3 smarte måter å engasjere brukere med animasjon
Animasjon ble en gang tenkt på som bare dekorasjon. Men når teknologien går videre og internettforbindelser akselererer, tar designere de praktiske fordelene. I denne artikkelen vil vi fokusere på en bestemt fordel med animasjonsmarkedsføring animasjon eller animasjoner som selger . Til tross for at slik animasjon ikke er ment å forbedre brukervennligheten, kan den imponere brukeren, og gi dem litt kontekst for emnet.
Designere kan benytte denne typen animasjon på følgende måter:
1. Demonstrere håndverk
Folk merker detaljene. Oppmerksomhet på animasjon kan gjøre opplevelsen tilrettelagt. Når apper / nettsteder skaper en visuelt stimulerende opplevelse, gir det et nivå av spenning til brukeren.
Load Screen Animation
Lasting animasjon er en av de eldste bruken av animasjon som skal distrahere brukeren fra lastingstider. Men selv denne typen animasjon kan vise at produktet er flott. For eksempel når en bruker starter Uber app, merker de øyeblikkelig en animert dråpe som vender seg til tappen på et kart. Denne animasjonen er ikke rent, det påvirker også brukerens øyne og kontroll hvor brukerne skal fokusere. Dette hurtigåpnings øyeblikket gir et rent førsteinntrykk og lokker brukeren til å samhandle videre.

Signatur Animasjon
Noen selskaper går enda lenger og bruker animasjon som et karakteristisk trekk ved merkevaren. MailChimp er et av selskapene som bruker animasjon på en slik måte. Selskapet oppfyller en ganske teknisk nisje, skaper og sender e-postkampanje, men ved hjelp av animasjon forvandler den denne tørre oppgaven til en innbydende opplevelse. Tjenesten legger til små og herlige overraskelser gjennom brukerens reise og gjør sending av e-post mye morsommere.

