10 tips for å designe brukbare handlekurver
Med det i tankene blir det stadig viktigere å være oppmerksom på bruken av e-handelsnettsteder .
Når kundene ønsker å kjøpe et produkt, vil de ha rask og enkel prosess, uten problemer.
Her er 10 tips for å hjelpe deg med å lage brukbare e-handelskasser og handlekurver .
1. Full side og minibiler
Handlekurver kommer ofte i to former, en fullstendig funksjonell handlekurv som finnes på en egen side og en "mini" handlekurv, som vanligvis ligger i sidefeltet, eller over siden foldes. Den beste øvelsen er å inkludere begge deler .
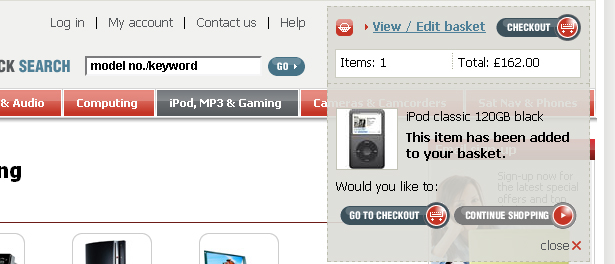
Mini handlekurver viser informasjon innenfor et lite område som ikke tar bort fra resten av oppsettet. Her er et utmerket eksempel på en brukbar mini handlekurv.
