15 inspirerende tilnærminger til CSS
HTML vil bare ta webdesigneren så langt, og hvis du vil lage dynamisk, attraktivt, reaktiv webdesign, må du lære og implementere CSS. Ikke bare kan du opprette forbedrede designelementer for sidene dine, men du kan forvente å nyte raskere lastetider, enklere vedlikehold og mindre tid for å lage nye sider eller oppdatere eksisterende.
Nedenfor er 15 av de beste tilgjengelige CSS-nettstedene som tilbyr forskjellige tilnærminger til webdesignstadiet. Samle litt inspirasjon, høst CSS tips, og bruk dem til ditt eget design.
Beercamp
De Beercamp Nettstedet fungerer som en popup-bok og brukere kan slå sider for å vise popup-skjermer. 3D-design kan roteres og sider blir slått ved å klikke på siden og snu. Nettstedet er interaktivt, attraktivt, fargerikt, og det appellerer til sine besøkende.

Inzeit
Selv om det ser ut til å være lite mer enn et flott statisk nettsted, Inzeit Hjemmesiden kommer bokstavelig talt til live mens du begynner å bla nedover siden. Ulike lag beveger seg i forskjellige retninger og med forskjellige hastigheter. Mens besøkende må oppfordres til å gjøre de riktige bevegelsene, blir nettstedet aktivt når tiltak er tatt, slik at besøkende blir belønnet for å handle.

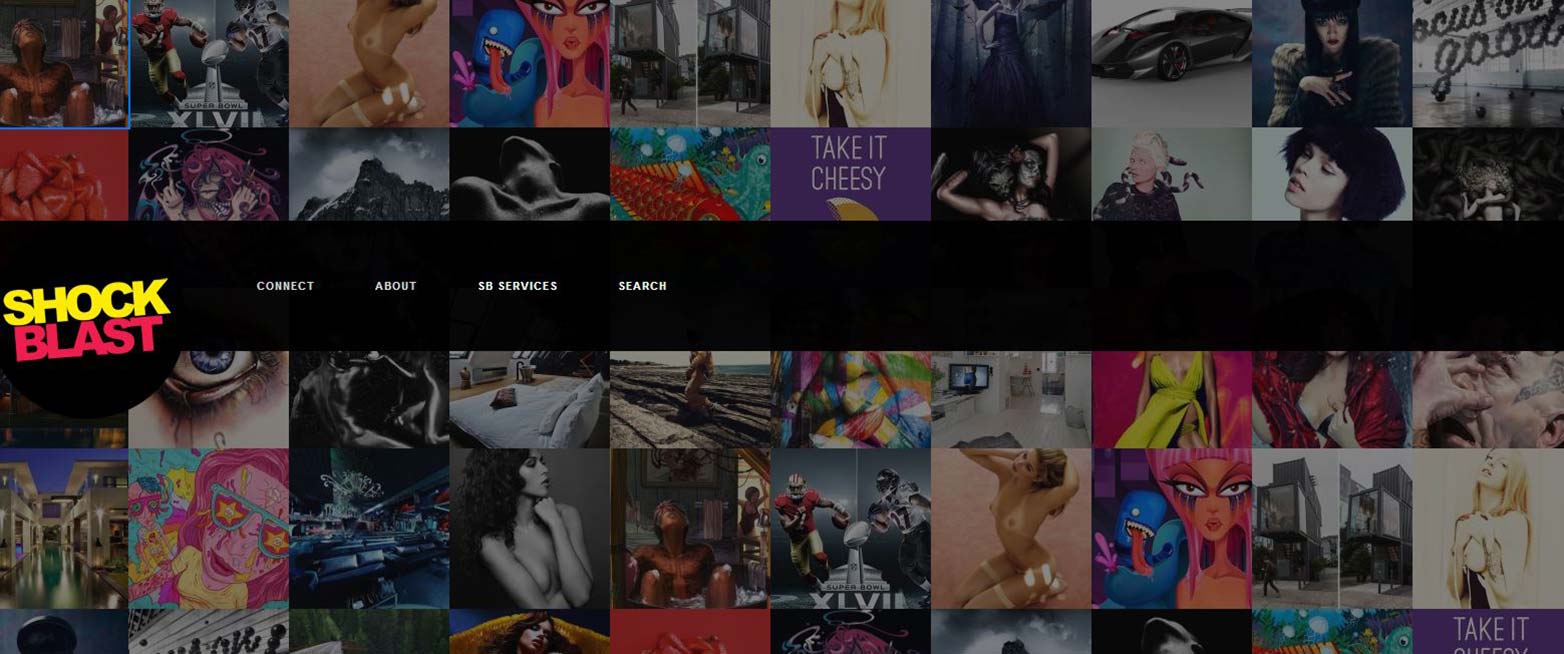
ShockBlast
Shockblast er et fotografisk galleri nettsted og fra den andre siden laster hver svinger av musen, bidrar til å bringe siden i live. Ikke bare viser hjemmesiden mange flotte fotografiske prøver, men det tillater ShockBlast å kategorisere og paginere bilder som gjør navigasjonen enkel og svært effektiv også.

