50 + Utrolig Freebies for webdesignere, mars 2015
Weben er fullpakket med noen av de mest fantastiske, inspirerende og rett og slett kule prosjektene som du noensinne vil se. Og takket være det fantastiske webdesign fellesskapet, er mange av dem helt gratis.
I dag fortsetter vi vår månedlige utbygging av de beste ressursene for webdesignere. Vi har ferske skrifter, plugins, maler, verktøy og alle slags godbiter til glede. Nyt!
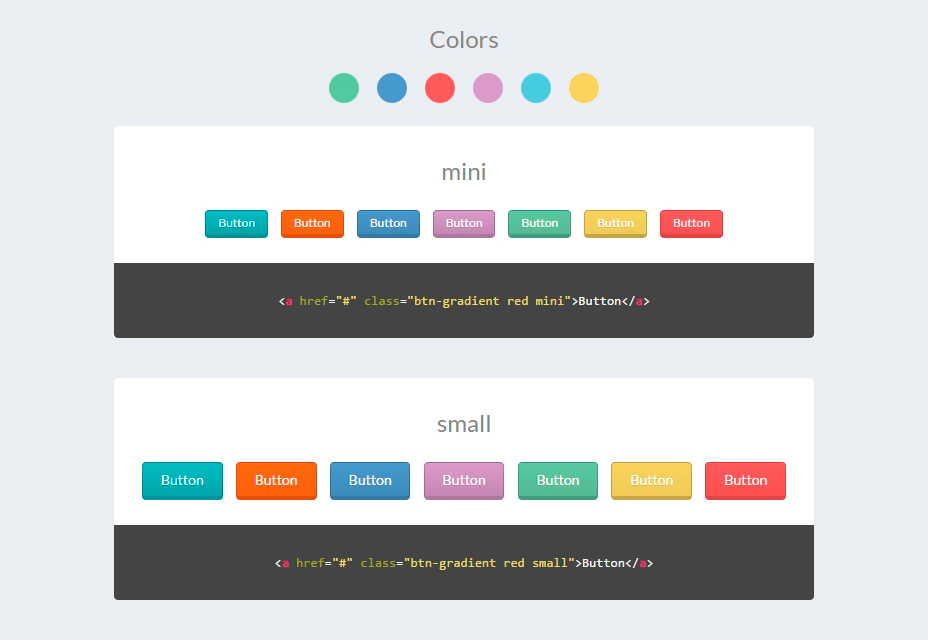
50 + CSS Button Designs
En stor samling knapper opprettet med CSS for at du skal integrere i utviklingen din, og bruke den angitte kildekoden.
Trevektor Mønster
Et tilpassbart mønster for å gi designelementene litt mer realisme og detalj.
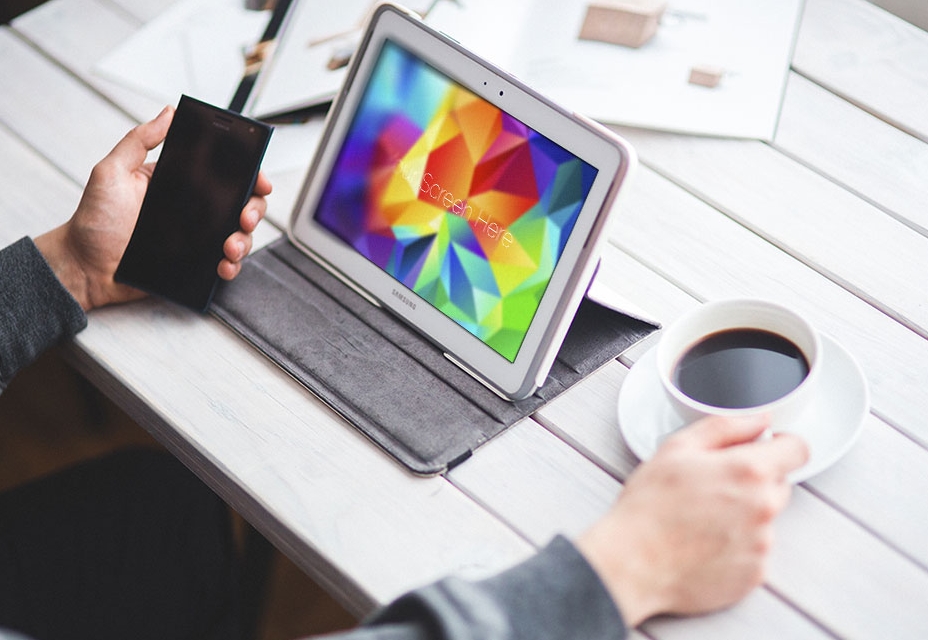
Samsung Galaxy Note Mockups
En fin trio av Galaxy Note mockups du kan bruke i presentasjoner eller til designformål. Du kan redigere dem i Photoshop og gjøre bruk av de smarte lagene for å forenkle prosessen.
Moto 360 Watch Sketch Resource
Et godt lagret sett med Moto 360 Watch som hovedspiller. Last ned og endre alt du vil ha med Sketch.
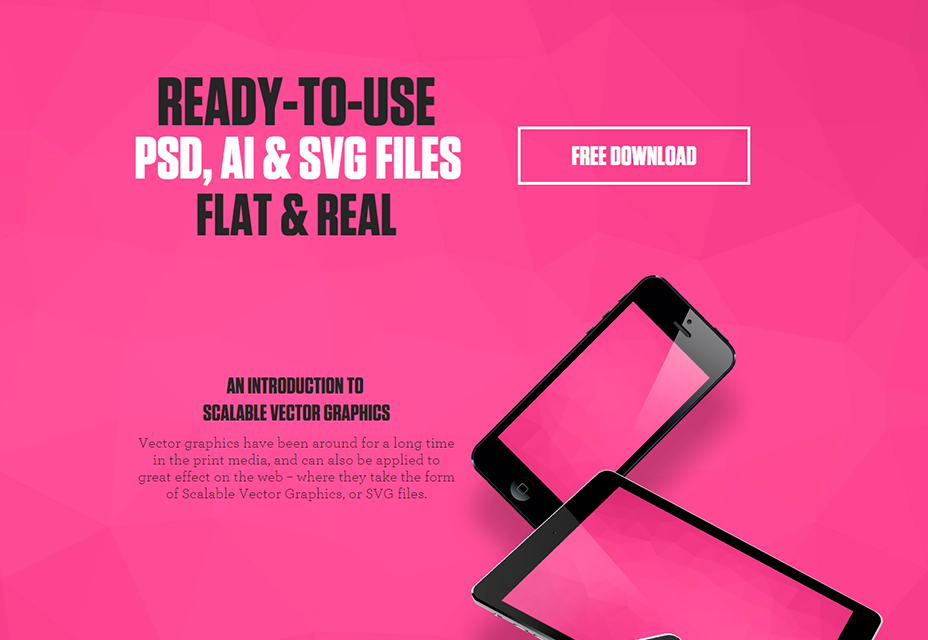
Flat Vector Devices Pack
En fantastisk samling av enheter som skal brukes til mockups og utvikling. Fleksibiliteten som tilbys med PSD, AI og SVG formater er et betydelig pluss.
Freebie: Kitchen Icon Set
En fantastisk pakke med 40 enkle ikoner knyttet til mat og matlaging, kommer i PSD, PNG, EPS og AI formater for enkel redigering.
