10 gratis WordPress-plugins for februar 2015
Ah, februar. Er det ikke på tide vi alle innrømmet at WordPress er vår kollektive en ekte kjærlighet? Vel, jeg mener unntatt for folket i engasjerte relasjoner med Drupal, Joomla og resten. De giftet sig for ung.
Ikke start meg på de Node.js-avvikene. Server-side JavaScript er ikke naturlig. Ok, når jeg har ropt på barna som kommer for nær min plen, setter vi vitser til side og fortsetter med de gode greiene!
Denne måneden: Pass på at innleggene dine ikke blir publisert, til de er klare, opprett ditt eget fellesskapsside, og en million (egentlig ikke) morsomme ting å gjøre med data!
1. Post Type Krav sjekkliste
Alle glemmer å gjøre ting, selv i beste tider. Jeg har kommet for å akseptere at selv med en handleliste, vil jeg glemme å kjøpe minst en ting jeg ønsket i butikken, hver uke. Hva jeg ville gi til hjernefunksjon som ikke ville la meg forlate butikken uten alt jeg vil.
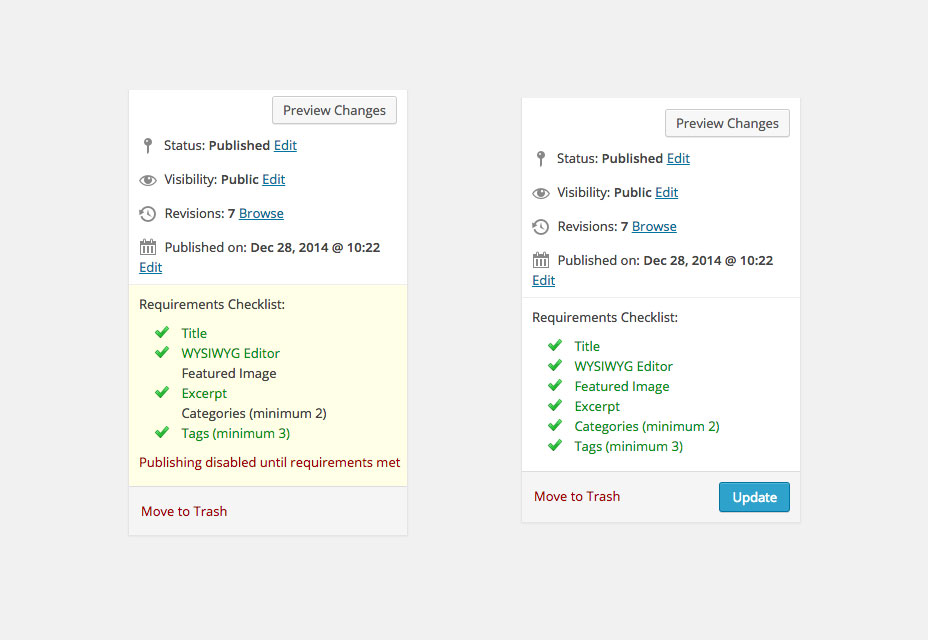
Heldigvis for WordPress-brukere som ikke vil glemme noe viktig før publisering, er svaret på dette problemet enklere. Kontrollpanel for posttypekrav plugin gjør det mulig å velge hvilke deler av hvilket innlegg som helst, eller siden du trenger, før du får se "Publiser" -knappen.
Innstillingene inkluderer:
- Post / side tittelen
- WYSIWYG-editoren
- Utvalgte bilder
- Utdraget
- 1-3 kategorier
- 1-5 koder
En rask test bekrefter at den fungerer. I følge pluginens forfattere fungerer det også med egendefinerte innleggstyper.
2. Ultimate Member
Jeg har aldri faktisk bygget et live nettsted med medlemskap selv, men jeg vet jeg kunne. Jeg kunne sammenkoble all nødvendig funksjonalitet fra en rekke plugins jeg kjenner, og bygge et fellesskapsside akkurat slik jeg vil.
Jeg kunne også installere Ultimate Member og la det gjøre det meste av den tunge løftingen. Det er gratis. Det er åpen kildekode. Det er den fulle versjonen.