2. Gi bedre en nøkkelmelding
Animerte effekter bidrar til å gjøre meldingen tydeligere. Ved hjelp av animasjon kan du ta komplekse ideer eller prosesser og gjøre dem lett fordøyelige på en morsom og grafisk måte.
Interaktiv animasjon
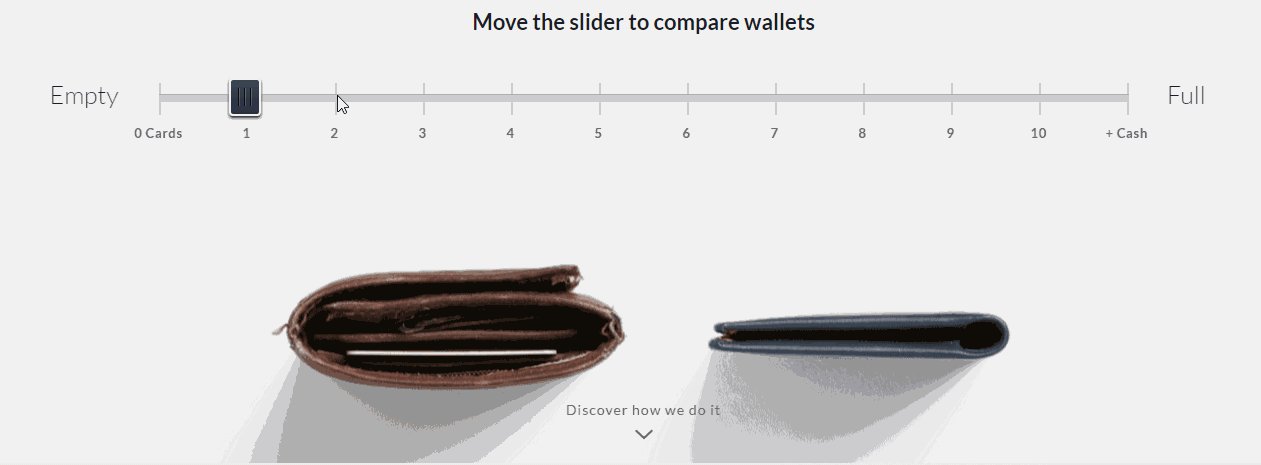
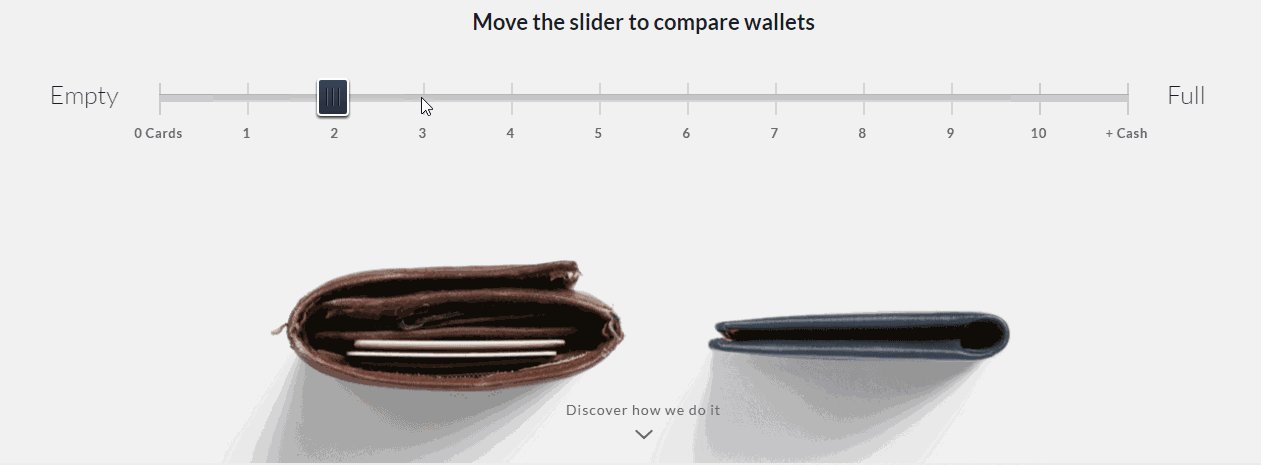
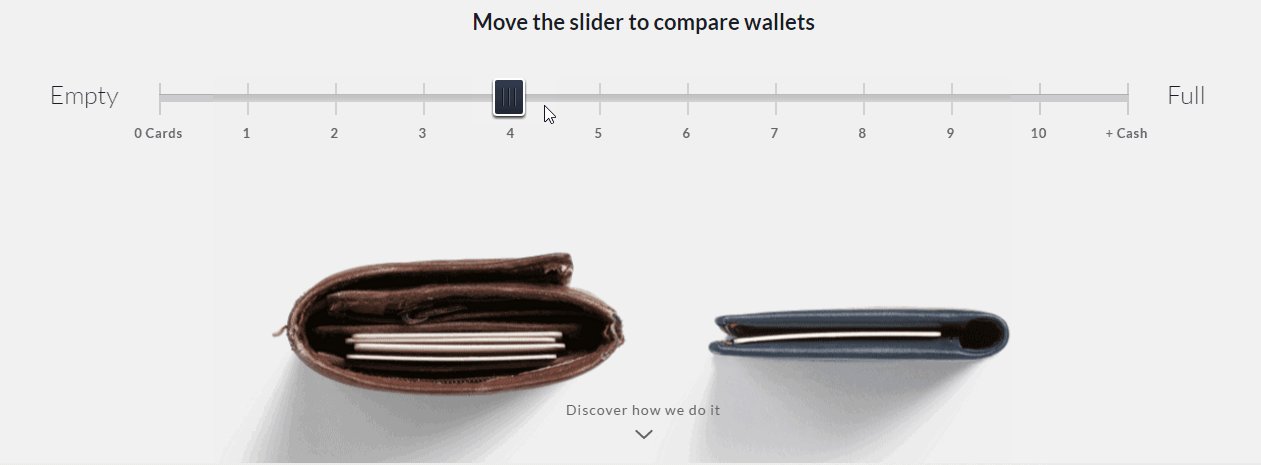
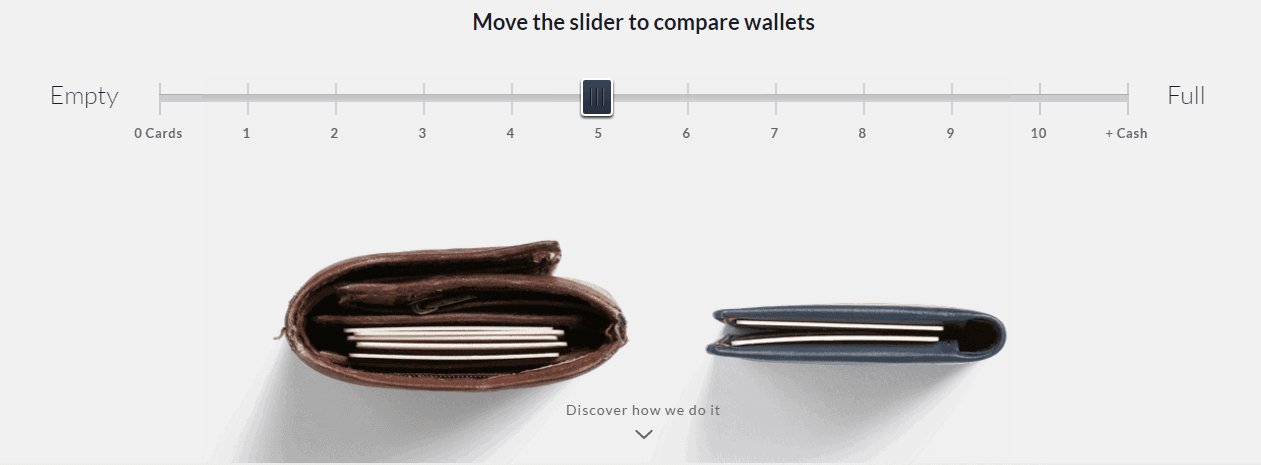
Animasjon er i stand til å markere et produkts styrker. Bellroy er et selskap som selger lommebøker. De sier at de streber etter å skape en slank design for å redusere lommens masse. I eksemplet nedenfor kan du se hvordan animasjon som brukes i Bellroy tydelig indikerer et produkts oppførsel og demonstrerer fordelene.

