4 enkle trinn for perfekt web-navigasjon
Fra å sjekke filmtider, for å lese en Photoshop-tips, for å se på de daglige nyhetene, kan vi finne nesten all informasjon vi leter etter på Internett. En del av et nettsted som er spesielt viktig for å hjelpe oss med å finne det vi leter etter er dets navigasjon.
Når vi samarbeider med et nettsted bruker vi navigasjonen for å hjelpe oss med å finne det vi leter etter. Dessverre har mange nettsteder en navigasjon som ikke var spesielt godt planlagt. Sikker på at det kan fungere godt nok til å komme seg til informasjonen vi leter etter, men ofte er det bare etter litt forvirring - og utnytter den klassiske metoden for å søke på nettet, kjent som prøve og feil - at vi kan gjøre det.
Hvis navigasjonen på et nettsted er dårlig organisert, har forvirrende ordlyd eller har for mange lenker, reduseres det vår evne til å bruke den til å finne det vi leter etter på en rask og enkel måte. Åpenbar og intuitiv navigering er en av de viktigste byggesteinene på en flott nettside. Disse rutene som er oppført nedenfor, vil hjelpe deg med å skape mer effektiv navigering som en del av nettstedet ditt.
1. Gjør det klart
Når en nettside besøkende ikke vet hva de kan forvente når man klikker en kobling, eller hvordan man lett finner det de leter etter, oppstår forvirring. Reduser forvirring ved å designe navigasjonens nettside for å være lett for besøkende å forstå.
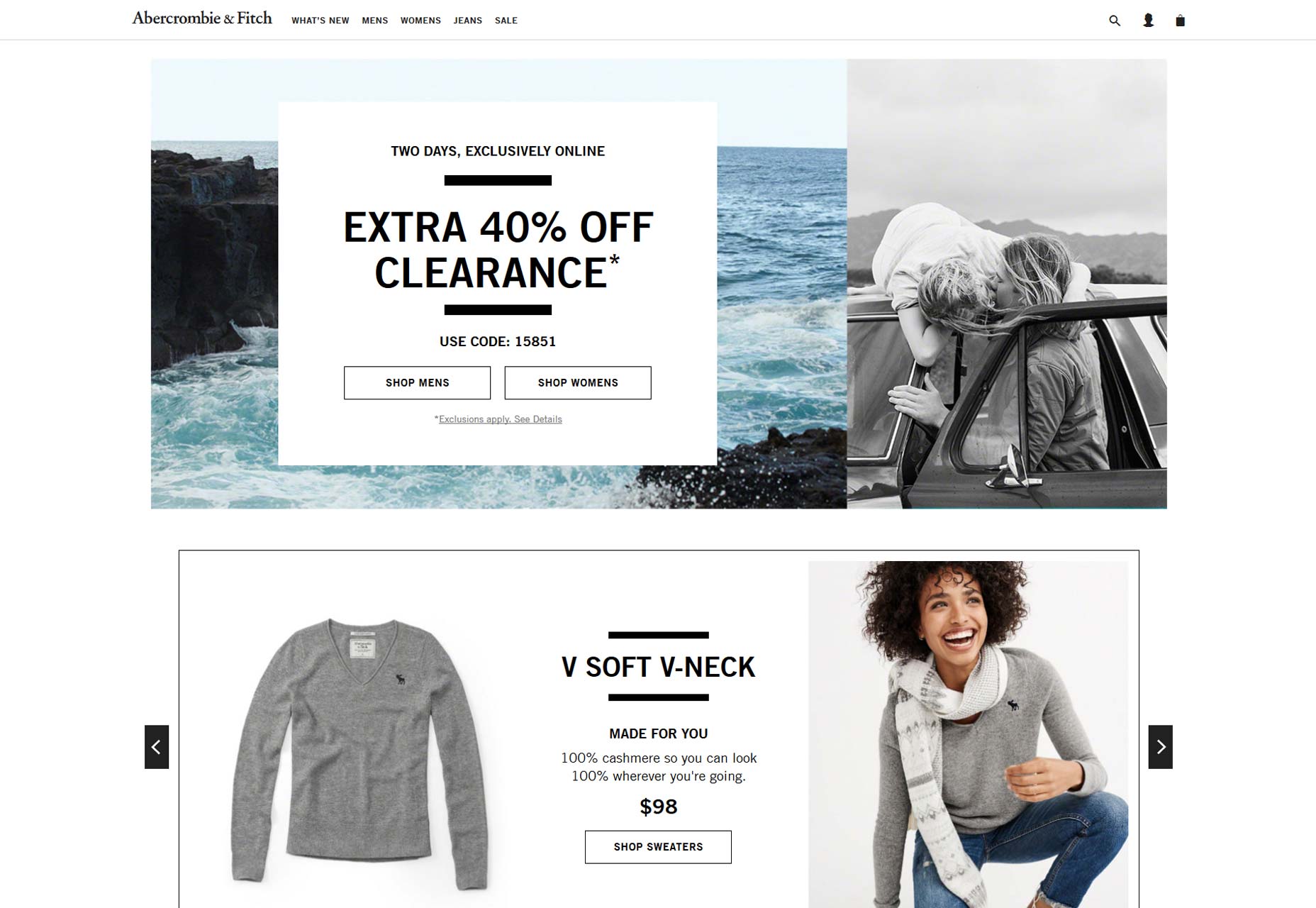
Abercrombie & Fitchs nettsted gir et eksempel på dette konseptet. Deres navigasjon er lett å forstå fra det første øyeblikk en besøkende kommer til deres hjemmeside.
