10 verktøy for å forbedre nettstedets brukervennlighet på et lavt budsjett
Testing av brukervennligheten til nettstedet ditt er en av de smarteste tingene du kan gjøre. Brukervennlighet innebærer å gjøre et nettsted grensesnitt lettere å bruke og enklere å forstå, slik at brukerens opplevelse er så hyggelig som mulig.
Jo mer brukbart et nettsted er, jo mer tilfredsstillende vil det være å samhandle med det - og glade besøkende oversetter til glade kunder .
Ideer om hva som gir det beste nettsteddesignen oversetter ikke alltid perfekt når det blir satt i bruk. Elementer som en person kan vurdere å bruke, kan faktisk vise seg å være forvirrende for noen andre.
I denne artikkelen vurderer vi 10 verktøy som du kan bruke til å forbedre nettstedets brukervennlighet, selv om du har lavt budsjett.
Som designere og utviklere har vi en naturlig forvirring mot måten våre egne produkter fungerer på: Vi bygget dem, så vi vet nøyaktig hvordan de fungerer.
Våre besøkende har imidlertid ikke denne fordelen. Dette betyr at testing for brukervennlighet er den eneste pålitelige måten å finne ut hvor godt et nettsted fungerer .
Usability testing lar deg oppdage mange måter som nettstedet ditt kan forbedres.
Hvor mye test skal jeg gjøre?
Usability testing kan høres skremmende, men i realiteten kan en liten investering gi store gevinster. Jacob Nielsen, en av de mest kjente bruksguruene, sier:
"De beste resultatene kommer fra testing ikke mer enn 5 brukere og kjører så mange små tester som du har råd til."
- Jacob Nielsen Hvorfor trenger du bare å teste med 5 brukere )
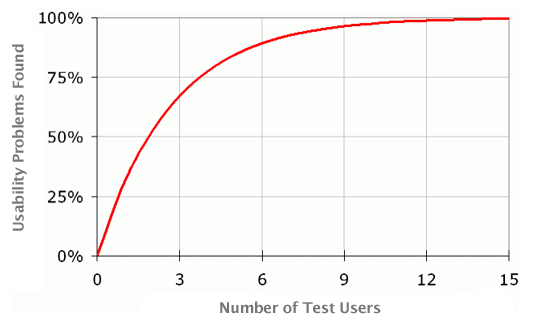
Det er riktig. Bare 5 brukere vil gi nok resultater for å hjelpe deg med å effektivisere oppdateringer på nettstedet ditt. Mens du kan teste med 15 brukere for å finne de fleste eller alle problemområder på nettstedet ditt, vil testing med bare 5 avdekke 85% av problemene, noe som gir deg mest mulig verdi for pengene.
Andre problemer kan identifiseres ved å teste en etterfølgende runde med brukere, og med hver tilleggstest vil antall problemer avslørt reduseres.
Det er viktig å merke seg at den aller første bruksprøven gir størst innsikt. Selv en liten mengde testing kan gi betydelige resultater og avsløre store problemer og problemområder tidlig.
Dette betyr at du ikke trenger å bruke mye tid eller penger for å dra nytte av brukervennlighetstesting.
På et stramt budsjett?
Usability testing lyder som en god ide, men du lurer sikkert på om det finnes noen rimelige alternativer.
Svaret er ja. Massevis av gratis eller billige verktøy og tjenester er tilgjengelig for å hjelpe deg med å teste og optimalisere nettstedet ditt.
Her er vårt utvalg av noen av de beste og mest rimelige alternativene for å komme i gang med.
1. Brukerfly
Userfly er en interessant ny oppstart. Tjenesten lar deg sette litt JavaScript på nettstedet ditt, og deretter spore mye av dine besøkende handlinger, fra musebevegelser til klikk og tastetrykk (unntatt passordoppføringer, selvfølgelig).