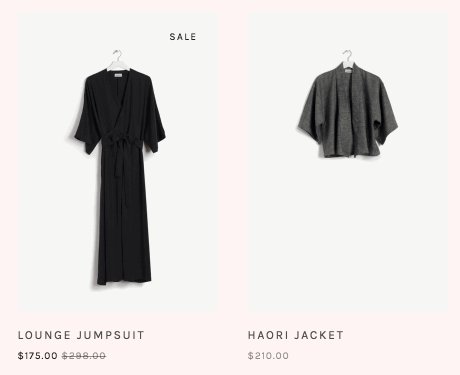
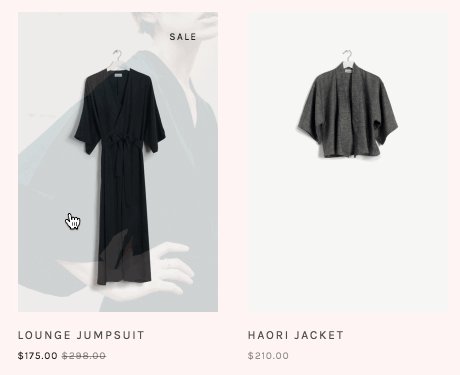
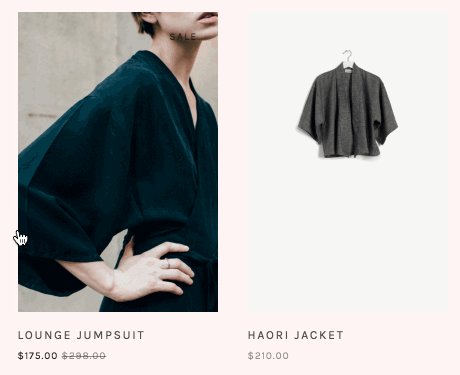
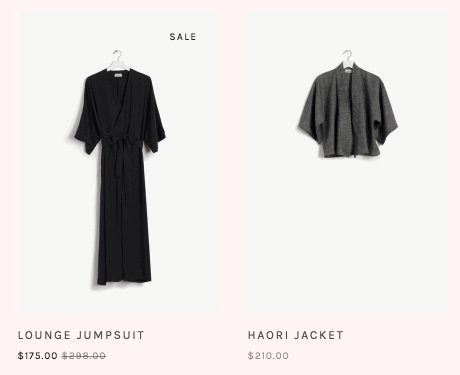
Hover Animasjon
Hover animasjoner er veldig praktiske for å levere tilleggsinformasjon om dine produkter. Denne typen animasjon gjør åpenbaringen mindre ødeleggende og gir en mulighet til å legge til noe herlig tegn til nettstedet ditt.

