Beste praksis for å designe en nettside for sosiale nyheter
Hvordan får du dine daglige nyheter i disse dager? Vel ... du kan besøke favorittnettsteder og blogger, men det er ineffektivt siden bloggene kanskje ikke har noen oppdateringer. Kanskje du abonnerer på dem ved hjelp av RSS , som gir alle de nye artiklene rett til deg, men i dette tilfellet må du sortere gjennom alle de nye tingene for å finne det som er interessant for deg. Et annet alternativ i dag ville være å besøke et sosialt nyhetsnettsted .
Sosial nyhetssider er koblingssamlere, noe som betyr at deres hovedfunksjon er å samle inn og dele interessante lenker. Dette kan gjøres gjennom brukerinnlegg, eller det kan gjøres automatisk av systemet. Sammendragsaspektet er bare en del av det, men fordi disse sidene også sorterer koblingene. Igjen kan dette gjøres ved brukervalg eller en mekanisk algoritme (selv om vi i dette tilfellet kan kalle det et "sosialt" nyhetsnettsted?). Sluttresultatet er likevel det samme: de mest interessante koblingene stiger til toppen . Denne spesielle funksjonen gjør sosiale nettsider et godt alternativ til RSS.
I denne artikkelen vil jeg fremheve noen av de nåværende toppsider for sosiale nettsider, identifisere trender og mønstre i deres design og foreslå noen gode fremgangsmåter som skal følges når du designer slike nettsteder. La oss begynne med å se på fire populære sosiale nyheter og se hvordan deres design sammenligner.
Digg
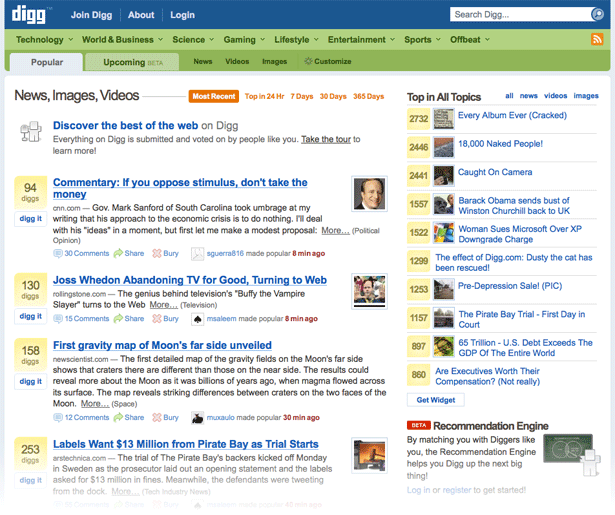
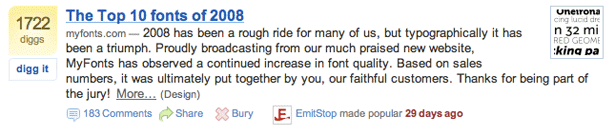
Digg er den mest populære sosiale nyhetssiten og har en brukbar design som ofte tilpasses av mange av sine konkurrenter. Digg bruker et to kolonneoppsett : en liste over historier til venstre, og ekstra ting til høyre, for eksempel topp 10-boksen. På toppen viser Digg en liste over historiekategorier, og rett under dem sorteringsregulatorene. Så en bruker kan velge en kategori, si ... "Teknologi", og så sortere den ved "Kommende" for å se alle de siste innleggene.
Propell
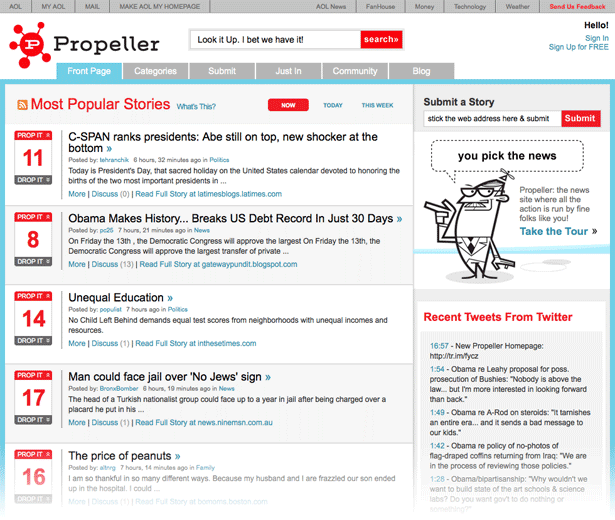
Propeller er et godt eksempel på et nettsted som følger Digg-oppsettet ganske tett. Det er et to kolonneoppsett med en liste over historier til venstre og sekundært innhold til høyre , for eksempel de siste tweets om Propeller eller en liste over mest kommenterte historier.