Dette betyr at du kan spille av en brukers økt akkurat som det skjedde, og ikke bare på en enkelt side, men på hele nettstedet ditt. Du kan se hvor brukerens mus flyttet og nøyaktig hva de skrev inn.
Du kan begynne å bruke Userfly gratis, med en grense på 10 fanger. Grunnplanen gir deg 100 fanger på $ 10 per måned, noe som burde være mye å komme i gang.
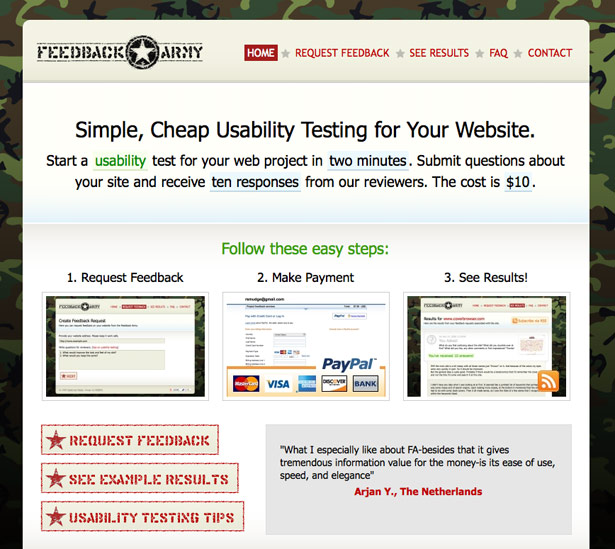
2. Feedback Army
Tilbakemeldingsarme er sannsynligvis den raskeste måten å få tilbakemelding om nettstedet ditt (bortsett fra å spørre kollegaene dine). Denne tjenesten drives av Amazonas Mekaniske Turk-motor.
Som navnet antyder, er Mechanical Turk en menneskelig drevet "motor" designet for å løse oppgaver som kan fullføres på kort tid. Tilbakemelding Army spør brukerne om ditt nettsted og samler raskt tilbakemelding og visninger slik at du kan forbedre brukeropplevelsen.
Kostnaden er relativt billig: $ 10 kjøper 10 svar. Imidlertid ikke forvent detaljerte vurderinger. Det er også viktig å konstruere dine spørsmål nøye for å motta høyeste kvalitet og mest effektive tilbakemeldinger.
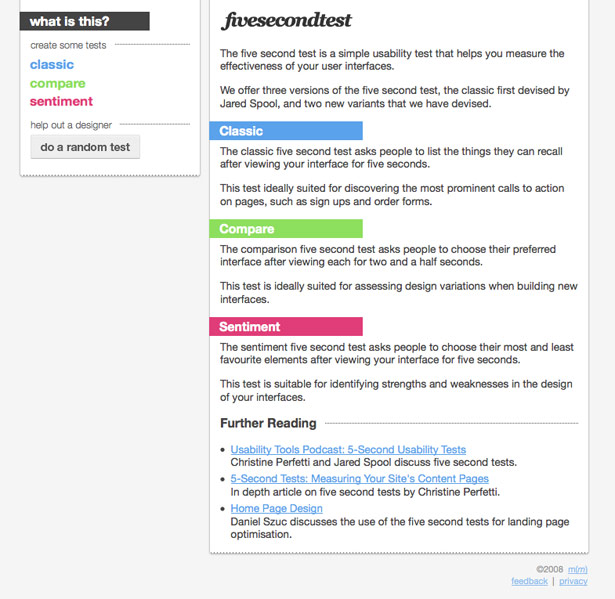
3. Fem andre test
Fem andre test er en gratis test av brukervennlighet som tilbyr tre forskjellige måter å teste på: "Classic", "Sammenlign" og "Sentiment." Den klassiske testen viser og skjuler et skjermbilde av siden din og ber brukerne å huske elementer som de husker.