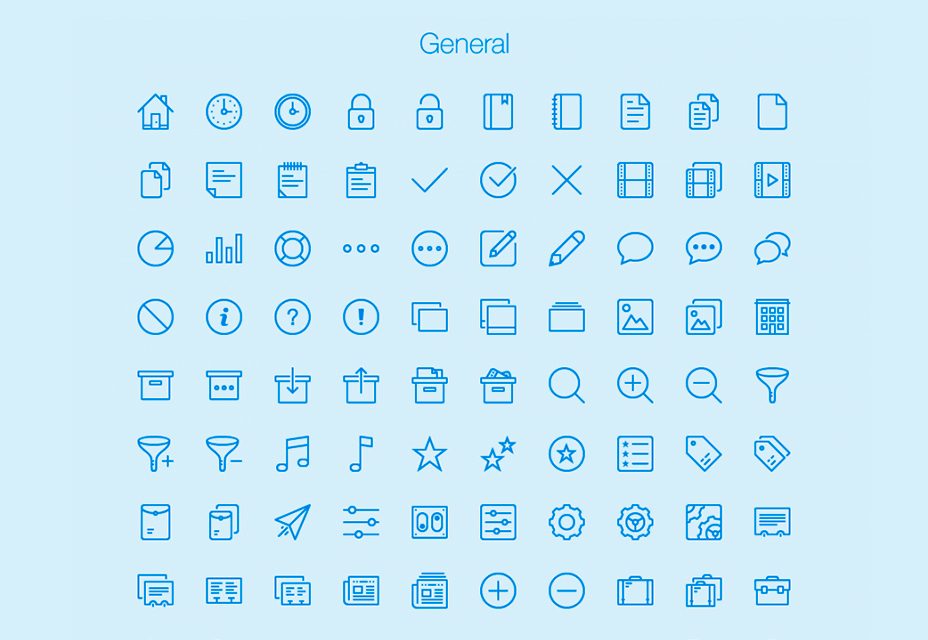
Lynny Vector Ikoner
Et stort sett med vektorikoner delt inn i åtte kategorier, nyttige for alle typer designarbeid.
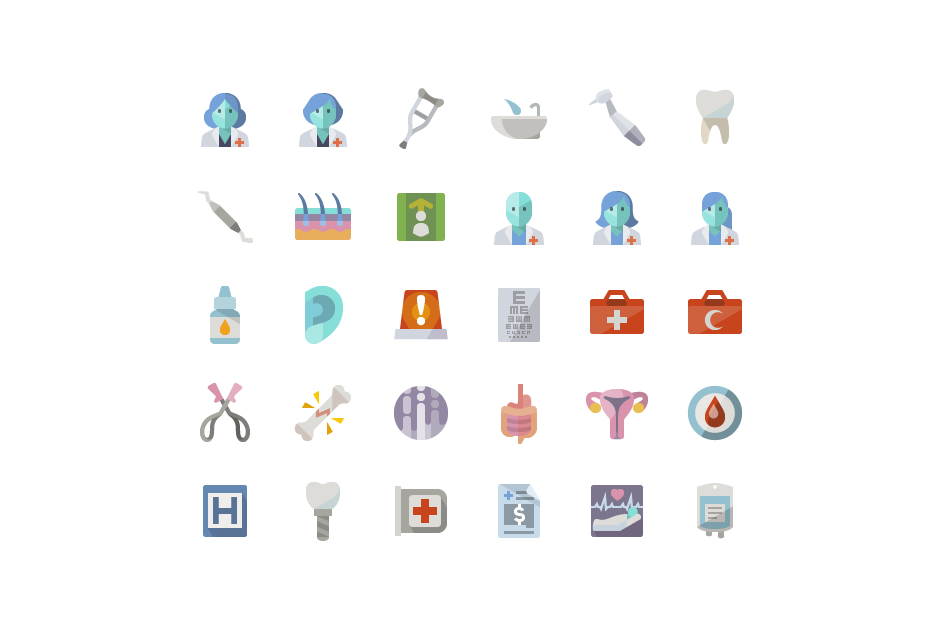
Flat Medical Icon Set
En ekte pakke som inneholder medisinrelaterte ikoner. Perfekt for fitnessapplikasjoner eller prosjekter som involverer helse.
Street plakatmal
En kul mal for å designe salgsfremmende arbeid for ditt neste arrangement, forretning eller prosjekt. Inkluderingen av InDesign-, Illustrator- og Photoshop-filer lar deg velge det beste verktøyet du vil redigere.
Low Poly Backgrounds Bundle
En fargerik serie store bilder med en geometrisk stil. Du finner abstrakte former av dyr, berømte steder, landskap og mer.
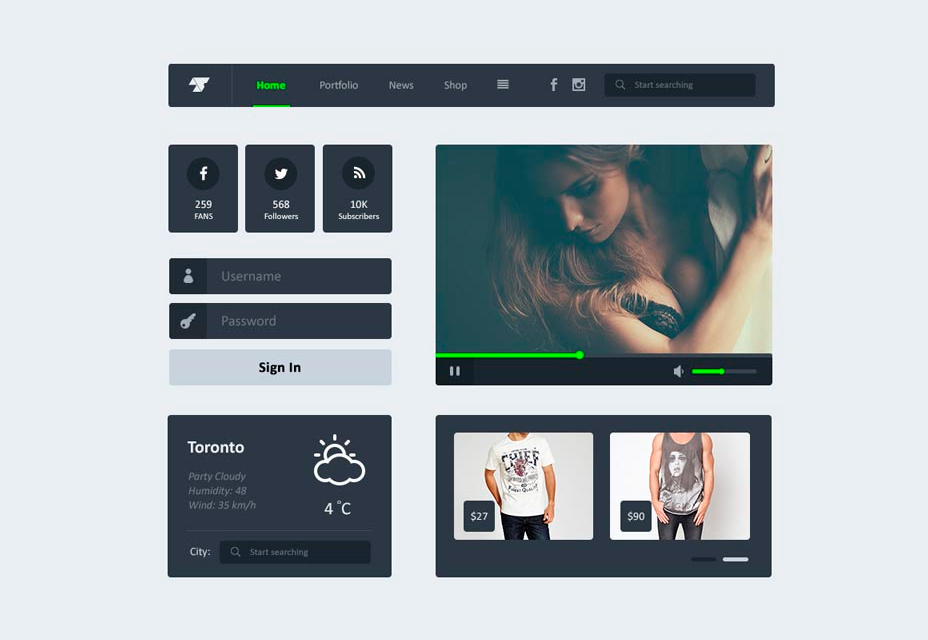
Mørk Flat UI Kit
Et enkelt brukergrensesnitt design basert på komponenter til ulike formål. Redigerbar i Photoshop.
Uzers UI Kit
Uzers er et nytt prosjekt som tar sikte på å gi deg toppkvalitetsdesign for web og mobil. Dette gratis UI-settet er en perfekt introduksjon til det de ønsker å oppnå.
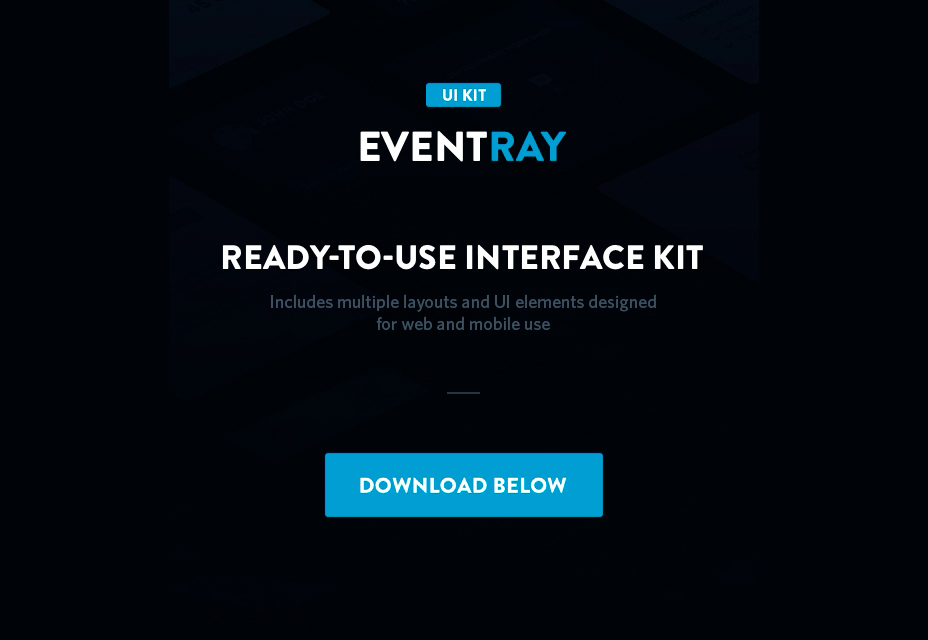
EventRay UI Design
Hjelp deg selv med å skape den neste flotte web- eller mobildesignen med dette komplette brukergrensesnittet.