TepTek
De TepTek nettsiden er en annen som inkorporerer en rekke intrikat utformede lag i et enkelt design. Den første skjermen endres når du ruller ned og som rammer ruller nedover siden, vises sidetallene og forsvinner. Den svarte og hvite fargen gir en skarp og elegant finish, slik at besøkende konsentrerer seg fullt ut på innholdet.

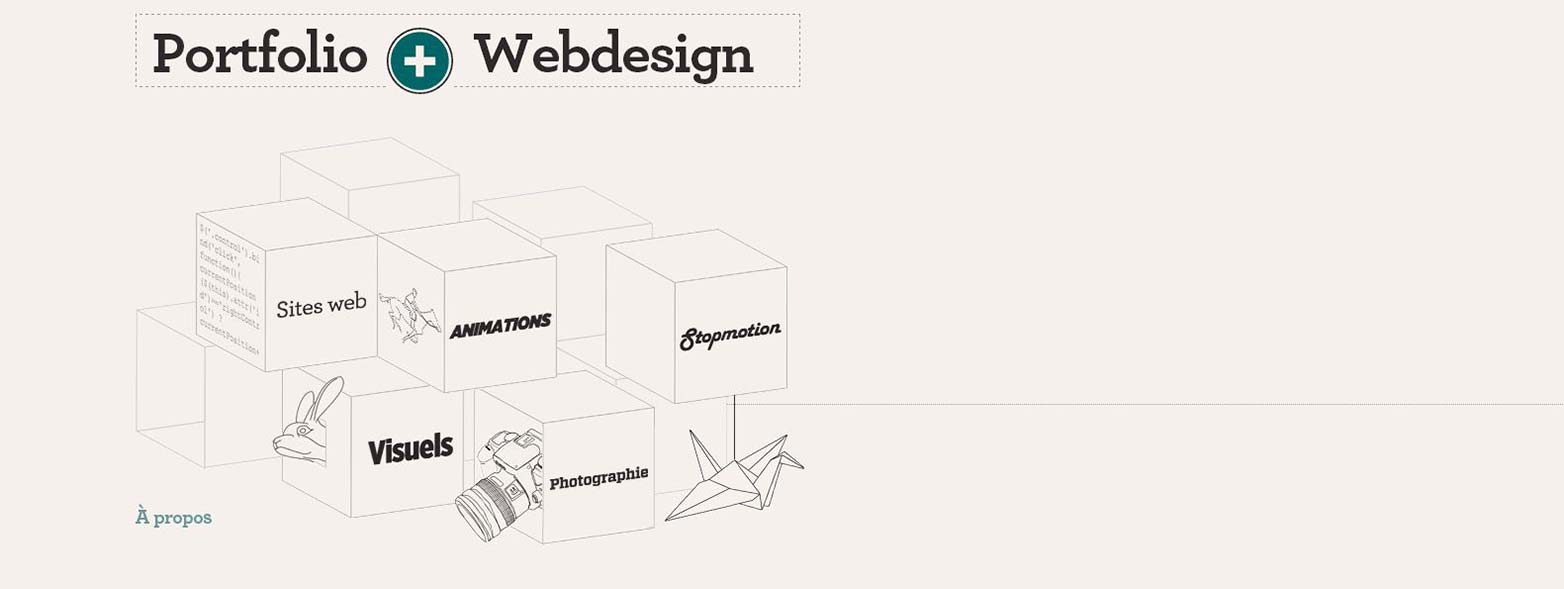
FineGoods
De FineGoods Nettstedet har noen få små overraskelser som venter på deg mens du svinger over navigasjonsskuffene, bla nedover siden, og til og med ta en nærmere titt på prislappene (HTML-tekst). Valget av varer kan være begrenset, men det er en del av grunnen til at den unike design fungerer så bra.

