25+ friske verktøy for webdesign
De siste månedene har brakt mange flotte ting for designere på alle ferdighetsnivåer.
Vi har verktøy for å designe nettsteder. Noen av dem prøver å lage en slags hybrid visuell / kode arbeidsflyt, mens andre gjemmer koden helt bort for nybegynnere.
Vi har også verktøy for prototyping for både programmer og nettsteder, og et par testverktøy foruten. Noen er helt nye. Andre har eksistert en stund, men har nylig blitt oppdatert med fantastiske nye ting.
Grave inn! Discovery er halve moroa.
Designverktøy
Macaw Scarlet
Først på listen er Macaw Scarlet , et verktøy så friskt, det er ikke ute ennå! Men da er det fra gutta som brakte oss den opprinnelige Macaw, så mange mennesker er likevel opphisset.
Fakturere seg som et "live design miljø", vil Macaw Scarlet være rettet mot å gjøre responsivt webdesign enklere for alle.
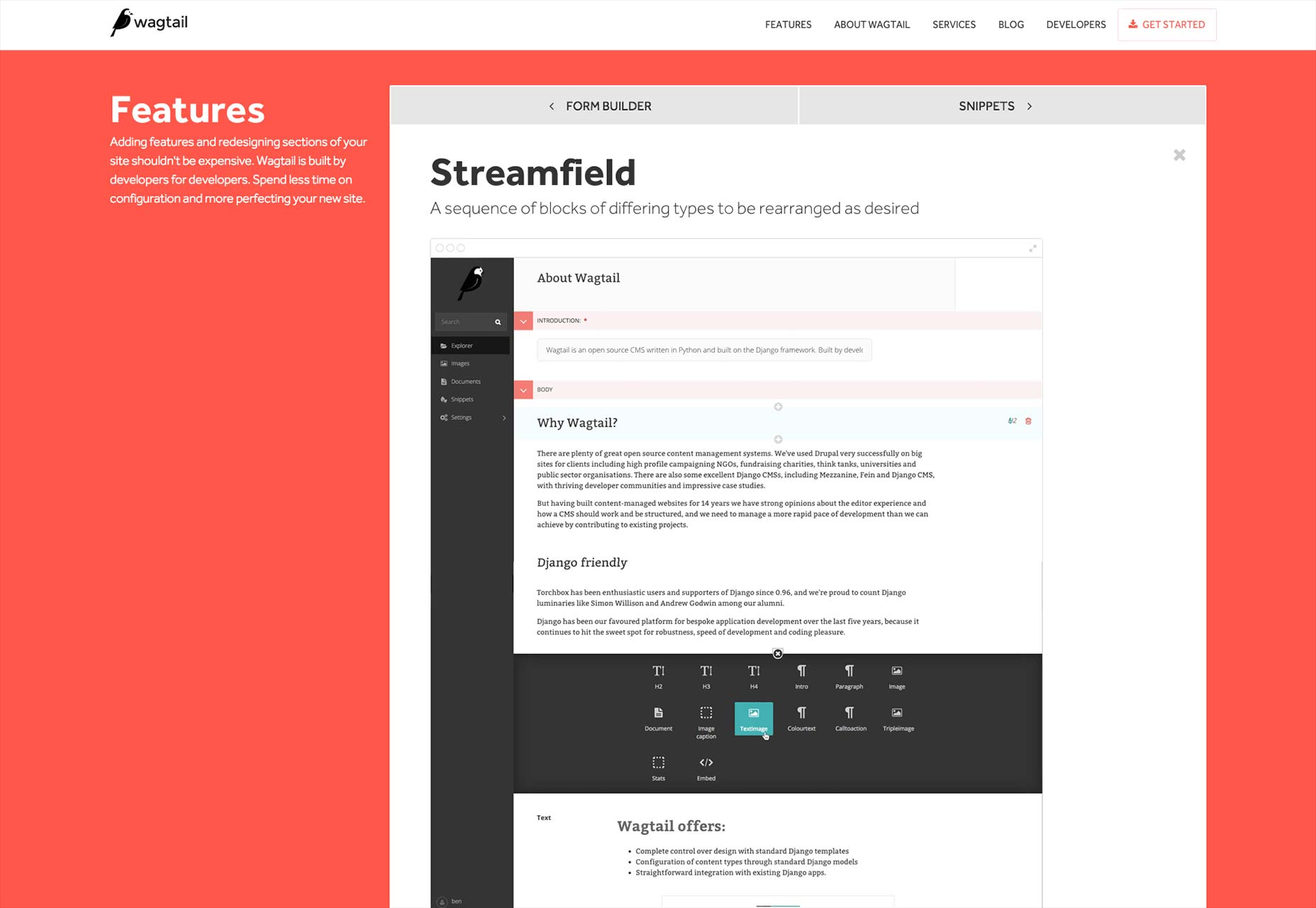
linerle
linerle er ikke et designverktøy, det er et CMS. Og likevel kan det lett bli inkludert i designarbeidet, spesielt når det gjelder innholdsdesign.
Du skjønner, den har en fantastisk funksjon som heter Streamfield , som fungerer mye som middels postredaktør. Forskjellen er at den er tilpassbar, og dermed sterkere. Dette gjør det mye enklere for brukeren å designe innhold på hver side.
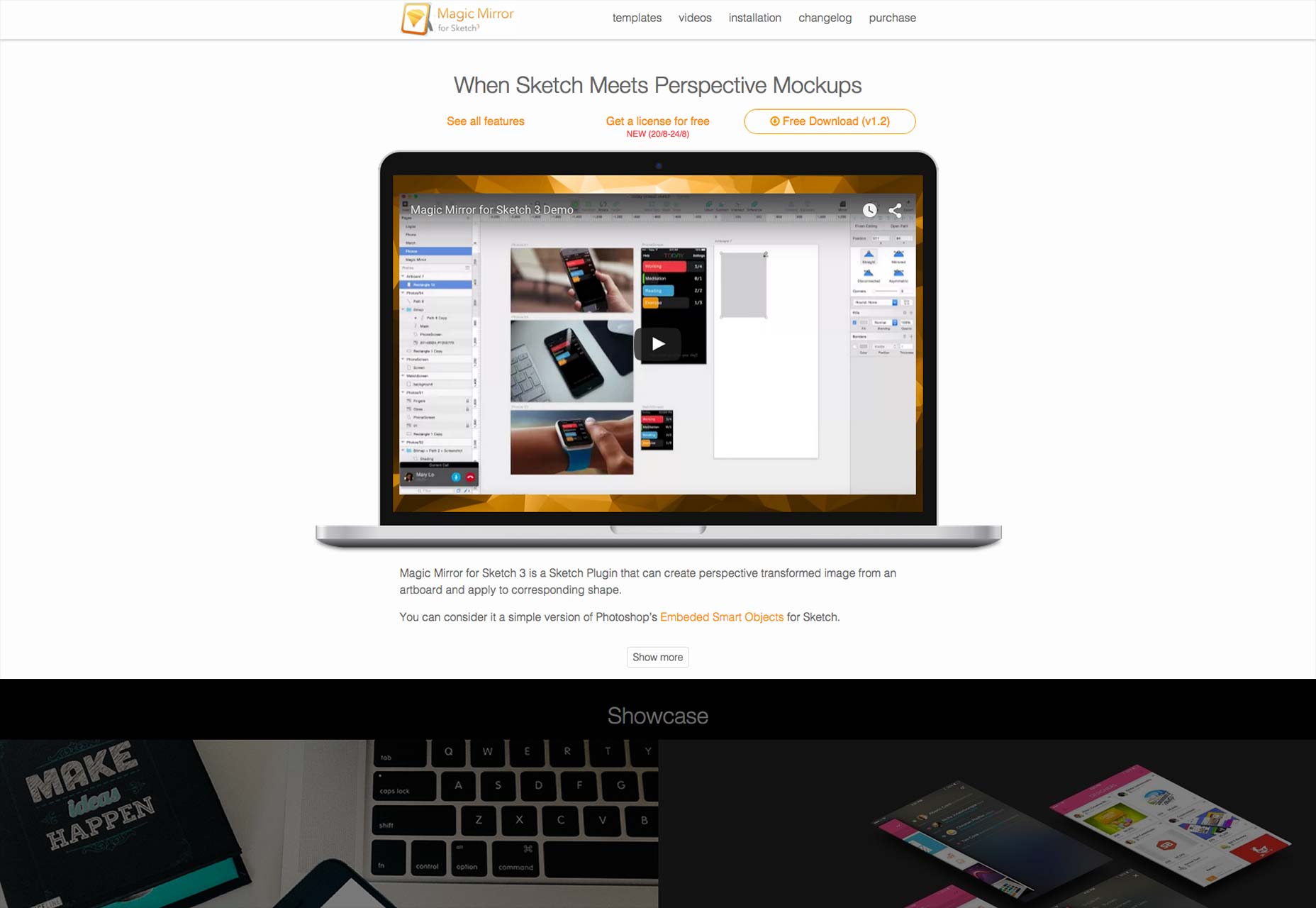
Magic Mirror for Sketch 3
Her er en for Sketch-brukerne. I utgangspunktet gjør det en slags smart objekt som er laget for å hjelpe deg med å sette mockups i lagerfotografier.
