50 + Utrolig Freebies for webdesignere, juni 2015
Nye prosjekter blir løslatt hele tiden som gjør oss begeistret, nysgjerrig, inspirert og noen ganger litt sjalu. I dag fortsetter vi vår månedlige serie av de aller beste gratis ressursene for webdesignere med en samling som inneholder kule skript, fantastiske skrifttyper, gode ideer og må-se eksperimenter.
Hvis denne måneds samling er noe å gå med, er sommeren i ferd med å bli et flott par måneder for webdesign! Enten du er designer, utvikler eller entusiast, er vi sikker på at du vil finne noe her for å gi deg det neste prosjektet.
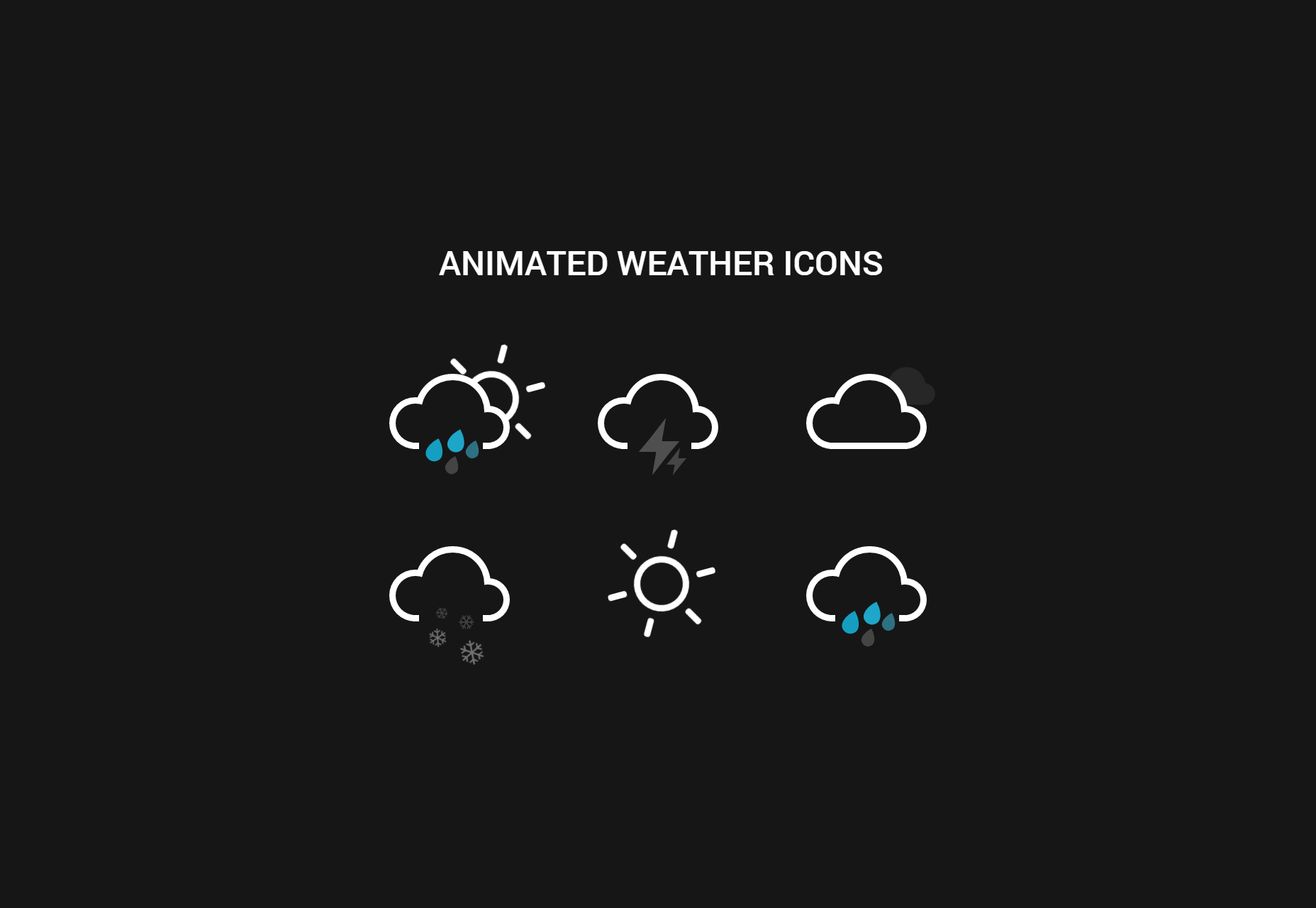
Animert vær ikoner CSS-kode
Dette settet består av 6 fantastiske ikoner for værformål. Ikonene er laget med CSS og den kule tingen om dem er at de er pent animerte!
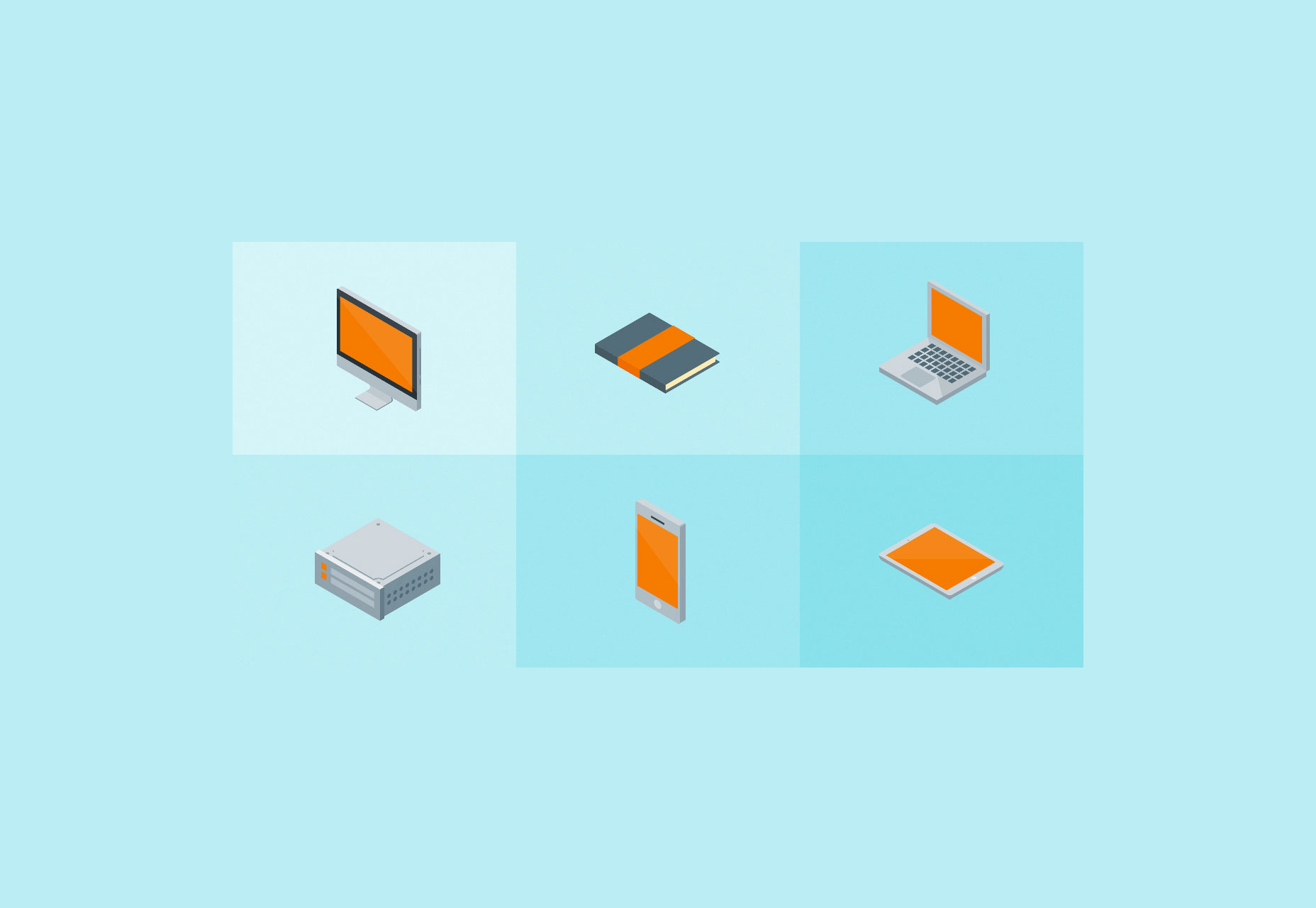
Gratis sett med vektor isometrisk materiale ikoner
En pakke med ikoner i isometrisk perspektiv og en Material stil som skildrer forskjellige enheter og andre elementer.
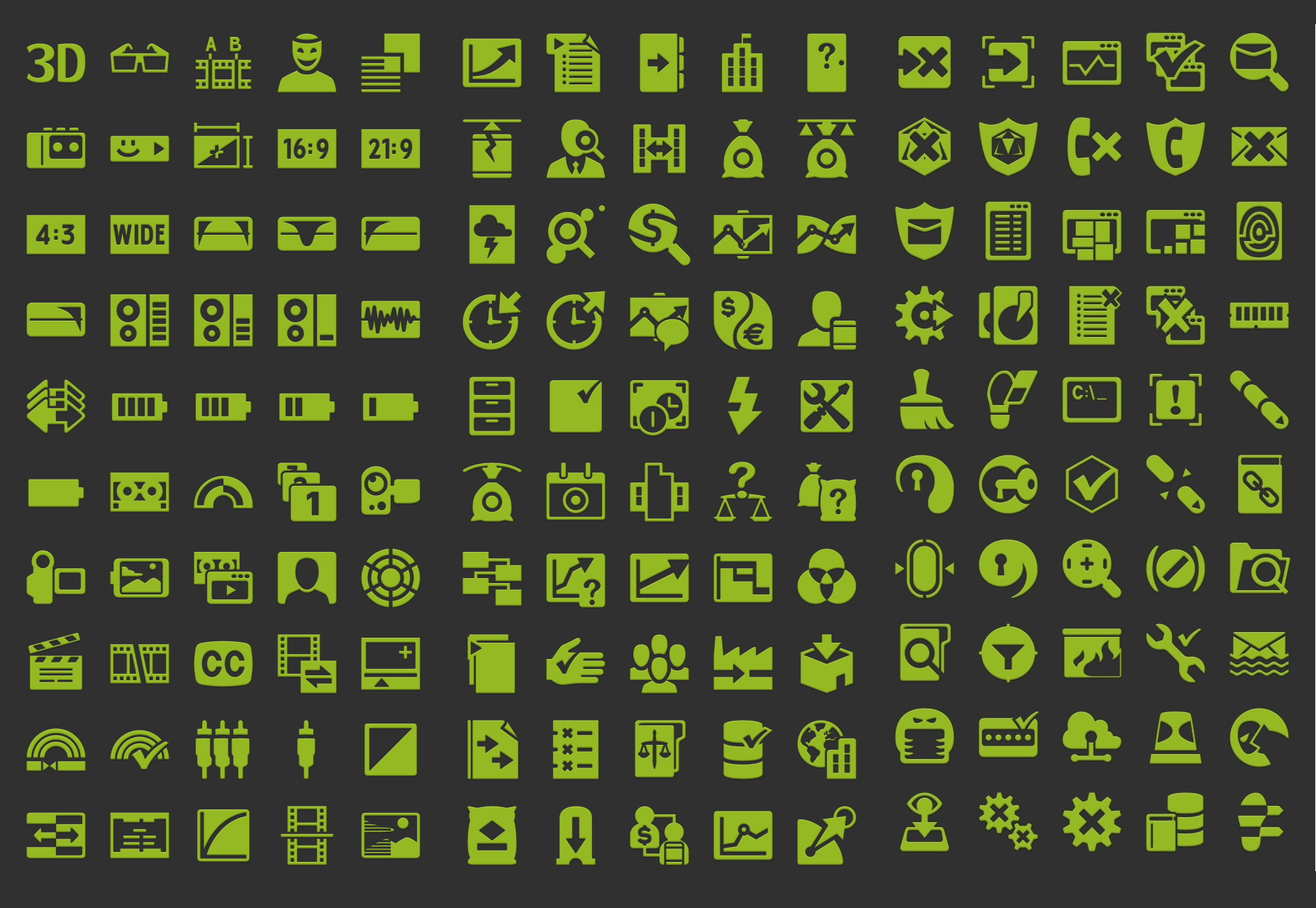
Vector Android ikoner pakke
En veldig stor samling ikoner for Android, delt inn i flere kategorier for enkel tilgang, helt redigerbar takket være vektorformer. Alle av dem følger de offisielle Android-retningslinjene for ikoner.
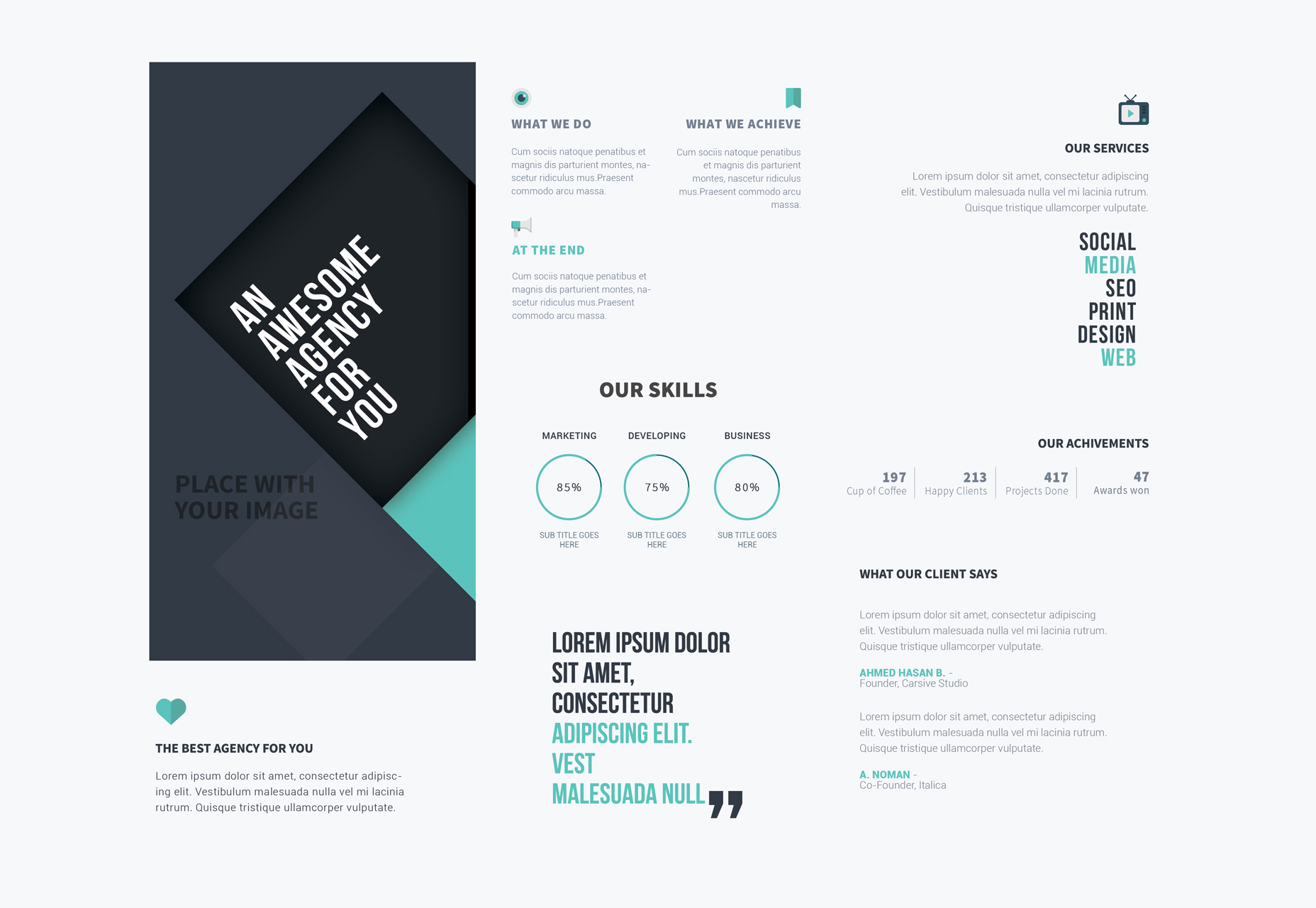
Trippel brosjyre Photoshop-mal
En klar og enkel å endre tri-fold-mal laget i PSD-format. Den bruker tydelig typografi og enkle bilder for å komme til poenget (vanligvis å selge et produkt eller en tjeneste).
