19 beste nye porteføljesider, august 2017
Hei lesere, det er august, og den vitsen jeg laget om varmen forrige måned har kommet tilbake for å bite meg. På oversiden har vi en hel del nye porteføljer for å sjekke ut. Denne måneden er det ingen ekte tema. Design stiler er ganske mye over alt, så det blir litt noe for alle. Nyt!
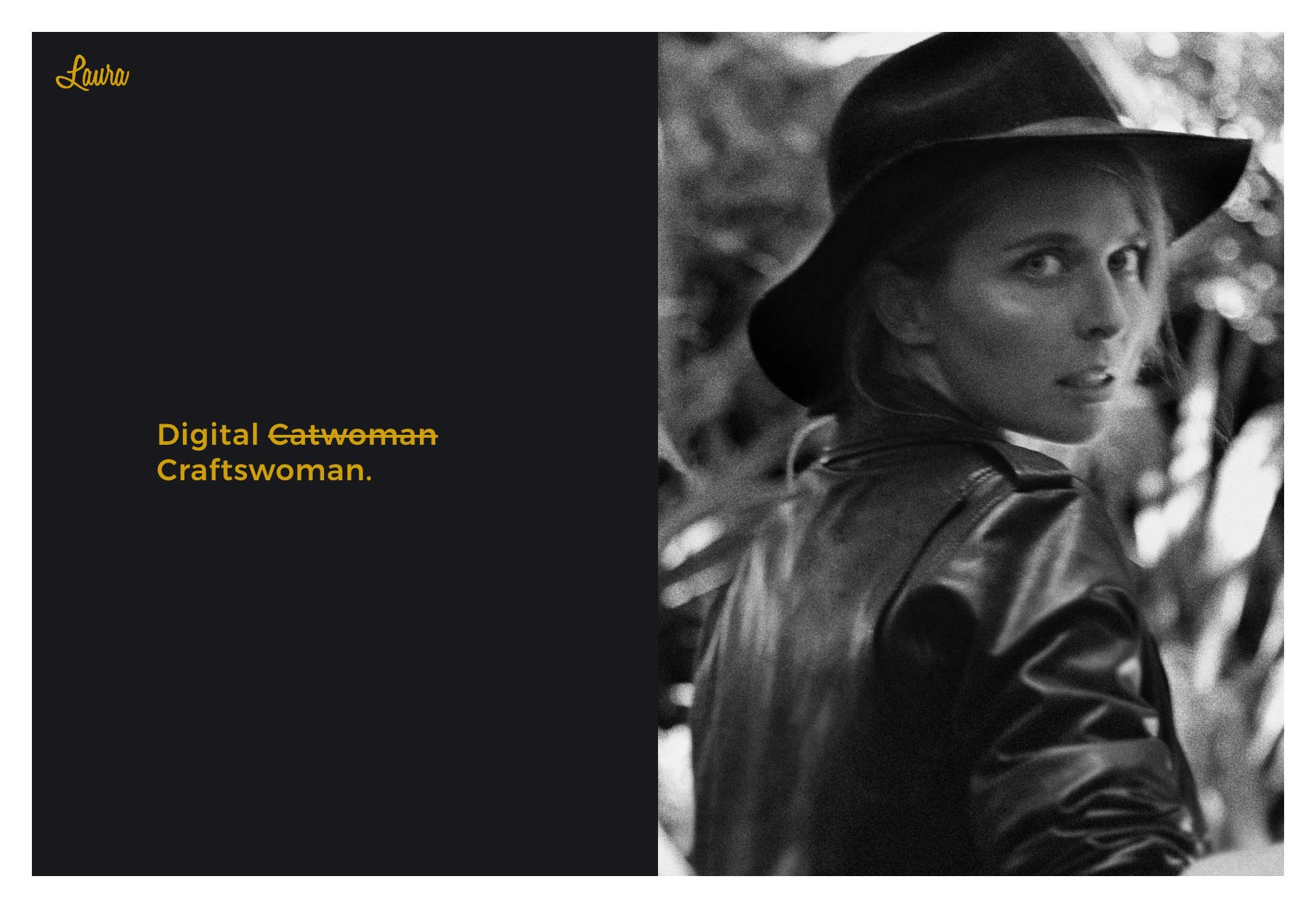
Laura Trouiller
For å starte, har vi en enkel, elegant portefølje som starter og slutter med stor type. Bildene, mens de er minimal, passer til tonen og ... er de smakfulle dropshadows? Hvorfor har jeg ikke sett det på lenge. Vel, et par måneder, minst.
