Adobe Muse CC går responsivt
I forrige måned utgav Adobe en oppdatering til Adobe Muse CC , et populært visuelt webdesignverktøy som lar deg lage nettsteder uten kode. Dette nye, kraftige verktøyet er inkludert i Creative Cloud.
Som en tradisjonell grafisk designer åpner Adobe Muse nye dører slik at du kan jobbe i et kjent grensesnitt, i Adobe InDesign, for å lage nettsteder. En begrensning av søknaden tidligere til denne oppdateringen ble låst inn i fast breddeoppsett. Muse har støttet adaptiv design i noen tid og lagt til en tekstsynkroniseringsfunksjon for enklere håndtering på tvers av alternative layouter, men manglet den kritiske komponenten av responsiv design. Nå har du et valg - du kan bestemme hvilken tilnærming ( responsiv eller adaptiv design ) er best for ditt spesifikke prosjekt.
Hvordan det fungerer
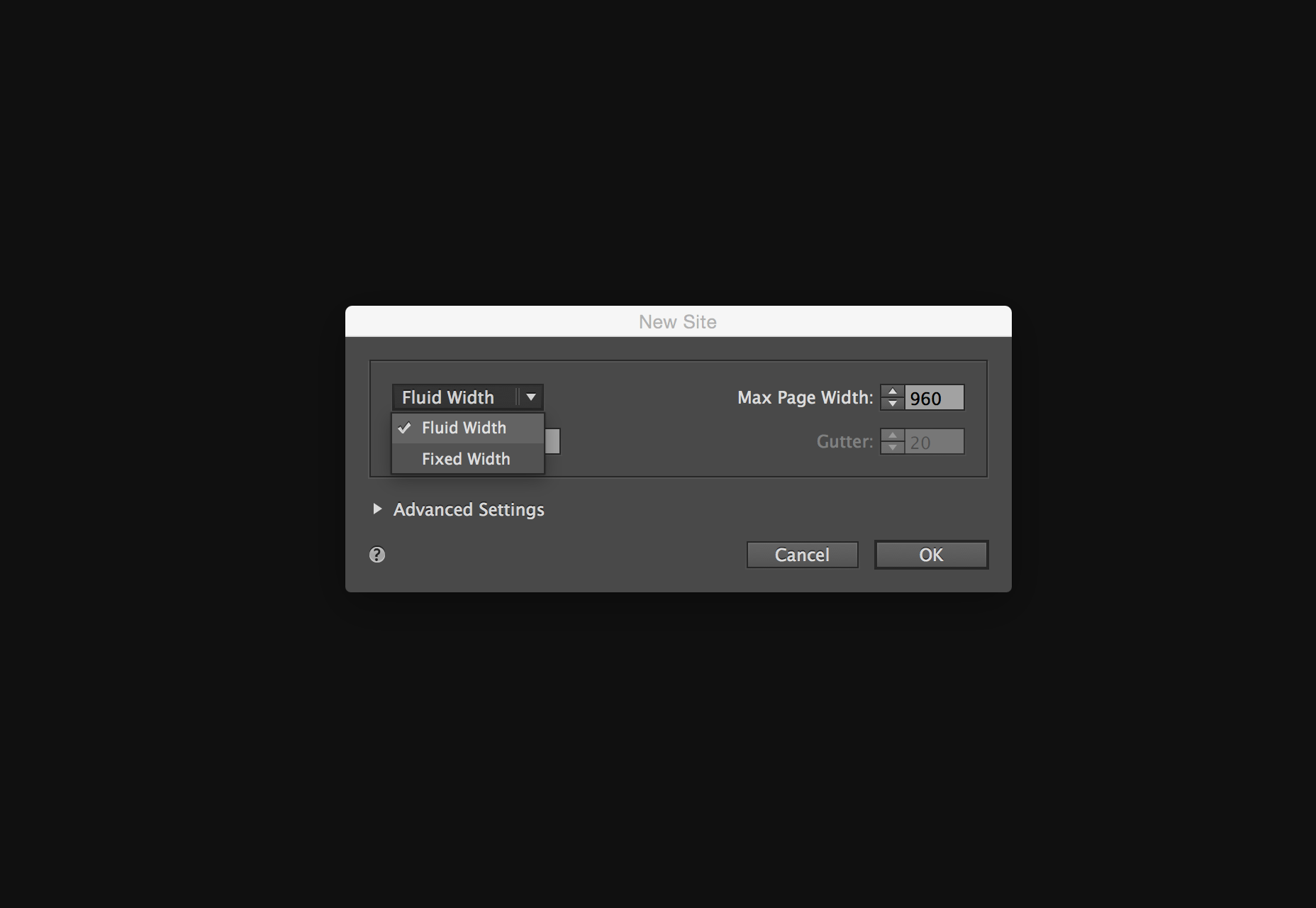
Når du oppretter et nytt nettsted, er alternativet foran og midt. Adobe redesignet dialogboksen Ny side , som gir deg muligheten til å opprette en fast breddeoppsett eller en fluidbreddeoppsett.

Det åpenbare valget for responsiv design er væskebredde. Ingenting har endret seg i planmodus , men en gang i designmodus er det et nytt grensesnitt som er spesifikt for responsivt design: breakpoint-linjen. Denne arbeidsflyten ligner på hva Adobe tilbød i Edge Reflow og nylig Dreamweaver med sine Bootstrap-funksjoner.