Storytelling Animasjon
Fantasienes fortellingspotensial kan legge til en følelsesmessig forbindelse til et ellers kjedelig grensesnitt. Noen vanlige eksempler på historiefortelling er sider som vil vise frem et nytt produkt ved å "montere" det foran øynene dine. For eksempel viser siden som er dedikert til Mac Pro på Apples nettsted, nøyaktig hva som er under hetten mens du ruller ned:

Story-telling animasjoner kan også puste liv og moro inn i den lange rullen. I stedet for parallax animasjoner som er svært vanlig, velger du noe subtilere. Vurder å bryte opp nettstedet ditt til rullbare "biter". Innenfor hver bit kan du introdusere innholdet gjennom animasjoner. Animasjoner i eksemplet nedenfor fra Le Mugs nettside gjør innholdet "levende" ved å animere enkle kunstillustrasjoner.

3. Bruk brukere til å ta ytterligere skritt
Bruk av animasjon vil påvirke brukerne dine øyne, og det kan kontrollere hvor de fokuserer sin oppmerksomhet på siden din. Et menneskelig øye er naturlig tiltrukket av bevegelse og dette gjør animasjon det perfekte verktøyet for å kontrollere ditt visuelle hierarki.
Direkte brukeroppmerksomhet
Flytteelementer er et kraftig verktøy for å tiltrekke brukerne oppmerksomhet. Hvis målet er å trekke brukerens oppmerksomhet på et enkelt element ut av flere eller for å varsle brukeren til oppdatert informasjon, vil en animasjon gjøre trikset. Så lenge det ikke er mange andre konkurrerende elementer på skjermen, vil selv den minste bit av bevegelse gripe oppmerksomhet. Seattle's Space Needle-nettsted utnytter denne subtiliteten. Nettstedet legger oppmerksomheten til instruksjonene med en mindre men effektiv animasjon i opp-pilene.

Oppfordre brukerhandling
Fin animasjon og interaktive effekter oppfordrer brukere til å klikke. Se på designet som brukes til "Chekhov er Alive" siden nedenfor. Designet ber deg om å klikke for å finne karakteren din.

Ting å vurdere
Animasjon er et dobbeltkantet sverd. Ukorrekt brukt, det kan ødelegge brukeropplevelsen.
Unngå animasjon som distraherer brukeren fra oppgaven sin. I verden av online salg og markedsføring, kan distraksjon være døden.
Et svært viktig aspekt å vurdere når du utformer en animasjon, er frekvensen som det ville trolig forekomme i en enkelt brukersession. Animasjonen kan være fin første gang en bruker ser det, men etter 100. forsøk kan det bli irriterende, spesielt når det ikke har noen annen hensikt enn å være "morsom".
Det er mange UI-elementer du kan animere i både morsom og nede-til-business måte. Men husk en ting, hvis du vil lage markedsføringsanimasjon, bør du sette et mål om å skape en animasjon som har både stil og formål .