20+ nye apper og nettsteder for designere
September 2010
Nye programmer og nettsteder ser ut til å vises nesten daglig.
Å prøve å finne de beste hver uke eller måned kan være tøft, spesielt med tanke på hvor mange som kommer ut som ikke er så store.
I dette innlegget har vi samlet noen av de beste appene og nettstedene som har kommet ut nylig.
Noen er apps knyttet til en webdesigners daglige arbeid, mens andre ikke sannsynligvis blir brukt så ofte, men er fortsatt nyttige.
Som alltid, hvis vi har gått glipp av noe, vennligst gi oss beskjed i kommentarene.
Og hvis du vet om en app du vil inkludere i neste rundup, vennligst tweet den til @cameron_chapman .
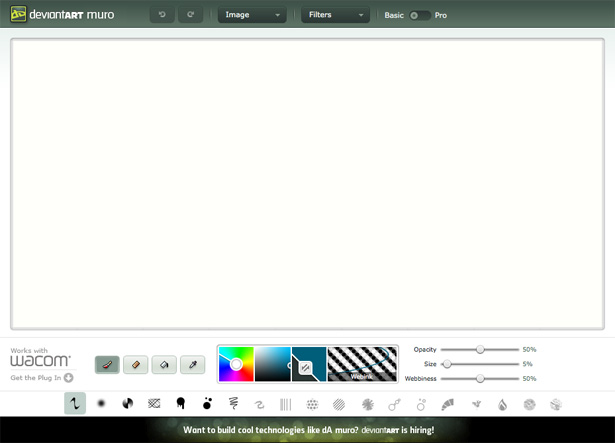
Muro
DeviantART har lenge vært et utmerket sted for kunstnere og designere å vise frem sitt arbeid. Nå har de gitt ut en nettleserbasert tegneapp, opprettet i HTML5. Innledende vurderinger synes positive, og det er gratis å bruke.
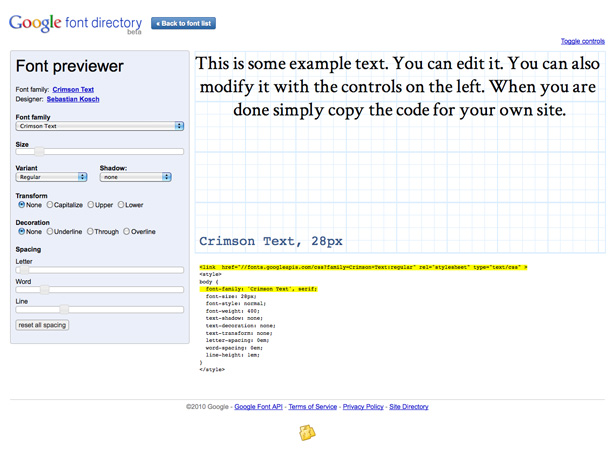
Forhåndsvisning av Google Font
Hvis du bruker Googles Font API, kan det være nyttig å prøve ut fonter før du legger dem inn på nettstedet ditt. Google lanserte nylig sin font forhåndsvisning som lar deg gjøre nettopp det. Du kan bytte fonter fra Preview-appen, og endre dem på en rekke måter på tilpasset tekst.
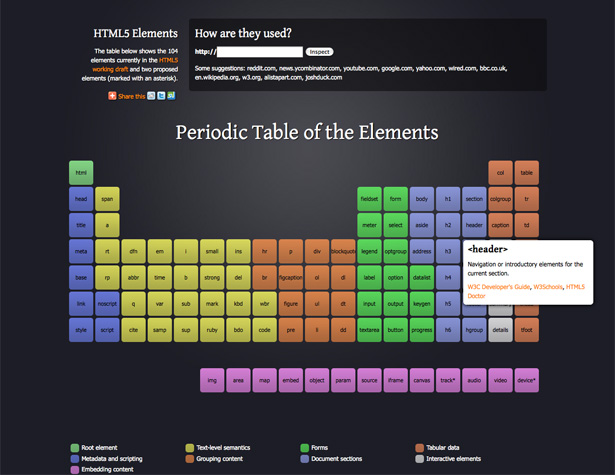
Periodisk tabell av elementene
Dette diagrammet, laget av Josh Duck, viser de 104 elementene som for øyeblikket er i HTML5-arbeidet og to foreslåtte elementer (merket med en stjerne). Den inneholder også et verktøy for å se på hvordan elementene brukes på eksisterende nettsteder. Klikk på et hvilket som helst element i tabellen for en kort definisjon og lenker til ytterligere informasjon.
