Grunnleggende om Mesh Tool i Illustrator
I dette innlegget skal vi lære litt om Illustrators Mesh-verktøy.
Det er et av de vanskeligste verktøyene for å mestre i Illustrator, men hvis du ønsker å oppnå en 3-D utseende i illustrasjonene dine, må du virkelig forstå hvordan du bruker dette verktøyet på riktig måte.
Vi skal lage en Super Mario-stil sopp for å bedre forstå hvordan du bruker dette verktøyet med et virkelighetseksempel.
Når du kommer til slutten av opplæringen, vennligst del dine resultater med oss. Og gi oss beskjed hvis du har problemer i veien.
Trinn 1
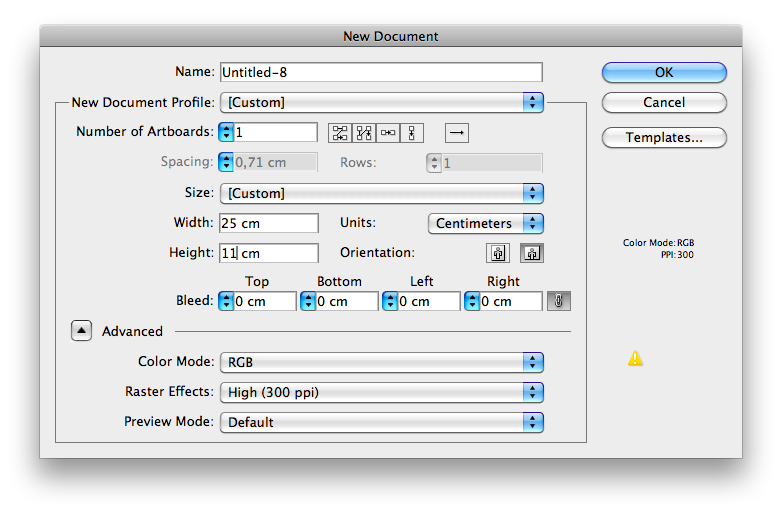
La oss åpne Adobe Illustrator og lage et lerret som er 25 × 11 cm (9,84 × 4,33 tommer), i RGB og 300 DPI.
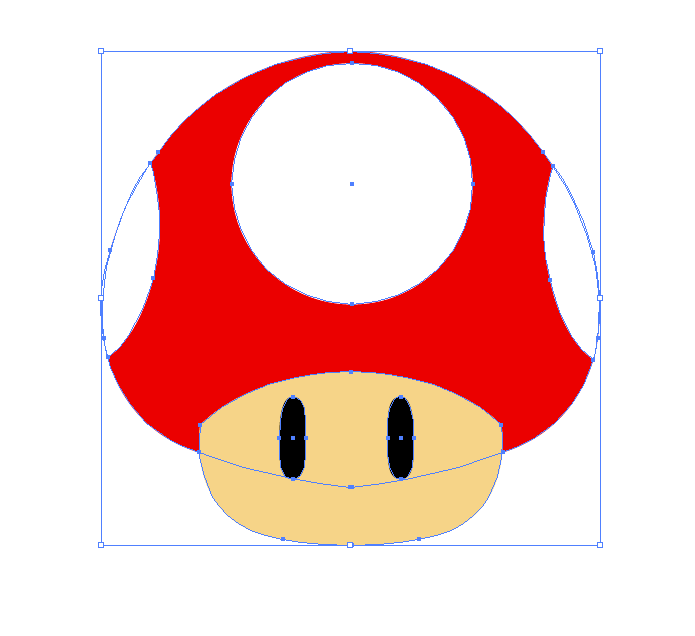
La oss starte på venstre side av lerretet.

Gjør linjene synlige (Command / Control + R), og trekk deretter en ned y-aksen.

Ved hjelp av Ellipse-verktøyet (snarveien er bokstaven L), tegne en sirkel (hold nede Skift for å gjøre sirkelen perfekt).

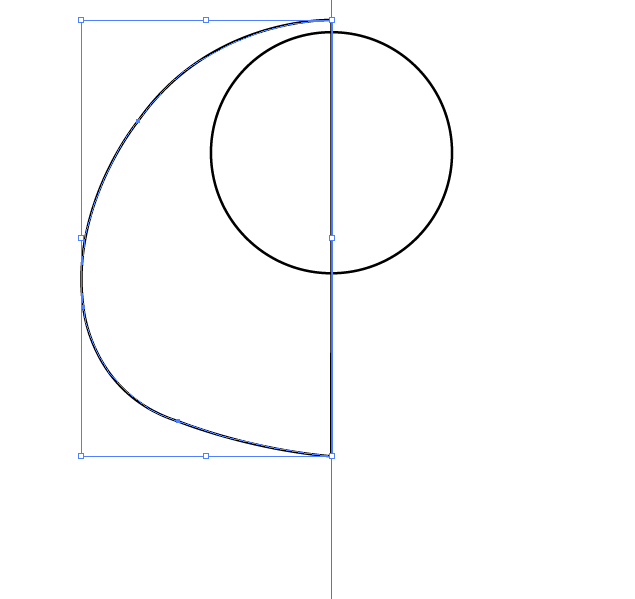
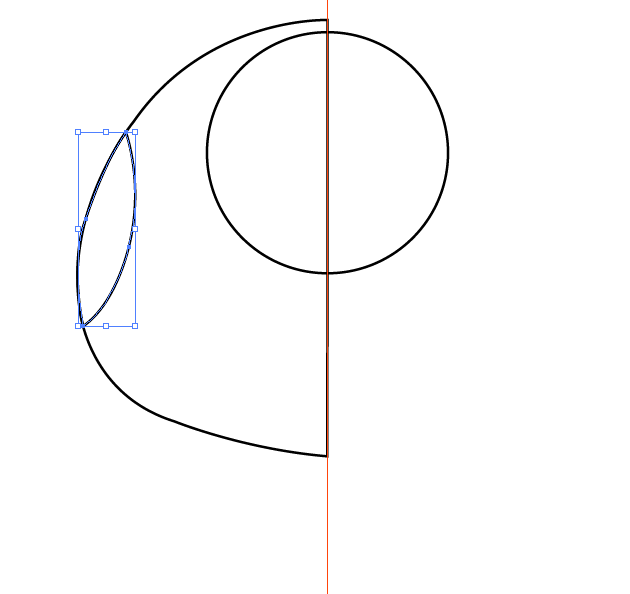
Bruk pennverktøyet (P) til å lage denne sopphodet. Ikke glem å ta med en rett linje til høyre, fordi vi skal reflektere denne siden senere for resten av illustrasjonen.

