4 Smart måter å bruke Illustrasjon i UI Design
Som det sier, er et bilde verdt tusen ord. Menneskene er svært visuelle skapninger som kan behandle visuell informasjon nesten umiddelbart - 90 prosent av all informasjon som vi oppfatter og som blir overført til hjernen vår, er visuell. Et enkeltbilde kan formidle mer til observatøren enn en forseggjort tekstblokk. Videre kan en ganske komplisert ide i mange tilfeller lett overføres med bare ett enkelt stillbilde. Dette skjer fordi menneskers hjerne er i stand til å gjenkjenne og forstå et bilde raskere enn tekstkopiering.
Bilder har lenge vært kompanjoner av gode grensesnitt, men det er nylig mulig å legge merke til økt interesse for å bruke illustrasjoner. Dette skjer av grunnen: Illustrasjoner gir designere mer frihet til kreative effekter og mer kontroll over bildevalg, både med innhold og tekniske detaljer.
I denne artikkelen vil vi definere hva "illustrasjon" betyr i form av brukergrensesnittdesign og hvordan det kan brukes til å forbedre brukeropplevelsen.
Essensen av digital illustrasjon
Historisk sett har verbet "illustrert" pleide å bety "for å klargjøre." I moderne grafisk design blir illustrasjonen et fungerende funksjonelt element. Illustrasjoner ble et verktøy for kommunikasjon. Formålet med illustrasjonen er å opplyse, for å avklare, å levere meldingen