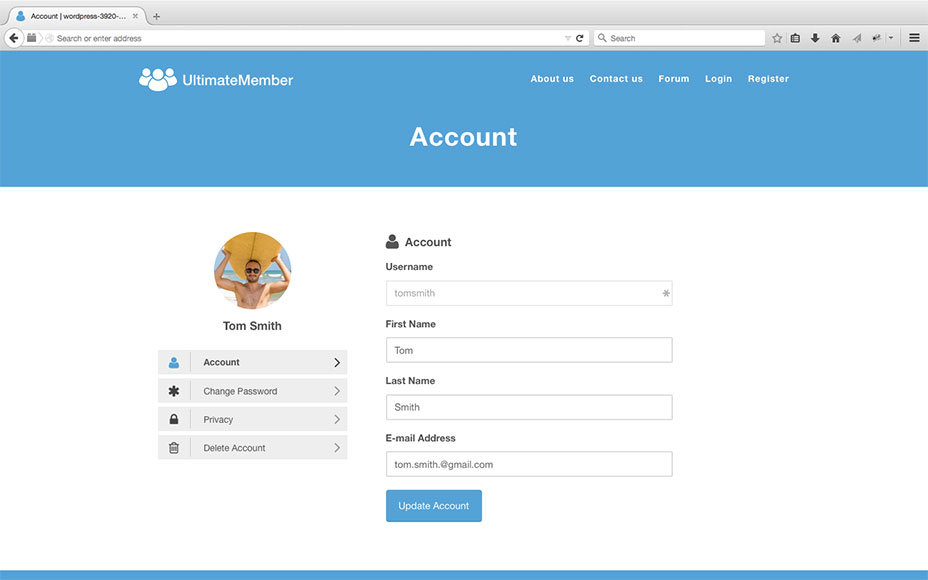
For enkelhets skyld opprettes et sett med standard sider med skjemaer for registrering, innlogging, tilbakestilling av passord og oppretting / redigering av brukerprofiler. Alle standard skjemaer kan tilpasses, og du kan bygge din egen med en visuell, drag'n'drop form editor.
Brukere er enkelt oppført og søkbare, og kan listes med flere forskjellige maler. Andre funksjoner inkluderer: egendefinerte brukerroller, betingede menyer, innholdsrestriksjoner og mer.
Alt er tungt templatavhengig, som det er designet for folk å bruke fra WordPress admingrensesnitt uten behov for kodingskunnskap. For å vise hvilken som helst funksjonalitet på forsiden, trenger du bare en kortnummer. Standard stiler og maler er imidlertid ganske nok.
Tilpassing krever at CSS overstyres i malfiler, og du kan alltid ringe inn skjemaer hvor som helst du vil i malen din med PHP. Redigering av selve HTML-et for et skjema støttes imidlertid ikke som standard.
En annen ting som ikke støttes, er brukergenererte innlegg, sider eller egendefinerte innleggstyper. Hvis du ønsker å gi nye brukere denne typen funksjonalitet, må du bruke egendefinert kode eller en annen plugin. Ultimate Member handler om bruker- og profiladministrasjon, som er halvparten av arbeidet med å bygge et fellesskapsside i alle fall.
3. Kontaktskjema 7 MailChimp Extension
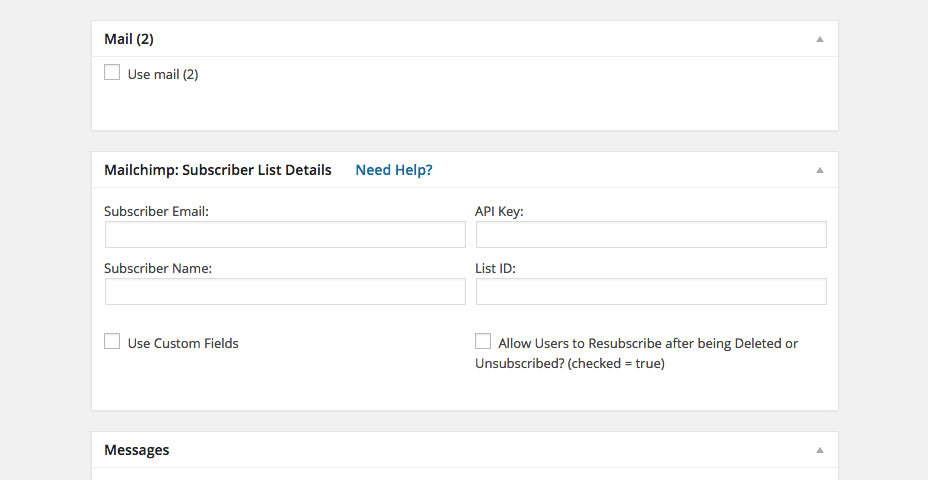
Legg til Mailchimp-integrasjon til ditt kontaktskjema 7 skjemaer.
