En veiledning for å skape e-post nyhetsbrev
E-post nyhetsbrev er varmere enn noensinne.
De er en god utvidelse av kommunikasjonsverktøyet til bedriften din, og tilbyr deg og dine kunder en utmerket kanal som du kan nå potensielle og eksisterende kunder med.
I denne artikkelen vil vi utforske vanlige designmønstre av nyhetsbrev fra e-post og lære hvilke tilnærminger som fungerer bra, slik at du vil være forberedt på å lage en for deg selv og dine kunder.
Vi har også tatt med en kompilering og analyse av ulike nyhetsbrevdesign slik at du kan lære av dem, samt tips om hva du skal gjøre og hva du ikke skal gjøre.
Hvis du vet om andre tips, vennligst del dem med oss i kommentarfeltet.
Som kom først: Kylling eller Egg?
Før du oppretter og sender nyhetsbrevet ditt, må du abonnere. Å gjøre denne prosessen så enkel og intuitiv som mulig er viktig. Tross alt gir brukerne deg tillatelse til å kontakte dem. Du ville ikke vil rote den muligheten opp!
Ikke for mange felt
Du trenger ikke brukerens personnummer til å sende dem en e-post! Det er mest frustrerende når noen registrerer seg for et nyhetsbrev bare for å bli konfrontert med et skjema som ber om adresse, alder, telefonnummer, mors pikenavn, favoritt kjæledyr ... Alt vi trenger er deres e-postadresse, og hvis vi vil trykk litt lenger, navnet deres.
Seth Godin, i sin artikkel Tillatelse Markedsføring , gir god innsikt i å få seere å registrere seg og følge deg:
Tillatelse markedsføring er privilegiet (ikke riktig) å levere forventede, personlige og relevante meldinger til folk som faktisk ønsker å få dem.
Med andre ord vil seeren høre på deg. De gir deg deres oppmerksomhet, så i det minste respektere dem og ikke be om unødvendige data.
Med det for øye, la oss se på noen eksempler på gode nyhetsbrev påmeldingsskjemaer:
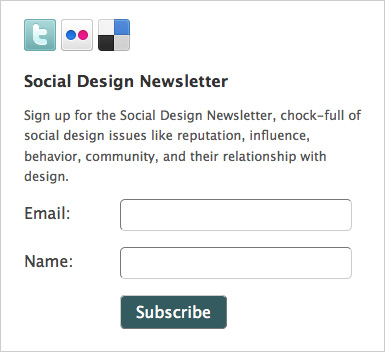
Joshua Porters registreringsskjema er et utmerket eksempel på hva du skal gjøre riktig. Først legger han påmeldingsskjemaet nær sine sosiale ikoner, noe som indikerer at dette er en forlengelse av kommunikasjonen med deg, brukeren.
Deretter gir han en kort oversikt som forklarer hva nyhetsbrevet handler om . Dette får deg og dine brukere på samme side, slik at de er klare på hva du kan forvente av innholdet ditt.
Til slutt spør han bare om brukerens e-postadresse og navn , etterfulgt av en stor knapp med et verbetikett : "Abonner". Veldig enkelt, men fullpakket med akkurat den riktige informasjonen!
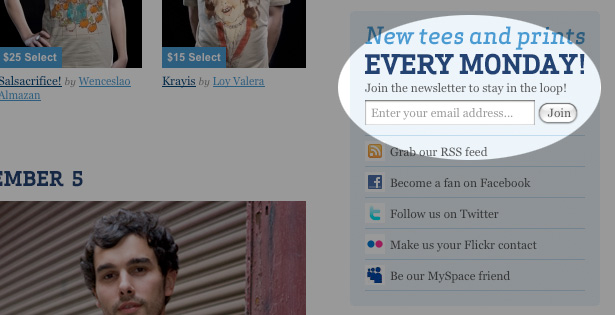
Threadless legger også nyhetsbrevet sitt påmeldingsskjema i det sosiale området på hjemmesiden sin. Plasseringen er fremtredende, og Threadless gir informasjon om hvor ofte og når nyhetsbrevet skal leveres. Legg også merke til enkelheten ved å spørre bare om en e-postadresse: ingen navn, ingen personnummer, ingen favoritt kjæledyr!
Vi har fått abonnenter!
Din påmeldingsskjema er nå en suksess, og du er klar til å sende ut noe innhold!