Ved å bruke pennverktøyet (P), tegner du følgende kontur (som vil være en av de hvite prikkene) på sopphodet, i perspektiv.

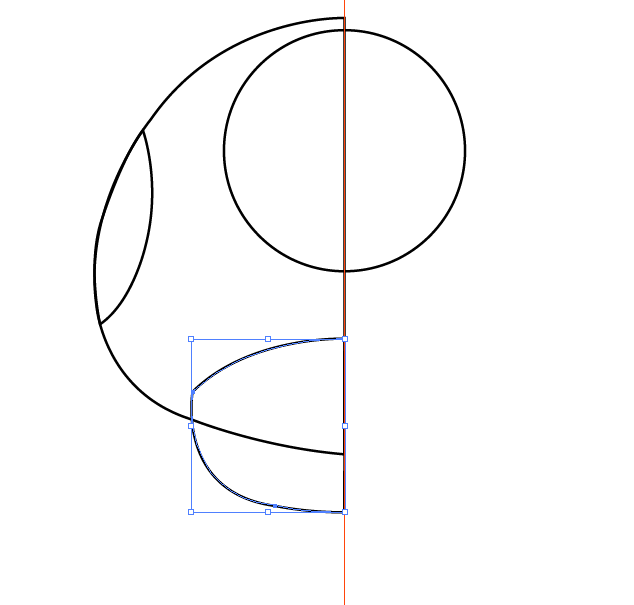
Lag ansiktet i sopp med pennverktøyet (P), igjen for å tillate det å bli reflektert.

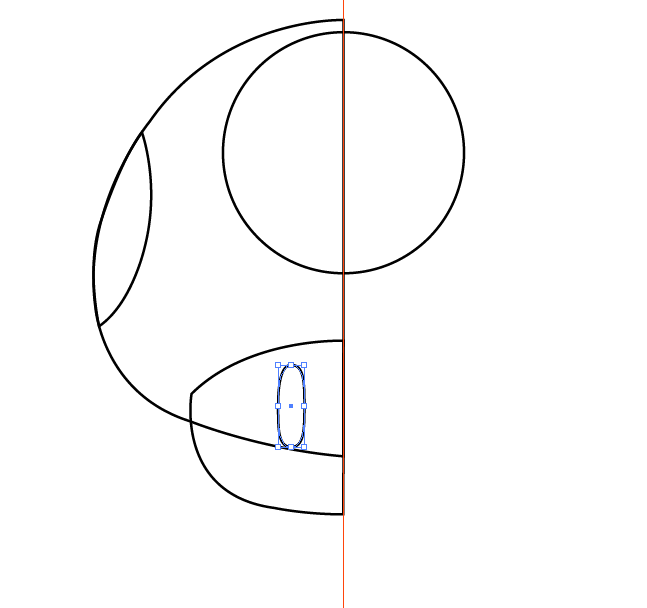
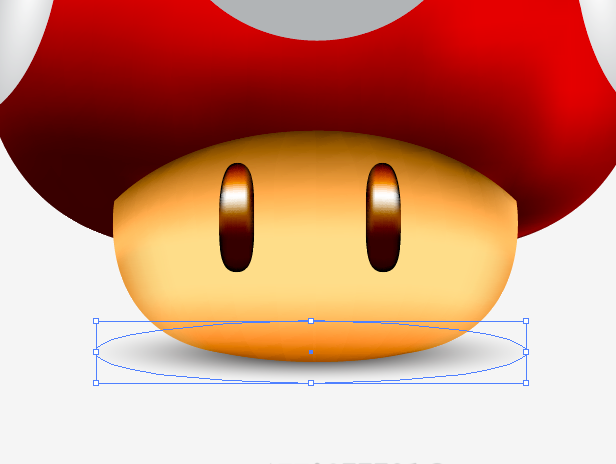
Til slutt, bruk Ellipse-verktøyet (L), tegne en ellipse, og juster den med Direct Selection-verktøyet (A).