Drop skygger. Det var tider. Uansett er den eneste casestudien tilgjengelig en av de mer detaljerte og vakkert utformede casestudier som jeg har sett på lenge.
Christopher Ull
Det er typelskere, og så er det tekstelskere. Christopher Ull er sistnevnte. Vel faktisk, det er mer sannsynlig at han bare har så mye arbeid å vise seg (og det er massevis av det), at et galleri ikke vil gjøre kunsten. Det må organiseres og kategoriseres hvis du noen gang skal finne noe to ganger.
Jeg liker den årsbaserte kalenderen på hjemmesiden. Det gir sammenheng til karrieren ved å vise hvor lenge han har gjort det han gjør. Også, hvis du venter lenge nok på hjemmesiden, får du en skjermsparer-lignende lysbildefremvisning av hans arbeid.
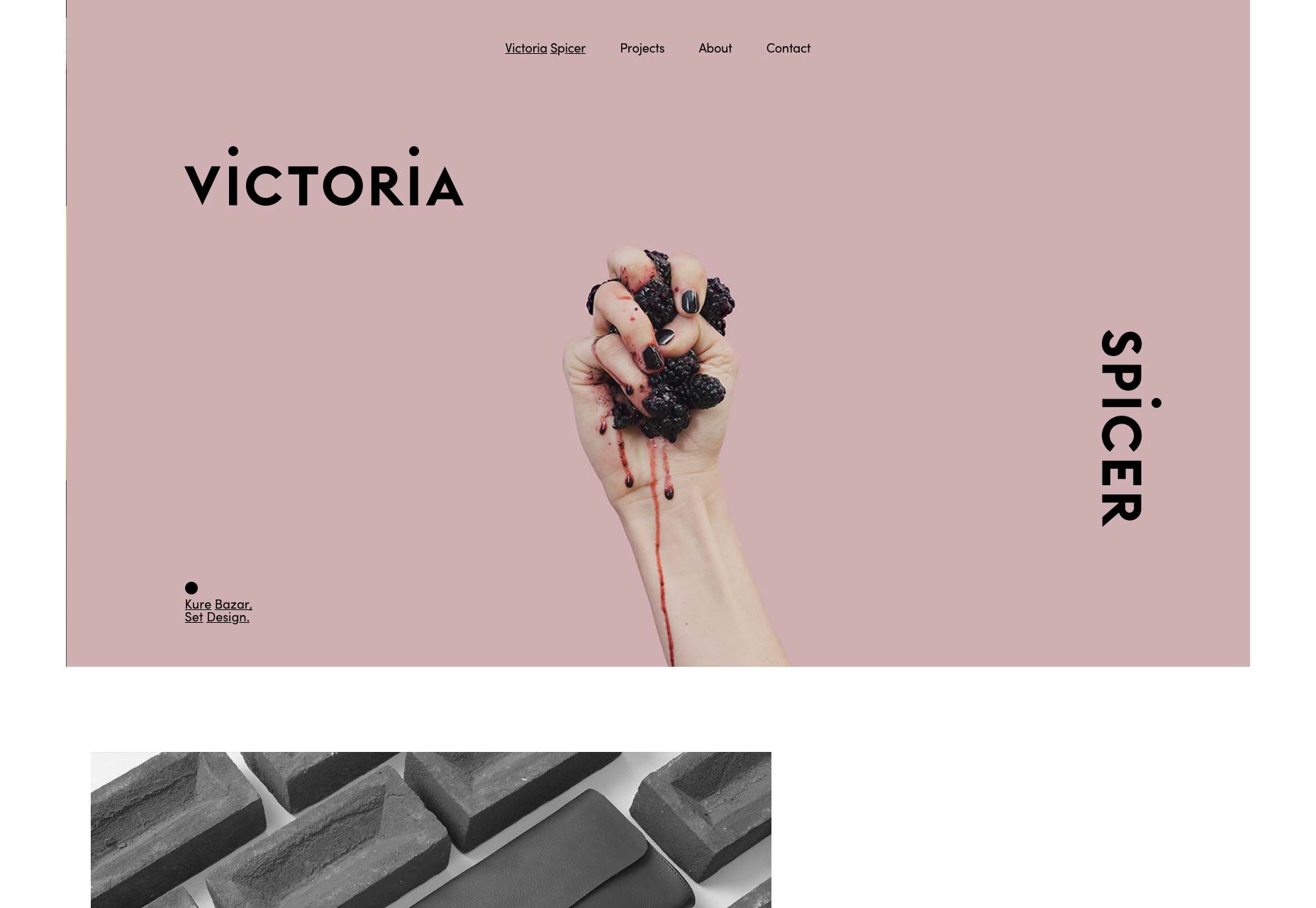
Victoria Spicer
Victoria Spicers portefølje er et annet klassisk eksempel på artsy, asymmetrisk minimalisme. Det gjør ikke noe for originalt, men det er ganske godt utført.
Tim Roussilhe
Tim Roussilhes portefølje holdes enkelt og for det meste monokromatisk, til du begynner å grave litt dypere. Interagere med elementene på skjermen, og du vil begynne å se mer enn noen få morsomme overraskelser.
Hans arbeid inkluderer porteføljen av Alexandre Rochet (som vi har omtalt før ), et annet nettsted som tydelig viser Tims kjærlighet til type og animert kaos.
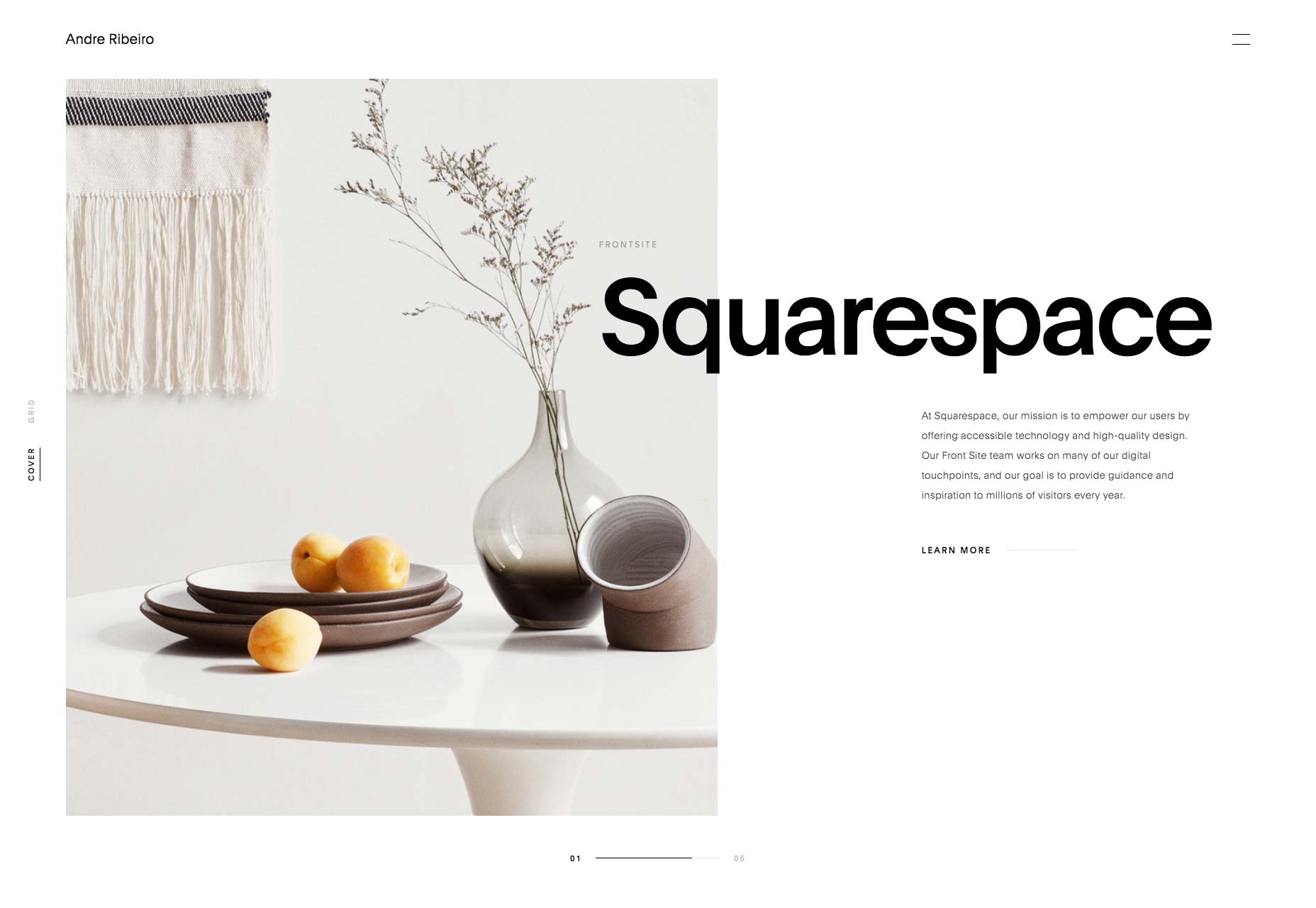
Andre Ribeiro
Andre Ribeiros nettsted vil sannsynligvis minne deg på Squarespace og Apple. Og så ser du disse to selskapene i sin portefølje - blant andre store navn - og alt er fornuftig. Hans nettsted er minimalistisk og moderne, med jevn animasjon, og kjærlig oppmerksomhet på detaljer.
Det følger også en ny mini-trend jeg har sett: det er to alternativer for å bla gjennom porteføljen. Den ene er en tidsbestemt lysbildefremvisning, og den andre er et rutenett, for de mer utålmodige.
TUX
TUX tar den nåkjente post minimalismen og blander den med vanlig minimalisme, animasjon, bakgrunnsvideo og generelt organisert kaos. Jeg innrømmer at enkelte deler av nettstedet kan være litt visuelt overveldende, først. Men hei, de gjør noe kreativt, så det er verdt å se.