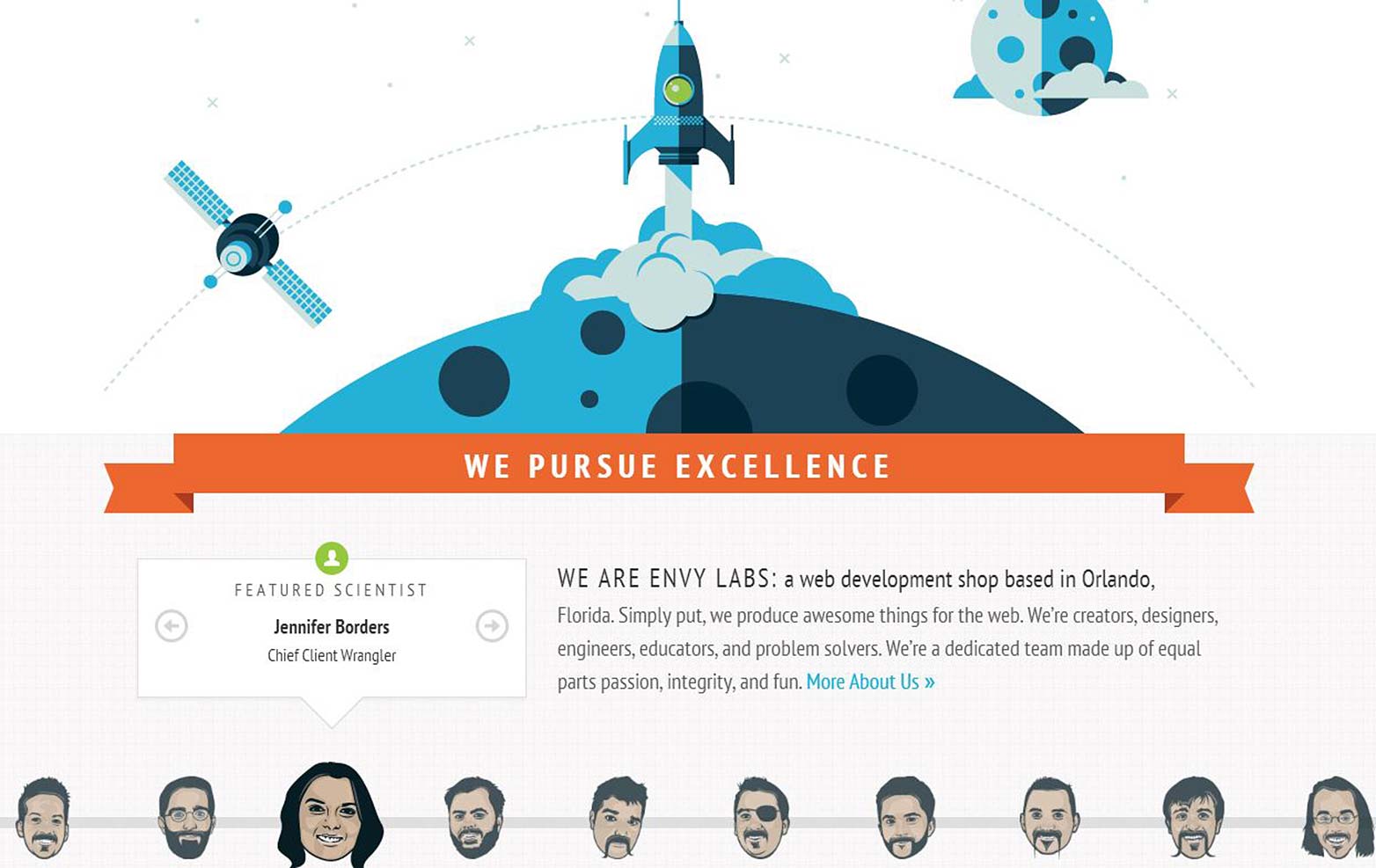
Envy Labs
Envy Labs er en av våre favoritter. CSS-transformasjoner brukes til å lage en roterende karusell, og når du klikker på «neste» og «forrige» ikoner, ser du karusellen rotere til neste bilde vises. Resten av siden er en relativt enkel, men svært effektiv design som bruker CSS på en rekke andre måter.