Steg 2
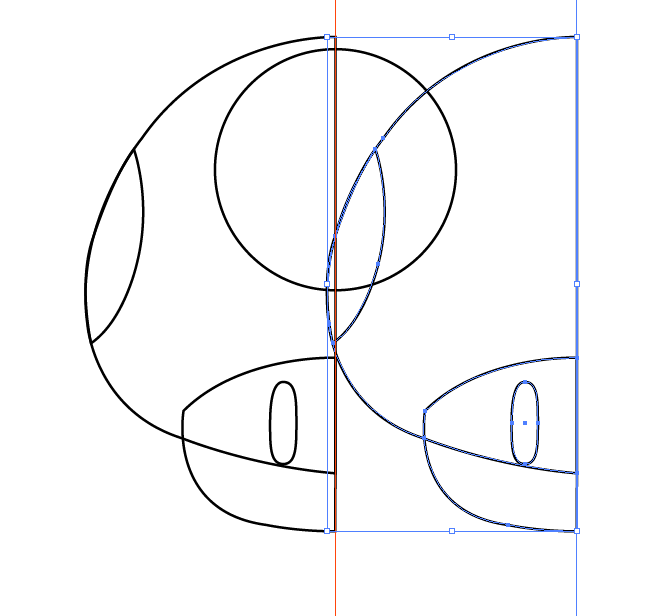
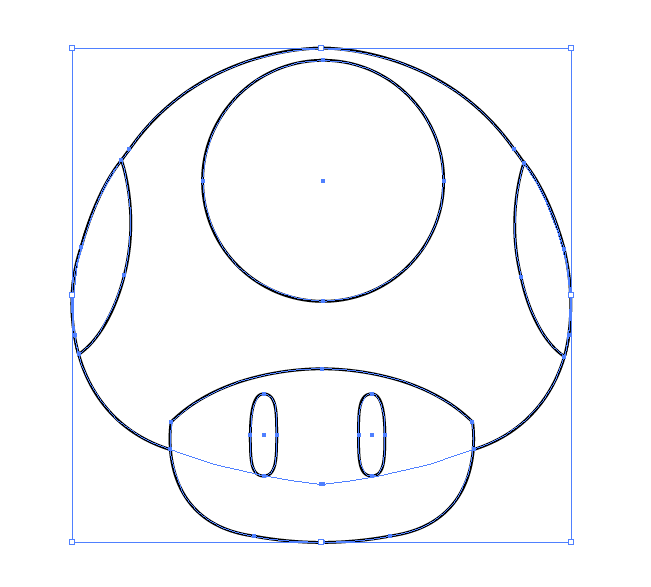
Bruk markeringsverktøyet (L), velg alt unntatt den perfekte sirkelen. Hold dem, og trykk Shift, og deretter dra over, som vil duplisere elementene.

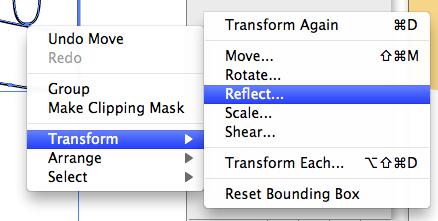
Høyreklikk på disse elementene for å åpne kontekstmenyen. Gå til Transform → Reflektere.

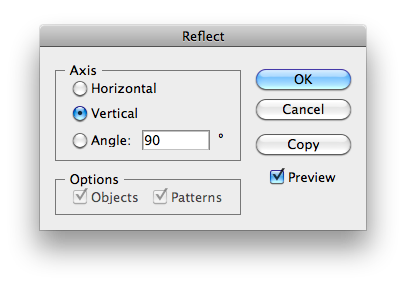
Velg den vertikale aksen.

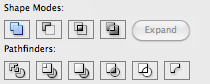
Nå, velg alt, og gå til Pathfinder-panelet. Velg "Unite."


Nå som våre linjer er ferdige, la oss farge dem inn.
Trinn 3
Før vi kan begynne med Mesh-verktøyet, må vi velge hovedfarger i sopp, sette dem som fyll og deaktivere alle slag.
Jeg valgte fire farger ...
Beige for ansiktet (R: 233 G: 201 B: 126) ...

Rød for hodet (R: 196 G: 1 B: 1) ...

Hvit for prikkene (R: 255 G: 255 B: 255) ...

Og svart for øynene (R: 0 G: 0 B: 0) ...

Ok, alt er satt. Tid for Mesh-verktøyet.

Trinn 4
Som meg, har du sannsynligvis brukt Mesh-verktøyet bare noen få ganger, om noensinne. Mastering av verktøy er vanskelig hvis du ikke vet det grunnleggende, så la oss prøve en enkel øvelse før du fortsetter. Først oppretter du en perfekt beige-sirkel ved hjelp av Ellipse-verktøyet (L) + Shift.

