40 + fredag freebies
Hver gang en gang går vi tom for ideer. Det er en stressende og frustrerende opplevelse. Og det er ingen tilfeldighet at det ofte kommer på slutten av en lang arbeidsuke.
Fredag er imidlertid en fin dag for å fullføre prosjekter, trekke inn ny inspirasjon og la ideene percolere over helgen i tide for en produktiv start til den følgende uken.
Så for å hjelpe deg med å fullføre denne ukens arbeid og forberede seg på neste ukes, har vi satt sammen en liste over gode freebies. De fleste er rettet mot designere og utviklere, men det er nok her også for bloggere.
Så dypp inn, bli reinspired, og la oss få uken ferdig i stil.
PSD-boks e-deksel
Å fremme et produkt kan være den viktigste delen av salgsprosessen. Så for din neste kampanje, kan dette PSD-dekselet være svaret du leter etter.
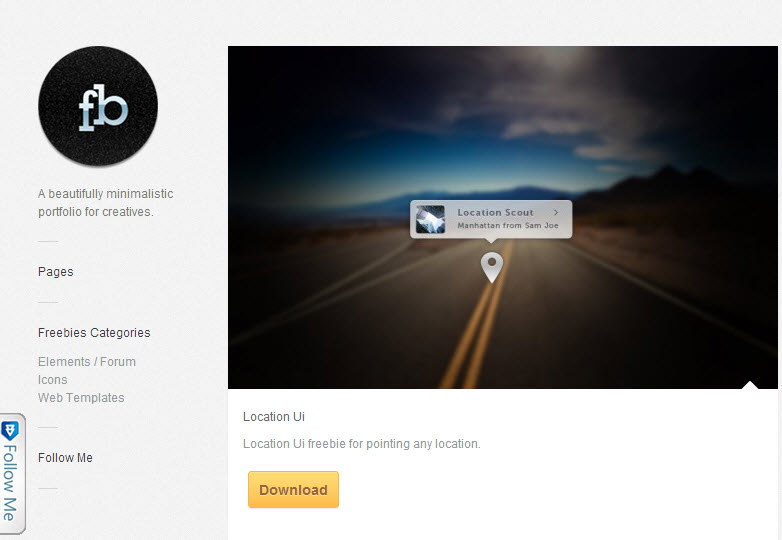
PSD plassering brukergrensesnitt
I en verden der å finne noen eller noe har blitt en enkel oppgave takket være GPS-teknologien, er neste trinn ikke hvordan du finner noe annet enn hvordan du viser den plasseringen. For de som bygger GPS-baserte apper, er det en PSD som inspirerer deg.
PSD-bryteren
Den enkle funksjonaliteten til en bryter kan være ganske nyttig i å humanisere et grensesnitt. Så dette PSD kan være det du leter etter.
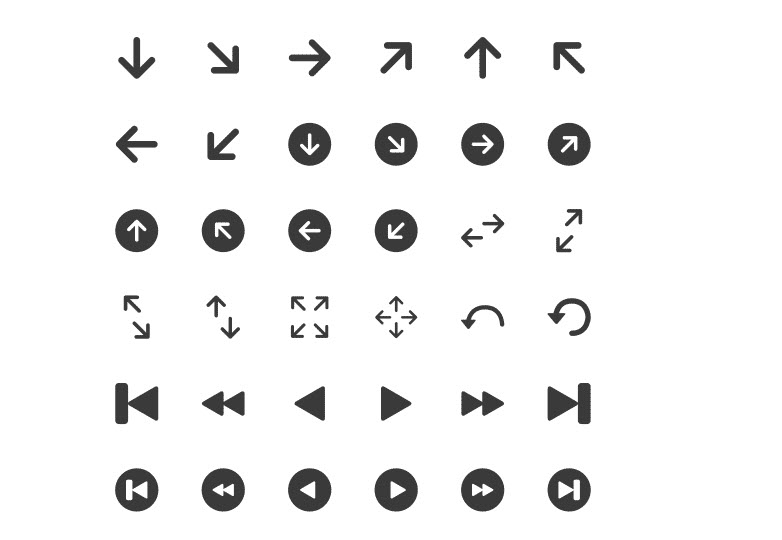
Minimalistiske ikoner
Minimalistiske ikoner er alltid nyttige når plassen er litt begrenset. Dette er et flott fritt sett.
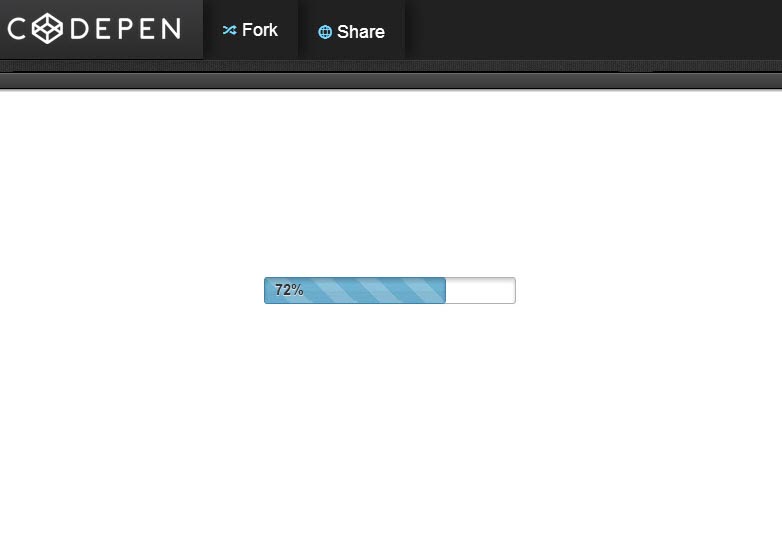
CSS3 fremdriftslinje med jQuery
Fremdriftsfelt gir brukeren en visuell referanse for hvor mye av en handling som er fullført. Dette flotte eksempelet kan være perfekt for ditt neste prosjekt.
CSS3 UI navigeringslinje
Navigasjon er like viktig som innholdet ditt. Denne veldesignede navbaren er flott for å la brukerne vite hvor det er på nettstedet ditt.
Flow: jQuery plugin for å lage karuseller
Dette jQuery-pluginet lar deg vise karuseller på ganske forskjellige måter, i tillegg til den klassiske stilen. Stiler som en sirkulær karusell og en vertikal er inkludert.