ved hjelp av visuelle elementer. Hvor ord kan fortelle deg noe; Illustrasjon kan vise deg noe. For å gjøre illustrasjonen funksjonell, bør bildet være lett gjenkjennelig og informasjonen som overføres, skal dekodes på samme måte av forskjellige seere.
Her er noen eksempler hvor illustrasjoner kan gi verdi til design og brukere ...
1. Hjemmeside Illustrasjoner
God webdesign har en betydelig innvirkning på potensielle kunder. Folk dømmer et selskap basert på kvaliteten på et nettsted, enten det er rettferdig eller ikke. Brukeroppfattelsen er det som virkelig betyr noe. Som et resultat prøver designere hele tiden å finne nye måter hvordan vi kan forbedre opplevelsen for besøkende. Og akkurat som i den virkelige verden, er førsteinntrykket avhengig av visuals. Det er her illustrasjoner går inn i scenen.
Hjemmeside illustrasjoner er i stand til å skape mer kunstnerisk følelse til hele nettstedet. De appellerer til brukerens fantasi for å etablere en sterkere personlig forbindelse med brukeren. Ved å bruke unike, skreddersydde illustrasjoner kan du skille deg fra mengden og opprette en bedre merkekall.
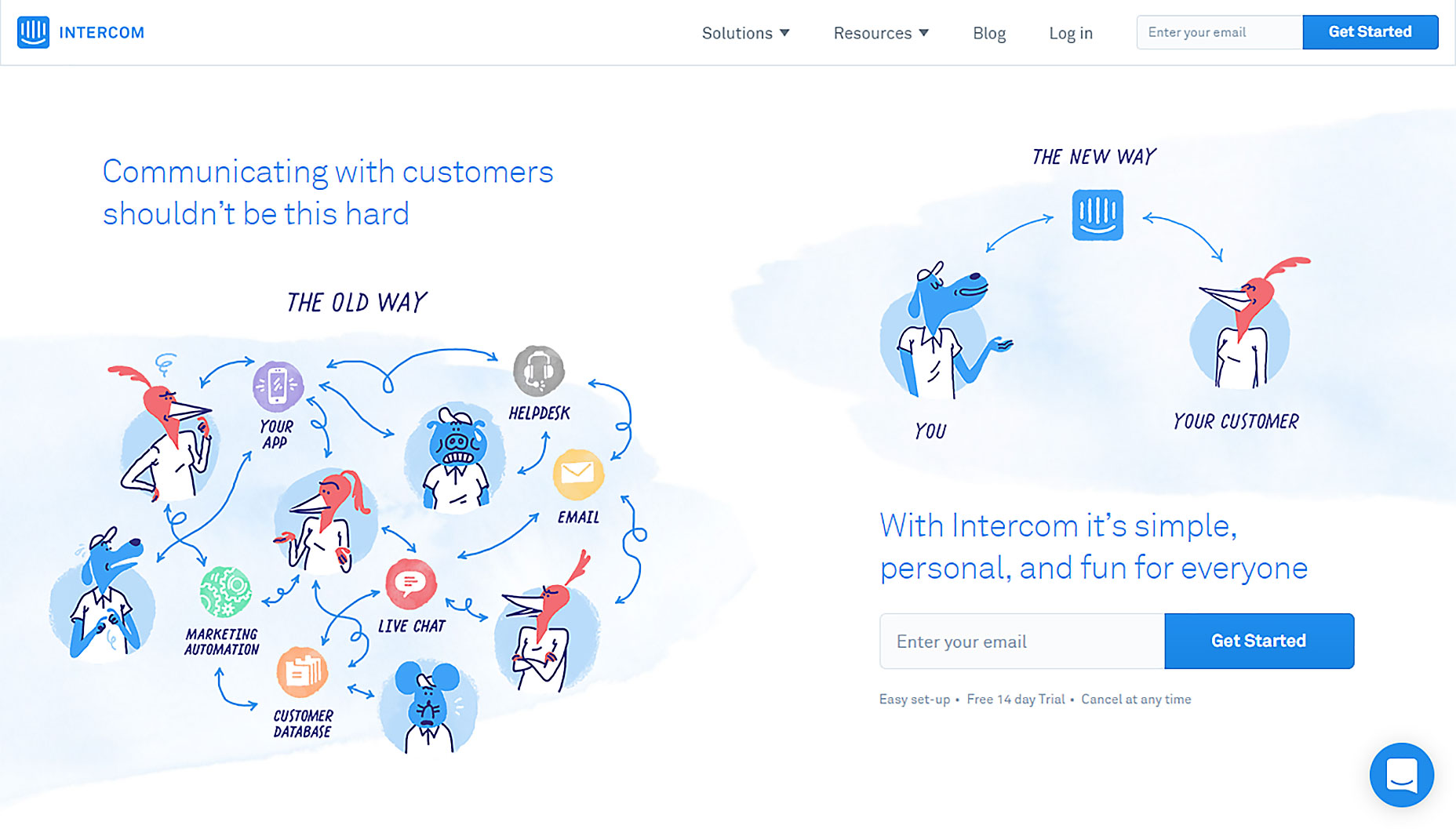
Illustrasjonshjelp Intercom oppretter en veldig personlig forbindelse med brukere.
2. Mascots
