Bokanmeldelse - HTML5: Opp og Running
Når det gjelder webdesignlitteratur, tror jeg det er trygt å si at 2010 har vært året med HTML5-bøker.
Selv om en rekke titler har tatt CSS3 inn i innholdet siden 2010, har dette året hatt stor betydning bokutgivelser som hovedsakelig er rettet mot HTML5.
Så jeg var ganske spent når Mark Pilgrim sendt ut en tweet tilbyr gratis gjennomgangskopier av sin nye HTML5-bok HTML5: Opp og Running , høflighet av O'Reilly Media . Han reagerte på min e-post samme dag, og boka kom kort tid etterpå.
Samlet sett kan jeg si at jeg var lettet over at jeg virkelig likte boken, og kan se meg selv bruke det regelmessig for å referere til en rekke HTML5-relaterte emner - spesielt noen av dem jeg ikke allerede var kjent med.
Hvis dette var en betalt anmeldelse, ville jeg ha følt mer press for å holde seg borte fra bokens svake steder, men jeg kan ærlig si at det ikke kommer til å bety noe fordi boken er definitivt verdt å kjøpe, og er en utmerket kilde for utviklere som gjør overgangen fra HTML4 / XHTML til HTML5 og tilhørende teknologier.
Jeg vil ikke formelt gjennomgå grunnleggende innholdet i boken. Du kan gjøre det selv på Amazons "Look Inside" -funksjon, eller til og med i å bla gjennom online versjon .
I stedet, i de seksjonene som følger, vil jeg diskutere noen ting jeg synes var spesielt effektive om boken, og jeg vil også påpeke noen mindre svakheter.
En autoritativ stemme
Som nevnt, er boken skrevet av Mark Pilgrim . Ved navn kan du ikke nødvendigvis kjenne ham; han er nei Zeldman eller Jomfru Maria . Men han er ikke mindre en autoritet i sine områder av kompetanse enn de gutta er i deres. Så mens dette er meningen å være en gjennomgang av selve boken, tror jeg med et viktig tema som denne, er det viktig at forfatteren har en autoritativ stemme , en vi som utviklere kan stole på.
Som nevnt på hans kort Wikipedia side , Pilgrim er en talsmann for fri programvare, og han har bidratt til en rekke åpne kildeprosjekter . Hans historie og involvering i programvareutvikling på denne måten tyder sterkt på at han bryr seg om nettet og er interessert i nøyaktighet og beste praksis.
Produktbeskrivelsen på bokens Amazon-side bekrefter også Pilgrim som en anerkjent myndighet , og sier "Forfatter Mark Pilgrim skriver den ukentlige fordøyelsen for HTML5-arbeidsgruppen, og representerer Google på konferanser på HTML5s evner."
Det første kapitlet i boken "Hvordan kom vi hit?", Er også et must-read for alle som er interessert i utviklingen av HTML. Selv om den delen av boken absolutt ikke er nødvendig å lese for de som ønsker å komme i gang med å bruke HTML5, legger det et godt grunnlag for de mange anbefalingene han gir i resten av boka, fordi hans historiske kunnskap og forståelse av markup og standarder gir ham en mer autoritativ stemme.
Gjennom hele boken, når vi diskuterer de nye funksjonene i HTML5, oppfordrer Pilgrim utviklere til å gjøre funksjonen gjenkjenning bruker Modernizr . Faktisk er kapittel 2, med tittelen "Registrering av HTML5-funksjoner", viet helt til dette emnet, og legger igjen grunnlaget for følgende kapitler, og viser at Pilgrim vet hva slags løsninger som trengs når man implementerer disse nye teknologiene i virkelige situasjoner.