Jepp. Det er det. Installer kontaktskjema 7, det tilpassede skjemaet plugin vi alle kjenner og elsker, og installer deretter denne utvidelsen. Når du går for å redigere en hvilken som helst form, kan du velge å integrere skjemaet med en Mailchimp mailingliste.
4. Merk Wiki for WordPress
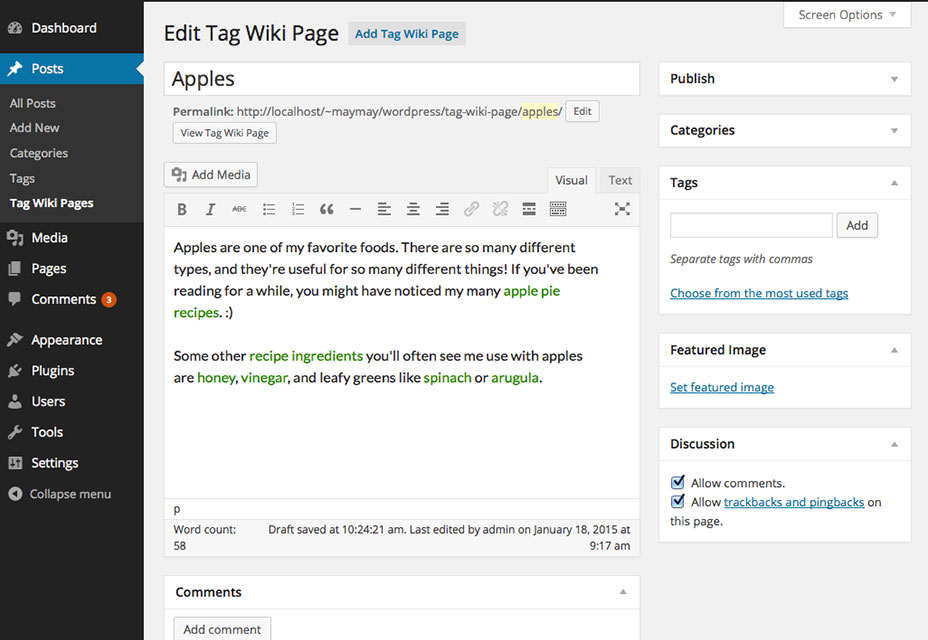
Det er alt i tittelen. Du lager wiki-stil sider basert på kodene dine. Du lager en tag, og hvis du vil, kan du lage en side dedikert til å diskutere den taggen. Hvis du for eksempel lager en katalog med musikalske artister, og du merker dem etter sjangre, kan du lage en "wiki-side" dedikert til hver sjanger.
Nå, hvorfor vil du ha wiki-funksjonalitet basert på WordPress-koder?
Det er et par grunner. Hvis nettstedet ditt er innholdsrikt og spenner over en rekke emner, kan det hjelpe brukerne å ha noen sider dedikert til en oversikt over de aktuelle emnene. Du vet, som musikkgenreeksemplet jeg nevnte ovenfor.
Enda bedre kan du bruke disse sidene til å lage en mer tilpasset liste over "relaterte innlegg / sider" enn du ville få ved å bare oppgi dem alle. Velg de fem mest populære, for eksempel.
Den andre grunnen er at søkemotorer vil elske deg. Og du kan merke sidene dedikert til koder. Fordi hvorfor ikke?