Maskoter er de små tegnene som kan gjøre produktet mer autentisk, pålitelig og engasjerende. Maskottene oppretter en forbindelse mellom brukeren og appen / nettsiden: de gir liv til samspillingsprosessen, holder brukerens oppmerksomhet og blir det minneverdige elementet i brukeropplevelsen. Dette er en fin måte å få folk til å engasjere seg på.
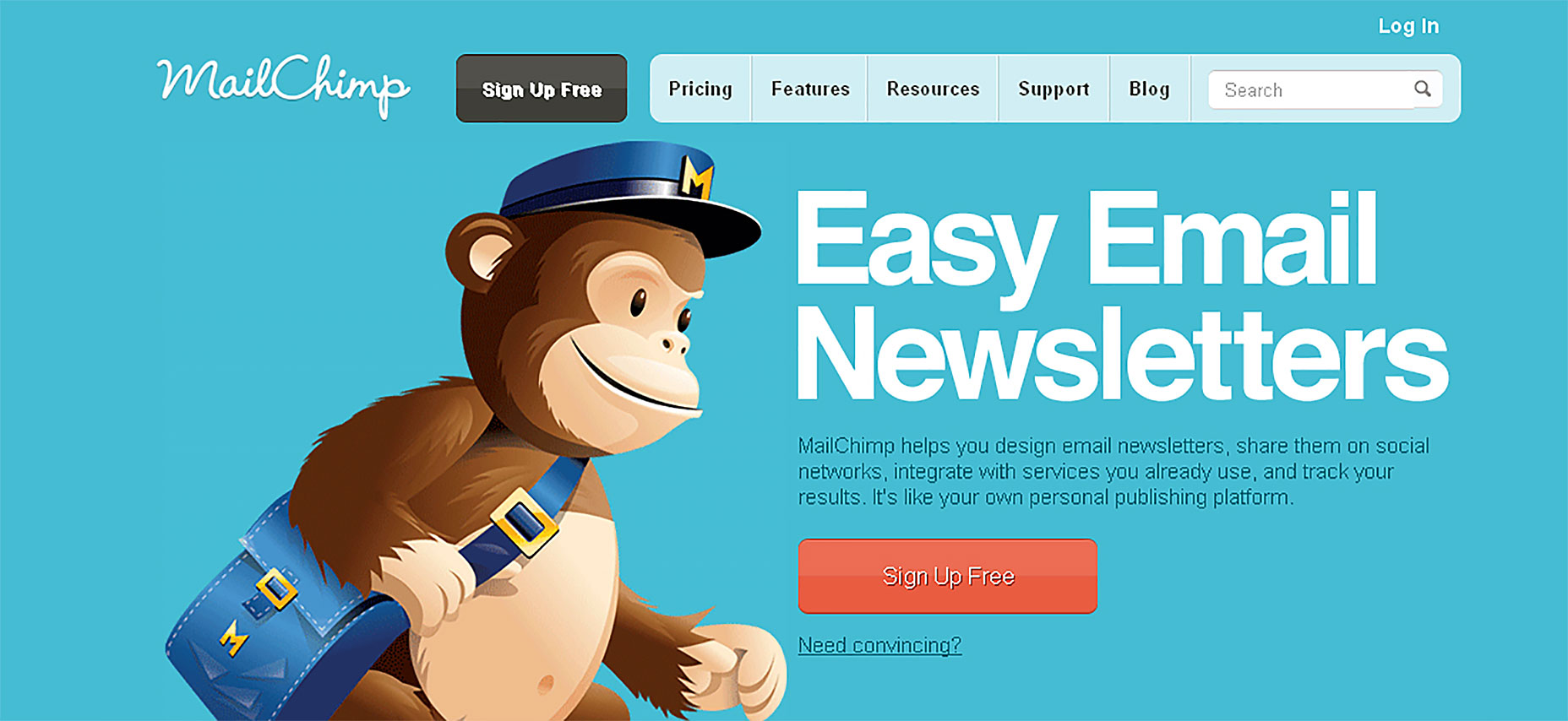
Sannsynligvis det mest populære eksempelet på hvordan en maskot kan bidra til å forbedre brukeropplevelsen er e-posttjenesten Mailchimp. Freddie, den vennlige sjimpansen av Mailchimp, vises på hver side, tar en annen rolle, enten å trekke oppmerksomheten mot et bestemt element eller å knekke en vits for å få brukeren til å føle seg bedre.
Gode mascots gir et solid grunnlag for positiv brukeropplevelse.
3. Illustrasjoner for ombordstigning og opplæring
Illustrasjoner gir visuell hjelp. De er i stand til å klargjøre meldinger ved å koke konsepter inn i lettforståtte visualer. Bilder snakker høyere enn ord - og gjør opplevelsen raskere. Derfor er illustrasjoner så populære for onboarding og opplæring.
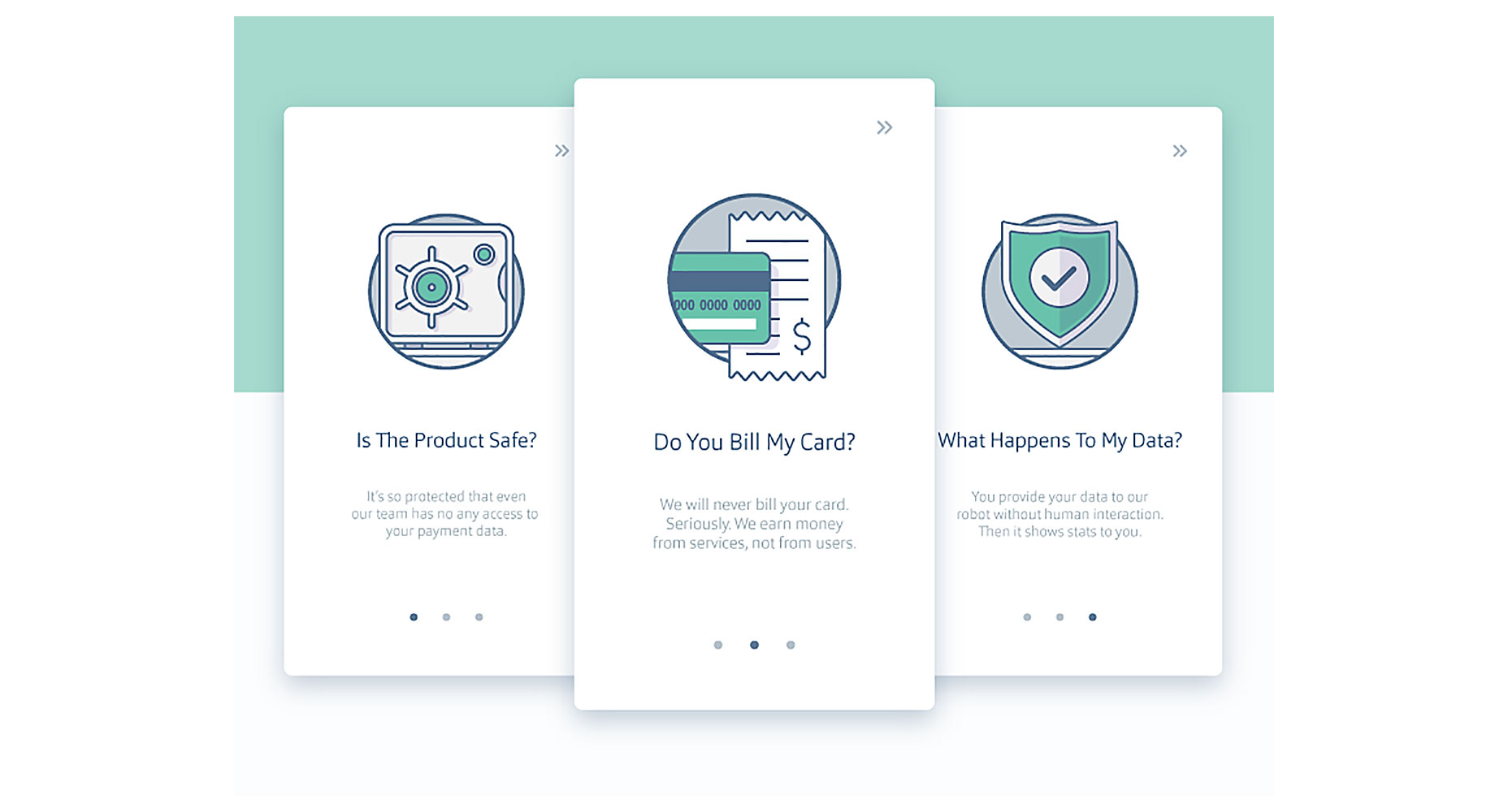
Onboarding-skjermer presenterer nøkkelegenskapene eller fordelene med app til brukeren. Illustrasjon som brukes under ombordlegging gir sammenheng, gir klarhet, eller fører brukeren til neste trinn. Når kombinert med et minimalt grensesnitt, kan illustrasjoner virkelig bidra til å levere nøkkelmeldingen uten for mye kopi.