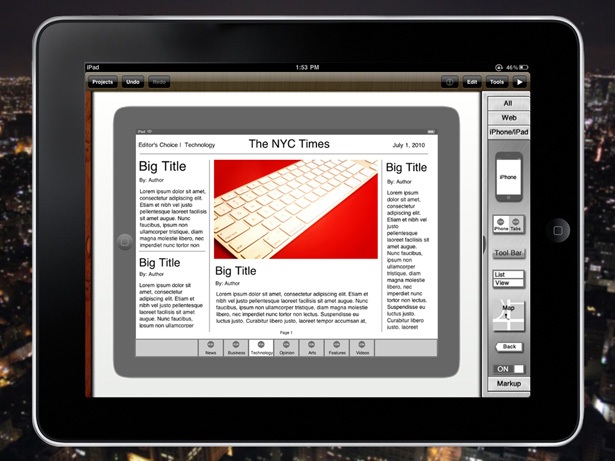
iMockups for iPad
Denne iPad-appen lar deg lage skarpe skisser som er perfekte for rask wireframing og brainstorming. Mockups er lav troskap, slik at designere kan konsentrere seg mer om funksjonalitet og flyt, i stedet for å få ting til å se "pen" ut. Ulempen er at det ikke er en gratis app (det er $ 9,99).
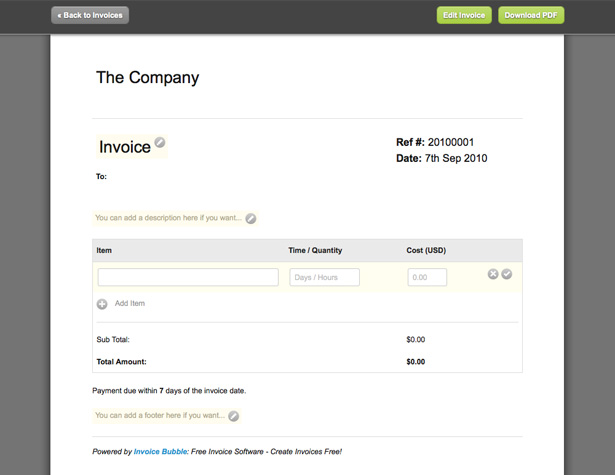
Faktura Boble
Faktura Bubble er en gratis, profesjonell fakturering app som lar deg opprette engangs- eller tilbakevendende fakturaer, komplett med PayPal-betalingsintegrasjon. Den gratis versjonen inkluderer annonser og en link tilbake til Faktura Bubble, men for $ 5 / month kan du ha begge disse tingene fjernet. Den sporer også fakturaene dine, lar deg opprette estimater, og viser hvor mye du har blitt betalt og hvor mye som fortsatt er utestående.
TinyBounce
TinyBounce lar deg lagre et skjermbilde av et bilde, lage notater for tilbakemelding på det, og deretter sende linken til andre. Det er en liten app, opprettet som en del av 10K Apart.
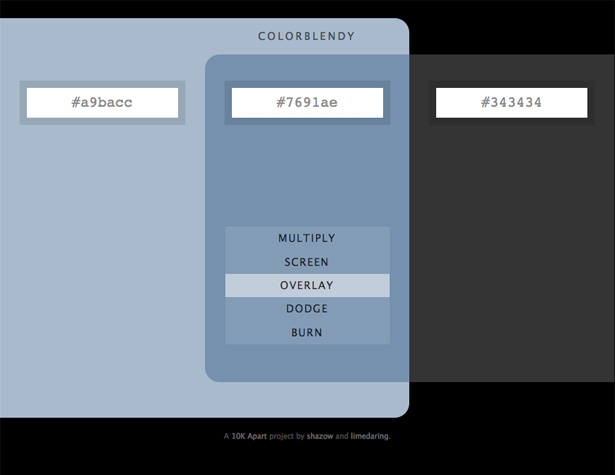
ColorBlendy 2
Her er en annen app opprettet som en del av 10K Apart, denne gangen for å skape og finne resultatene av blandingsfarger. Bare velg to farger, og deretter effekten du vil simulere for å få den resulterende heksekoden.