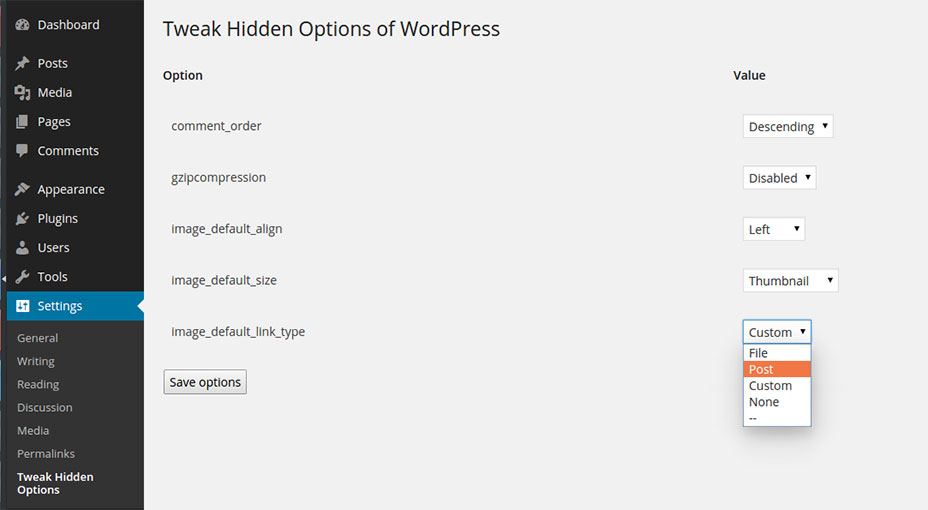
5. Tweak Skjulte alternativer
Tweak Skjulte alternativer gir deg tilgang til ... vel ... skjulte alternativer. Du vet, ting du ikke visste du kunne angi som standard for. I motsetning til noen andre tilpassingsprogrammer, gir den deg ikke ubegrenset tilgang til databaseværdier. Det er ikke trygt.
I stedet er et (ganske) begrenset sett med alternativer presentert med rullegardinmenyer som inkluderer alle gyldige alternativer. Nåværende alternativer inkluderer:
- Kommentar rekkefølge
- .gzip komprimering
- Standardjusteringen for bilder du vil sette inn i innholdet ditt
- Standard bildestørrelse
- Standard bildekoblingstype (lenke til en fil, post, egendefinert lenke eller ingenting)
Pass på å sjekke om noen av disse standardene har bugget deg under blogging eller redaksjonelle prosesser. Fortell også plugin-utviklerne om andre skjulte alternativer du vil ha tilgang til. De leter etter tilbakemelding.
6. Bekreft meg
Oppgi Github-prosjektets bidragsytere automatisk . Eller noen andres bidragsytere for den saks skyld. Enten du lager en liste over åpen kildekodeprosjekter, eller du bare vil vise folket på ditt eget prosjekt litt kjærlighet, gjør dette automatisk.
Sett inn deres profilbilder med en kortkode eller PHP-funksjon, kaste inn noen tilpassede stiler hvis du føler behov, og du er god til å gå.
7. av denne forfatteren
Jeg skal skamløs stjele skaperens egen beskrivelse for dette pluginet , fordi de virkelig sier det best:
Noen ganger på et nettsted er artiklene ikke skrevet av de respektive registrerte brukerne, men må fortsatt tilskrives dem på en eller annen måte.
Dette pluginet adresserer denne spesifikke situasjonen og gir en måte å håndtere.
Tanken er at artikler er merket med navnene til personer som de skulle tilskrives. Således, når du lager en forfatters bio-side, kan du legge inn en kortkode som vil vise en liste over artikler som er skrevet av eller tilskrevet en registrert bruker. Hvis brukeren senere registrerer med samme navn og begynner å publisere sine egne innlegg, blir de automatisk lagt inn på sin bio-side.
Skaperen sier at dette er en veldig spesifikk plugin for et svært spesifikt problem. Det er spesifikt, kanskje; men jeg tror det er også vanlig nok. Jeg leser jevnlig blogger som inkluderer gjesteinnlegg som er lagt inn av nettstedets administrator. Mange en nettstedadministrator kan være takknemlig for å ha et plugin som gjør det enkelt å liste innlegg skrevet av en rekke gjesteforfattere, ved hjelp av tag-systemet.
Hvis det er deg, gi dette en titt.
8. Enkel erstatning
Erstatt tekst på fluen! Enkel erstatning vil søke etter hvilken tekst du skriver inn, og erstatte den med noe annet på forsiden. Innholdet i databasen forblir uberørt. Bare front-end brukere vil se forskjellen. Også, det berører ikke titler, bare innhold.
Det kan erstatte innhold i innlegg, sider, egendefinerte innleggstyper og til og med navemenyelementer. Bruk det som et svært begrenset svergefilter, fikse vanlige stavfeil eller for noe annet du kan forestille deg!
