6 viktige verktøy for åpen kildekode for webdesignere
Internettet kjører på åpen kildekode programvare. Mesteparten er i bakenden, med de fleste av verdens servere som kjører på en form for Unix eller Linux. Disse serverne driver hundrevis, om ikke tusenvis av åpen kildekodeverktøy, skriptolkere og så videre. En gang imellom kommer åpen kildekode-ting helt til nettleseren, der brukeren kan se den.
Ok, det skjer mye. Saks i punkt: WordPress; du ser det nå. Men samtalen når det gjelder verktøyene til webdesign, domineres ofte av programvare du må betale for: Photoshop, Adobe XD, Sketch, Affinity-pakken, Sublime Text, og omtrent to tusen webbaserte prototypeprogrammer. Når vi snakker om åpen kildekode webdesign programvare, snakker vi om WordPress, og noen ganger GIMP ... eller noe.
I denne artikkelen ønsket jeg å markere noen andre åpne kildeprosjekter som er aktive, mindre kjente og heller lovende. Jeg forventer gode ting fra hvert av disse prosjektene, hvis vi bare får folk til å se på dem:
1. Krita
Krita er en kraftig grafikkredaktør med et sterkt fokus på illustrasjon og digital maleri. Internett er oversvømt med illustrasjon. Flere og flere designere velger å bruke illustrasjoner, og til og med digitale malerier, for å bringe livet til deres webdesign. Visst, det meste er i vektorformat på grunn av SVG, men hvis du vil ha et mer tradisjonelt utseende til grafikken din, har Krita ryggen din.
Den har også de fleste funksjonene du kan forvente å finne i en tradisjonell grafikkredigerer. Jeg ville ikke bruke den til å designe mockups (selv om du kunne) bare fordi det er enklere måter.
2. Visual Studio Code
En gang i gang var det rart å tenke på at Microsoft hadde noe å gjøre med åpen kildekode-programvare. Nå har de Ubuntu som kjører i CLI-modus på Windows, og de gir bort a gratis tekstredigerer . Helt siden Visual Studio Code lansert, har det utviklet seg ganske fan base. Og hvorfor ikke? Det er raskt, det er utvidbart, det virker.
Nå, hvis du allerede er entrenched med Sublime Text, Atom eller en av de andre berømte tekstredaktørene, er det ikke mye grunn til å bytte. Dette gjelder spesielt hvis du er på Mac eller kjører Linux. Den store tegningen er VS Code integrasjon med andre Microsoft utviklingsverktøy. Hvis du kjører Windows og kode i ASP.Net, kan du for eksempel se hva dette tekstredigeringsverktøyet har å tilby deg.
3. UIkit
Hvis du liker å se på framrammene for moro, eller "Big Two" ikke kutter det for deg, kan du prøve UIkit . Det er byte-bevisst, og det er modulært, så du trenger bare å bruke biter du vil ha. Deres Github repo viser en god handling. Viktigst, det ser ganske bra ut som standard, noe som de fleste ønsker ut av disse rammene.
4. blyantprosjekt
Du kan huske Blyant fra dagene da det bare var en Firefox-utvidelse. Vel, Pencil har siden blitt en moden, stabil wireframing / prototyping app i seg selv. Det mangler noen av de omfattende samarbeidsfunksjonene til elektroniske apper i sin kategori, men det er flott for alle som trenger eller liker å jobbe offline.
Med et stort bibliotek med elementer og stenciler tilgjengelig, bør du kunne plukke den opp og starte prototyping raskt. Den er fortsatt under utvikling, med versjon 3.0 lansering i februar, og den nyeste bugfix-utgivelsen 11. mai.
