6 Apps til Supercharge Prototyping
Å være en bruker-sentrert designer betyr at en betydelig del av mitt ansvar innebærer prototyping konsepter for å få tilbakemelding på ulike design som løser faktiske forretnings problemer. Det betyr at iterativt skisserer eller wireframing ideer tidlig og ofte i designprosessen for å generere samtale, og enda viktigere, å samle tilbakemelding fra interessenter.
Målet mitt er å til slutt måle brukermål med forretningsmål for en vinn-vinn-situasjon som er gjensidig fordelaktig fra begge perspektiver. Derfor er jeg alltid interessert i ethvert verktøy som gjør at jeg ikke bare kan være mer effektiv, men mer effektiv i den prosessen.
Hvis det jeg har sagt så langt begynner å resonere, kan du være interessert i følgende prototypingsverktøy som kan hjelpe deg med å gå dine interessenter gjennom visjonen din på vei til ditt endelige produkt.
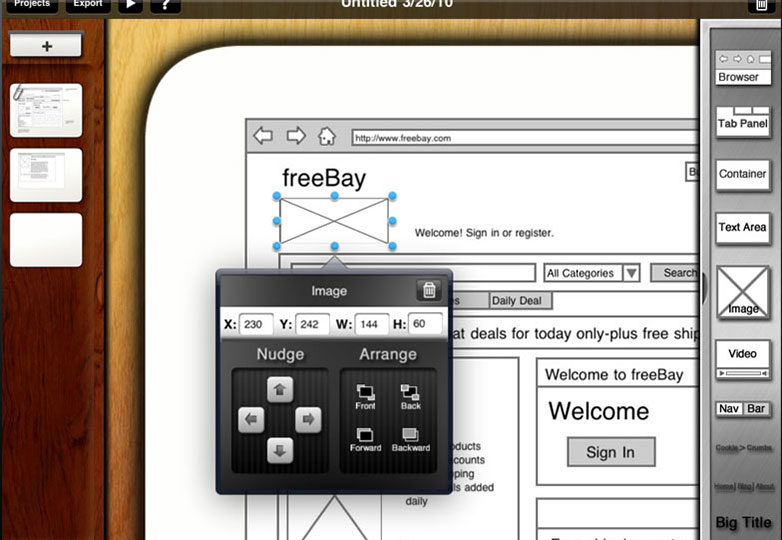
iMockups for iPad ($ 7)
Hvis du har en iPad og foretrekker å jobbe med det, iMockups kan være verdt en titt. Selv om iMockups er designet eksklusivt for iPad, har den en presentasjonsvisning for å dele visjonen med et større publikum ved å koble iPad til en stor skjerm. Du kan plassere hotlinks på ulike elementer i wireframe for faktisk navigering fra en wireframe til den neste.
Hvis du er en Balsamiq Mockups bruker eller jobbe med noen som er, det er praktisk at iMockups-filer kan eksporteres til Balsamiq BMML-format. Med det sagt skjønt, samarbeid og deling er begrenset til e-post enten redigerbare prosjektfiler eller PNGs.
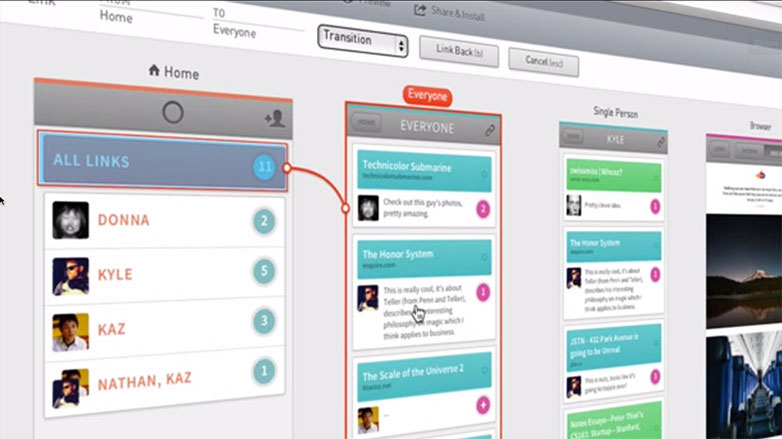
Flinto ($ 20,00 / måned-30 dagers gratis prøveversjon)
Fra PNG til prototyper på 45 sekunder er Flinto s tonehøyde. Når det er sagt, trenger du likevel å lage de PNGs utenfor Flinto i motsetning til noen andre prototypingtjenester. Noen kan se på det som en negativ, men jeg liker faktisk å ha muligheten til å bruke min favoritt grafiske editor i stedet for å være begrenset til å bruke enda et innebygd grensesnitt som jeg må lære å bruke før jeg kan gjøre noe. Og jeg tror ikke jeg virkelig går ut på en lem når jeg sier om du er i bransjen med å lage apper, har du sannsynligvis allerede din foretrukne grafiske redigeringsprogram klar til å gå et øyeblikk.