I motsetning til Digg bruker Propeller horisontale linjeskilt mellom hver av historiene, samt en sebra stripet bakgrunn for å gjøre listen enklere å skanne. Dette kan hjelpe, selv om jeg må merke seg at zebra striping er tradisjonelt brukt til å lette lesing på flere kolonnebord, spesielt de med mange kolonner. Dette skyldes at du vil lese et stykke data i en kolonne som ligger langt borte fra den originale etiketten til venstre, og ved å bruke sebra stripen som en veiledning, kan du flytte øyet uten å miste oversikten over rækken . I sammenheng med Propeller, som i hovedsak bare har en datakolonne, er effekten av zebra striping tvilsom.
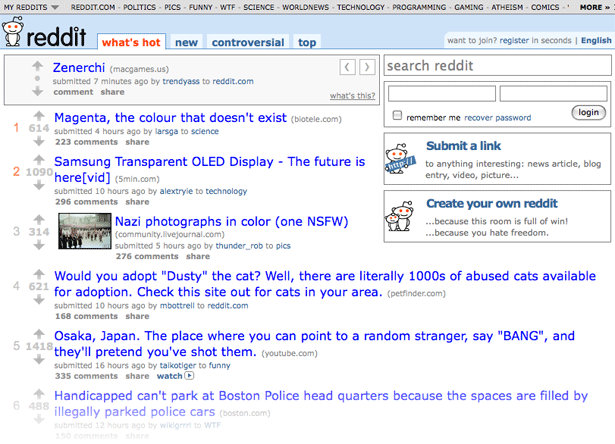
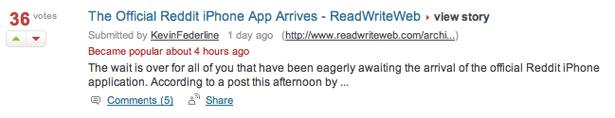
Reddit er et eksempel på et annet design enn Digg. Reddit har et stort fokus på innhold, spesielt overskriftene. Fokuset er så sterkt at alt bortsett fra overskriftene blir minimert og flyttet bort for å la historiene ta forset. Denne minimalistiske designen gir mulighet for svært raskt informasjonskonsum som besøkende kan raskt skanne mange overskrifter for å finne en historie som er interessant for dem. Fordi Reddit ikke har noen beskrivelsesfelt, tar hver historie mindre plass, slik at flere historier kan vises på skjermen .
Reddit har også et unikt element øverst på forsiden: en tilfeldig kommende historie. Som på andre sosiale nyhetssider, blir de nyeste Reddit-historiene holdt i den "kommende" delen. Fordi denne delen får mindre trafikk enn forsiden, kan noen interessante historier gå tapt. For å rette opp dette, viser Reddit tilfeldige kommende historier på forsiden, for å gi dem et kort øyeblikk av eksponering som potensielt kan hjelpe dem til toppen.
Newsvine
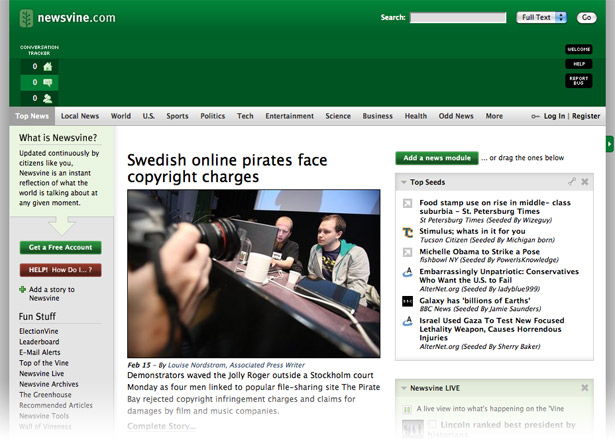
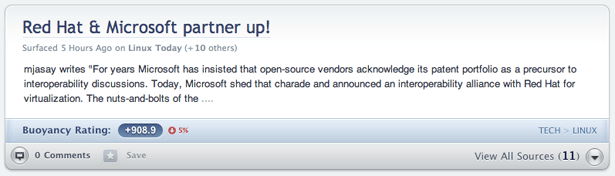
Newsvine tar en annen tilnærming i designen. I motsetning til andre sosiale nyheter, som ser ut som en oversikt over overskrifter, bruker Newsvine bladet / avisen . Historier er ledsaget av et stort bilde og en beskrivelse, og i noen tilfeller kan innholdet i historien også finnes på sin detaljer / kommentarer side.
