5 måter Effektiv UI-design fremmer UX
En brukeropplevelse er noe som hver nettside tilbyr til de som besøker den. Opplevelsen vil imidlertid variere fra nettsted til nettside på en rekke måter. Noen er enkle å navigere, noen er en glede å bruke, noen er clunky, men du kan fortsatt plow deg hvor du vil gå, og noen er så vanskelig å forstå at du bare treffer bakpilen i nettleseren din.
En av de største påvirkningene på brukeropplevelsen er brukergrensesnittet - den faktiske utformingen som brukerne vil samhandle med - det er flere faktorer som utgjør et grensesnitt, for eksempel hvor enkelt det er å navigere gjennom et nettsted eller hvor lett det er å lese innhold. Brukere vil også danne sine meninger basert på nettsidenes oppfattede verdi og brukbarhet. Jo bedre det hjelper dem med å nå sine mål, desto mer nyttig blir det oppfattet å være.
Følelsene som brukerne føler når du bruker nettstedet ditt, vil ende opp med å påvirke den tilknyttede virksomheten. Hvis brukerne enkelt kan finne det de leter etter på nettsiden og føler seg fornøyd, er de mer sannsynlig å kjøpe fra det, i mellomtiden, hvis de føler seg frustrert eller forvirret, er det ganske sannsynlig at de vil flytte sammen og kjøpe fra noen andre som tilbyr dem en bedre brukeropplevelse. Lackluster brukeropplevelser holder mange bedrifter tilbake fra sitt fulle potensiale, slik at deres nettsteder blir underpresterende, og sløse med verdifulle annonseringsdollarer når besøkende ikke konverteres til kunder.
Nedenfor er 5 enkle, men kraftige måter hvor smart brukergrensesnittdesign fremmer vellykket brukeropplevelse:
1. Forbedre sidelasterhastigheten
Sidens lasthastighet på nettstedet ditt er et ekstremt viktig element i brukeropplevelsen. Mens designere ofte blir fanget opp for å forsøke å vise frem sine visuelle designferdigheter, er sannheten i saken at nettsidebesøkere generelt bryr seg mer om sidens lasthastighet enn glorete utsmykninger.
Ifølge en nylig studie av Kissmetrics , forventer nesten halvparten (47%) av alle forbrukere at en nettside skal lastes om 2 sekunder eller mindre; Hvis siden tar lengre tid enn å laste, reduseres kvaliteten på brukeropplevelsen. Hvis siden din tar mer enn tre sekunder å laste, vil du i gjennomsnitt 40% av besøkende forlate nettstedet ditt. som vil øke med 7% for hver ekstra sekund det tar ditt nettsted å laste. Et sakte nettsted oversetter til tapte muligheter og tapte salg.
I tillegg til at sakte belastningstider reduseres på antall konverteringer nettstedet ditt genererer, reduseres belastningstiden også for å redusere antall muligheter nettstedet ditt gir anledning til ved å ha en negativ innvirkning på søkemotorens rangering. Effekten er liten, men du vil absolutt gjøre alt du kan for å forbedre nettstedets søkemotorrangering.
For å bidra til at sidene lastes inn på under 3 sekunder, prøv å bruke følgende tips: Først, velg en enklere designstil unngår unødvendige elementer og prangende dekorasjoner (i A / B-tester, enklere design utgjør i alle fall utsmykket design uansett); For det andre, optimaliser bildene dine i et grafikkprogram, du vil ikke bruke html for å endre størrelsen på dem; For det tredje, unngå å bruke for mange plugins, de senker opplevelsen for besøkende på nettstedet; For det fjerde, hvis nettstedet ditt er populært, bør du vurdere å bruke et innholdsleveringsnettverk for å forbedre serverens svartid.
2. Levering av hvit plass
Hvit plass blir ofte overset, men det er en svært viktig del av effektiv brukergrensesnittdesign. Jeg er sikker på at du har vært i samme situasjon som de fleste designere der klientene ser hvit plass som tomt rom og rush for å fylle det, tenker hvitt plass er bortkastet. Faktisk er motsatt saken; hvit plass er en av de viktigste delene av et nettsted.