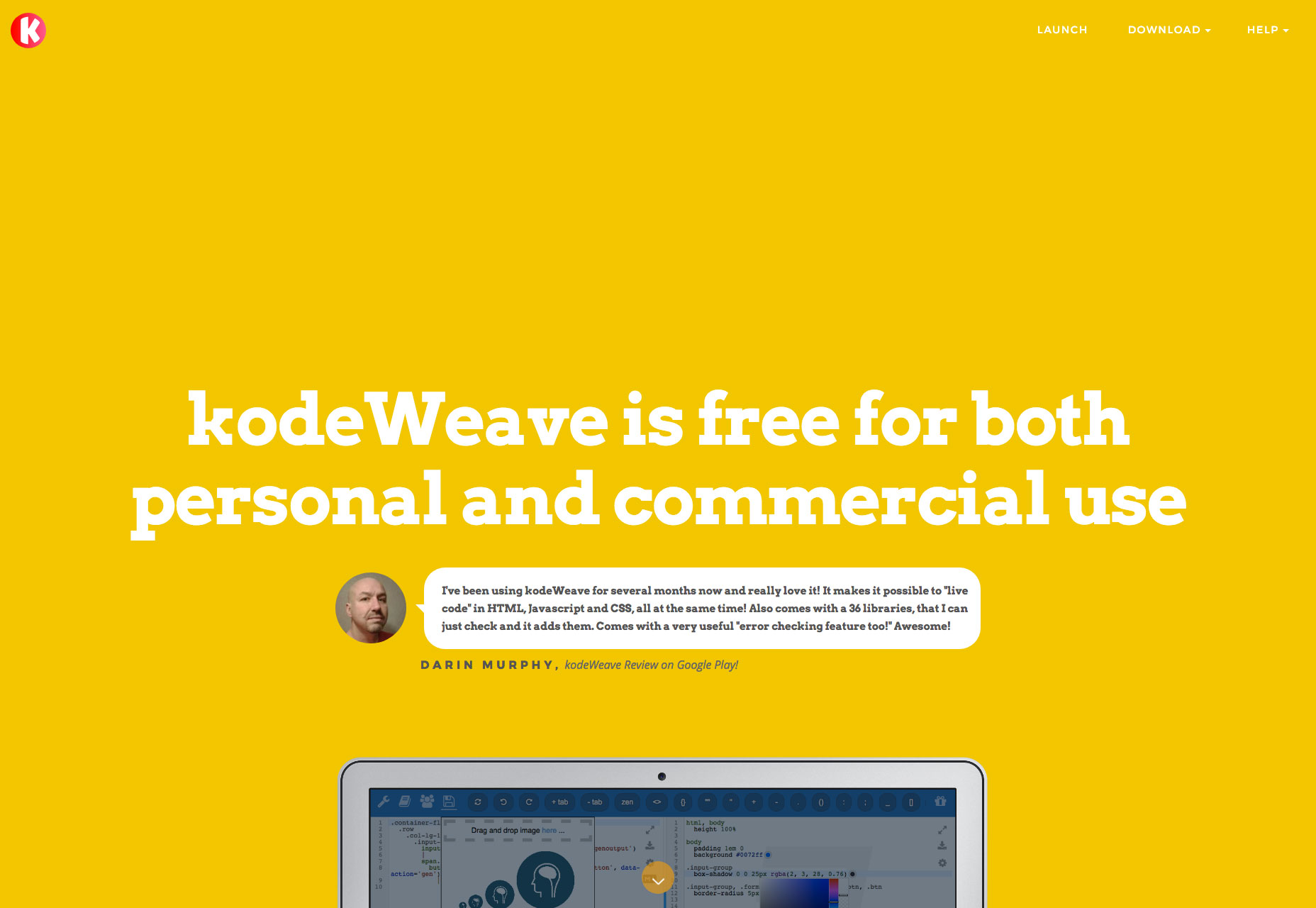
5. kodevei
kodeWeave er et nyere prosjekt som ser ut som CodePen, fordi det i utgangspunktet tjener samme formål: eksperimentere med biter av front-end-kode. Den store forskjellen er at i tillegg til å bruke det som en webapp, kan du laste den ned som en frittstående app for Windows, Mac, Linux, ChromeOS og Android.
Dette er flott for offline utvikling, selvfølgelig, men det er også flott for de prosjektene der klienten kanskje foretrekker å ikke ha prosjektdata og kodeeksperimenter i skyen. Det kommer også med kommer med CSS preprocessorer, og omtrent hvert rammeverk kan du nevne toppen av hodet ditt.
Bonus: Det kan integreres med en app som heter WebDGap å eksportere koden som en innfødt stasjonær eller mobil app, så det er ganske bra for prototyping.
