20 beste nye porteføljesider, september 2017
Hilsener, lesere! Ja, det er den tiden igjen, den søte, vakre tiden når alle barna går tilbake til skolen og det er et daglig åtte-timers vindu når jeg kan spille online spill i fred. Men i stedet for å gjøre det, skrev jeg denne artikkelen om porteføljer du burde sjekke ut.
Denne måneden, det som nå føles som "klassisk" minimalisme er tilbake i mote. Nettsteder føler seg mest moderne enn postmodern, og vi fester som om det handler om, jeg dunno ... 2005 eller så? 2008?
Uansett, ta en titt!
cryptogram
For å starte, har vi en stilig en-personsøker som er avhengig av type, og en veldig minimal mengde bilder å få poenget over. Jeg liker mest animasjonen som brukes. Imidlertid tror jeg den visuelle statiske effekten som vises når du svinger på prosjektnavn, er litt slående. På det hele tatt ser det godt ut.
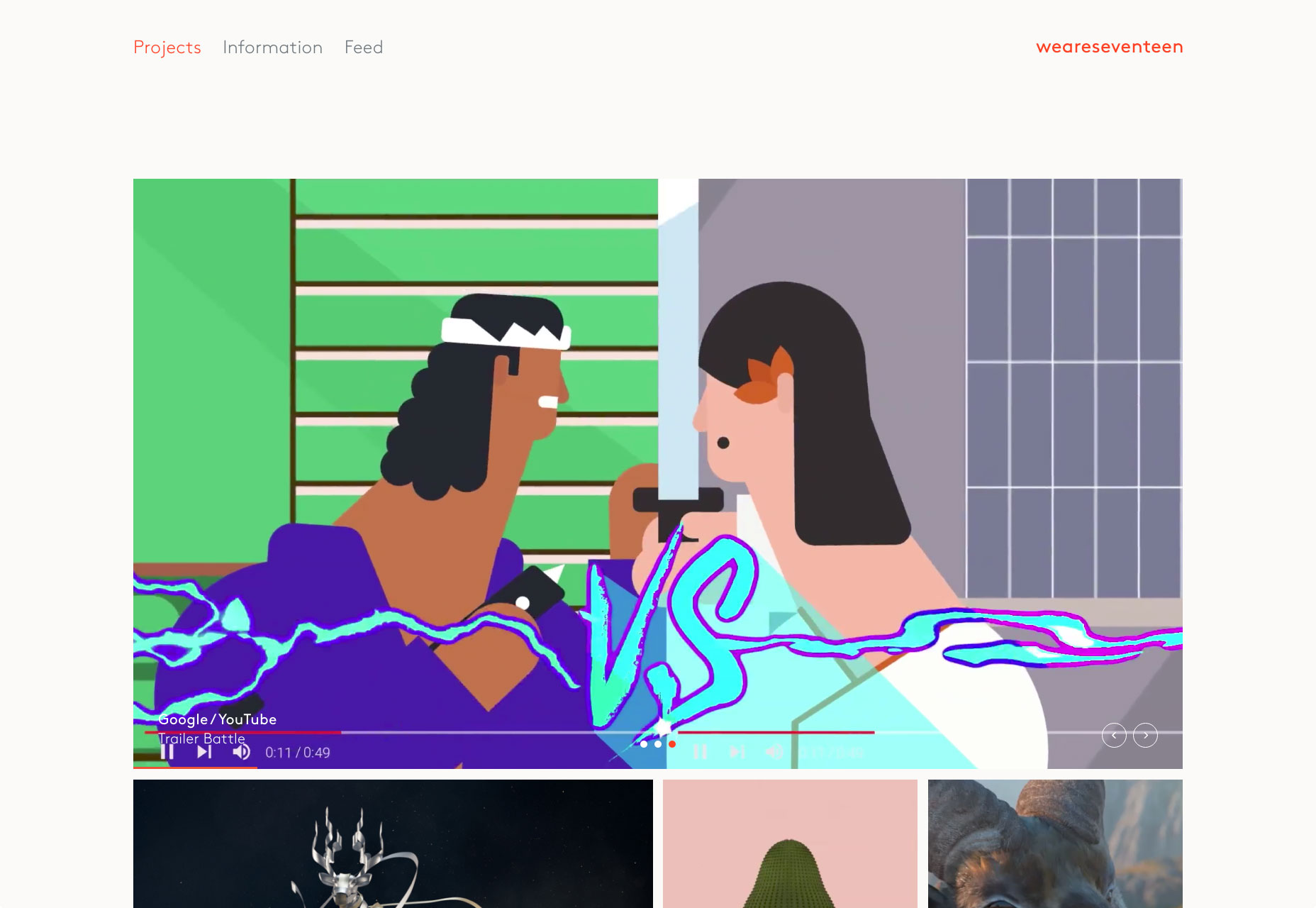
Sytten
weareseventeen regner seg som et "design-ledet bevegelsesstudio". Som du kanskje forventer, blir biter av den bevegelsesdesignen sett i deres animerte tilstand over hele nettstedet, fremvist med en enkel og avgjort moderne design.