Før vi går over til designfasen, la oss finne ut hva fokuset på vårt nyhetsbrev er . Hvis du for eksempel gir bort kuponger, kan du bruke mer grafikk og knapper enn vanlig. Hvis det er tekst-tungt, vil du at det skal være så lesbart og skannbart som mulig.
La oss undersøke to nyhetsbrev med ulike mål. Den første er fra Barnes og Noble , og tilbyr kampanjer for sine butikker. Den andre er fra Sitepoint , som gir nyhetsbrevet en magasinformat og struktur.

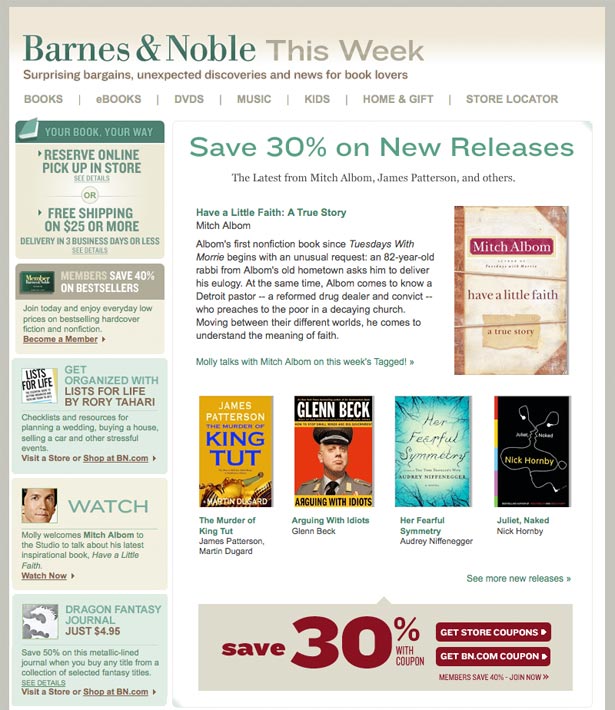
Det første du vil legge merke til om Barnes og Noble nyhetsbrev er at det er utformet som et nettsted. Det er bokstavelig talt en utvidelse av hovedwebsiden , komplett med toppnavigasjon.
Du vil også se at det er rettidig; rett ved siden av logoen står det "Denne uken", og påminner deg om at tilbudene kun er for en begrenset periode, og at du bør foreta kjøpet raskt.
Legg merke til hvor lett det er å skanne siden. Alle avsnittene er korte, og bildene og innholdshierarkiet gjør designen behagelig, selv i din e-postbrowser!
Endelig har designerne satt en smart oppfordring til bunnen på siden . Tallene i stor rød type tiltrekker seg din oppmerksomhet, sitter ved siden av knapper med verbetiketter, som presser deg til å dra nytte av kampanjen.

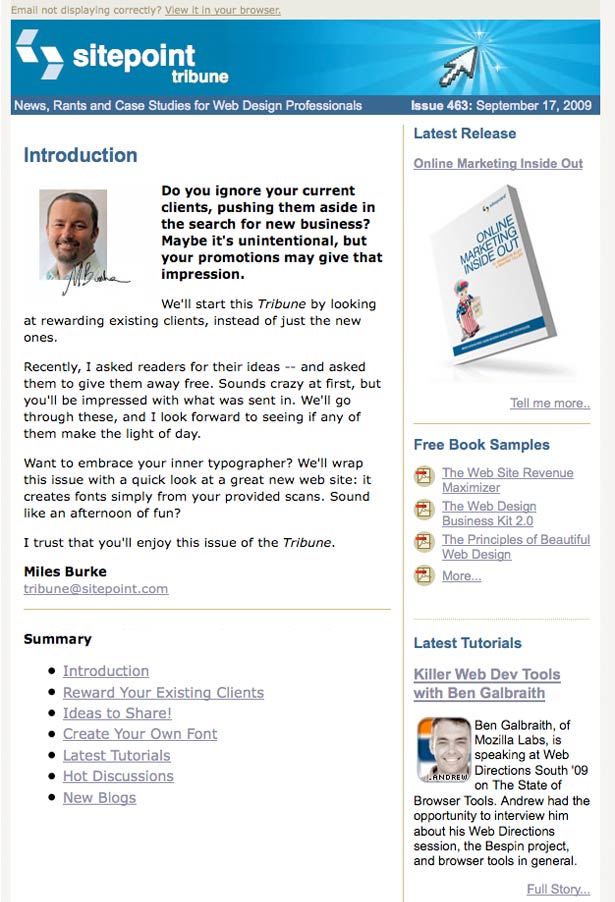
Sitepoint går for en helt annen layout fordi den har et annet mål. Målet er å bygge et innhold for innholdet, for å kunne forlenge annonseringsplassen .