Høyoppløselig iMac PSD web mockup
En høyoppløselig mockup av en iMac, stilig og stilig, og fremkaller enkelhet og profesjonalitet. Inkluderer smarte objekter for å enkelt legge til kreasjoner.
Gratis CV PSD og AI-mal
Et annet design for en CV, perfekt for designere, viser alle sine styrker, ferdigheter og utdanningsnivå. Laget i Photoshop og Illustrator.
Fancy redigerbare PDF-elementer for scenegenerering
Dette er en stor samling med mer enn 440 gjenstander, inspirert av mange industrielle designere. Elementene kommer som individuelle og redigerbare PDF-elementer.
Branding identitet presentasjon PSD mockup
Et overbevisende merkevarebyggingskonfigurasjonssett, inkludert et visittkort, brevpapir, logo utstillingsvindu og iPhone-skjermmockup i et fotorealistisk miljø.
300 søte ikoner og avatarer i Kawaii stil
300 multifunksjonsikoner og avatarer består av en enkelt pakke, laget med en Kawaii-stil og redigerbar til kjernen.
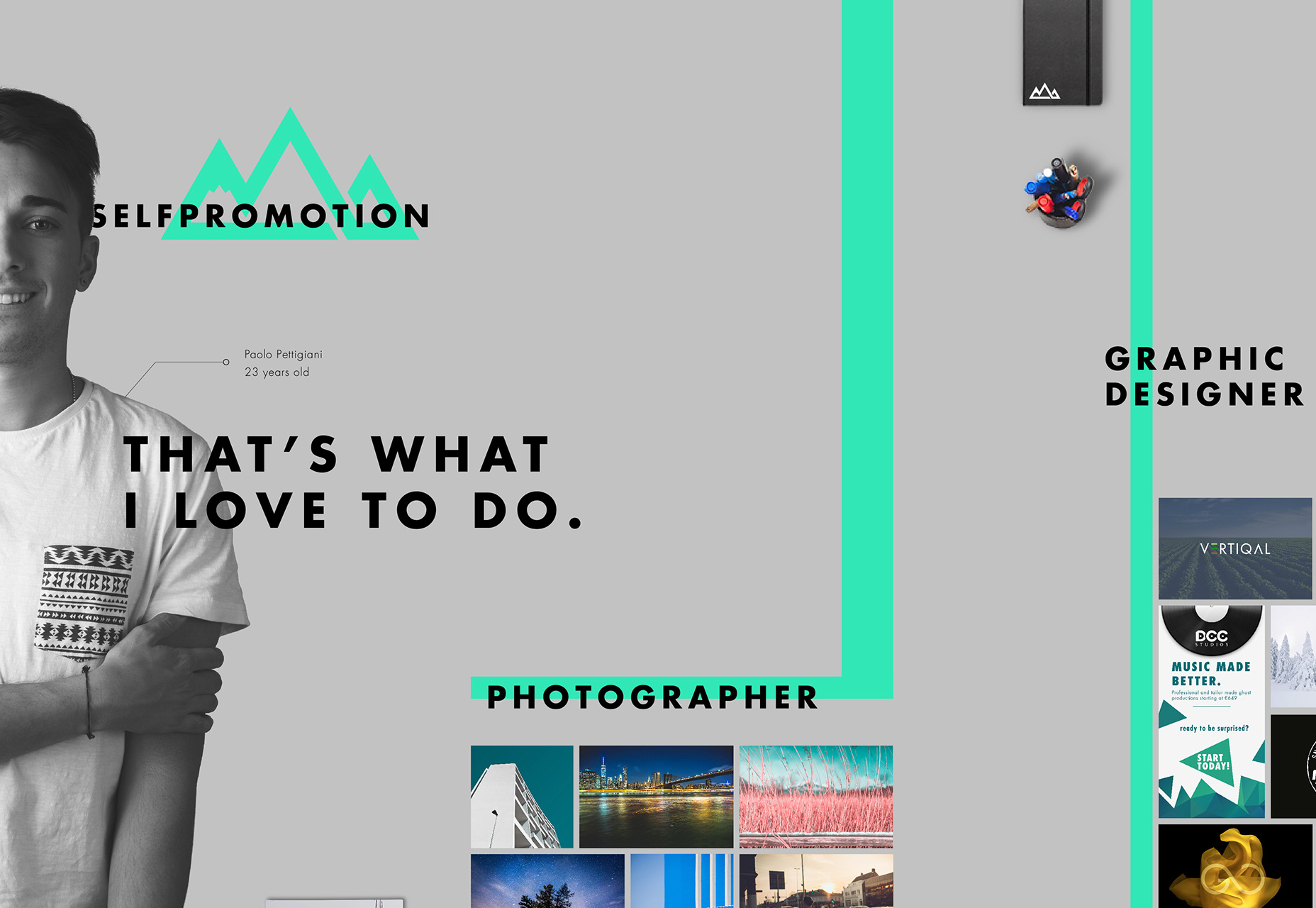
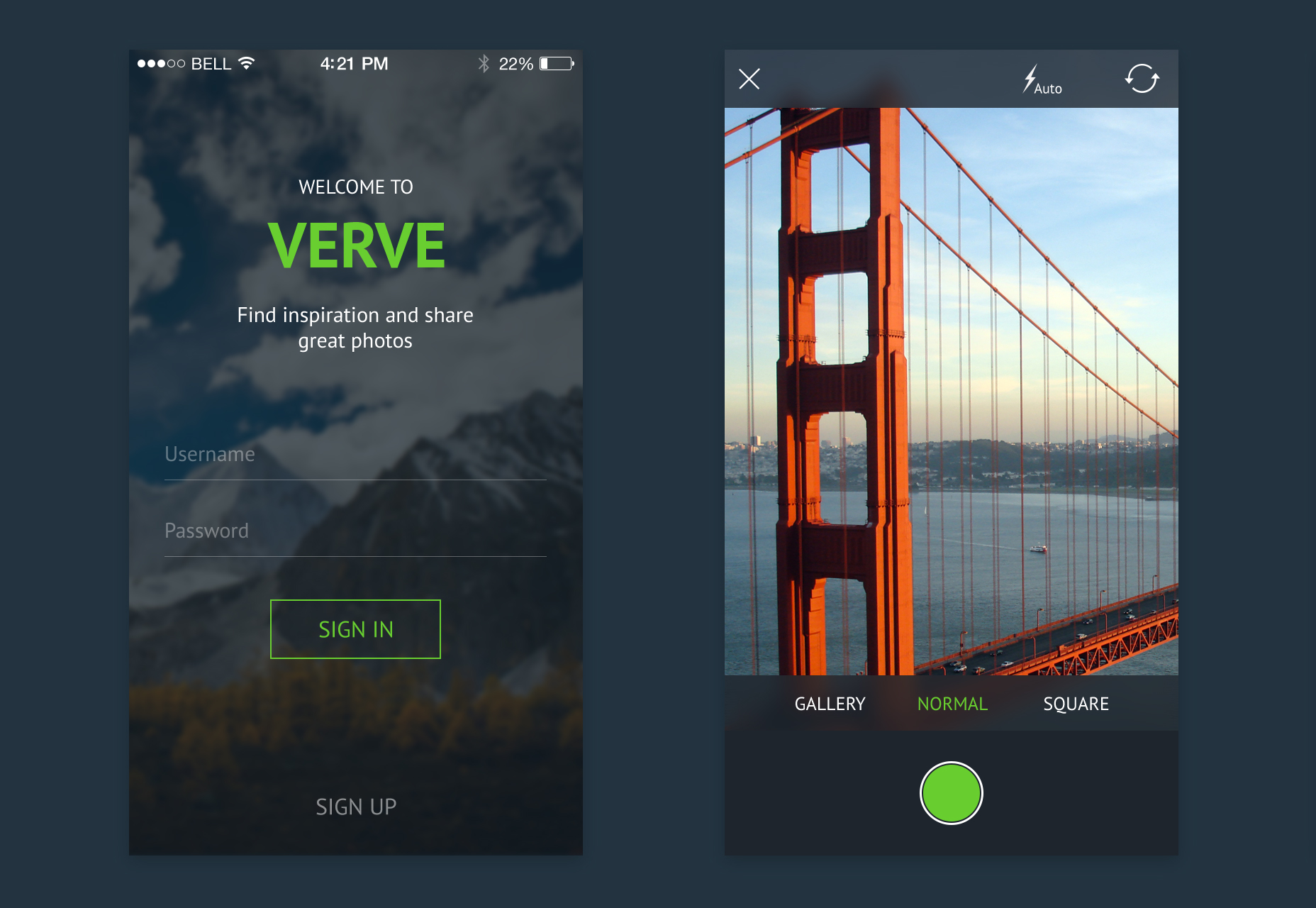
Verve: et slank mobilt brukergrensesnitt PSD-sett
Et sett med 15 PSD brukergrensesnitt skjermbilder for en mobil app. Den har en mørk stil, og det er hovedsakelig fokusert på fotografering.
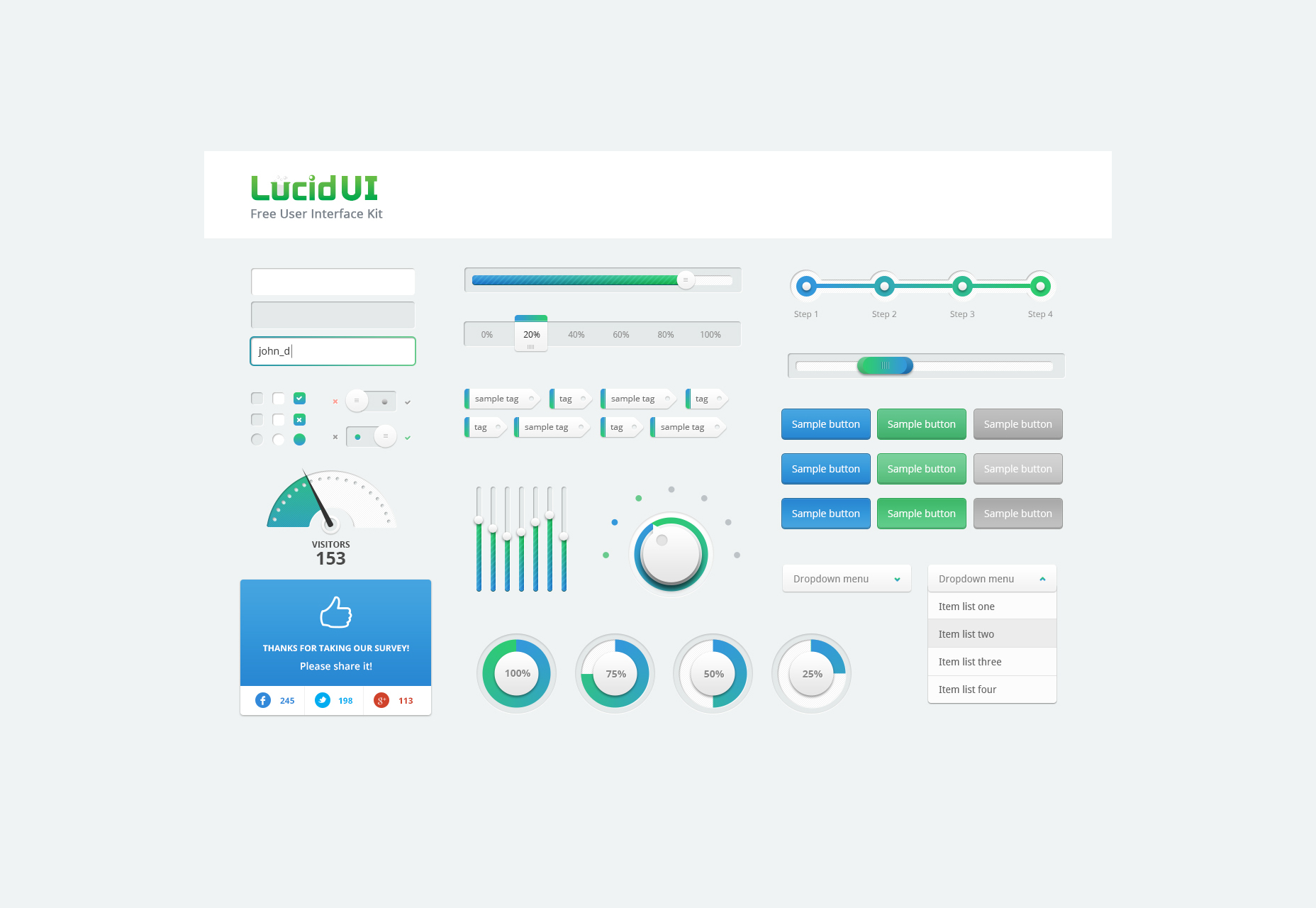
Gratis lucid PSD UI-sett
Et minimalt brukergrensesnitt sett i PSD-format kalt Lucid. Den har en nydelig fargepalett, som står ut av takk til semi-realistiske fargerike komponenter.