Hvor Flinto virkelig utmerker seg, er med sin integrerte Share & Installer-funksjon. Det lar deg dele din prototype-kobling med andre som kan installere prototypen på deres hjemmeskjerm, både iOS og Android, for å bruke som en live-arbeidsapp. Du kan gjøre det så realistisk som du vil at det skal være med gjenskapte iOS- og Android-overganger, faste overskrifter og bunntekster, og skjermbilder som ruller vertikalt.
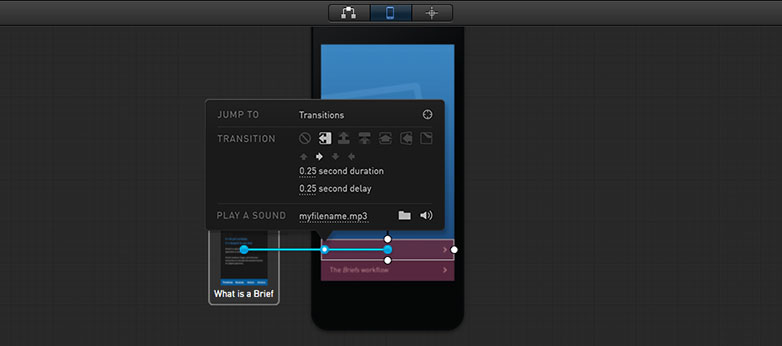
Briefs ($ 199 gratis prøveversjon)
Bygget for visuelle tenkere, underbukse gir deg mulighet til å beskrive mobilappen din til andre. Du har en appdesign i hodet ditt, og Briefs er her for å hjelpe deg med å få den ideen i hodene til andre, som inkluderer mer som bare deler en demo. Vedlegg til Mac lar deg se design og til og med teste det live på faktiske enheter mens du designer. Den bruker innfødte animasjoner og samspill, slik at du kan få en veldig sterk forståelse for hvordan det vil føles. Som andre konkurrerende tjenester kan du bruke hotspots til flate filer som knytter mellom "sider", men Briefs gir deg fleksibiliteten til å bruke enten dine egne eiendeler opprettet utenfor appen, eller du kan bygge sider rett i appen ved hjelp av deres bibliotek med grensesnittelementer .
Briefs skiller seg fra resten når det kommer tid til å dele arbeidet ditt. Ved å bruke det de kaller trusser, pakker du alle dine mobildesign-tidslinjer inn i ett kort som kan ses på den gratis Kortscase iOS-appen av klienter eller lagkamerater på sine egne enheter. Men det som er spesielt fint er Briefs for Mac strømlinjeformerer eksporten av eiendelene til din utvikler (e), der du kan gi en detaljert tegning som representerer appdesign.
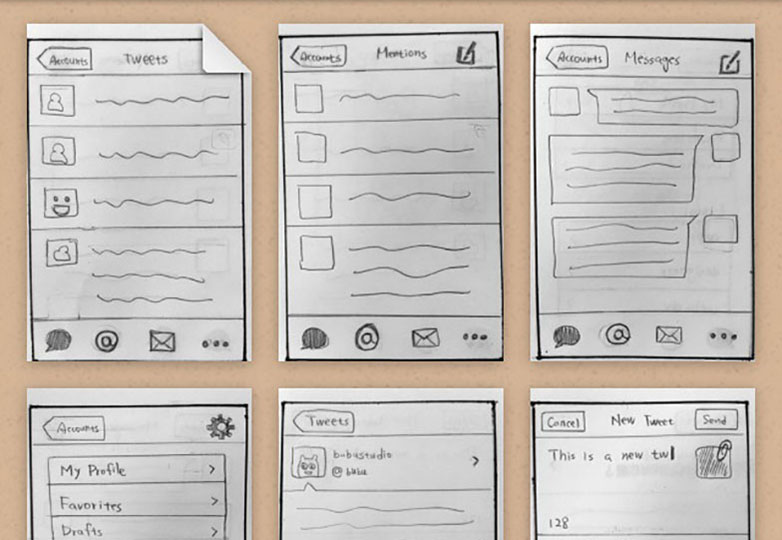
POP - Prototyping på papir (gratis)
Hvis du foretrekker den prøvde og sanne metoden for å skisse wireframes på selve papiret eller det ordspråklige baksiden av et serviett, som jeg personlig er fan av, så har vi fått en app for deg. Du skisserer bokstavelig talt dine ideer, tar bilder av dem med telefonen, og laster dem deretter inn Prototyping på papir hvor du kan begynne å sy sammen dine skisser ved hjelp av hotspots.
Ja det er grunnleggende, men det er skjønnheten i det. Du trenger ikke noe komplisert programvare, bare en blyant og et stykke papir. Etter at du har opprettet scenariet, kan du dele og demo din robuste prototype på en iPhone, iPad eller til og med i nettleseren din.