Den vedtar en magasinstil , starter hvert problem med et brev fra redaktøren, etterfulgt av en innholdsfortegnelse (på siden lenker) som veileder deg til de kortfattede artiklene i e-posten.
En viktig designbeslutning fra Sitepoint var å inkludere et bilde av redaktøren øverst på hver e-post. Denne tilnærmingen gjør e-posten mer personlig , som om den kommer fra et menneske som tok seg tid til å organisere innholdet.
HTML eller vanlig tekst?
Nå som vi har diskutert dine forretningsmål for nyhetsbrevet og hvordan du støtter det med design, la oss kort vurdere byggingen.
Tilbake i gamle dager (dvs. for tre år siden) var å skrive e-nyhetsbrev i vanlig tekst tryggere og mer vanlig. Du vil også se artikler i full lengde innlemmet i e-posten (så lenge dagens blogginnlegg).
Siden da har folk oppdaget at de ikke liker å lese lange e-poster, og at skannbart innhold som fungerer som en gateway til hovedwebsiden, gir mer mening.
Med dette i bakhodet vil det mest logiske designet være en hybrid av bilder og HTML-tekst . Jakob Nielsen har dette å si om hvor mye tid bruker brukerne å lese et nyhetsbrev :
Brukerne bruker 51 sekunder å lese gjennomsnittlig nyhetsbrev. Oppsettet og skrivingen begge trenger ypperlig brukervennlighet for å overleve i høytrykksmiljøet i en overfylt innboks.
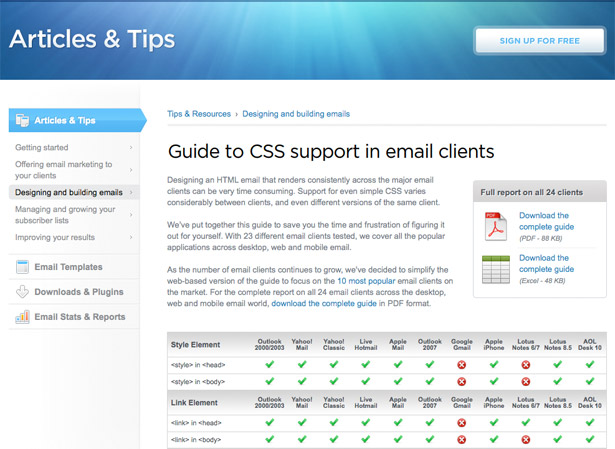
Når du har en god hybriddesign, må du dykke inn og koden nyhetsbrevet (med mindre du har en god koder som sitter ved siden av deg). En god ressurs for beste praksis og innsikt i tilstanden til HTML-e-post er Kampanjemonitorens tipsområde :
Ikke bare kan du komme i gang med en av maler , men du kan også konsultere en omfattende sjekkliste over støttede CSS- og HTML-funksjoner i alle moderne e-postklienter.
E-post Nyhetsbrev-programvare
Nå som vi har en solid forståelse av hva som er involvert i å skape et nyhetsbrev som tjener våre forretningsmål, velger vi riktig programvare for vårt design.
Du kan selvsagt skrive skriptene manuelt for å lage nyhetsbrevet, abonnere brukere og sende ut e-posten. Men du har sannsynligvis en bedrift å kjøre, og bruk av verktøy som ble opprettet for disse oppgavene, vil spare deg for mye tid.
Her er de tre mest populære e-nyhetsbrevtjenestene i dag. De er alle billige og funksjonsrike:
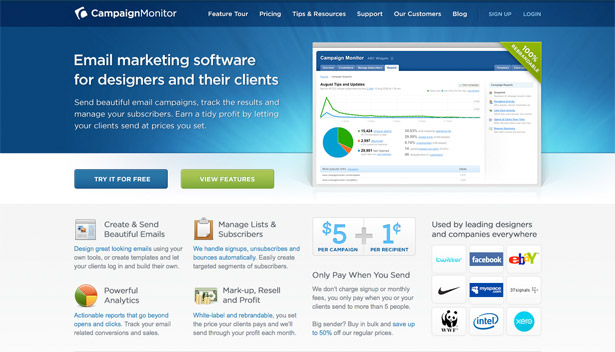
Kampanjemonitoren, som vi nevnte tidligere, har ikke bare store ressurser for designere, men også gode priser : En flat leveringsavgift på bare $ 5, pluss $ 0,01 for hver abonnent.
