3 viktige designtrender, oktober 2017
Hver designer elsker å bryte reglene nå og da. Denne måneds webdesigntrender markerer noe av den opprørske ånden på måter som ser fantastisk ut.
Nøkkelen til alle disse regelbrukende designene er at resten av grensesnittet er enkelt og faktisk følger reglene. Fra tekst som ikke forblir i sin "container" til overdimensjonerte designelementer til ulike ball geometriske former, la oss gå på villmarken ...
Her er det som trender i design denne måneden:
1. Tekst uten grenser
Det var en tid at hvert element i et webdesign hadde sitt eget sted. Det er ikke alltid tilfelle lenger.
Flere design tillater elementer å krysse fly og flytte inn i rommet til andre elementer. Det høres ut som en av de ideene som kan gå galt feil (og det kunne), men disse nettstedene viser at det er noe vakkert om tekst som lever i to mellomrom samtidig.
Det er noe vakkert om tekst som lever i to mellomrom samtidig
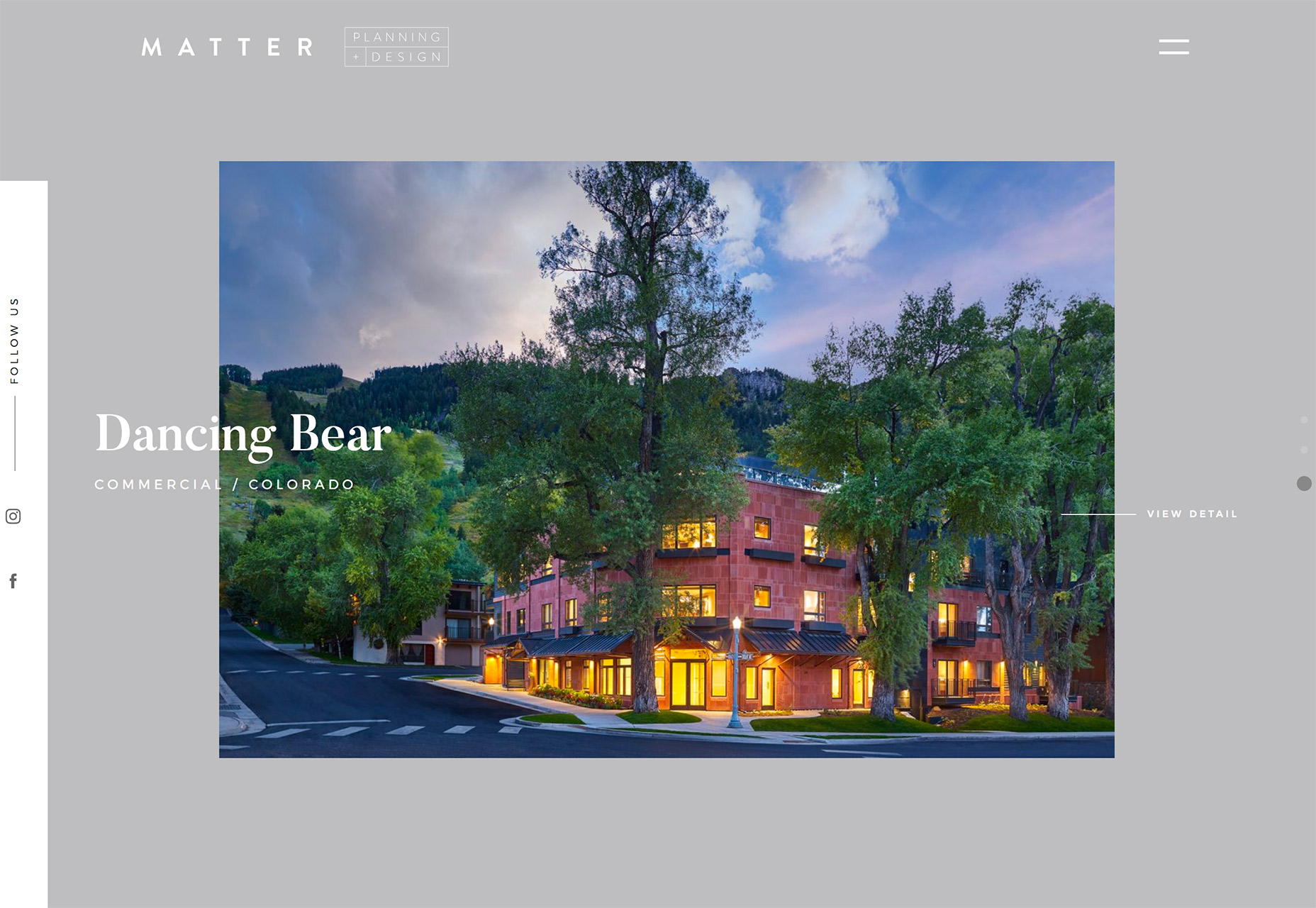
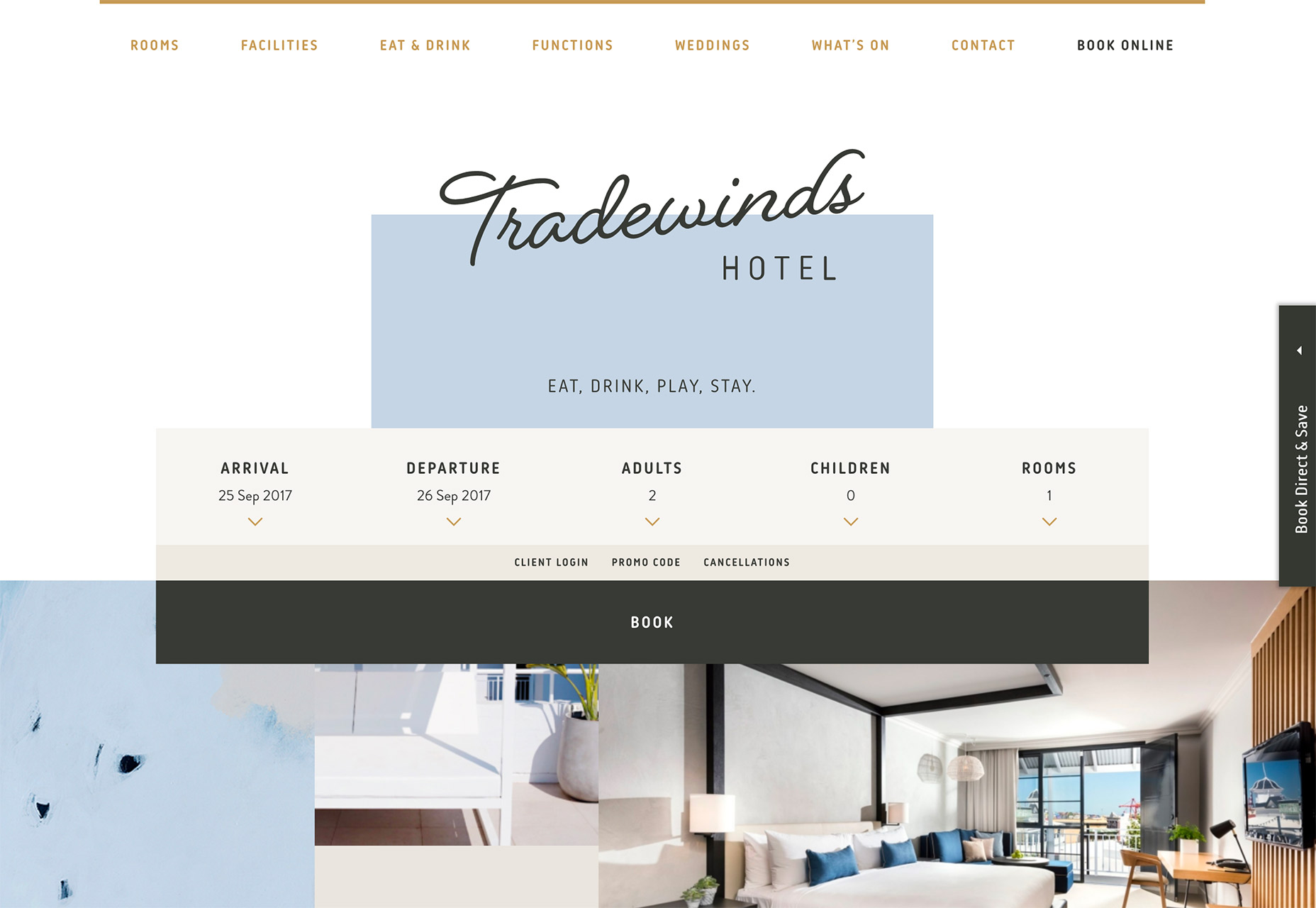
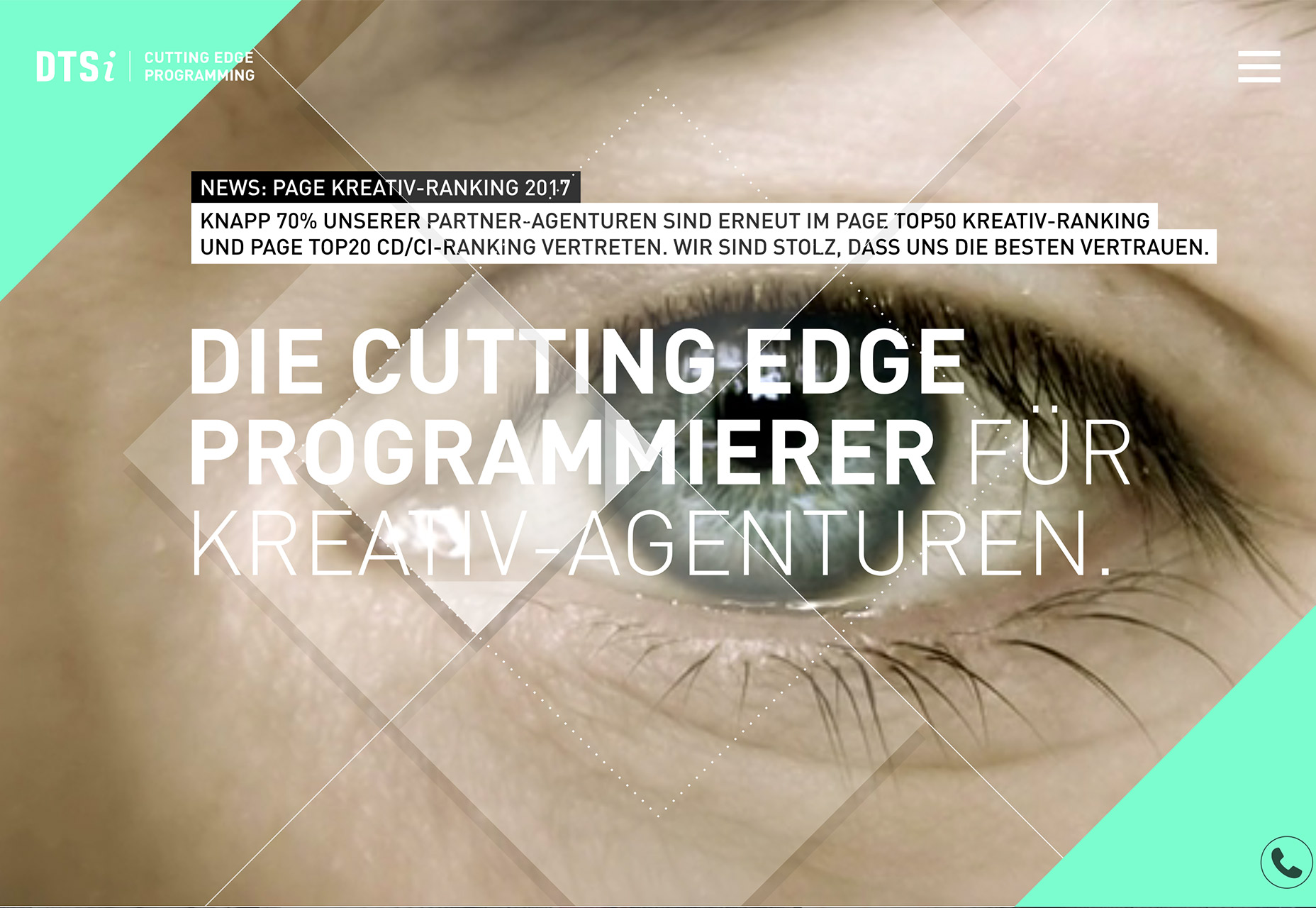
Trenden er eksemplifisert av tekstelementer som krysser inn i flere beholdere, for eksempel tekst som lagrer seg over bakgrunnen og et bilde. Det kan også gjelde for lagring de lagene delvis over to forskjellige bokser, for eksempel Passatvindene .
Det kan fungere med typografi av hvilken som helst størrelse og form og bilder eller video. Det ene konsistente temaet er at tekstelementene må ha mye kontrast med bakgrunnselementer slik at hvert brev forblir lesbart. Du kan se fra eksemplene nedenfor at bokstaven ikke trenger å stoppe mellom ord; Det kan brytes opp vertikalt eller horisontalt.
Den store ideen bak denne behandlingen er å trekke brukeren inn på siden med noe helt uventet. Denne bokstavstypen gjør det.
For å få det til å virke, behandle tekstelementet som et eget lag over bakgrunns- og bildelag. Tekst bør alltid være det øverste elementet for å sikre lesbarhet. Hold deg til skrifter som er skarpe og enkle å lese. Enkelhet i resten av designet er nøkkelen til at denne teknikken fungerer.