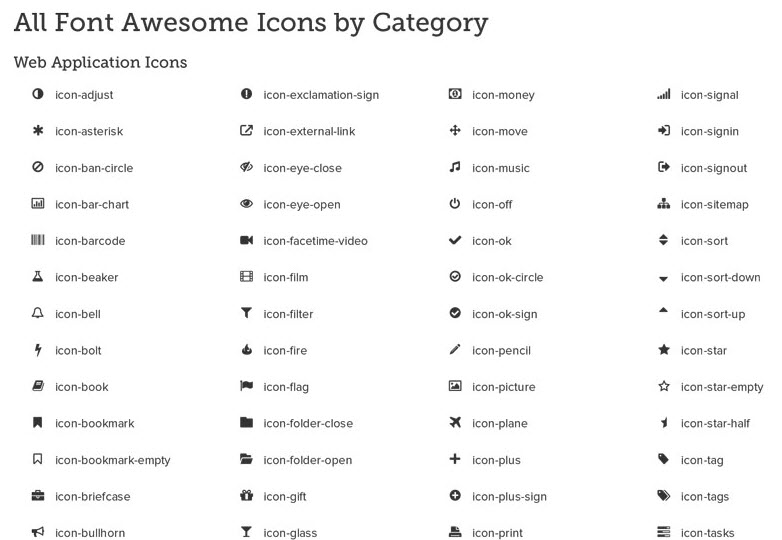
Fantastiske ikoner for WordPress
Disse flotte, små ikonene kommer som en skrifttype; opprinnelig utviklet for Twitter Bootstrap, har de nå kommet til WordPress, slik at vi kan legge til disse ikonene som om de var bokstaver.
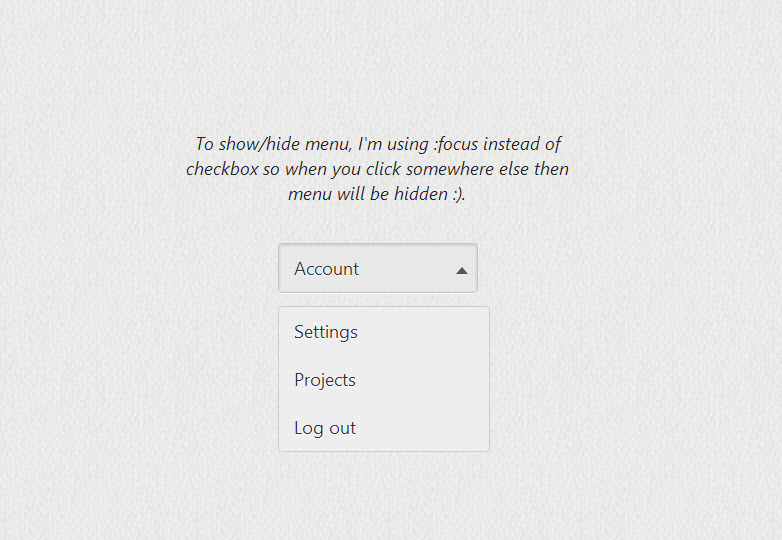
CSS-rullegardinmenyen
De fleste dropdowns vi kan se på et nettsted er gjort med HTML-lister eller jQuery, men denne gangen er det gjort ved hjelp av en CSS-valg (: fokus), samme funksjonalitet ved hjelp av bare CSS.
Bluetron ikoner
En gruppe på 40 ikoner rettet mot stasjonære applikasjoner. De er tilgjengelige som PNG i 256px størrelse.
Grid layout: Responsive WordPress tema
Et tema opprettet med et bredt spekter av alternativer, det er responsivt slik at det fungerer på hvilken som helst skjermstørrelse.
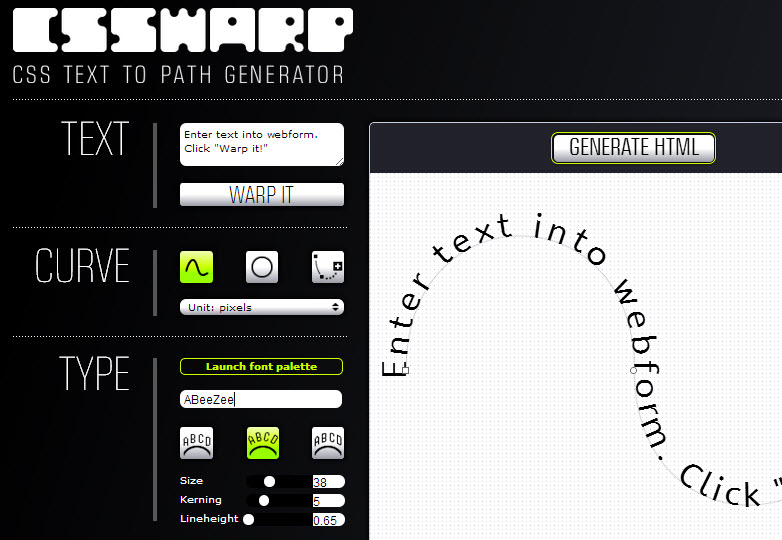
CSSWarp
Med dette verktøyet kan du kurve tekst langs en bezier-banen, og deretter eksportere HTML-en til bruk på nettstedet ditt.
PSD 3D-knapper
En PSD som inneholder 3D-knapp med 3 stater: normal, svever og trykkes.
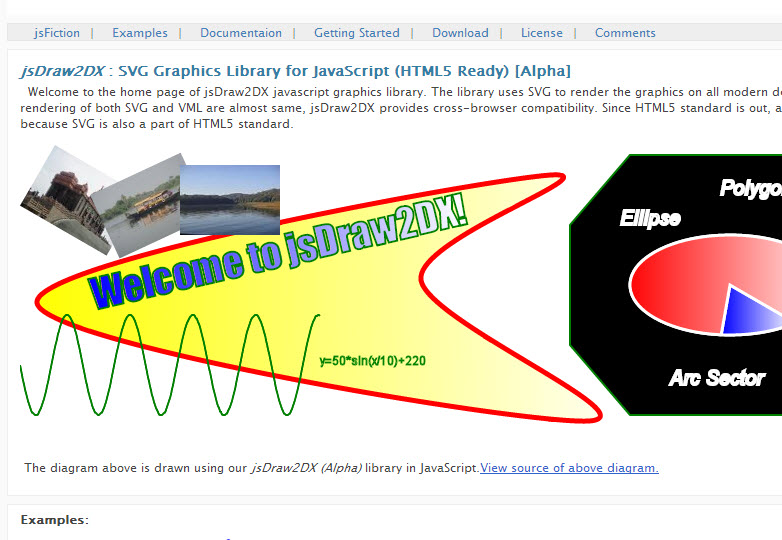
jsDraw2DX: grafisk bibliotek for JavaScript
Designet som et objektorientert bibliotek og skaleringskoordinatsystem, lar dette biblioteket lage SVG-grafikk.