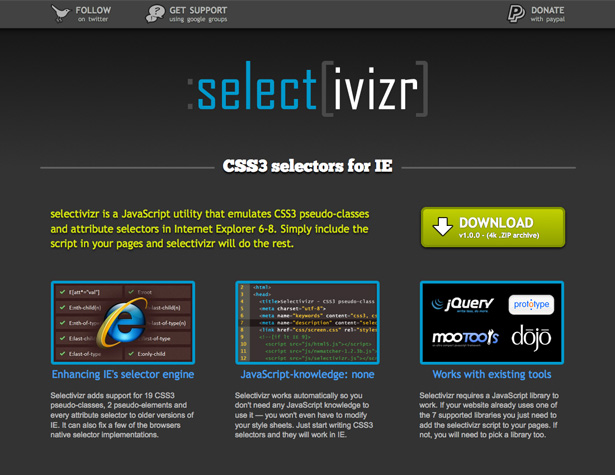
Selectivizer
Bruke CSS3 pseudo-klasser er flott hvis du ikke bryr deg om sidene dine som viser hvordan du vil ha dem i Internet Explorer 6-8. Selectivizer er et JavaScript-verktøy som automatisk emulerer pseudoklassene du vil bruke. Bare legg skriptet til sidene dine, og det gjør resten.
UNICOD Sans Font Family
UNICOD Sans er en ny skrifttype fra Mostardesign. Det er et moderne, litt avrundet sans serif skrifttype med fem vekter. Det finnes versjoner for både tekst og overskrifter.
Gridulator
Gridulator lar deg lage piksel guider for grid design, i hvilken konfigurasjon du vil. Bare sett inn den totale bredden og antall kolonner, og det vil spytte ut en rekke rutenettmaler med varierende ryggbredder.
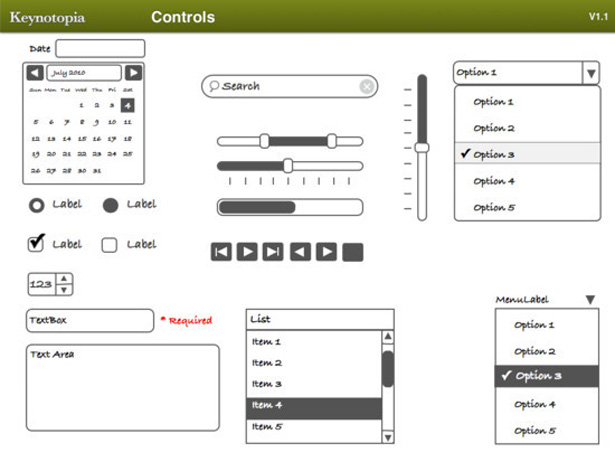
Keynotopia Wireframing Set
Hvis du har vurdert å lage wireframes og prototyper, vil denne wireframing templatesettet fra Smashing Magazine gjøre livet ditt mye enklere. Den inneholder en rekke webapplikasjonselementer, samt en veiledning for bruk av Keynote for prototyping.