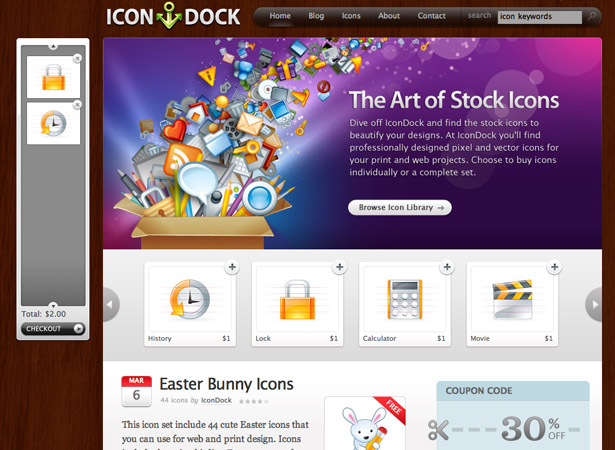
Når et produkt er valgt, vises varen umiddelbart i minibaren. Etter at du fortsetter å handle, minimerer detaljene, og kun antall varer og totalpris vises. Også, det er en lenke fra minibaren for å vise hele siden vognen.
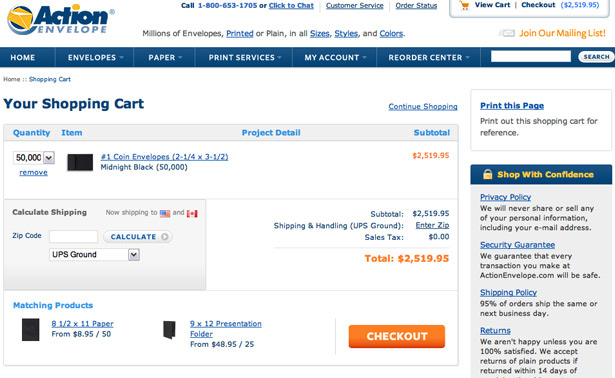
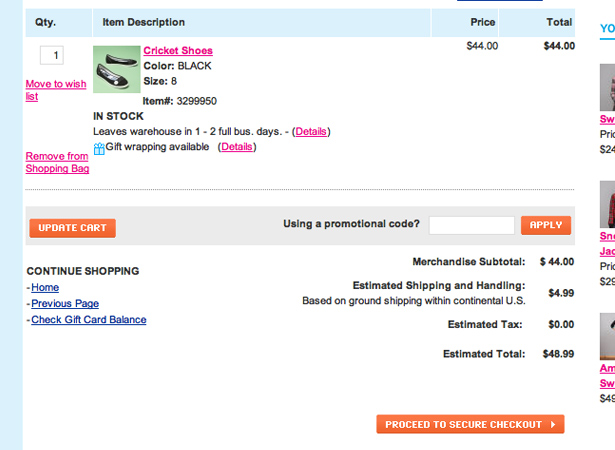
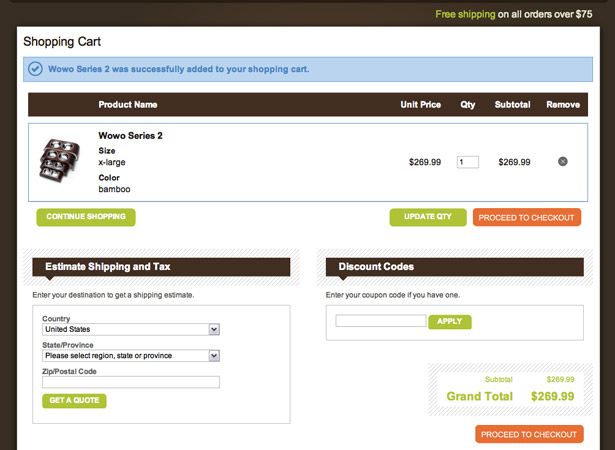
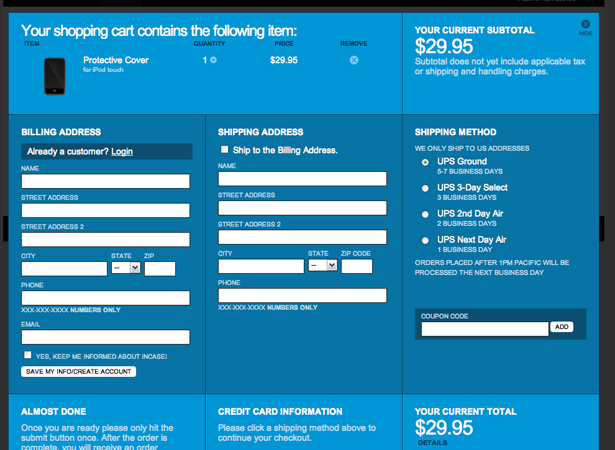
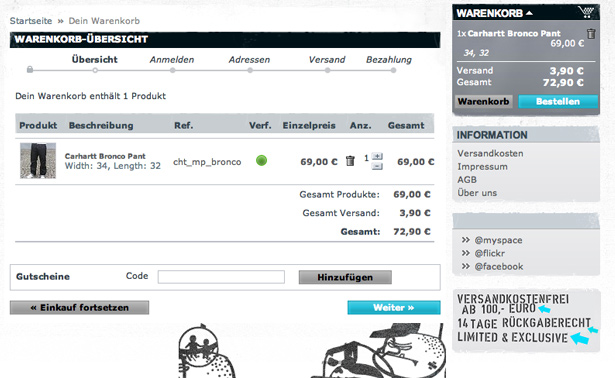
Med full side vognen kan du gi mer informasjon og flere alternativer enn en minibuss. For eksempel kan informasjon som produktdetaljer, fjerne / redigere elementer, skattepriser og fraktalternativer alle inkluderes i en full-sidevogn. Full-side handlevogn eksempel nedenfor viser også en minibuss i øvre høyre hjørne.