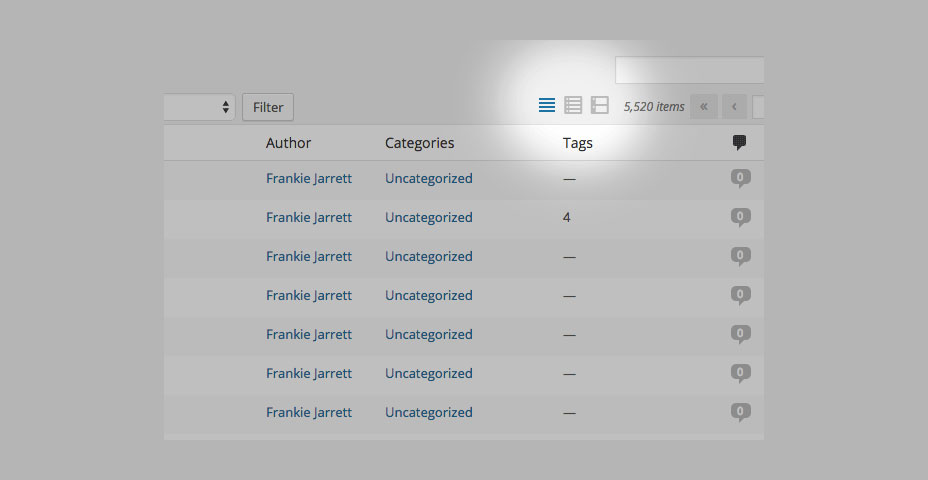
9. Kompakt visning
Spar plass! Installere Kompakt visningsmodus , og det er akkurat det du får. En mindre versjon av listen over innlegg i WordPress Admin. Bruk den på en tablett, for eksempel.
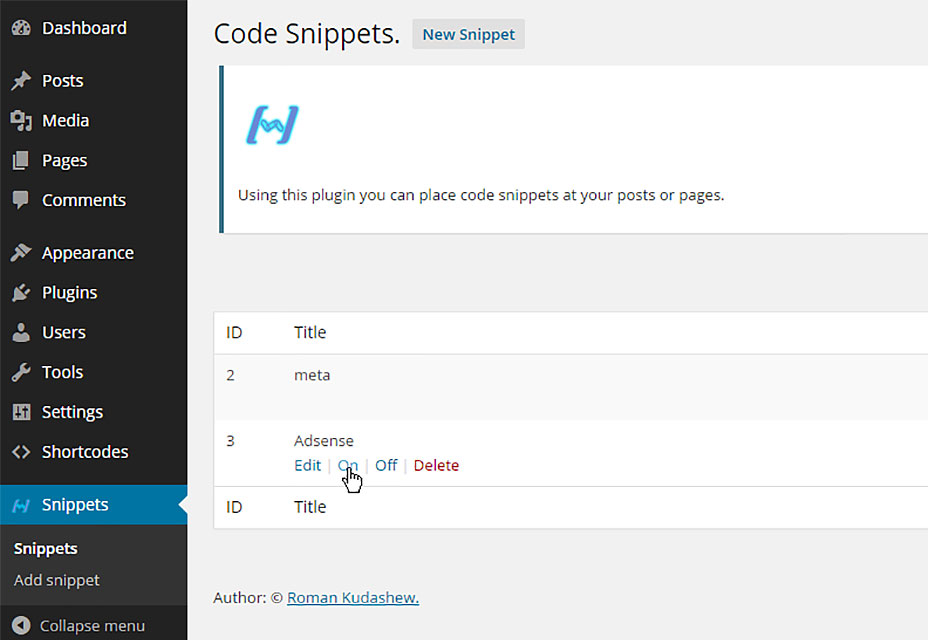
10. Kodeutdrag utvidet
Ønsker du at du kan kjøre en spesialisert kode i dine egne innlegg? Dette er nok ikke den beste tingen å gjøre på et multi-forfatter-nettsted, men hvis du har din egen lille WordPress-installasjon, og du vil bruke egendefinert HTML, CSS, JavaScript og ja, PHP i et enkelt innlegg eller side, Kodeutdrag utvidet er til deg.
Utdragskodeditoren holder ting enkelt, med ett stort felt for redigering av koden. Kodeditoren kommer med kontekstbevisst kodeutheving.
Utklippene selv settes inn i innlegg og sider med en kortkode. Hvis du ikke husker kode-ID, er det en knapp som vil vise deg alle lagrede utdrag, og sette dem inn for deg med et klikk.
Plugins skaperen bruker dette systemet til å plassere annonser i ett eksempel. Du kan også bruke den til å legge til blomstrer og tilpassede elementer til et spesielt blogginnlegg. Eller du kan vise frem resultatene av et kodeeksempel. Anvendelsene er ubegrensede, så det kan være et utmerket verktøy for alle mulige årsaker.