5 CSS3 Designforbedringer som du kan bruke i dag
Cascading Style Sheets (CSS) er språket til webdesign, og neste generasjon av CSS-designegenskaper er bare chomping på biten som skal utgis.
Er du ivrig etter å begynne å bruke dem, men vet ikke hvor du skal begynne?
Selv om mange av de nye egenskapene ennå ikke er "offisielle" , har noen nettlesere allerede implementert mange av funksjonene i de kommende CSS nivå 3 spesifikasjonene.
Problemet er at mange nettlesere - ikke minst Internet Explorer - ikke har det.
Trikset med å bruke disse nye CSS3-funksjonene er å behandle dem som designforbedringer .
Et designforbedring (som jeg diskuterer i min nye bok Snakker i stiler: Grunnlaget for CSS for webdesignere ) er noe blomst du legger til på siden din design som øker sin visuelle appell uten å redusere brukbarheten dersom stilen ikke gjengis.
Dette kan være en vanskelig samtale, med en fin linje mellom forbedring og ikke minkende brukervennlighet:
- Eksempel på designforbedring: Bruke kantlinjene til runde hjørne hjørner, skape en mer tiltalende design. Men hvis hjørnene ikke gjengis, er nettstedet fortsatt like brukbart.
- Eksempel på designminskende brukbarhet : Bruk en RGBA-fargeverdi i bakgrunnen til overlappende elementer som alle må være synlige, og forventer at de øvre elementene skal være halvtransparente. Dette vil gjøre det umulig for noen å bruke nettstedet, og dermed redusere sidens brukervennlighet.
La oss ta en titt på 5 forskjellige CSS3-egenskaper som du kan begynne å spille med akkurat nå, forutsatt at du alltid husker at de bare skal brukes til å forbedre designen din , og ikke bli stole på for brukervennlighet.
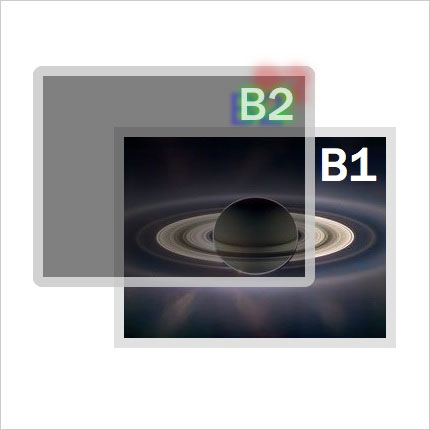
Dette er det originale designet, før du bruker CSS3-forbedringer

1. Transparente farger
Støtte for nettlesere : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
RGBA lar deg kontrollere opaciteten til en bestemt fargefylling, uansett om den er for tekst-, bakgrunns-, grense- eller skyggefarger.
Hvis du angir farge gjennomsiktighet, må du angi fargeværdien ved hjelp av RGB-notering-heksadesimale verdier er ikke tillatt - med en ekstra A-verdi fra 0 (gjennomsiktig) til 1 (ugjennomsiktig).
rgba(0-255,0-255,0-255,0-1)
Du bør også inkludere en enkel RGB- eller heksefargeverdi som en tilbakebetaling for andre nettlesere som skal brukes:
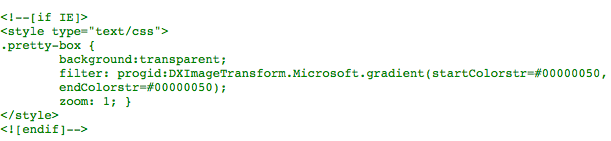
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}Den gode nyheten er at det også er en tilbakeleveringsløsning - i hvert fall for bakgrunnsfarger - i Internet Explorer, som støtter transparente farger med et filter og betingede stiler:

Merk: På grunn av at WordPress ikke kunne vise koden ovenfor i innholdet i dette innlegget, har den blitt inkludert som et bilde, og du må derfor skrive denne koden manuelt.

2. Avrundede hjørner
Støtte for nettlesere : Apple Safari 3, Firefox 1, Google Chrome 1
Borderradius setter krumningen av hvert hjørne av boksen, som om det er en imaginær sirkel på hjørnet med en bestemt radius (r):
border-radius: r;Selv om grense-radius vil være en del av den kommende CSS3-spesifikasjonen, implementerte både Mozilla-prosjektet (Firefox) og Webkit (Safari og Chrome) sine egne versjoner som må inkluderes for maksimal kryssbrowser-kompatibilitet:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;Du kan også angi radius for hjørnene individuelt:
CSS3 | Mozilla | WebKit |
grense øverste høyre radius | -moz-border- radius-topright | -webkit-grense- topp-høyre-radius |
border- bottom-right-radius | -moz-border- radius-bottomright | -webkit-grense- bunn-høyre-radius |
border- bottom-left-radius | -moz-grense- radius-bottomleft | -webkit-grense- bunn-venstre-radius |
grensen øverst til venstre | -moz-border- radius-topleft | -webkit-grense- topp-venstre-radius |
grense- radius | -moz-grense- radius | -webkit-grense- radius |