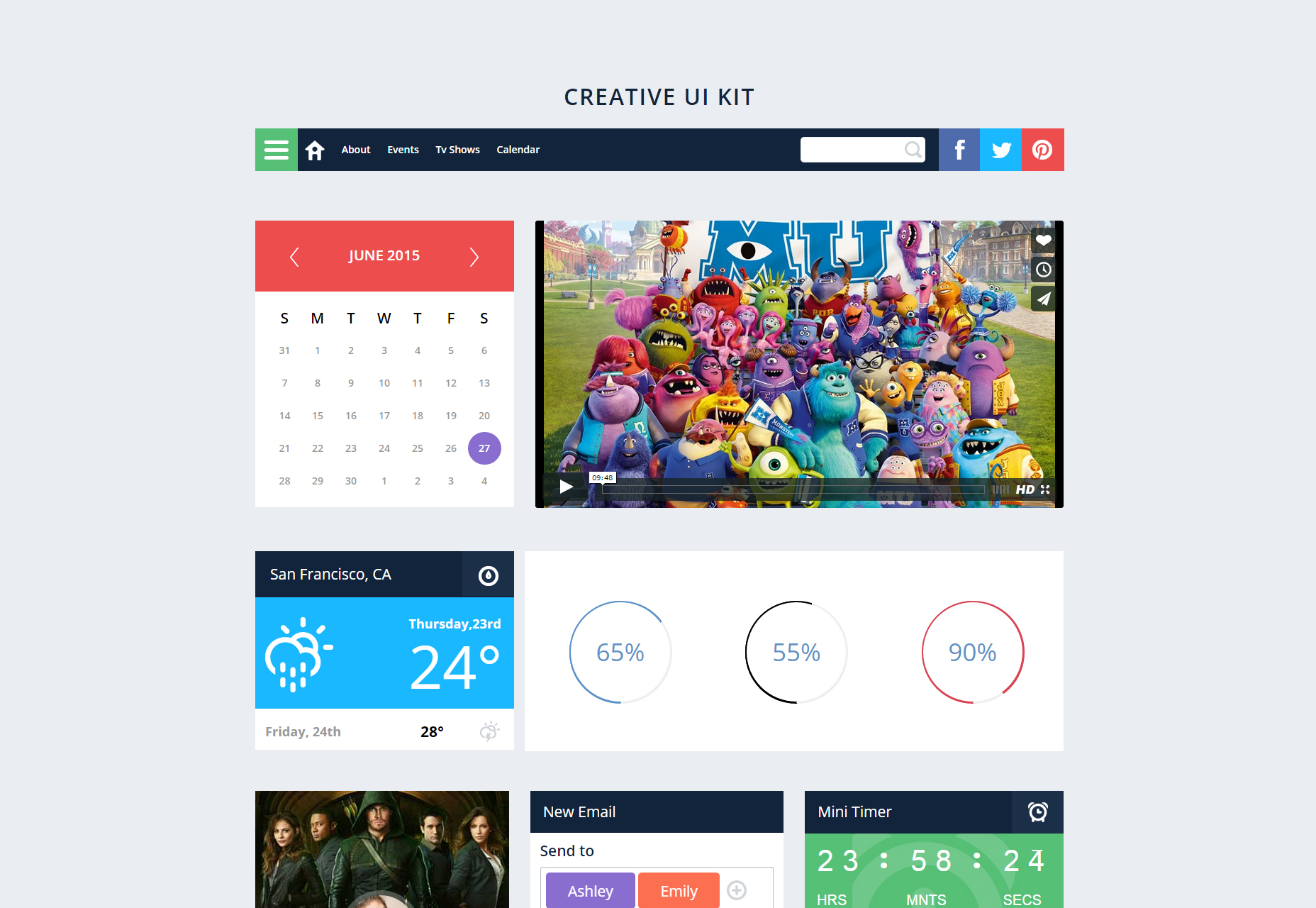
Creative UI-sett: en flat Bootstrap-responsiv webmal
Et kreativt og fargerikt brukergrensesnitt for å lage en komplett nettside. Det inkluderer menylinje, videospiller, kalender, vær og ferdigheter widgets, og andre.
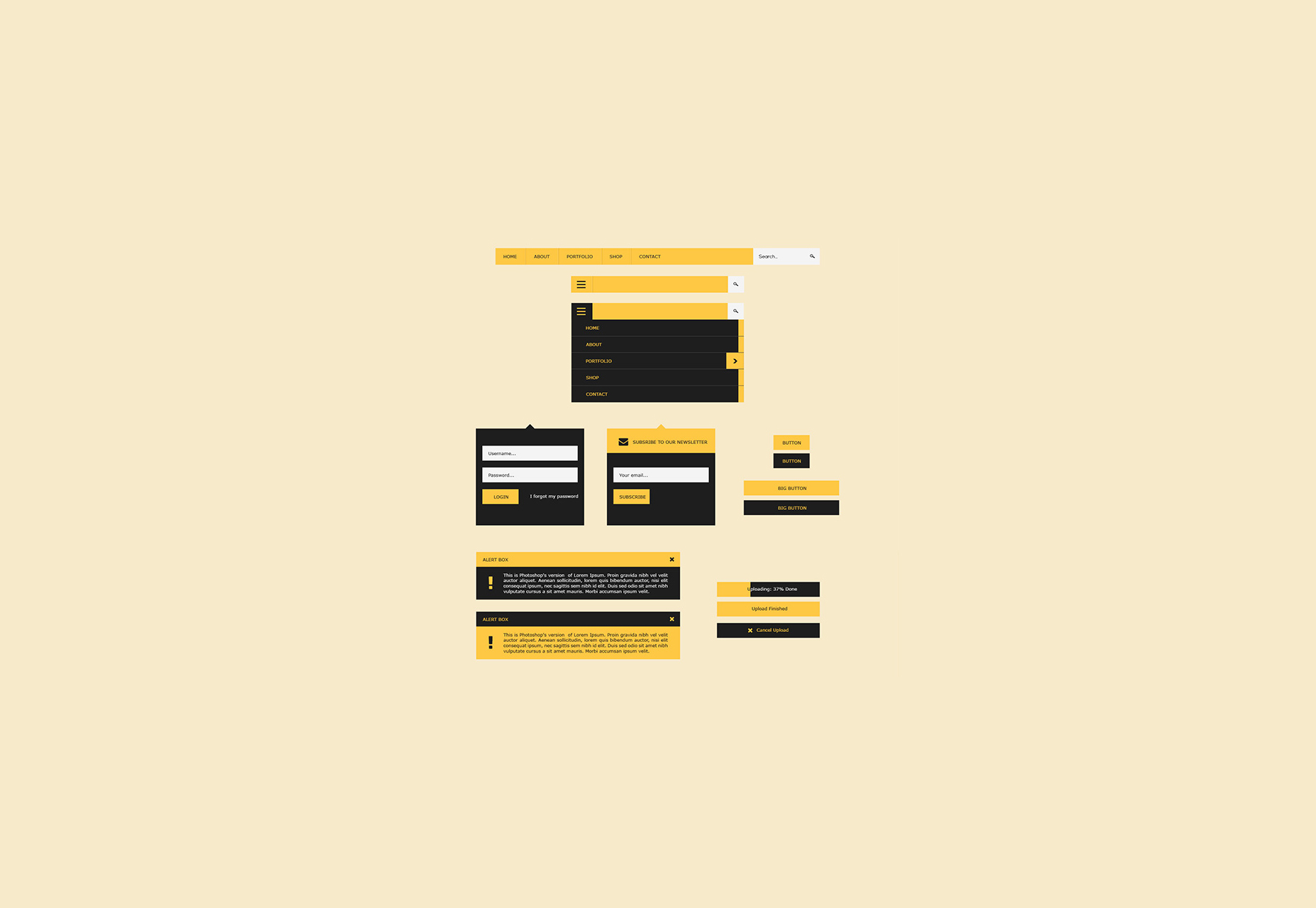
Flat brukergrensesnitt PSD design kit
Dette brukergrensesnittet er en flat opprettelse laget for Photoshop, helt redigerbar og skalerbar. Brukergrensesnittet er gratis og tilpassbart, kan brukes til personlige og kommersielle prosjekter.
Enkle former wireframe for Sketch
Et grunnleggende og lett nettstedssett av wireframes bestående av enkle former tilgjengelig for Sketch. Det ble designet av Yusuf Besim.
53 multi-stil vektor tri-fold maler
Et sett med 53 maler for tri-folds, perfekt for å vise dine produkter og tjenester, web og skrive ut, og fullt redigerbare.
Parker: håndlaget grunge font
Parker er en vintage grunge håndlaget skrifttype, fantastisk for plakater, skrivesaker design og t-skjorter. Det kan også brukes i logoer og merker.
Dpopper: gratis 3D-lignende puffy skrift
Dpopper er en komplett skrifttype som inneholder vanlige, kursiv, vanlige, greske tegn, tall og tilleggsymboler. Den er puffy og kan brukes i mange web- og trykte motiver.
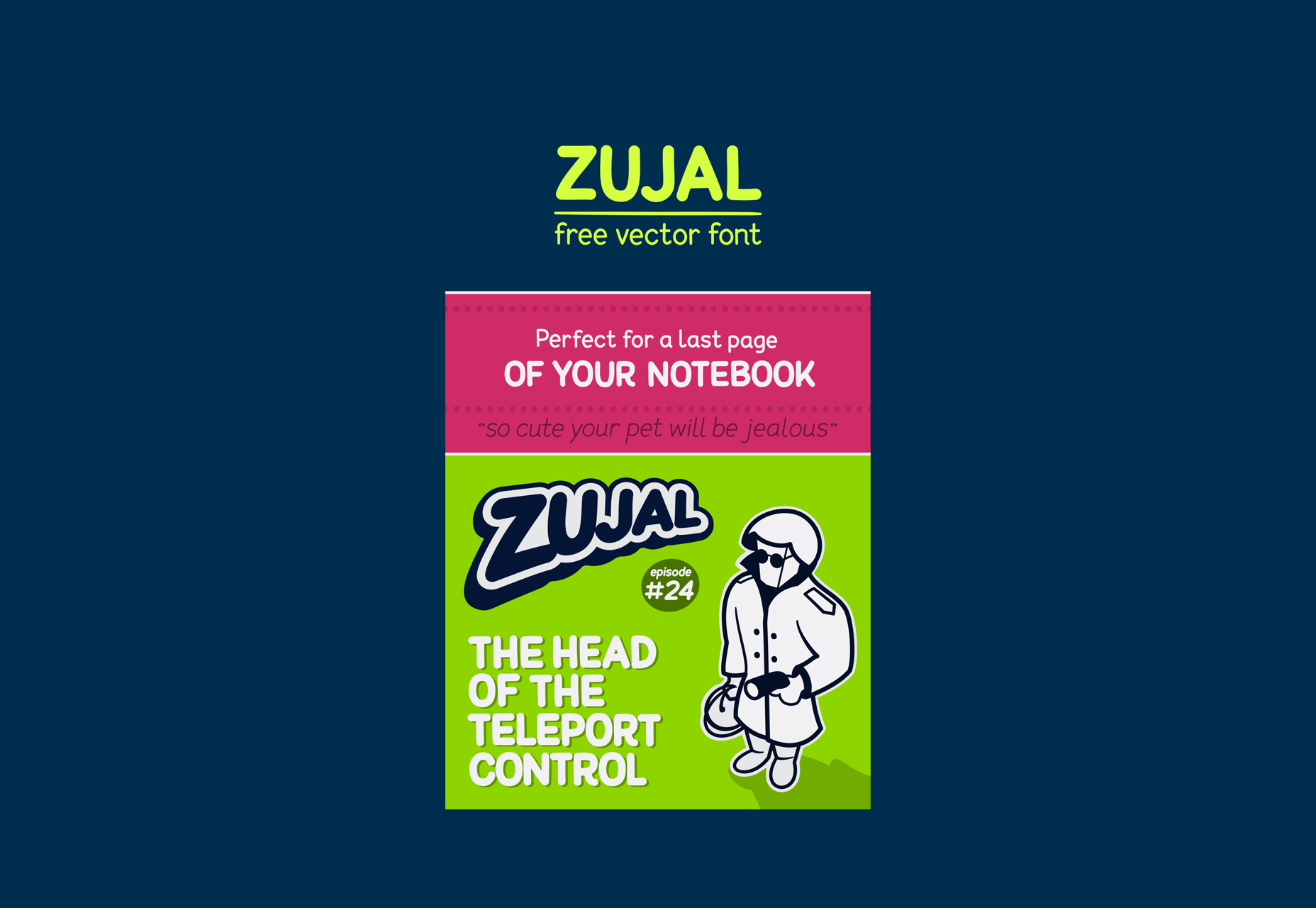
Zujal: gratis tegneserie vektorfont
En enkel skrifttype opprettet av designer Igor Petrovic som hadde ideen om å lage en multifunksjonsfont som også kan være elegant og lekfull.
Hallo Sans: gratis elegant skrift
Hallo Sans er, som navnet antyder, en sans serif font som også skjer for å være elegant og skarp, tilpasset alle slags webdesign.
Gratis PSD destinasjonsside design
En PSD-mal med en organisert mal og organisert lag og grupper. Det har et barns læringsfokus, spesielt innen teknologi og programmering.
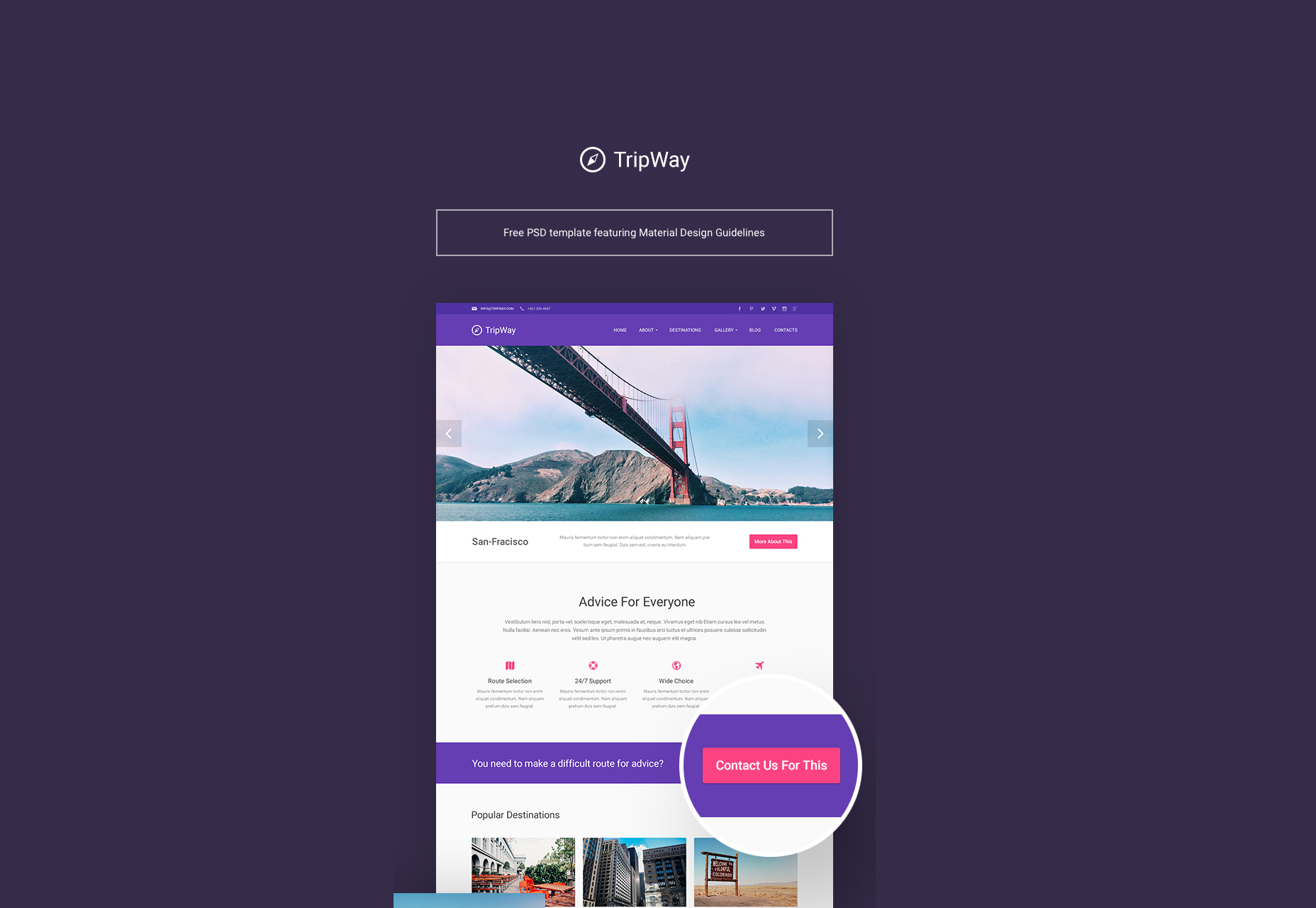
TripWay: reise og eventyr PSD-mal
Denne PSD-malen er perfekt for reisende og eventyrere som søker etter måter å vise sine erfaringer på. Den har en lys fargepalett med farger som lett kan endres.