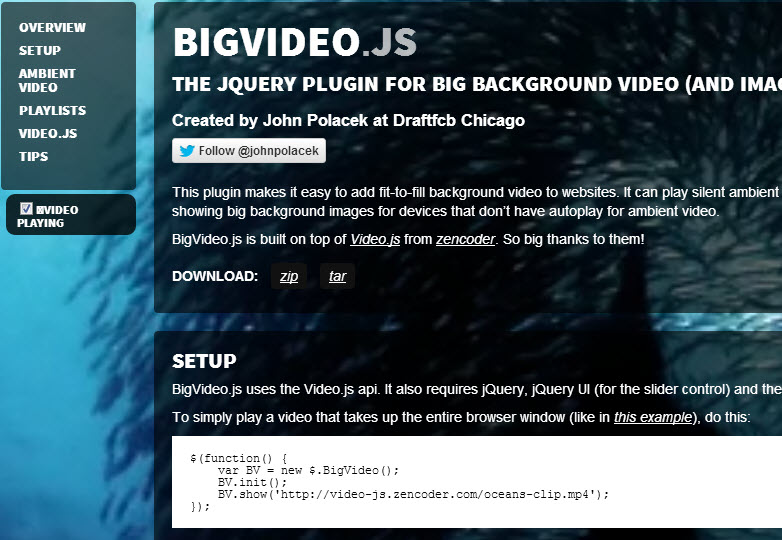
BigVideo.js
Noen ganger er stillbilder ikke nok, dette jQuery-pluginet lar deg bruke store videoer som bakgrunnsbilder.
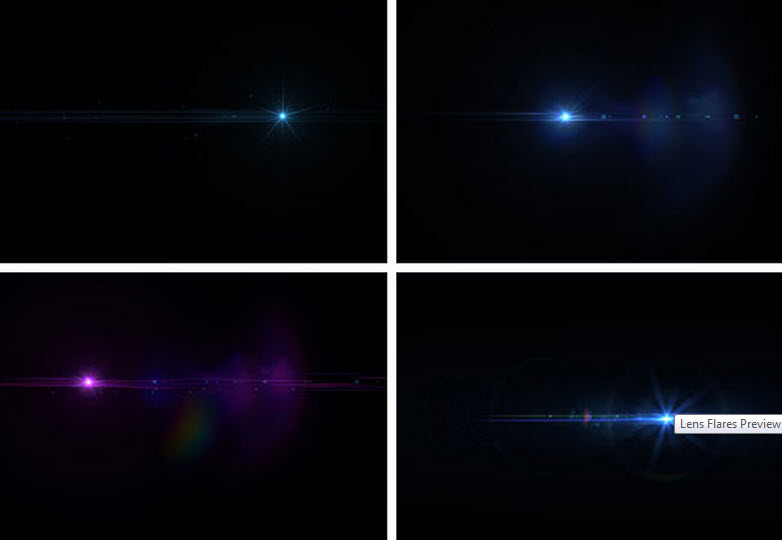
Lens Flare: Høyoppløselige gjennomsiktige bilder
Denne pakken inneholder 50 forskjellige linseblandinger.
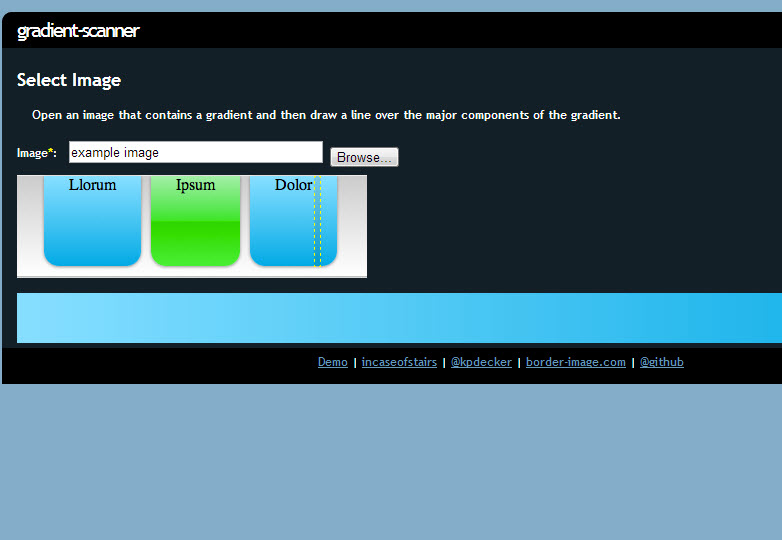
Gradient-skanner
Et verktøy som er designet for å skanne, analysere og slå bildegradienter i CSS-klasser, klar til bruk på et hvilket som helst prosjekt.
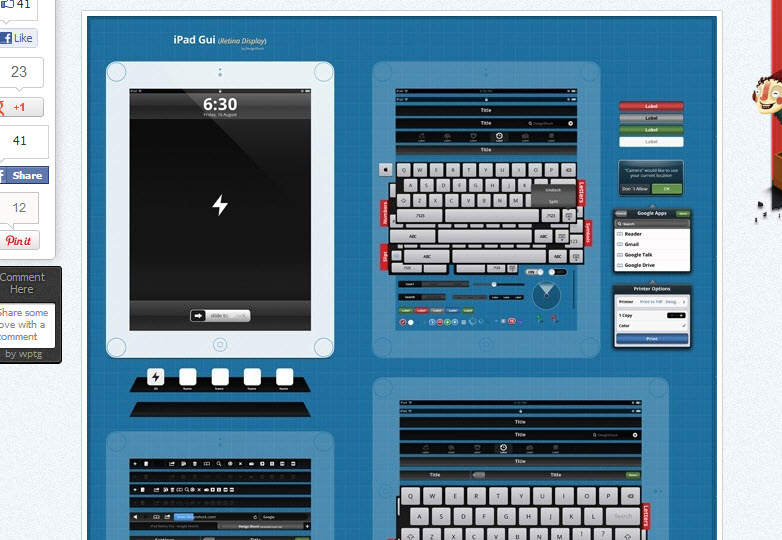
iPad GUI pakke (retina display)
Leter du etter noen GUI-elementer til iPad-designene dine? Vel, her er en komplett pakke med alle elementene du trenger for å lage en fantastisk iPad GUI.