Against Typeface
En veldig interessant skrift som lar deg lage et vakkert rot for overskriftene dine, ved hjelp av alternative glyfer og ekstra ligaturer for tilpasning.
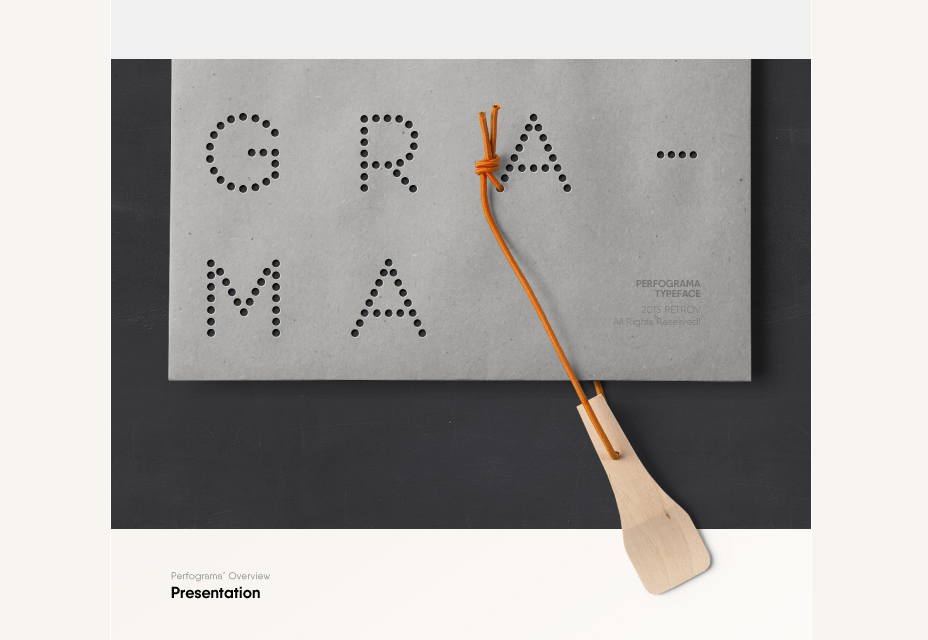
Perfograma: En gratis skrift med en historie
En quirky font inspirert av Mark I, en av de første databehandlingsmaskiner noensinne, som leser informasjon fra biter av stanset papir, dots dots.
Serendipity Script Font
Et fint kursiv skrift med et sterkt håndskrevet utseende. Den inneholder et bredt sett med spesialtegn for å tilpasse passe flere språk.
Kontanter skrifttype
En veldig interessant monospaced, eksperimentell font med støtte for ganske få europeiske språk.
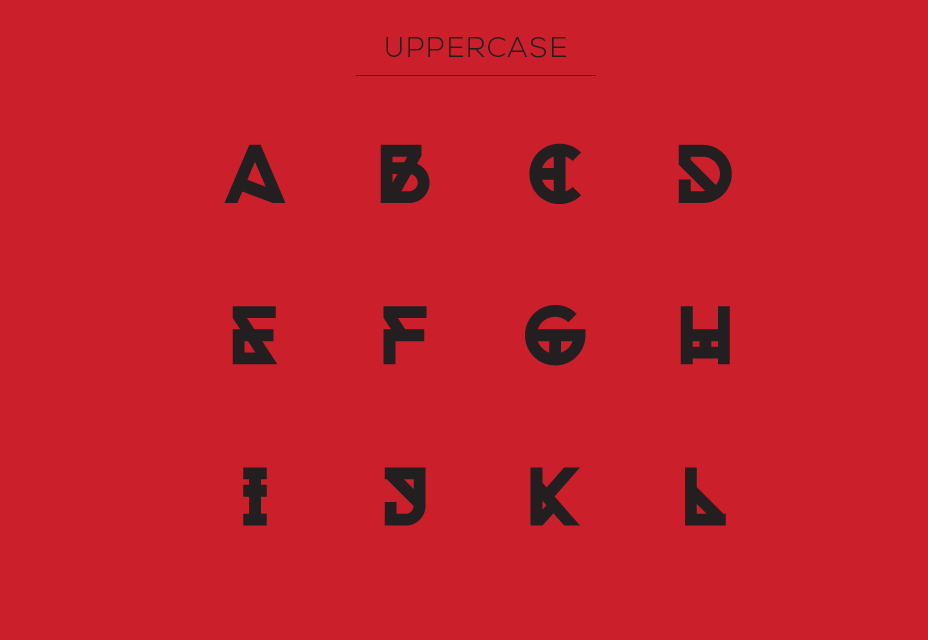
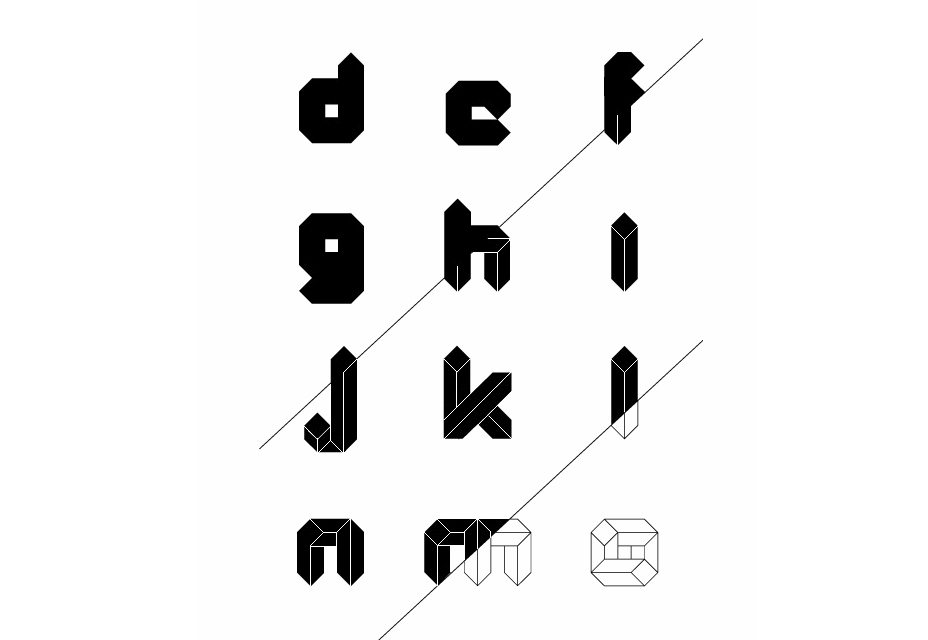
Quad: Geometrisk Font Family
Et dristig nytt skrift med tre flotte stiler som går fra solid svart til en kontraststil. Perfekt for å gi tekst i stor størrelse et iøynefallende utseende.