Sammenlign-testen viser to skjermbilder og spør brukerne som de foretrekker. Sentiment testen viser en side og ber brukerne å velge sine favoritt og minst favorittelementer.
Som du sikkert kan gjette fra navnet, har testerne bare 5 sekunder å gi tilbakemelding etter å ha sett et spørsmål. Også hver test kan merkes som offentlig eller kun invitasjon, noe som er nyttig hvis du må begrense eksponeringen.
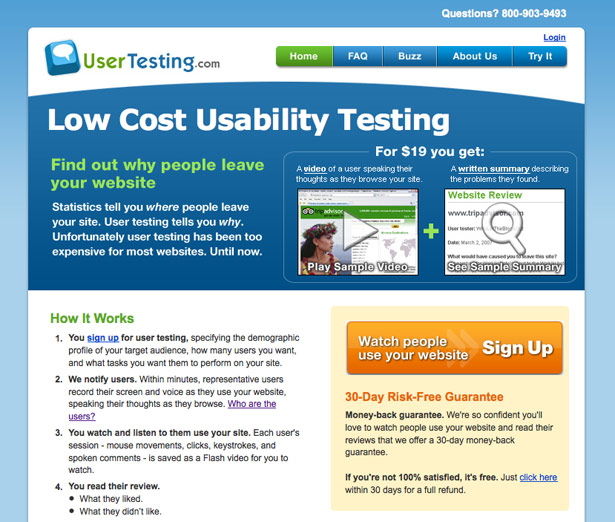
4. UserTesting
UserTesting tilbyr en mer tradisjonell tilnærming til brukervennlighetstesting. Gi UserTesting nettstedets demografiske, og tjenesten vil velge de riktige brukerne til å bla gjennom nettstedet ditt.
Til gjengjeld vil du motta en video av brukerens skjermbilder mens de navigerer på nettstedet ditt, sammen med en løpende lydkommentar av svarene sine. Du vil også få en skriftlig rapport som beskriver områdene og funksjonene som brukerne likte og mislikte, og alt som kan ha bedt dem om å forlate nettstedet.
Alt dette koster bare $ 29 per test. Slike lave kostnader og høyverdige leveranser gjør UserTesting et godt alternativ for de som ønsker å utføre detaljerte tester på sine nettsteder, uten å måtte ty til dyrere, omfattende brukervennlighetstester.
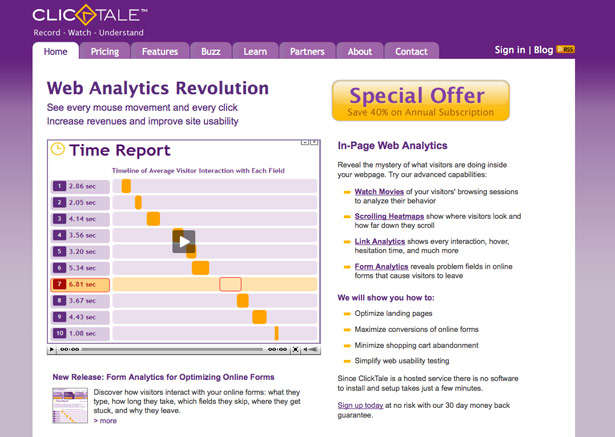
5. KlikkTale
Ligner på Userfly, Clicktale fanger handlingene til nettstedets besøkende, inkludert klikk, rulling og tastetrykk. Andre funksjoner som tilbys, inkluderer et rullende varmekart, skjemaanalyser og individuell lenkeanalyse (f.eks. Hvor mange klikk eller svinger gjorde hver lenke få?).
ClickTale har en gratis plan som registrerer 400 sidevisninger per måned for ett domene. Noen av funksjonene i fri plan er begrenset; for eksempel er rullingsvarmekartet bare tilgjengelig for din mest populære side.
Betalte planer starter på $ 99 i måneden, som fortsatt er en konkurransedyktig pris for funksjonene som denne tjenesten tilbyr.