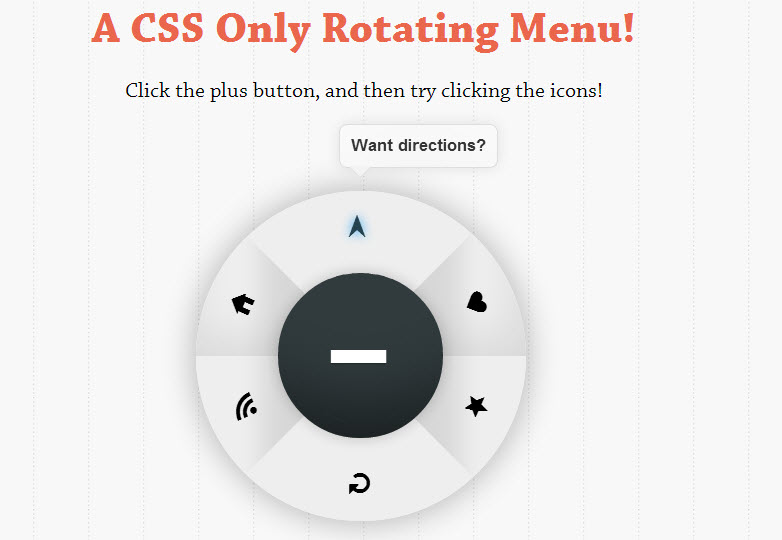
CSS roterende meny
En hvordan å lage en roterende meny, er denne menyen designet med bare CSS, CSS3 transformasjoner og overganger. Legg til en interessant og iøynefallende meny for nettstedet ditt.
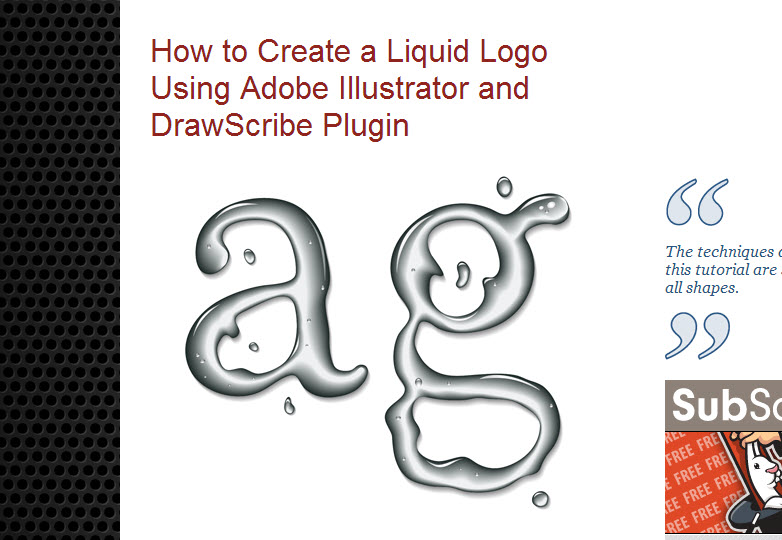
Væske tekst effekt
For alle illustratørene der ute, her er en veiledning om hvordan du lager en flytende effekt på hvilken som helst tekst eller form ved hjelp av Adobe Illustrator.
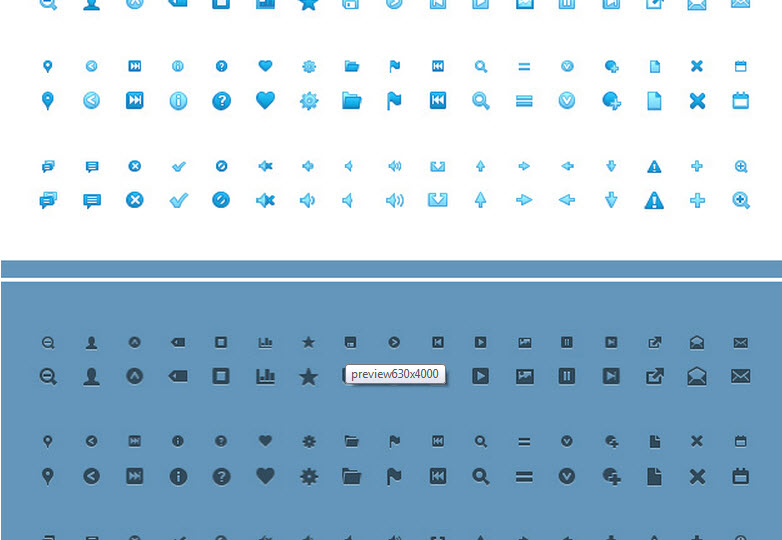
Pixel perfekt mini ikoner
Trenger du ikoner for appen din? Vel denne enorme samlingen, omtrent 1325 ikoner, kan være svaret.
Offentlig postforhåndsvisning
Fra tid til annen trenger bloggere noen godkjenning, noe ganske normalt. Men hva skjer når personen ikke har de riktige tillatelsene? Denne plugin løser problemet ved å lage et offentlig forhåndsvisning som kan deles online.
HTML5 talesøk
Legg til et talesøk-alternativ, og øk antallet brukere som søker på nettstedet ditt.
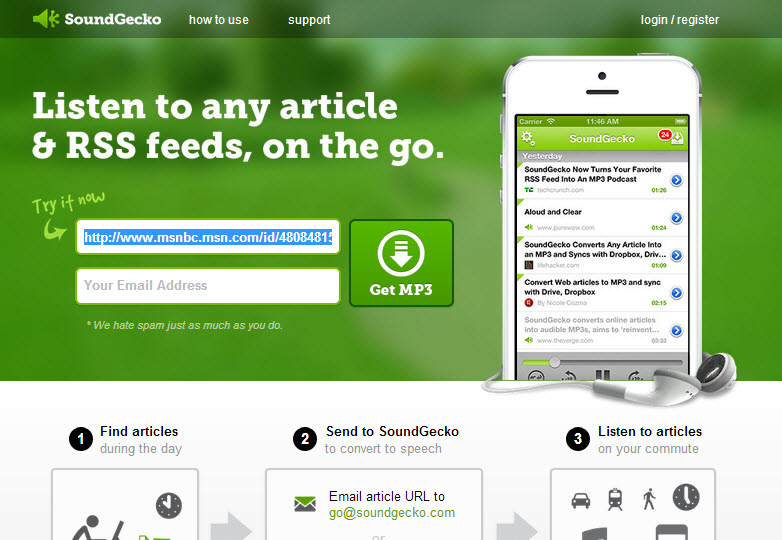
SoundGecko
Lytt til artikler og RSS-feeds på farten, via mobilenheten din.