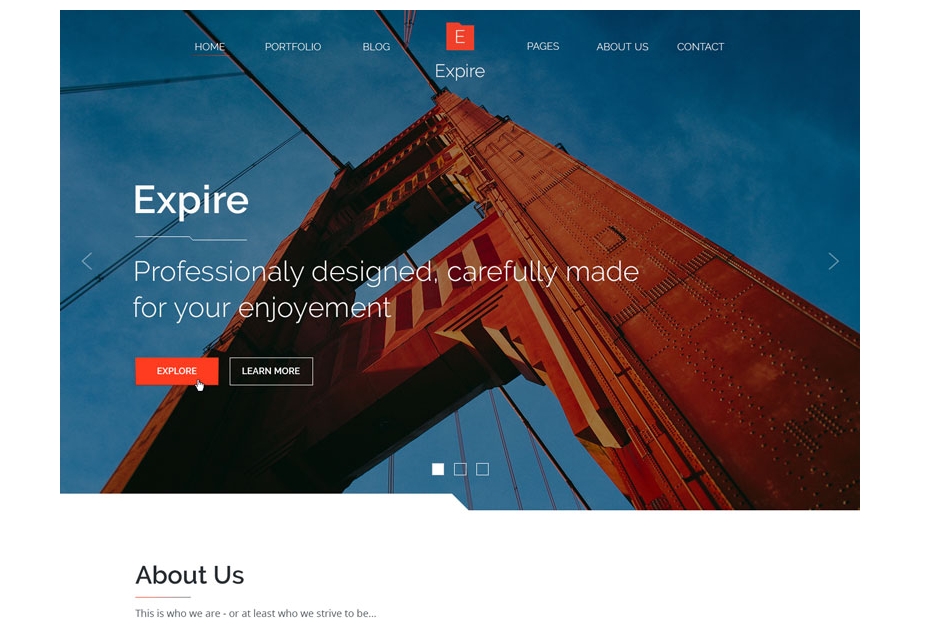
Utgå PSD Theme
Et PSD-tema, inkludert fire sider for hjemme, blogg, typografi og innlegg, alle bruker en ren og profesjonell layout.
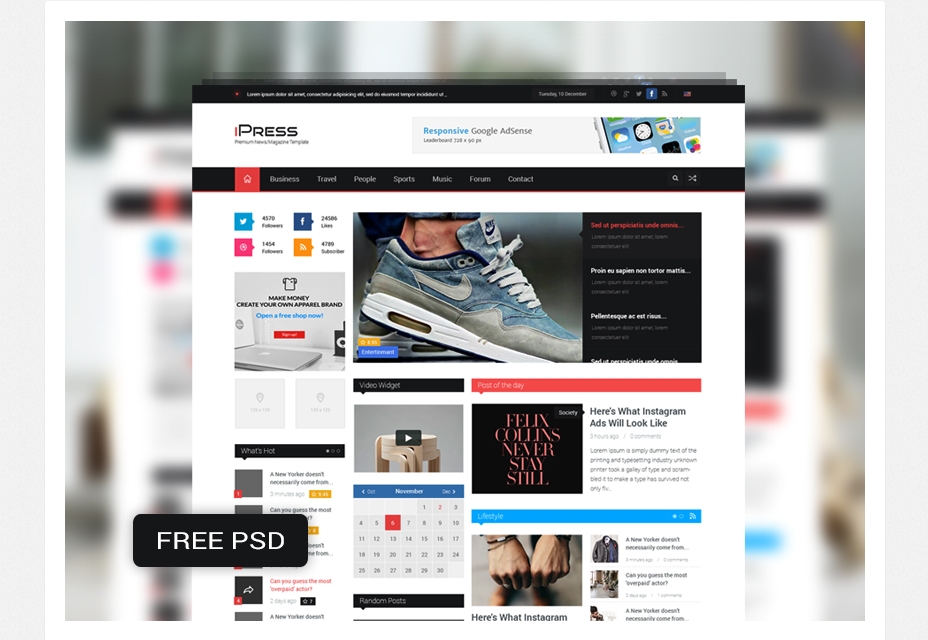
iPress: Magasin og bloggmal
En kul design i PSD-format for en innholdsrik nettside. Best for blader, nyhetssider eller blogger som alltid legger til nytt materiale.
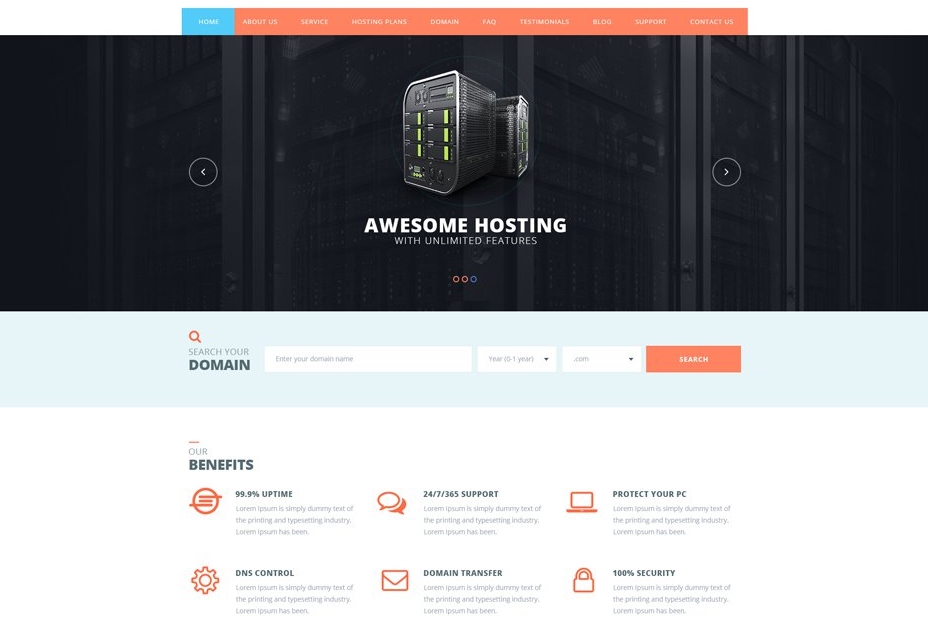
Hosting Web Template Designs
Planlegger du å sette opp et nytt hostingfirma, eller ønsker å gi nettstedet ditt et visuelt overblikk? Dette ville være et flott sted å begynne å se.
Flat Magazine Template
En flatskjermmal, perfekt for magasiner og nyhetsnettsteder. Forutsatt gratis i PSD-format.
Capoverso Tema
Et innholdsfokusert tema som går for en minimal layout og sterk typografi for å oppnå et ubeskrivelig utseende.
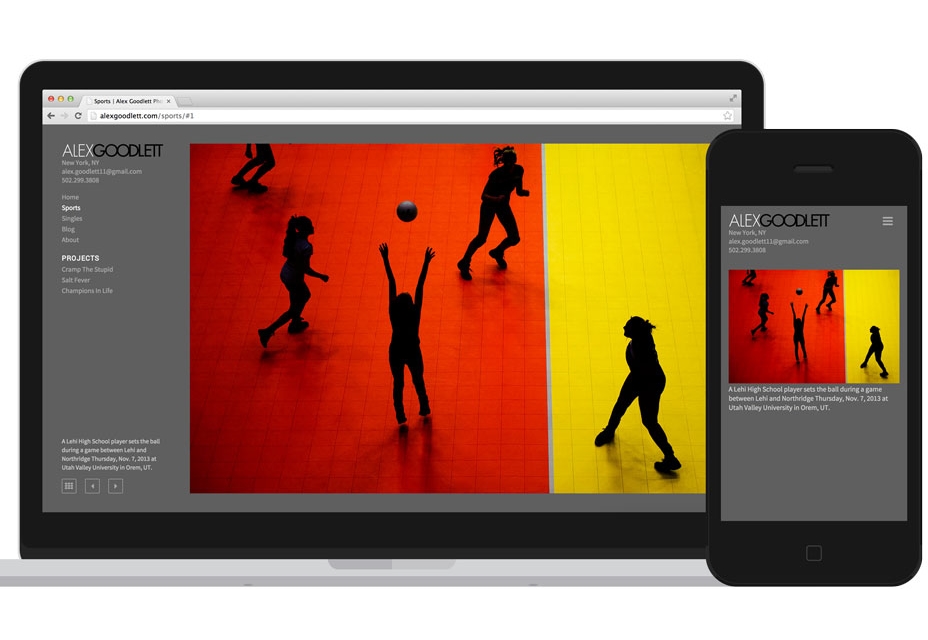
Solofolio: The Ultimate WordPress Portfolio Theme
SoloFolio er bygget med bilder og porteføljesider, og gir deg en fantastisk plattform for elegant å vise innholdet ditt.
