Nettlesertesting: Et slektstre
En oppgave driver webprofessorer til å distrahere mer enn nesten alle andre: Teste om designen deres fungerer like bra i en rekke nettlesere og på forskjellige enheter.
Listen over nettlesere og plattformer for å verifisere mot blir lengre, og som designere blir våre temperaturer kortere; IE6 vil trolig fungere i mareritt i årene som kommer!
Likevel gjør vårt arbeid i en stadig større rekke situasjoner stadig viktigere.
Denne artikkelen fremhever de vanligste problemene som oppstår når man tester med "de vanlige mistenkte", og forklarer hvorfor det snart er behov for endring i taktikk. Hele ditt perspektiv på kompatibilitetstesting kan endres.
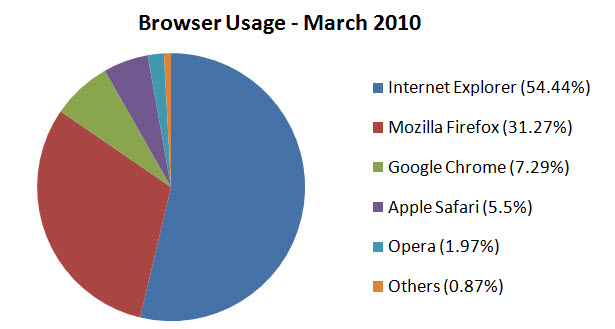
Den fantastiske fem
Tilbake under nettleserkrigen måtte designere lide gjennom konstant bickering mellom Internet Explorer og dets rival (noen ting endres aldri). Vendepunktet kom da nyere nettlesere forpliktet seg til å støtte webstandarder, som gradvis ødela Internet Explorers dominans av nettlesermarkedet.
Tidene endrer seg. Den økende relevansen av mobile surfing enheter og nye rendering motorer har ført til et ønske blant designere å dempe behovet for å teste på hver enhet tenkelig.
Designere tar seg nå til å spille et tallspill, vanligvis ved å teste sitt arbeid i de fem eller seks vanligste nettleserne, og deretter hevde dekning av resten. Selv om dette virker som en enkel løsning, presenteres det noen problemer, fordi i motsetning til i print, passer en størrelse ikke helt til alle.
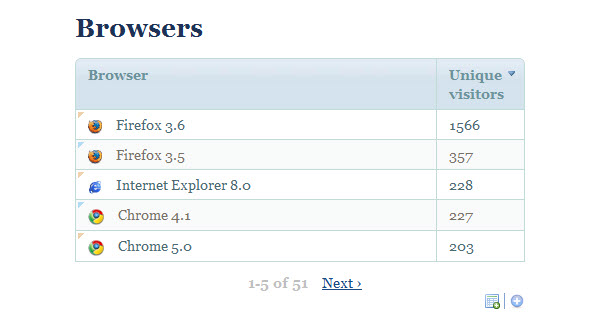
Selv om markedet er dominert av fem nettlesere, bør designere ikke se bort fra oransje "Andre" -skiven. Besøkende på andre nettlesere må fortsatt bli innkvartert.
Nøkkelen til nøyaktig å presentere nettstedet ditt er nydelig design til sluttbrukeren, er renderingsmotoren. Man kan anta at hvis du testet et nettsted i den mest populære nettleseren for hver av Trident, Gecko, Commit og Presto-rendering motorer, kan du sikkert ignorere andre enheter som deler de samme motorene fordi du ville ha dekket de aller fleste brukere .
Jeg er generelt enig i at testing i disse nettleserne alene vil få problemer som er synlige for brukeren, men testing i et bredere utvalg av nettlesere, enheter og systemer har fordeler. Det er verdt å undersøke potensielle problemer og avgjøre om ytterligere testing er nødvendig for å gi besøkende den best mulige opplevelsen.

Trident (Internet Explorer), Gecko (Firefox), Webkit (Chrome og Safari) og Presto (Opera).
Utover brytepunktet
Et åpenbart problem i disse dager er enhets (eller plug-in) avhengighet, noe som påvirker nettlesere, ikke bare på nettlesernivå, men på renderingnivået. Apple trofaste er sikkert klar over iPhone- og iPad-problemene med Flash, og fordi Adobe og Apple begynte å boo'ing hverandre, hører vi fortsatt om det.