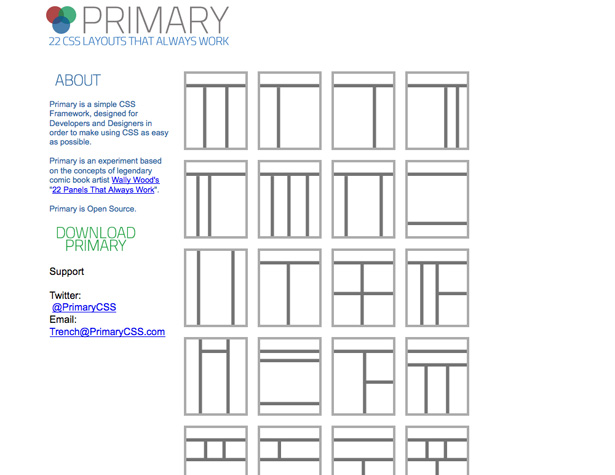
primær~~POS=TRUNC
Primary er en CSS Framework som består av 22 layouter, og er basert på konseptene i "22 Panels That Always Work" av tegneserieartisten Wally Wood.
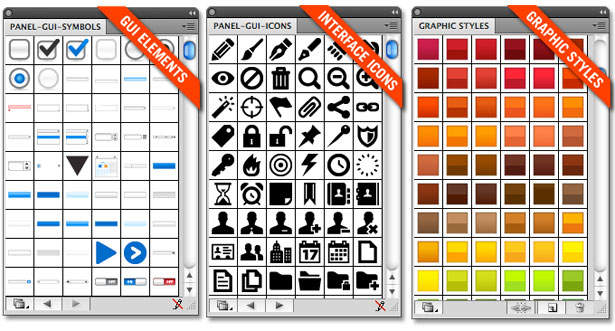
Brukergrensesnittdesignramme
Dette GUI-designpakken inneholder hundrevis av vektorelementer for grensesnittdesign i Adobe Illustrator. Det er et bibliotek med 200 stiler, 260 vektorikoner og mer.
Fan Script
Her er et nytt skript font ved Paraply Type, tilgjengelig fra Veer. Den inneholder mer enn 1000 glyfer, og ble inspirert av skrifttyper som brukes i klassiske sportsutstyr.
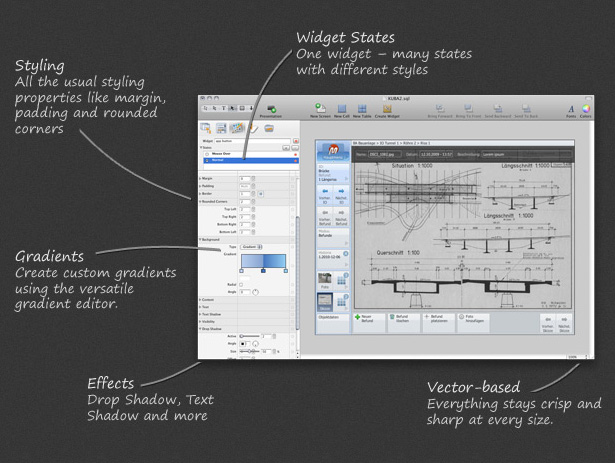
Antetype
Antetype er en ny prototyping søknad for tiden i privat beta. Den inneholder en rekke verktøy som ikke vanligvis finnes i de fleste programmer for wireframing og prototyping, inkludert muligheten til å bruke stiler til prototyper med ett enkelt klikk.
Ankerfontefamilie
Anker er et nytt avrundet sans-serif skrift fra Process Type Foundry. Den ble designet spesielt for å arbeide i trange rom og inkluderer fire forskjellige vekter.
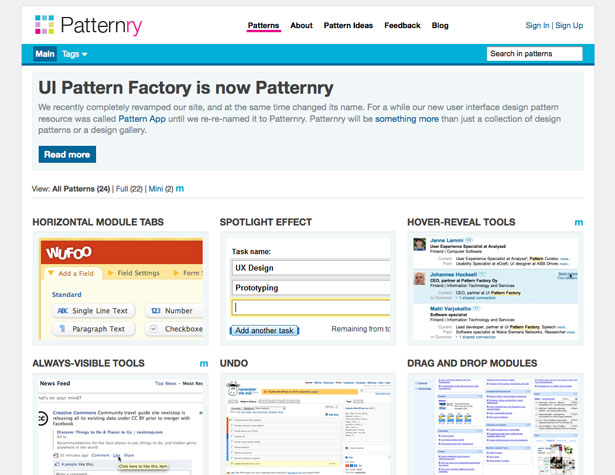
Patternry
Patternry, tidligere kjent som UI Pattern Factory (det er blitt fullstendig oppgradert) er en utmerket kilde for å finne spesifikke eksempler på brukergrensesnittmønster. Det er et bra sted å gå for inspirasjon eller for å finne eksempler på eksisterende mønstre.