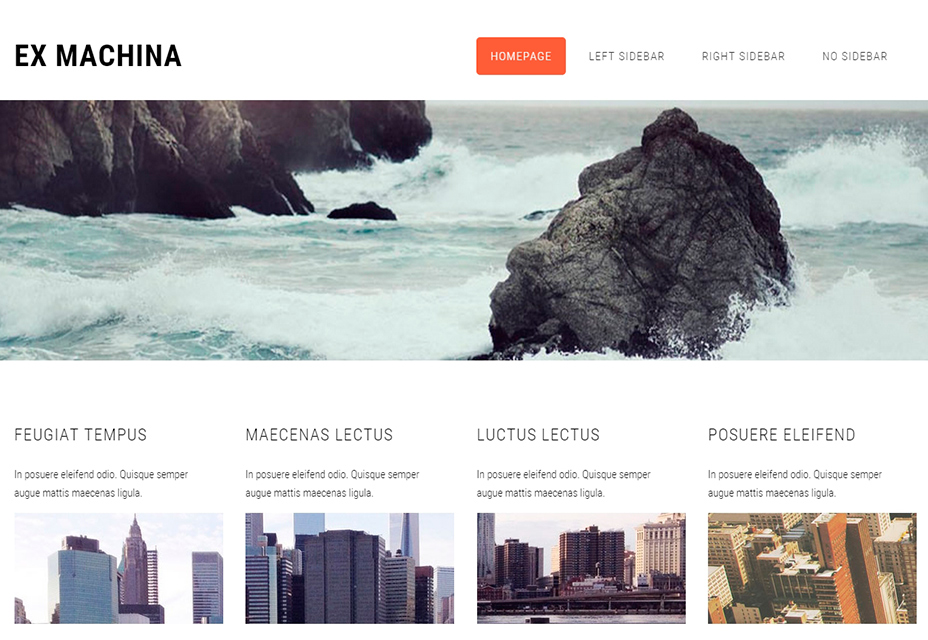
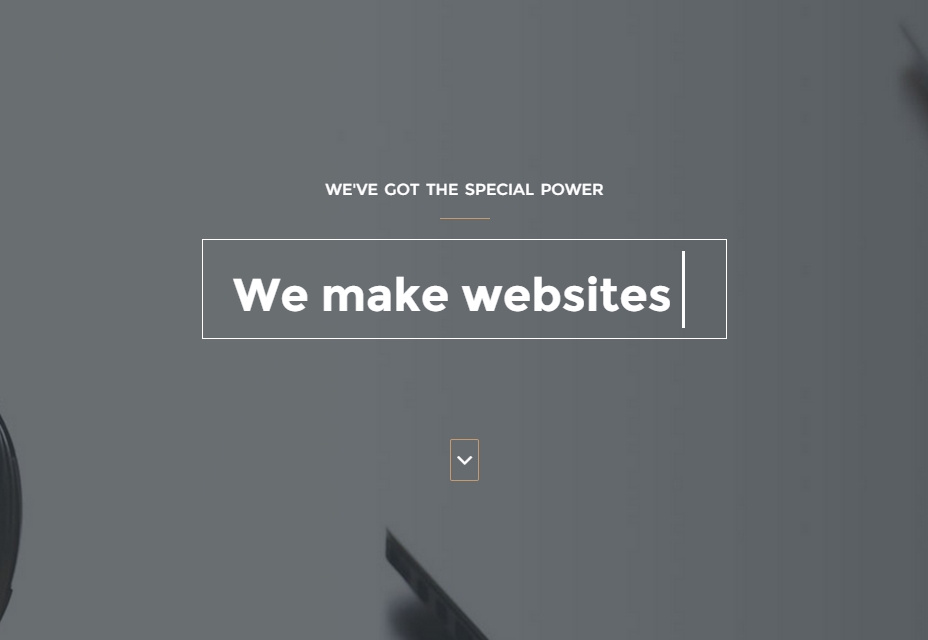
Ex Machina HTML5 Mal
En responsiv HTML5-mal med veldig rent utseende og en bred skjerm i skjermen som gir nettstedet en fin liten berøring.
Portfolio HTML Template
Som navnet antyder, fungerer denne malen best som en plattform for deg å vise hva du kan gjøre og markedsføre det på nettet. Den har en enkel, elegant layout og gir god bruk av bilder.
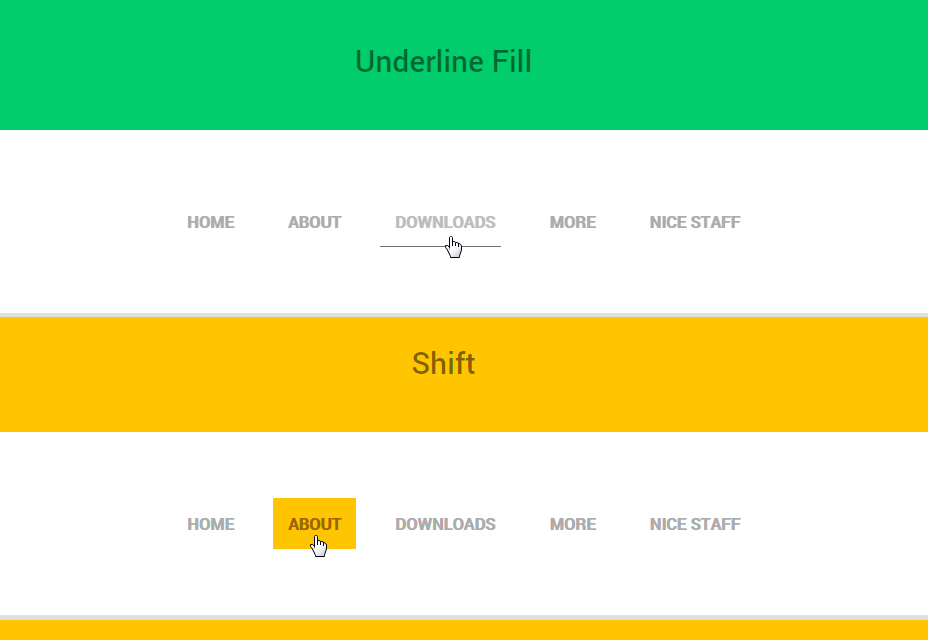
Hover Effects
En samling av forskjellige hovereffekter og animasjoner som brukes på et sett med fargerike knapper med ingenting annet enn CSS.
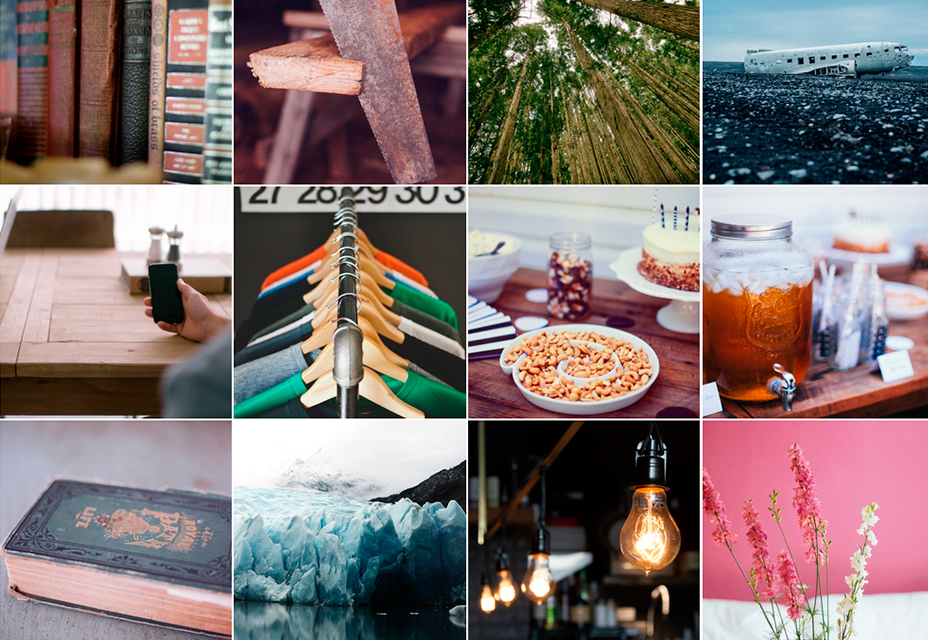
Mosaigrid
Dette flotte eksperimentet reorganiserer alle bilder i et rutenett for å få mest mulig ut av ledig plass.
