4 enkle måter å designe killer Call to Action Buttons
Ring til handlingsknapper som er enkle å se og forstå, vil gjøre en stor forskjell for kundens konverteringsfrekvens. Når du designer disse knappene, er det viktig å vurdere et bredt spekter av faktorer. Noen av dem inkluderer farge, kontrast, knappekopi og til og med om du vil ta med noen retningsretninger rett ved siden av knappen.
Kort sagt, for et element som tar opp et lite sted på nettsiden din, må du investere en uforholdsmessig mengde tid på å tenke på hvordan du best presenterer det for brukerne. Ja, det er viktig å ringe til handlingsknapper. De er jo alle stjernene på en side, enten de er ment å få besøkende til å kjøpe noe, registrere seg for noe eller bare klikke gjennom.
De representerer målet med siden din. Hver side skal ha et mål. Ta en destinasjonsside, for eksempel, målet er å få ledere til å klikke gjennom til hovedprodukt- eller tjenestesiden. En intelligent designet knapp som tar hensyn til hvordan de besøkende ønsker å kjøpe eller registrere seg for noe, er hva hver designer burde streve for.
1) retningsretninger
Som mennesker, er vi bare hardwired for å svare på øye retning som en kraftig måte å cuing oss på. Tenk på det: Når du ser noen ser på noe som ikke er i synsfeltet ditt, blir du automatisk nysgjerrig på akkurat det han ser på. Dette samme prinsippet om retningsbestemt kan brukes sømløst til nettstedet du bygger for dine kunder.