Driver Club
De Driver Club Nettstedet ble designet for Ubisoft når det nye Driver-spillet ble utgitt, og så snart du besøker nettstedet kan du se linken mellom nettside og spill. En annen stor bruk av transformasjoner betyr at hele webområdet ser ut til å komme til liv selv når du ruller ned, og gir utseendet på rullende kreditter.

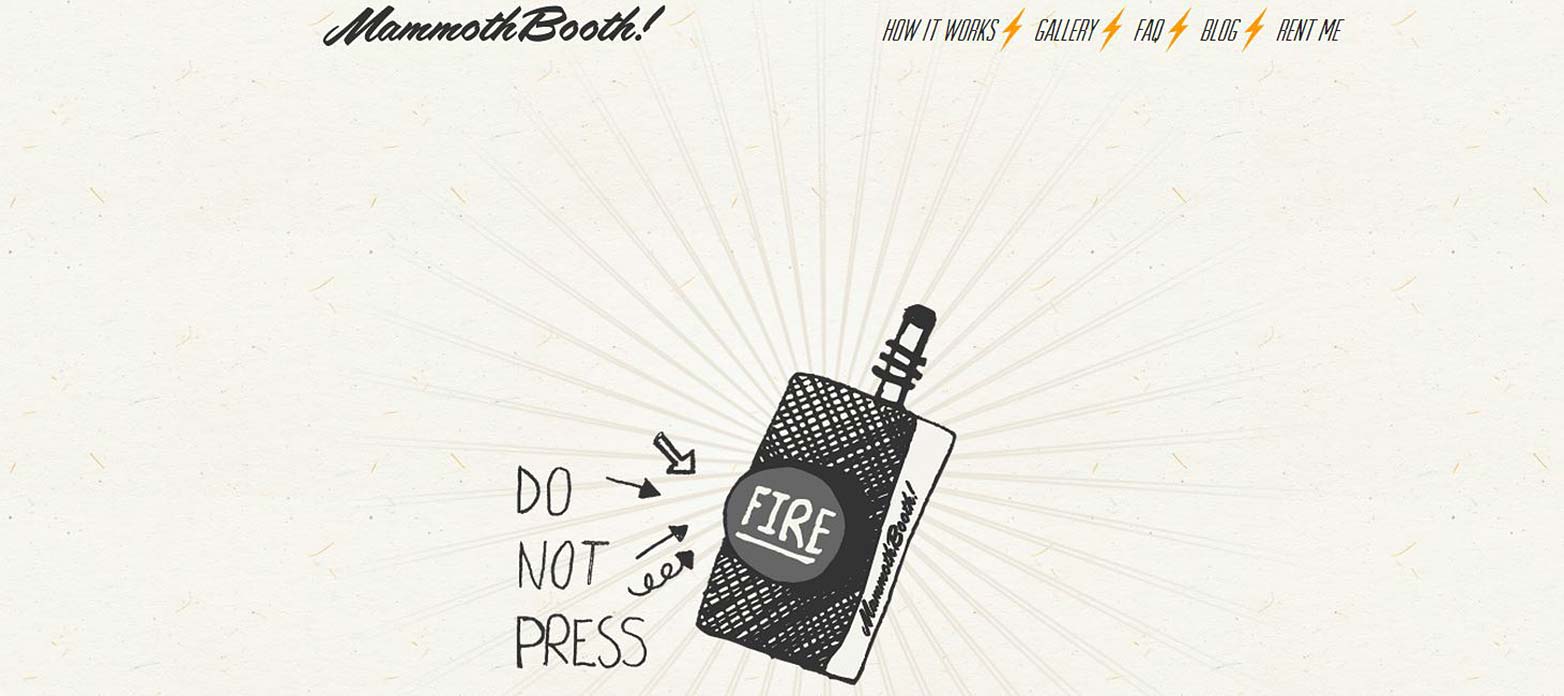
Mammoth Booth
Mammoth Booth er en annen favoritt og det spiller på teorien om at vi alle vil ha det vi ikke skal. Klikk på Brann-knappen og en serie bilder kaskader på skjermen og opprett en fotoboks. Nettstedet er en fin måte å markedsføre fotobutikken på, som selskapet har å tilby.

Jeclat
Skriv inn Jeclat nettside, og du vil bli invitert til å seile rundt om i verden, sjekke ut severdighetene og åpne siderutene. Rulling sidelengs er uvanlig for mange online brukere nå, og ved å ta tak i statuen, bygger den også intriger og involvering fra brukeren.