2. Større enn livsobjekter
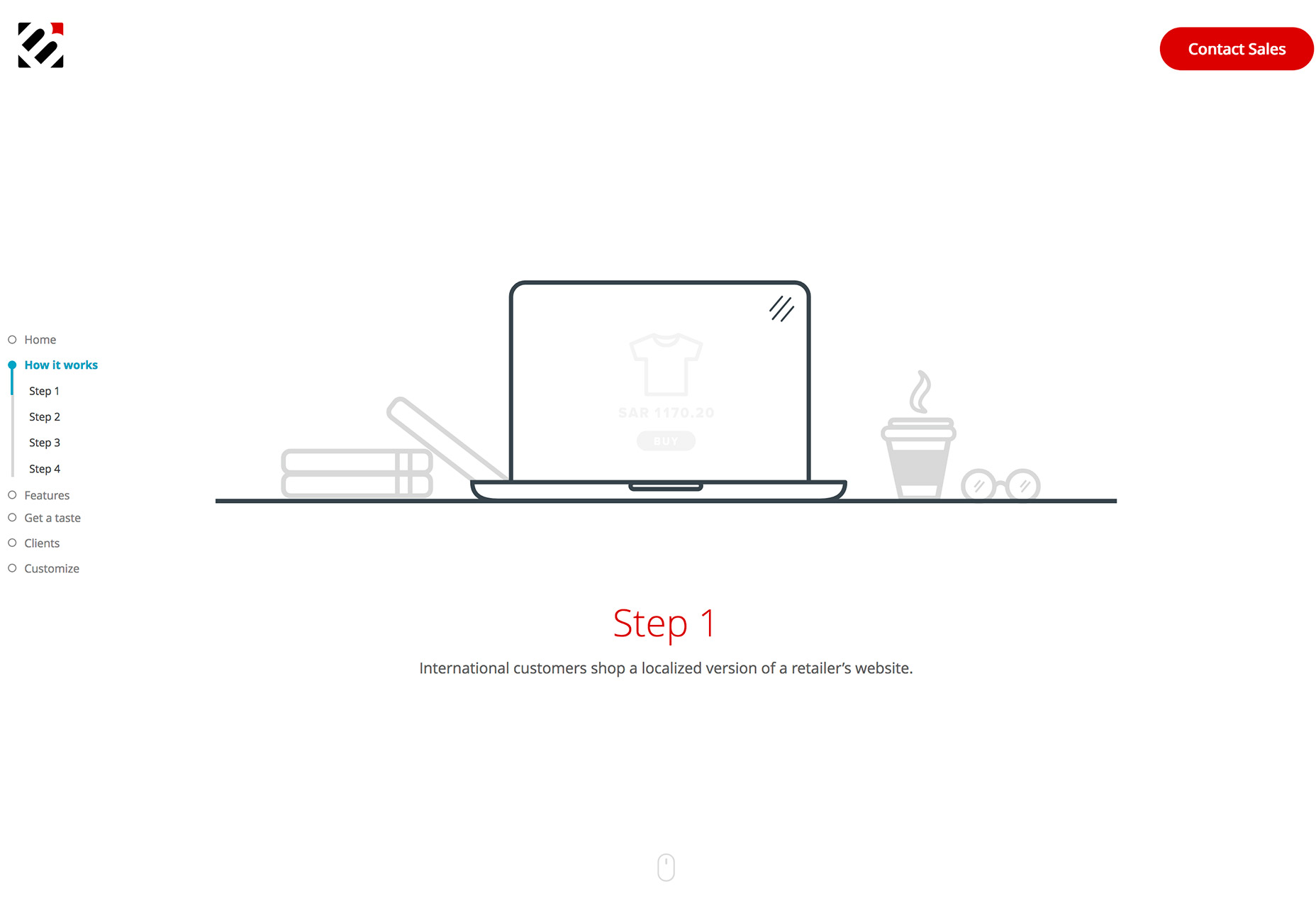
Overdimensjonerte designelementer er ikke noe nytt. Men flere design tar hverdagens elementer og viser dem i større enn livsstiler for å fange oppmerksomheten til brukerne.
Det er en morsom teknikk som krever mye detaljering for bildene som er involvert.
Det tar også den riktige typen bilde - og et utmerket øye for beskjæring - for å gjøre dette arbeidet.