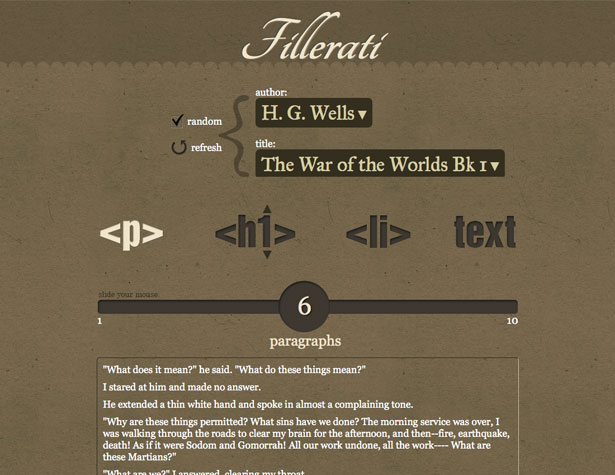
Fillerati
Fillerati er en filler tekstgenerator som bruker tekst fra bøker i det offentlige området (fra Project Gutenberg). Du kan ta tak i overskrifter, avsnitt, listeposter og vanlig tekst. Grensesnittet er spesielt fint for en slik utilitaristisk app.
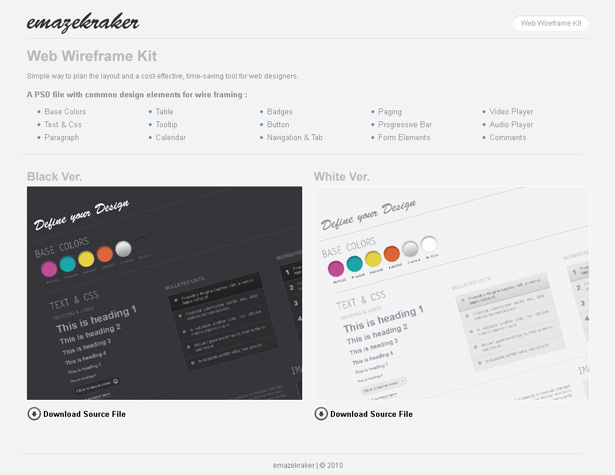
Web Wireframe Kit
Her er et stilig wireframe kit fra Emazekraker, som inkluderer både lyse og mørke versjoner av hvert element. Den inneholder grunnfargene, tabeller, verktøytips, knapper, formelementer og mer.
Forza
Forza er et vakkert, moderne, kvadrert sans-serif-skrift fra Hoefler og Frere-Jones. Den ble designet for Wired . Den kommer i en rekke vekter og stiler.
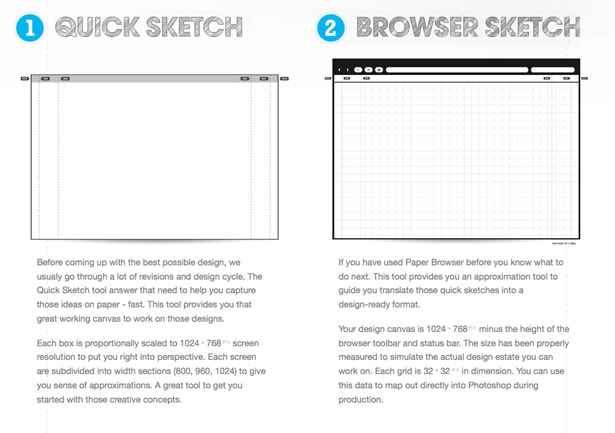
Papirbrowser
Papirbrowser er en papirmalingsmal du kan laste ned og skrive ut. Malerne er dimensjonert med 1024 x 768 piksler, og kommer i to versjoner: Quick Sketch and Browser Sketch. De lanserer også trykte, notatboksversjoner av begge som er tilgjengelige for forhåndsbestilling.