En ting jeg fant spesielt interessant er deres bildefeed. Det er bare det: en kontekstfri feed av bilder som viser ulike skjermbilder av deres arbeid, test, eksperimenter og ting som det.
Rafael Derolez
Ren, moderne, mørk. Det er hva Rafael Derolez gikk for i hans design, og han gjorde det. Legg til i et strekk animasjon og asymmetri, og du har en nydelig portefølje.
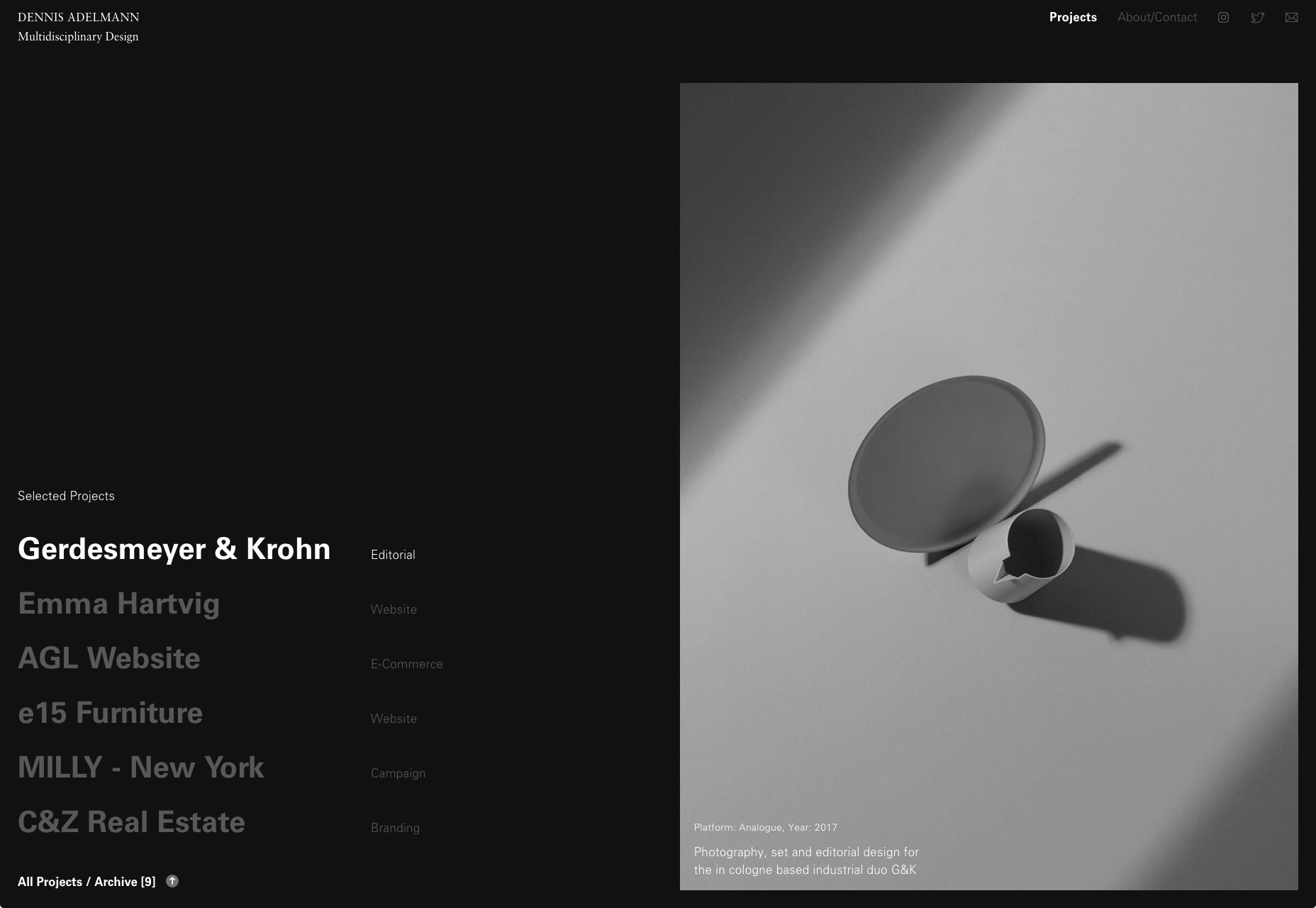
Dennis Adelmann
Dennis Adelmann omfavner klassisk webminimisme, med tonnevis av hvit plass, stor tekst. Jeg liker spesielt presentasjonen av kjennetegnet prosjekt på hjemmesiden. Det føles bare elegant. det føles magasinaktig. Hei, bare fordi vi ikke designer for utskrift, betyr ikke at vi ikke kan låne noen ideer.