Utmerket redigering og oppmerksomhet på detaljer
Selv om jeg er langt fra en etablert autoritet på HTML5 eller grammatikk, kom jeg ikke over noen store skrivefeil eller tekniske feil i innholdet i denne boken. De eneste mindre typene jeg fant var tekstlinjer som av en eller annen grunn ikke klarte å inkludere en bindestrek for et ord oppdelt i to linjer. Jeg får følelsen av at det kan ha noe å gjøre med å overføre innholdet fra den elektroniske versjonen av boka, men jeg vet egentlig ikke. Ikke desto mindre gjør dette ingenting for å skade lesbarheten eller styrken til materialet.
I videre støtte til den utrolige oppmerksomheten på detaljer av Pilgrim og O'Reilly, den offisielle errata siden for boken har bare noen få relativt små feil som vises i avsnittet "ubekreftet errata".
Det er mange kodeeksempler, og i alle tilfeller er de svært relevante, enkle å fordøye, og lett å forstå i sin sammenheng. Og igjen, i alle tilfeller synes kodeeksemplene å være svært nøyaktige og brukbare.
En åpenbar hjelp til dette er at onlineversjonen av boken inneholder egentlige levende eksempler på eksempelkode, så det er virkelig ingen grunn til at boken inneholder feil.
Veldig lesbar til tross for tekniske detaljer
Pilgrims samlede tone er veldig konversasjon, jordnær, lett å følge og noen ganger humoristisk - til tross for å dekke mange tekniske detaljer. Samlet sett gjør boken en prisverdig jobb i å dekke mange komplekse emner på en måte som er lett å forstå.
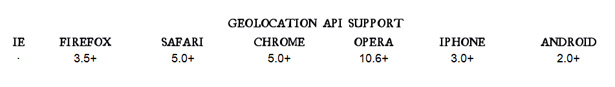
Boken inneholder mange illustrasjoner og diagrammer , inkludert kompatibilitetsdiagrammer som forteller deg hvilke brukeragenter funksjonen som diskuteres, støttes. Disse diagrammene, som alle vises gjennom boken, dekker ikke bare de store skrivebordsbrowserne, men også iPhone og Android, slik at leseren får en utmerket oversikt i hvert kapittel av kryssplattform og kryss-nettleser-kompatibilitet for en hel rekke HTML5 og relaterte funksjoner.

Både utskrifts- og nettversjonen har nyttige diagrammer for nettleser og enhetsstøtte
Kilder citeres gjennom hele
Pilgrim viser utmerket forståelse av HTML5-spesifikasjonen ved å henvise til det hele tiden. En bok om HTML5 som ikke diskuterer spesifikasjonen, ville være en svak kilde for minst sagt. HTML5: Opp og Running fornyer ofte Pilgrims autoritative stemme ved å sitere kildene, slik at nøyaktigheten av informasjonen lett kan kontrolleres.
I tillegg inneholder hvert kapittel en del som heter "Videre lesing" som gir flere lenker til elektroniske kilder for videre forståelse av emnet i spørsmålet. Så gir boken utviklere en endeløs forsyning av ressursmaterialer for å supplere informasjonen berørt av Pilgrim.
Utmerket diskusjon av HTML5 Video
Mange vil bli slått av ved kapittelet "Video for the Web" (som det er tilfellet med minst en anmelder på Amazon ). Kapittelet er veldig langt og detaljert, og dekker ganske mye informasjon om videobeholdere, kodeker (for video og lyd), lisensiering, koding og nettleserstøtte. Er dette for mye informasjon? For et annet emne, vil jeg si ja. Men for video tror jeg at disse er svært nødvendige fag. Noen av infoene kan bli utdatert raskt, men den generelle diskusjonen hjelper utviklere til å se alle aspekter av video og lyd i HTML5 .
HTML5-video handler ikke bare om oppslag. Mange kodek- og lisensproblemer påvirker hva vi kan og ikke kan gjøre i dette området, så dette er en fin måte å introdusere emnet på og gi litt dybde og kontekst til selve oppslaget som diskuteres mot slutten av kapitlet. Så mens dette ikke er lett å lese av en hvilken som helst del av fantasien, er det viktige ting å i hvert fall være litt oppmerksom på om du planlegger å inkludere HTML5-video på sidene dine.