2. Checkout: Steg-for-trinn eller en side
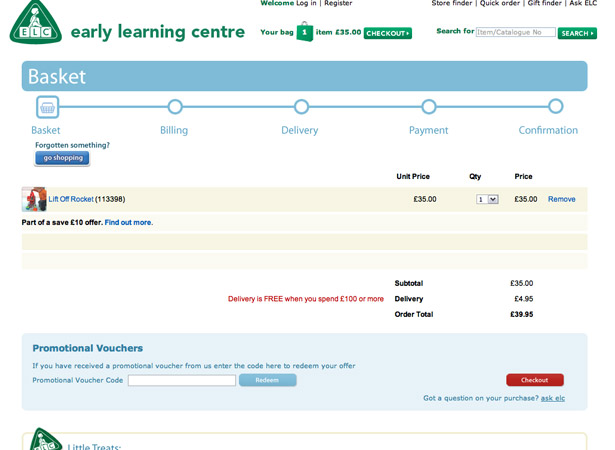
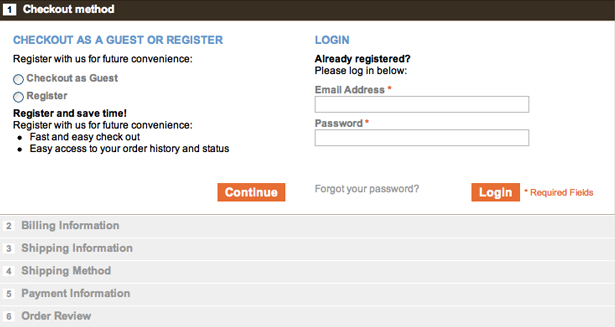
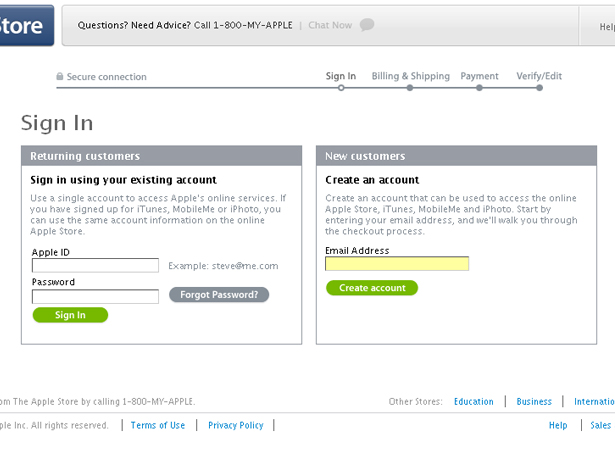
Ved hjelp av en trinnvis metode gjør kassen prosessen enkel for kunden å følge. Ta en titt på Apple.com-kassen nedenfor. Kasseprosedyren utføres i fire forskjellige trinn: Logg inn, Fakturering og frakt, Betaling og endelig Bekreft / Rediger.
Dette er en godt strukturert prosess, og du bør sikkert vurdere å bruke noe som ligner dette når du utformer trinnvise utskrift.

Foruten en trinnvis prosess, er et annet alternativ å inkludere handlekurven, personlig informasjon og frakt / fakturainformasjon på en enkelt side.
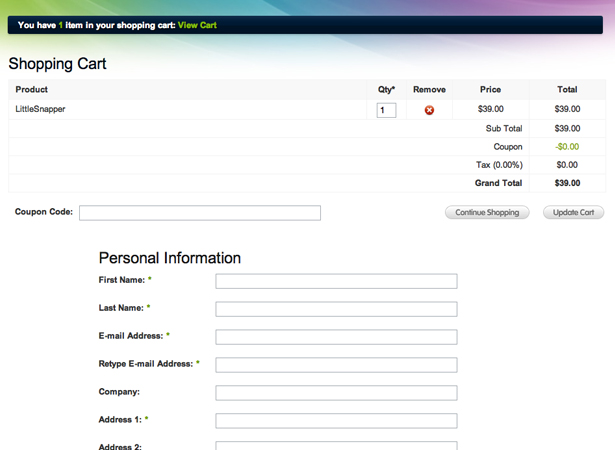
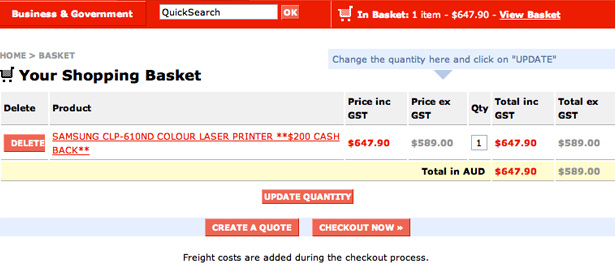
Dette kan fungere pent hvis det gjøres med en god layout. Følgende nettsted bruker en god enkeltsides kasseprosess. Det er et bord på toppen som inneholder handlekurven, med kjøpsinformasjonsskjemaene under.