Legge til breakpoints
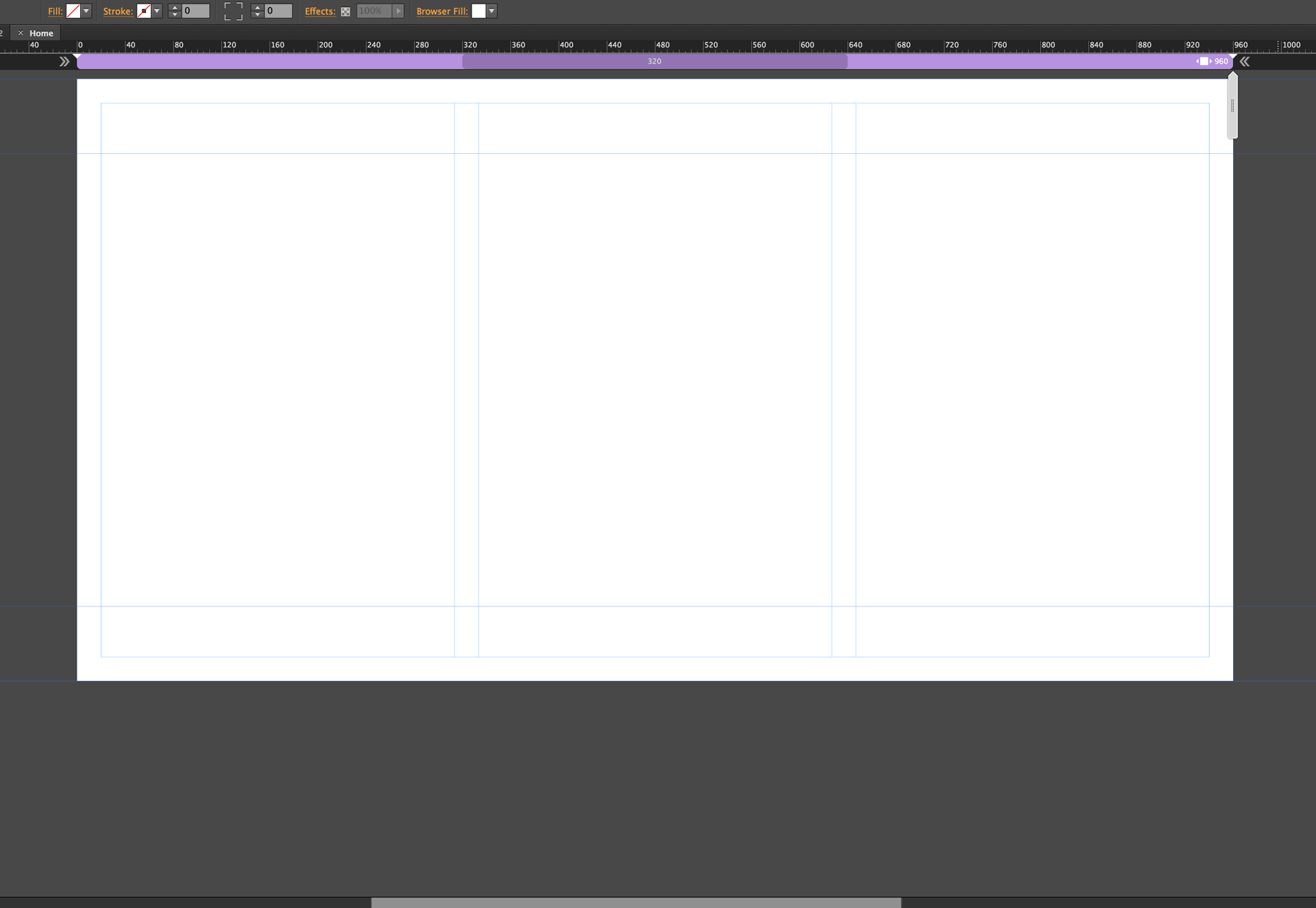
Å legge til breakpoints i Muse er enkelt og intuitivt. På høyre side vil du se en skrubber som lar deg endre størrelsen på sidens bredde, og simulerer en resizing av nettleseren.

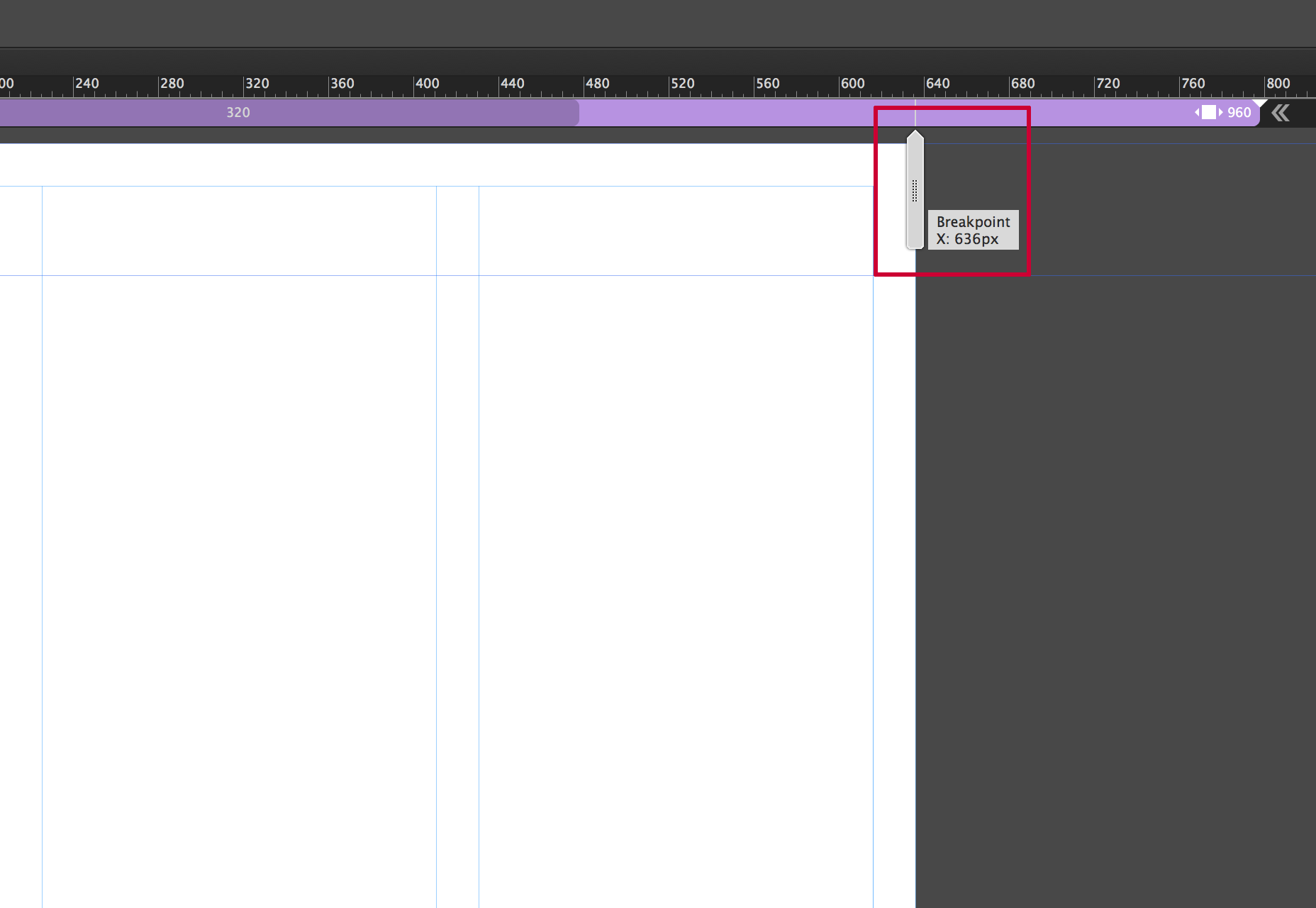
Tanken er å legge til breakpoints når designet "bryter", noe som kan være elementer som overlapper, blir for små, eller hva som helst. Ideelt sett vil du skille ideen om å legge til bruddpunkter for bestemte enheter, og fokusere sterkt på hva