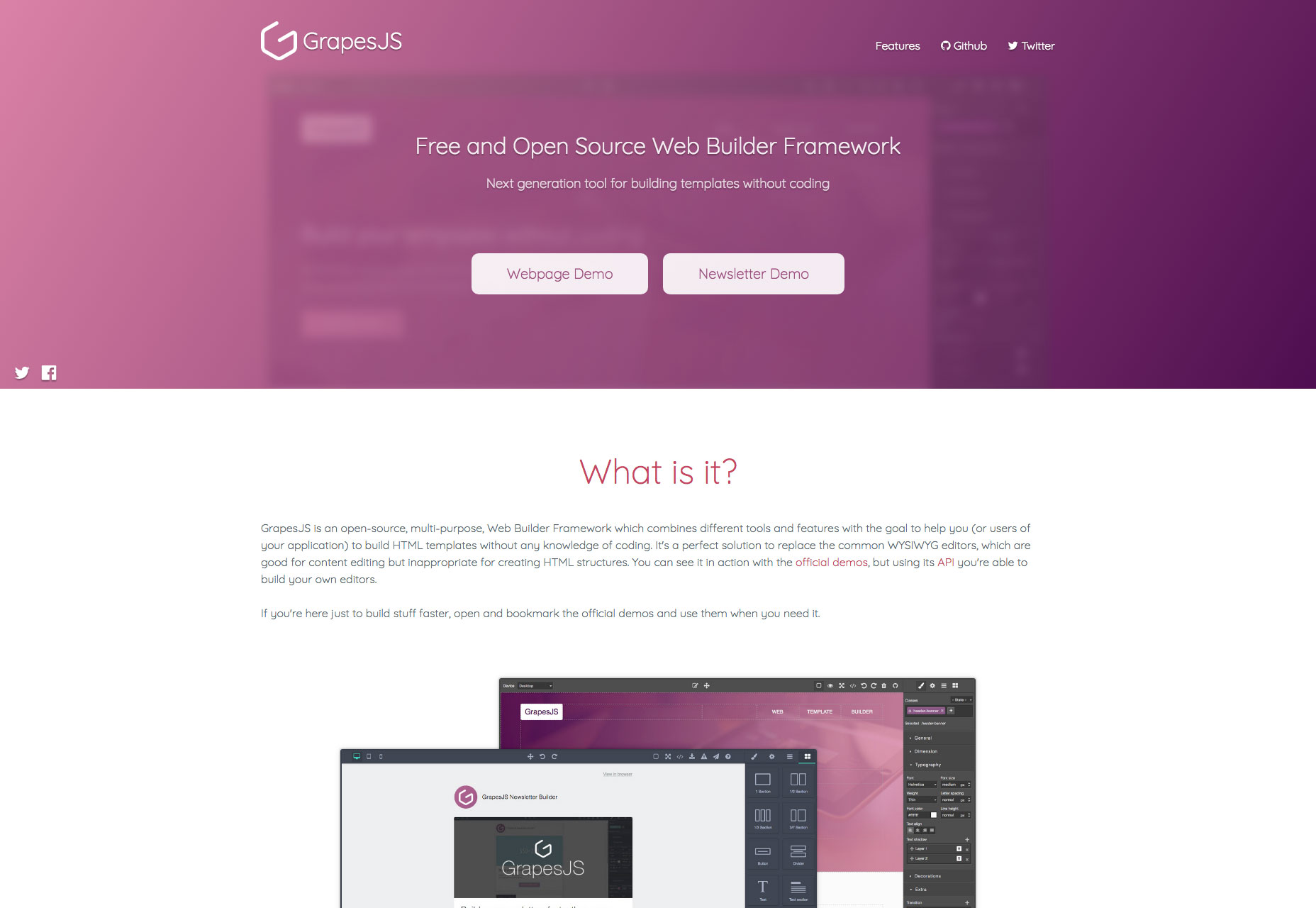
6. DruerJS
GrapesJS er en byggherre. Vel, det er mer en rammeverk for byggeprodusenter. Du kan åpne den og redigere nettstedet ditt på nettet. Den støtter responsiv design (selvfølgelig), redigering av koden selv (hvis du virkelig vil), flere forhåndsvisningsmoduser, angre / gjenta og mer. Den har også et sett med forhåndsdefinerte sideelementer som du kan dra og slippe inn.
Men egentlig, GrapesJS ment å bli droppet inn i andres prosjekter. Du kan inkludere den i en større app, for eksempel en site builder service, en installerbar CMS, en nyhetsbrev administrerende app, eller egentlig noe som kanskje trenger HTML / CSS maler som kan tilpasses av sluttbrukeren. Og det er ganske enkelt å bruke. Det er en læringskurve for alle som ikke er kjent med webdesign, som det alltid vil være, men det er en ganske kompetent sideditor.
Hederlig omtale
Ærlig omtale går til Synfig Studio , en 2D animasjonsapp. Det har ikke mye å gjøre med webdesign, så det gjorde det ikke på listen riktig. Det kan imidlertid brukes til å lage innhold på nettet, og har kommet langt i det siste året. Teamet fortjener en rop ut.
Mange andre gode OSS-prosjekter er kommet og borte. Noen er fortsatt jevnlig utviklet i relativt uklarhet, brukt av bare en håndfull lojale, kjærlige fans. Og kanskje Richard Stallman. Ta en titt rundt Github, SourceForge og andre havner av OSS-programvare. Noe der ute kan finne sin vei inn i webdesignprosessen din, og kanskje til og med i din ...
... ok, jeg kan ikke fullføre det med et rett ansikt.