Bruken av klare etiketter, som er åpenbare i et øyeblikk, lar besøkende vite hva bedriften gjør. Fra begynnelsen vil de vite at de er på rett sted og hvordan de skal komme til hvor de vil være. Tenk på den terminologien du bruker til navigering på nettstedet ditt, noe som gjør det enkelt for besøkende å finne det de leter etter.
Unngå å skape navigering rundt innholdsformatet, for eksempel, i stedet for å ha en videoside, opprett en "how to" -del med innhold skilt av emne. Gjør det enkelt for brukerne å finne det de leter etter ved å beskrive innhold i de vilkårene de skal bruke. Besøkende på nettstedet ditt vil sannsynligvis ikke være på utkikk etter en videoseksjon, men de kan være på utkikk etter tips om hvordan du konfigurerer produktet eller hvordan du bruker bestemte funksjoner.
Gjør det klart for besøkende hvilke elementer som er navigasjonsartikler. Subtilitet vil ikke hjelpe nettstedet besøkende å komme til hvor de vil være. For eksempel, selv om det kan se bra ut for deg, gjør koblinger en litt mørkere gråton enn nettstedtekst ikke med til å skape en god brukeropplevelse. Ikke la besøkende arbeide for å bruke nettstedet ditt.
2. Hold konsistent
Jeg er sikker på at du har vært på nettsteder der det ser ut som en del av deres navigasjon ble takket på som en ettertanke eller det tilhører bare ikke. Denne mangelen på konsistens virker for å redusere tilliten fra besøkende, i tillegg reduserer det kvaliteten på brukeropplevelsen. Hvis det bare ser noe ut på deg, vil det mest sannsynlig være det samme eller verre for kundene dine.