Wire-innramming verktøy
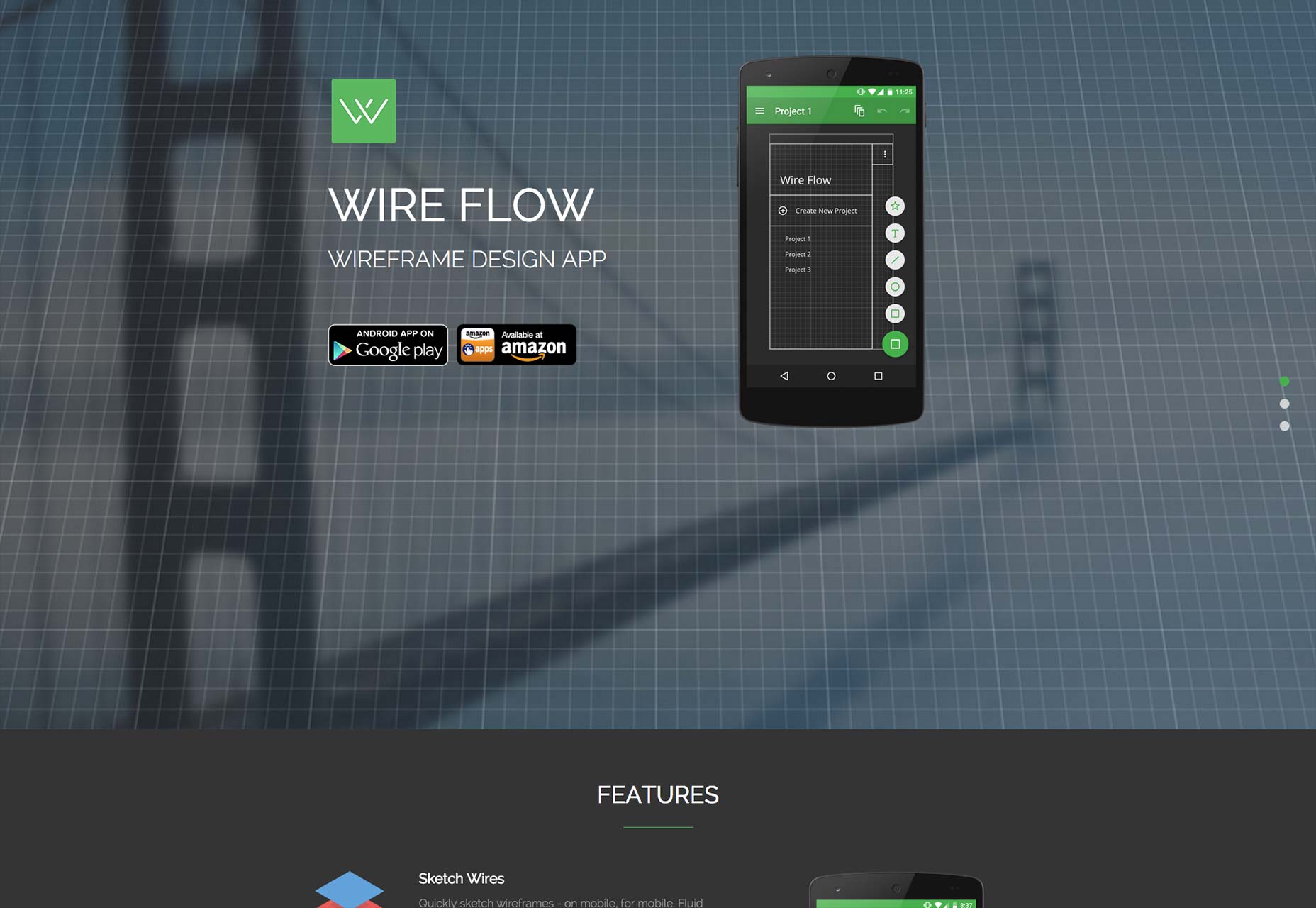
Wire Flow
Denne får mitt personlige stempel av godkjenning. Den går fort på min normalt ikke-tegnings-vennlig tavle, og kommer med omtrent alt du kan ønske deg fra en wireframing-app.
Det er også designet for å fungere med telefonstørrelsesenheter, noe som kan være en fin måte å ordentlig visualisere et telefongrensesnitt på.
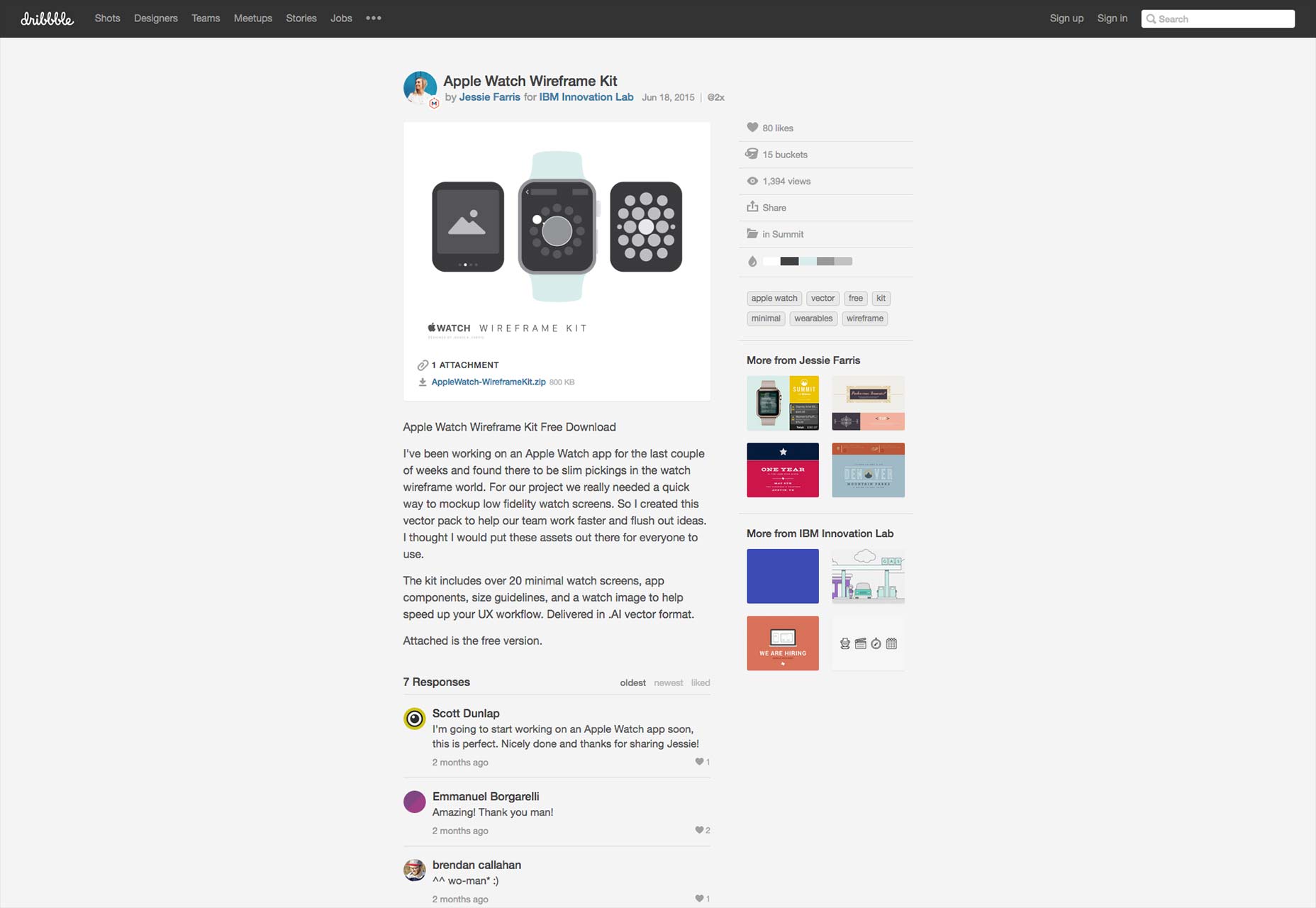
Apple Watch wire-frame kit
Wire-frame brukergrensesnitt elementer til Apple Watch! Hva mer trenger du å vite?
