling av betalingsprosessen og gjør det enklere for shopper er en fin måte å sikre at salget er fullført. På den ene siden skal kunden kunne fylle ut frakt, faktura og kredittkortinformasjon.
One-click checkout er også en fin måte å holde kundene kommer tilbake. Husk at en god kassaopplevelse vil forbli i shopperens sinn som holder dem tilbake.

Jimmy Rodriguez er CTO og medstifter av 3DCart , utvikler av en e-handel suite for bedrifter av alle størrelser. Som en autoritet på beste praksis for e-handel kombinerer Rodriguez mer enn 8 år som e-handelsutvikler og webprogrammerer med SEO, sosial markedsføring og forretningsinformasjon. "
Hvilke andre metoder bruker du til å øke konverteringene på designene dine? Vennligst del dem i kommentarene ...