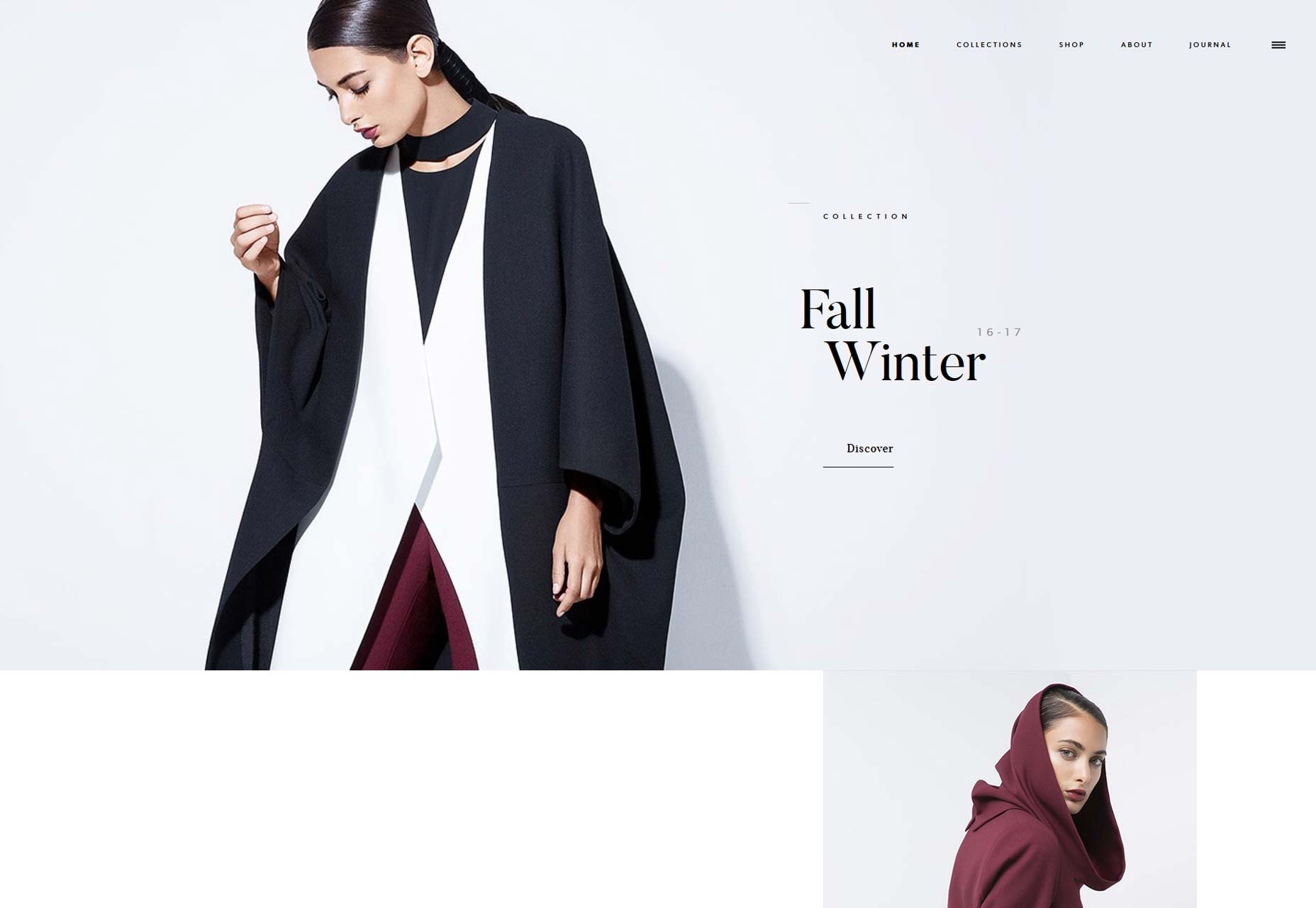
Den fine, rene navigasjonen på Bouguessa nettside er konsekvent og bidrar til å forbedre besøkernes erfaringer mens de er på deres nettsted.
Et annet problem som har en tendens til å redusere kvaliteten på navigasjonen, har elementer på menyer som ikke er koblinger, spesielt når de ser ut til å være. Når besøkende klikker på menyelementer som ikke kobler det, øker nivået av forvirring og følgelig nivået av frustrasjon. Bruk visuell design for å vise hvilke elementer som er koblinger og som ikke er for eksempel hvis du har overskrifter som en del av en mega-meny, bruk en annen skrifttype, farge eller hvitt plass for å indikere at de er overskrifter og ikke koblinger.
