5 måter å forbedre UX av nettstedssøk
Søk er som en samtale mellom bruker og system: Brukeren uttrykker sitt behov for informasjon som et spørsmål, og systemet uttrykker sitt svar som et sett med resultater. Søk er en grunnleggende aktivitet og et kritisk element i å bygge et innholds tungt nettsted.
I denne artikkelen vil jeg gjerne dele 5 tips som vil hjelpe deg med å forbedre søket UX.
1. Sett søkeboksen der brukerne forventer å finne den
Det er ikke bra når brukerne må søke etter søkeboks fordi det ikke skiller seg ut og det er ikke lett å få øye på det.
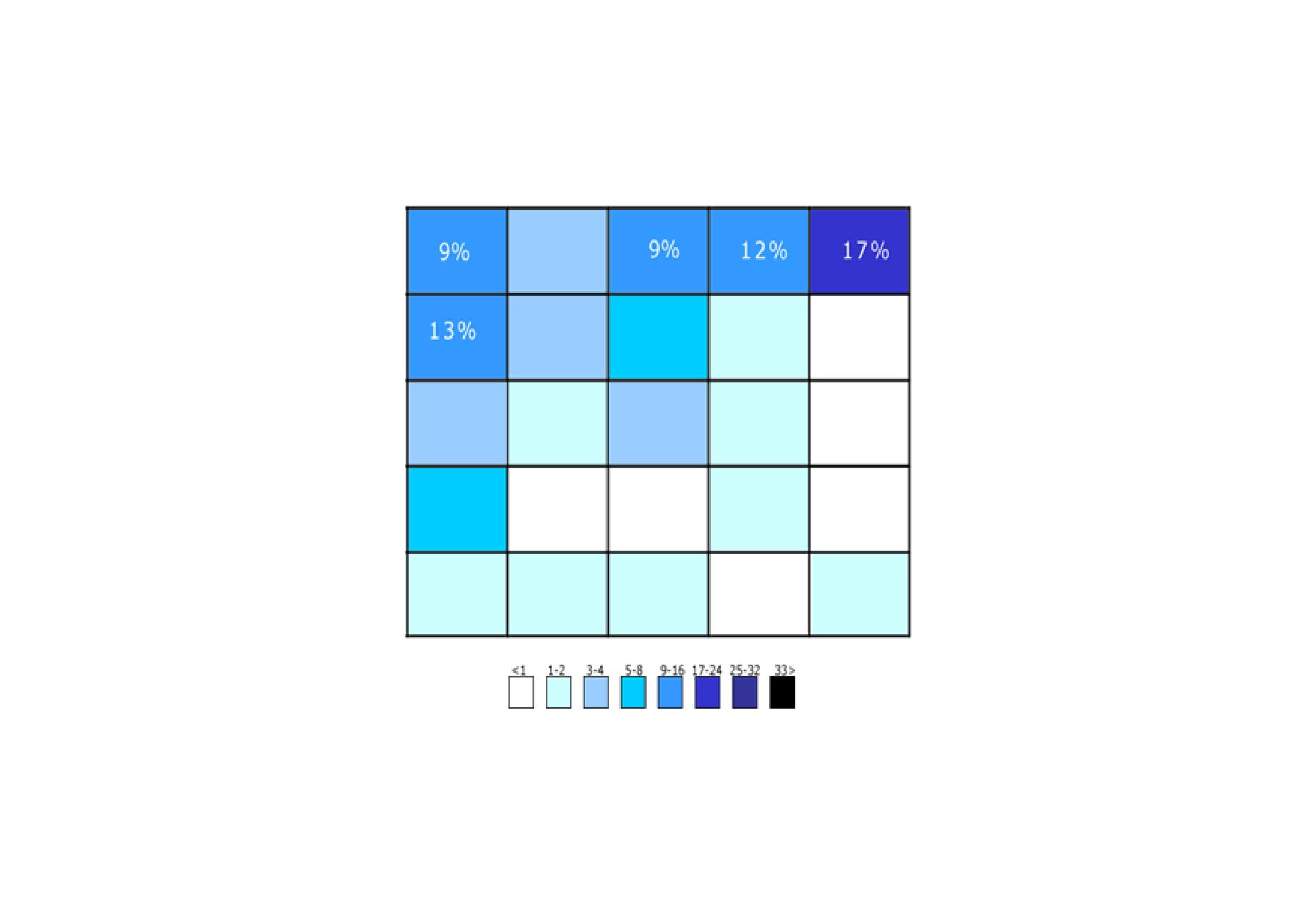
Diagrammet du ser nedenfor ble tatt fra en undersøkelse av A. Dawn Shaikh og Keisi Lenz: Den viser forventet plassering av søknadsskjemaet i en undersøkelse med 142 deltakere. Studien fant at det mest praktiske stedet for de fleste brukere er øverst til venstre eller øverst til høyre på en side på nettstedet ditt.