PowerMockup
Det har vært mer enn en wireframe toolkit for Apples Keynote-programvare. Det var bare et spørsmål om tid før noen fikk det til å skje for Powerpoint. Og de har. Her er det.
Prototyping verktøy
origami
Kommer helt fra Facebook selv: " origami er et gratis verktøy for å designe moderne brukergrensesnitt. Raskt sett sammen en prototype, kjør den på iPhone eller iPad, luk på den, og eksporter kodestykker som ingeniører kan bruke. "
Ikke noe ord på hvor nyttig disse kodene er faktisk. Men det er Facebook. De har gode ingeniører.
Marvel
Med enkle verktøy, og en solid fri plan, Marvel lager en flott prototyping-app. Den integreres med Dropbox og Google Disk, importerer noen bilder du spesifiserer, og lar deg koble dem sammen i en rask mock-up av en app.
Det holder også dine importerte bilder synkronisert også. Hvis du lagrer nye versjoner til Dropbox eller Google Disk, blir prototypen din automatisk oppdatert.
Protosketch
Protosketch er en prototyping app (slags) designet for iPad. Den leveres med et UI-sett (inkludert tonnevis av komponenter), grunnleggende vektorverktøy, justeringsverktøy og mye mer.
Det er for tiden i beta, og det er bare for iPad, men hvis det er plattformen din, kan dette være perfekt for deg. Det spiller også bra med andre programmer: det kan eksportere filene dine i rasterformater, SVG og PDF.
Frontify
Som mange andre verktøy på denne listen, Frontify gjør prototyping. Det tilbyr også verktøy for å gjøre arbeidet med merkevarebygging og stilguider enklere. Opprett fargepaletten din, definer stilen din og opprett et bibliotek med grensesnittelementer, og del det med resten av laget ditt.
Atomisk
Bruk Atomisk å trekke inn filene dine fra Photoshop eller Sketch og lage prototyper fra dem. Versjonskontroll, samarbeidsfunksjoner og mer gjør dette til et utmerket verktøy for slank, rask, iterativ design.
Form
Form er en avansert prototype skaperen som fungerer sammen med din iPhone. Lag prototypen på skrivebordet eller datamaskinen, og se resultatene umiddelbart på telefonen. I tillegg bruker det Googles Material Design-prinsipper for å gjøre prototypen din så god.
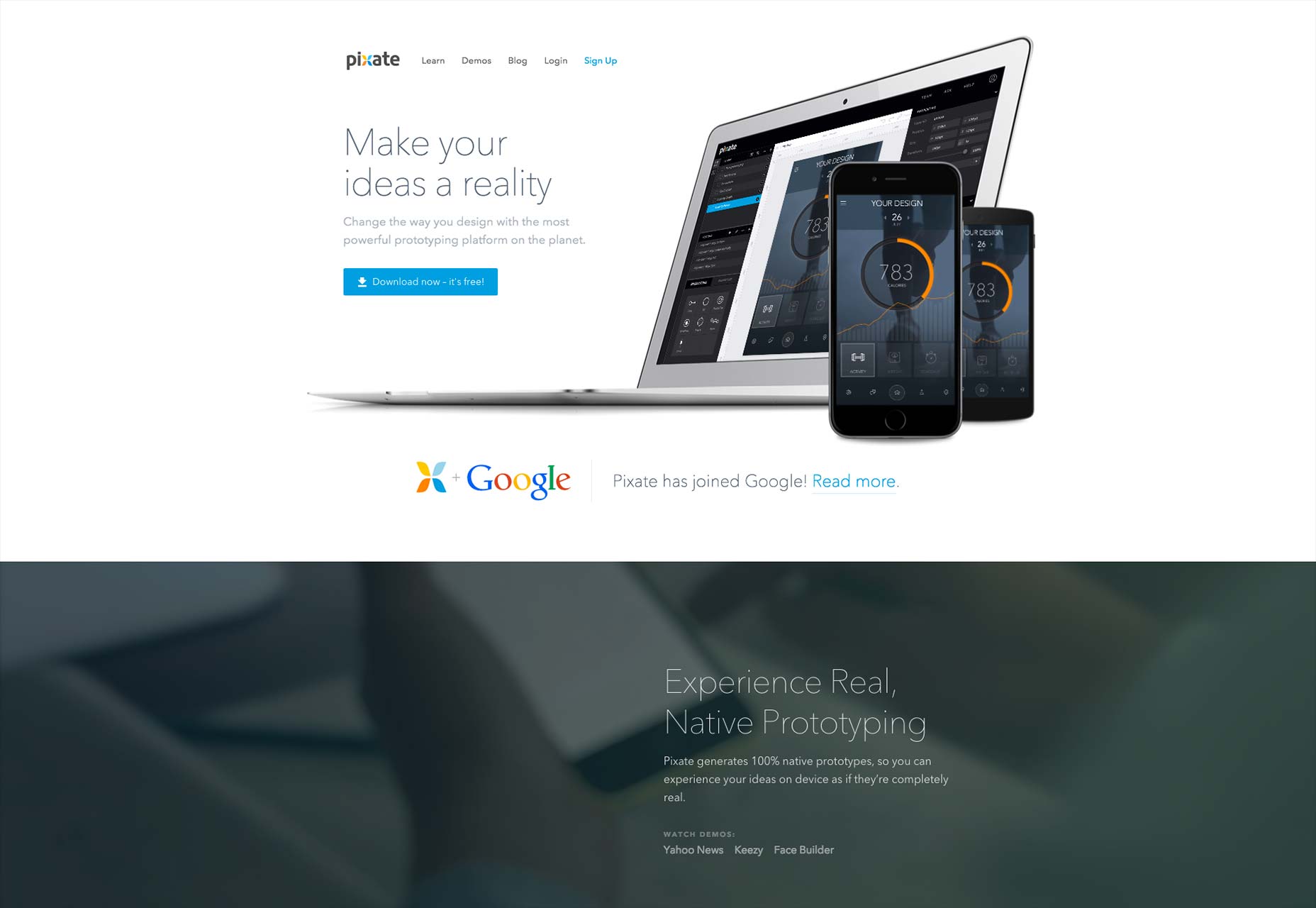
Pixate
Pixate spesialiserer seg på high-fidelity "native" prototyper som vises på telefonen og fungerer mye som den virkelige ting.