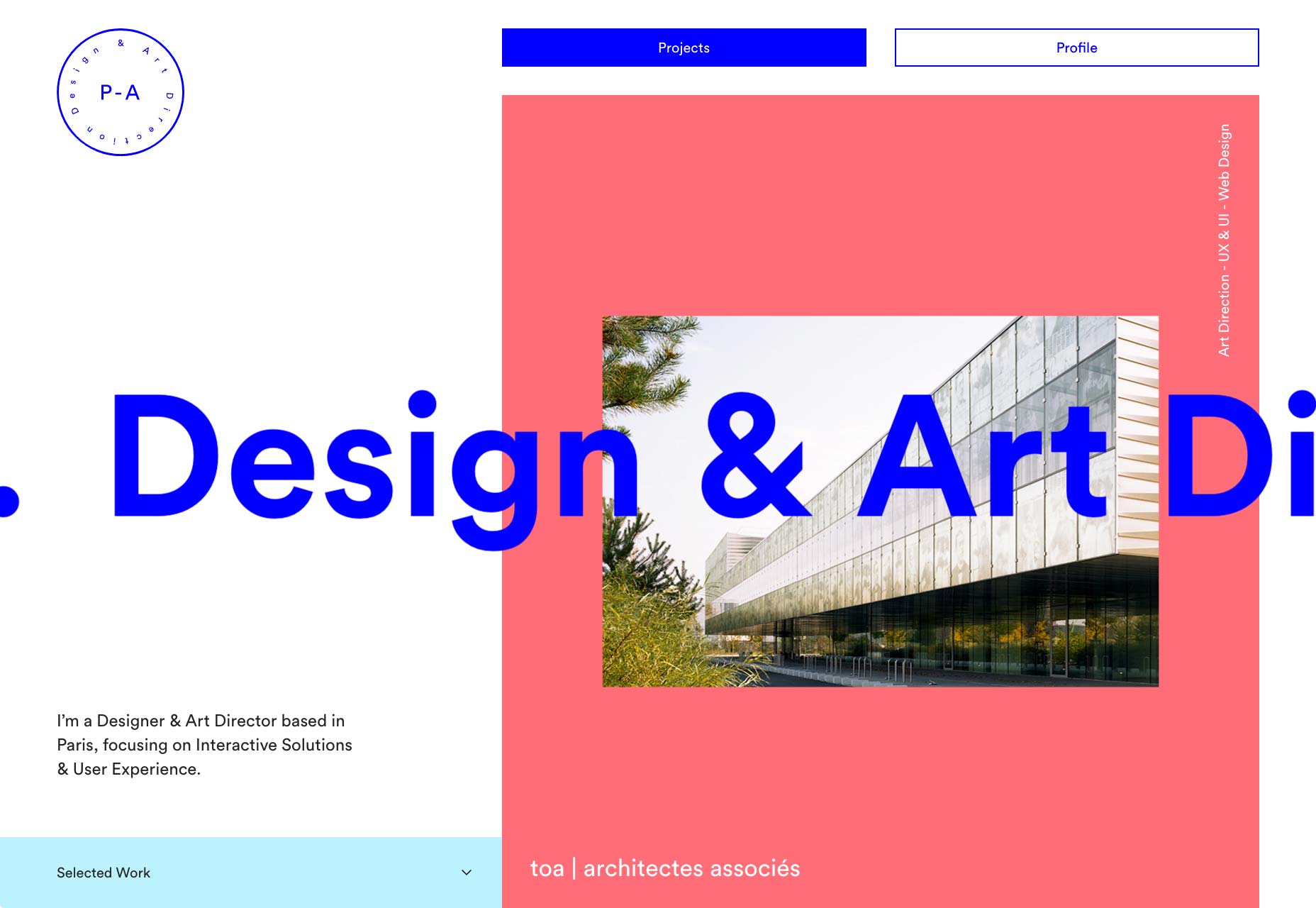
Pierre-Antoine Coupu
Pierre-Antoine Coupu er blant annet en kunstdirektør. Som du kanskje forventer, reflekteres dette sterkt i porteføljens design, hvor hver side får sin egen personlige berøring. Kombinert med en flat, asymmetrisk, overlappende layout og avbildningen av en sverdfisk her eller der, får du en minneverdig opplevelse.
Jordan Sowers
Jordan Sowers 'portefølje er en merkelig and. Typen er god, bildene ... vel det er hans arbeid, så det er slående. Stilen er klart moderne og minimal. Det ser bra ut, og det virker.
Jeg kan ikke få tak i hans hjemmeside. Det viser deg en stabel med bilder. Klikk på toppen, det tar deg å se noe av hans arbeid. Klikk på bildet like under toppen, og det gjør det samme. Resten gjør det ikke. Er nettstedet fortsatt under konstruksjon?