Områdene der deltakerne forventet at søket skulle bli funnet. Øvre høyre hjørne er fortsatt det første stedet brukerne forventer å finne søk.
Sett dermed en søkeboks i øverste eller øverste senter av oppsettet ditt, og du vil være sikker på at brukerne finner det der de forventer at de skal være.
Ideelt sett bør søkeboksen passe til nettstedets overordnede design, men klarer å skille seg ut litt når brukerne trenger det.
Jo mer innhold du har, desto mer fremtredende vil du vise søkefunksjonen din. Hvis søk er viktig for nettstedet ditt (f.eks. Nettstedet ditt er en e-handelsbutikk), bruk mye kontrast slik at feltet og ikonet skiller seg ut fra bakgrunnen og fra de omkringliggende elementene.
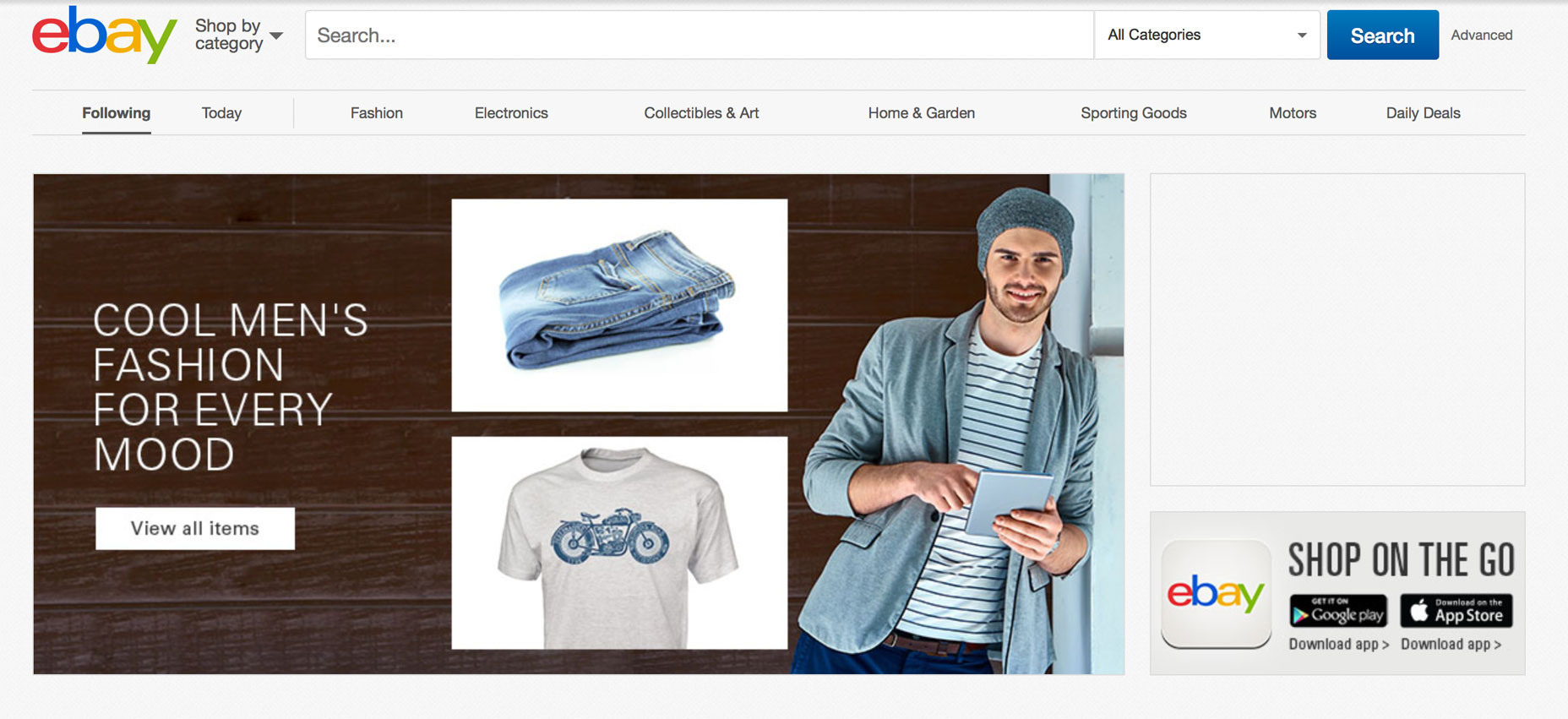
Søk er en av de viktigste funksjonene for eBay. Legg merke til den kontrasterende farge for knappen "Søk" på ebays hjemmeside
2. Bruk en riktig feltstørrelse for søkeinputfeltet
Å gjøre inntastingsfeltet for kort er en vanlig feil blant webdesignere. Når brukere skriver lange forespørsler, er bare en del av teksten synlig om gangen, og dette betyr dårlig brukervennlighet, siden brukerne ikke kan gjennomgå og redigere søknaden enkelt. Faktisk, når søkeboksen har et begrenset antall synlige tegn, blir brukerne tvunget til å bruke korte, ufullstendige søk, fordi lengre søk vil være vanskelig å lese.