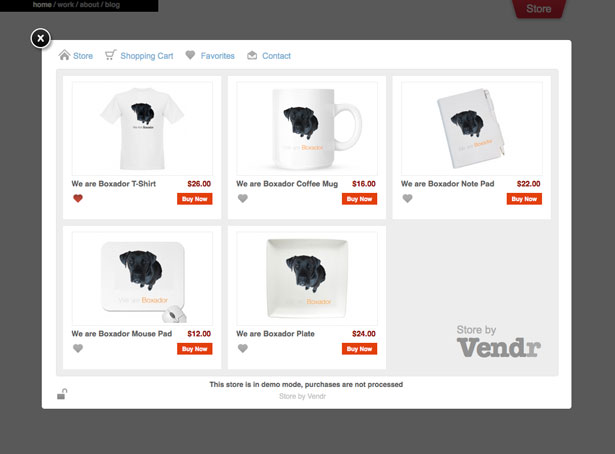
Wazala
Wazala er en ny e-handelsplattform som kan brukes med alle nettsteder eller blogger. Det er flott for ikke-programmører, og kan brukes med opptil fem produkter gratis. Betalte planer starter på $ 9,95 / måned.
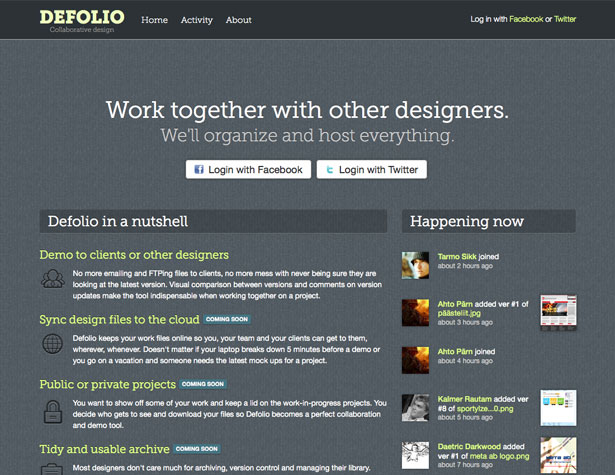
Defolio
Defolio er et samarbeidsverktøy for deling av webdesign med kolleger og kunder. Den håndterer versjonskontroll og gir mulighet for visuell sammenligning mellom versjoner, samt kommentarer om oppdateringsoppdateringer. Det er fortsatt i utvikling, men snart vil legge til filsynkronisering, muligheten til å lage prosjekter offentlig eller privat, og bedre arkivering.
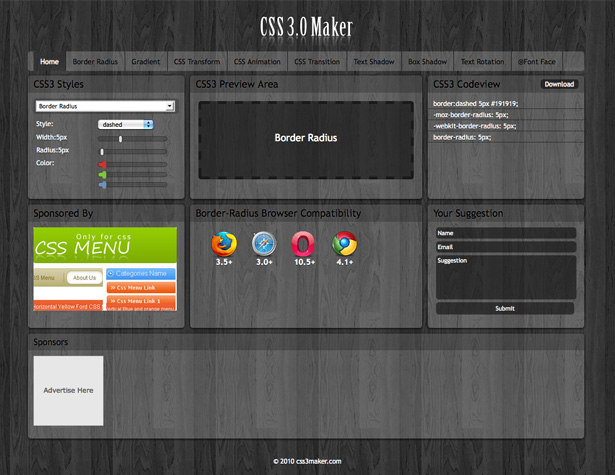
CSS3.0 Maker
Denne praktiske appen lar deg lage en rekke CSS3-elementer, inkludert avrundede hjørner, gradienter og skygger. Du endrer egenskaper ved å bruke rullegardiner og glidebrytere, og det viser en forhåndsvisning av hva du har opprettet. Det inkluderer også hvilke nettlesere hvert element fungerer i.