Hvis det brukes riktig, kan det hvite rommet dramatisk forbedre brukeropplevelsen til et nettsted. Hvit plass bidrar til å gjøre et brukergrensesnitt enkelt på øyet, noe som bidrar til å beholde besøkende og holder dem lese. Det gjør dette ved å gjøre innhold mer leselig. Den hvite plassen rundt nettsidetekst og bilder hjelper folk med å forbedre forståelsen og skaper en bedre brukeropplevelse.
Hvit plass bidrar også til å forbedre utseendet til nettstedet ditt, og gir det et fint, rent faglig utseende. Hvit plass bidrar til å redusere forvirring hos besøkende som nettsteder som mangler i hvitt rom, ofte ser uorganiserte ut. Du ønsker å skape et godt balansert utseende for nettstedet ditt ved hjelp av hvitt mellomrom for å skille forskjellige blokker av innhold.
Hvit plass er også effektivt for å markere noe viktig, for eksempel din oppfordring til handling. Den riktige bruken av det hvite rommet i utformingen bidrar til å veilede besøkerens oppmerksomhet til viktige deler av nettstedet ditt, og uten det kan besøkende overse viktige elementer.
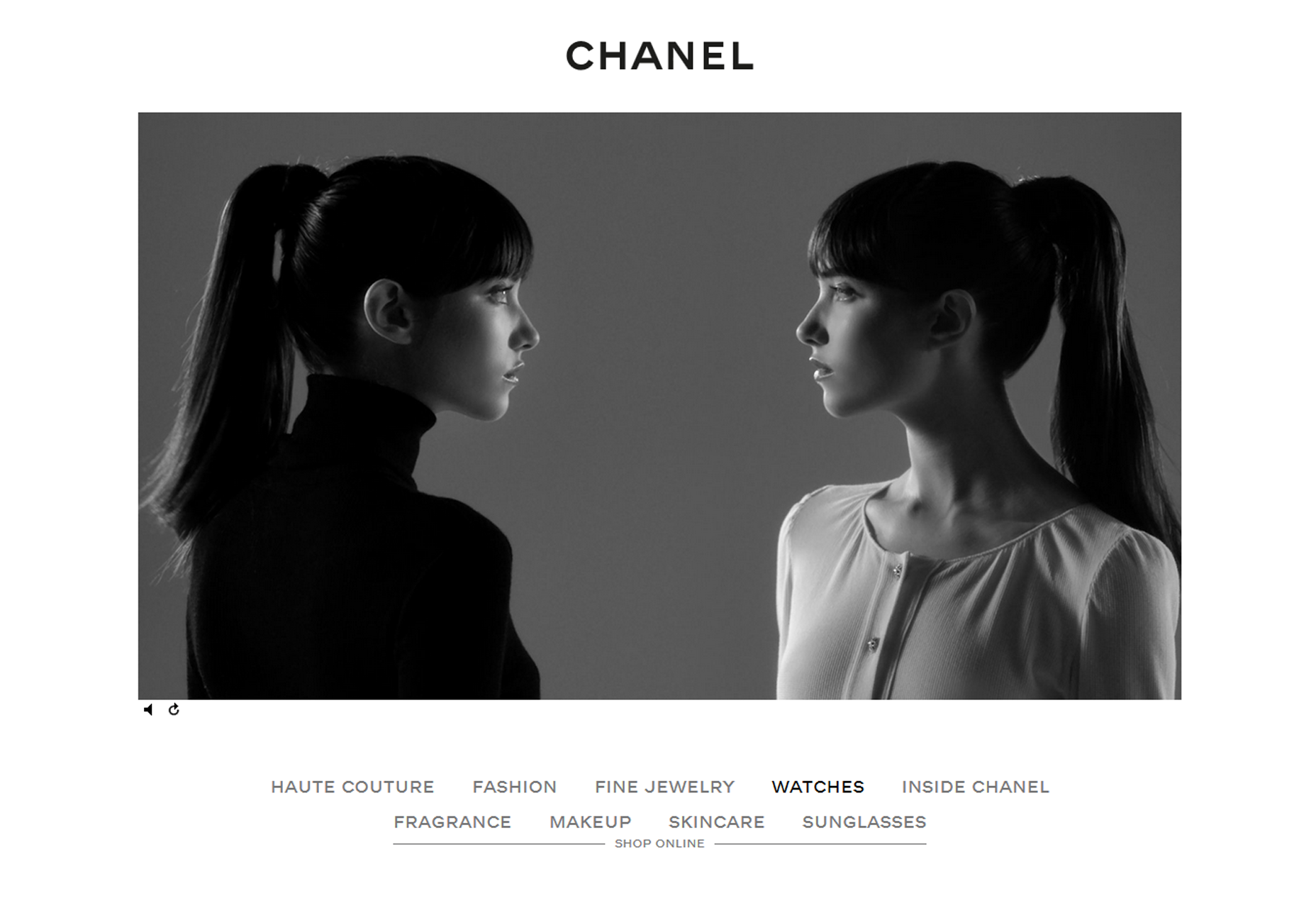
Et flott eksempel på dette er Chanel nettside. Det er et vakkert, rent nettsted som bruker hvit plass godt til å henlede oppmerksomheten til viktige områder av nettstedet.