designet krever. Det er virkelig en balansehandling; Hovedstøtten for responsiv design er å imøtekomme et bredt spekter av skjermstørrelser på grunn av spredning av mobile enheter. Det er her å være gjennomtenkt og å gjøre en liten bit av planlegging kan gå langt. Du kan legge til så mange bruddpunkter som nødvendig. Bare vær oppmerksom på at jo mer du har, desto mer må du klare.
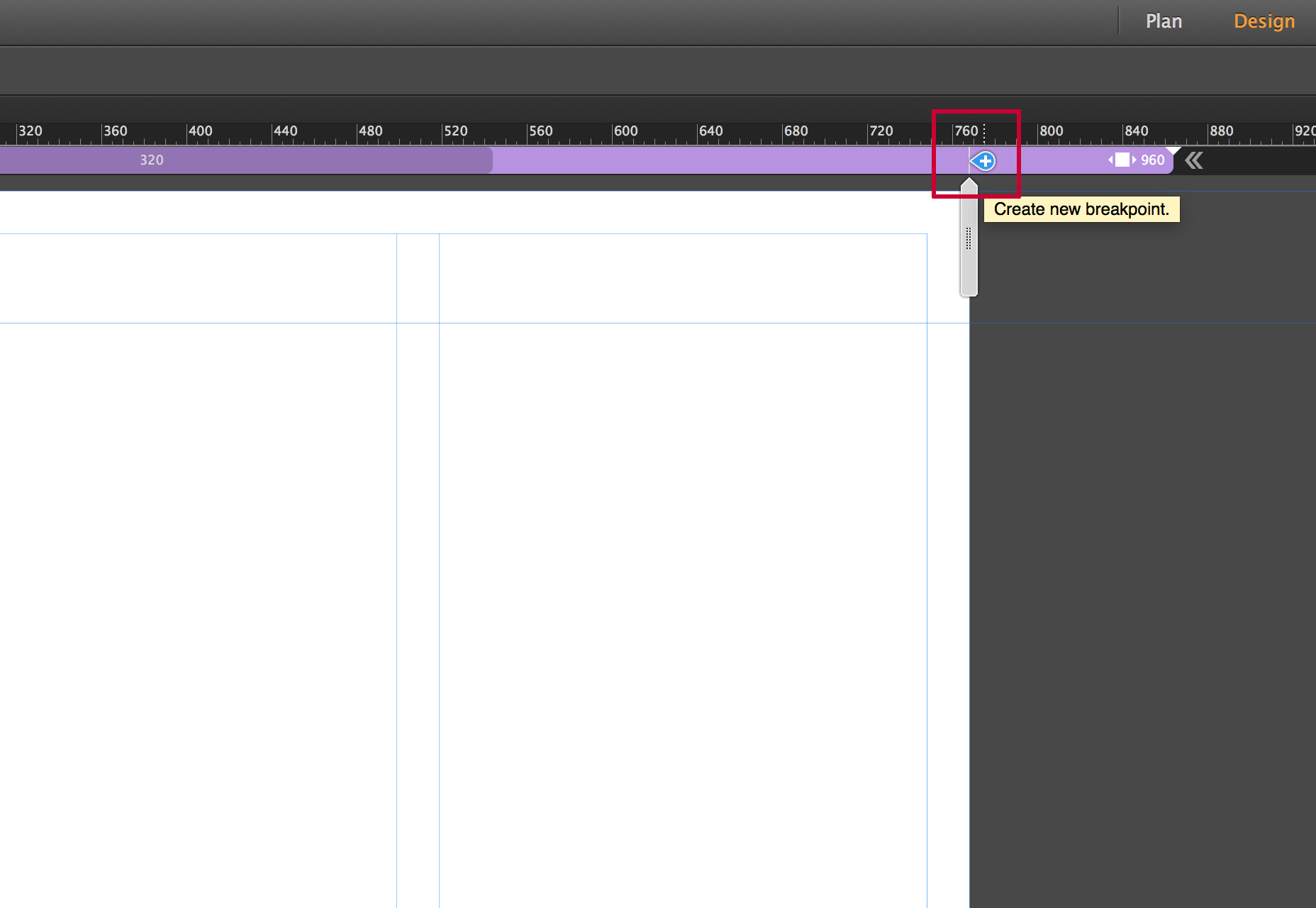
For å legge til et pause punkt, kan du klikke på det lille plustegnet som vises på pause punktlinjen.