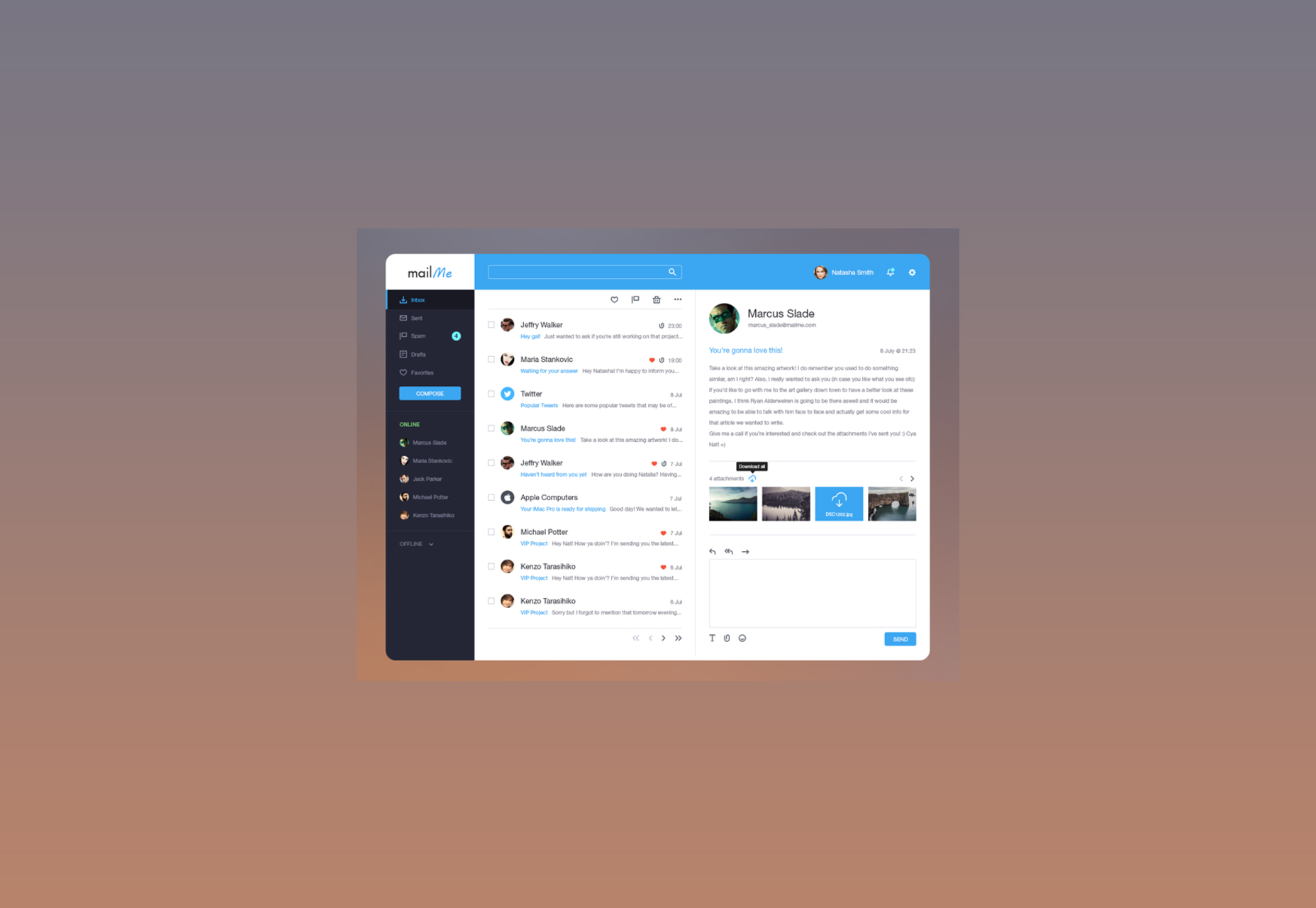
E-postklient Photoshop-mal
En enkel mal for Photoshop med de nødvendige elementene for å opprette en e-postklient. Det er rent, minimalt og fargenbruk er eksepsjonell.
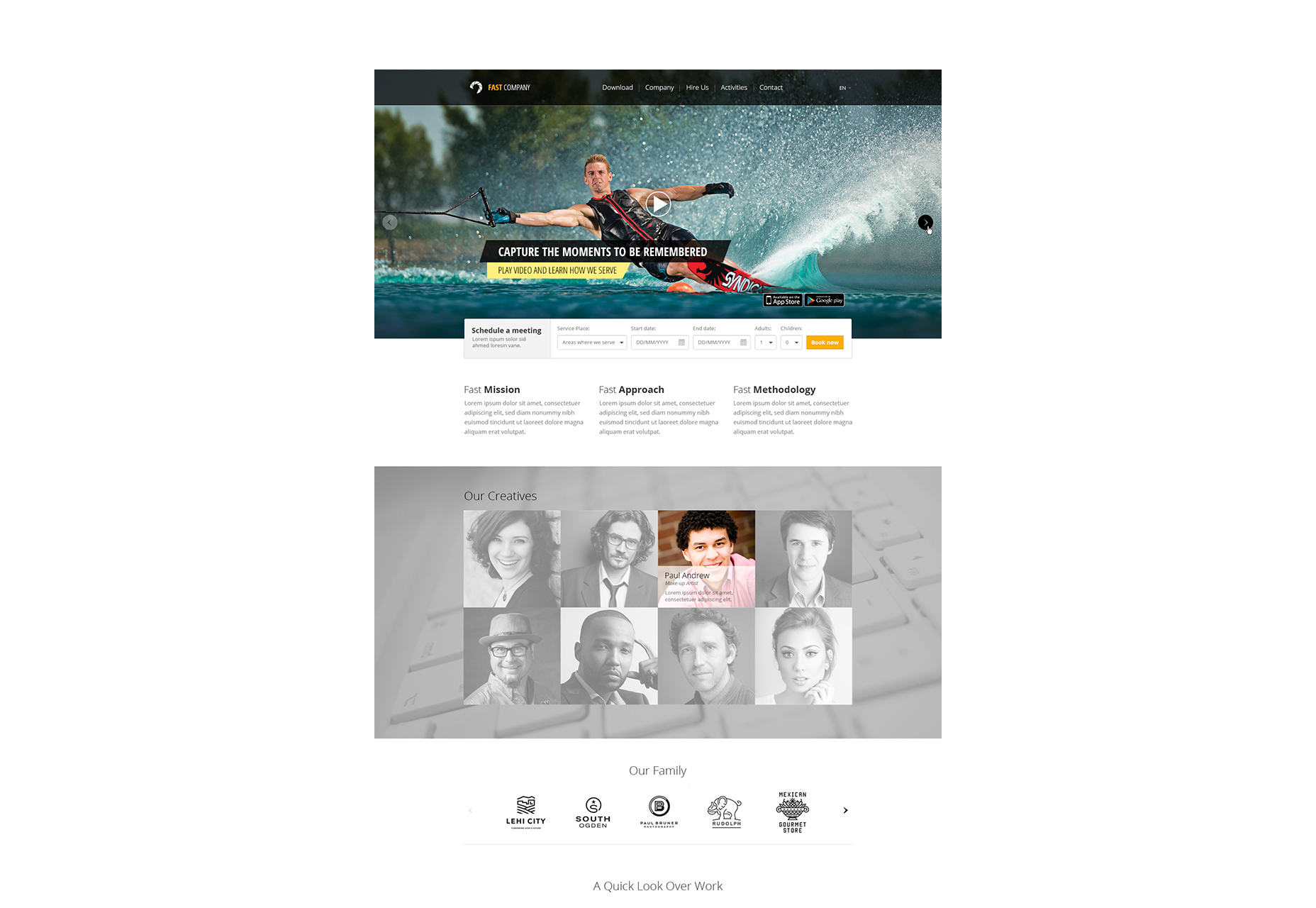
En side PSD nettside mal
En gratis enkeltside nettside PSD-mal, designet spesielt for alle typer mobilprogrammer. Kommer i en organisert PSD-formatfil.
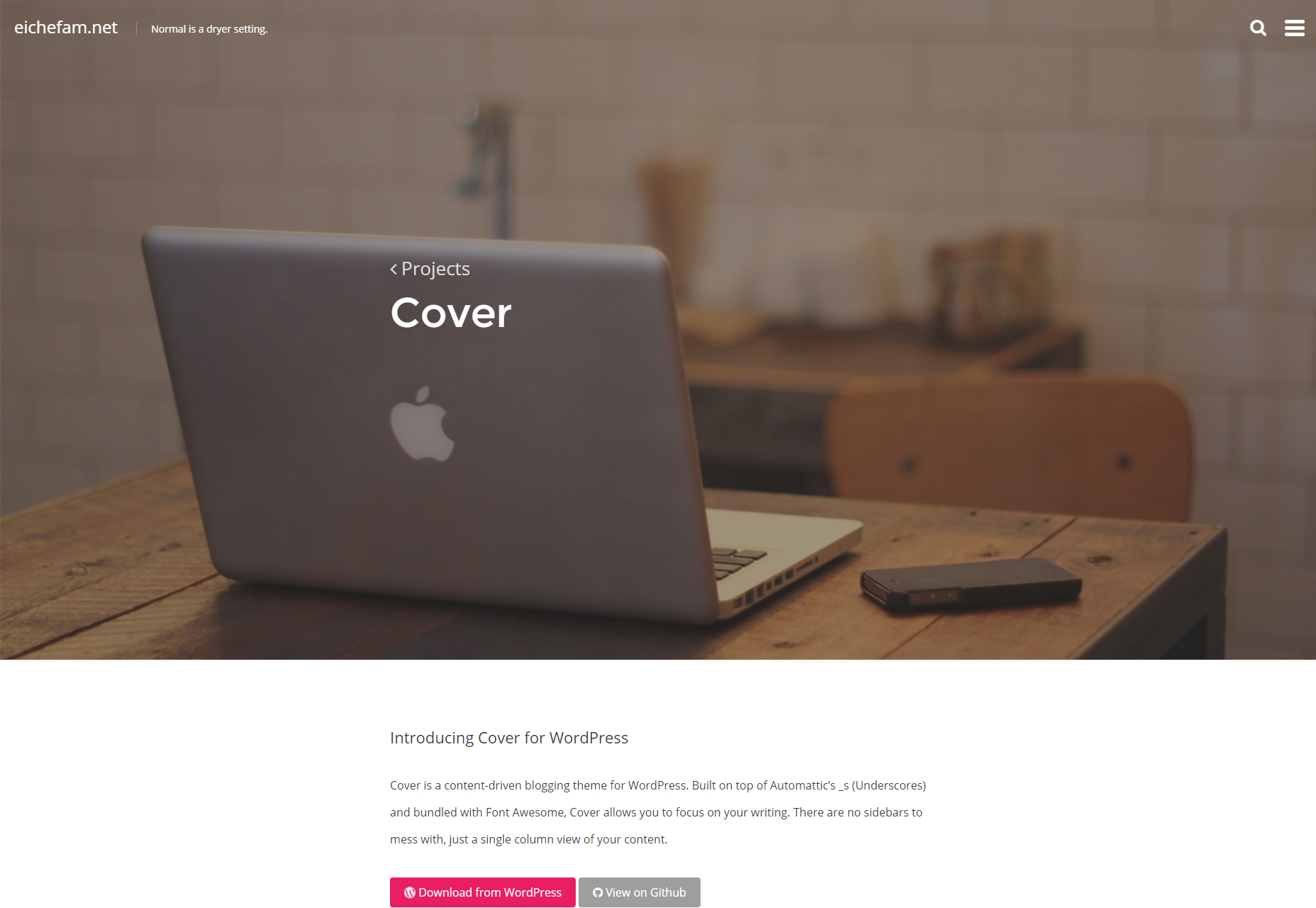
Dekk: gratis, minimal skriftlig WordPress-tema
Dette WordPress-temaet er perfekt for forfattere og bloggere som bare er interessert i å dele sine tanker med verden. Temaet er GPLv2 lisensiert.
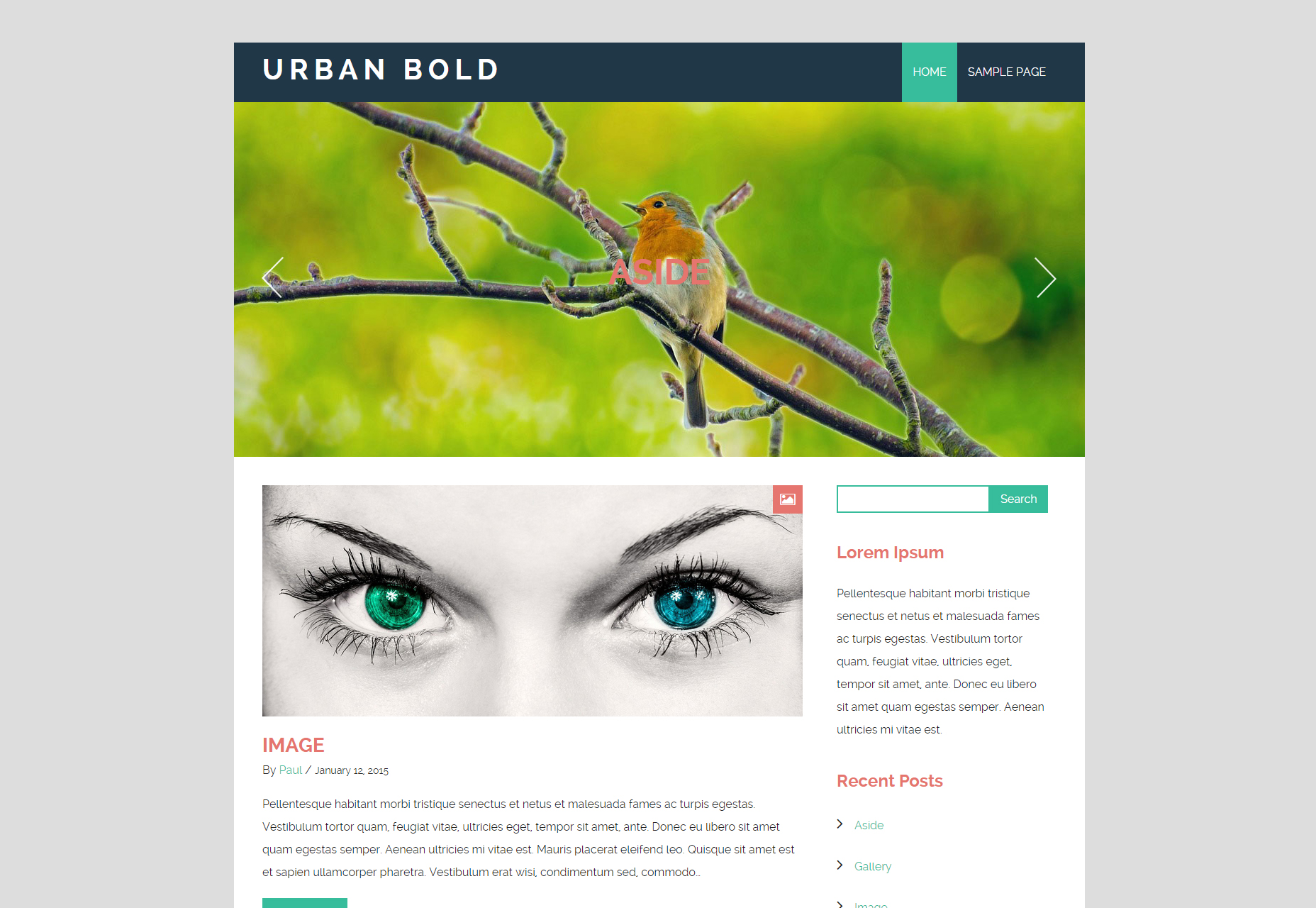
Urban Fet: Forfriskende blogging WordPress tema
Et kult bloggtema for WordPress-nettsteder som har et enkelt layout, med fokus på det skriftlige innholdet. Temaet er godt vurdert og gratis.