Sekundær navigasjon bør også utformes konsekvent på hele nettstedet ditt. Bruk samme fokus og hensyn til sekundærnavigasjon som du gjør til primærnavigasjon. Uansett hvor besøkende er på vei på nettstedet ditt, vil du gi en god opplevelse.
Hvis du har sider som er av største betydning at du vil være lettere å få tilgang til, lager du en funksjonsblokk på startsiden eller delenes destinasjonsside for den. Nettsted besøkende oppmerksom på disse blokkene, men i mellomtiden kan det være å forstyrre menyen å forsøke å markere elementer på navigasjonsmenyer.
3. Hold det kortfattet
Unngå å lage menyer med for mange elementer. Det er best hvis du kan begrense antall elementer som er inkludert som en del av menyen din til syv. Å ha færre elementer å velge mellom, er bedre for nettstedets besøkende. Det skaper mindre mental belastning hos de besøkende som de tar beslutninger og øker sjansene for at de vil bevege seg fremover.
Forskning har vist at den menneskelige hjernen bruker chunking som en metode for å forbedre tilbakekallingen. Ved å bryte data opp i relevante grupper eller biter, tillater det oss å forstå og huske det bedre. Dette er en spesielt effektiv teknikk for større nettsteder som trenger mer enn syv menyelementer. Ved å bryte menyelementer opp i grupper, hjelper du besøkende på nettstedet ditt.
Husk at hver gang du fjerner et element fra menyen eller et element fra siden din; du gjør alt annet litt mer visuelt fremtredende. Når du fjerner noe, gjør du andre elementer mer sannsynlig å bli sett og klikket på. Forsiktig vurdere hva du virkelig trenger som en del av nettstedet ditt, og vær villig til å fjerne elementene du ikke trenger å strømlinjeforme og forbedre opplevelsen.
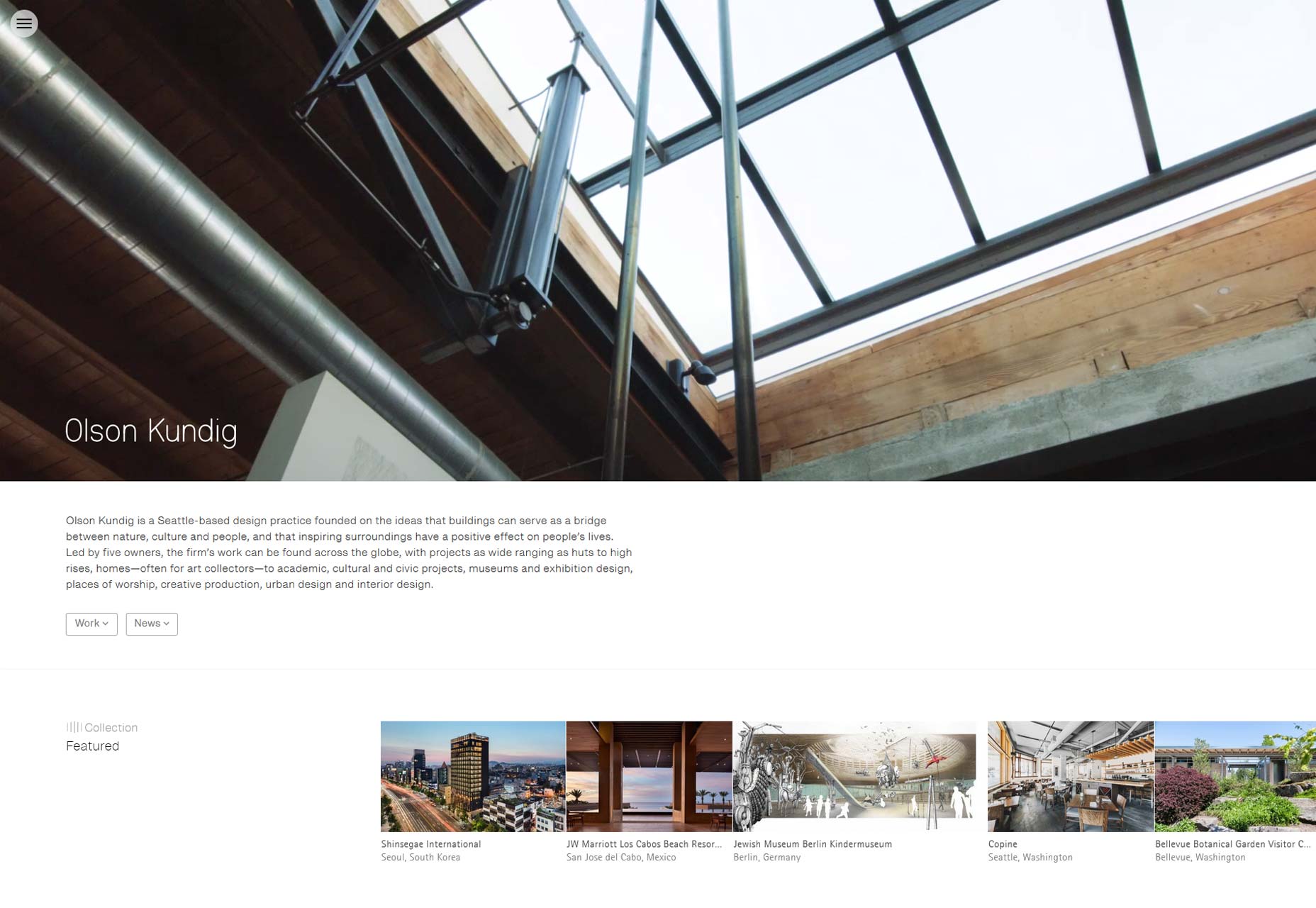
Olson Kundig-nettstedet gir et godt eksempel på et nettsted med en strømlinet navigasjonsopplevelse.