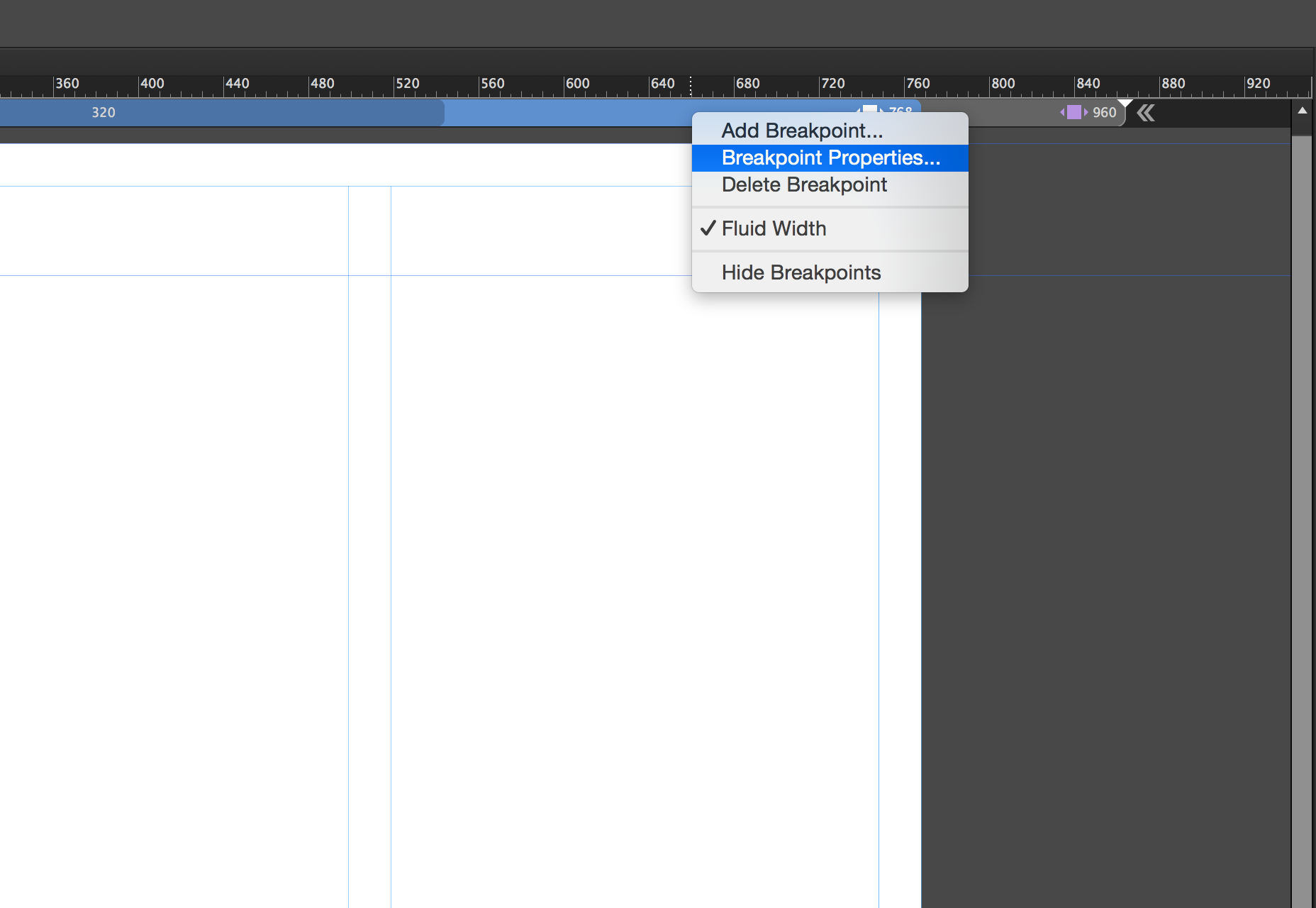
Når du har lagt til pausepunktet, blir pause-punktlinjen fargekodet. Du kan styre breakpoint-egenskaper ved å høyreklikke på breakpoint-linjen og velge alternativet for breakpoint-egenskaper.