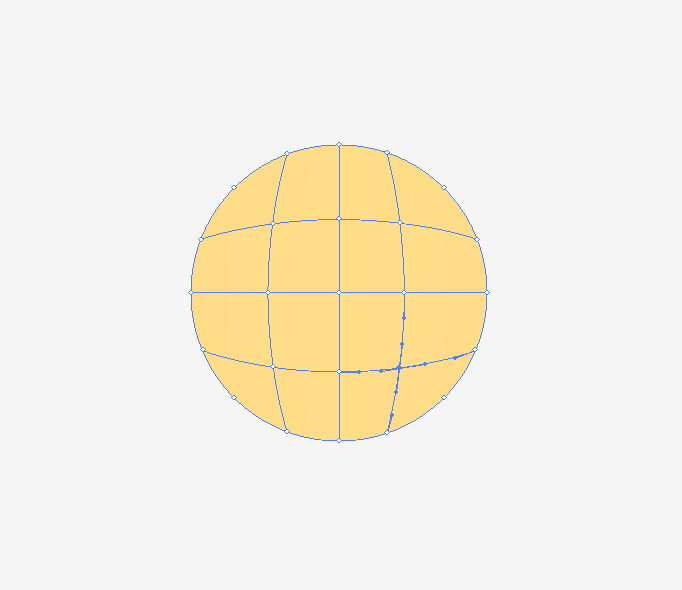
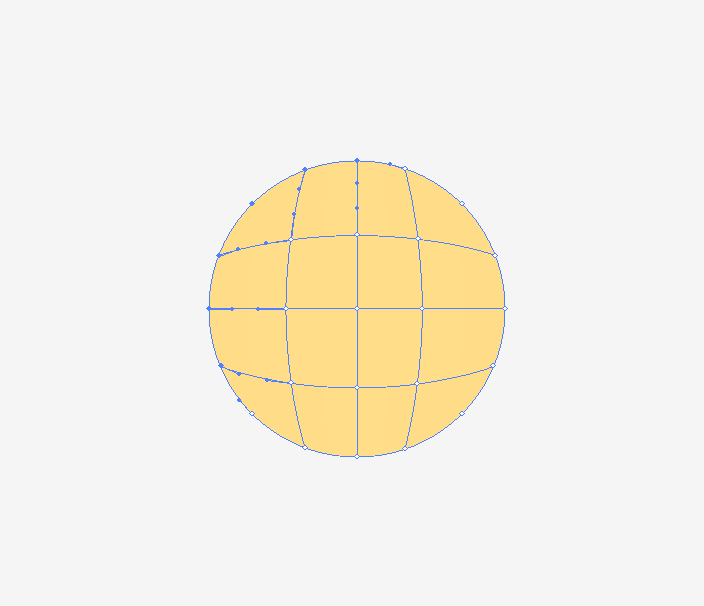
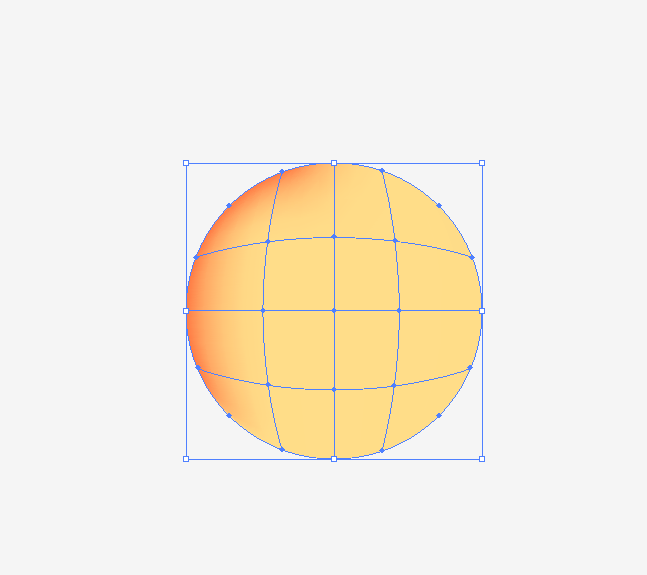
Bruk Mesh-verktøyet (U) for å opprette rutenettet nedenfor. Verktøyet lager to akser av gangen, så du kan få problemer med å plotte dem på formen første gang du prøver det. Øv på enkle former som denne kretsen, og prøv alltid å gjøre rutenettet symmetrisk. Et godt triks er å starte med ett punkt i midten.

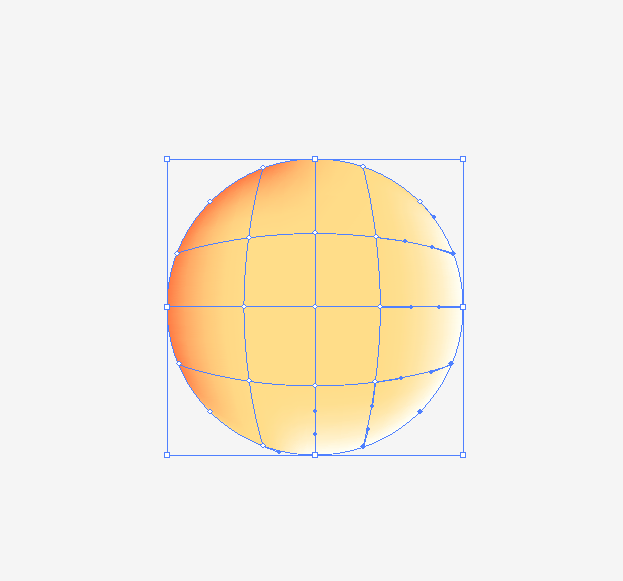
Bruk Lasso-verktøyet (Q) for å velge de punktene du vil ha. Dette er det samme valgverktøyet du kjenner fra Photoshop, så du er sannsynligvis allerede komfortabel med det. Velg punktene i øverste venstre del av ballen.

Gå nå til fargepanelet, og velg fargen du vil ha. Ikke bekymre deg hvis fargen er for hard akkurat nå; du prøver bare det. Du kan justere hvert fargepunkt ved å velge det med Eyedropper-verktøyet (I). (Et godt triks er å bruke Eyedropper-verktøyet på farger som allerede er på ballen. Resultatene er enklere å kontrollere på denne måten.)


Gjenta samme prosess på motsatt side, med en lysere farge denne gangen.