3. Kutte ned mengden av tekst
Nettsted besøkende vil generelt bare skumme websidene dine på jakt etter viktige søkeord, betydelige overskrifter og skannede lister. Besøkende har vanligvis det travelt å finne informasjonen de leter etter, og vil hoppe over innhold som synes å være ubeleilig eller irrelevant. På grunn av dette bør du forstå at besøkende mest sannsynlig ikke vil lese innholdet ditt hvis det ikke er formatert til dette mønsteret for atferd. Unngå å lage lange blokker med tekst som virker uninviting til brukere som ønsker å raskt skanne nettstedet ditt. Når det gjelder moderne web, er mindre definitivt noe mer.
Du ønsker også å unngå over-hengivenhet i salgsfremmende skriving, da kundene raskt vil se gjennom lun og slutte å lese. Å ha riktig tone er viktig. Ifølge Nielsen Norman Group , objektiv copywriting i en kortfattet, skannbar stil resulterer i 124% bedre brukervennlighet.
Når og hvor det er mulig, bruk visualer som folk pleier å være bedre engasjert av visuelt innhold. Bruk ikoner, oppsiktsvekkende bilder, videoklipp og infographics for å få meldingen din tvers i stedet for å stole på store tekstblokker.
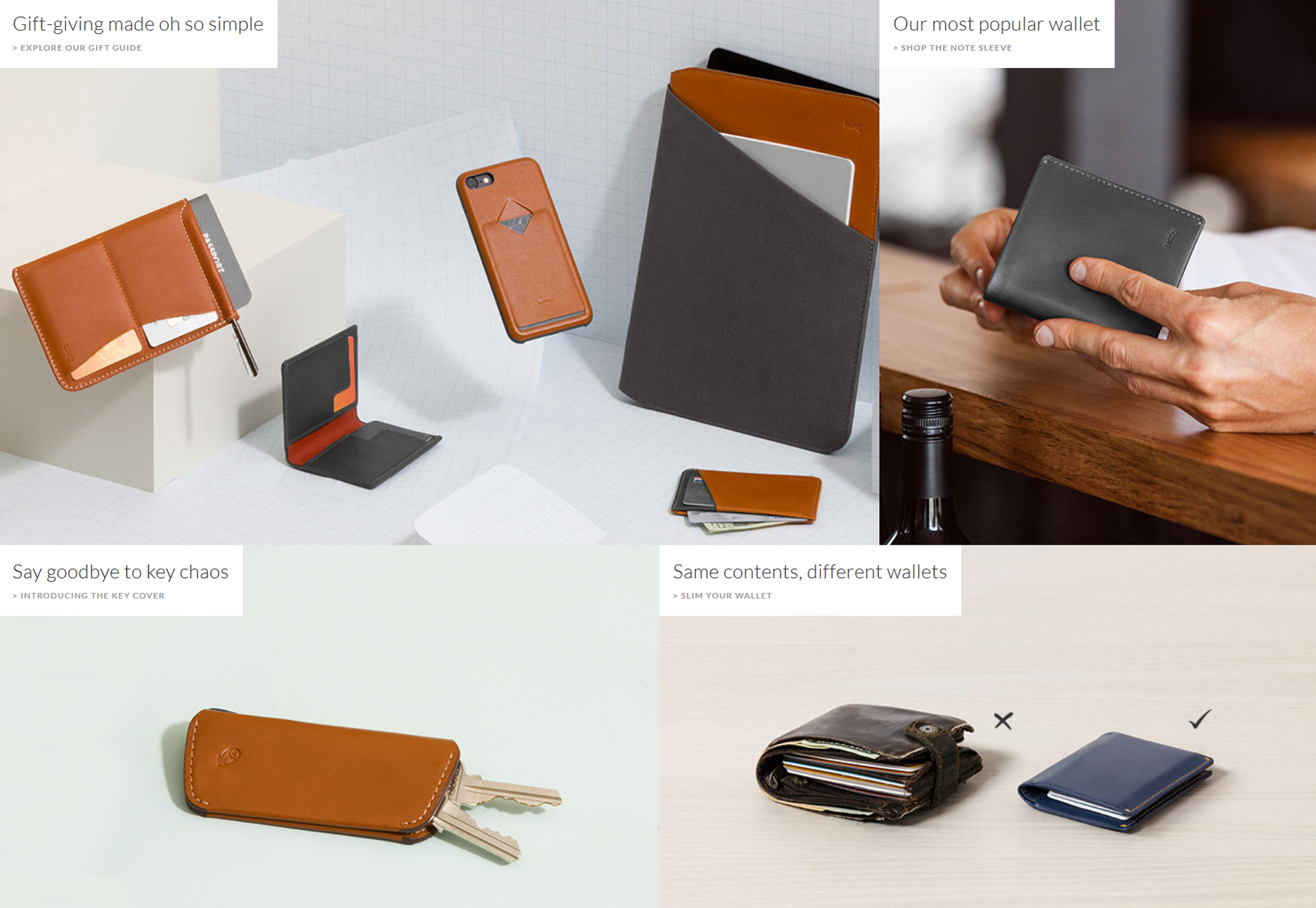
Bellroy illustrerer dette konseptet godt på deres nettside, da de holder tekst ned til et minimum og viser sine produkter med store, enkle å vise bilder.
4. Redusere visuell clutte r
Behandle dine besøkende på nettstedet som en verdifull ressurs. Når besøkende kommer til nettstedet ditt, husk at de raskt søker etter relevant informasjon og ikke betaler full oppmerksomhet til alt på siden. Hvis du forstyrrer brukergrensesnittet ditt, vil det overbelaste nettstedet besøkende med for mye informasjon, gjør nettstedet ditt virke komplisert og redusere kvaliteten på brukeropplevelsen.
Begynn med å fjerne elementer som ikke er avgjørende. Ved å kvitte seg med noe som ikke er nødvendig for brukeren å fullføre sine tiltenkte handlinger, vil du redusere rotet og forbedre beslagets evne til å fokusere på og forstå viktig informasjon.