Hvis innskrivingsfelter er dimensjonert i henhold til deres forventede innspilling, er de både enklere å lese og tolke for brukere. En tommelfingerregel er å ha en teksttekst på 27 tegn (denne størrelsen har plass til 90% av spørringene).
3. Gjør det klart hva brukere kan søke etter
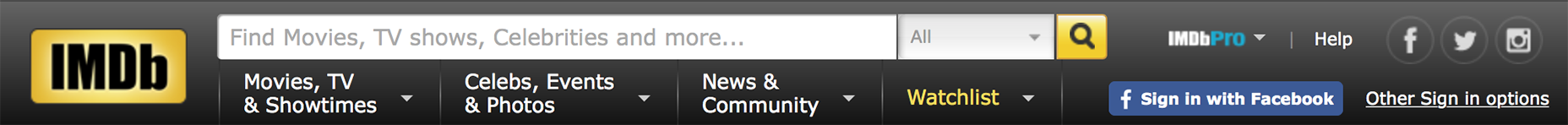
Det er en god ide å inkludere en prøve søk i inntastingsfeltet for å foreslå brukere hva som er mulig å søke etter. HTML5 gjør det enkelt å inkludere tekst som plassholder inne i inputfeltet. Hvis brukeren kan søke etter flere kriterier, bruker du inntastingsmønsteret for å forklare (se IMDb-eksempelet nedenfor). Men vær sikker på å begrense din hint til bare noen få ord, ellers vil du øke den kognitive belastningen.
4. Ikke slett brukeres spørring etter at de har truffet Søk-knappen
Behold det opprinnelige søket. Spørringsreformulering er et kritisk skritt i mange informasjonsreiser. Hvis brukerne ikke finner det de leter etter fra det første forsøket, vil de kanskje søke på nytt ved hjelp av et litt annet spørsmål. For å gjøre det lettere for dem, la det første søkeordet i søkeboksen, slik at de ikke trenger å skrive hele spørringen på nytt.
5. Bruk en automatisk forslagsmekanisme
Forskning fra Nielsen Norman Group har funnet ut at typiske brukere er svært dårlige i spørringsformulering: hvis de ikke får gode resultater ved første forsøk, vil senere søkforsøk sjelden lykkes. Faktisk gir brukerne ofte opp etter det første negative forsøket. Det er imidlertid mulig å forbedre denne situasjonen ved hjelp av en automatisk forslagsmekanisme. Auto-forslag mekanismer hjelper brukerne til å finne et riktig spørsmål ved å prøve å forutsi det basert på de inntastede tegnene. Når denne mekanismen fungerer bra, hjelper det brukerne å formulere bedre søk. Her er noen ting du må huske når du tar med automatisk forslagsmekanisme på nettstedet ditt:
- Sørg for at auto-forslag er nyttige. Dårlig utformede auto-forslag kan forvirre og distrahere brukere. Så bruk stavemåte automatisk korreksjoner, anerkjennelse av rotord, og prediktiv tekst for å forbedre verktøyet.
- Gi automatisk forslag så raskt som mulig, for eksempel etter at det tredje tegnet er skrevet inn. Dette gir umiddelbar verdi og reduserer brukerens datainngangsprosess.
- Vis mindre enn 10 foreslåtte elementer (og uten rullefelt), slik at informasjonen ikke blir overveldende. Tillat brukere å navigere mellom elementer som setter på tastaturet.
- Fremhev forskjellene mellom den innførte informasjonen og foreslåtte opplysninger (f.eks. Inntastingsteksten har en standardvekt, mens de foreslåtte uttrykkene har fet vekt).