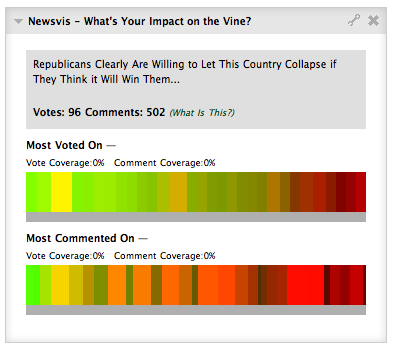
Et interessant element i Newsvine er virkningsvarmapet:

Diagrammet viser to striper: de mest stemte historiene og de mest diskuterte historiene. Hver viser et sett med blokker, alle forskjellige farger og størrelser. Større blokker betyr at det er enten flere kommentarer til dem eller flere stemmer, avhengig av diagrammet de er i. Fargen indikerer historiens alder - grønn er frisk og rød er gammel. Denne visualiseringen gir en unik måte å bla gjennom innholdet på Newsvine .
La oss nå se på noen av de felles grensesnittelementene som finnes på nettsider for sosiale nyheter:
Stemme bokser
Alle sosiale nyhetssider har en måte å stemme på artikler, med unntak av nettsteder som bruker automatiserte sorteringsalgoritmer for å trene opp. Dette gjør avstemningsområdet svært viktig. Du vil at det skal stikke ut nok for å sikre at folk ikke går glipp av det , men samtidig må du gjøre det forsiktig nok til å utforme grensesnittet for å sikre at det ikke distraherer når du skanner lister over overskrifter .
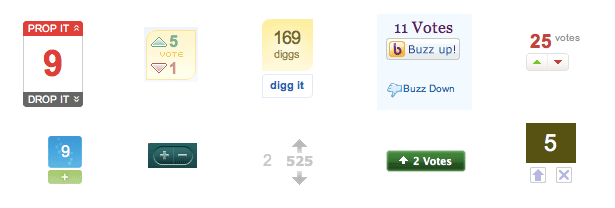
Her er noen eksempler på populære nyhetssider 'rutebokser:

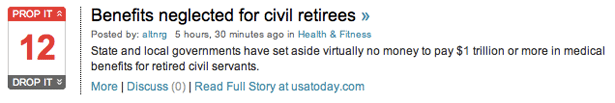
Hver boks består av opptil fire elementer: Innleggets rangering, summen av stemmene, en lenke for å stemme historien og en link for å stemme ned historien . De fleste nettsteder viser ikke rangen og viser bare summen av resultatene, det vil si både positive og negative stemmer lagt opp. Snakker om stemmer, de fleste sosiale nyhetssider har en måte å stemme en historie ned så vel som opp, selv om noen velger å bare ha en opp-knapp. I tilfeller der bare opp-knappen vises, er en link til å "begrave" (eller nedstemme) en historie vanligvis gitt andre steder.
Historie detaljer
Hver historie har mer enn bare en overskrift å gå med. Historier viser generelt deres dato, brukeren som postet dem, en kort beskrivelse, en lenke til kommentaravsnittet og kanskje til og med et bilde.
Her er noen eksempler på populære nyhetssider 'innsending detaljer område:
Stemningsboksen er ofte plassert til venstre. Dette gjør det mulig å forbli i en konsekvent plassering for hver historie. Kommentar-linken, samt eventuelle andre tillegg som "Del denne historien" er plassert under beskrivelsen (hvis den er til stede) eller overskrift. Ved å gjøre detaljene i teksten rundt overskriften grå blir detaljene forsvunnet og fokusert på overskriftene , og dermed skanner listen over historier mye lettere etter hvert som øynene våre raskt kan hoppe fra den ene til den andre.