Webbyggere
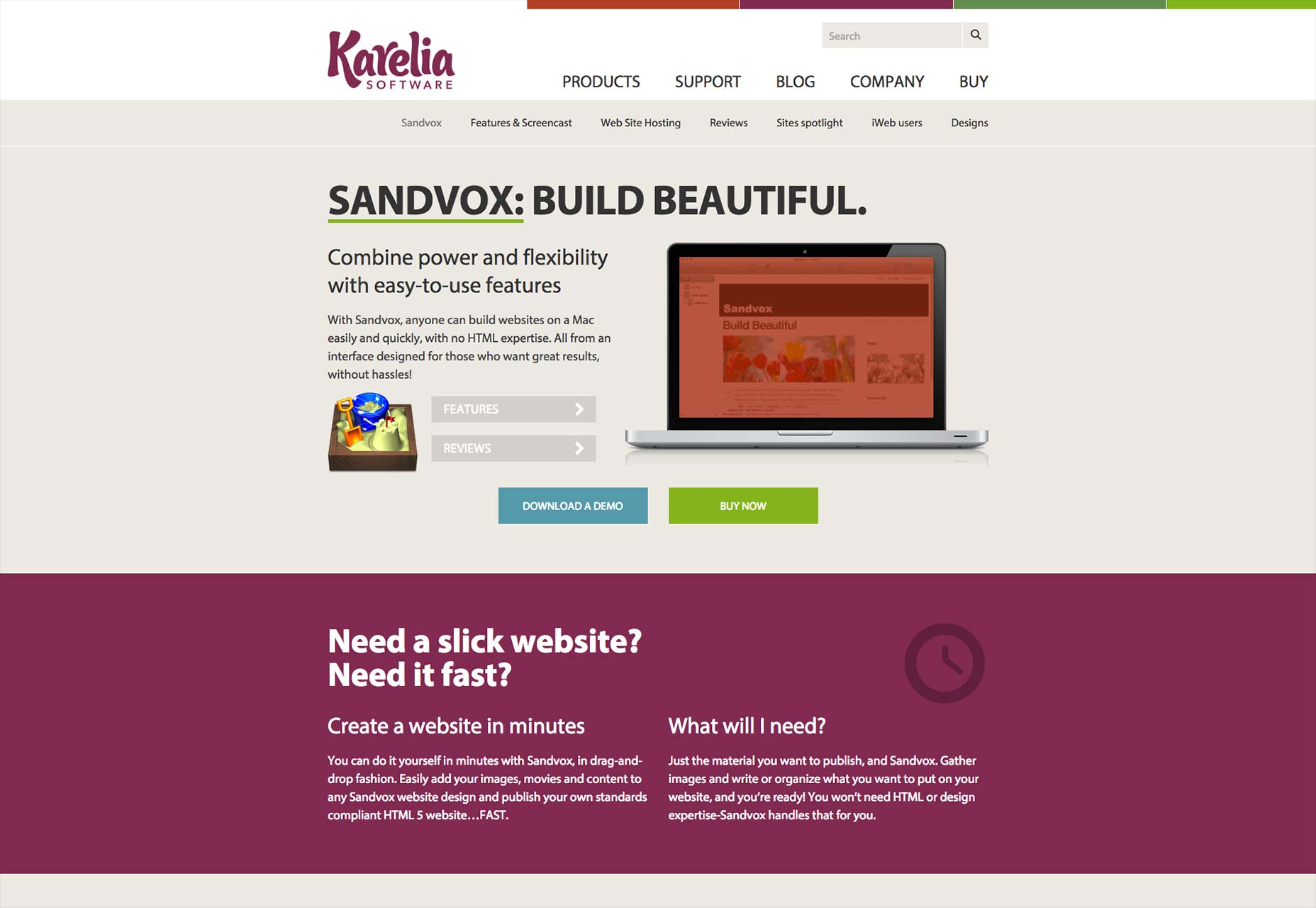
Sandvox
Sandvox er en Mac-app for ikke-kodere blant oss. Det er i hovedsak templatbasert (som er en stadig økende del av Internett), men gjør det mulig for mer avanserte brukere å legge til ting manuelt.
Det dobler som en slags CMS for noen typer nettsteder, som blogger, og selv om programvaren ikke er "ny", har nyere versjoner introdusert Sandvox Hosting. Håndkodene blant oss kan tilbakekalle på ideen, men for nybegynnere er pakkeavtalen faktisk ganske bra.
Det fungerer imidlertid med alle verter, så hvis du vil håndtere det selv, kan du.
XPRS
En byggemotor for nybegynnere, XPRS tilbyr gratis nettsteder for personlig bruk, for kunstnere og studenter. Det er pro planer for forretninger og e-handel.
WordPress byggere
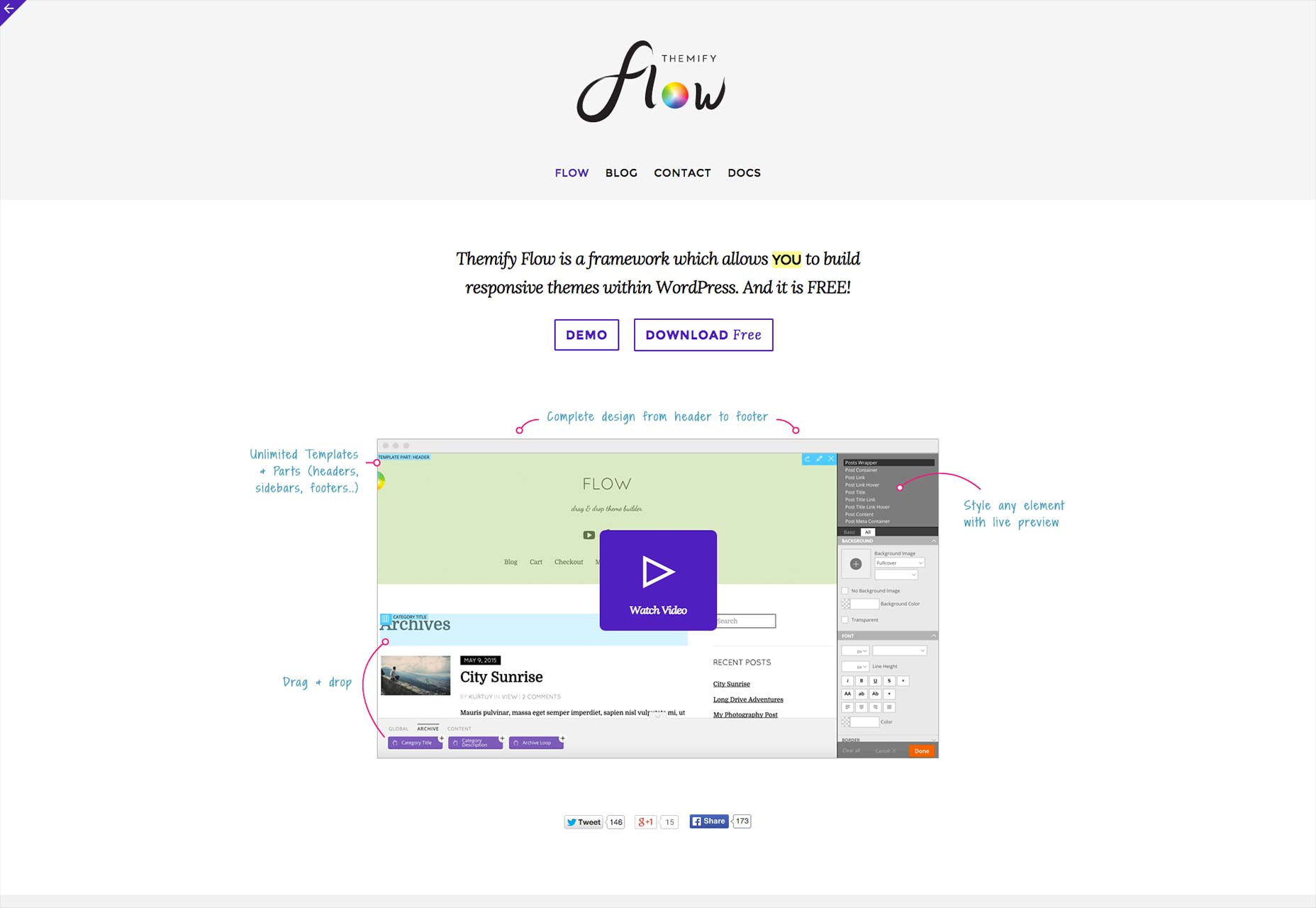
Themify Flow
WordPress kan ha sine kritikere, men andre tar det i overraskende nye retninger. Gutta over på Themify bestemte for eksempel at det var på tide å lage et designverktøy på toppen av publiseringsplattformen.