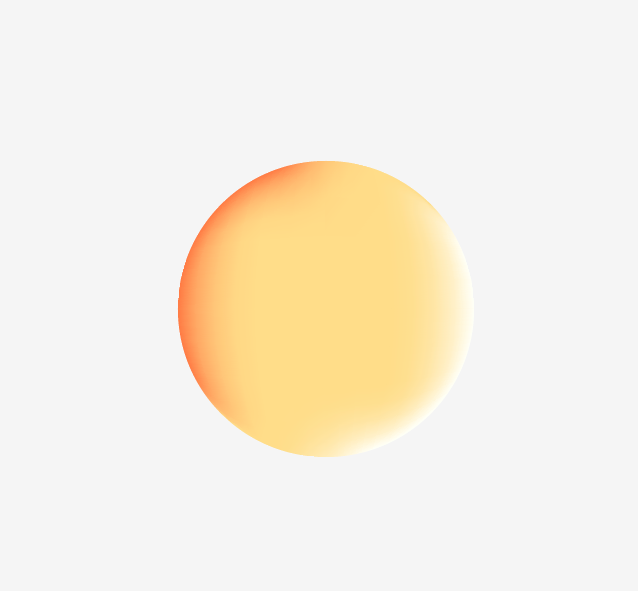
Hvis du ikke oppnådde resultatet under, fortsett å øve. Det blir enklere. Etter et par forsøk vil du forstå dynamikken i den.

Trinn 5
Før du begynner på sopp, låse de andre elementene slik at du ikke ved et uhell velger dem med Lasso-verktøyet (Q). Men lås ett element om gangen (ansikt, deretter hode, deretter øyne, etc.).
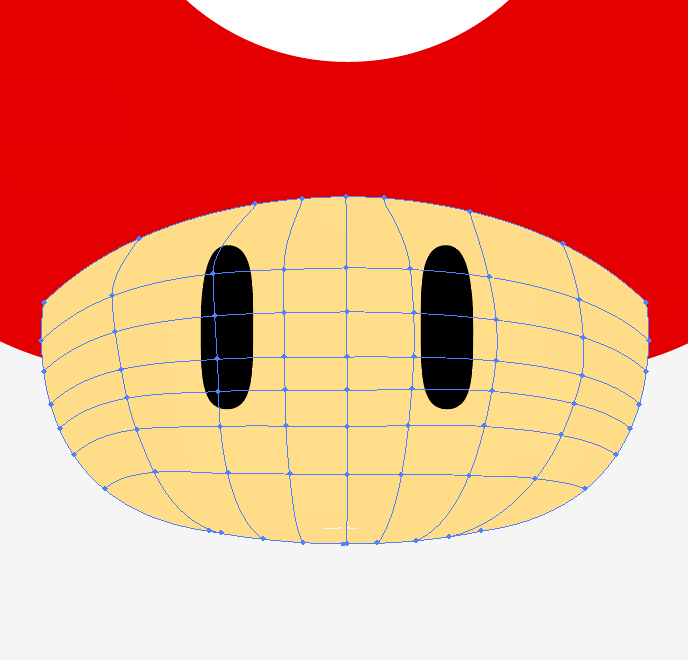
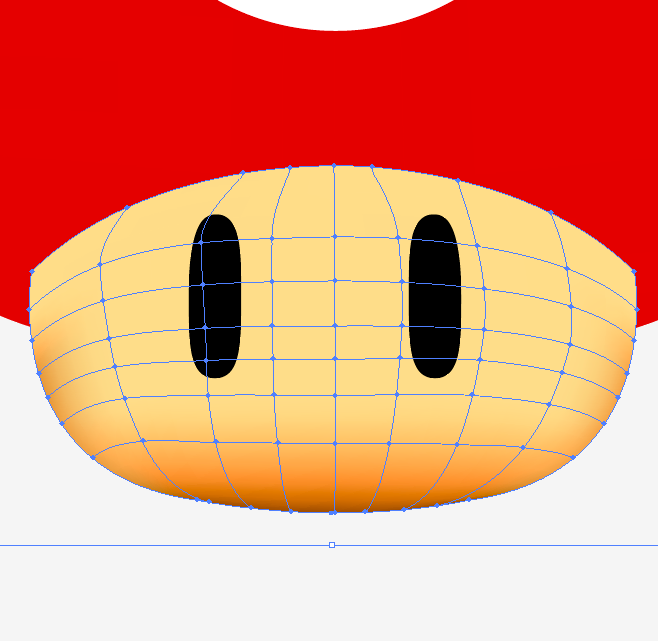
La oss begynne med ansiktet. Foreta et nett ved hjelp av Mesh-verktøyet (U). Prøv å gjøre det symmetrisk.

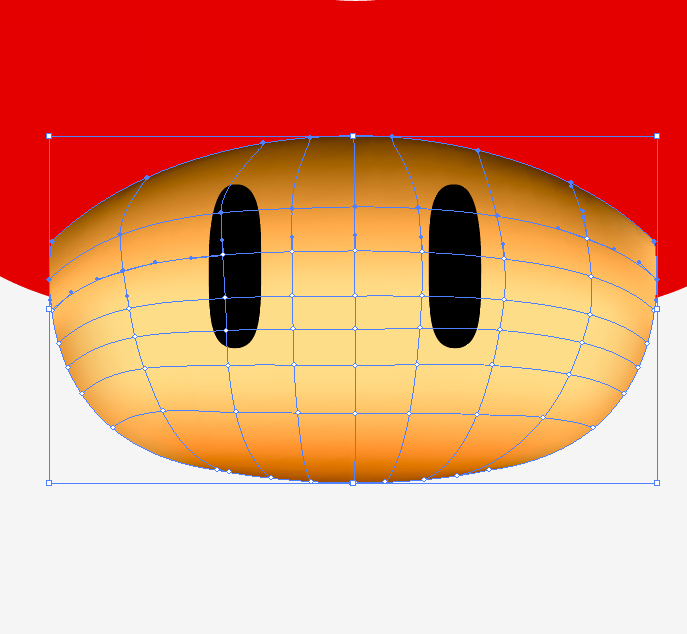
Bruk Lasso-verktøyet (Q) for å velge punktene på bottonen. Bruk fargepanelet til å velge en mørkere farge (noe som brun), og juster graden ved hjelp av Eyedropper-verktøyet (I).