AngularJS Animasjoner
Et pent oppgave som gjør bruk av det nye gsTimelines- biblioteket for å implementere komplekse animasjoner i et prosjekt.
Folded Corners med ren CSS
En trio av elementer med en foldet hjørneeffekt. Laget med rent CSS av Lea Verou.
Herdingsramme
Et potensielt viktig verktøy for sikkerheten til prosjektet ditt, er herdingsrammen opprettet av teamet på Deutsche Telekom for å gi enkel automatisk herding til serveren din. Sørg for at du besøker GitHub-siden for å laste ned.
Mootor Framework
Gjør mobilapputvikling litt mer kjent med dette kule HTML5-rammeverket, rettet mot mindre skjermer.
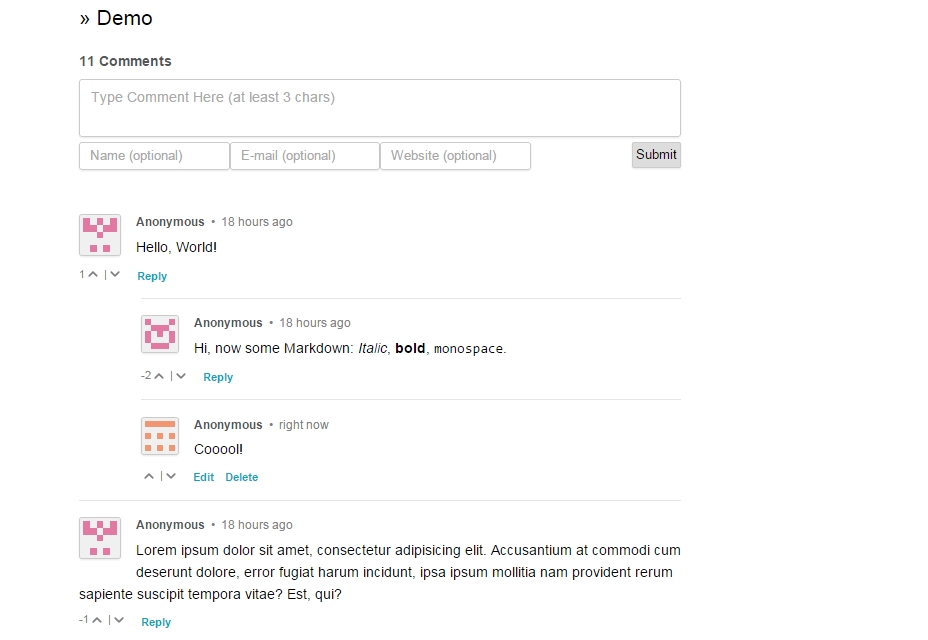
Isso Kommentarer
Denne kommentarserveren fungerer på en måte som ligner på Disqus, drev samtaler nederst i publikasjonen.
Codecast: Real-time HTML og CSS
Et ekstremt nyttig verktøy for folk som lærer og lærer disse to språkene, slik at de kan kommunisere og kode samtidig via screencasts.
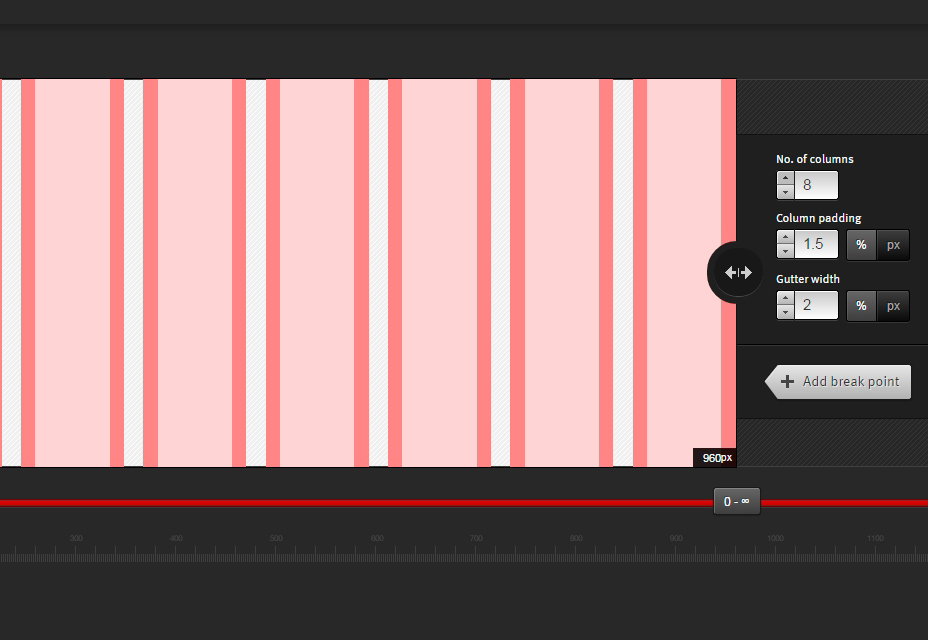
Gridpak: Responsive Grid Generator
Skriv inn dine egne ønskede parametere for å lage raske grid for å implementere i ditt neste prosjekt.
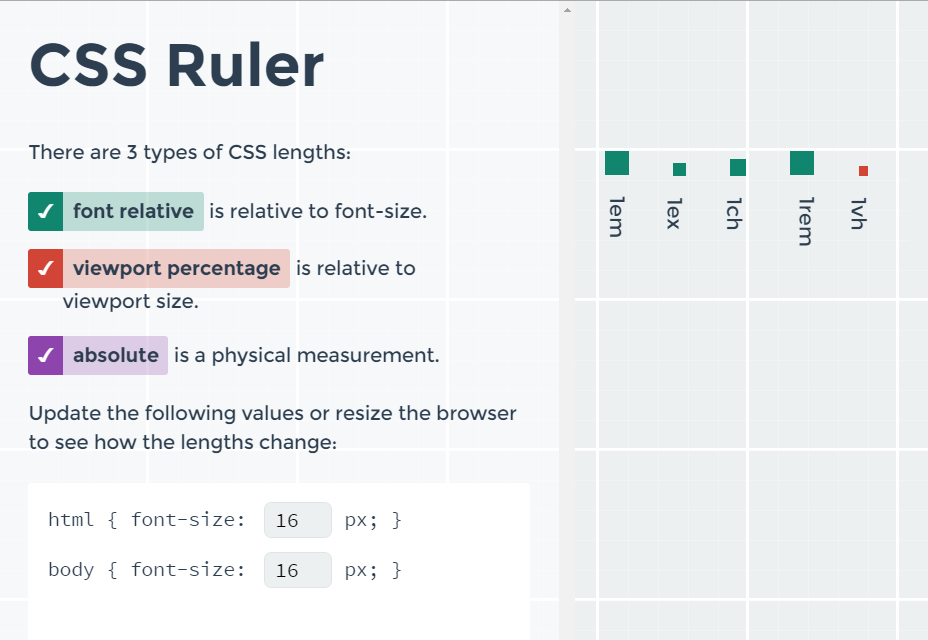
CSS-linjal: Utforsk CSS-lengder
Lær litt om CSS og utforsk mulighetene ved å eksperimentere med lengder i denne interaktive presentasjonen.