Ja, retningsretninger kan være mer åpenbare piler og til og med fingre som peker på knapp til handlingsknapper, men for noe helt unikt og relatert til besøkende på nettstedet ditt, kan du gå med et bilde av en person som ser på handlingene til handlingsknapper i stedet. Du kan ikke gå galt.
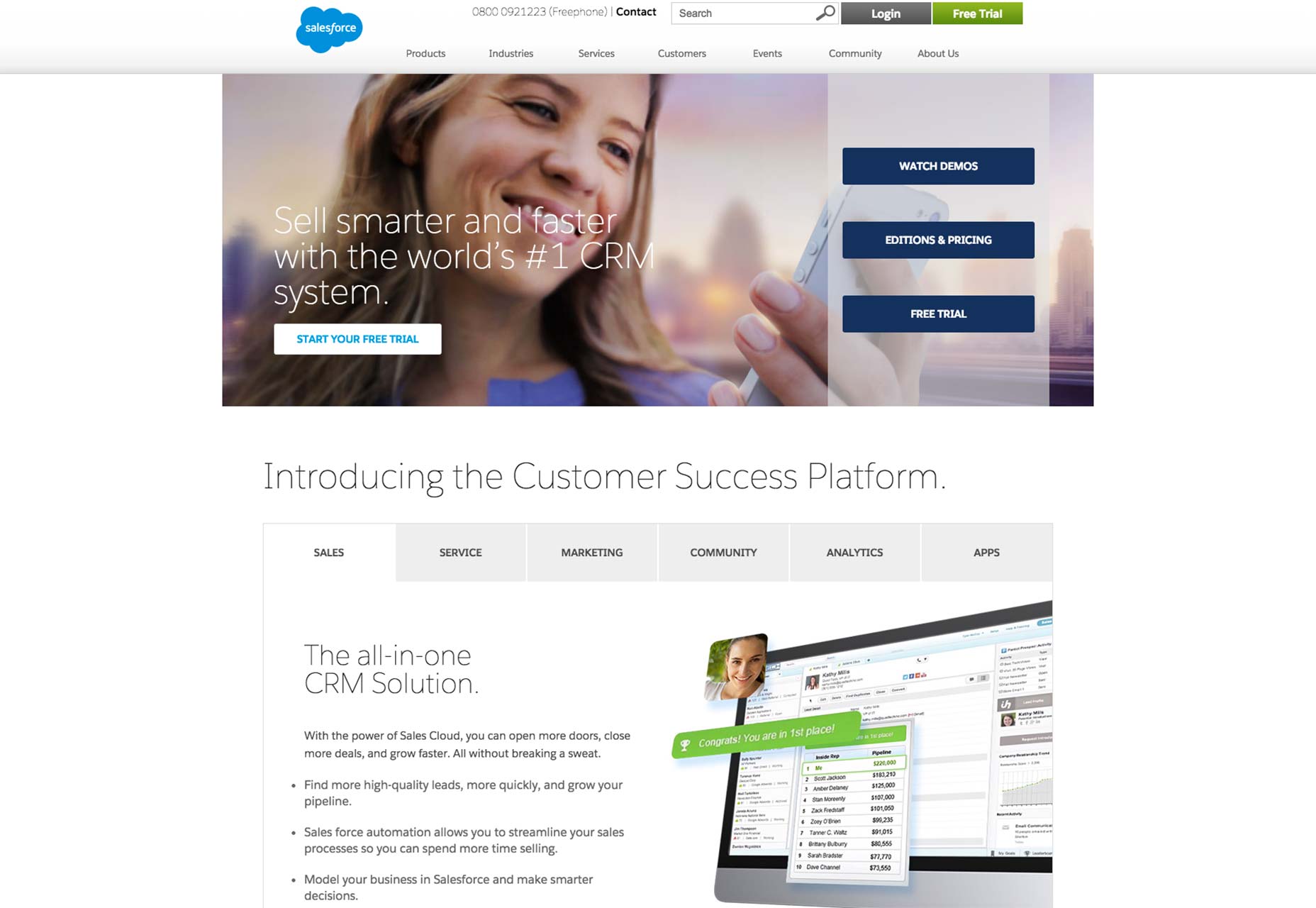
For et godt eksempel på dette, vender vi oss til Salesforces hjemmeside . Salesforce er det verdensomspennende, cloud computing selskapet fra San Francisco. Spesielt ønsker vi at du ser på det ene mega-bildet på hjemmesiden: Det ser ut til at en kvinne ser på smarttelefonen, om å utføre en mobil transaksjon.
Selv om dette er absolutt en plausibel tolkning, dobler bildet også som en stygge, men kraftig retningsbestemt hint. Når besøkende ser at kvinnen ser på telefonen i hånden, vil øynene deres naturlig følge hennes blikk til høyre på hjemmesiden. Som de gjør, vil deres øyne uunngåelig lande på de tre handlings-knappene ved siden av ansiktet og hånden.
Takket være hvor blikket hennes peker, vil det være likeledes at ledere merker oppringningsknappene. På slutten av dagen bringer det flere konverteringer og et større antall salg til nettstedet.
2) Virkelig enkelt knapp design