En flott oppfølging til Jeremy Keiths bok
Hvis du har kjøpt og lest Jeremy Keiths bok HTML5 for webdesignere , denne boken fungerer som en utmerket oppfølging. Keiths bok, på 85 sider, er kort (som vil være alle titlene i En bok fra hverandre serie). Så å ha et godt grunnlag ved hjelp av en enklere kilde som Keiths eller andre kilder på nettet eller på annen måte, fungerer HTML5: Up and Running veldig bra som et progressivt tillegg , fylle mange hull i utviklingen av HTML, hvordan oppslag er definert, detaljer om hvordan visse nye HTML5-elementer kan brukes, og omfattende diskusjoner om nettleserstøtte og beste praksis.
Også, Keith diskuterer ikke relaterte teknologier og APIer. Denne boken bruker et helt kapittel til hvert av disse hovedemnene: Lerret, Geolocation, Web Storage og Offline Web Apps.
Mindre svakheter
HTML5: Opp og Running kommer ikke til å fungere som en uttømmende referanse på et emne i omfanget av HTML5 og relaterte teknologier. Dette er ikke nødvendigvis et svakt punkt, fordi formålet med boken ikke er å gi en uttømmende eller til og med omfattende referanse for disse fagene (for ikke å nevne at spesifikasjonene for mange av disse teknologiene fortsatt er i ferd med å utvikle seg, så en "uttømmende referanse" ville raskt bli utdatert).
Formålet med boken, som tittelen indikerer, er å få utviklere "oppe" med disse teknologiene. I produktbeskrivelsen på Amazon står det: "Denne konsise guiden er den mest komplette og autoritative boken du finner om emnet." Jeg synes dette er en god beskrivelse. Selvfølgelig kan jeg ikke garantere for sin sammenligning med alle andre kilder på emnet, men det er absolutt en "konsis" og "autoritativ" guide .
En annen liten svakhet er plasseringen av kapitlet kalt "En form for galskap". Hvis du bruker boken som referanse, er dette greit. Men i å lese bokomslaget for å dekke, som jeg gjorde, fant jeg det kapitlet (som diskuterer de nye funksjonene i HTML-formelementer), var litt ute av sted.
Etter en veldig detaljert diskusjon av video og så solide kapitler om lokal lagring, frakoblet nettapps og geografisk plassering, virket dette kapitlet utelukket. Kanskje dette ble gjort med vilje til å balansere lesingen litt, men jeg tror at denne delen vil bli mer hensiktsmessig plassert etter kapittel tre, som dekker de nye semantiske elementene.
Konklusjon
Samlet sett er dette en flott bok, og utfører nøyaktig hva det står i tittelen: Det blir utviklere oppe med de nye HTML5-funksjonene og tilhørende teknologier.
Denne boken er imidlertid ikke for nybegynnere til markering eller skripting . Hvis du er en erfaren HTML- og JavaScript-utvikler, vil denne boken gi en flott introduksjon og veiledning til mange av de nyeste og mest spennende delene av HTML5 og tilhørende APIer.
Så hvis du leter etter noe mer grundig enn Jeremy Keiths bok eller mer autoritativ enn online opplæringsprogrammer og artikler, så vær sikker på å hente en kopi av HTML5: Opp og Running eller lest det på nettet.
Dette innlegget ble skrevet utelukkende for Webdesigner Depot av Louis Lazaris, frilansskribent og webutvikler. Louis løper Imponerende Webs , hvor han legger inn artikler og opplæringsprogrammer på webdesign. Du kan følge Louis på Twitter eller ta kontakt med ham gjennom hans nettside .
Har du lest denne eller en annen bok på HTML5? Hva er dine tanker?