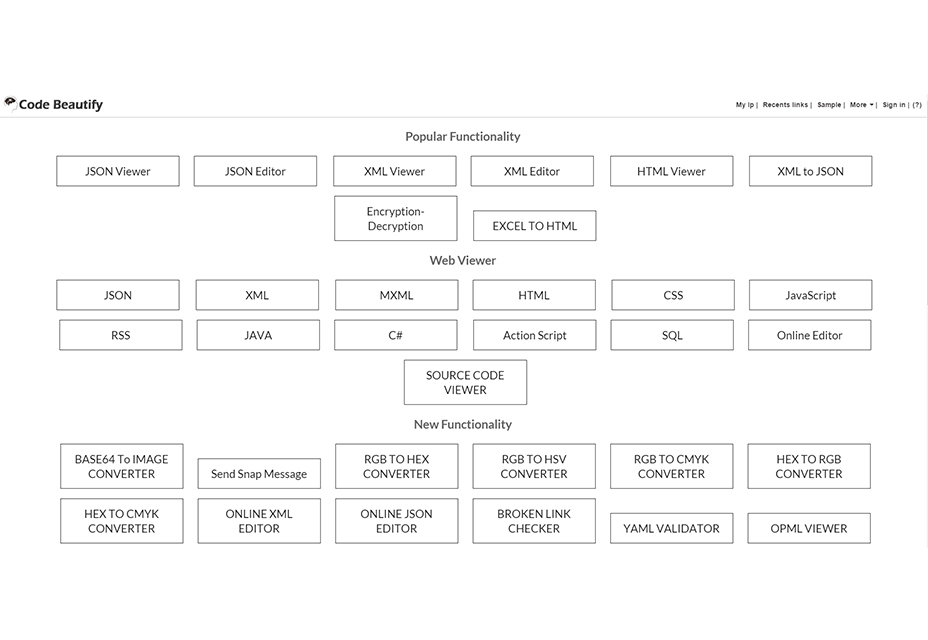
En serie gratis online verktøy for utviklere
En fantastisk samling med dusinvis av verktøy for utviklere, inkludert kodesøkere, omformere og andre verktøy for å forenkle arbeidet ditt.
Stoff: mobil utviklingsplattform
Stoff er et sett med verktøy utviklet av mobilutviklere, for mobilutviklere. Det tar sikte på å løse alle vanlige problemer som kommer i veien når man prøver å bygge programmer i verdensklasse.
Frontend stuff
En fin samling verktøy for bruk i webprosjekter. Den består av det meste JavaScript-materiale, og det oppdateres kontinuerlig, så vær sikker på å sjekke tilbake ofte.
Essential React
Hvis du leter etter en grunnleggende kun-pakke for å opprette React-apper, kan Essential være et godt alternativ.
jQuery Scalem Plugin
En jQuery-plugin som gjør at du kan gjøre noe element på nettstedet responsivt, tilpasse til alle skjermstørrelser.
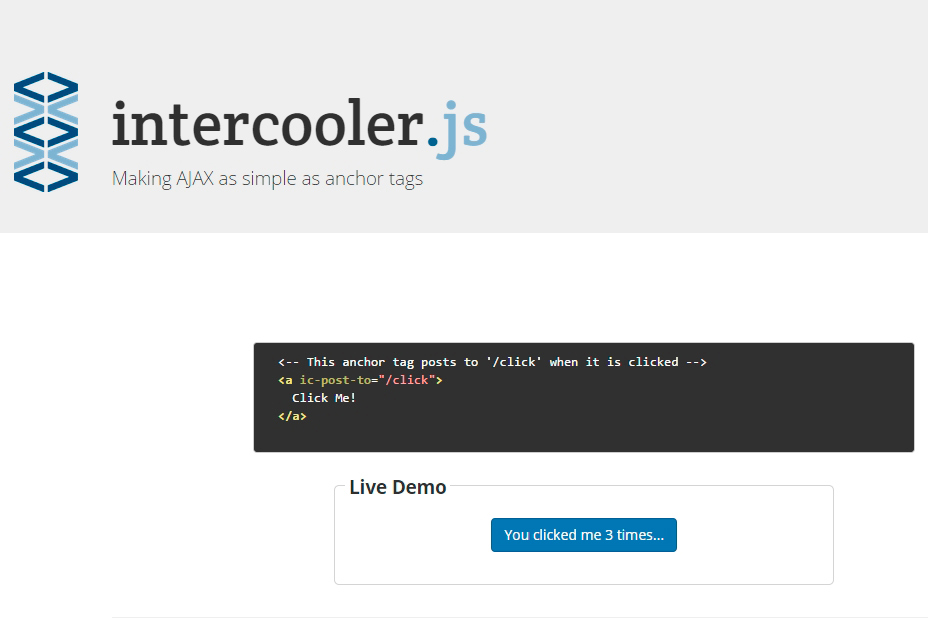
Intercooler.js
Denne plugin forenkler bruken av AJAX, og gjør språket til noe mye mer kjent for HTML-brukere.
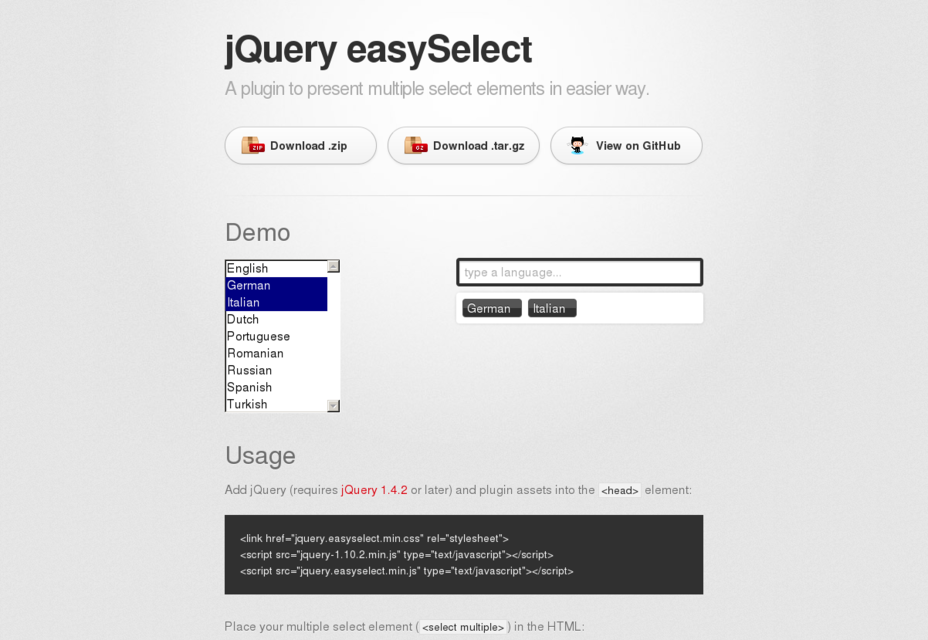
JQuery EasySelect
Et nyttig jQuery-plugin som lar brukerne gjøre flere valg på en raskere og enklere måte.
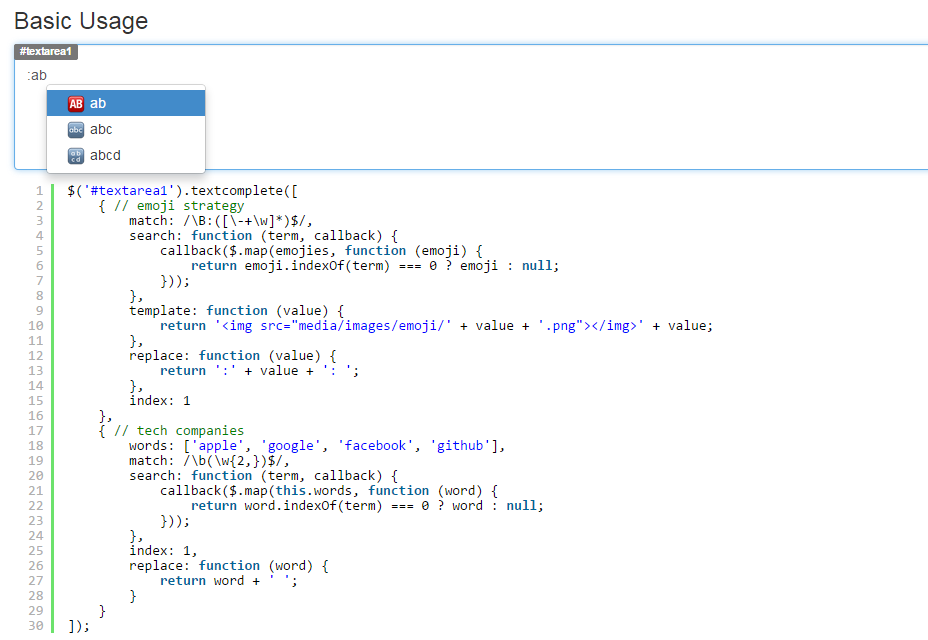
jQuery Textcomplete
Et interessant verktøy som lar deg legge til autokomplett alternativer til tekstområder.