Når du lager knappene dine så enkelt som mulig, eliminerer du sjansene for at besøkende, kjøpere og lesere vil bli forvirret. Når de blir forvirret, vil de vanligvis ikke følge gjennom på handlingen som din knappekopia ønsker at de skal. Så å holde klientens knapp design minimal er det som alle webdesignere bør sikte på.
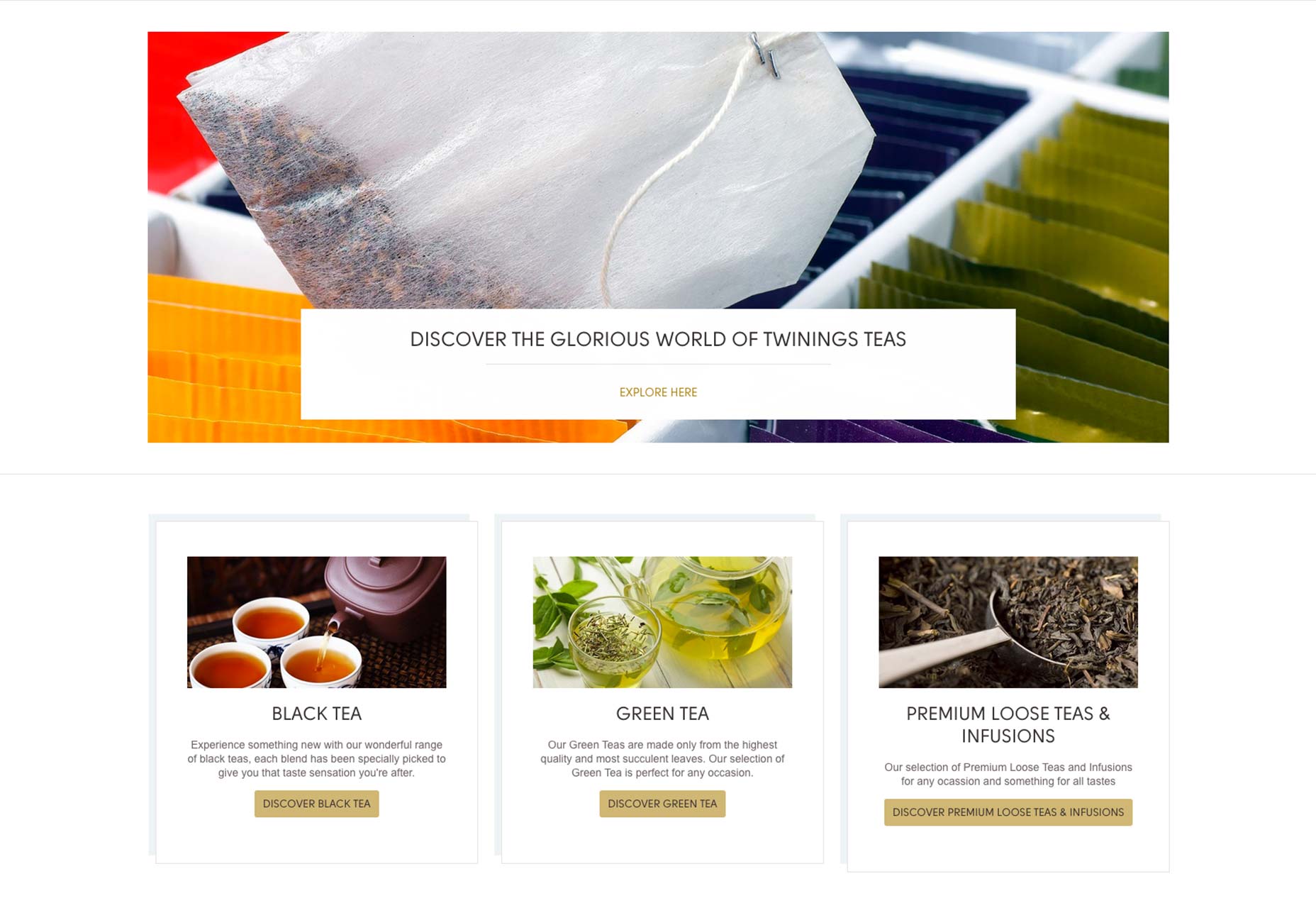
La oss se på Twining nettsted for å se hvordan et merke kan gjøre dette riktig.
På hjemmesiden over klaffen ser vi en rekke enkle knapper i merkevarefarger, som klart kommuniserer nøyaktig hva du vil oppnå ved å klikke på dem. Knappene ser også ut som knapper, takket være deres avrundede rektangulære design, og fargekontrasten i svart på gull gjør dem så små som mulig.
Kort sagt, det blir nesten umulig for Twining sine kunder å misforstå at knappene er ring til handlingsknapper.
3) Veldefinert mikroskopi
Mikrokopi er stjernen i samtalen, fordi den bruker handling-orienterte verb for å inspirere folk til å bevege seg. Mengden eiendomsmegling som webdesignere har til å planlegge intelligente etiketter er svært begrenset, så mikrokopi må være kort og til poenget. Mikroskopi som gjør at besøkende vet nøyaktig hva de klikker på, er en vinner fordi det ikke sløser med tiden.
Noen ganger kan mikrokopi bli forsømt, noe som er uheldig. Til tross for all oppmerksomhet gitt til knappedesign, farger og råd, bør kopien ikke måtte lide. Nettsteder der mikrokopi lider er nettsteder der konverteringsfrekvensene lider også.