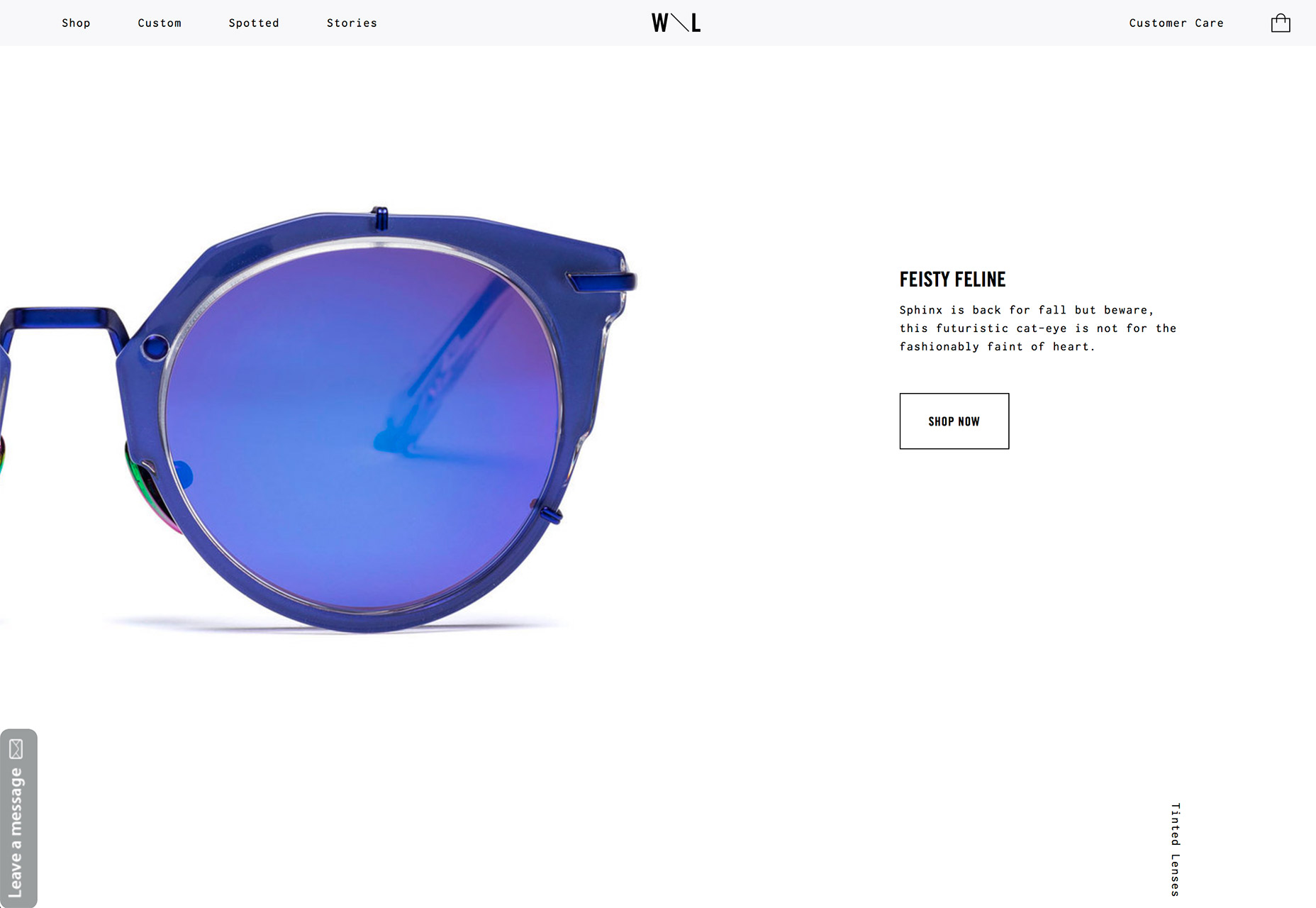
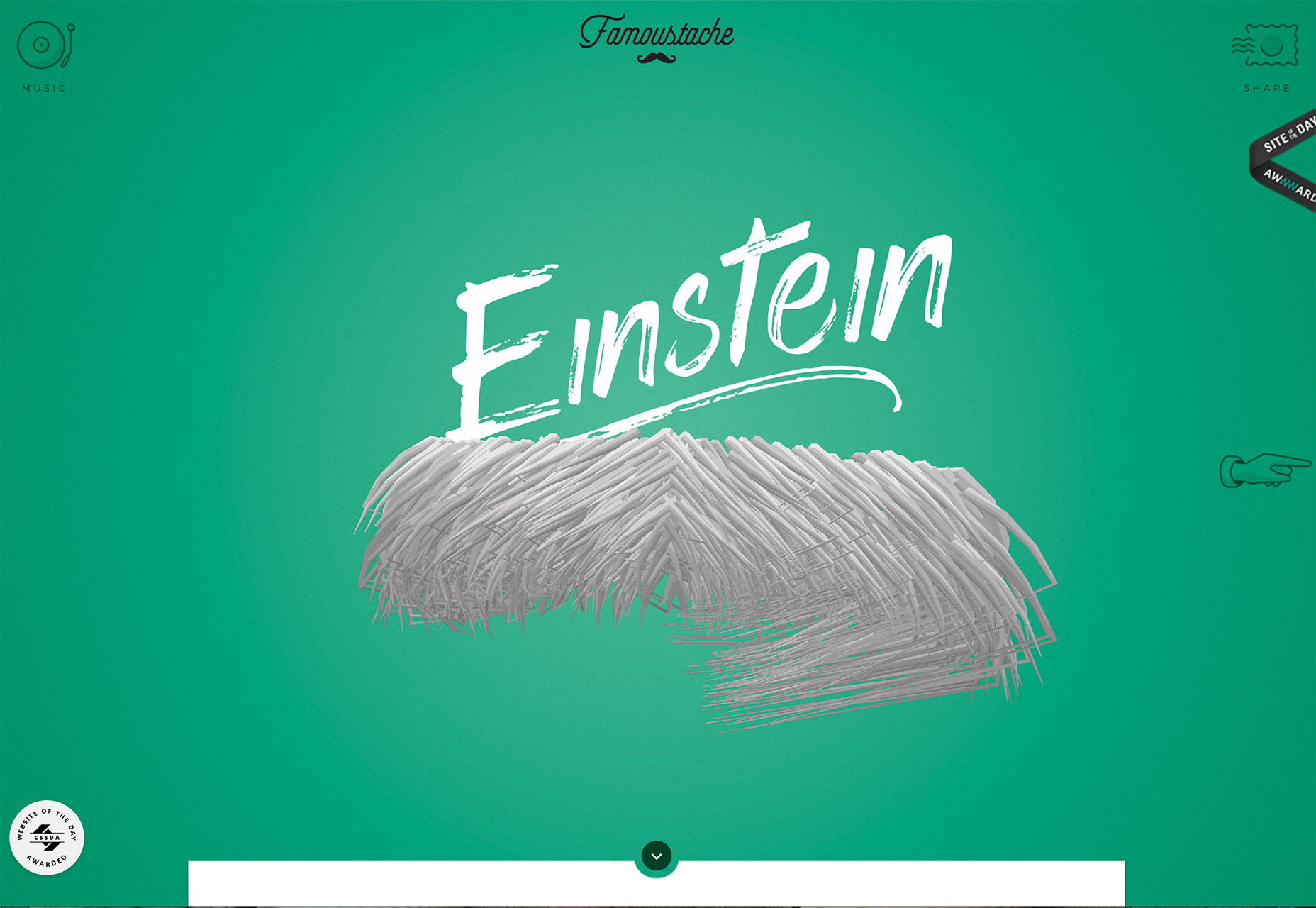
Se på eksemplene nedenfor. Hvis noen hadde fortalt deg at skjermen ville være fylt med et par briller, en ansiktsløs bart eller en enkelt video i et øye, ville du ha forestilt seg de slående suksessene til disse konseptene? Hver er et godt eksempel på regelbrudd på en måte som er helt uventet, original og bidrar til meldingen til merkevaren og den overordnede designen.
Ting som er utfordrende for store og større enn livsdesignelementer, skaper balanse. Store gjenstander trenger mye plass og balanseelementer slik at designet ikke føles rart eller knust. Westward Leaning gjør dette med rikelig med hvite plass rundt brillerens bilde; Famoustache bruker lyse farger og morsomme typografier for å kompensere for en "flytende" animert overskje; DTSi bruker store tekst- og geometriske formlag for å myke øyevideoen.
Nøkkelen til å gjøre et større enn livselement er kvalitet. Bilder og video må være toppoppløsning. Overdimensjonerte elementer er ikke tilgivende hvis de ikke er skarpe og perfekt i fokus. Du trenger video med høy oppløsning, eller bilder og vektorelementer for denne teknikken. Selv belysningen og sammensetningen av noe så enkelt som et par briller må være helt gjennomtenkt, slik at det ikke føles av brukeren på skjermen.
Meget detaljert bilder som dette er fine for å gi informasjon til brukere - spesielt for e-handel der brukerne nesten kan "berøre" objektet - men det kan være vanskelig å gjøre det bra.
3. Hulformer
Designere har forelsket seg i geometriske figurer i år. Fra form overlag til polygon mønstre, har denne månedlige funksjonen sentrert på figurer et par ganger. Og nå prøver designere noe annet nytt med dem, uthulede former.