3. Koble fra minibaren til full handlevogn med et ikon
Når du bygger en handlekurv, er det subtile funksjoner som påvirker kundens opplevelse. Hvis du klikker på minibaren, bør du koble til hele handlekurven, og et ikon skal vises sammen med minibaren for å trekke kundens oppmerksomhet til minibaren og denne lenken.
Følgende nettside er et perfekt eksempel på dette. Disse knappene er på et fremmed språk, men ikonet for handlekurven kan enkelt gjenkjennes av noen.
4. Gjør kassen / legg til i kurvknappene åpenbart
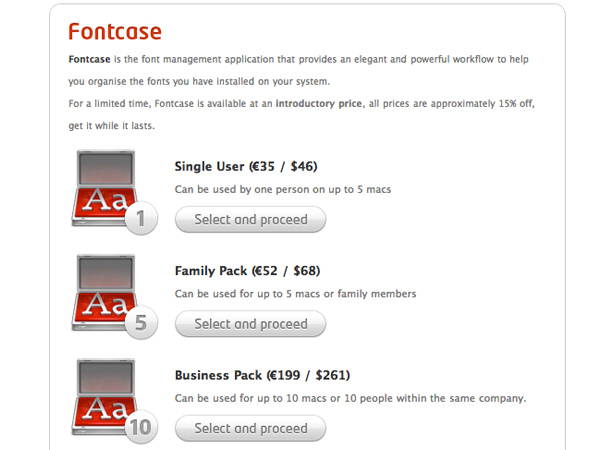
Når du designer en e-handelskasse og handlekurv, er det viktig å inkludere lett tilgjengelige lenker for å veilede kunden gjennom betalingsprosessen. Det er best å bruke store, åpenbare knapper . Pass på at knappene inneholder tydelig lesbar og forståelig tekst, for eksempel "Legg til i handlekurv" eller "Fortsett til kassen".
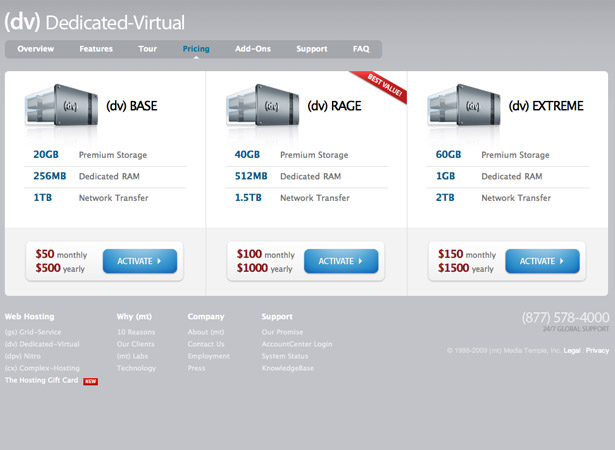
Knappene nedenfor er godt stylet og godt plassert direkte under informasjonen til hvert produkt. Hvis kunden ikke finner kassen, kan de ikke kjøpe produktet!
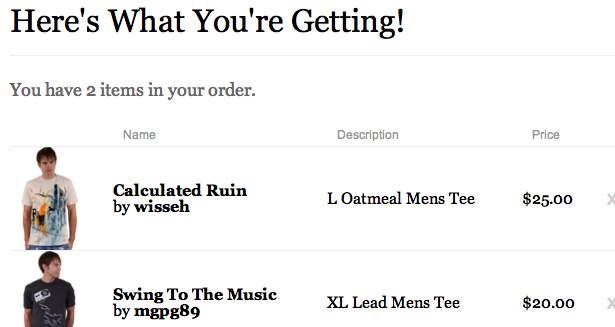
5. Bruk en lesbar tabellbasert oppsett
Når du designer en full handlekurv, er det alltid best å bruke en tabellbasert struktur. Oppsettet bør effektivt vise informasjonen uten avbrudd. Bruk standard skrifttyper og unngå å bruke komplekse bakgrunner .