Du vet at du har en vellykket mikroskopi når du har forskjellige anropsknapper ved siden av hverandre, men besøkende kan øyeblikkelig fortelle hva formålet med hver knapp er.
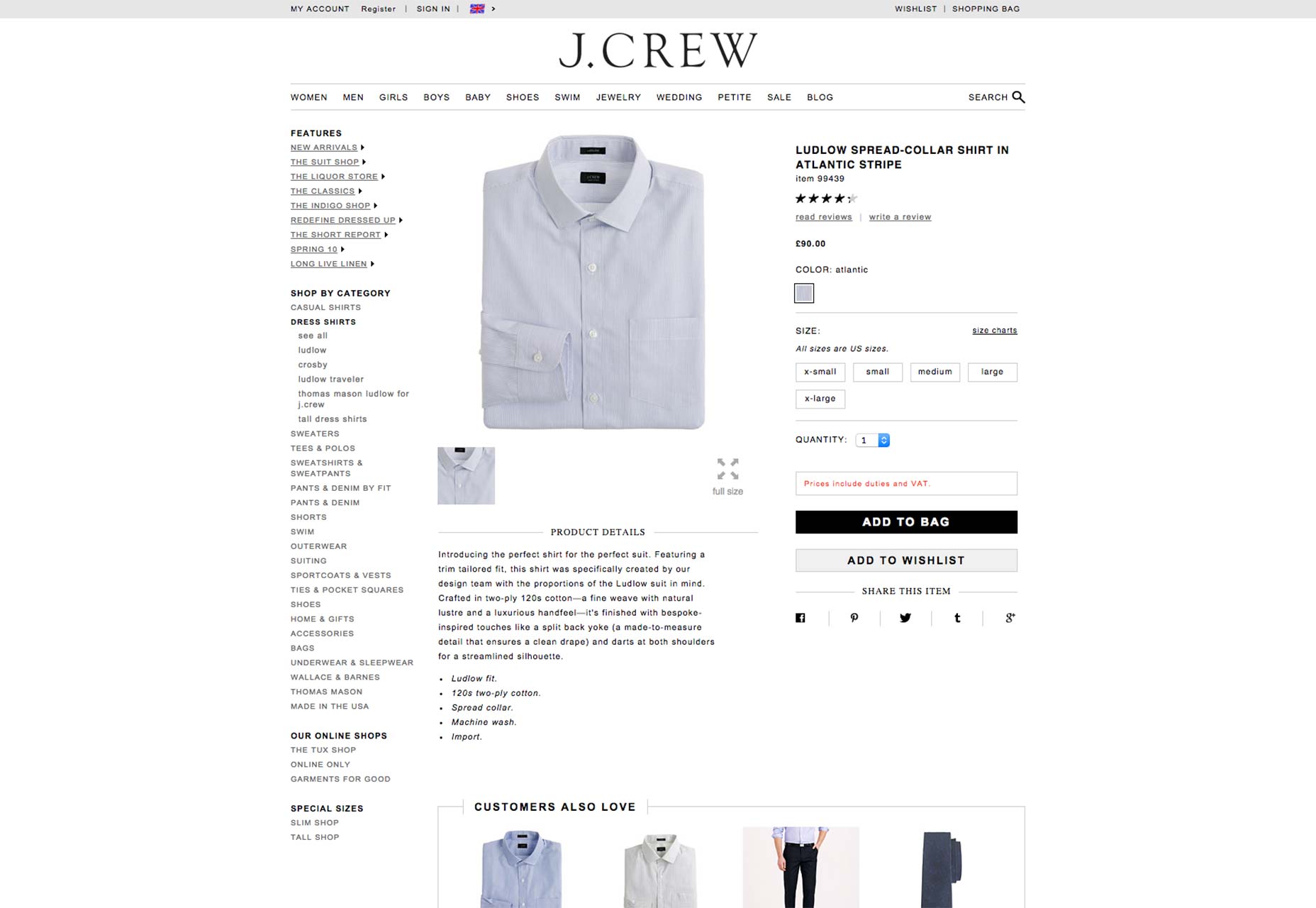
En nyttig illustrasjon av dette finnes på J. Crew produktside for sin t-skjorta. Det er to knapper som konkurrerer om kjøpernes oppmerksomhet: knappene "Legg til i bag" og "Legg til i ønskelisten".
Fordi begge er veldig tydelig merket, er kjøpere imidlertid ikke forvirret og kan nå sine mål med mer sikkerhet enn noensinne. Veldefinert knappekopi som gir ingen tvil om hva en brukers handling vil oppnå, er alltid en vinner.
4) Fargekontrast
Shoppere er en upålitelig haug, og det er derfor brukeropplevelsen må skreddersys for dem. Med andre ord, å kjøpe noe fra kundens e-handelsbutikk, bør være den enkleste og klareste tingen i verden. Noe så grunnleggende som fargekontrast kan forbedre shoppingopplevelsen for besøkende på nettstedet.
Fargekontrast som fungerer, kan trekke kundenes øyne til handlingsknappen og få den til å skille seg ut fra en ellers støyende bakgrunn. Når shoppere lett kan finne det de trenger å klikke på for å foreta et kjøp, vil et nettsteds konverteringsfrekvenser skytes opp drastisk.