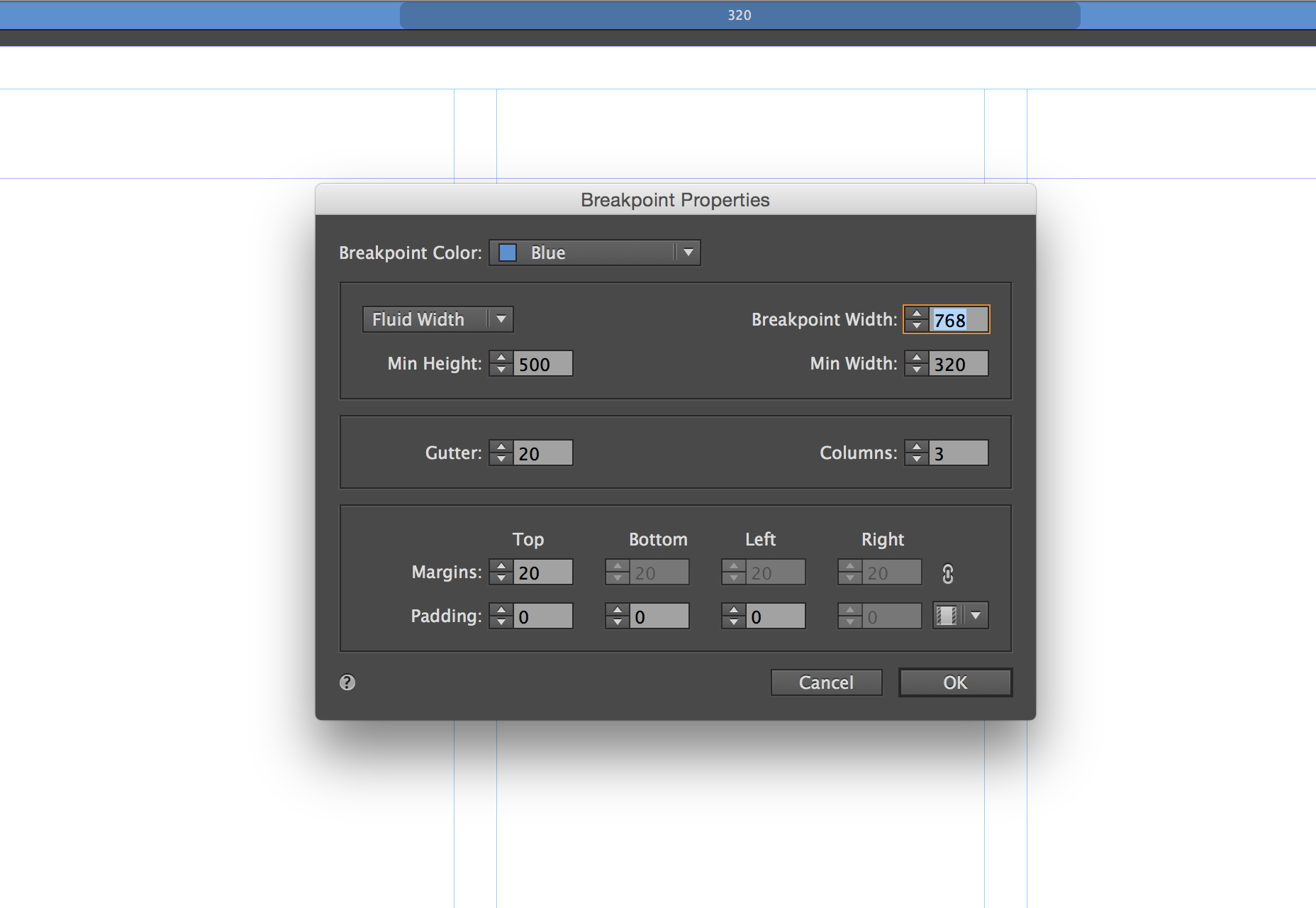
Dette vil åpne dialogboksen for brytepunktegenskaper. Her kan du styre spesifikke egenskaper, fra fargen og / eller posisjonen til bruddpunktet for å legge til kolonnestyrene for å vises for det punktet. Alt i denne dialogboksen er spesifikk for det nåværende brytepunktet og har ingen innvirkning på andre brytepunkter på siden.

Du kan raskt navigere mellom breakpoints ved å klikke på ulike seksjoner i den. På hvert bruddpunkt kan du begynne å reformatere innholdet for å gjøre bedre bruk av nettleserbredden.
Master sider
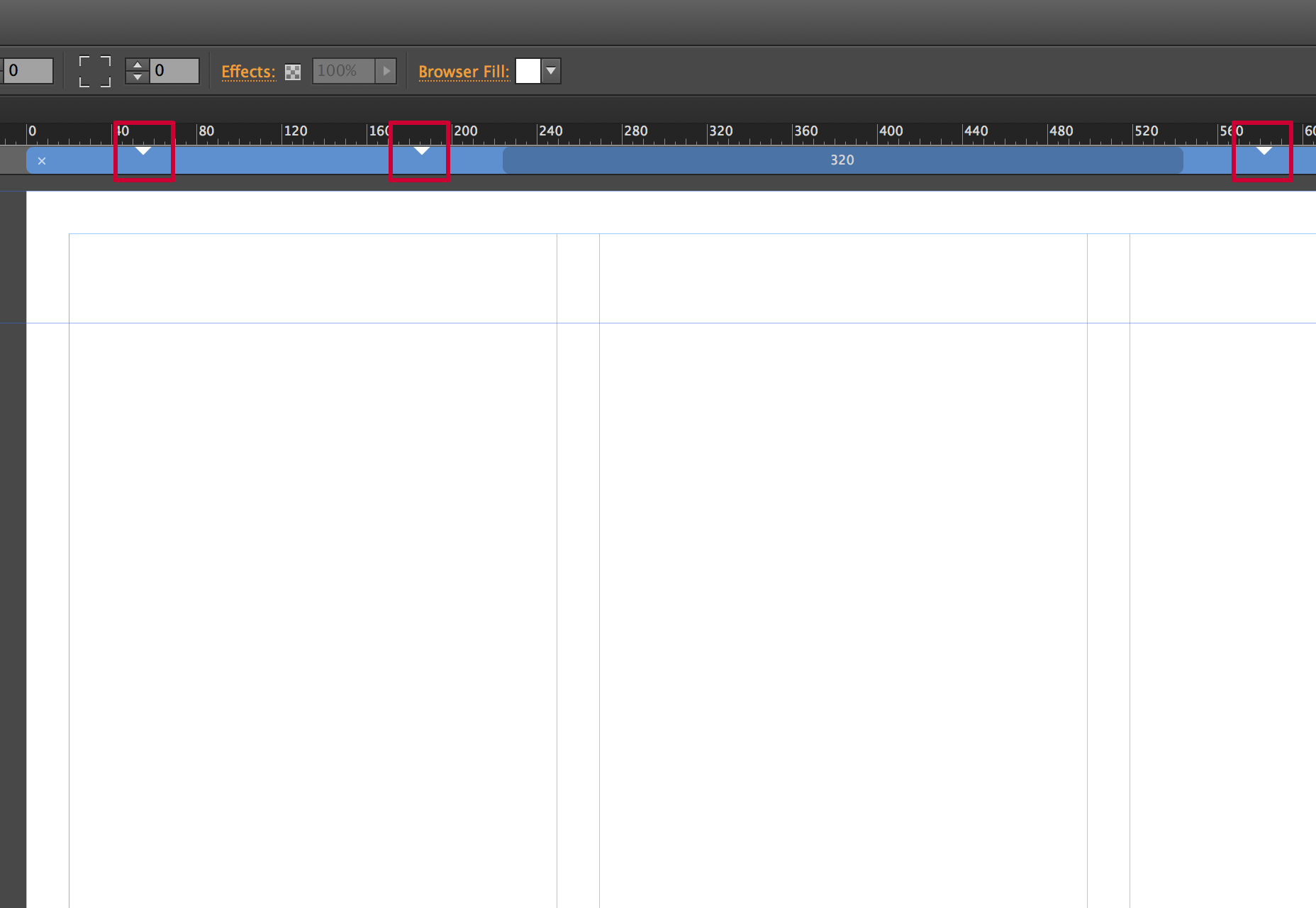
Master sider har sine egne bruddpunkter, som reagerer uavhengig av sidene de blir brukt på. Dette gir deg spesifikk kontroll over innholdet på hovedsiden, vanligvis en topptekst og bunntekst.