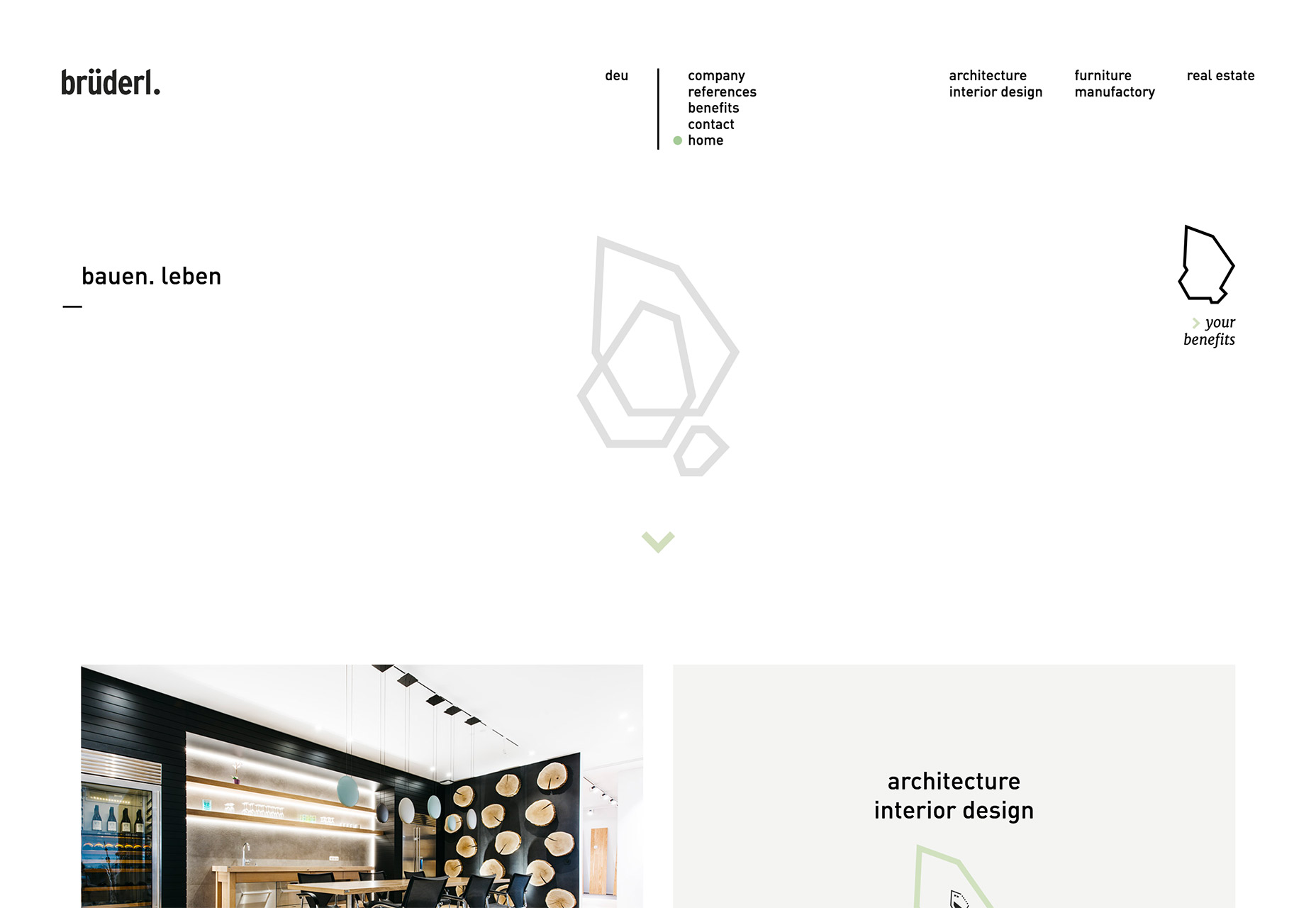
For logoer, ikoner og geometriske skjermer er hule former et interessant designelement. Generelt er de ganske enkle i naturen, for eksempel den hule geometrien som brukes av Bruderl , men kan også ta på seg mer komplekse roller som ikonene for Border , som inneholder mer detaljer.
Hule former er morsomme fordi de kan brukes i rommet for å skape et fokuspunkt
Uansett hule former er morsomme fordi de kan brukes i rommet til å skape et fokuspunkt, som et overlegg på et bilde eller som en del av en firmalogo eller branding, eller to lage et sett med visuelle effekter som har en konsistent følelse gjennom et design prosjekt.
For å få mest mulig ut av hule former, skape noe som har et tykt nok slag, at det kan stå oppe på forskjellige bakgrunner og forskjellige typer fargestoffer. Mens du kan lage din egen funky form, for eksempel noen av de nedenfor, kan du også bruke vanlige elementer for å skissere.