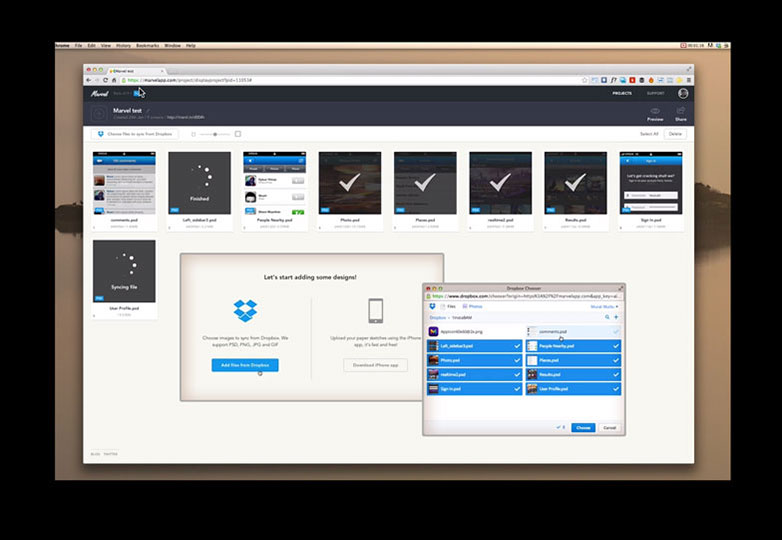
Marvel (gratis)
Kjører helt av DropBox, oppdatering av prototypen er like enkelt som å oppdatere designfilene dine: Marvel gjenkjenner automatisk når du lagrer endringer i dine eiendeler og oppdaterer prototypen din i bakgrunnen uten å plage opplasting av filene dine. Og i motsetning til mye av konkurransen, støtter Marvel ikke bare mobil (iOS og Android), men web- og spill-enheter også.
En annen standout-funksjon er at du kan konvertere Photoshop-filene til bilder (PNG, JPG, GIF), du trenger ikke, med mindre du vil, fordi Marvel støtter PSD-filer og også hevder at det vil støtte Sketch snart.
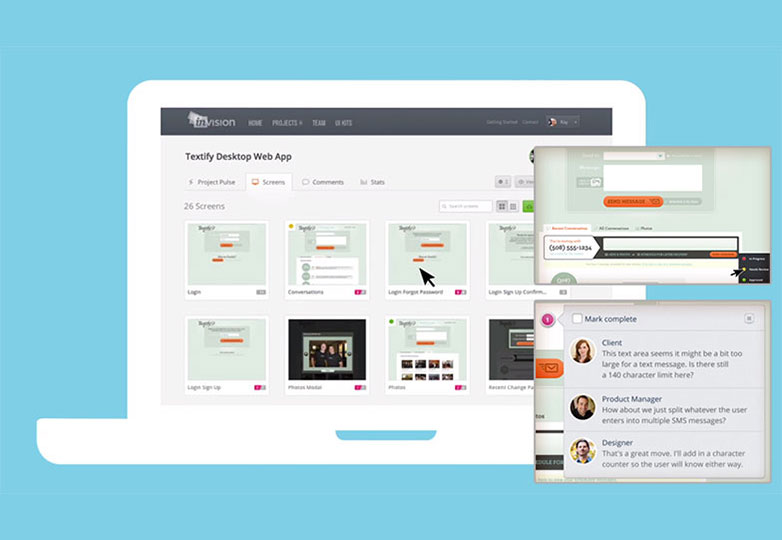
InVision (gratis- $ 22 / måned)
Bygget for agile iterasjoner, kraften til InVision er i samarbeidsplattformen, noe som gjør det til et godt valg for distribuerte lag. Åpenbart, som mange andre prototyping-tjenester og -apps, kan du opprette en klikkbar demo ved å knytte sammen skisser, wireframes eller high fidelity-design. Og slike prototyper kan deles og ses gjennom en nettleser eller en mobil enhet for en umiddelbar berørbar demo. Jeg mener ikke å glosse over disse fakta, men jeg vil bare komme til det som skiller det fra andre prototypingstjenester.
Med mindre du er et en-personteam, utformer du bare apps for deg selv, så har du sannsynligvis opplevd noen av vanskelighetene som samarbeider med klienter og lagkamerater, holde orden på hvem som sa hva med hva, og organisere alle kommentarene og anbefalingene i en fordøyelig format.
Enhver designer som har blitt begravet i tilbakemeldinger og kjempet for å organisere alt, vil sette pris på InVisions designsamarbeidsverktøy, LiveShare, som muliggjør sanntid i nettlesersamarbeid uten nedlasting påkrevd. LiveShare er mye mer enn et program for skjermdeling, slik det fremgår av synlige navnemarkeringspekere for alle i møtet, talechat, private konferanselinjemuligheter, tekstchatt, skissemodus og til og med whiteboard-modus der alle har en blyant som man kan tegne på en delt virtuell whiteboard.

Selvfølgelig er det ingen størrelse som passer til alle prototypingsverktøy. Mange faktorer bestemmer hva som kan være riktig for deg eller ditt lag.