Gjør det samme på toppen av hodet, bruk en mørkere farge denne gangen for å gjøre det som en skygge.

Trinn 6
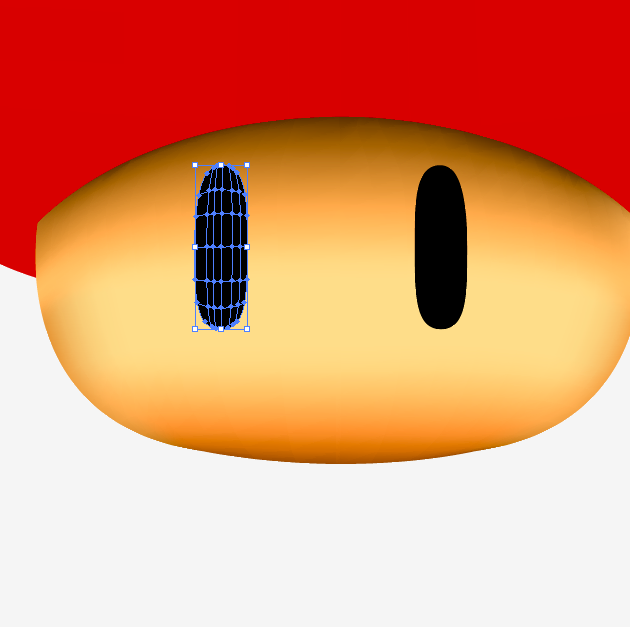
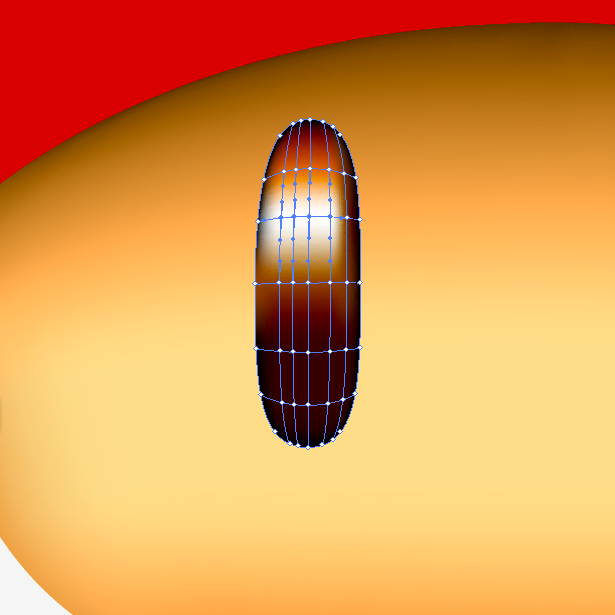
Bruk maskeverktøyet (U) på bare ett av øynene. Vi kopierer det senere for å spare tid.

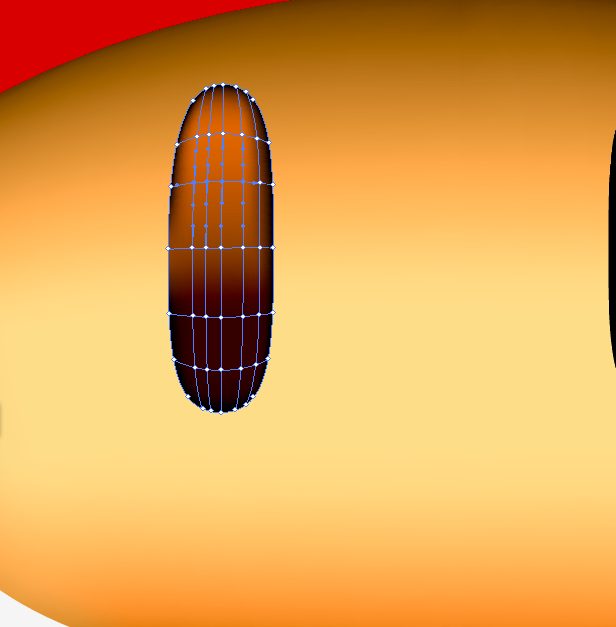
Lag et symmetrisk rutenett. Velg punktene i midten ved hjelp av Lasso-verktøyet (Q), og juster gradienten med Eyedropper-verktøyet (I), velg hvert punkt enkeltvis.

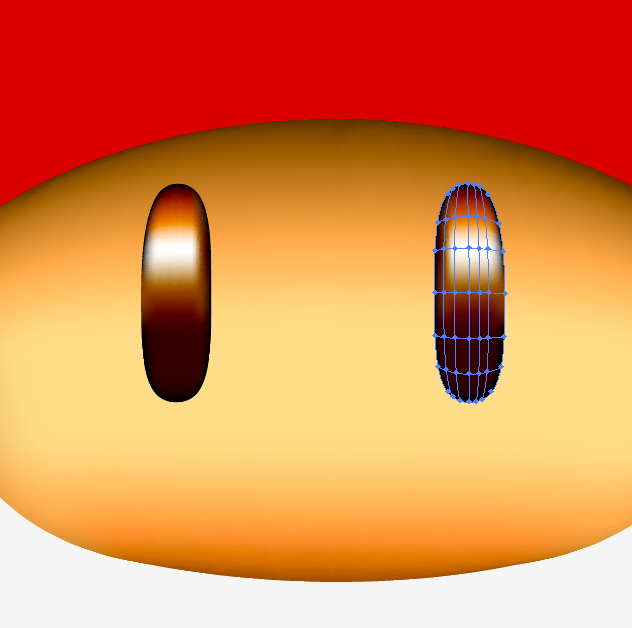
Legg litt hvit for lys i øyet. Ta deg tid til å justere det.