I alle fall, hvis du vil lage et presentasjonstilt nettsted, ta en titt på denne. den har noen interessante ideer.
Dac Davy Nguyen
Dac Davys portefølje er rent, pent og mørkt. Animasjonen er ren og glatt, og det hele føles bare riktig. Bruken av dyptgående bilder og høyrejustert tekst bringer hele designen til en viss personlighet også.
7h34
7h34 er et fantastisk eksempel på å ta en klassisk minimalistisk stil og layout, og gi den en personlig vri. Bruken av farge, bilder, og de måten de slags merkevarer alt med vilkårlig tider på dagen (det er her navnet kommer fra), gjør at denne porteføljen skiller seg ut fra andre som kan se ganske like ut.
Matt Souza
En annen ren, enkel, profesjonell portefølje . Jeg setter spesielt pris på inkluderingen av de håndskrevne notatene og de håndskrevne trådrammer. Og vitnemålene. Og ... se, denne fyren legger bare stor innsats på å gjøre dette nettstedet fortell en historie om ham, hans arbeid, og hvert prosjekt spesielt. Jeg liker det.
Nerios Lamaj
Nerios Lamaj kombinerer overlappende elementer, fantastisk type, overraskende iøynefallende pasteller og subtile partikkel-animasjoner for å lage et flott nettsted.
Fersk design
Fersk design er ren og corporate-følelse, og rett og slett ganske. Det meste av det som gjør dette nettstedet interessant er animasjonen. det er overalt. Mesteparten av det er enkle ting du kan gjøre i CSS, men det er kombinert med en liten bit av bakgrunnsvideo til stor effekt.