Ajaxy live søk
Legg til et nettsted for oppdatering av nettsider med resultater på samme side.
Live-fangst
Denne skjermbildeappen som er utgitt som GNU GPL, lar brukerne fange skjermen på mange forskjellige måter, fra fullskjermfangst til faste størrelsesfanger, det er også muligheten til å gjøre frihåndsfangst.
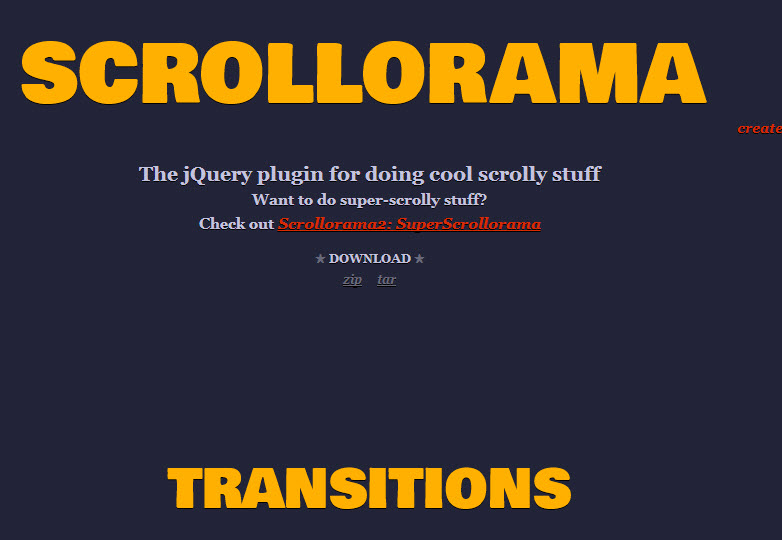
Scrollorama
Hvis nettstedet ditt er en nettside, kan scrollorama gi en interessant måte å navigere på.
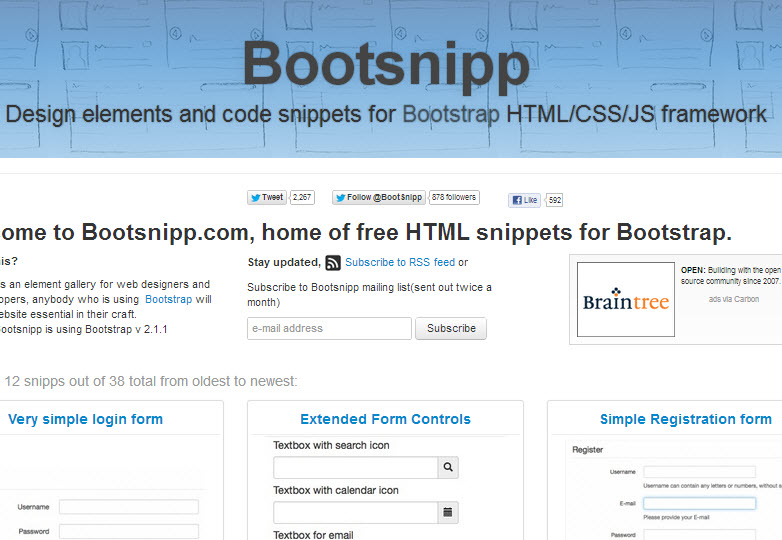
Bootsnipp
Bootsnipp har noen interessante elementer klar til å bli lagt til nettstedet ditt, det eneste du trenger å gjøre er å kopiere koden og lim inn.
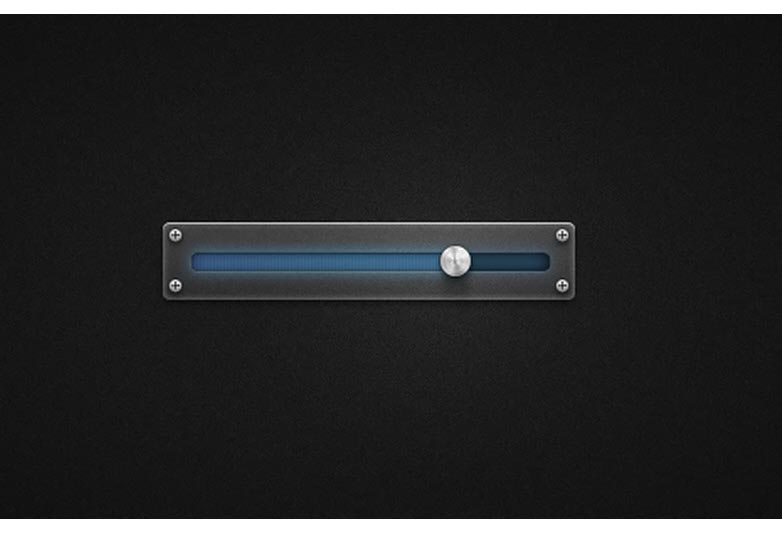
PSD glass glidebryter
Noen ganger bruker brukergrensesnitt til å gi brukerne mulighet til å øke eller redusere verdien av noe i en app, denne glideren gjør trikset i en iøynefallende måte.
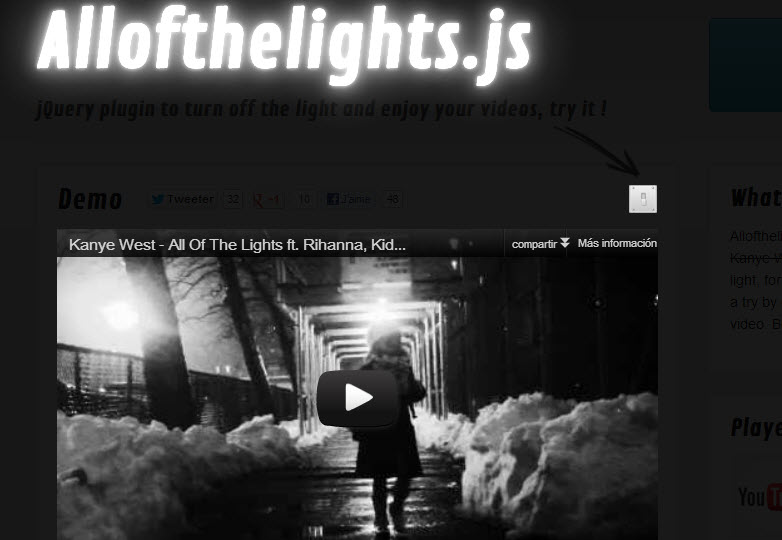
Slå av lyset med Allofthelights.js
Dette jQuery-pluginet lar brukerne slå siden svart, som om de slått av lysene for bedre videovisning. Dette pluginet fungerer med hvilken som helst iframe-video, også fargen kan endres slik at nettstedet kan vende seg til ønsket farge.