De fleste sosiale nyhetssider viser tiden som relativ - for eksempel 10 timer siden. Dette er fornuftig fordi folk vil se hvor frisk en historie er, og er ikke spesielt interessert i nøyaktig dato og klokkeslett når den ble lagt ut.
Du vil også legge merke til at noen nettsteder viser domenet der innleveringslenken fører til ved siden av overskriften, vanligvis etter det i parentes. Dette er nyttig fordi det tillater besøkende å bedømme hva slags innhold de bør forvente . Hvis de for eksempel ser «youtube.com» som kilde, vet de at det er en video. Fremtredende kilder som 'nytimes.com' kan også være en indikator på kvaliteten og lengden på historien. Mens brukeren vil kunne se kilden mens du svinger over en kobling, viser det hele tiden når du skanner overskriftene raskt.
paginering
Sosialnyhetsnettsteder har tusenvis, eller i noen tilfeller millioner, av brukerne sendte linker. Å vise alle disse linkene på en gang er selvsagt umulig; du må vise et lite sett om gangen for å la brukerne fordøye det . Koblingene er vanligvis delt opp i sider ved hjelp av paginering . Paginering er metoden for å dele opp innhold på flere sider og gi et sett med linker du vanligvis ser nederst eller på toppen av en side som lar deg gå til neste eller forrige side, eller velg et sidetal du vil manuelt.
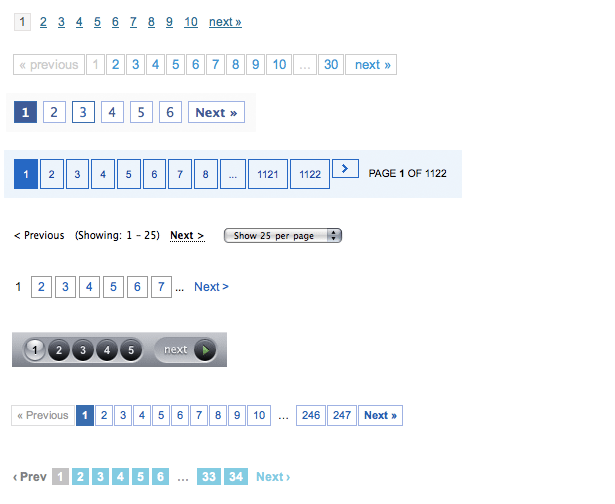
Her er noen eksempler på populære nettsider paginering:

Det er selvsagt alternativer til paginering. Reddit viser bare de neste og forrige sidelinkene:
Denne metoden gjør navigering enklere fordi du ikke trenger å tenke på hvilken side du vil eller trenger å finne den "neste" lenken. Det er bare to koblinger, så det meste du bare vil ha den neste siden. Når det er sagt, gjør det det litt forvirrende til tider siden det er vanskelig å fortelle hvilken side du er på.
Slashdot laster flere historier på etterspørsel. Bare klikk på "More" -knappen, og flere historier er lastet under med AJAX:

Å legge ting med AJAX betyr at det ikke er noen "første side", men bare historier på toppen og historier nederst.
Uansett hvilken paginering du velger, er det noen ting du bør huske på for å sikre at du gjør dette grensesnittelementet brukbart. Klikkområdene skal være store - ikke bare gi en liste over koblinger, men legg til et CSS-polstringsattributt til hver lenke for å gjøre det enklere å klikke på. Identifiser gjeldende side tydelig med tilpasset styling - brukerne dine må vite hvor de er akkurat nå. Til slutt, gi "forrige" og "neste" linker . Mesteparten av tiden vil besøkende ønske å bla gjennom historier på neste side, så ved å lage disse linkene tar du bort enhver tenkning involvert i å finne den neste siden.
kommentarer
Det endelige elementet jeg skal undersøke er kommentarer. Kommentarer er et viktig element i sosiale nyheter, fordi de tillater diskusjoner å oppstå rundt hver historie. Nettstedet der historikklinken peker på, har kanskje ikke kommentarfunksjonalitet, slik at kommentarseksjonen av sosiale nyhetssider fungerer som diskusjonsplattformen .