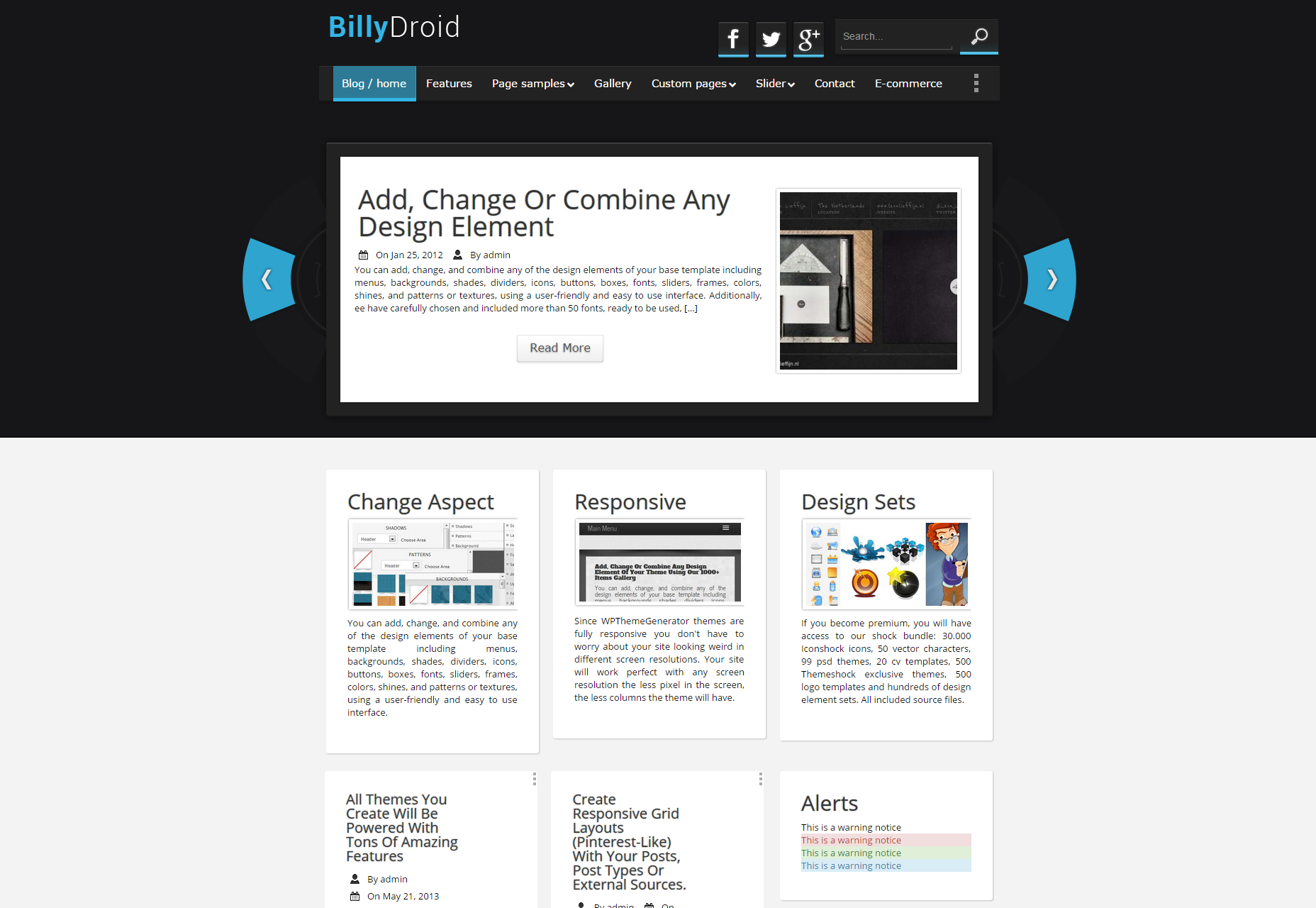
BillyDroid: mobil og teknologi blogging WordPress tema
BillyDroid er et fint WordPress tema, perfekt for Android, mobil og teknologi relaterte nettsteder som kan enkelt tilpasses og implementeres.
Oppstart WP temaer, en komplett samling
Denne samlingen av stilige og mangfoldige WordPress-temaer kan hjelpe deg med å utvikle virksomheten din til suksess. Gratis og klar til bruk.
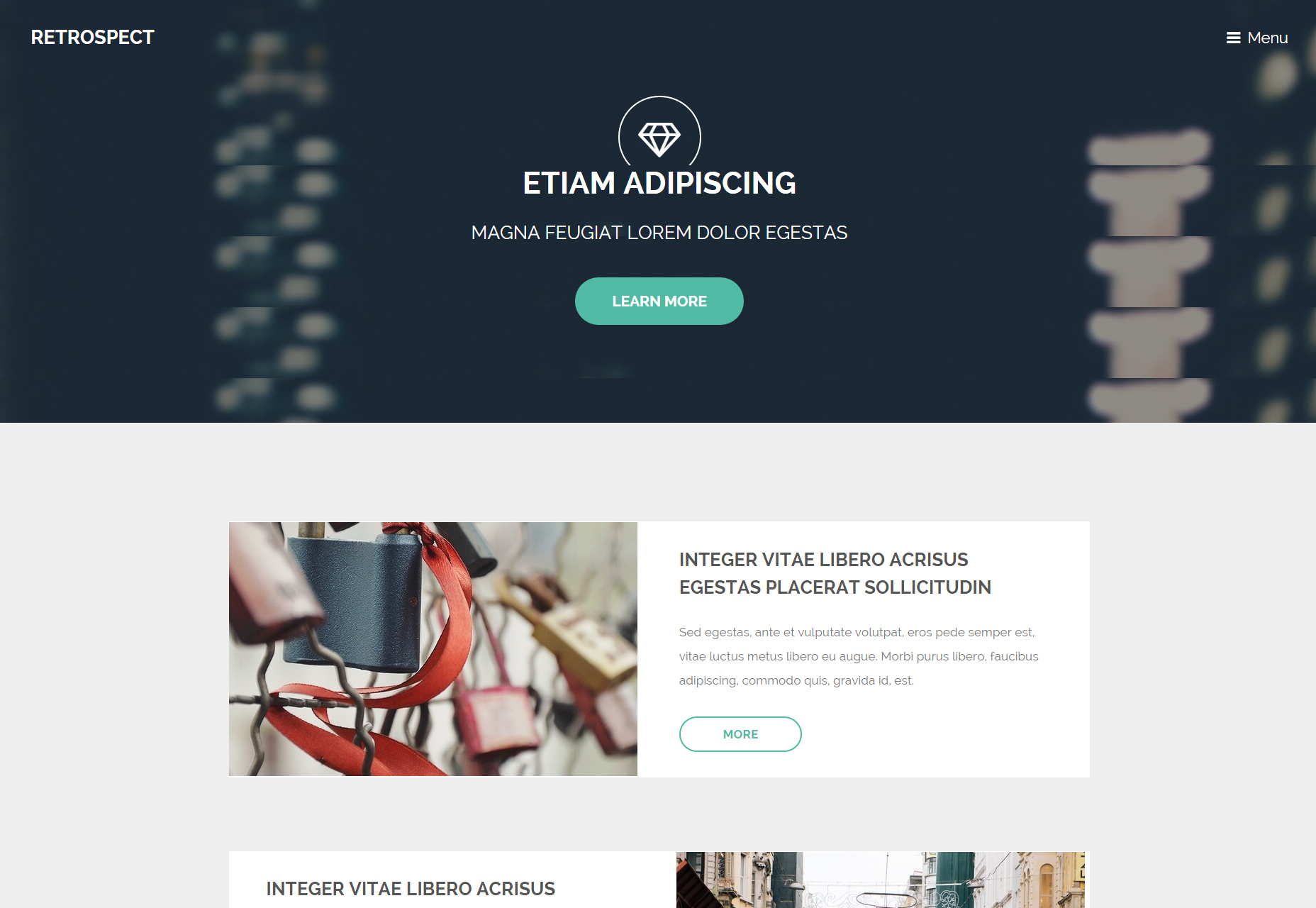
Retrospect: en side HTML5 mal
En vakker ensidemaler som er perfekt for oppstart og småbedrifter som trenger å vise produkter og tjenester.
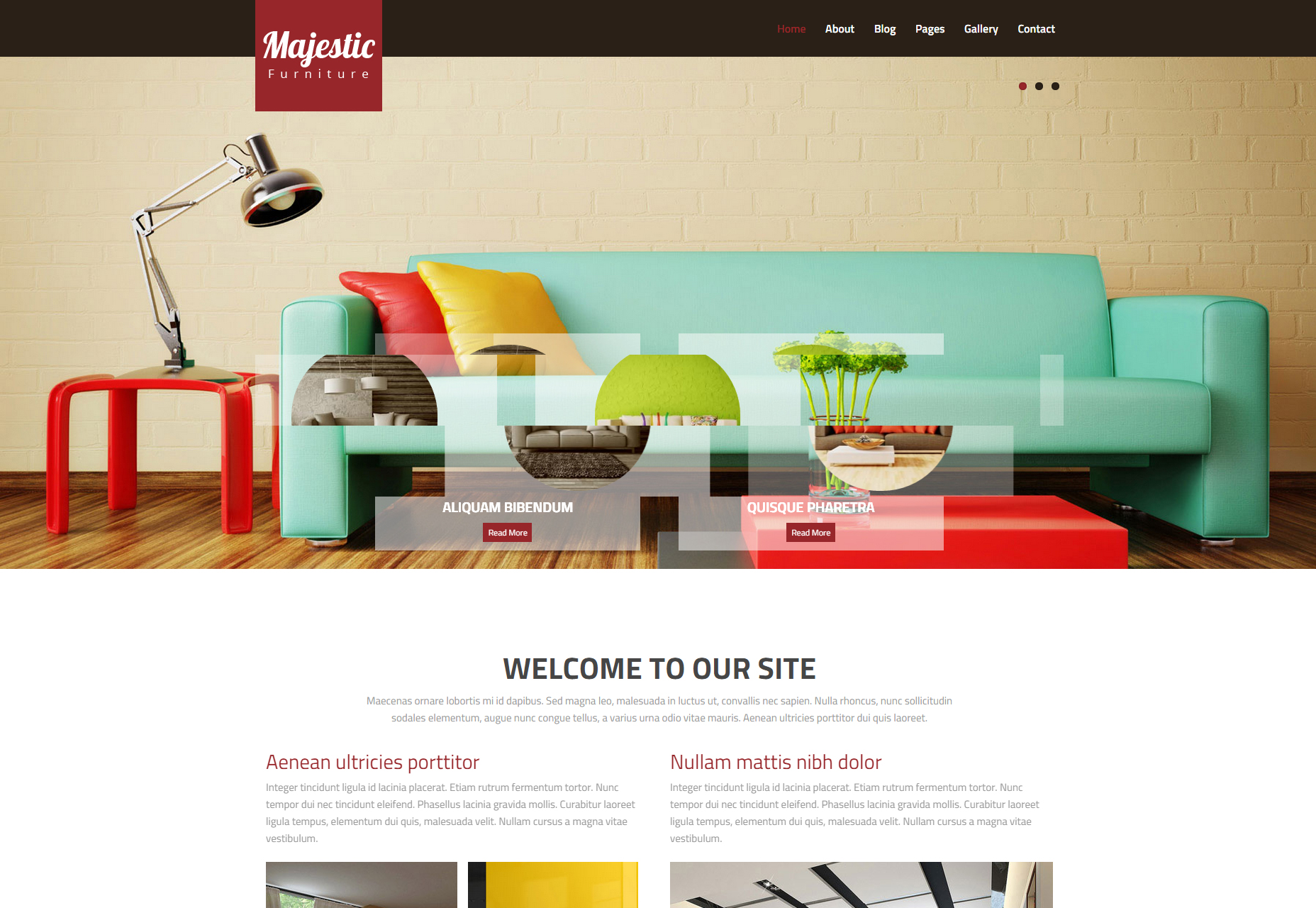
Majestetisk: interiørdesign multifunksjons HTML webmal
Majestic er en HTML-mal for nettsteder som fokuserer på interiørdesign eller arkitektur. Det er gratis, og du kan bruke det til freelancing formål.
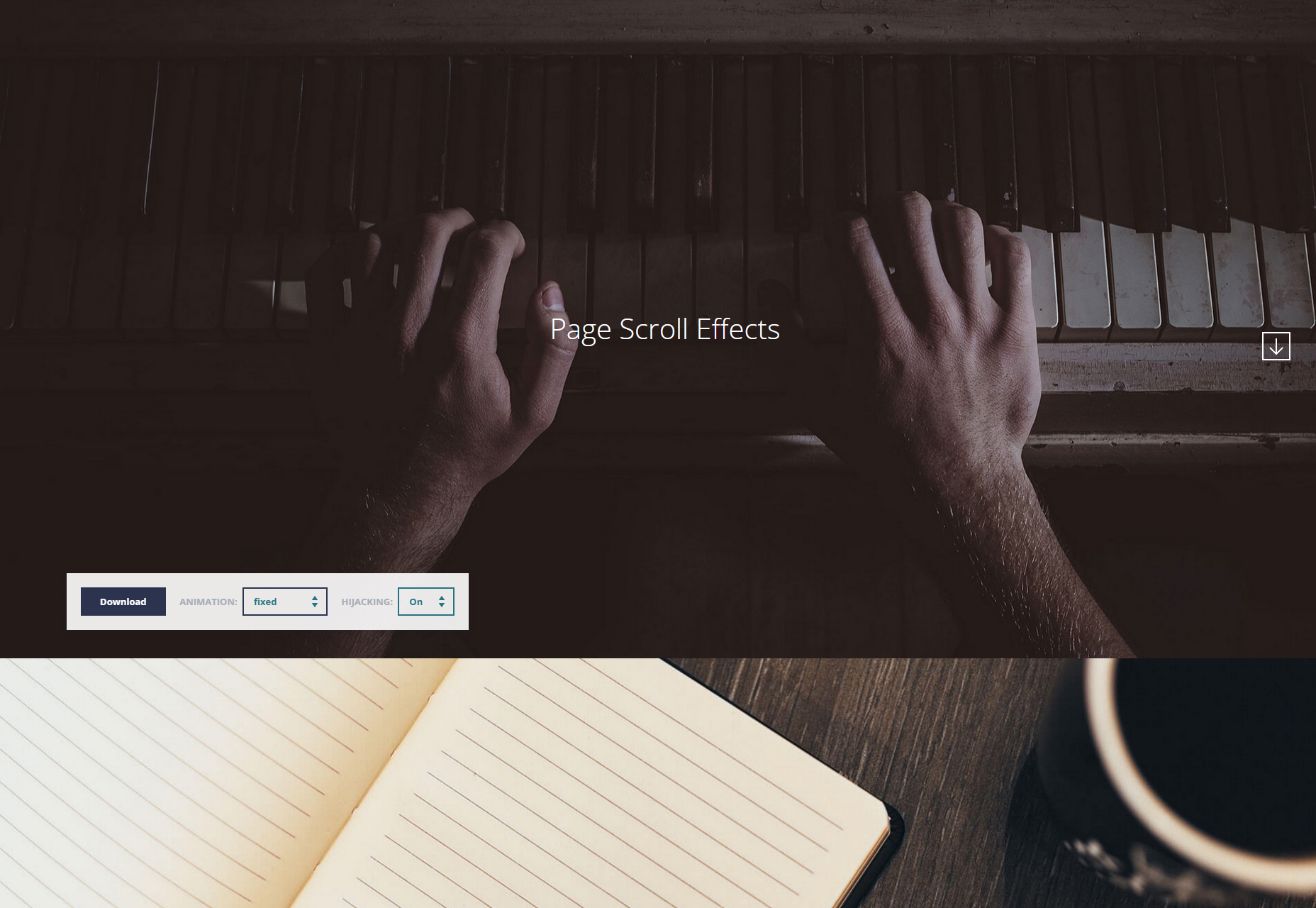
Flere sider bla CSS effekter
Dette er et sett med CSS-overgangseffekter for sider på bla. Det er flere overgangseffekter som parallax, fast, rotasjon og mer.