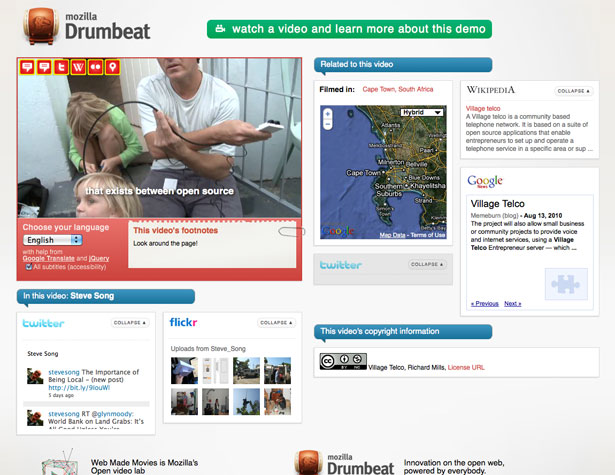
WebMadeMovies
Mens WebMadeMovies-prosjektet har eksistert i en stund, har de endelig gitt ut et eksempelvideo, noe som gjør hele greia litt nærmere til å være klar for bred utgivelse. Det er et prosjekt dedikert til å åpne video med standarder som HTML5 som vil tillate flere interaktive og interessante videoopplevelser online. Deres første store prosjekt er popcorn.js, som gjør at semantisk informasjon kan legges til online videoer.
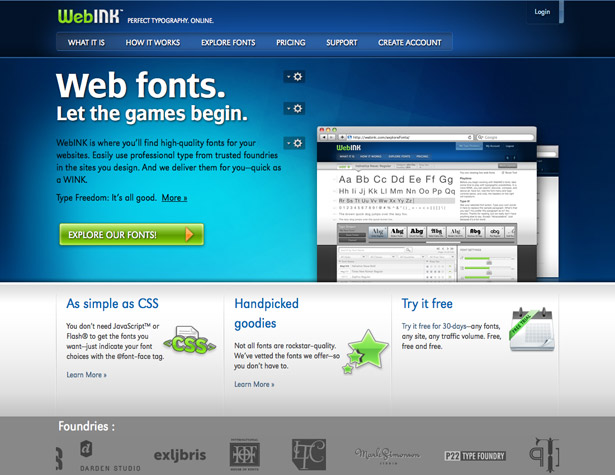
WebINK
WebINK er en ny webfontservice fra Extensis. De inkluderer fonter fra en rekke typer støperier, inkludert exljbris, P22, Rimmer Type Foundy og ShinnType. Prisplaner er skalerbare, og starter med bare $ .99 / month.
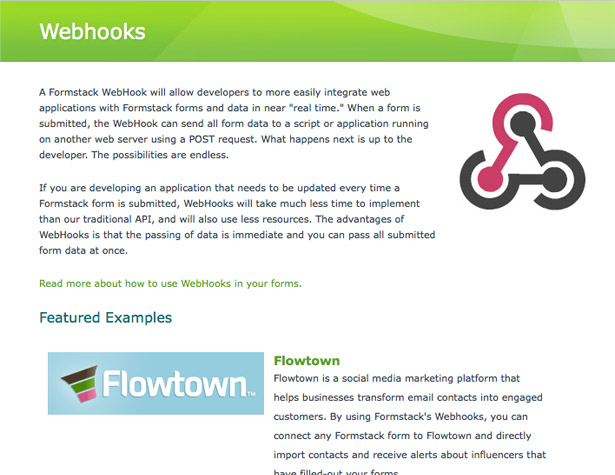
WebHooks
Formstack har gitt ut en ny funksjon for utviklere kalt WebHooks som gjør det enklere for skjemaene å samhandle med webapps i nær sanntid. Tidligere var det en forsinkelse på 5-10 minutter før Formstack-skjemaene ville fullføre visse operasjoner fordi det krevde appen å sjekke Fromstacks servere. Nå blir nye innleveringer presset til appen, noe som resulterer i nesten ingen forsinkelse.
Skrevet utelukkende for WDD av Cameron Chapman .
Hva synes du om disse nye nettstedene og appene? Hvis du kjenner til en app / nettside som du vil ha med i neste raundup, vennligst tweet den til @cameron_chapman .