Dupliser øyet, reflekter det og plasser det over fra venstre øye.

Trinn 7
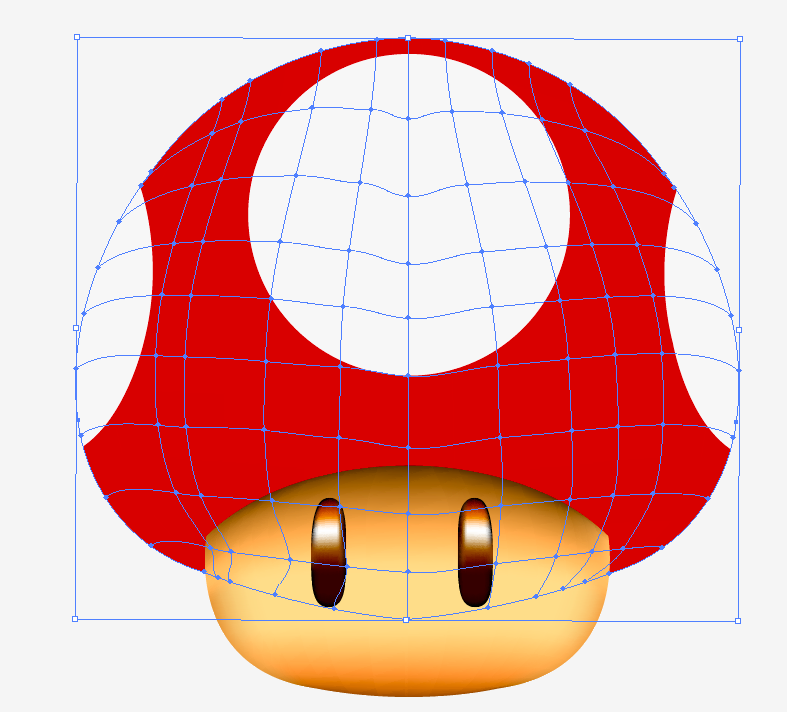
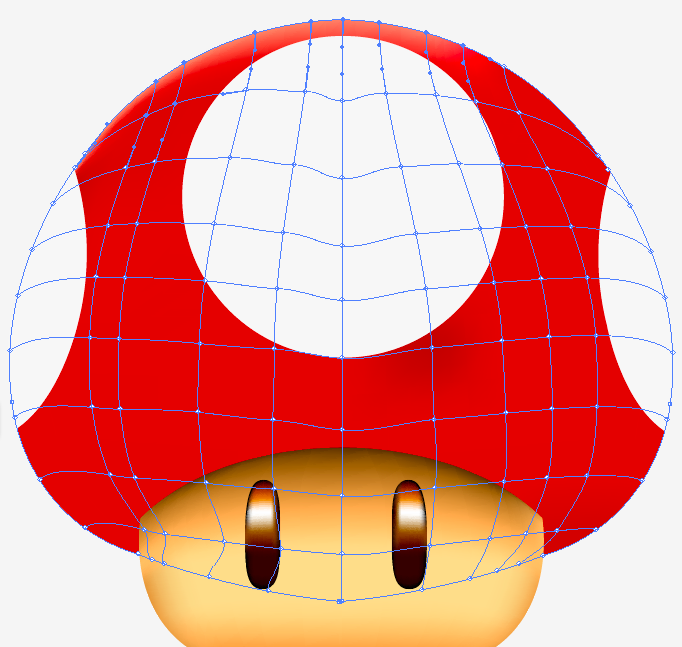
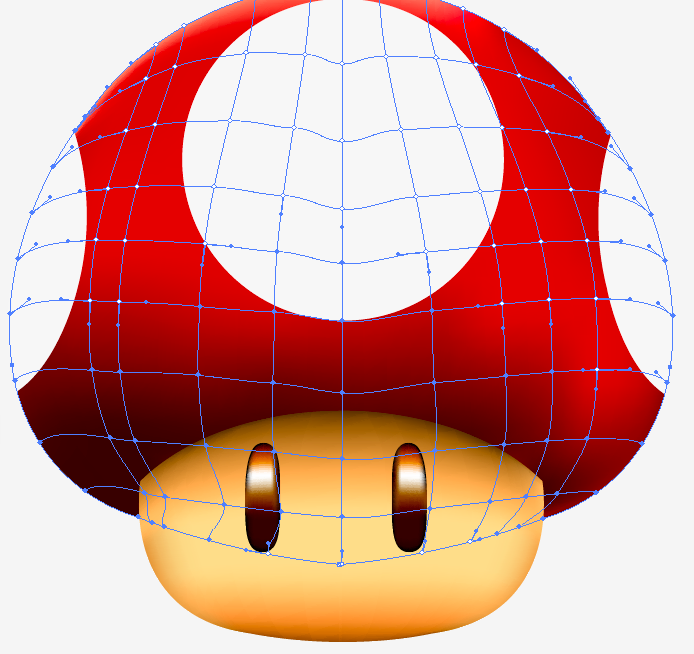
Bruk maskeverktøyet (U) på hodet. Å gjøre dette nettet vil være litt tøffere fordi det er større, men det trenger ikke å bli for komplekst.

Bruk Lasso-verktøyet (Q) for å legge litt hvit til toppen av hodet. Juster gradienter med Eyedropper-verktøyet (I).