Resultatet er Themify Flow som lar deg lage tilpassede, responsive WordPress-temaer fra et dra-og-slipp-grensesnitt. Best av alt, det er gratis og åpen kildekode.
Corners
Corners er å konkurrere med Themify Flow, ved at den gir en visuell måte å lage WordPress-temaer på, rett på toppen av WordPress.
Det fungerer imidlertid forskjellig. For eksempel har den en live code editor, og andre funksjoner design for å gi utvikler-nivå tilgang til front-end design. Også, det er ikke gratis, med mindre du kjøper X Tema .
Qards
Quards er en annen sidebygger plugin for WordPress. Det meste av designarbeidet er gjort for deg, men i stedet for å velge en enkelt mal, bygger du hver side med "kort".
Disse er i utgangspunktet forhåndsdefinerte layoutseksjoner som kan blandes og samsvare med å bygge en hel side. Det er bra for destinasjonssider, å ordne individuelle artikler på nye og originale måter, kampanjer, og de slags ting.
Samarbeidspartnere og produktivitetsverktøy
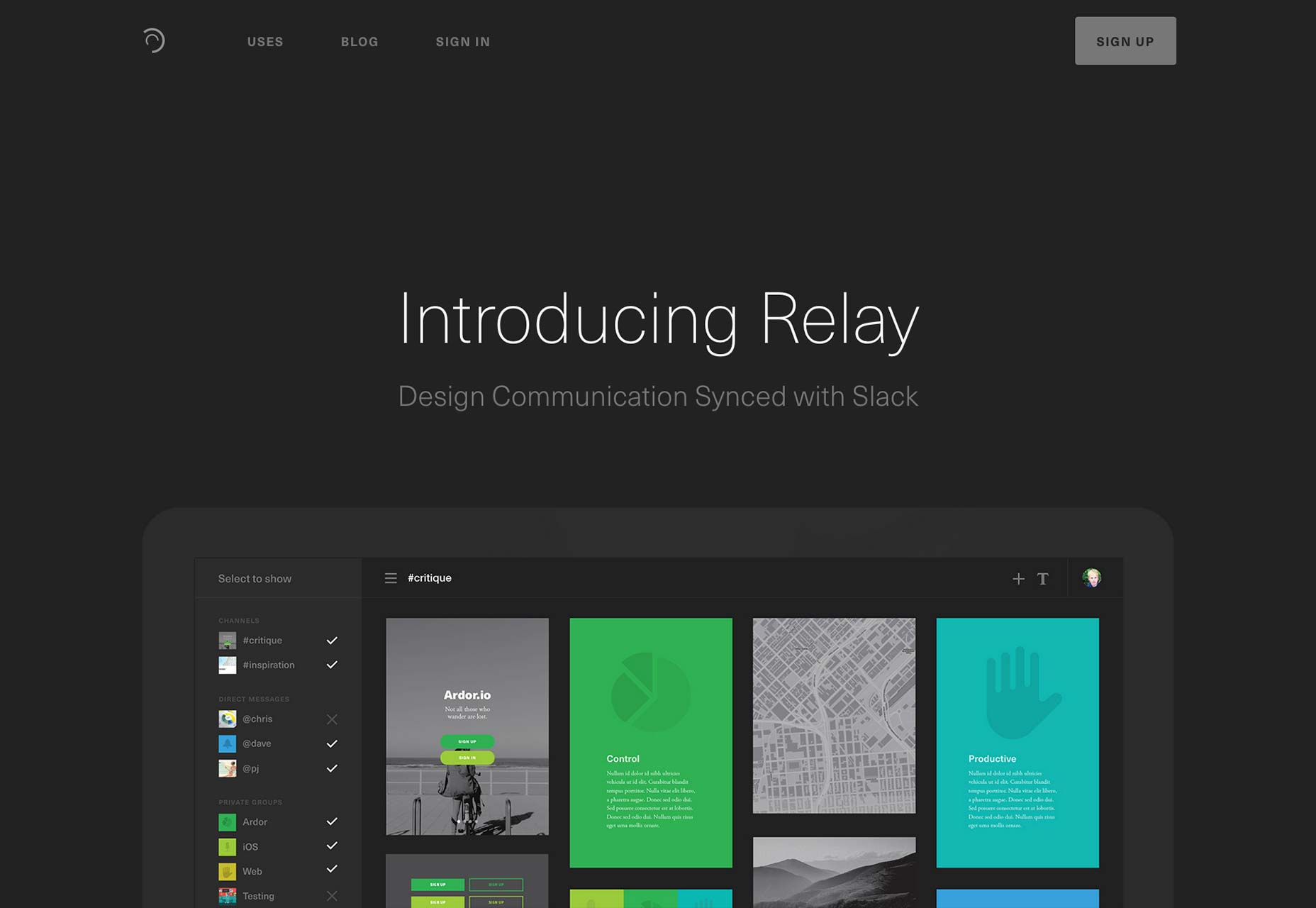
Relay
En rask og enkel verktøy For Slack brukere som trenger å dele sitt designarbeid mye. Med utvidelser / programmer for Adobe CC, Sketch, Chrome og OSX, forenkler det å dele det du jobber med.
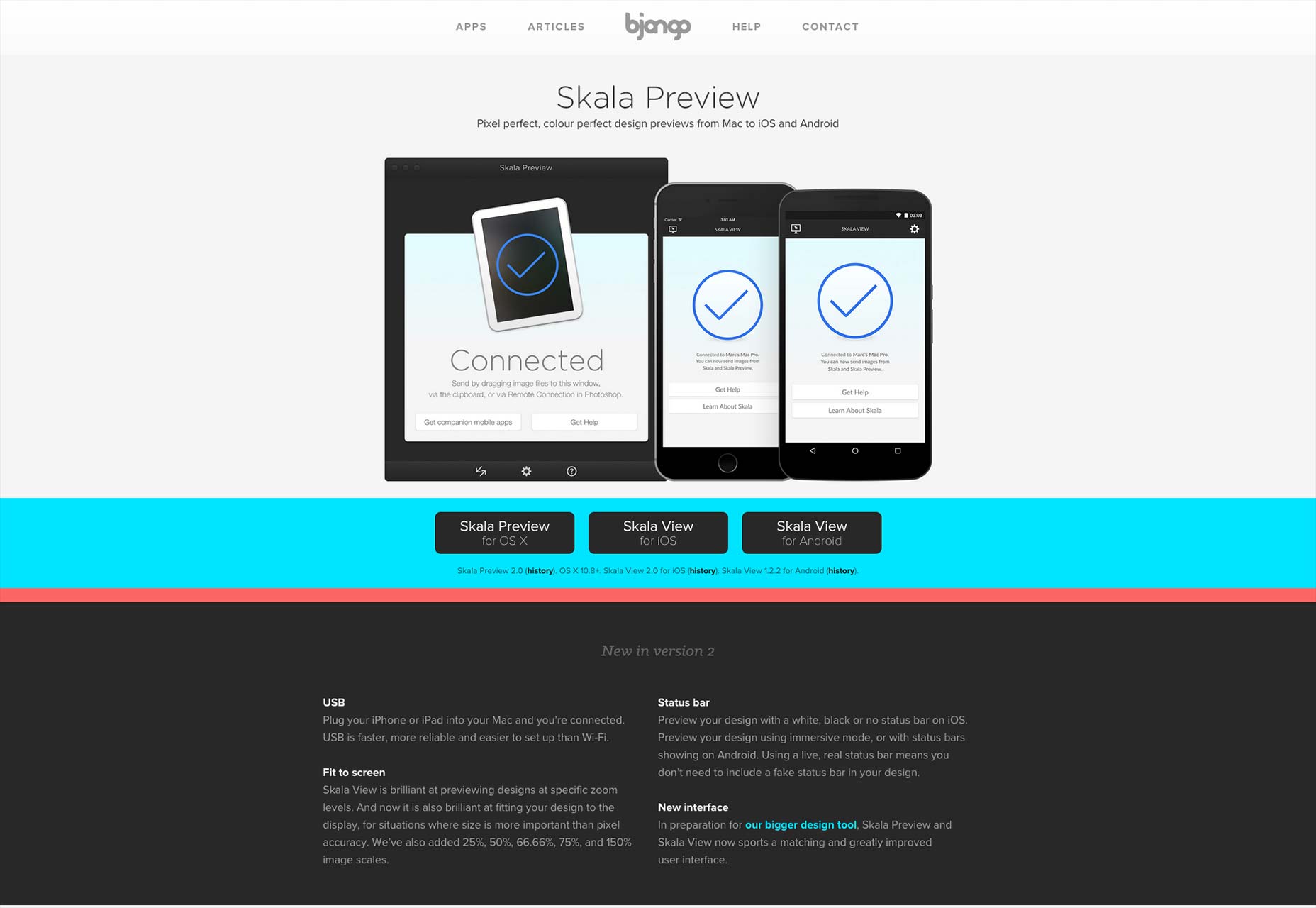
Skala Preview
Vil du se forhåndsvisninger av hva du jobber med i Photoshop eller Android? Bare installer Skala Preview , og du kan sende uslettede, fargevennlige forhåndsvisninger til omtrent hvilken som helst mobil enhet.