Vasyl Kish
Vasyl Kish bringer oss en død-enkel en personsøker , i en stil som jeg bare kan ringe dev-chic med et snev av 90-tallet MTV. Det er en mesterklasse i å bare si hva som helt må sies.
Innovolve
Innovolve merker sitt nettsted ved å sette en hel haug med prikker over sine bilder (unntatt i selve porteføljen selvfølgelig). Det, med en del subtile animasjoner, gjør Innovolve sin side til å føle at den er mer enn din gjennomsnittlige bedriftsklasseside.
Frank Li
Frank Lis portefølje utnytter sin illustrasjonsferdighet for å legge til personlighet til det som ellers er en ganske vanlig design. Når det er sagt, er det hele greit. Godt bilde, god type, god bruk av farge.
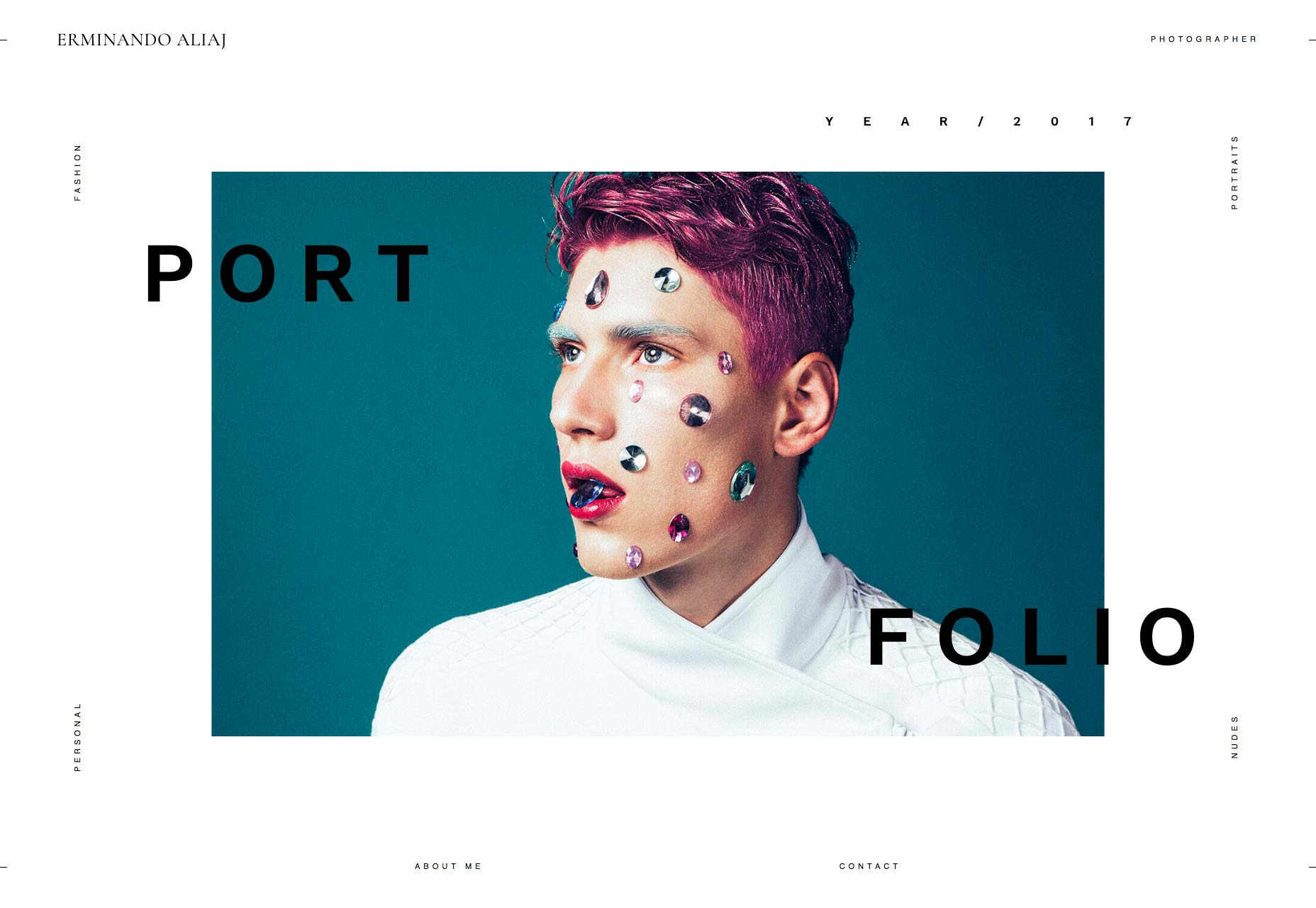
Erminando Aliaj
Og her har vi en annen portefølje som fungerer mer som en lysbildefremvisning eller presentasjon. Egentlig er dette det eneste tilfellet der jeg faktisk godkender denne trenden med å sette navigasjonen rundt kantene på skjermen. Jeg tror det kan være mer åpenbart at teksten er klikkbar, men ingenting er perfekt.
Lee Mawdsley
Lee Mawdsely har omfavnet minimalisme hele veien. Nettstedet består i utgangspunktet av en navigasjonslinje og en hel masse bilder. Det ser ut til å være alt han trenger.
Åh, og du vet hvordan jeg fortsetter å si at nettsteder som dette er mer som presentasjoner? Denne fyren gikk hele veien og inkluderte en fullskjerm-funksjon.