Vacheron Constantin
De Vacheron Constantin Nettstedet er på fransk, men det er verdt besøket selv om du ikke leser det. Klikk og hold rulleknappen nedover siden og nyt showet. Et stilig utseende nettsted som ikke bare viser de like stilige klokka, men viser også inspirasjonen til designene.

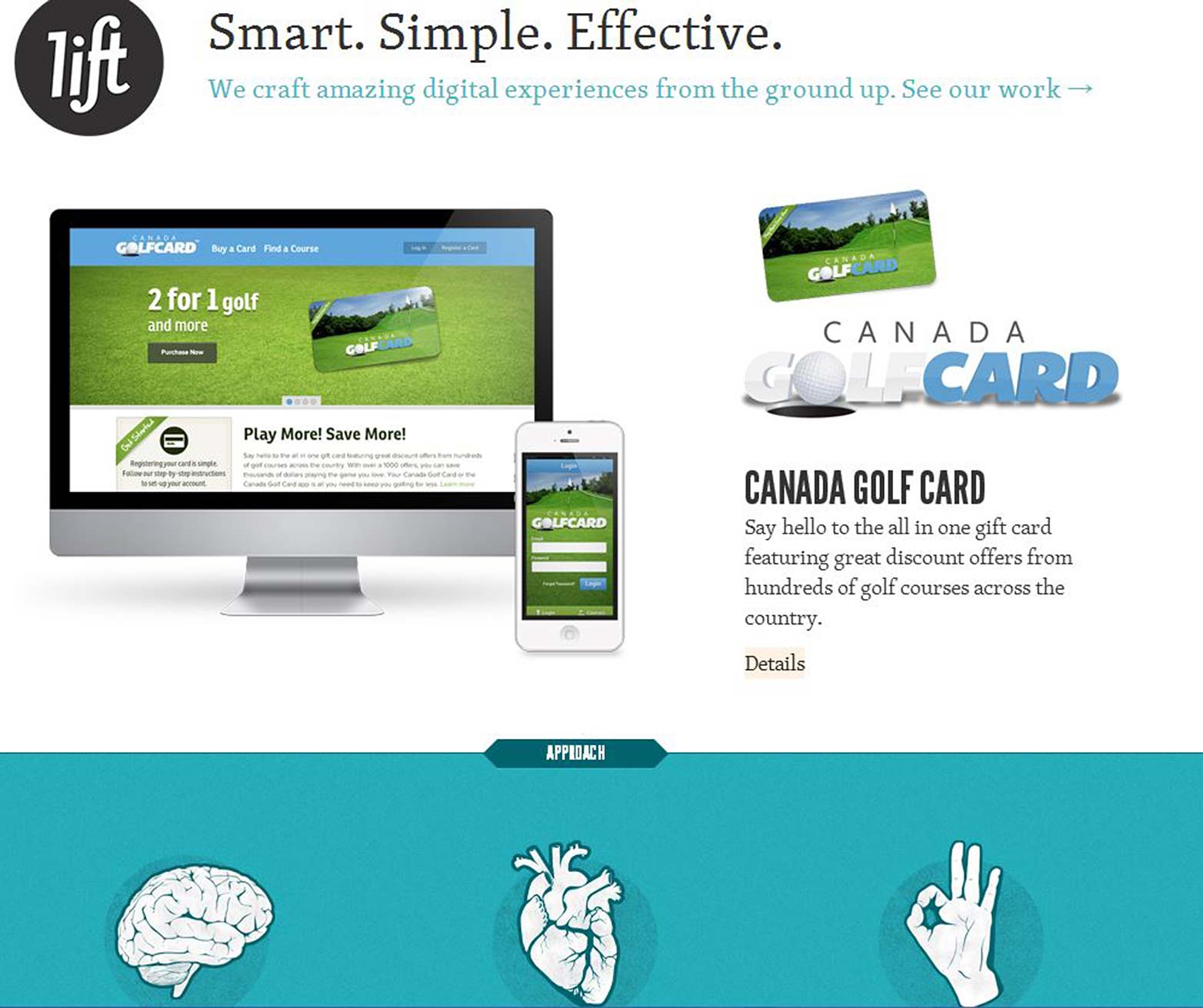
Løft Interaktiv
Noen ganger kan forsøk på å passe for mange stiler og effekter på en enkelt side være dyrt siden siden blir ødelagt, men dette er ikke tilfelle med Løft Interaktiv . Besøk og nyt de mange triksene. Ta en titt på 3D-bokseffekter, så vel som lagdelt bevegelse av topptekstbildene.