Alexander Coggin
Alexander Coggins portefølje er del collage og del presentasjon nettsted. Saken som skiller det fra meg, er-tro det eller ikke-den egendefinerte markøren. Markøren endres basert på hva du gjør på nettstedet.
Hvis du for eksempel svinger over et bilde i lysbildefremvisningsmodus, vil du flytte musen til høyre ved å slå den til en pil som peker rett. Og ordet "neste" vil spore markøren din. Instruksjonene gjør konteksten mye klarere. Det har noen problemer med kontrast når du beveger musen over mørke bilder, men hvis du skal bruke egendefinerte markører, vil dette være et godt eksempel å følge.
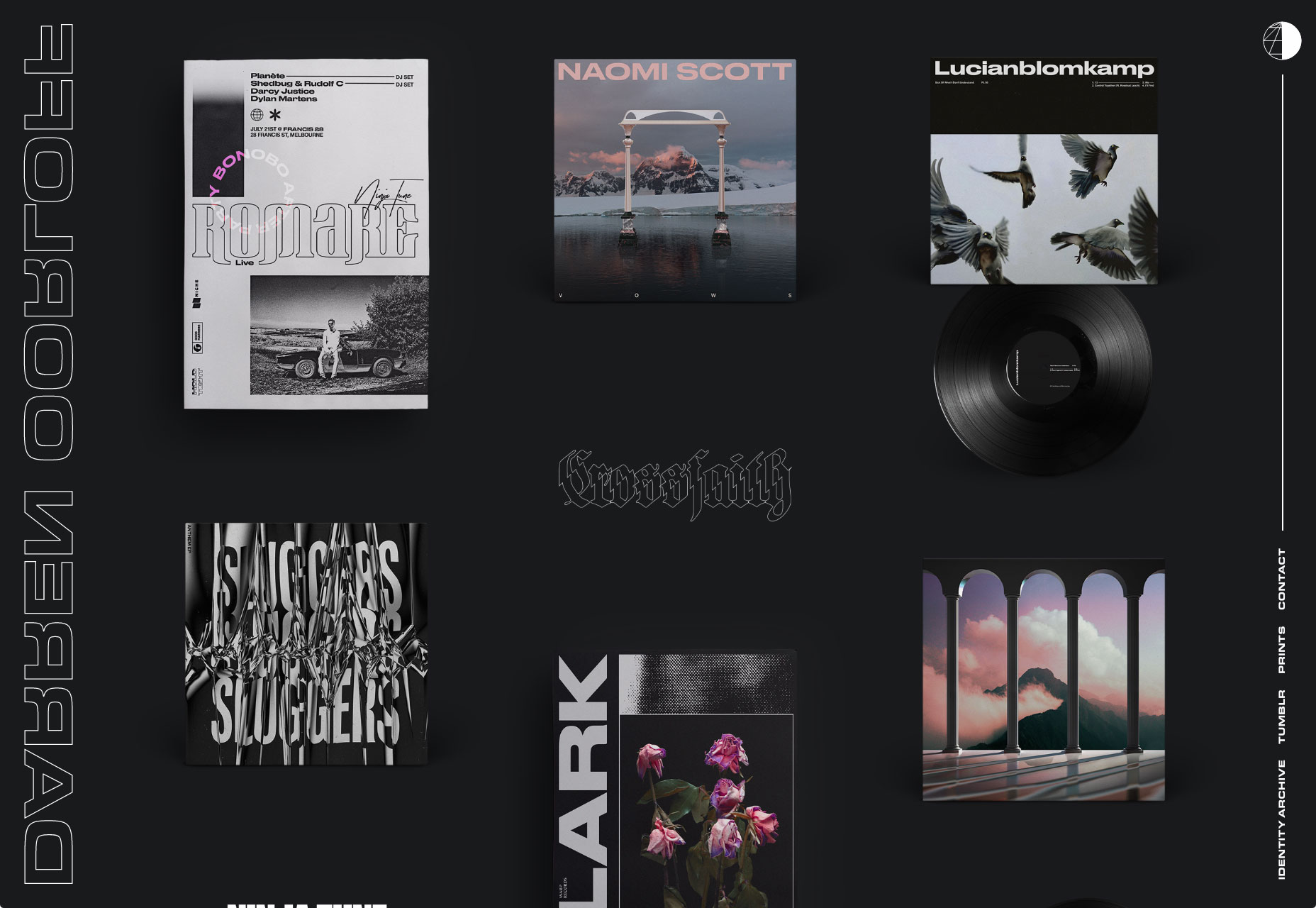
Darren Oorloff
Darren Oorloff designer album dekker og band logoer. Disse vises fremtredende i et murverkoppsett, med en bransjemessig mørk fargevalg. La oss bare si at du får ideen ganske raskt.
Bobby Giangeruso
Bobby Giangerusos nettsted føles merkelig, i begynnelsen. Du ser det solide, nesten standardblått av blå, og den vertikalt skarpe teksten, og kanskje du er ikke sikker på hva du skal tenke på hans ferdigheter. Da ser du "glitching" -bildet, og begynner å forstå at dette er et stilistisk valg. Rull ned, og du får den rene typen design du normalt ville forvente.
Jeg er fortsatt ikke helt sikker på hvordan jeg skal føle meg om det, men det har sikkert tatt øye med meg.