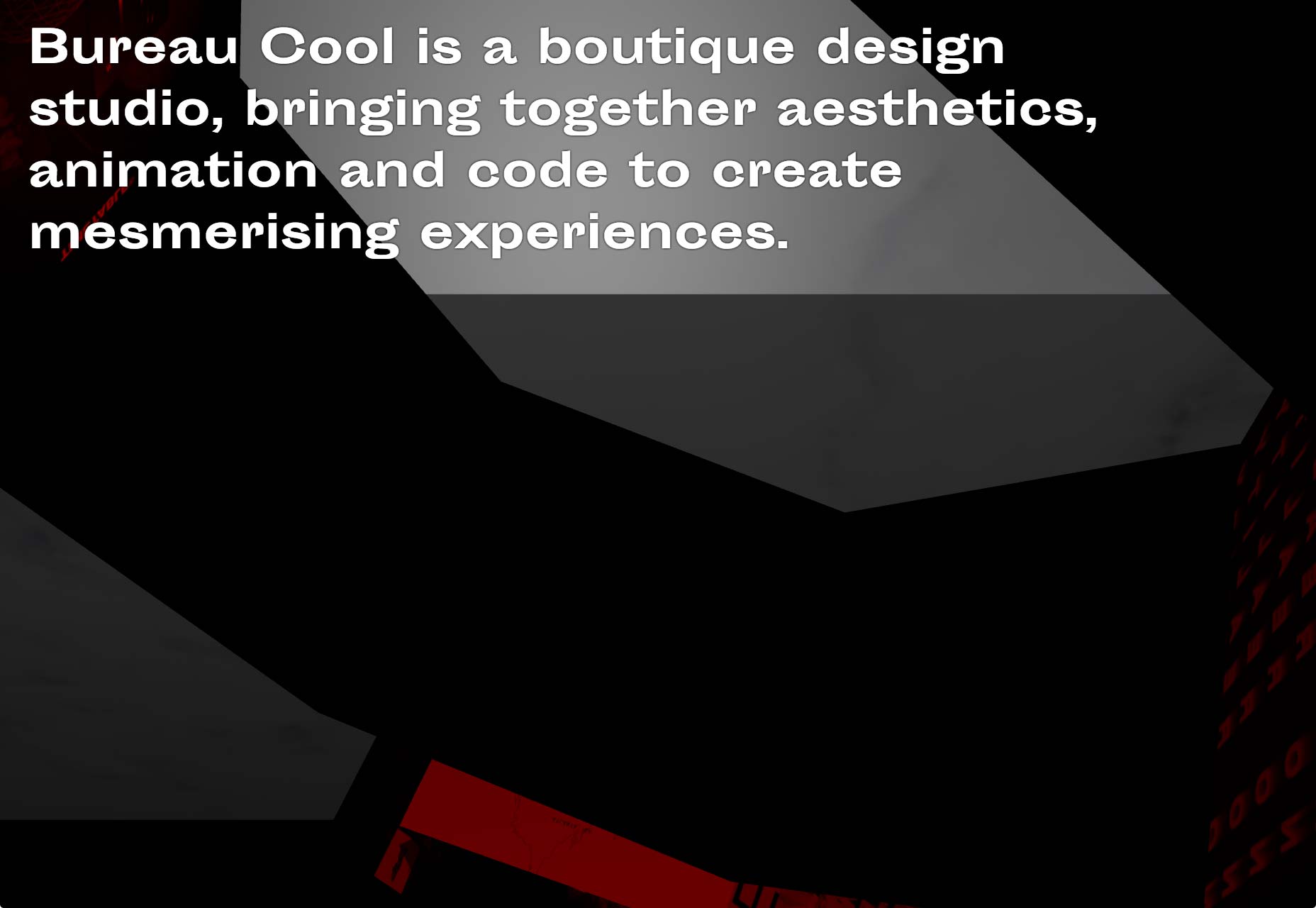
Bureau Cool
En gang sa folk at 3D-porteføljer ikke var den beste ideen. Deretter Bureau Cool Stod opp og sa: "Uansett." Og laget en uansett. Det kan ikke være det mest brukbare grensesnittet der ute, men for denne måneden vinner den prisen for kreativt interaksjonsdesign.
Det er en mental pris som jeg bare gjorde opp, men ja. Hele siden føles ganske bra på 90-tallet, men en rask titt på porteføljen gjør det klart at dette er forsettlig. Dette er ... nesten brutalisme i 3D.