Mail Chimp er en annen populær e-postkampanjetjeneste. Det har en flott analytics-funksjonen for kampanjene dine for nyhetsbrev og a gratis plan!
Emma tilbyr e-postmarkedsføring med stil. Det selv planter fem trær for hver kunde som går med. Hvis virksomheten din vokser, kan du enkelt tilpasse prisplanen din.
Inspirasjon
Nå skal du ha en god forståelse av hva som er involvert i å skape en nyhetsbrevkampanje for deg eller din klient.
Nå for litt mer moro. La oss se på noen nyhetsbrev for referanse og inspirasjon ...

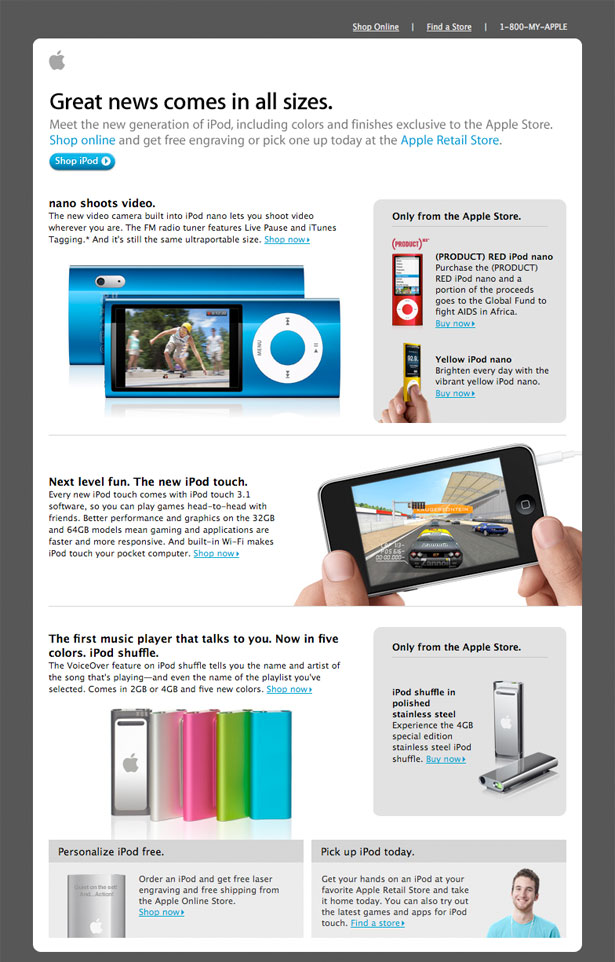
Apple ser bra ut som alltid. E-post nyhetsbrevet er friskt, skannbart og vakkert balansert . Legg merke til detaljert oppmerksomhet, spesielt hvordan knappene er fargekoordinert med bildene.

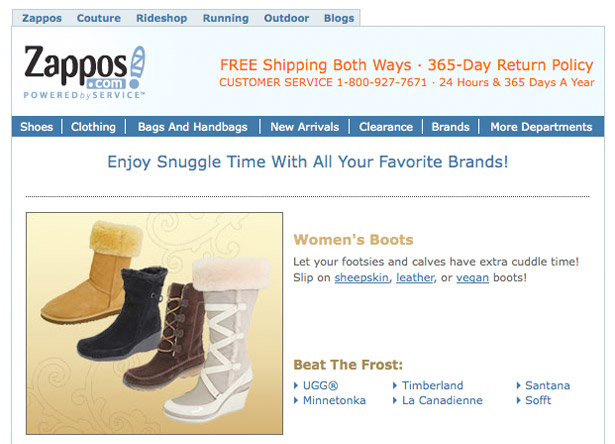
Zappos 'tilnærming ligner Barnes og Noble: navigasjonen øverst er en forlengelse av nettstedet , og det fremhever sin populære gratis 365-dagers forsendelsestjeneste.