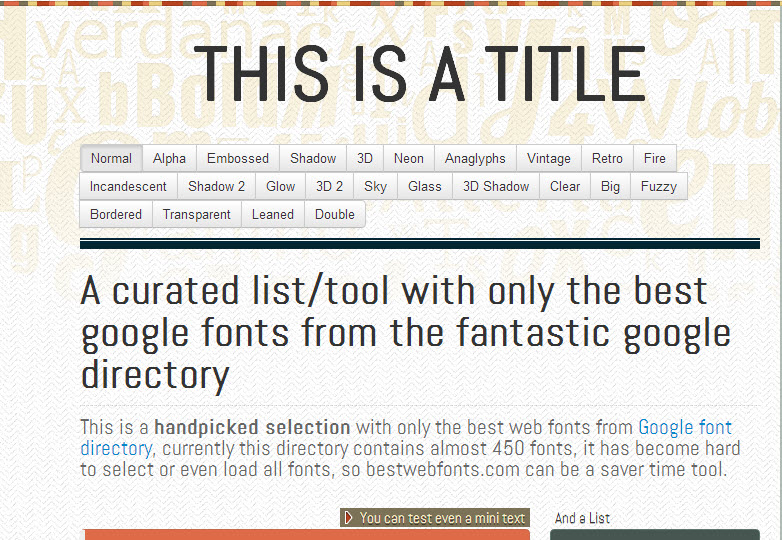
Beste webfonter
Beste webfonter viser de aller beste skrifttyper fra Google-webfonter, og lar deg legge til en av 23 effekter til teksten, både skrift og effekt kan inkluderes i et hvilket som helst prosjekt.
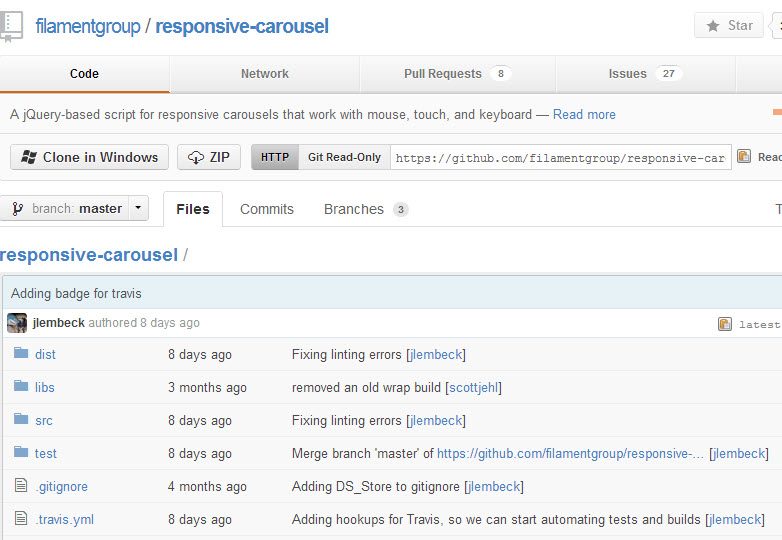
Responsive karusell
Et plugin for jQuery for å lage responsive karuseller, dette pluginet inneholder mange overgangseffekter og har berøringsskjermstøtte.
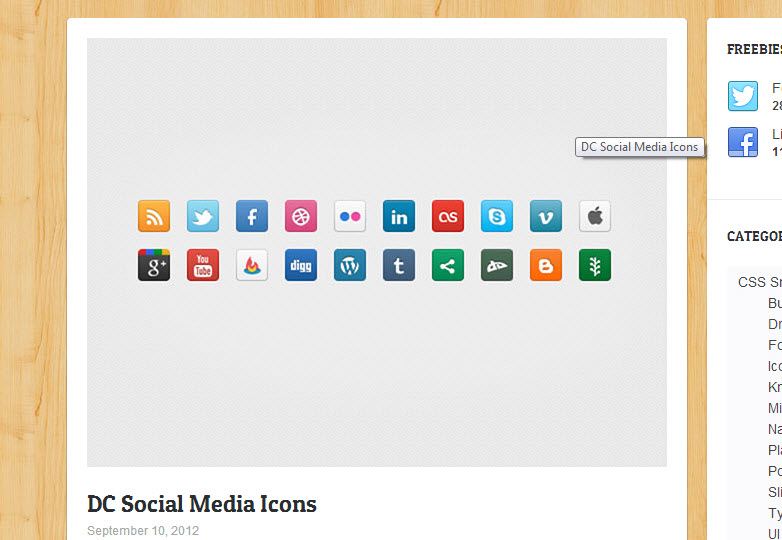
Sosiale medier ikoner
En gruppe ikoner som dekker mest kjente sosiale medier, alle disse knappene er PSD-er, klare til bruk.
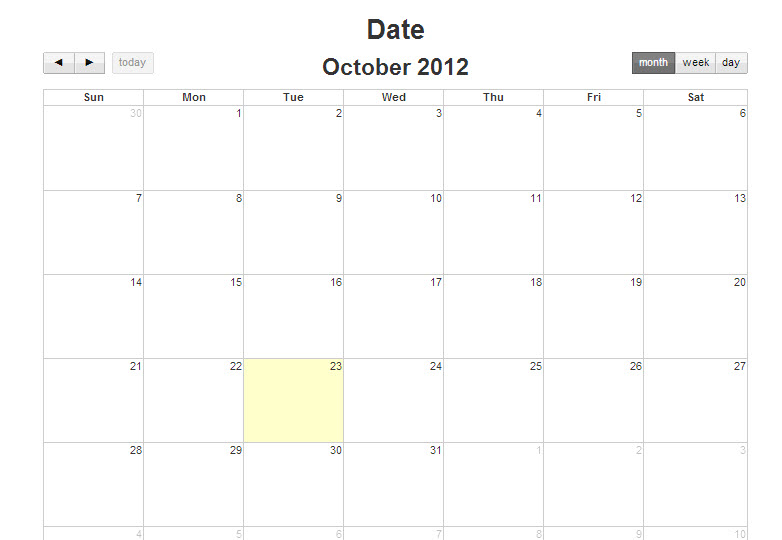
CSS-kalenderen
Opprettet ved hjelp av CSS, er denne kalenderen et flott sted å begynne å designe appen din, bare plugg inn dataene.