Materiell knapp svinger effekten utdrag
Denne brikken laget med ren CSS genererer en felles knapp som viser alternativer når du svinger over.
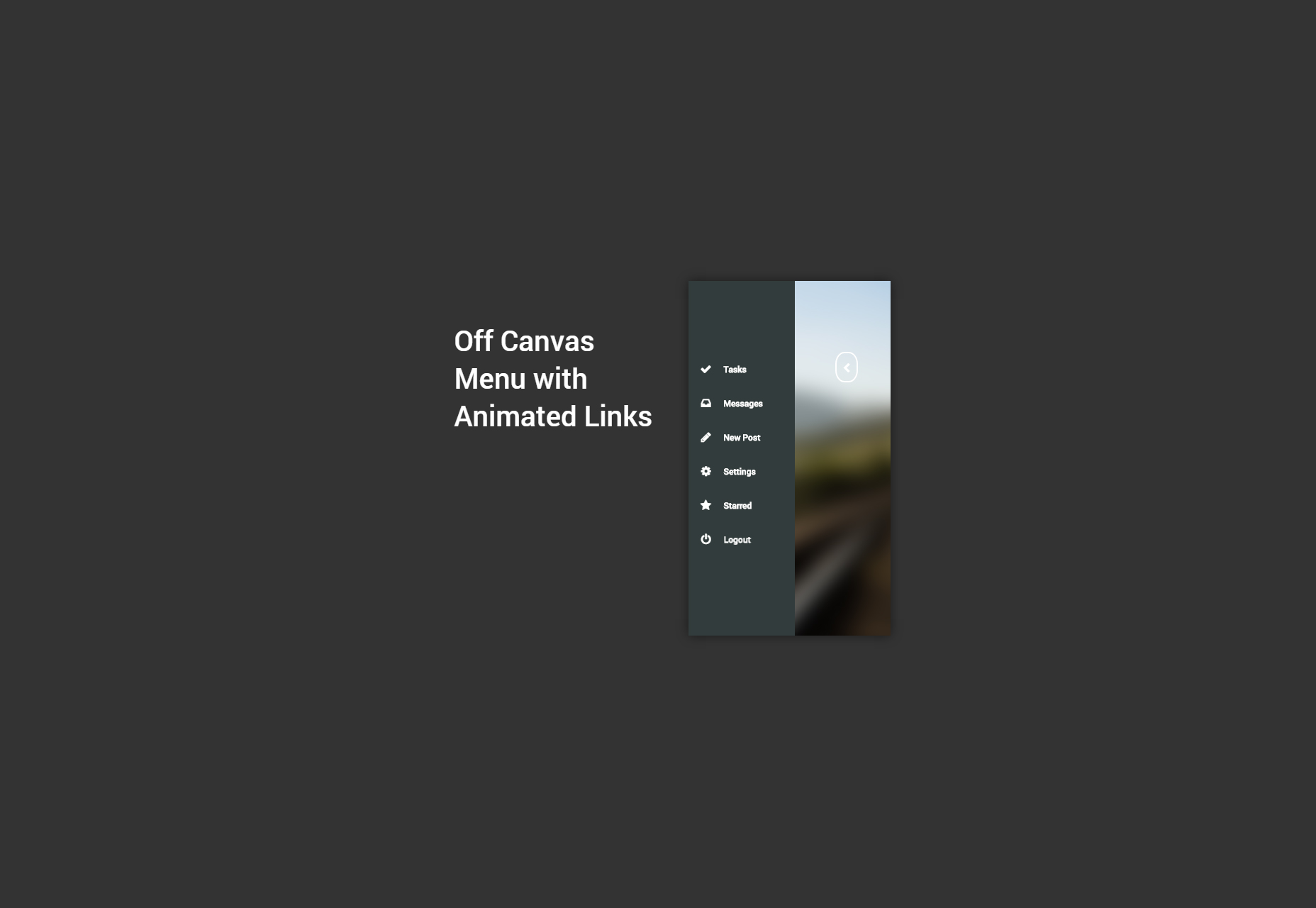
Av lerretmeny med animerte lenker
En utdrag som genererer en av lerretmenyen, inkludert animerte koblinger og flere alternativer, som kan redigeres enkelt takket være CSS og JavaScript-koden.
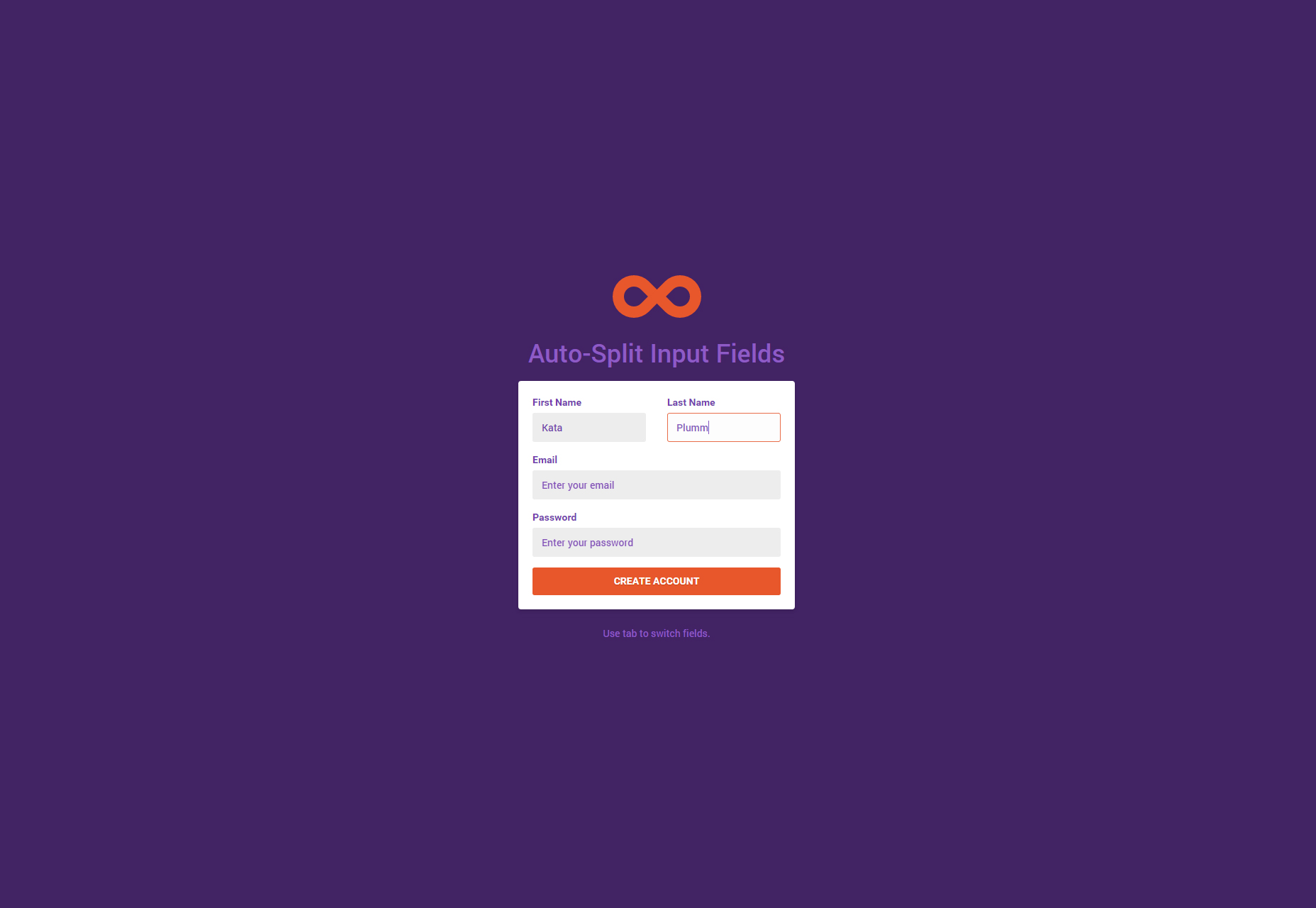
CSS og JS-kodestykke med automatisk deling av skjemaer
En overbevisende kodebit for å lage skjemaer som deler inntastingsfeltene for å legge til tilleggsinformasjon. Den er laget i JavaScript og CSS.
CSS søkeknapp og feltanimasjon
En enkel hover-effekt som brukes på en søkeinngang som er laget i CSS, som forvandler ikonet til en inngang, kult å lagre plass på mobile enheter.
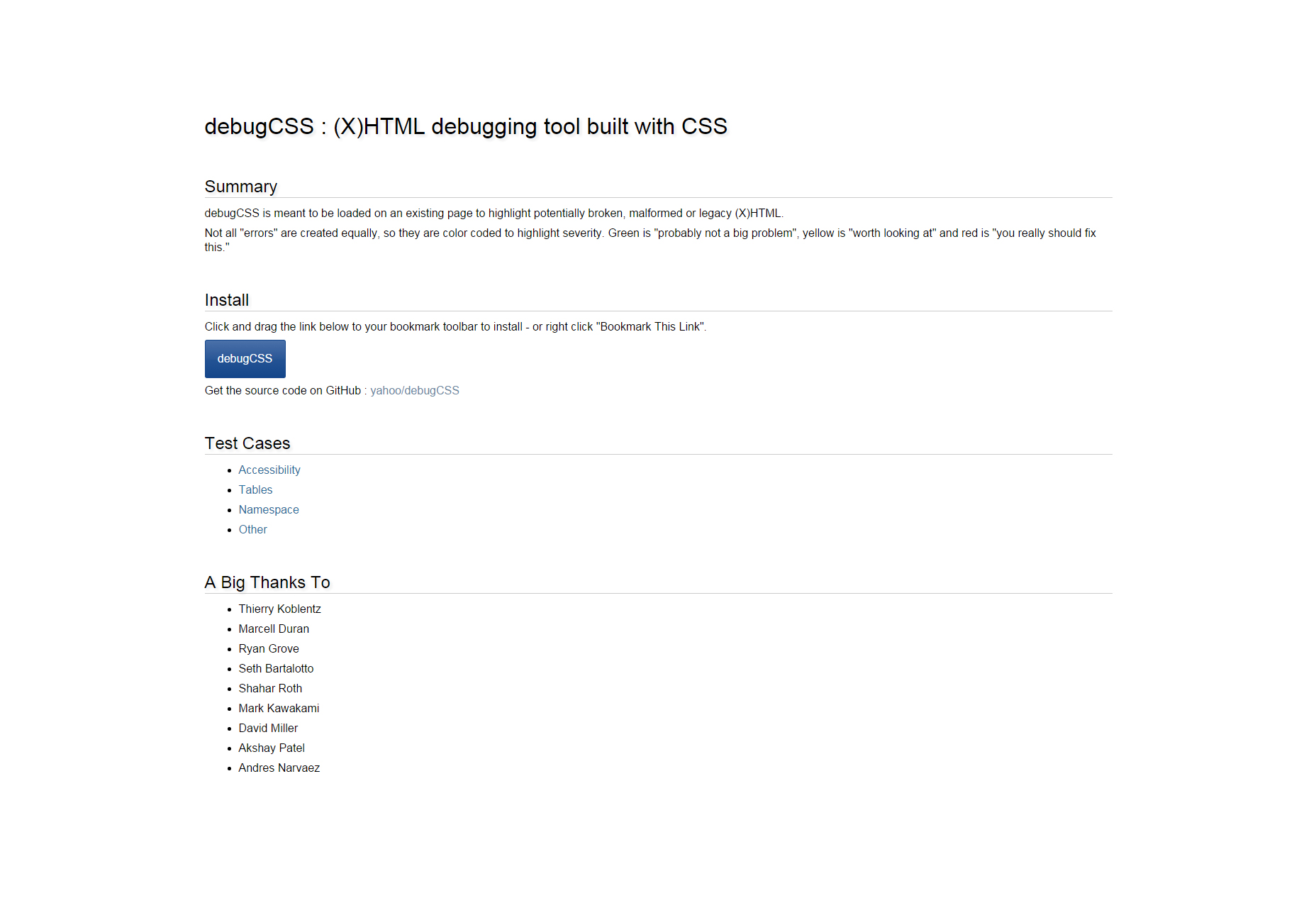
DebugCSS: HTML CSS feilsøkingsverktøy bygget
Et feilsøkingsverktøy laget i CSS som kontrollerer HTML-en din ved å lete etter potensielt ødelagt, misdannet eller eldre kode.
A11y: et verktøy for elektronisk tilgjengelighet for nettsteder
Et verktøy for revisjon av nettsteder ved å sjekke tilgjengelighetsproblemene for å gjøre det virkelig responsivt og klart for alle plattformer.
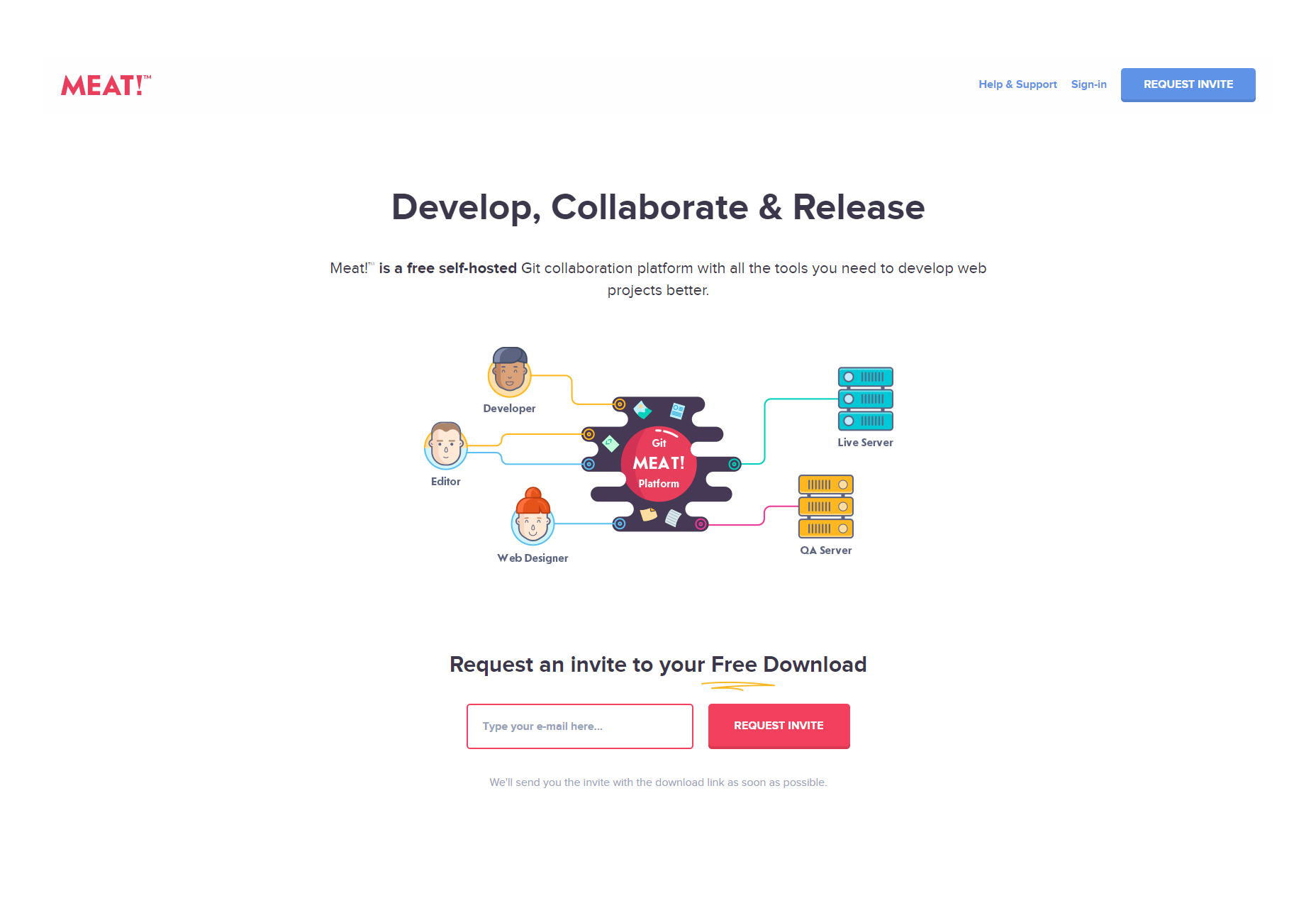
Kjøtt !: Samarbeidsplattform for webutviklere
Kjøtt er en samarbeidsplattform som kan installeres på egen server, og gir alle verktøyene du trenger for å utvikle webprosjekter på en bedre måte.