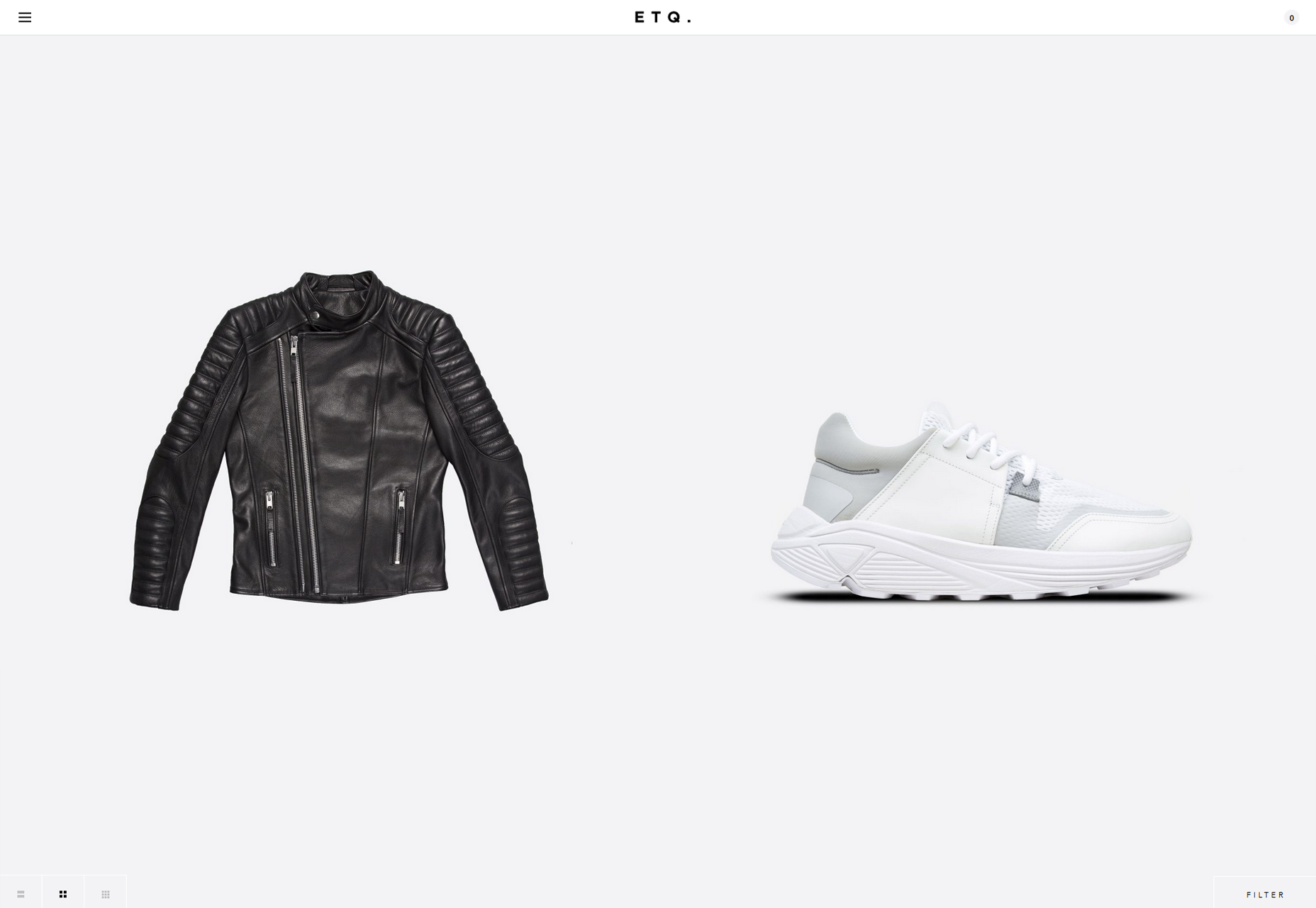
ETQ S hjemmeside viser hvordan ved å eliminere rot, kan du fokusere på produktene selv.
5. Gi et klart anrop til handling
Du bør ha et klart mål for besøkende som kommer til nettstedet ditt. Du vil at dette skal være åpenbart for besøkende og enkelt for dem å fullføre. Kanskje du vil at besøkende skal kjøpe, be om et tilbud, eller bare for å ringe deg, gi dem beskjed om hva de skal gjøre for å holde dem fremover etter landingen på nettstedet ditt.
Din oppfordring til handling er hvordan du forteller besøkende hvilken handling de skal ta når de er på nettstedet ditt. Vi ser regelmessig nettsteder uten klare tiltak, og det er ingen overraskelse når vi finner ut at de ikke utfører måten deres eiers håp. Din oppfordring til handling bør skille seg ut og gjøre det enkelt for de besøkende å ta den ønskede handlingen.
Før du bestemmer deg for nettstedets oppfordring til handling, er det best å forstå dine besøkers grunner for å komme til nettstedet ditt. Å ha en oppfordring til handling som er i strid med besøkendes intensjoner, vil redusere effektiviteten. Hvis besøkende bare vil foreta et kjøp, men du presser dem til å be om et tilbud, kan det kutte på effektiviteten av din oppfordring til handling.