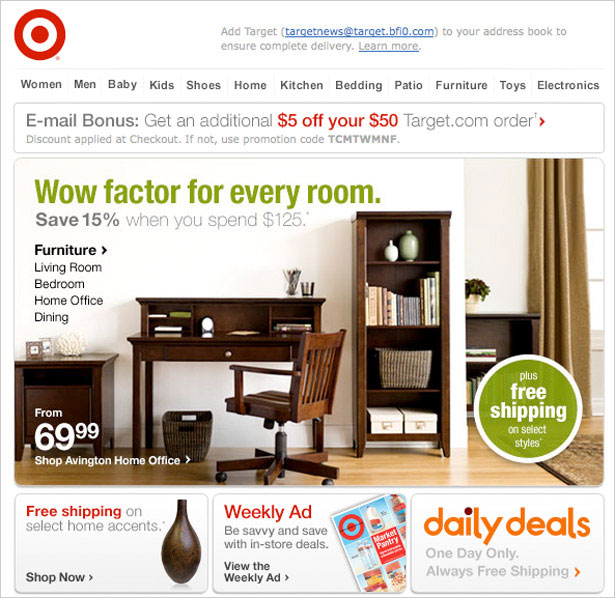
Mål fokuserer også på scannablilty og clickablity . Legg merke til e-rabatt, som belønner deg for å følge nyhetsbrevet.

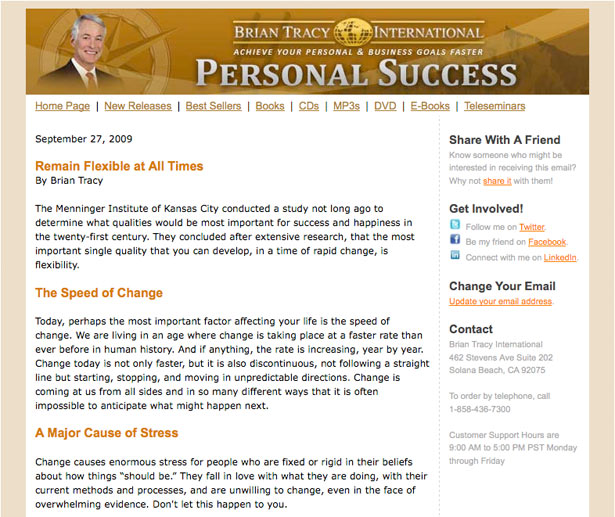
Personlig suksessguru Brian Tracy tilbyr et rent, lettlest e-postbrev. Hans tilnærming er enkel, men fokusert på hans merkevare og hovedmål: å hjelpe deg med å oppnå suksess.

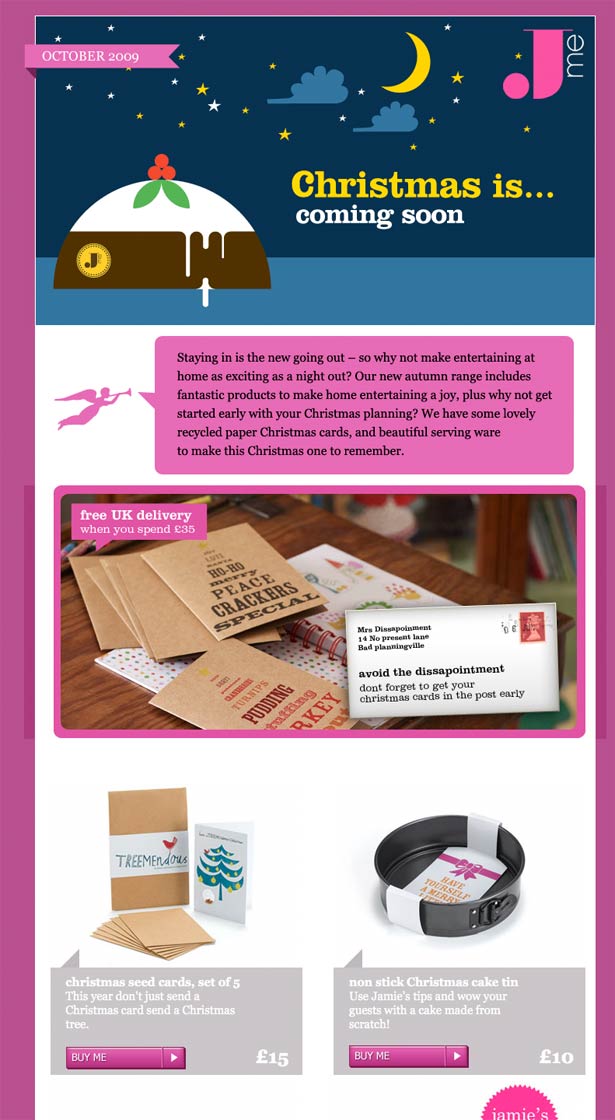
Mesterkokk Jamie Oliver har et mer kunstnerisk nyhetsbrev, og holder det visuelle språket i overensstemmelse med sin oppsiktsvekkende og personlige tilnærming til matlaging. Knappene passer perfekt sammen med bakgrunnen og skaper en morsom følelse.