Sørg alltid for å bruke sterke grenser for å skille celler, men ikke stil grensene. Informasjon i en handlekurv bør være lett å se uten forstyrrelse fra andre elementer, eller komplisert styling.
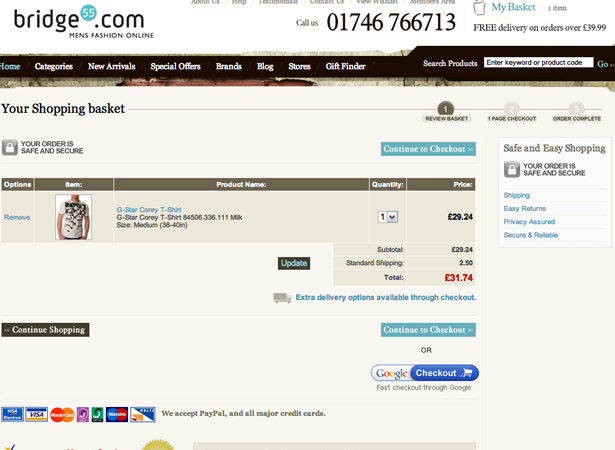
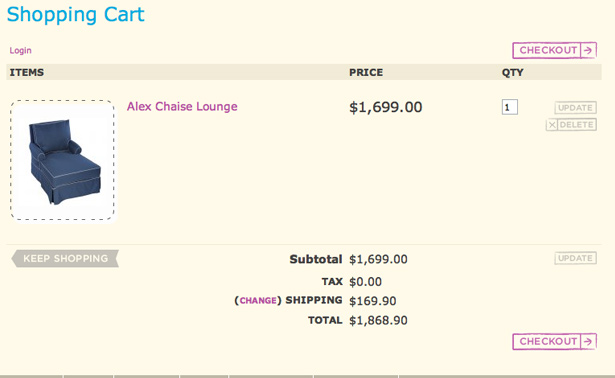
Dette er en veldig ren vogn. Bordet er lettlest og inneholder alle nødvendige elementer. Enda viktigere, merk bildet. Bildet av produktet gir kunden et godt bilde av hva de kjøper , noe som kan hjelpe kundene med å bekrefte at de faktisk kjøper produktet som de hadde til hensikt.
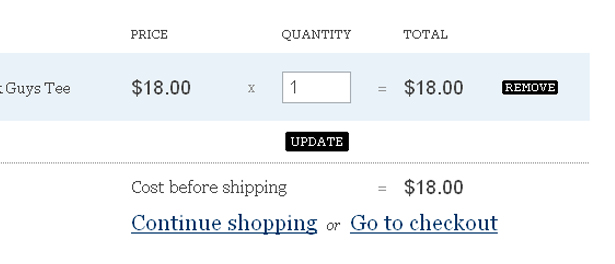
6. "Fortsett å handle" -linken
En ekstra funksjon er en kobling "Fortsett å handle" . Når du klikker, skal linken bringe kunden tilbake til butikken og katalogen. Dette er vanligvis plassert under bordet i full handlekurv, der kunden enkelt kan finne den.
Eksempelet nedenfor viser "Fortsett å handle" og "Gå til Kassen" -koblinger. Legg merke til hvor lett det er å finne disse.
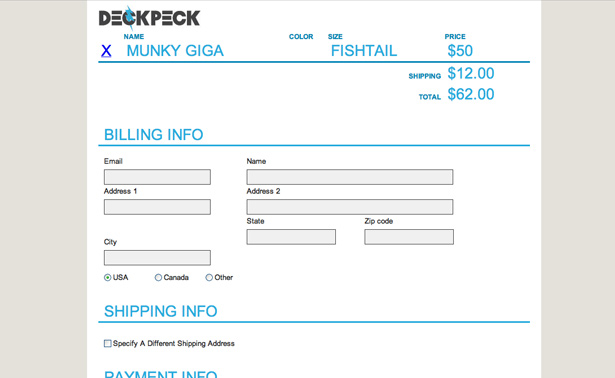
7. Unngå for mange felt
Det er ikke noe mer irriterende for den gjennomsnittlige forbrukeren enn å måtte fylle ut et unødvendig antall innskrivningsfelter i et skjema. Du vil at betalingsprosessen skal være så enkelt som mulig, fordi hvis kunden ikke finner det praktisk, vil de sannsynligvis ikke kjøpe fra nettstedet igjen.