Selv om Flash faktisk håndterer generell gjengivelse av innhold, er det selvsagt ikke bare å teste i de mest populære nettleserne, det ikke nødvendigvis viser problemer med det. Mens vanlige teknologier (både åpne og lukkede) er utsatt for utelukkelse, kan utvide testbasen være kritisk.
Flash går utenom nettleseren, men ikke alle nettlesere kan benytte seg av teknologien.
Et annet problem er versjoner av rendering motorer. Når du har den nyeste og største nettleseren, er nøkkelen til å utnytte ny teknologi, krever fortsatt bruk av eldre versjoner (spesielt de forskjellige djevelen-inkarnatversjonene av Internet Explorer) at vi begrenser oss ikke bare til de nyeste byggene til en renderer, men også til de som fortsatt kan fungere i miljøer der oppgradering av programvare ville være uegnet eller umulig.
Selv i kompatibilitetsmodus, tar testen i gjeldende nettlesere ikke hensyn til gamle versjoner av nettleserne som bruker tidligere versjoner av gjengivelsesmotorene.
Internet Explorer 6.0 bruker en eldre og buggier-versjon av Trident-skrivebordsbrowserens gjengivelsesmotor.
Rendering problemer kan også oppstå hvis det er forskjeller mellom enheten og plattformen som brukes. Det er selvsagt at testing av nettstedet ditt på en rekke mobiltelefoner og lommesurfører kan føre deg til randen av galskap, spesielt gitt hvordan forskjellige ting kan vises.
Å designe for en så liten skjerm kan være ganske en oppgave, spesielt fordi konvensjoner for mobile enheter fortsatt er i sin barndom. Men dette problemet gjelder også desktop-plattformer. Det er ikke uvanlig å se mindre gjengivelsesproblemer kutter opp mellom Windows og Mac-versjoner av Firefox, for eksempel-en bekymringsfull tro.
En Liste Apart bryr seg så mye om gjengivelse av forskjeller at den har et eget design for mobile enheter.
En annen viktig komponent som kan avvike fra nettleseren til nettleseren, er JavaScript-motoren. I de tidlige dager var det eneste spørsmålet om JavaScript om du skulle bruke det.
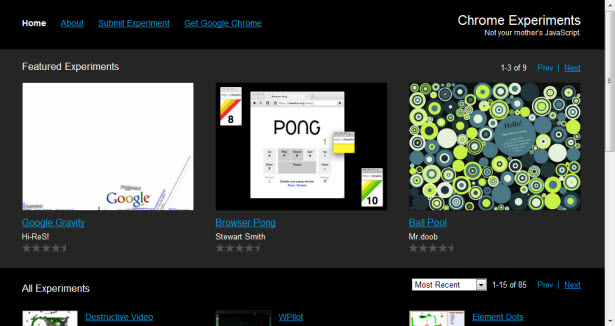
I disse dager har nettlesere med samme visuelle gjengivelsesmotor ofte forskjellige JavaScript-motorer (Chrome og Safari er et perfekt eksempel). Bruk av flere nettlesere til å benytte nettstedets evne til å gjengi de flotte jQuery-skriptene er like viktig, spesielt hvis designet har mye funksjonell interaktivitet.
Chrome-eksperimenter viser fremføringsytelsen til Googles nettleser.
Og til slutt, et emne som får folk til å heie og andre stønner: tilgjengelighet! I mange menneskers øyne er tilgjengeligheten og måten en nettleser gjør på et nettsted ikke relatert. Men det er verdt å merke seg at når folk besøker nettstedet ditt, kan deres tilgjengelighetsprogramvare tvinge dem til å bruke en bestemt nettleser, en som støtter datamaskinens skjermleser eller deres tilgjengelighetsenhet.
I slike tilfeller kan minoritetslesere helt overses. Husk at designen din også skal fungere for disse menneskene hvis behov ofte blir glemt.