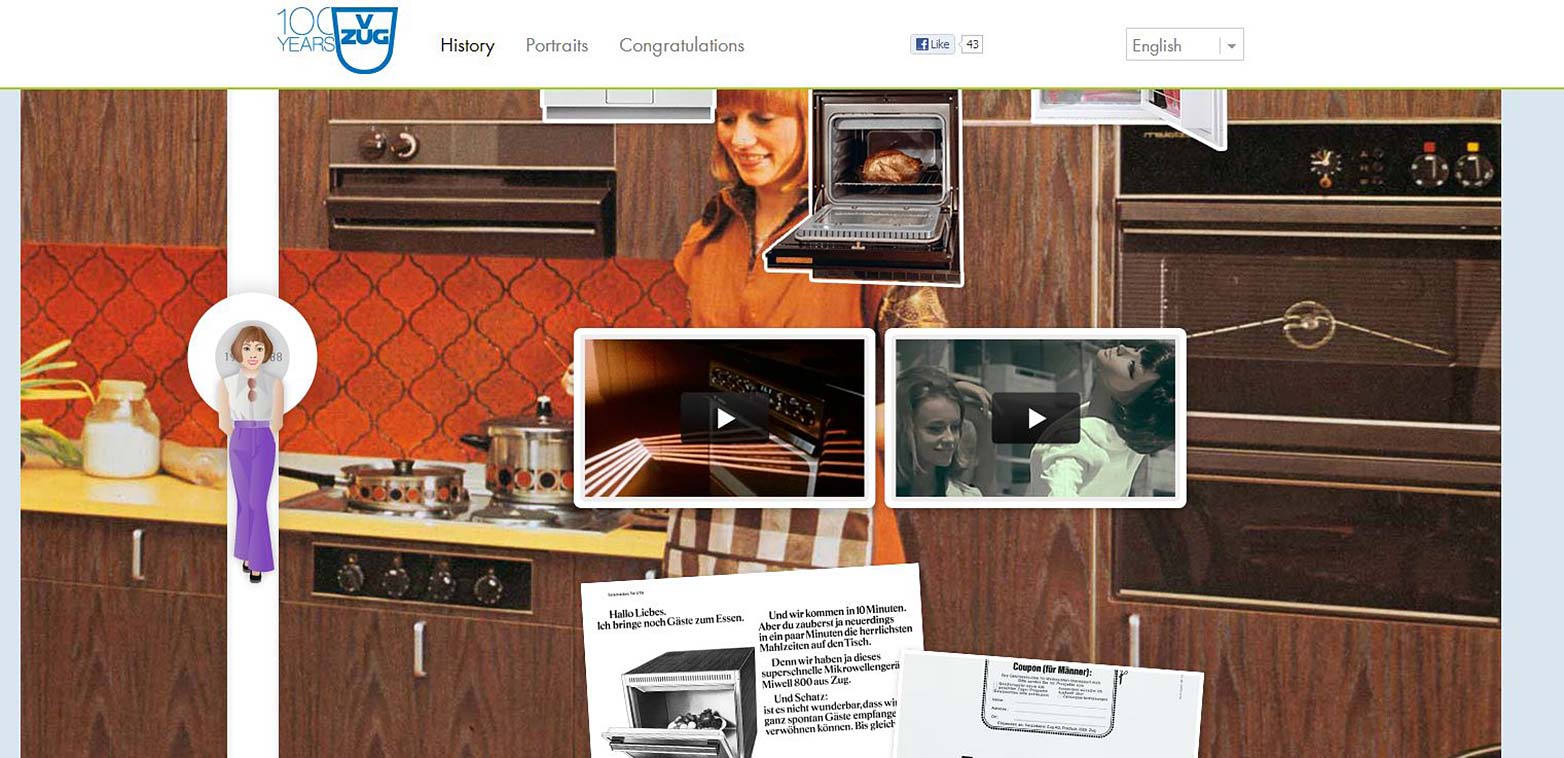
VZug
De VZug Nettstedet er en dynamisk tidslinje. I stedet for et vanlig og enkelt bilde som vises på en statisk side, da du ruller ned den dynamiske tidslinjen, vil du oppleve attraktivt design og en annotert side. Nettstedet tar sikte på å feire 100 år av selskapets historie, og designet bidrar til å gjøre det bra.