Hold antall inntastingsfelt til et minimum , legg inn tilsvarende inntastingsfelter i grupper og gi overskrifter for hver seksjon. En passende mengde hvit plass vil også bidra til å gjøre skjemaet mer organisert.
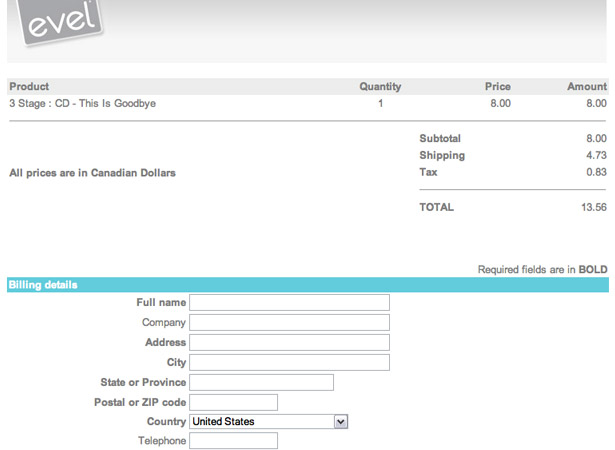
Følgende skjema er minimal og inneholder et lite antall inngangsfelt.
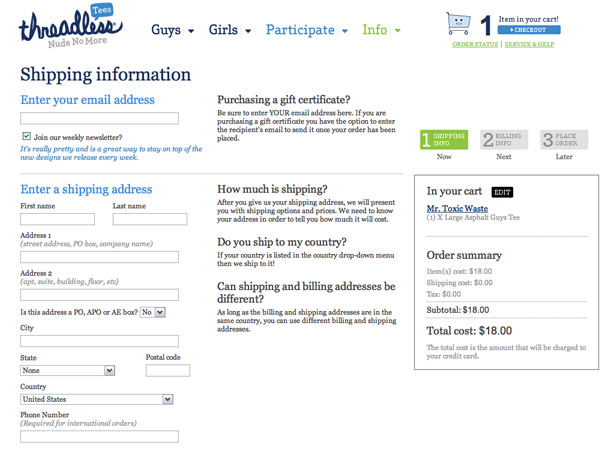
8. Gi mange hjelpeelementer
Det er mange steder som hjelper elementer bør inkluderes i handlekurven og kassen.
I handlekurven finner du raske tips om hvordan du best bruker kurvens funksjoner og forklarer betalingsprosessen. Etiketter i handlekurven og på kassen kan forklares med verktøytips .
På kassen siden kan du inkludere eksempler på hva som skal inkluderes i hvert inntastingsfelt, samt eksempler på spesifikk faktureringsinformasjon, for eksempel et bilde som viser hvor CVD-nummeret på baksiden av et kredittkort er plassert.
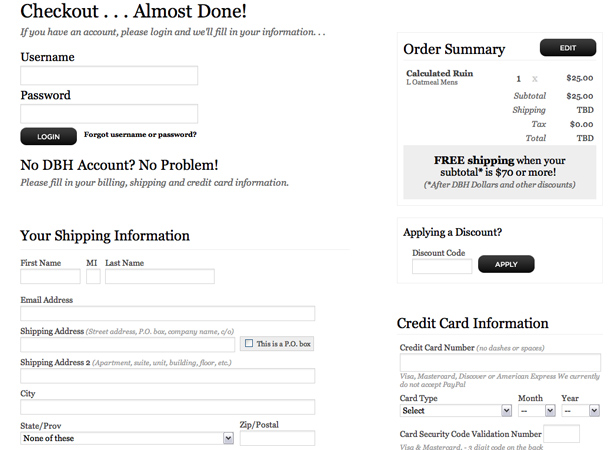
I skjemaet nedenfor har inntastingsfelt forklarende eksempeltekst, og midtkolonnen inneholder tilleggsinformasjon.