Codeface: et sett med utviklingsfonter
Codeface er et sett med monospaced skrifttyper for webutviklere, som vises i hovedgalleriet for å laste ned og installere den du liker mest.
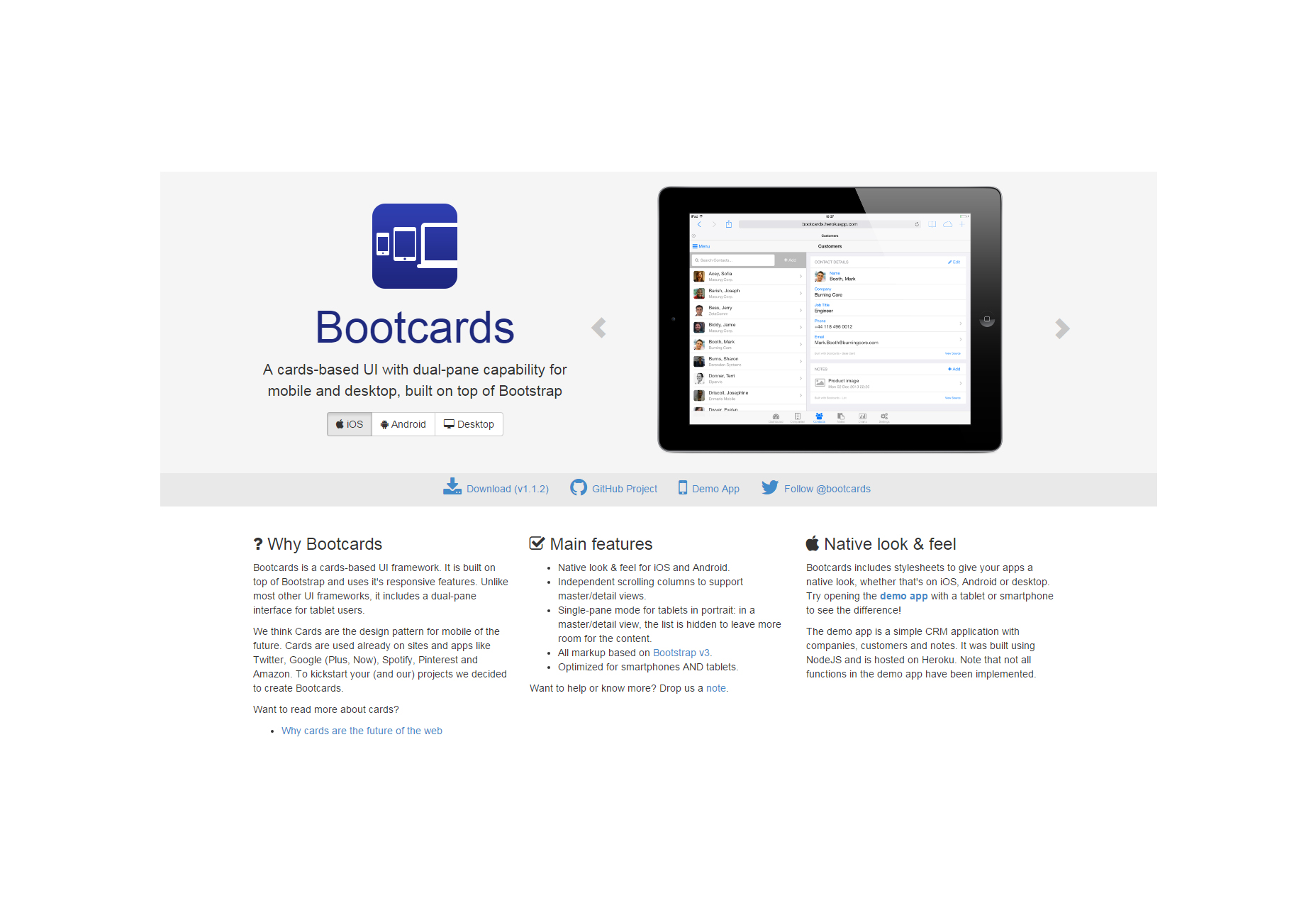
Bootcards: bootstrap-built kortbasert brukergrensesnitt
Et brukergrensesnitt for å lage kort med dobbelte rutefunksjoner som er helt brukbare på mobile og stasjonære miljøer.
CSS3, HTML5, mikrodata, åpen graf og twitter-kodegeneratorer
Dette elektroniske verktøyet hjelper deg med å generere kode for CSS3, HTML5, microdata, åpen graf og Twitter, som du senere kan bruke på nettstedet ditt.
Scally: Sass-basert responsivt klar CSS-rammeverk
Et CSS-rammeverk basert på Sass, BEM og OOCSS, helt responsivt og perfekt for å bygge gjenbrukbare brukergrensesnitt enkelt og raskt.
Scut: Sass verktøy for webutvikling
En samling av Sass-verktøy for å hjelpe deg med å gjøre det enklere og forbedre implementeringen av vanlige stilkodesamlinger.
La oss chatte: lite, selvvertjent chatverktøy
En vedvarende meldingsapplikasjon laget med Node.js og MongoDB, beregnet for små lag som trenger å samarbeide mens du gjør prosjekter.
Bazel: rask og pålitelig kodebygger
Bazel er et nettsted byggverktøy for å gjøre utviklingen veldig rask og pålitelig. Den er designet for å håndtere store kildekoden arkiver.
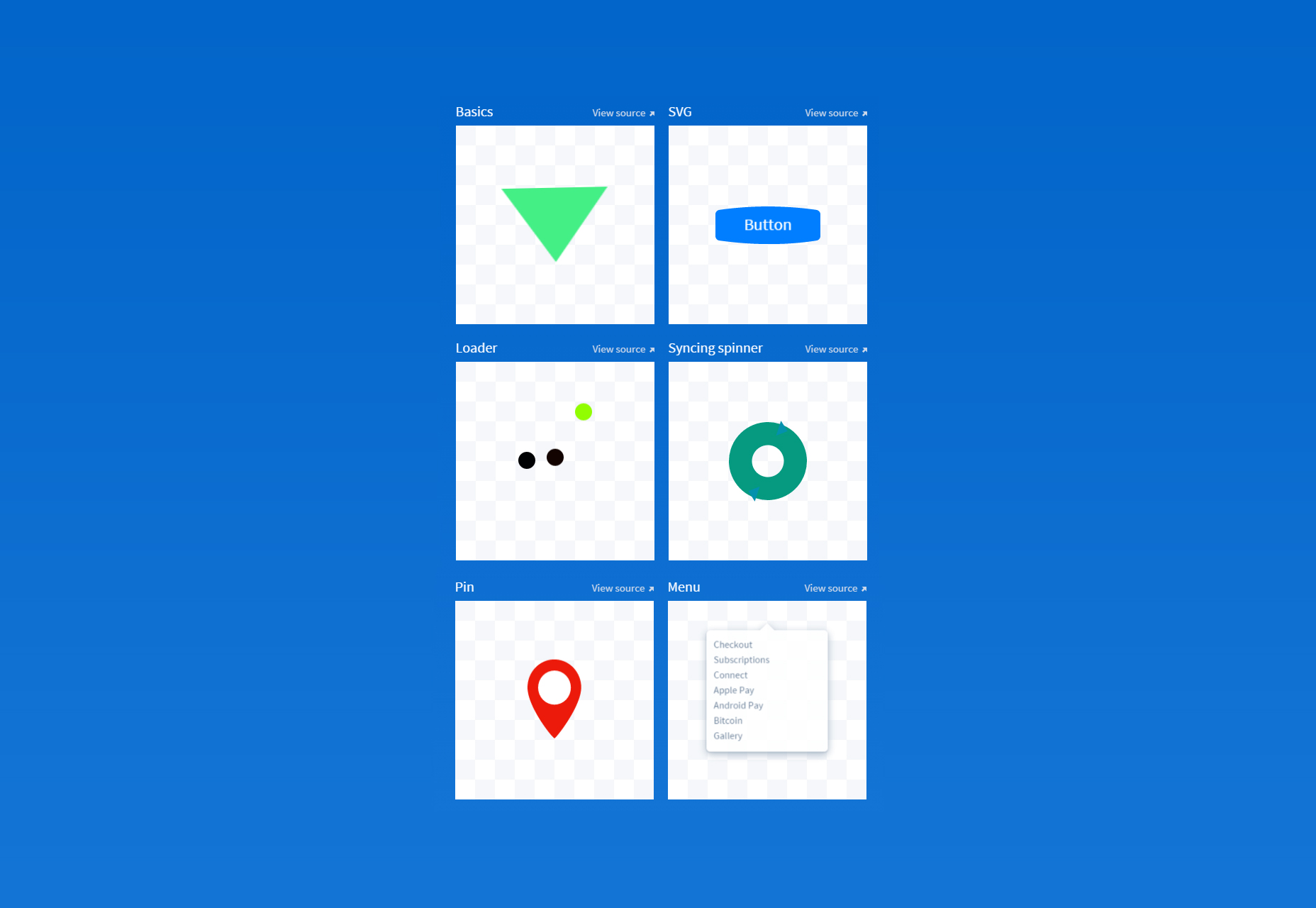
Dynamics.js: fysikkbasert JavaScript animasjonsbibliotek
Et lett, men likevel komplett JavaScript-bibliotek som lar deg lage animasjoner basert på matematiske funksjoner og fysikk.
HTTTML: Egendefinert HTML-koder JavaScript-bibliotek
Et bibliotek laget i JavaScript som ligner på vanilje HTML, som lar deg lage tilpassede koder for å utforme koden din. Det fungerer best med en OOCSS verktøykasse.
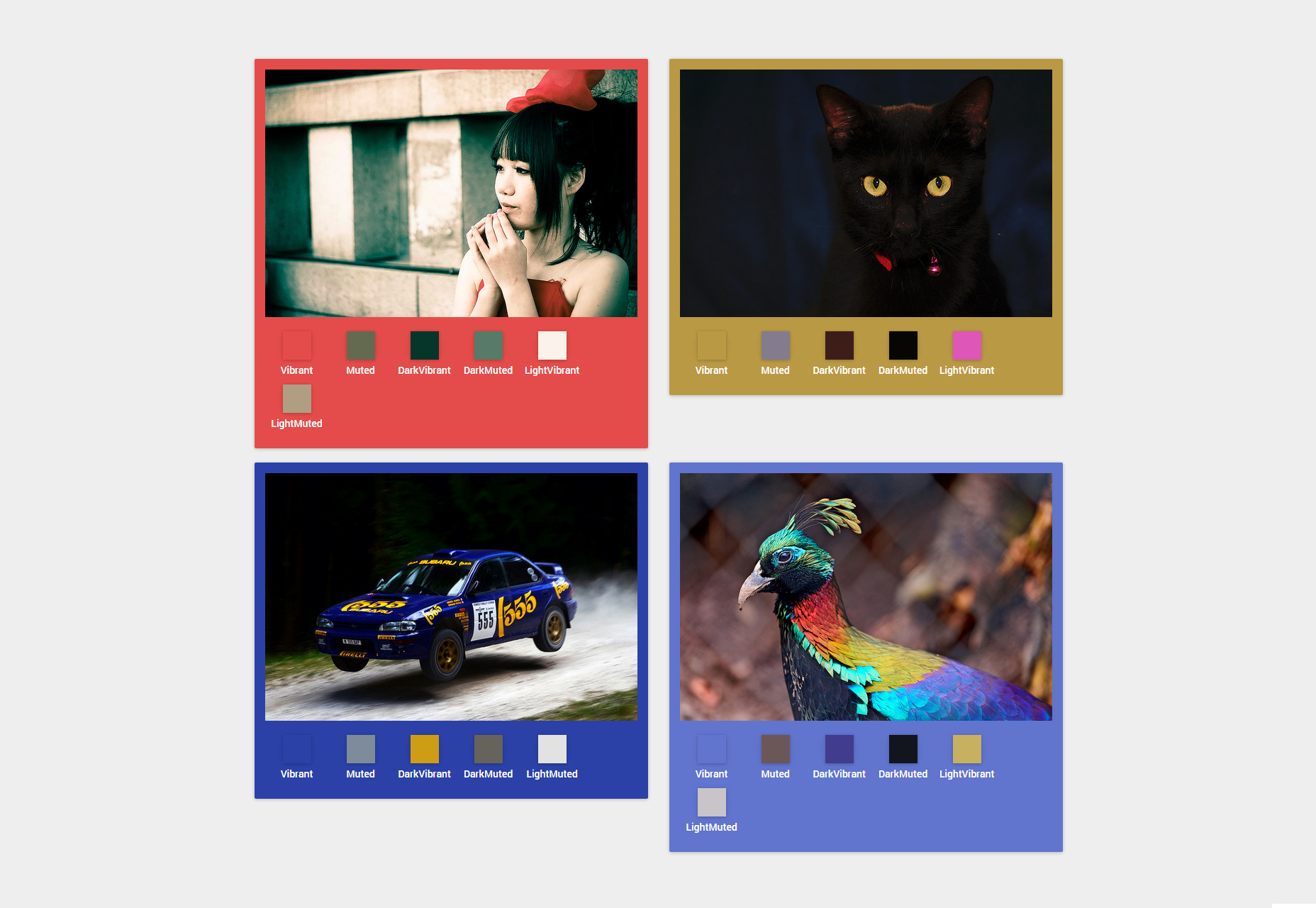
Vibrant.js: fremtredende bildefarger JavaScript-ekstraktor
Dette biblioteket som er laget i JavaScript, er perfekt for å velge den mest fremtredende farge av et gitt bilde. Biblioteket bruker Palette-klassen.
Hammer.JS: DOM-elementer berører bevegelser JavaScript-generator
Dette kule biblioteket hjelper deg med å legge til berøringsbevis for noen form for DOM-element. Biblioteket er en liten og ren opprettelse i JavaScript.