3. Tekstskygger
Støtte for nettlesere : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Legg til en skygge under hvilken som helst tekst, kontroller venstre / høyre og opp / ned offset, samt fargen:
text-shadow: x y blur color;Du kan kombinere tekstskyggen med en gjennomsiktig farge for å kontrollere mørkets skygge:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);Du kan også inkludere flere tekstskygger bare ved å gjenta verdiene adskilt av et komma:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
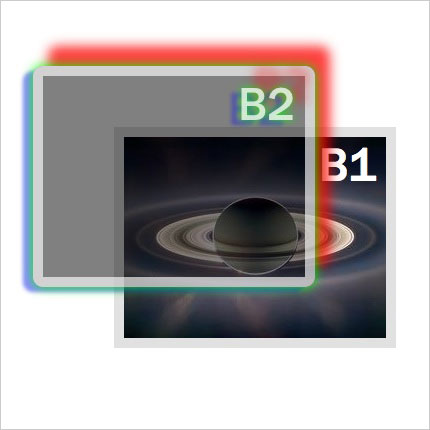
4. Box Shadows
Støtte for nettlesere : Apple Safari 4, Firefox 3, Google Chrome 1
Hvis du legger til en dråpeskygge i en hvilken som helst boks på skjermen, følger det samme format som å legge til en tekstskygge:
box-shadow: x y blur color;På samme måte som tekstskygger har Mozilla og Webkit implementert sitt eget ordforråd før den endelige CSS-standarden:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);Du kan legge til flere skygger bare ved å inkludere flere verdier skilt av mellomrom:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
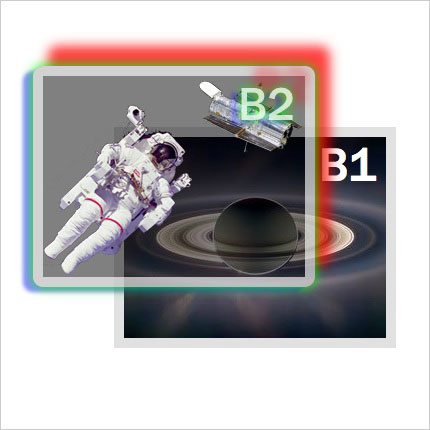
5. Flere bakgrunner
Støtte for nettlesere : Apple Safari 1.3, Google Chrome 1
Inkludert flere bakgrunnsbilder i et enkelt element krever bare flere sett med verdier som skal legges til bakgrunnsegenskapene, adskilt av kommaer. Du bør inkludere et enkelt bakgrunnsbilde som en sikkerhetskopi for andre nettlesere:
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
SPESIELLE BONUS
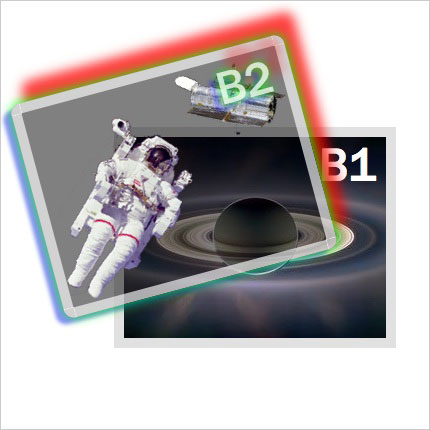
Roter alt!
Støtte for nettlesere : Apple Safari 4, Firefox 3.5, Chrome 1
Selv om ikke engang en del av CSS3-spesifikasjonen ennå, har Webkit implementert sin egen transformasjonsegenskap, som Mozilla følger med. Transform kan inneholde en rekke forskjellige verdityper, men en av de mest spennende og nyttige som designforbedring - roterer:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
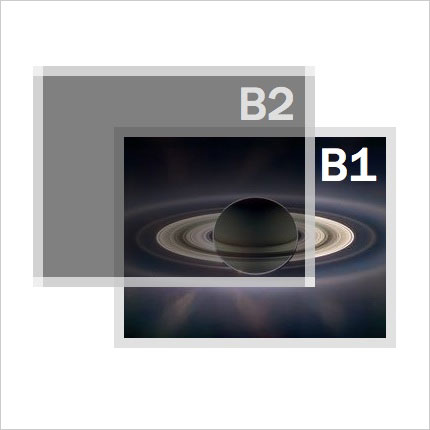
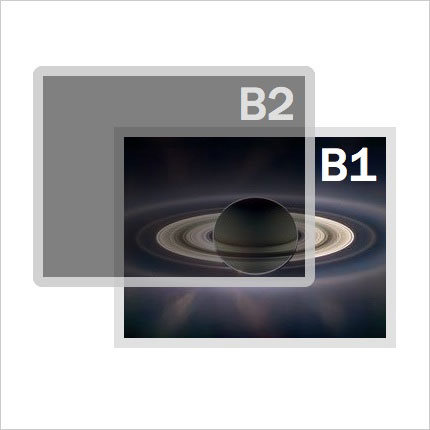
Utseende sett i nettlesere som ikke støtter CSS3 (f.eks. Opera 9)

Se eksemplet på live-arbeid (krever Safari 4+, Firefox 3.5+ eller Chrome 1+)
Jason Cranford Teague er forfatter av Snakker i stiler: Grunnlaget for CSS for webdesignere . Hent den nå fra Amazon for 27% av dekningsprisen.
Bruker du noen designforbedringer på nettstedene dine? Vennligst del dine eksempler med oss!