9. Gi visuell støtte
Visuell støtte kan være alt fra diagrammer til enkle ikoner. Et bilde som viser plasseringen av et kontonummer på et kredittkort, hjelper kunder gjennom prosessen med å legge inn faktureringsinformasjonen. Ikoner for å støtte tekst er nyttige for å gjøre skjemaet lettere å skanne gjennom.
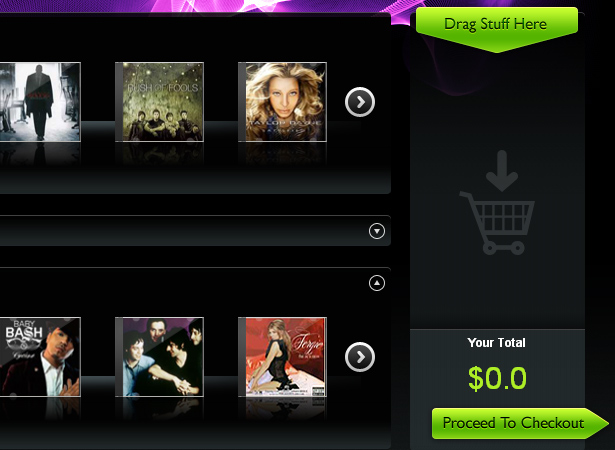
Følgende bilde viser et veldig praktisk klikk og dra vogn . Bildet av handlevognikonet forteller kundene at de kan dra elementer i vognen. Vognen har også en etikett over den som sier "Dra ting her."
10. Ta alltid med en bekreftelsesside
Det viktigste elementet i en hvilken som helst kasseprosess er absolutt en verifiser og rediger side som det siste trinnet. Vanligvis vil kundene bekrefte at de kjøper de riktige produktene. Hver god betalingsprosess har denne funksjonen som en siste sjanse for at kunden kan gjennomgå bestillingen før de forplikter seg til det gjennom betalingsprosessen.
På bekreftelsessiden bør du inkludere all informasjon om produktet i et bord som ligner på fullsidekassen. Kunden skal kunne avbestille bestillingen, eller kunne bruke en "Fortsett shopping" -link for å legge til flere elementer. Gjør knappen for å fullføre prosessen veldig tydelig, eliminere selv den minste forvirringen.
Showcase av brukbare handlekurver og Checkouts
IconDock - Dette nettstedet har en veldig brukbar og praktisk handlevogn. Alt du trenger å gjøre er å klikke og dra et element inn i panelet. Den beregner automatisk summen og er en veldig rask shoppingløsning.
MediaTemple - Her er en veldig fin prisbord med åpenbare kasseknapper med god plassering.
Early Learning Center - Dette nettstedet har en utmerket full vogn, en mini handlevogn, og en trinnvis kassen prosedyre illustrert med en tidslinje.
Roxy - Dette er en enkel vogn, og den har også en nyttig mini handlevogn som viser kunden den totale driften.
Mia & Maggie - Dette er en pent utformet vogn som er lett å lese og inneholder en stor kasseknapp.
Mia & Maggie - Her er et annet eksempel fra Mia & Maggie, denne siden av kassen. Denne kassen bruker en trinnvis prosess på en enkelt side, som er et veldig smart og brukbart layout.