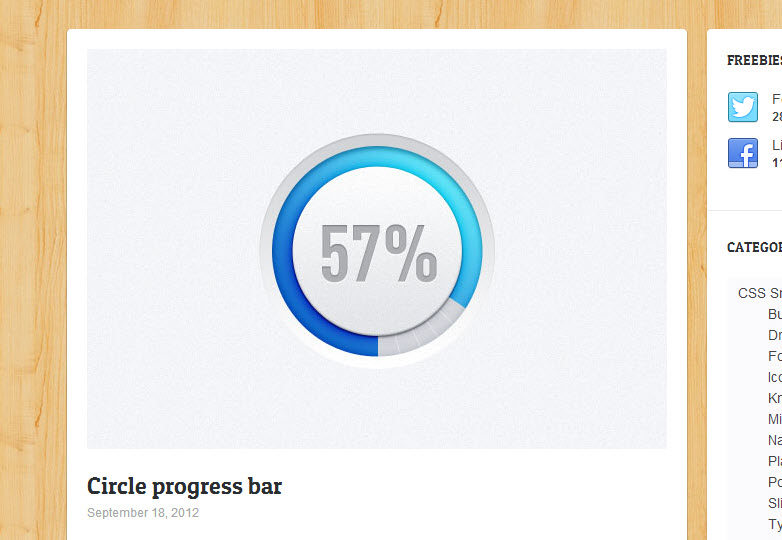
Sirkulær fremdriftslinje
Fremdriftsfeltene er gode for å gi brukerens tilbakemelding på deres handling, dette flotte eksemplet er sirkulært for en endring.
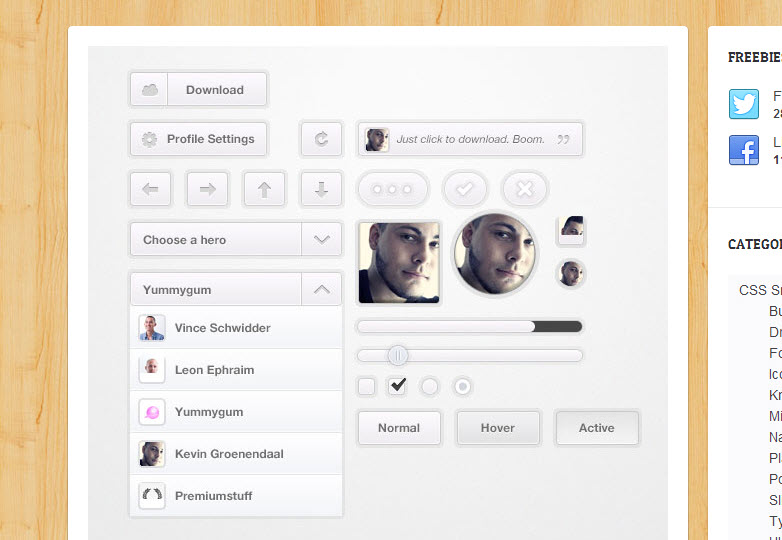
Chiclet brukergrensesnitt
Dette PSD UI-settet er lastet med nyttige elementer som er klare til å bli inkludert i ditt neste prosjekt, med glidere, boksene og knappene.
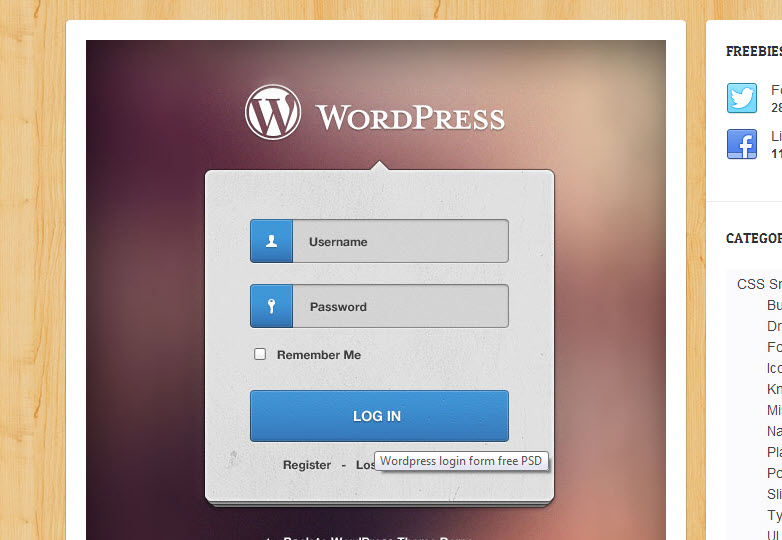
WordPress påloggingsskjema
Noen ganger er endringer nødvendige, og for ditt WordPress-påloggingsskjema kan en endring bli ønsket velkommen av abonnentene dine.
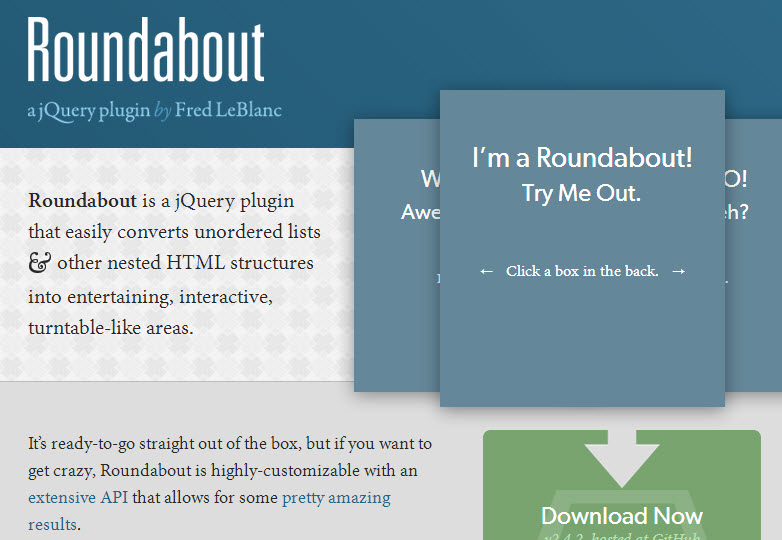
rundkjøring
Denne jQuery-plugin gjør det mulig å lage interessante glidebrytere og elementoverganger som starter med enkle lister eller nestede HTML-strukturer.