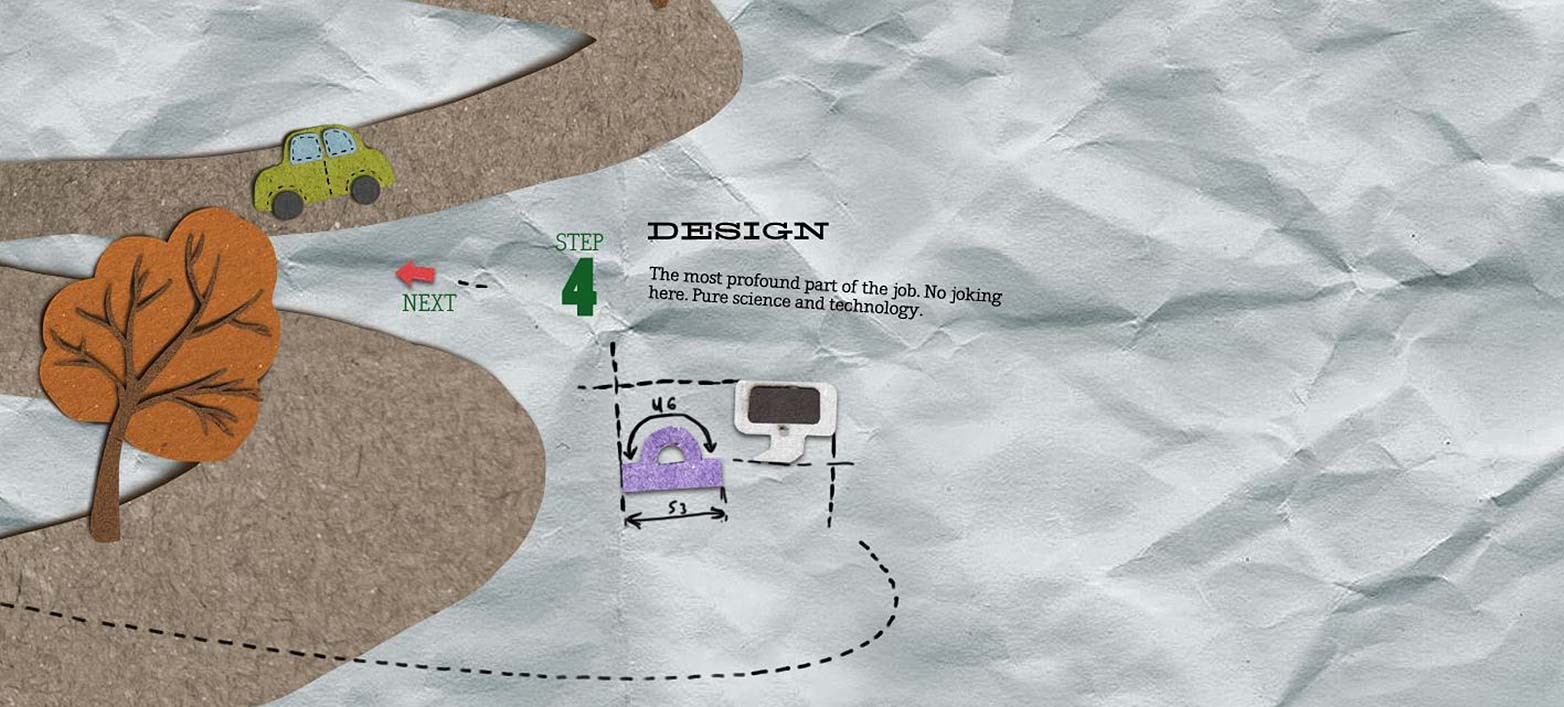
Dego
Alle som har spilt Little Big Planet-spillet, vil gjenkjenne stilen til nettstedet som tilhører Dego design byrå. Navigasjonen tar en tilsynelatende tilfeldig retning og tar deg gjennom de mange stadiene som Dego-designteamet hevder å ta sine kunder og potensielle kunder på.