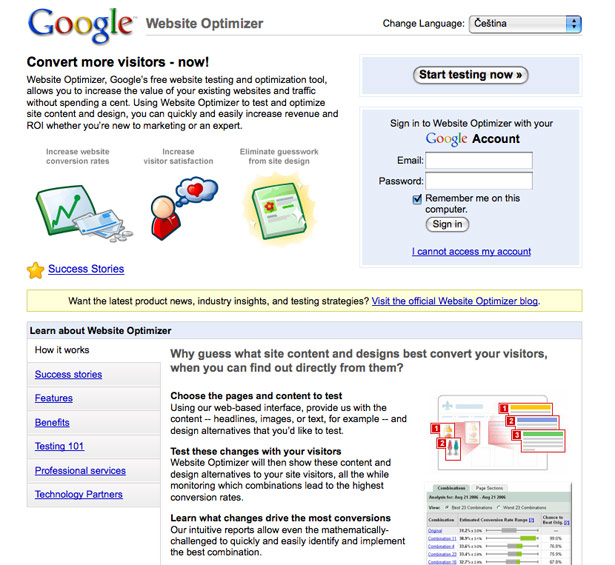
6. Google Website Optimizer
En god måte å forbedre ytelsen til nettstedet ditt er å gjøre A / B-testing (også kjent som deltesting). Dette betyr at du kjører to forskjellige versjoner av en bestemt side samtidig for forskjellige brukere og registrerer hvor godt hver enkelt konverterer.
En mer avansert versjon av denne testen kalles multivariate testing, hvor en rekke variabler testes for å oppdage den beste kombinasjonen.
Google tilbyr et verktøy for å gjøre akkurat dette: Google Website Optimizer . Alt du trenger å gjøre er å gi de ulike innholdsdelene (for eksempel forskjellige overskrifter eller produktbilder) og Google Website Optimizer vil vise tilfeldige kombinasjoner av dem til de besøkende mens du sporer hvor godt hver kombinasjon konverterer. Best av alt, Google Website Optimizer er gratis å bruke.
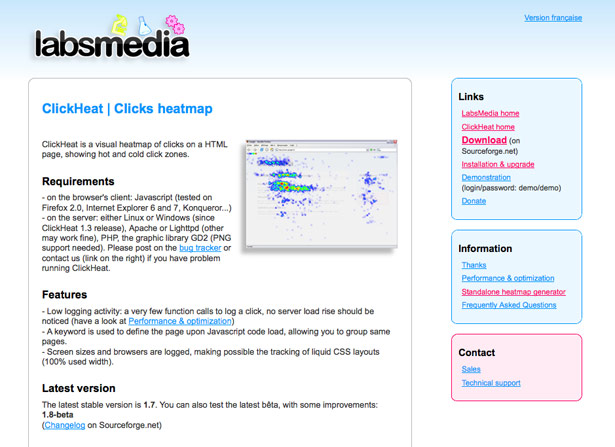
7. Klikk Opprett
ClickHeat er et interessant lite verktøy som genererer varmekart av alle klikkene som er gjort på nettstedet ditt. Du har sikkert sett varmekart generert av øye-sporing studier : Dette er det samme konseptet, men for å spore klikk i stedet.
Tjenesten er gratis, men må lastes ned og installeres på en server, og så har den et par krav, for eksempel PHP-støtte.