Det følger med muligheten til å koble enheten til datamaskinen via USB i stedet for å bruke Wi-Fi.
RightFont
RightFont er en rask, pen skriftleder for Mac som integreres med Adobe CC og Sketch.
Ny kode
jQuery 3
De jQuery 3 alpha har blitt utgitt. Det er ikke noen nye funksjoner å snakke om, men det har vært omfattende omskrivning av gamle funksjoner, feilrettinger og ytelsesforbedringer.
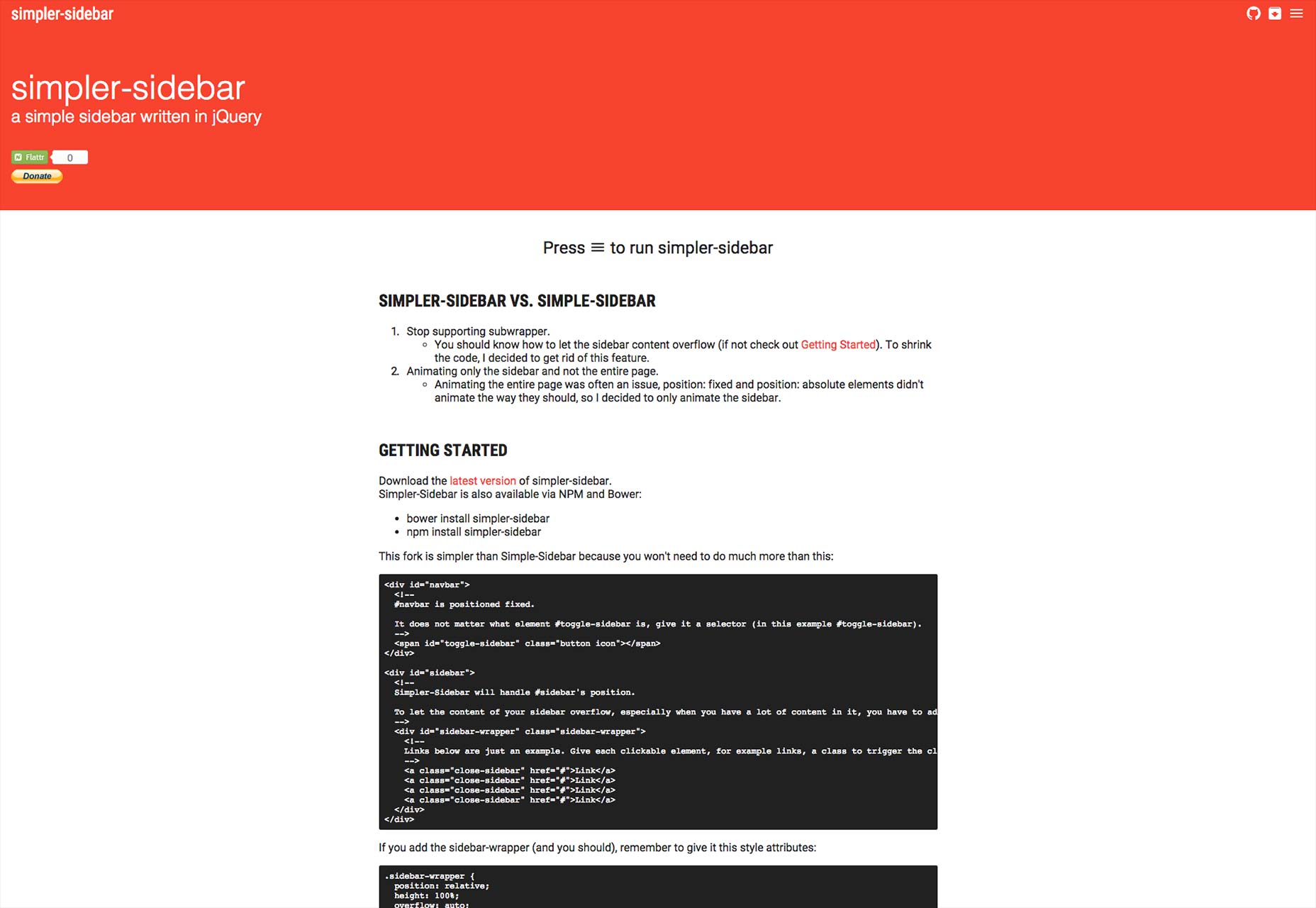
Enkelere sidefelt
Når det gjelder jQuery, er det en rekke nye plugins ut som kan gjøre en designers jobb lettere, spesielt hvis du er en designer som også koder litt.
Vi starter med Enkelere sidefelt , som gjør sidebjelker. Det er lite, det er fort, det er pent. Bare ikke bruk a hamburger-menyen å utløse det, antar jeg.