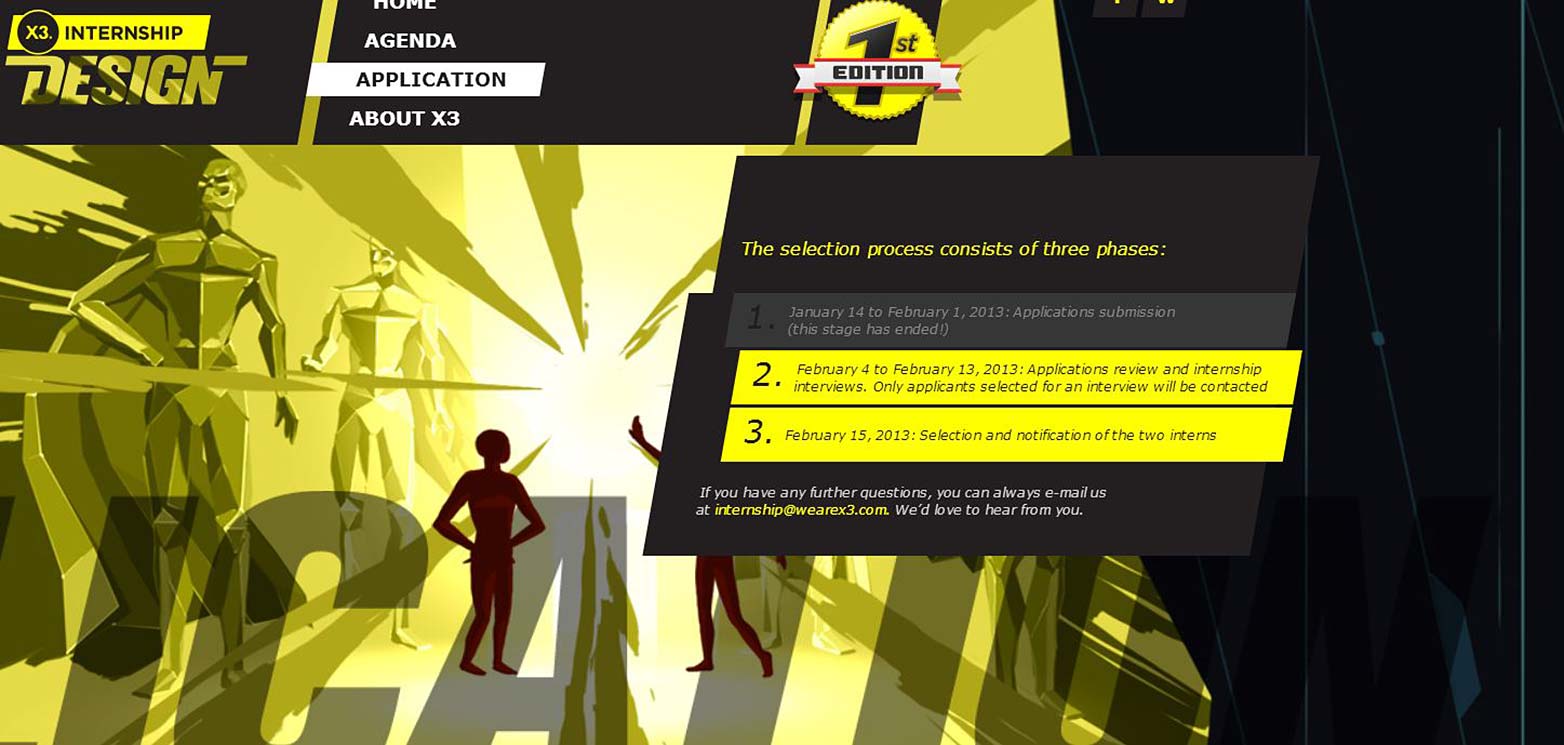
WeAreX3
Dette nettstedet er en unik måte for et firma å lete etter en praktikant. Det historiske sci-fi-designet kombinerer med en unik horisontal sideskroll og vertikale elementer. Besøkende er vist hvordan du bla sider og X3 håper at det unike utseendet og elementene på nettstedet vil tiltrekke seg den type designinterne som de leter etter.

Cymetriq
Cymetriq er en annen briljant utformet portefølje stil nettsted som kombinerer en rekke forskjellige elementer og stiler til et unikt utseende og skuespill. Rull ned for galleriprøver, svev over navigasjonslinjen for CSS-elementer, og fortsett å rulle fra topp til bunn for noen unike stil og design.

Har vi savnet en av dine favoritter? Har du overgått et av eksemplene her? Gi oss beskjed i kommentarene.