Disse brytpunktene vises på brytestangen som små trekanter, for å indikere hvor brytepunktene er i masteren. Du kan klikke på trekanter for å raskt plassere skrubberen til den plasseringen.
Formaterer innhold ved breakpoints
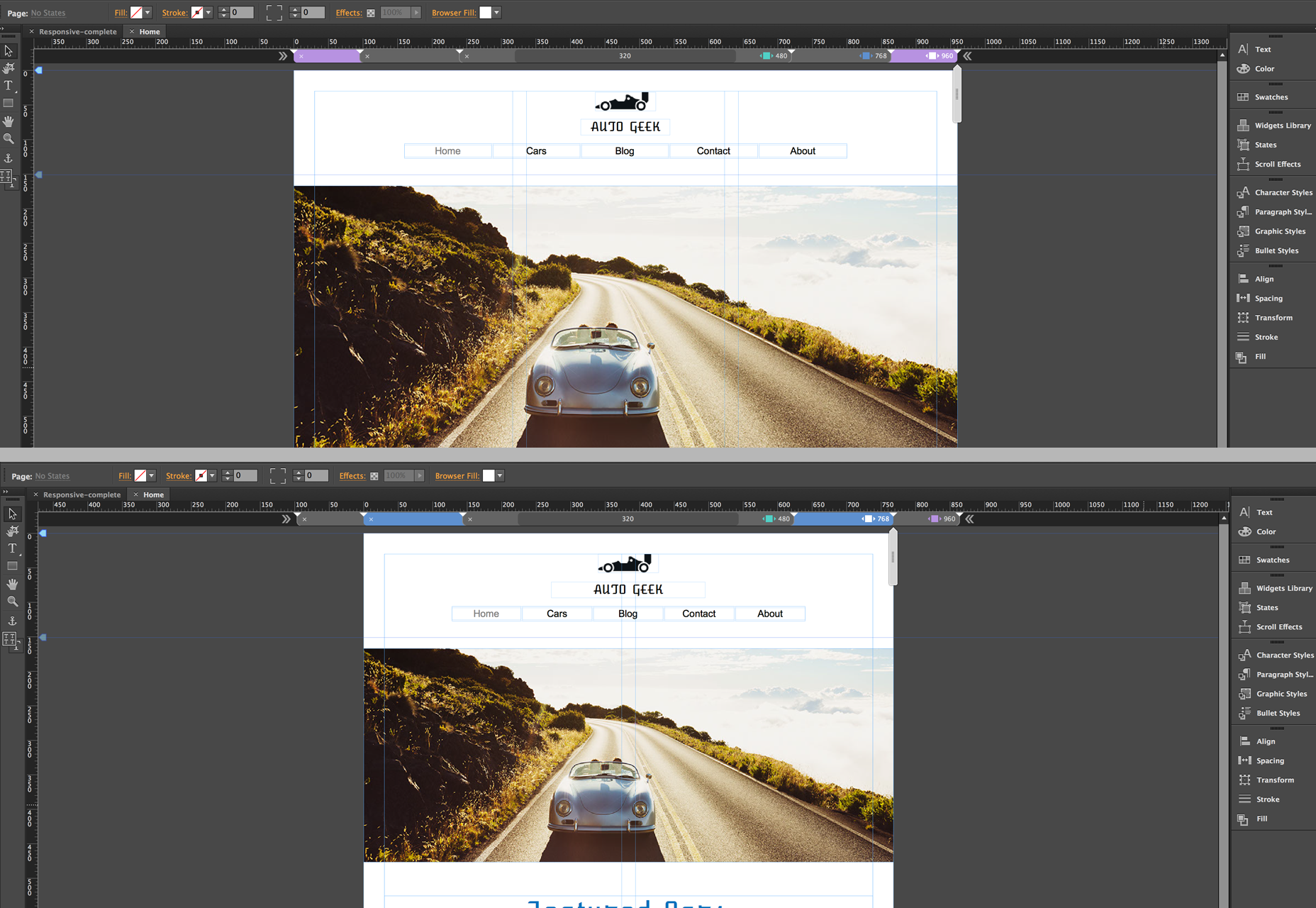
Når du legger til et pausepunkt, kan du reflow innholdet slik du vil. Ofte vil du ta en tilnærming hvor du stabler innhold, eller endrer størrelsen på innholdet slik at det er større, noe som gjør det enklere å vise på mindre skjermer. Det er ikke uvanlig å vise mindre innhold. Etter hvert som skjermen blir mindre, bør innholdet bli mer spesifikt. I eksemplet nedenfor vil du legge merke til at jeg gikk fra en tre-kolonne-layout for det større brytepunktet til en to-kolonne layout for et mindre brytepunkt. Bildene og teksten blir større, noe som gjør det enklere å vise på en mindre skjerm.