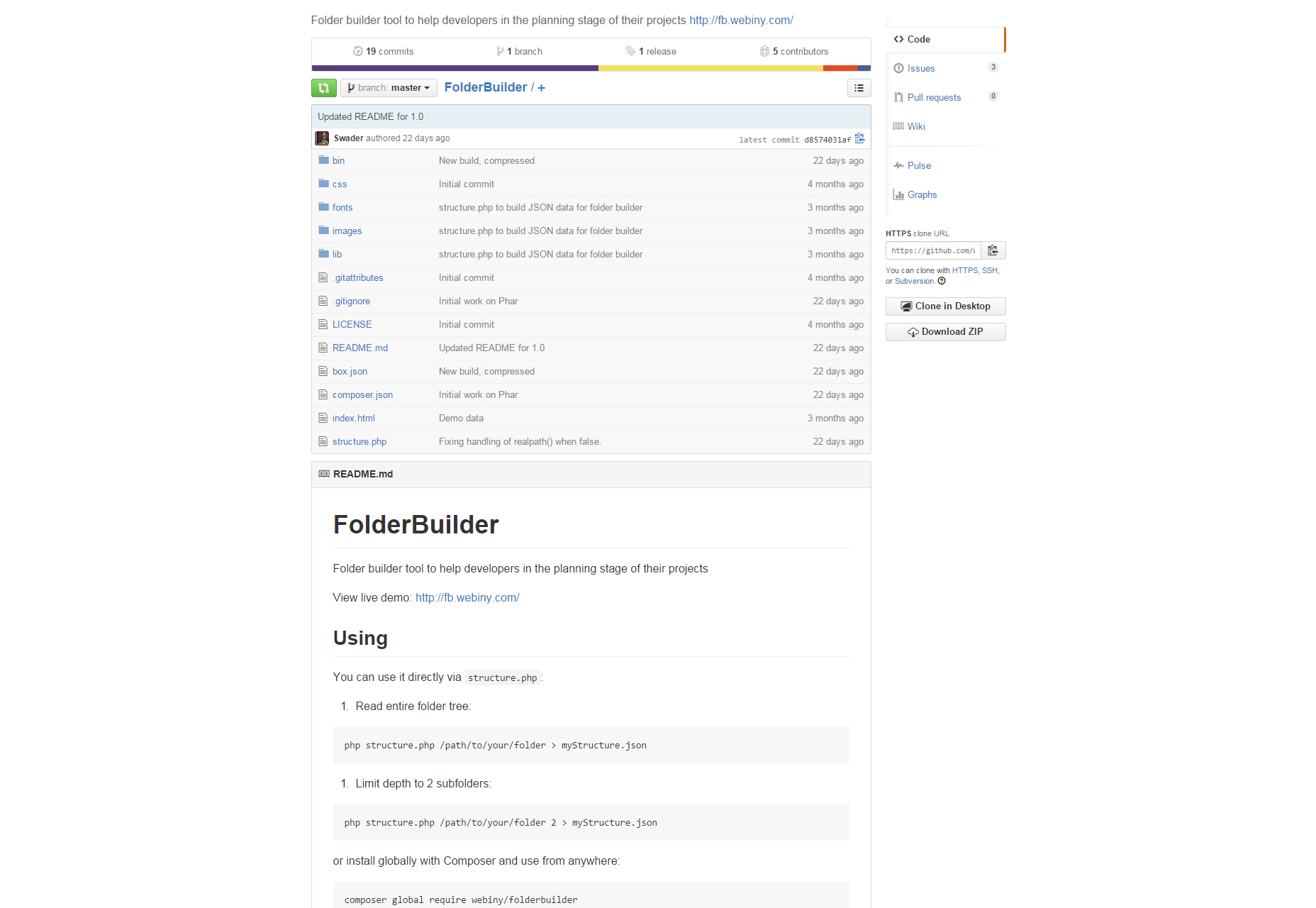
FolderBuilder: mappe tree view CSS og JavaScript bibliotek
En enkel tree view arrangør laget med CSS og JavaScript, et nyttig verktøy for å organisere komplekse prosjekter.
Fly: Event-driven JavaScript-rammeverk
Fly er et enkelt rammeverk for å bygge JavaScript-komponenter, brukt i apper som TweetDeck og Twitter selv. Lisensiert under MIT.
Dokker.js: profesjonell Javascript kode dokumentasjon skaperen
Et JavaScript-bibliotek som gir deg de grunnleggende elementene for å bygge en komplett kodedokumentasjon på en profesjonell måte.
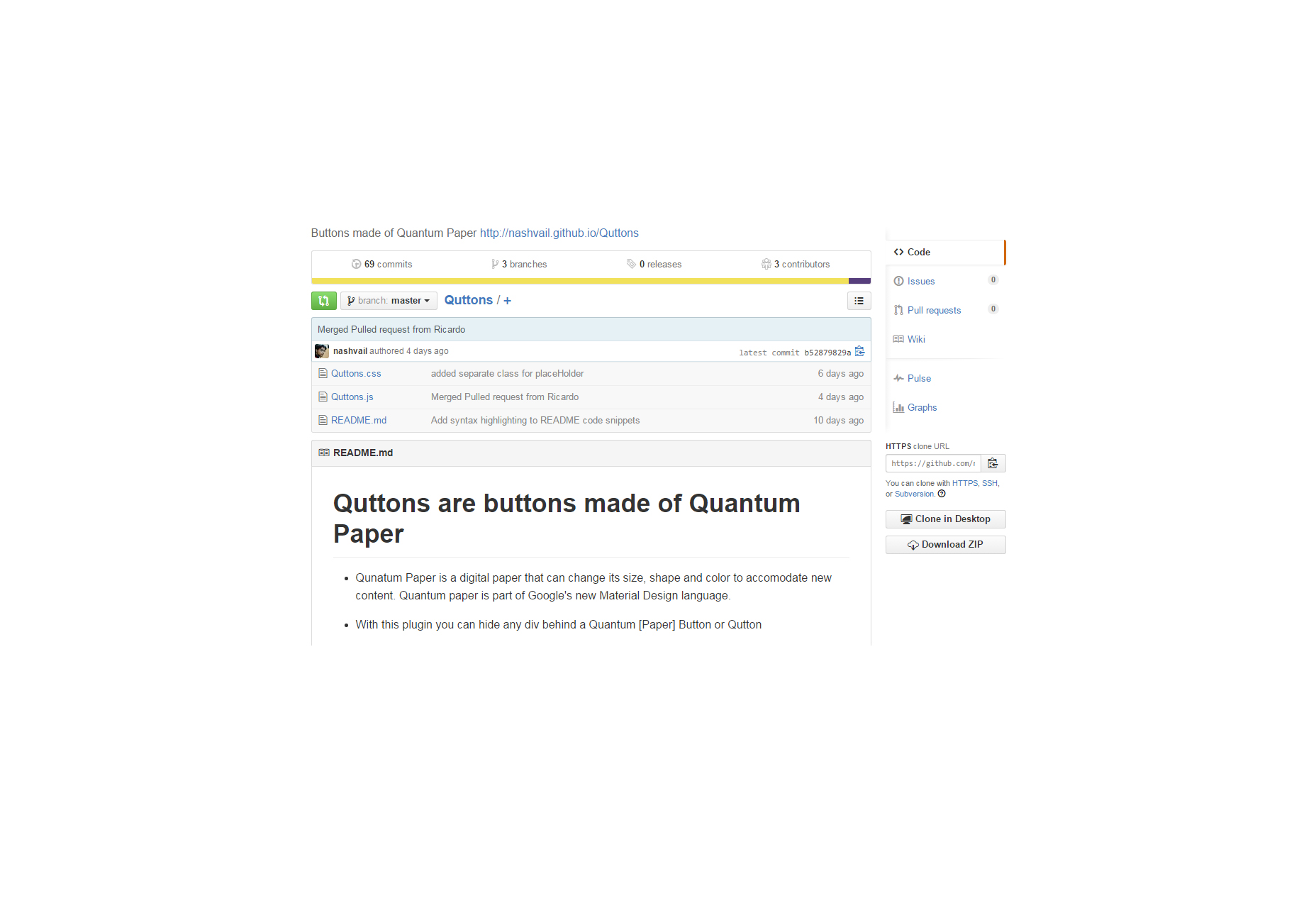
Quttons: jQuery-knapp transformasjoner
Denne jQuery-plugin genererer knapper som kan omdannes til andre typer elementer, ved å benytte seg av Visual Design-visuelt språk.
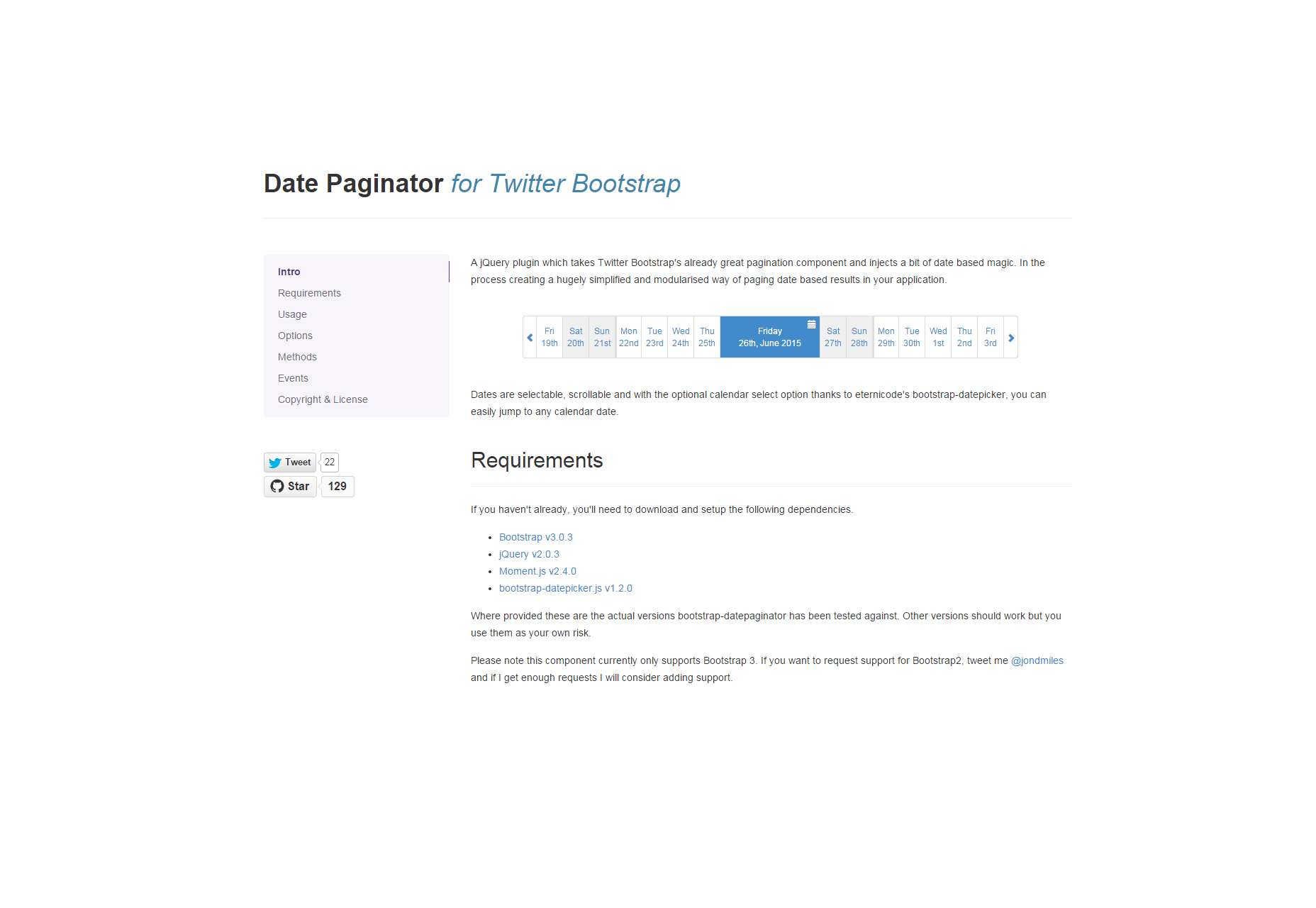
Twitter Bootstrap date paginator
En enkel å bruke dato paginator gjort i jQuery for Twitter Bootstrap. Det er forenklet, modulert og lett.
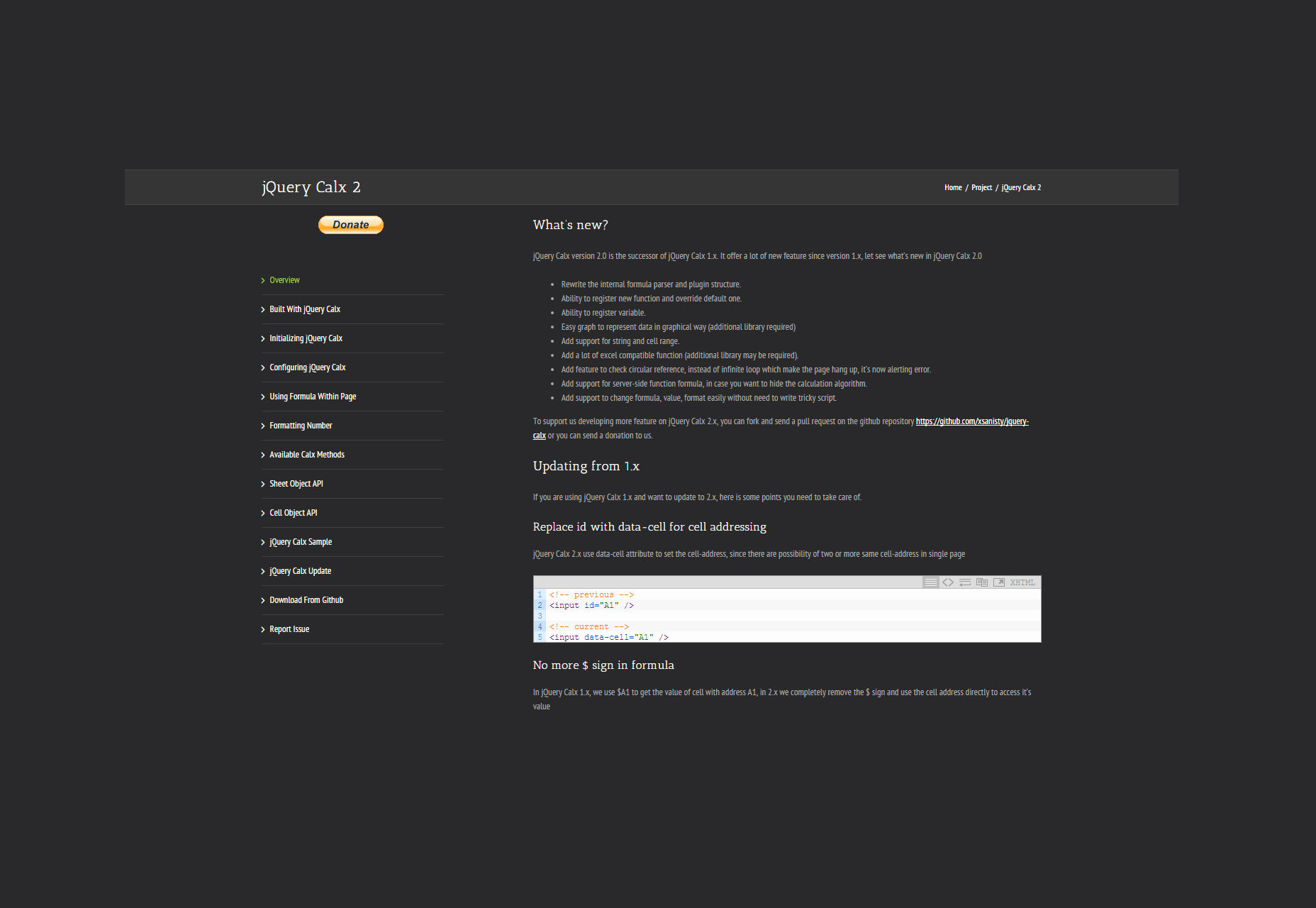
JQuery Calx: en formelbasert beregning jQuery-plugin
En Excel-beregningsmotor og formelparser komprimert som et jQuery-plugin. Den bruker json og formel sett importert fra formula.js.