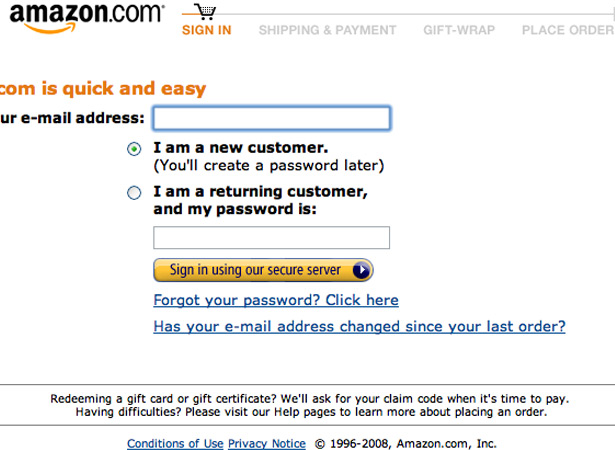
Amazon - Amazon er enda et populært e-handelsnettsted som bruker en trinnvis prosess.
Evel - Dette er en veldig brukbar og rask kasse uten for mange felt på skjemaet. Legg merke til at handlekurven ligger over skjemaet, noe som kan være veldig praktisk for enkelte kunder.
Design av mennesker - Et annet eksempel på en perfekt enkelt side kassa. Denne inneholder en ordresammendrag, som kan være svært nyttig. Det er også mange hjelpematerialer i hele skjemaet.
Bridge55 - En fin handlekurv med et bilde av produktet.
Kosmisk soda - Et godt e-handelsnettsted med både en minibuss og en full vogn.
Incase - En velorganisert kassa med en minimal mengde felt.
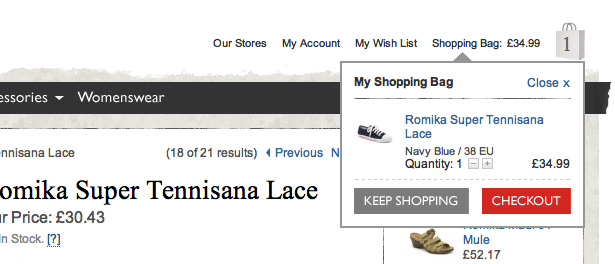
Shoon - En flott mini handlevogn som viser et popup-vindu som inneholder tilleggsinformasjon når "Legg i handlevogn" -knappen er klikket.
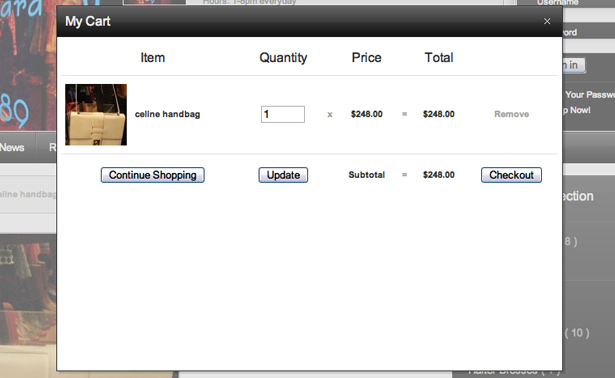
Wunderbloc - En lightbox handlekurv.
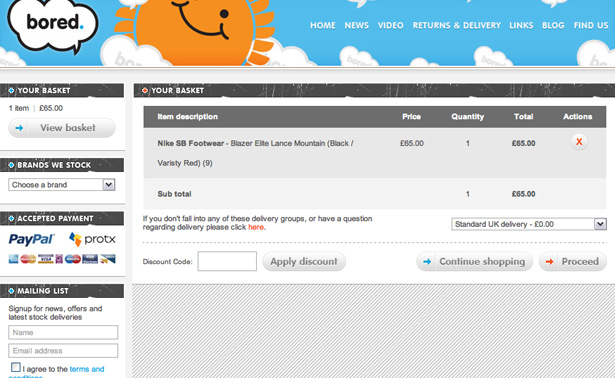
Bored of Southsea - En god mini handlevogn og organisert full vogn.
Subnormaler - Bruk av mini og full vogn og en trinnvis kasseprosess .
AlphaStore - En tabellstruktur og en minibuss med et gjenkjennelig handlekurvikon.
Me & Mommy-to-be - En vakkert stilig vogn som ikke er over toppen med dekorasjon.
Skrevet utelukkende for WDD av Matt Cronin fra Spoonfed Design .
Hvilke tips er det viktigste når du designer en online handlekurv? Vennligst del dine kommentarer med oss.