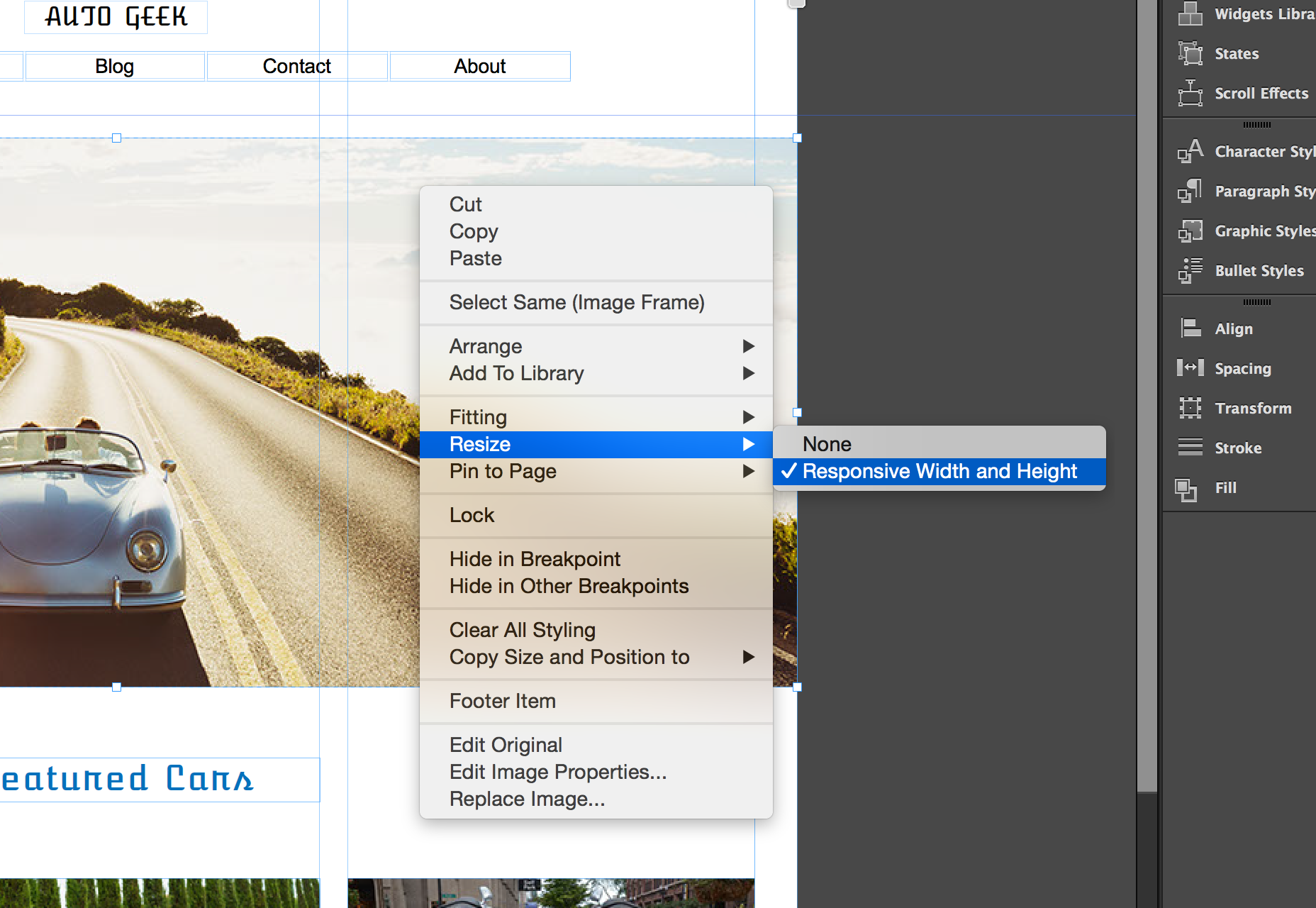
Det er et par viktige ting å huske på. Først, hvis du vil at mindre innhold skal vises, bør du ikke slette det uønskede innholdet på det mindre brytepunktet. Du må huske at dette er en side; det reflows å endre oppsettet for ulike skjermstørrelser, men det er fortsatt et HTML-dokument. Så sletter du det ved et gitt brytepunkt, slettes det fra siden. I stedet kan du skjule lagene for innholdet på et bestemt brytepunkt, eller høyreklikk på elementet og velg Skjul på Breakpoint . Dette vil gjøre det innholdet usynlig på det valgte pausepunktet, men uendret på andre.