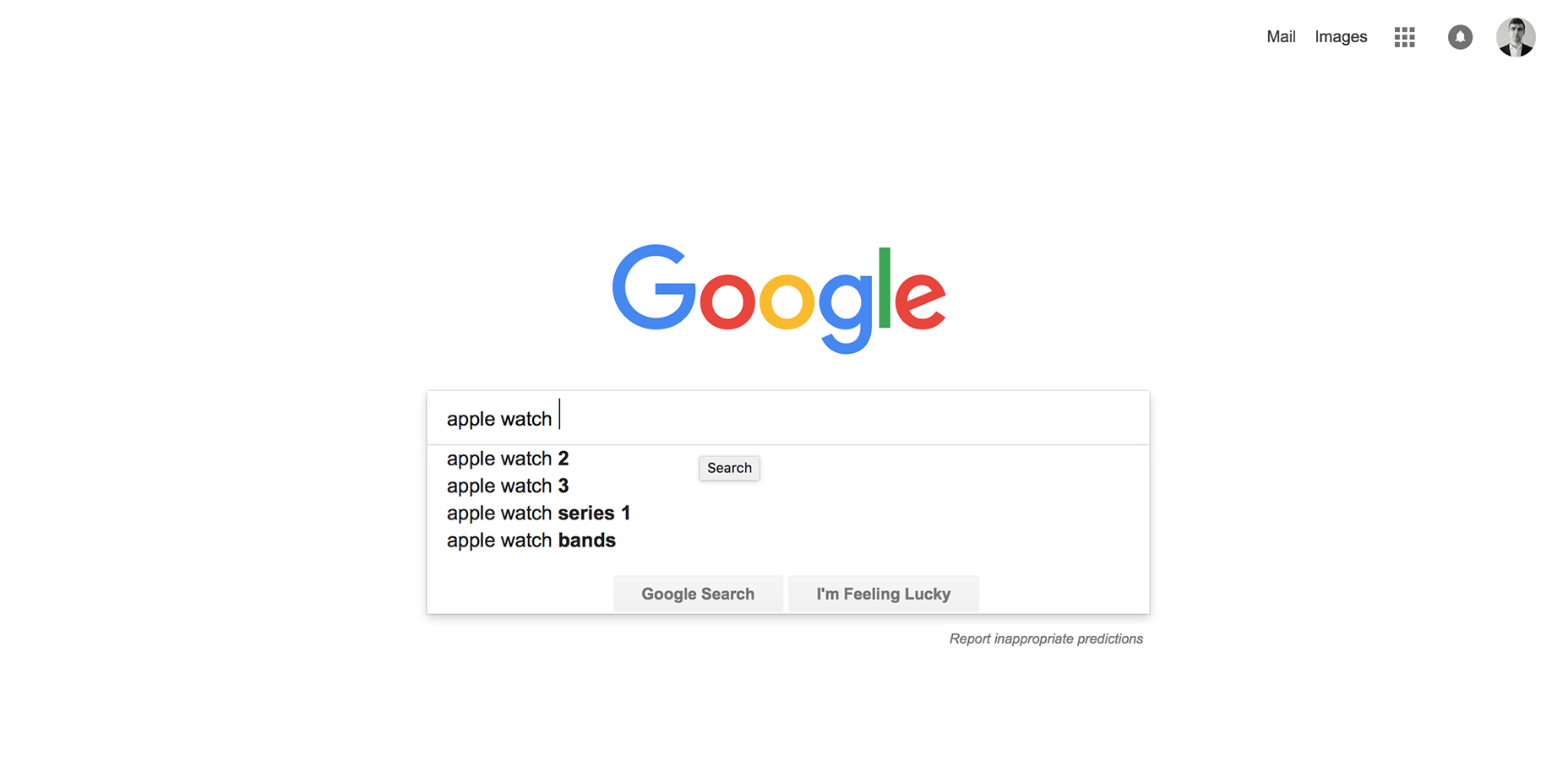
Google-søkene behersket dette mønsteret, etter å ha implementert det siden 2008.
Konklusjon
Søk er et viktig element i å bygge et lønnsomt nettsted. Brukere forventer jevne opplevelser når de finner og lærer om ting, og de gjør vanligvis svært raske vurderinger av nettstedets verdi basert på kvaliteten på ett eller to sett med søkeresultater. En utmerket søkefasilitet skal hjelpe brukerne med å finne det de vil ha raskt og enkelt.