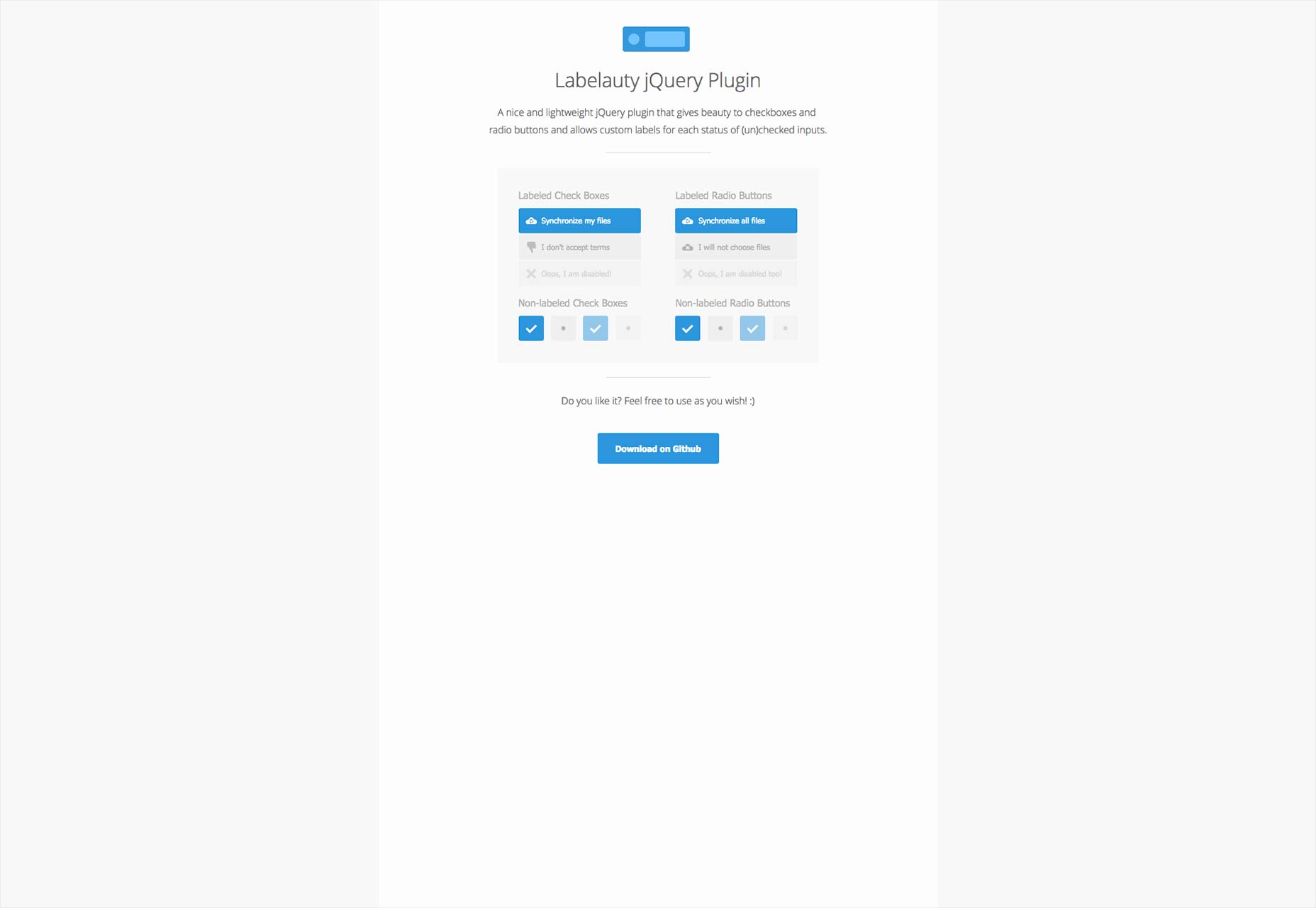
Labelauty
Merk din radioknapper og boksene med stil. Flott for designeren som bare ikke kan la nettlesere gjøre ting sin egen måte.
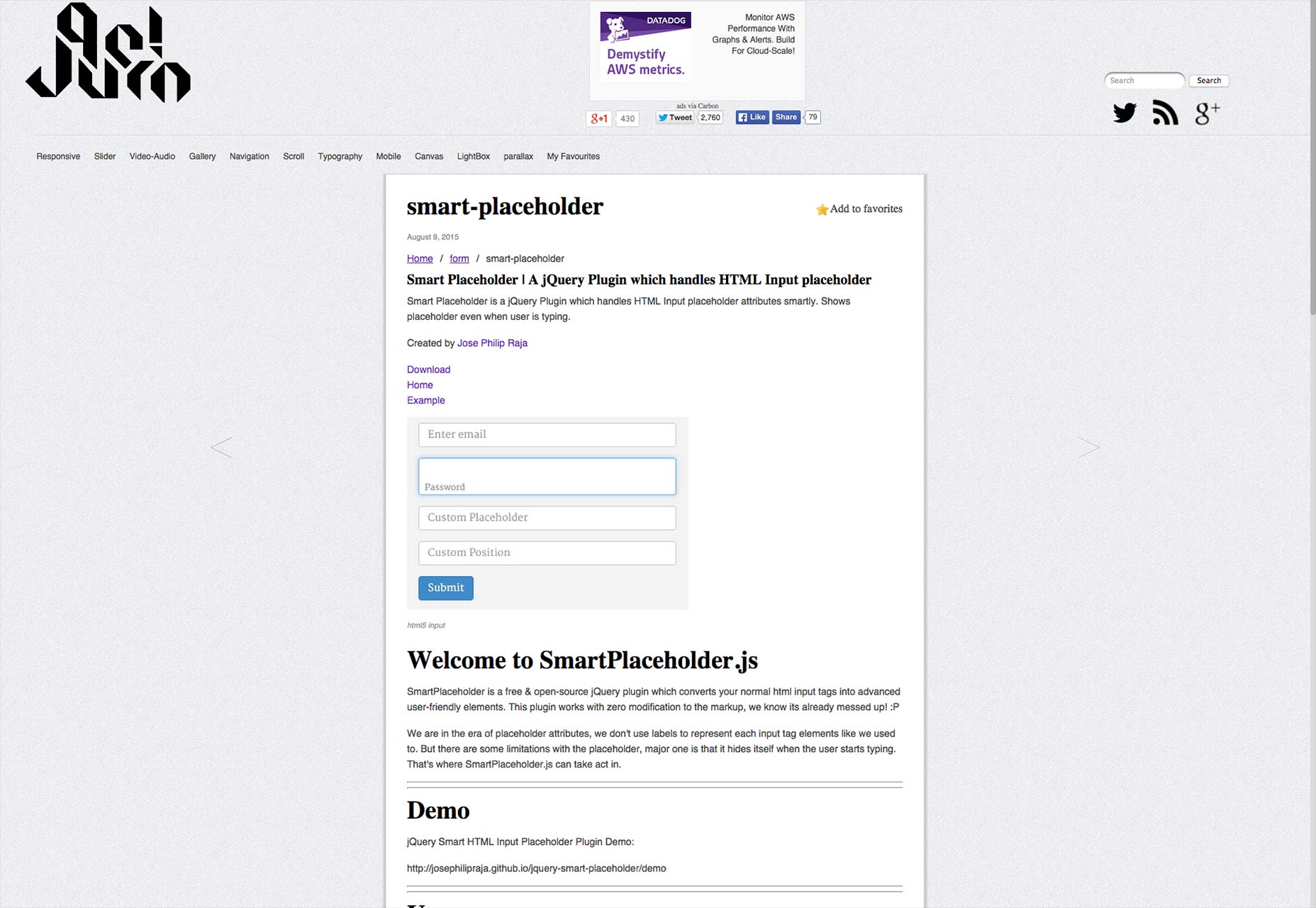
smart-plassholder
Når du fyller ut skjemaer, klikker jeg av og til på et felt, blir distrahert av noe, og kom tilbake til det. Hvis feltet var merket med en stedholderattributt, må jeg noen ganger fjerne markeringen for å huske hva jeg skal skrive.
Dumt, men menneskelig.
smart-plassholder Løs det designproblemet ved å holde plassholderen synlig under teksten som er skrevet. Ryddig, ikke sant?