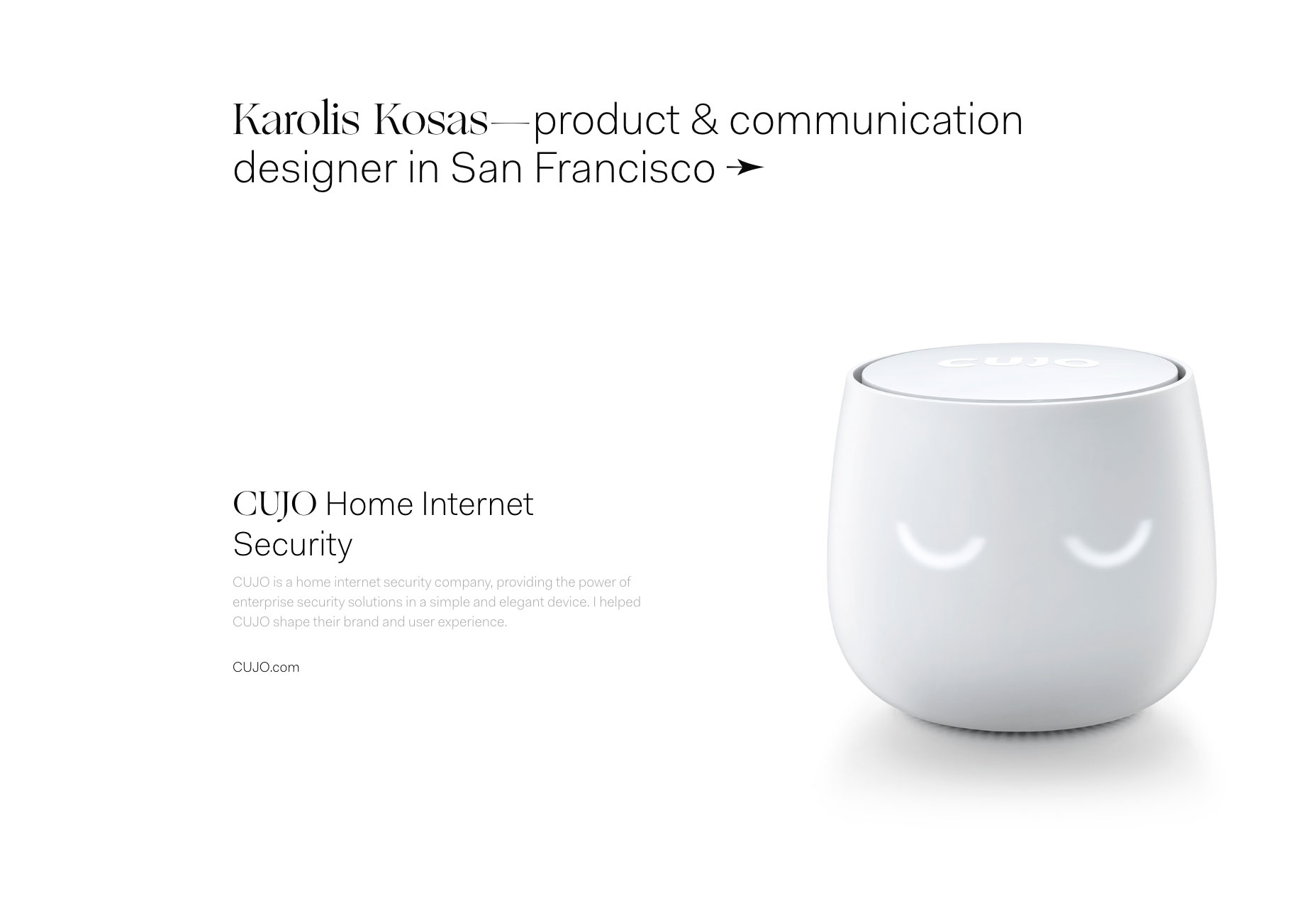
Karolis Kosas
Karolis Kosas bringer tilbake noen av den klassiske minimalistikken i Apple-stil. Det er rent. Det er glatt. Den har mye bokstavelig hvit plass. Noen av det vil se nesten tomt ut til folk med dårlig kalibrerte skjermer.
Annet enn det, er det en glede å bla gjennom. Det er påminner meg om å gå på rant om kontrast, skjønt.
Tomek Niewiadomski
Tomek Niewiadomski er en snill og fantastisk person. Jeg vet dette fordi han gjorde det enkelt å kopiere og lime inn navnet sitt i denne artikkelen. Bortsett fra det, følger hans nettside et tydelig magasinformat for å vise frem sitt arbeid. For en fotograf som jobber sannsynligvis med jevne mellomrom på utskrift, fungerer dette tematisk.