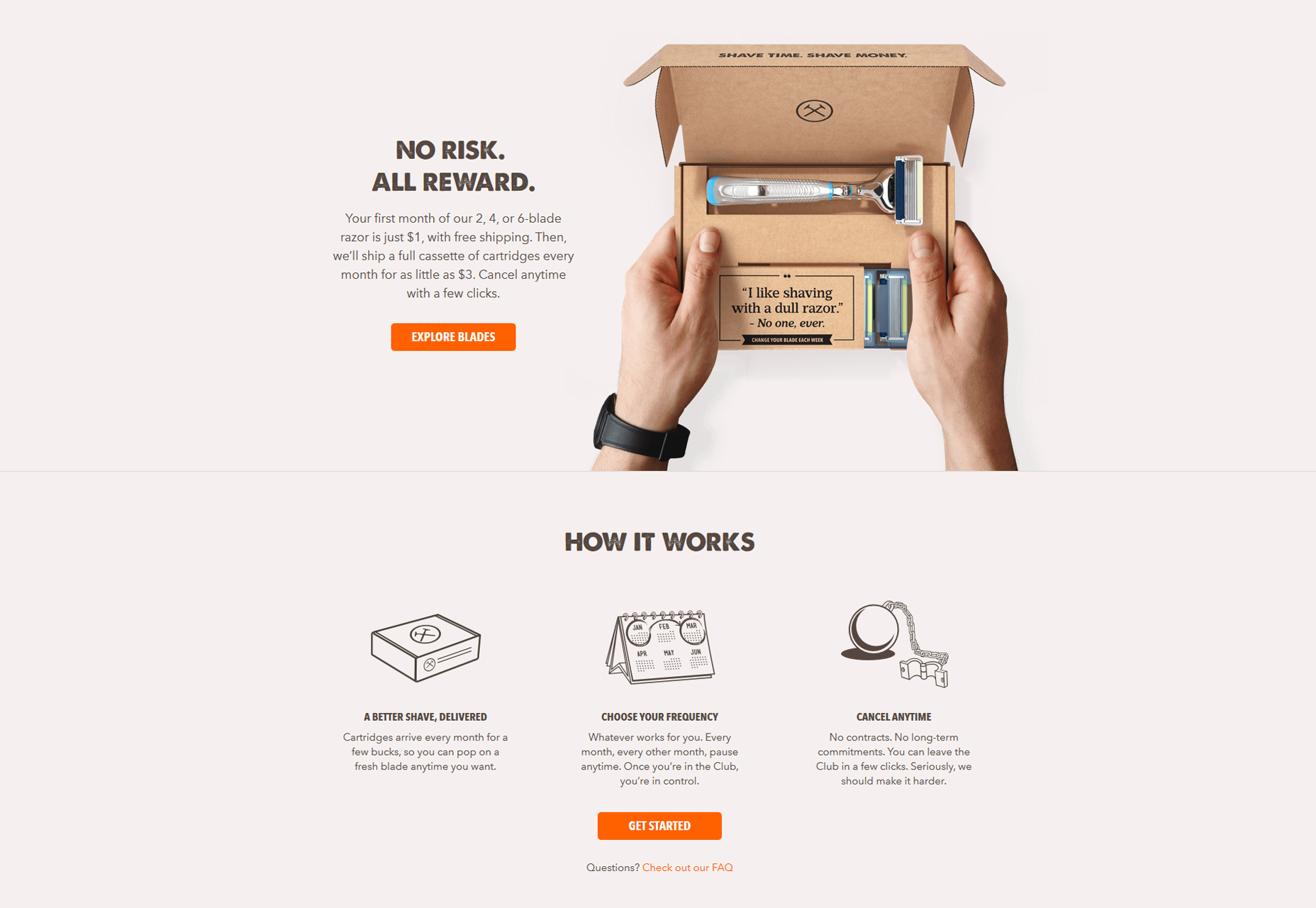
Dollar Shave Clubs knapper ber deg bare om å bli presset. Deres nettsted illustrerer hvordan klare samtaler til handling kan trekke oppmerksomheten og fremme fremadrettede bevegelser.