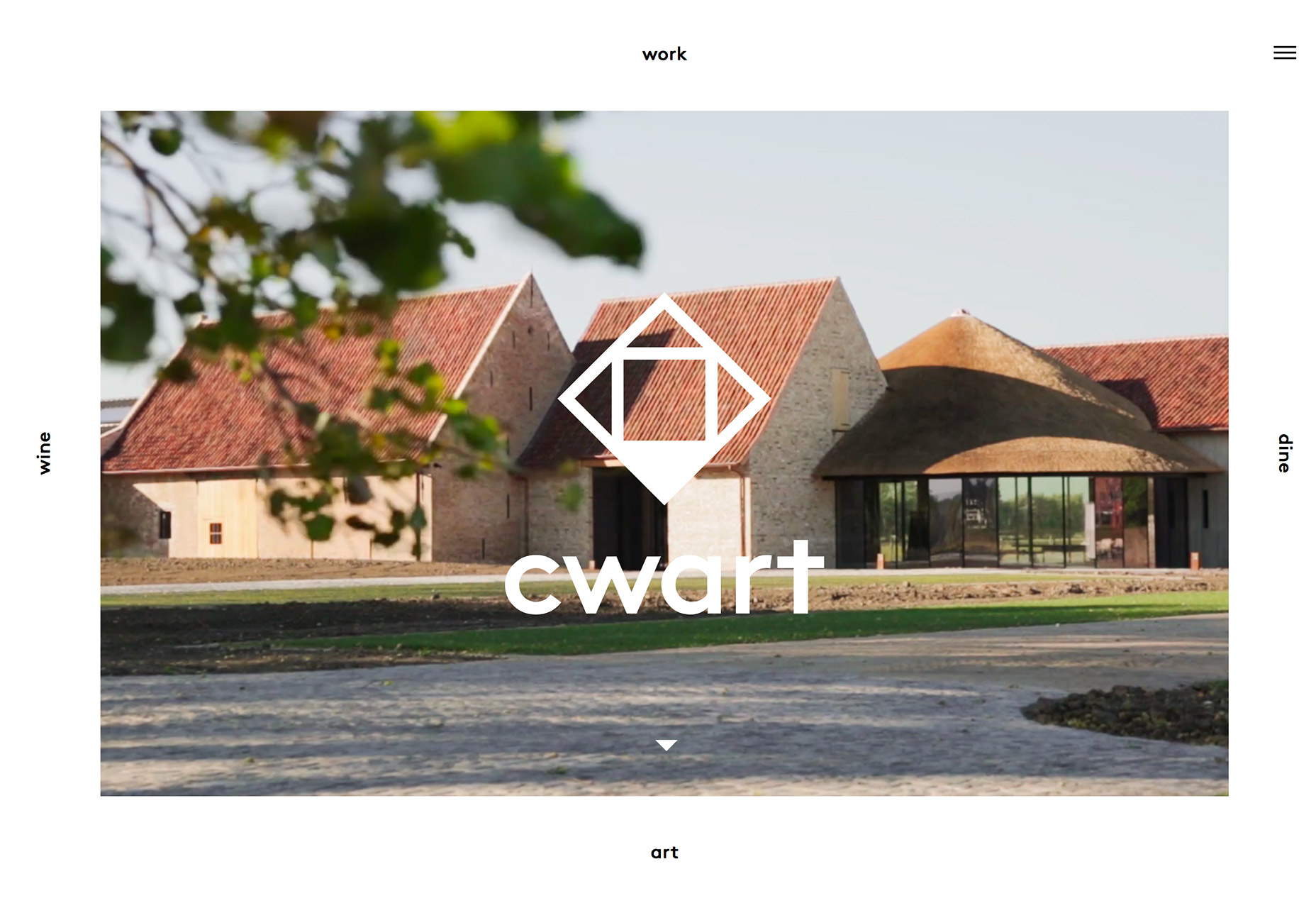
Hva som gjør hule former arbeid er visuell interesse eller identifikasjon, noe som betyr at formen må være veldig uvanlig eller helt klar for å ta tak i en brukeres oppmerksomhet. Tenk på en kombinasjon av hule områder som er balansert med noen fyll, for eksempel Cwart , for å skape kontrast og mer interesse.
Den vanskeligste delen av å bruke en hul utforming er at de ofte kan føle seg for lyse og gå seg vill i nærheten av andre designelementer. Formen må være klar nok, større nok og ha tykke nok linjer for å formidle mening i alle størrelser som brukerne møter.
Konklusjon
Designregler eksisterer som utgangspunkt for opprettelsen. Mens du ikke vil bli vant til å ignorere disse retningslinjene, kan du ende opp med en designkatastrofe som bryter en regel her, og det kan hjelpe deg med å lage noe spesielt.
Bare husk å bruke denne ideen sparsomt og forstå at det ikke vil fungere for hvert prosjekt. Hva synes du om disse regjørende trendene? Vil du prøve dem? Slå meg opp på Twitter og gi meg beskjed.