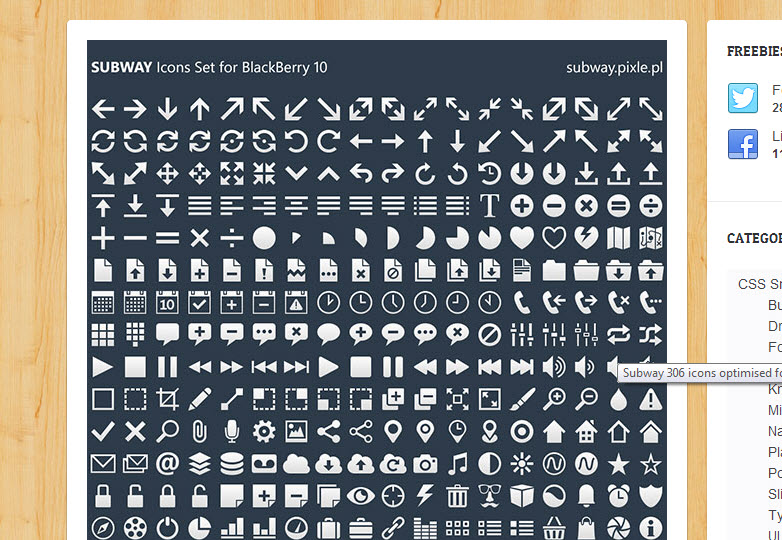
Subway ikon sett
Dette ikon settet ble utformet som et piksel perfekt sett med ikoner optimalisert for mobiler, med ca 300 + ikoner utgitt og .pngs.
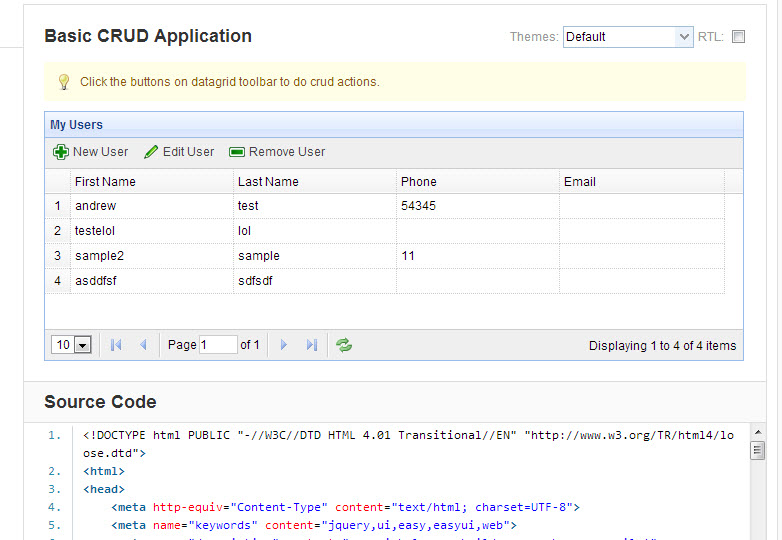
jQuery enkelt brukergrensesnitt
jQuery enkelt brukergrensesnitt er et rammeverk som gjør det enkelt å lage nettsider uten å skrive en enkelt linje med kode.
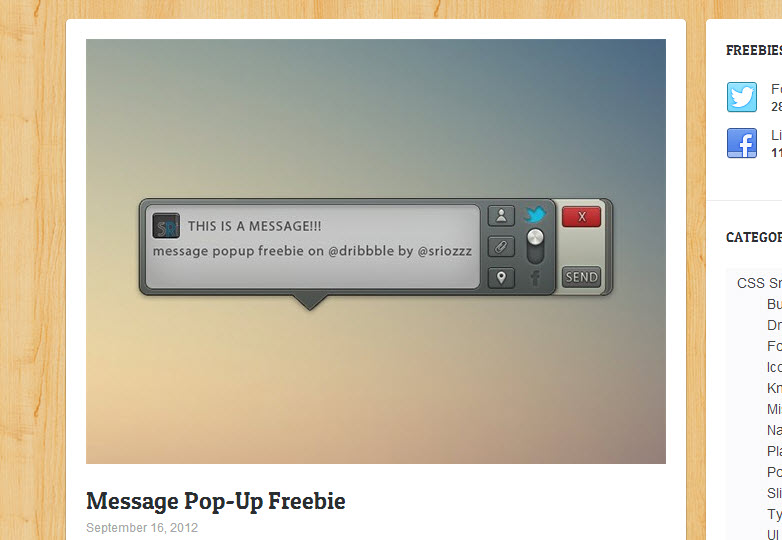
PSD-meldingen dukker opp
Denne utformingen kan være ganske nyttig hvis du implementerer et chat-system på nettstedet ditt, og gir brukerne et raskt responsalternativ.
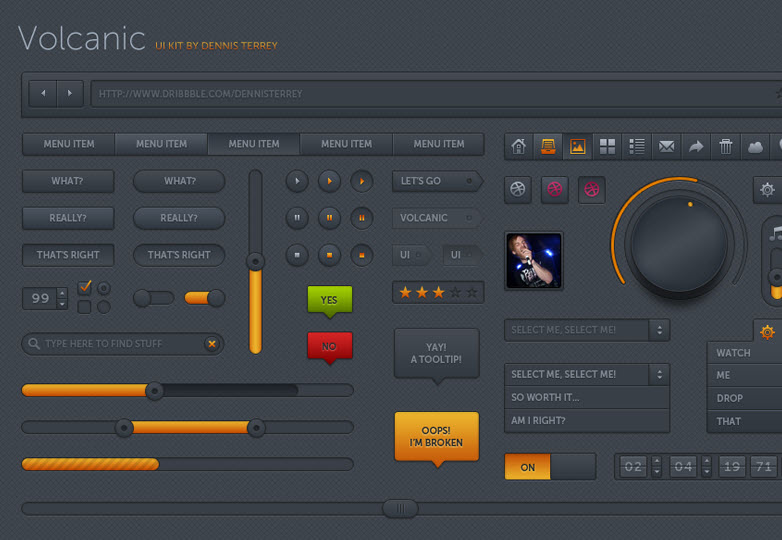
PSD Volcanic UI-sett
Enten du oppretter en mock-up GUI eller ikke, vil du finne dette settet en stor tidsbesparende.
Utvalgt bilde / miniatyrbilde, freebies bilde via Shutterstock.