Bilde kreditt: Ramotion
En engasjerende og interaktiv onboarding påkaller automatisk brukerens interesse for appen ved første trinn. Det gjør brukeren glad og føler seg ivrig etter å begynne å bruke appen. Animasjoner og illustrasjoner har alltid gått hånd og hånd.
Ved hjelp av illustrasjoner kan du forvandle en lang og kjedelig opplæring til en interessant og gledelig opplevelse. En bruksanvisning med bilder er enklere og raskere å forstå enn en lang forklaring. Selv apps / nettsteder som ikke innlemmer tegnet stil hele tiden, kan fortsatt bruke tegneserier for instruksjoner og opplæringsprogrammer.
4. Illustrasjoner for belønningsskjermer
Vi er alle kjent med givende erfaring fra videospill: nesten alle videospill har et sett med prestasjoner eller troféer som er oppnådd ved å fullføre et sett med kriterier. Uttrykket "Achievement Unlocked" har nesten blitt synonymt med progression eller vellykket gjennomføring. Men hvorfor er givende så verdifull for oss? Svaret er enkelt: det får grensesnittopplevelsen til å føle at det er et menneske i den andre enden, ikke en datamaskin.
Belønning er en virkelig følelsesmessig interaksjon: positiv følelsesmessig stimulering bygger en følelse av engasjement med brukeren. Folk tilgir appens mangler når du belønner dem med positive følelser.