Ponto
Pontos En unik tilnærming til design er i bevis fra det øyeblikket du laster inn nettstedet ditt. De ... bare gå og se på det. Jeg skal ikke prøve å beskrive måten de bruker 3D på nettet. Resten av nettstedet fortsetter temaet å være elegant, profesjonelt og mer enn en liten avantgarde.
Eric Hu
Eric Hu har omfavnet den postmoderne følelsen, og kombinert den med en forkjærlighet for elegant type. Og hans nettsted forteller deg når den ble sist oppdatert. Jeg synes det er en modig ting å gjøre, fordi jeg ikke ville tørre datoen min personlige portefølje ganske så åpenbart.
Jack De Caluwé
Jack De Caluwés portefølje gjør ikke mye for å skille seg ut fra resten, bortsett fra det arbeidet det viser (som jeg ville argumentere er sannsynligvis det viktigste). Det er imidlertid rent, elegant og generelt utrolig godt gjort. Gå gi det en titt-se!
Mesh Mesh Mesh
Mesh Mesh Mesh er vår månedlige påminnelse om at bare fordi det bruker monospaced-type, betyr det ikke at det er brutalistisk. Det er også enda et fantastisk eksempel på å fortelle brukeren mye uten å oversvømme dem med informasjon.
Alessandro Rigobello
Alessandro Rigobello ser ut til å stole først og fremst på typografi, til du begynner å samhandle med ting. Jeg er faktisk litt delvis til bakgrunns-animasjonen laget for å se ut som gammel video. Den passer til temaet for resten av nettstedet, og gir et samlende tema.
Josephmark
Josephmark (ja, stavemåten synes å være forsettlig) er et digitalt byrå som har omfavnet klassisk minimalisme på en stor måte. Animasjon og bevegelsesdesign er deres teknikk for å spise ting opp, for det meste.
Alltid alltid
Alltid alltid puster nytt liv til et ganske standard mørkt tema ved å gjøre hele laget av reklamer som statuer. Det er et tema som reoccurs på nettstedet, og definitivt gir det en "tidløs" følelse.
othervice
Mens mange designere i disse dager vil dempe et nettsteds moderne estetikk ved å blande det med andre trender, othervice går alt ut. Det er overalt, i typografien, bevegelsesdesignet, og oppsettet (selvfølgelig).
Selv om jeg absolutt er en fan av hva som kan oppnås ved å designe trender, er det noe å si om å plukke et tema, og gå ut med det.
Kile
Jeg har litt blandede følelser om Kile . La oss starte med gode ting: designen er ren, moderne og vakkert lagt ut. Den bruker en veldig kjent stil av minimalisme, men har fortsatt sin egen personlighet.
Ulempen er markøren. I dette tilfellet vil ikke brukerens markør til en enkel sirkel legge til noen kontekst eller hjelp til brukeren, og det er bare en forstyrrende endring. For mindre datamaskinerte folk kan det til og med være off-putting.
Ellers er det et fint nettsted. Gå og se.
Studio Dumbar
Studio Dumbar viser ut sin utskrift og annet designarbeid på et nettsted som stort sett bare holder seg borte, men krydder ting litt med animasjon. Designstilen passer nøye sammen med stilen i arbeidet for en sammenhengende opplevelse.
Noen kan si at det er litt selvfornøyd å ha en hel side dedikert til priser, men hvis jeg hadde dusinvis av dem som går tilbake til 80-tallet, ville jeg lage en slik side også.