Synes at har fulgt fornuftig kunstretning for nyhetsbrevet. Designet er i samsvar med det av bloggen sin.

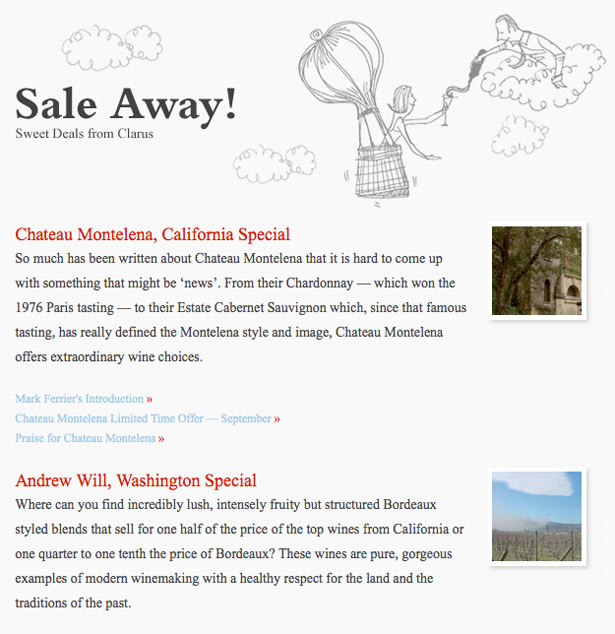
Clarus Wines illustrerer nydelig nyhetsbrevet, og gir det et menneskelig preg. Det myke grået gir pusterom fra din rotete innboks.

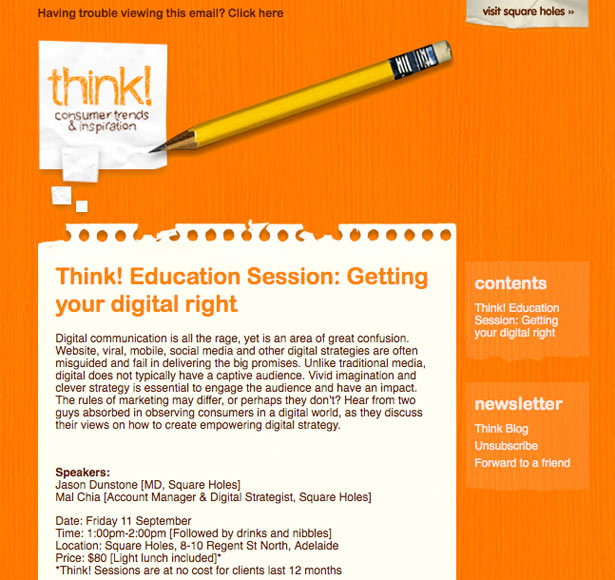
Et godt eksempel på å låne ekte analogier (i dette tilfellet en hendelse plakat) og oversette den til nettet, tilbyr Blick Shared Studios et attraktivt designet e-nyhetsbrev.
Hvis du er interessert i å se flere gode eksempler, sjekk ut Kampanjemonitorens inspirasjonsgalleri.
Når skal jeg sende?
Vi er nesten pakket inn, føler deg inspirert og klar til å utvide vår kommunikasjon med kunder gjennom et nyhetsbrev! Bare ett emne å dekke, og det er hvilken dag å sende den. 37 Signaler har en humoristisk ta opp spørsmålet:
Vil du ha noe å sprenge? Fortell verden om det på en tirsdag morgen. Unngår mandagens lavine folk står overfor og gir deg resten av uken for å få spille.
Vil du ha noe å visne bort? Fortell verden om det på en fredag ettermiddag. Det vil falme i helgen.
Skrevet utelukkende for WDD av Noam Almosnino , en webdesigner og blogger som hjelper bedrifter og enkeltpersoner til å koble med sine kunder online!
Har du tips til å dele med oss fra dine nyhetsbrevopplevelser? Vennligst legg inn dem i kommentarene nedenfor ...