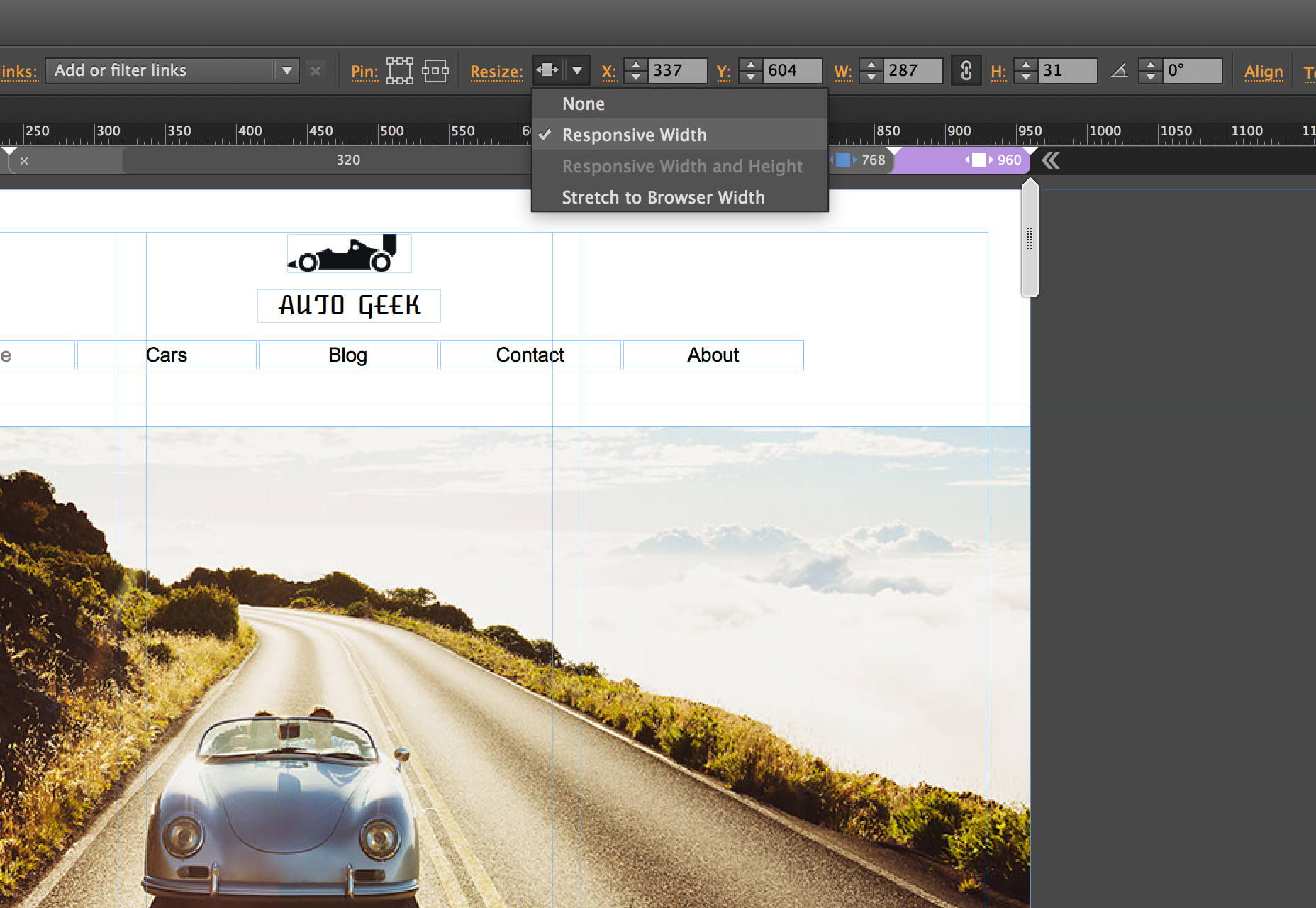
Det er også viktig å forstå hvordan innholdet re-størrelser i Muse når du arbeider med dette responsive funksjonssettet. Som standard vil elementer du lager i Muse, måles breddevis. Elementer som er plassert i dokumentet, som for eksempel et bilde, skal skalere bredden og høyden proporsjonalt. Du kan kontrollere disse innstillingene i kontrollpanelet når et element er valgt.

En oppførsel du kan støte på, er objekter "flytende" litt når nettleservinduet blir endret. For disse forholdene har Adobe lagt til et nytt alternativ kalt Page Pinning. Dette skal ikke forveksles med alternativene for nettleserpinne som er tilgjengelige i tidligere versjoner, noe som vil "pinne" et element til nettleseren; Hvis brukeren rullet nedover siden, vil det sperrede elementet være låst i posisjon med innholdet rullende under det. Sidepinne er litt annerledes. Elementet som er festet ved hjelp av dette alternativet, vil fortsatt rulle med nettleseren, men hvis elementet er plassert i midten av siden, uansett hva nettleserbredden er, forblir elementet låst til midten av siden, om enn fortsatt skalering i størrelse når størrelsesegenskapene er angitt som sådan.
Migrere et nettsted til lydhør
Hvis du tidligere har jobbet med Muse, og har et nettsted med fast bredde, er det mulig å overføre det til et responsivt layout. Det som er viktig er å endre nettstedets egenskaper. For å gjøre dette, velg Fil> Nettstedegenskaper for å åpne dialogboksen Nettstedegenskaper . Her kan du endre oppsettet fra fast bredde til væskebredde.
Deretter må du endre attributter av elementene du vil være flytende. Du kan gjøre dette ved å fjerne eventuelle tidligere etablerte pins. Du bør da høyreklikke på objektet og velge endre størrelse. Dette vil gi deg ulike responsive alternativer å velge fra.

Konklusjon
Det er få ting som ikke er klare for "responsive primetime" i Muse. Rulleffekter støttes ikke ennå. Som betyr at hvis du trenger å bruke disse typer effekter, vil du bli sittende fast med en adaptiv løsning for tiden. Også ikke alle widgets er lydhør heller, selv om folkene på Adobe jobber med det, og jeg forventer at begge disse begrensningene fjernes med fremtidige oppdateringer.
Den nye responsive funksjonen i Adobe Muse CC er et godt tillegg til et allerede kraftig visuelt webdesignverktøy. Det gir designere muligheten til å skape responsivt innhold visuelt og i et miljø som er intuitivt og kjent.