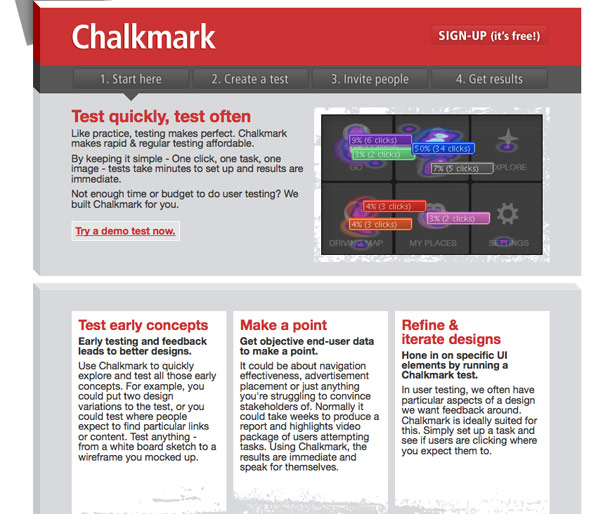
8. Kalkmerke
Chalkmark er en brukervennlig testapp som nå tilbys som en gratis beta. Kalkmerke lar deg sette opp en rekke tester; For eksempel kan en bruker vise destinasjonssiden din og bli bedt om å utføre en oppgave, for eksempel å finne registreringssiden.
Plasseringen (e) som brukeren klikker på spores. Disse målrettede tester gir deg mulighet til å finne ut hvor lett bestemte oppgaver på nettstedet ditt skal utføres, og om navigasjonen og informasjonen du oppgir, er tydelige.
Mens du bruker Chalkmark er gratis, må du fortsatt finne folk til å utføre testene. Men fordi de er online, kan testene gjennomføres veldig raskt, og det er derfor mye enklere å rekruttere brukere enn i tradisjonell brukertesting.
9. Enkel musesporing
Enkel musesporing er et annet gratis verktøy for å spore en besøkers musebevegelser og klikk på nettstedet ditt. Du trenger PHP på serveren din for å kjøre den, selv om de faktiske sidene ikke behøver å være PHP-baserte; de trenger bare litt av JavaScript.
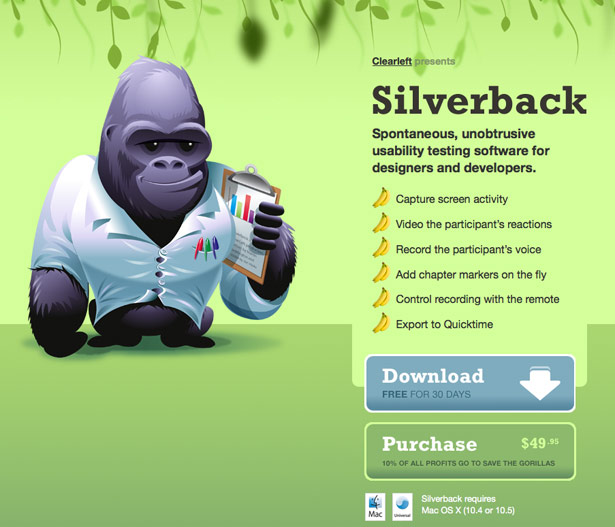
10. Silverback
Hvis du bruker en Mac, så er det et flott brukervennlig testprogram som heter silver , som ble opprettet av det velkjente design konsulentfirmaet Clearleft. Det kommer til nytte for å utføre personlig testing av personer.
I stedet for å sette opp en haug med kameraer og innspillingsutstyr, trenger du bare å ha en Mac med et iSight-kamera. Som i en tradisjonell brukertest sitter du med brukeren foran datamaskinen og ber dem om å utføre bestemte oppgaver, alt mens de sier sine tanker høyt.
Silverback registrerer en video av dem og hva som skjer på skjermen. Appen har også noen nyttige notatfunksjoner og lar deg sette kapittelmarkører (ved hjelp av Apple-fjernkontrollen) når det skjer noe interessant under en økt.
Søknaden koster $ 49,95, som er en rimelig pris for å unngå bryet med å sette opp et brukertestingsmiljø.
Skrevet utelukkende for WDD av Dmitry Fadeyev. Han driver en blogg om brukervennlighet kalt Brukervennlighet .
Hvilke verktøy bruker du til å kjøre brukbarhetstestene dine? Vennligst del din erfaring med de nevnte tjenestene eller andre som du kan bruke.