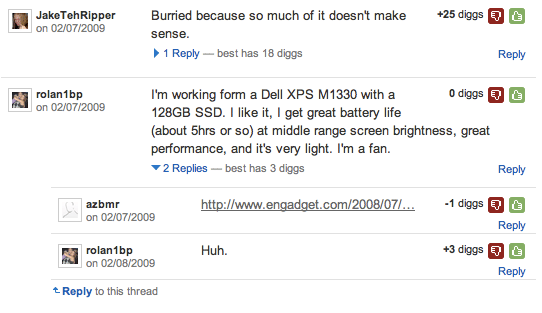
Her er hva kommentarene ser ut på Digg:

Kommentarer kan bli stemt på, akkurat som individuelle historier. Stemmekontrollene er plassert til høyre for hver kommentar, som et tommel opp eller tommel ned. De høyest karakteriserte kommentarene flyter til toppen av listen , noe som betyr at høyere kvalitetsdiskusjon alltid vil være øverst, og noen verdiløse kommentarer vil bli stemt ned.
Det er en annen funksjon som Digg gir for å gjøre kommentarer bedre: threading. Hver kommentar kan starte en egen tråd hvis du svarer på den . Disse tråder er "sammenbrudd", men du kan åpne den ved å bruke linken for små svar nederst i trådkommentaren. Alle svarene lagres deretter under foreldrekommentaren, og kan også bli stemt opp eller ned. Dette gjør det mulig for interessante svar å gyte sine egne diskusjoner.
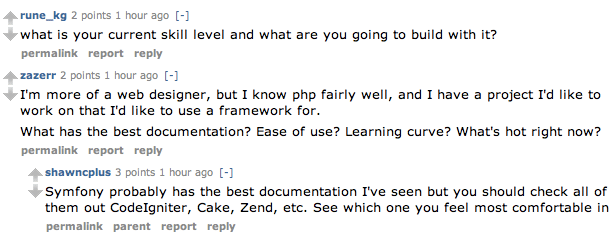
Slik ser Reddit-kommentarene ut:

Lignende funksjoner her: stemme og threading. Stemme kontrollene er plassert til venstre for hver kommentar og ser ut som piler, opp og ned. Reddit tillater dyp tråder, noe som betyr at svar på en kommentar også kan holde sine egne sett med svar relatert bare til dem . Faktisk skaper dette et tre med kommentarer, så mange individuelle kommentarer gis grener og undergrener av svar.
Til slutt, la oss se Newsvine-kommentarene:

Newsvine har samme struktur som Digg - hver kommentar kan være vert for et sett med svar, men svarene selv kan ikke være vert for ytterligere svar. Dette holder utsikten ren, men diskusjonen blir litt strengere , enten det er bra eller ikke, avhenger av hvor mye frihet du vil se i diskusjonene dine.
Det visuelle utseendet er litt annerledes. I stedet for å bare legge til en venstre margin for hver kommentar, er Newsvine-kommentarer pakket inn i bokser. Svarene er også pakket inn i bokser og er plassert inne i foreldreboksen. Dette gir en klar forholdsindikator. Newsvine tillater bare å stemme på foreldrenes kommentarer.
Jeg tror at de to elementene, kommentere stemme og kommentere tråder, er essensielle ingredienser som du trenger for å lette gode diskusjoner på sosiale nyheter. Stemmen virker som et filter for å fjerne eventuelle lavverdige eller spammy kommentarer fra toppen, og til og med fjerne dem helt (noen nettsteder skjuler kommentarer med negative score); og tråden tillater diskusjonen å strekke seg bort i ulike områder av interesse. Flere diskusjonsområder betyr flere ting å snakke om og flere kommentarer - noe som en stiv enlagsstruktur ikke vil kunne gi.
Skrevet utelukkende for WDD av Dmitry Fadeyev. Han driver en blogg om brukervennlighet kalt Brukervennlighet .
Bruker du for øyeblikket sosiale nettsider for å få din daglige dose av nyheter, og hvis ikke, hvorfor ikke? Er det ting du vil forbedre, eller funksjoner du vil legge til på slike nettsteder?