I tillegg vil du vurdere bestillingen du bruker i navigasjonen din. På samme måte som i andre områder av livet, vil elementer i begynnelsen eller slutten skille seg ut til brukerne. Brukerens oppmerksomhet og oppbevaring er høyest i begynnelsen eller slutten av en liste. Dette er resultatet av vår grunnleggende psykologi. Som mennesker er vi koblet til å huske elementer i begynnelsen (forrang) eller på slutten (nyhet).
Utnyt dette fenomenet og legg viktige elementer i begynnelsen eller slutten av menyen. Ved å sette elementer som er viktige for kundene dine på disse områdene, gjør du det enklere for besøkende å bruke nettstedet ditt. Hvis du ikke er sikker på hvilke elementer som er viktigst for kundene dine, ta en titt på analysene dine og se hvilke sider på nettstedet ditt som får mest trafikk.
4. Bruk en flat arkitektur
Flott navigasjon begynner med en godt gjennomtenkt informasjonsarkitektur (IA). Hvis du vurderer organisasjonen av nettstedet ditt, vil du ønske å holde arkitekturen så flat som mulig. Tillat at besøkende på nettstedet ditt når en side innen ett eller to klikk.
Når du har færre nivåer, er det raskere, enklere og mindre forvirrende for kundene dine å komme seg til hvor de vil være. Begrens antall nivåer for å gjøre navigering enkelt for de besøkende.
For å hjelpe til med å organisere nettstedet ditt, skille sider i grupper og i stedet for å hekke grupper innenfor grupper i grupper, se for å lage den flatteste organisasjonen mulig. Konsolidere innhold når det er hensiktsmessig, kanskje til og med vurderer å gruppere sidene annerledes enn det du for øyeblikket gjør for å aktivere dette, men sørg for at grupperingene dine stemmer overens med hvordan kundene dine ser på produktene dine. Ulike grupperinger som ikke gir mening for brukerne, hjelper deg ikke, selv om de hjelper til med å flette webområdet ditt.
Bruk visuell design for å hjelpe brukerne å forstå hierarkiet når de ser på menyen din. Bruke skriftstiler, størrelser, farger og hvitt plass kan hjelpe besøkende å forstå navigasjonsnivåer. Klart skille sekundær navigasjon på en måte som skiller den fra primærnavigasjon på en harmonisk måte.