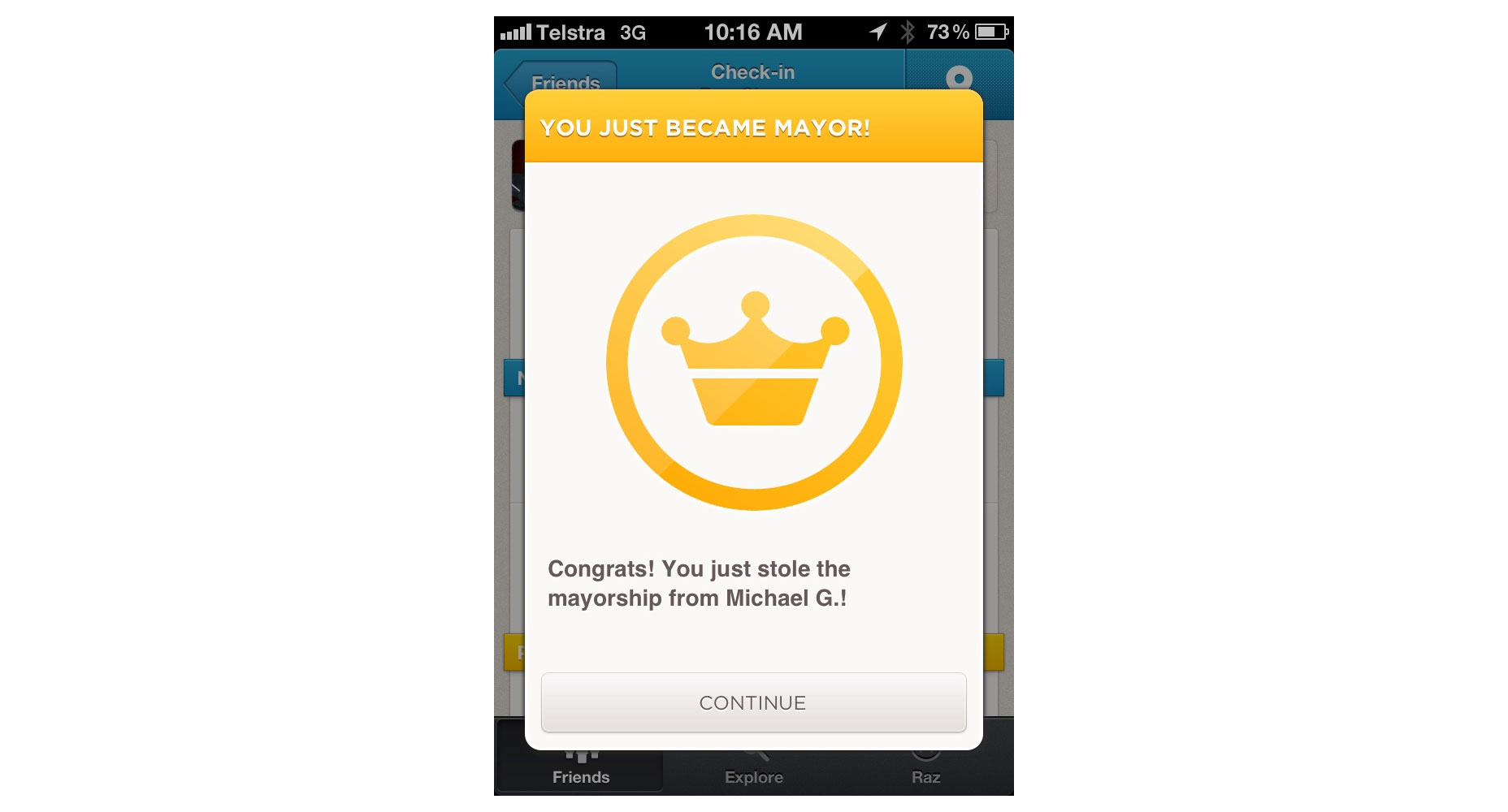
En borgmesters merke på Foursquare. Denne typen illustrasjoner skaper glede og en gledelig opplevelse.
Suksessstat er et flott sted å vise at du bryr deg om brukerne. Belønn brukeren med en animasjon når de oppnår personlige mål. For eksempel når en bruker når innboks null, oppretter du dypere engasjement med appfunksjoner ved hjelp av animasjon.
Konklusjon
Illustrasjon er et kraftig og viktig verktøy for å forbedre brukeropplevelsen og gjøre grensesnittet både attraktivt og effektivt. Selv om det ikke er noen hard eller rask regel om bruk av illustrasjon i ditt design, er det viktig å huske på en ting: hold illustrasjoner nyttige . Til slutt bør noen illustrasjoner gi en dypere forståelse av produktet eller merket ditt.