Den svarte gradienten på bunnen er uvanlig og kan derfor være litt vanskelig å få. Men trene utvalget og juster det når du går. Det er enkelt, stole på meg.

Trinn 8
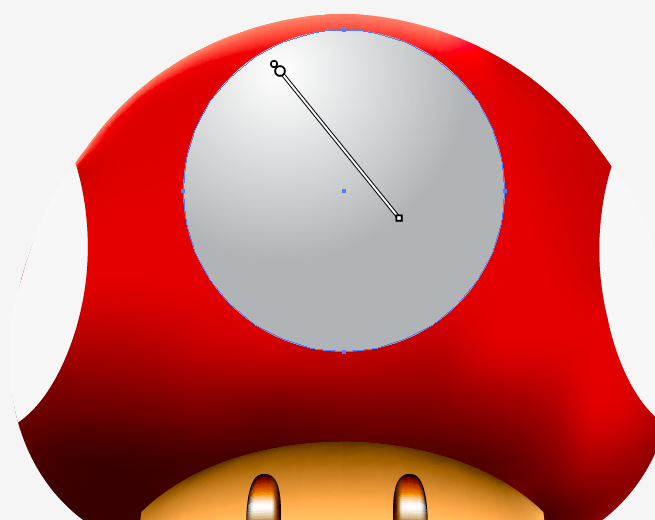
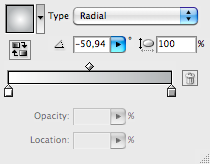
Jeg bestemte meg for ikke å bruke Mesh-verktøyet på sirkler, fordi de er ganske enkle former og har mye mindre lysstyring. I stedet brukte jeg Gradient-verktøyet (G) for å få en hvit-til-grå radialgradient, og jeg justerte justeringen sin retning og mengde.


Jeg gjentok prosessen med sirkler på siden. Bare vær forsiktig med gradientens retning.

Trinn 9
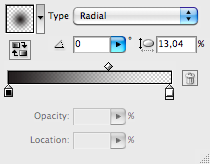
For en endelig berøring la jeg en enkel ellipse til bunnen ved hjelp av Ellipse-verktøyet (L). Deretter brukte jeg denne gradvis svarte gradienten ved hjelp av Gradients-panelet og justerte mengden og formen. Ganske enkelt, og bedre enn en gaussisk sløret for å oppnå samme effekt.


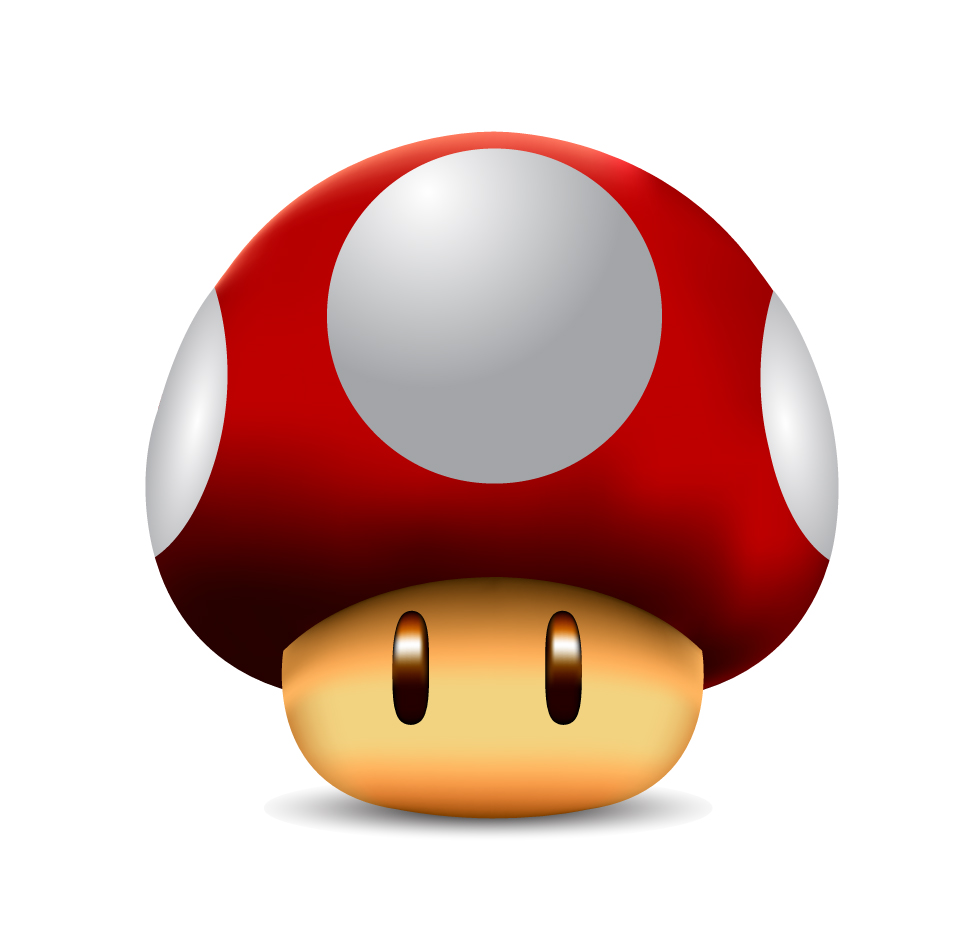
Vår sopp er endelig ferdig!
Resultatet
Vel, jeg håper du hadde en flott tid å følge denne opplæringen og lære mer om Mesh-verktøyet.

Vennligst del dine resultater med oss. Gikk du inn i problemer?