Nunchuck.js
Dette biblioteket gjør det mulig for utviklere å integrere kontroller for mobilnettleser i nettleserbaserte JavaScript-spill på nett, gjennom et ekstremt lett verktøy.
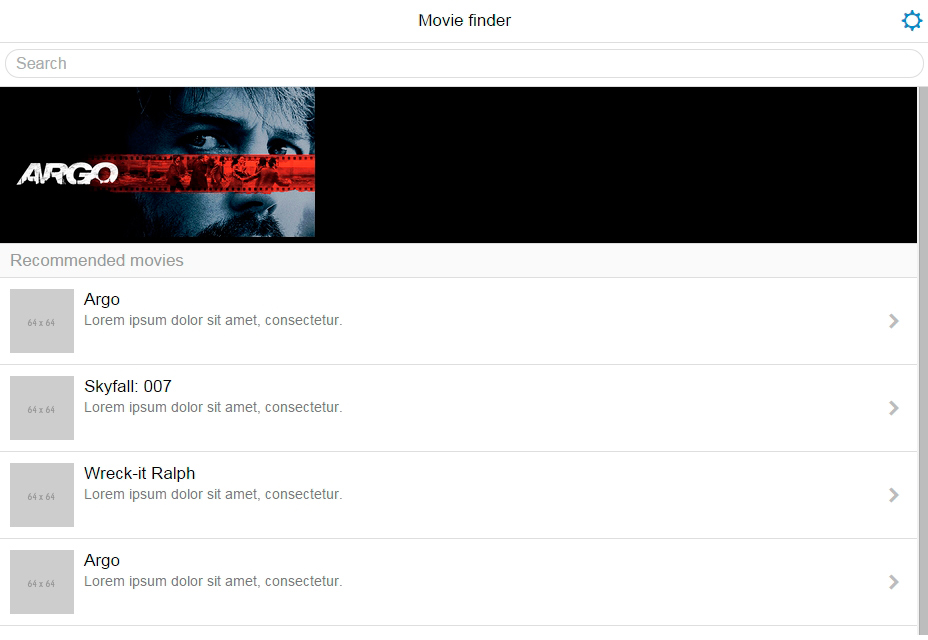
Rimg: En Responsive Image Solution
Bruk ren JavaScript i nettlesere som støtter mediaqueries for å gjøre bildene på nettstedet lydhør.
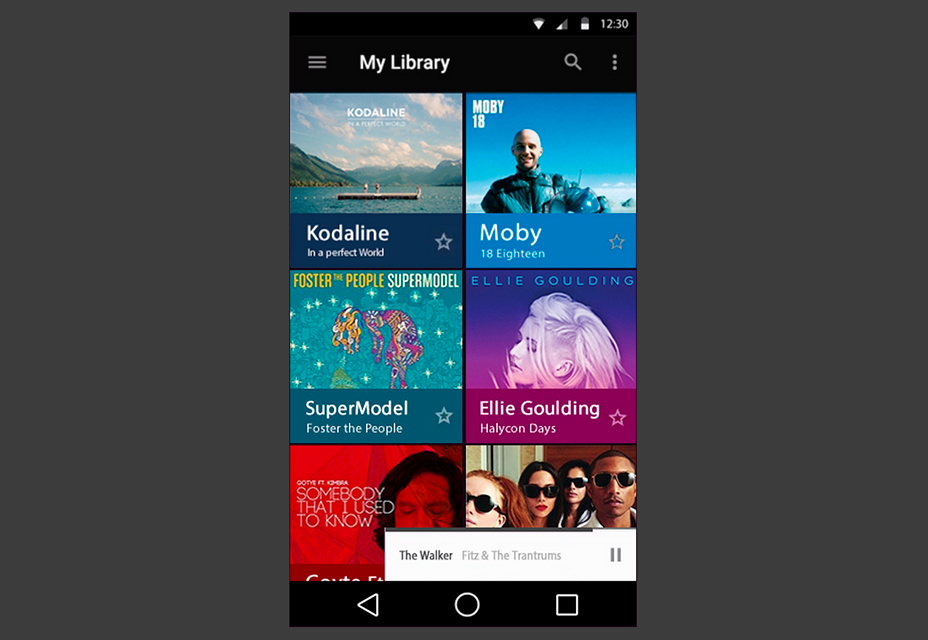
Ratchet
Ratchet forenkler apputvikling for webprofessorer, slik at de kan lage mobilapper med kjente HTML-, JS- og CSS-komponenter.
Nines: Web Performance Tool
Spor opp et problem relatert til ytelsen til ditt webprosjekt med dette ryddige verktøyet.
Favico.js
Et imponerende verktøy for å gi din Favicon-alternativ bruk, for eksempel animasjoner, farger eller til og med prosjektvideo fra webkameraet ditt!
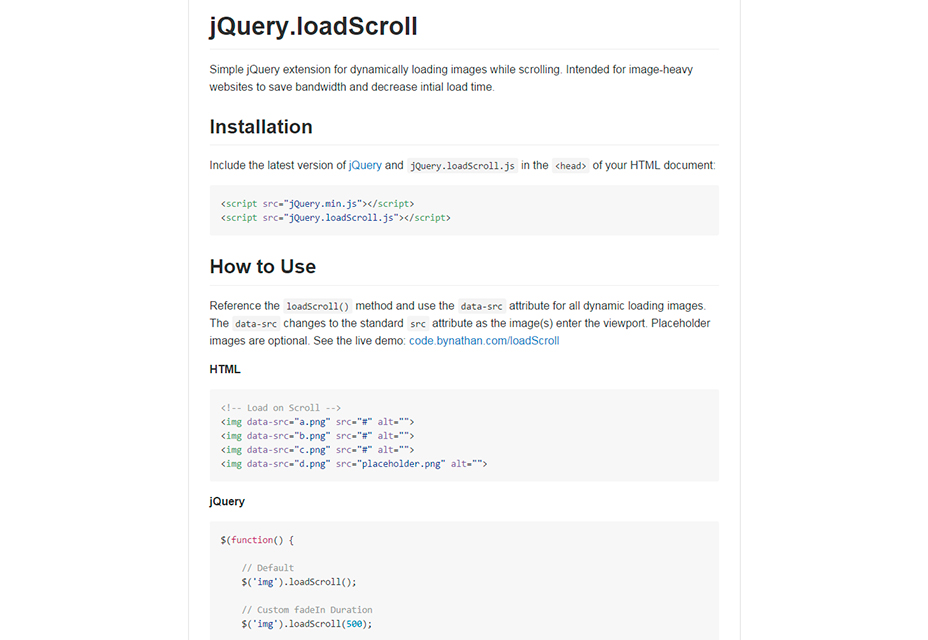
jQuery Load Scroll
Denne jQuery-utvidelsen vil bare gjøre bilder på sidenes belastning etter å ha rullet til dem. Bruk den til å forbedre innledende belastningstider i bildetunge prosjekter.
Eksperiment: Spille med partikler og transparenter
Et vakkert eksperiment av Luigi Mannoni hvor han skaper denne fantastiske orb som reagerer på dine handlinger med musen, som hele tiden animerer som et resultat ..