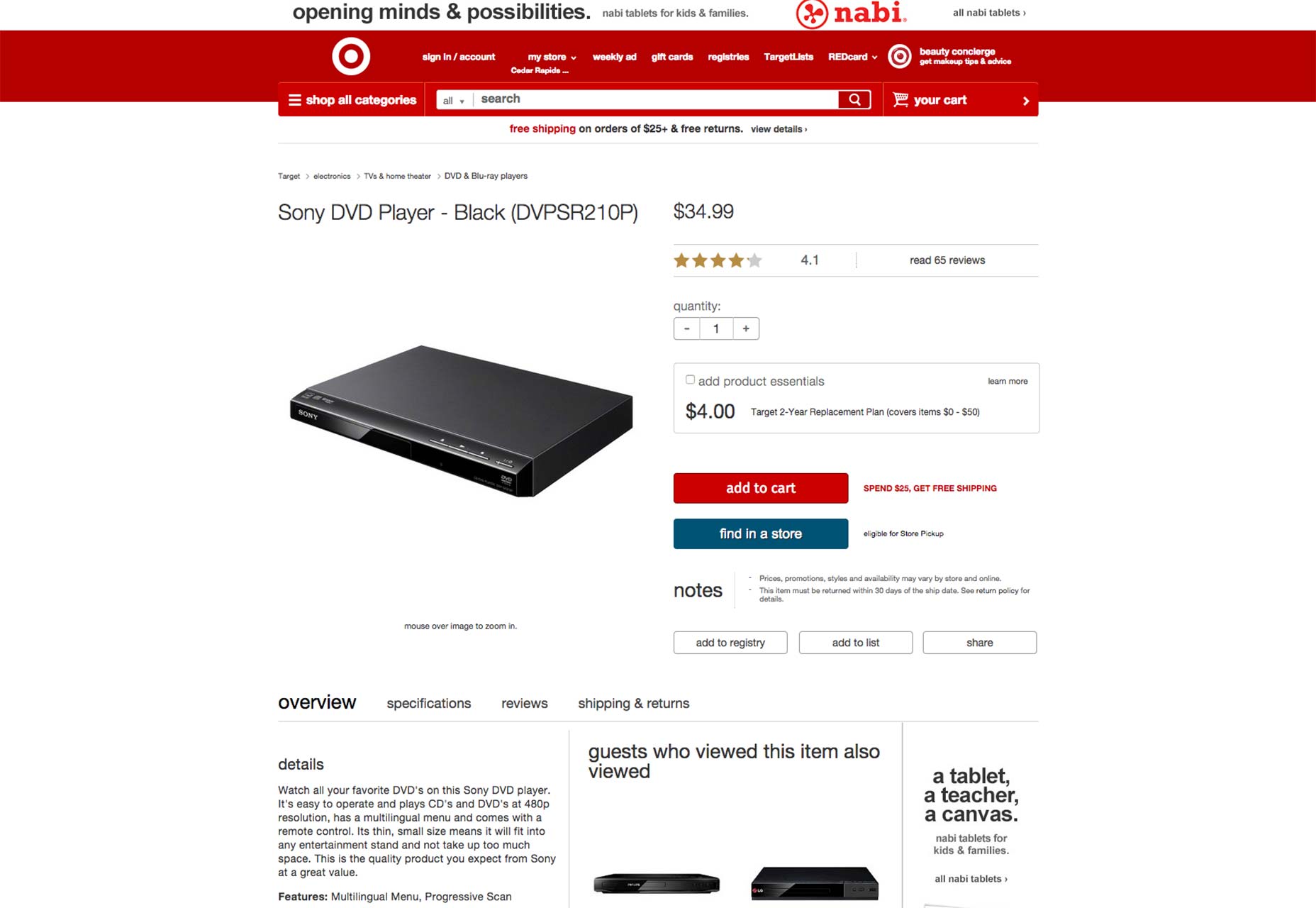
På Mål produktside For en Sony DVD-spiller, kalles til handlingsknapper - "legg i handlekurv" og "finn i butikk" - bruk fargekontrast til stor effekt. Ikke bare er fargekontrasten lett å spot-hvit på rød og hvit på blå, henholdsvis-men det lykkes å tegne kjøpers øye til knappen. Det faktum at bakgrunnen er full av hvitt mellomrom, bidrar bare til at denne kontrasten skiller seg ut enda mer effektivt.
Bunnlinjen
Ring til handlingsknapper er avgjørende for hvor mye penger kundens nettsted skal gjøre. Alle webdesignere må innse at deres design må alltid være å støtte flere konverteringer. For e-handel nettsteder, vil det være salg. For nyhetssider vil det bli registreringer til ting som nyhetsbrev og lignende. Poenget er at konverteringer betyr mest, og ring til handlingsknapper må støtte dette målet hele tiden.
Derfor må en stor del av tanken investeres i å designe en ring til handlingsknapp. Selv om det opptar en veldig liten plass på en nettside, er dens betydning umåtelig. Alt fra farger til knappekopi til retningsretninger i nærheten vil gjøre eller ødelegge effektiviteten.
For å levere til sine kunder, må designere se utover bare utseendet og utformingen av knappene helt til den praktiske siden av tingene. Vil denne knappen øke sannsynligheten som fører vil klikke gjennom og bli faktiske konverteringer? Designere som tenker sånn, gjør en god tjeneste for sine kunder, og de bør roses. Designere som ikke tenker så langt, må forbedre sine prioriteringer og komme gjennom for sine kunder hver gang de jobber med et prosjekt.