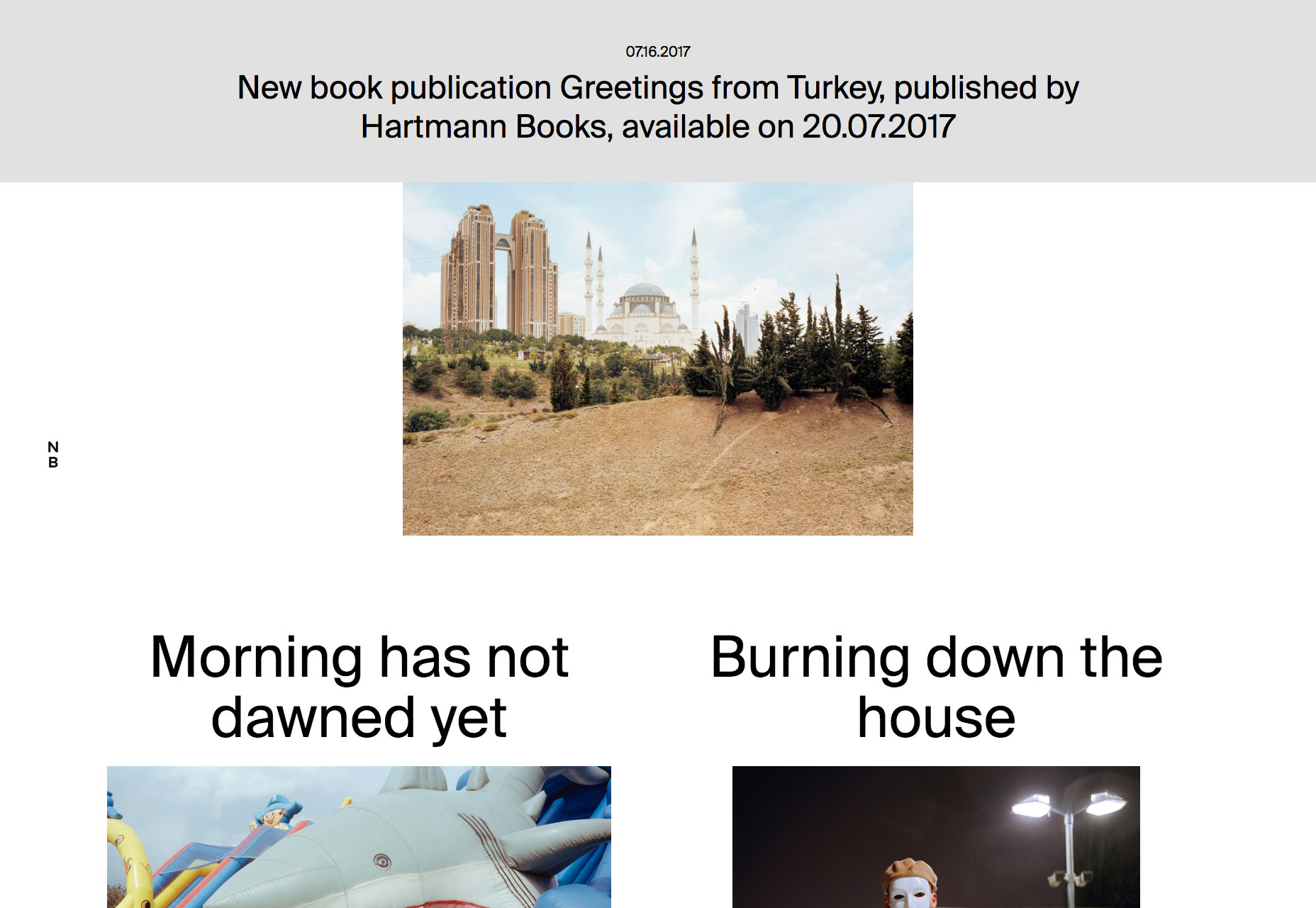
Norman Behrendt
Norman Behrendts portefølje omfavner den postmoderne, nesten brutalistiske estetikken som bare er forsvunnet fra nye nettsteder. Ikke en fan av sirkel-markøren ting som jeg nevnte ovenfor, men her vises det bare når du svinger over porteføljelinker, så det er bedre.