Fornyet verktøy
Vi ville være remiss hvis vi ikke ringte oppmerksomhet til det store arbeidet som ble gjort på allerede kjente apps. Her er de som har hatt noen bemerkelsesverdige oppdateringer nylig:
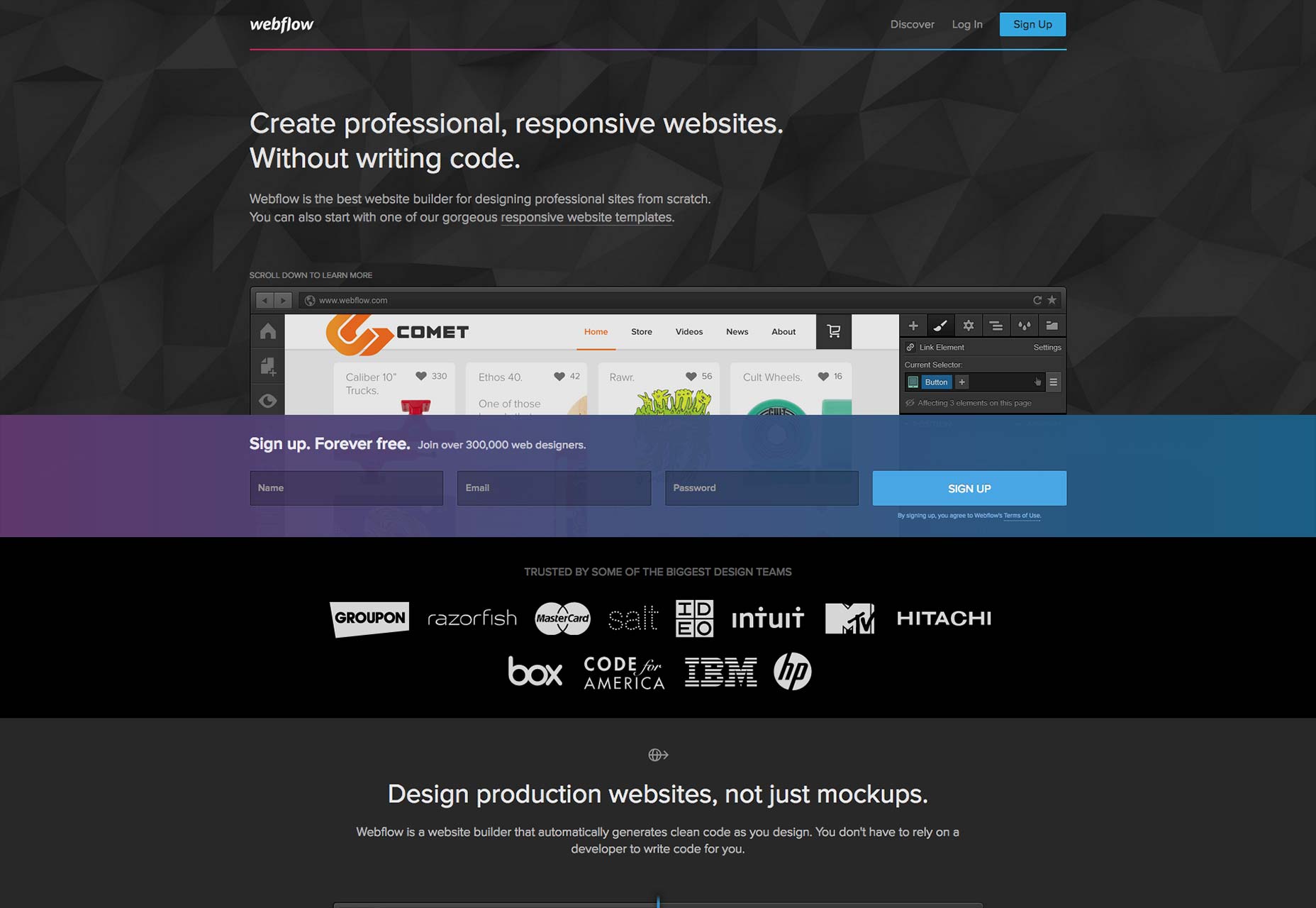
Webflow
Webflow har vært integrering av tredjepartstjenester inn i sin funksjonalitet (omtrent som resten av Internett) på noen nye måter. Fra nå av kan du legge til funksjonalitet til webskjemaene dine rett fra Webflow.
Du kan legge til e-post til Mailchimp-lister, sende ut tweets, legge til data i Google-regneark eller lage et nytt notat med Evernote. Du kan også, for øvrig, få skjemaet ditt til å sende en e-post.
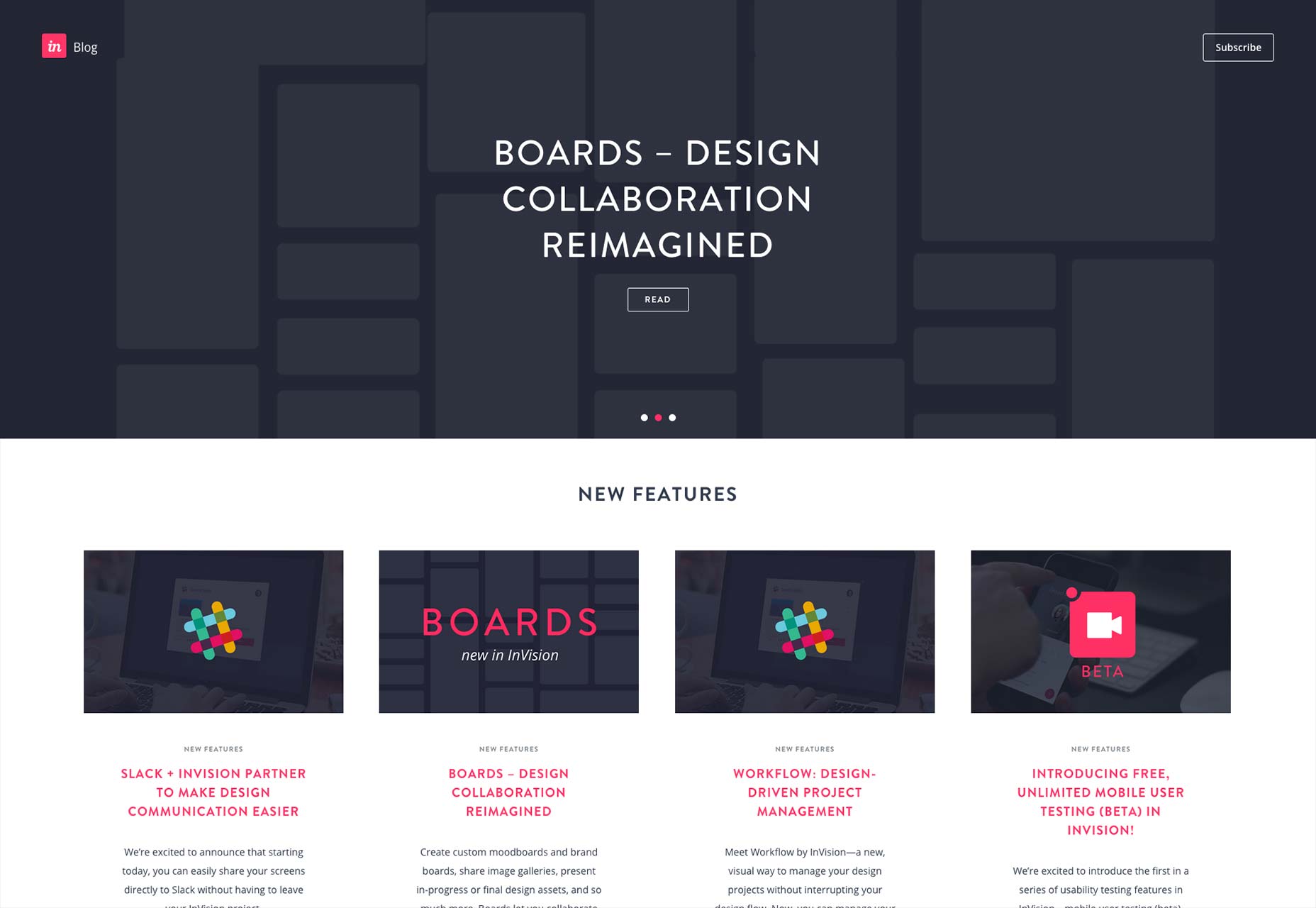
InVision
InVision har innført Nye funksjoner jevnlig, inkludert gratis, ubegrenset mobil brukertesting, en arbeidsflytbehandling, Dribbble-integrasjon og emoji. Ja, emoji.
Slående
I de siste månedene har Strikingly innført en ny sideditor , samarbeid , og det til og med lagt til en RSS-feed for sin bloggfunksjonalitet ... Bedre sent enn aldri.
Adobe Muse
Til slutt, Adobe Muse er fortsatt en ting - hei, ikke alle trenger kraften til DreamWeaver. Som sin kraftigere eldre søsken kan Muse nå bruke en hvilken som helst skrift fra TypeKit.
Det kan også nå lage blogger, e-handelsnettsteder og forbedrede kontaktskjemaer. I tillegg, som noen andre apper i CC-pakken med apps, kan den nå få tilgang til det enorme Adobe Stock bibliotek.