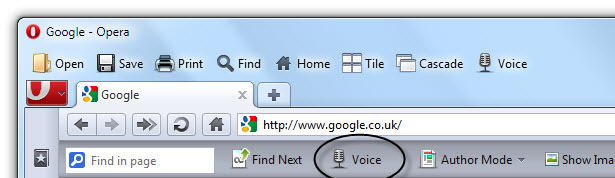
Opera kan ha en liten markedsandel, men dens stemmealternativer kan være en livredder for de med spesielle behov.
Den langsiktige kur
Gitt alle tilgjengelighetsbehovene, forskjellige JavaScript-motorer, problemstillinger på tvers av plattformen, skjermforskjeller, teknologiavhengigheter som Flash og mobilrevolusjonen, kan man unnskyldes for å motstå hvor mye testing som trengs. Fortsett se på målgruppenes behov for å se om utvide din nåværende testing-arbeidsflyt vil gi langsiktige resultater.
Ta deg tid til å kommunisere med dine besøkende. Kanskje du kan kjøre en undersøkelse som spør hvilke nettlesere og enheter de er på, og undersøk deretter statistikken din for å se om de har nevnt måter du kan forbedre eller utvide samspillet på nettstedet ditt.
Du kan kanskje finne at du trenger et mobildesign, eller kanskje det er entusiasme for en iPhone-app, eller du kan ganske enkelt få flere feilrapporter for minoritetslesere. Oppmuntrende tilbakemelding er avgjørende i den evolusjonære prosessen med design.
Statistikkpakker kan gi en klar ide om hvilke enheter som har blitt brukt til å besøke nettstedet ditt.
Å nå kunder på en stadig bredere skala er noe hver nettside eier bør vurdere i sammenheng med brukervennlighet. God kommunikasjon skaper en følelsesmessig forbindelse med besøkende; De føler at interessen deres blir validert og tiden deres har blitt brukt, og dette kan slå klikk til kunder.
Å holde seg på toppen av tingene på teststadiet går da utover å fikse visuelle feil. Et bredere testfelt kan føre til nye funksjoner og unike måter å navigere på nettstedet. En belønning kan være et dypere band med nettstedets faste besøkende og fans.
Start motorer
Hvordan du vil utvide testprosessen, er utenfor rammen av denne artikkelen, men den enkleste måten å forbedre webområdet ditt utseende og brukeropplevelsen er, ved å sørge for at alt ser presentabel på skjermen.
Nedenfor finner du en liste over et bredt utvalg av nettlesere, både mobile og stasjonære, som kan hjelpe deg med å utvide horisonten mens du tester. Mens noen vil gjøre designet ditt det samme, bør disse nettleserne hjelpe deg med å finne ut hvilken skala testene du må utføre.
Flere nettlesere vil uten tvil bli opprettet (og noen kan allerede eksistere), så vurder også fremtiden.

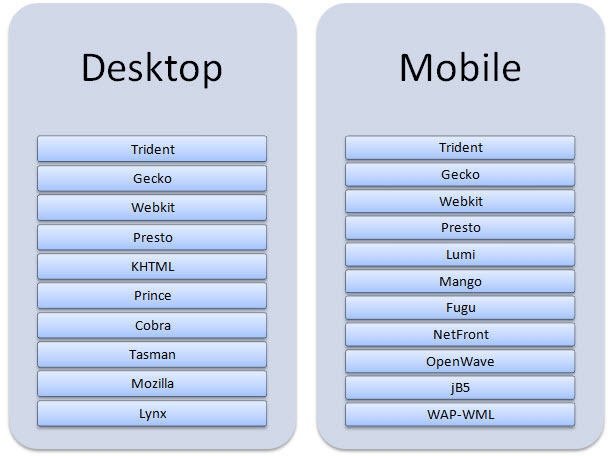
Både stasjonære og mobile plattformer har et bredt spekter av gjengivelsesmotorer.
Mens nettlesere bygget med Trident, Gecko, Webkit og Presto er inkludert (sammen med deres eldre varianter Tasman, Mozilla og KHTML), har andre gjengivelsesmotorer med en brukerbase ikke blitt inkludert her på grunn av det svært begrensede utvalget av enheter som støtter dem.
Enheter og nettlesere med unike gjengivelsesmotorer (tekst, visuell og mobil) som ikke er nevnt her, kan testes individuelt og kunne potensielt øke kompatibiliteten til designet.
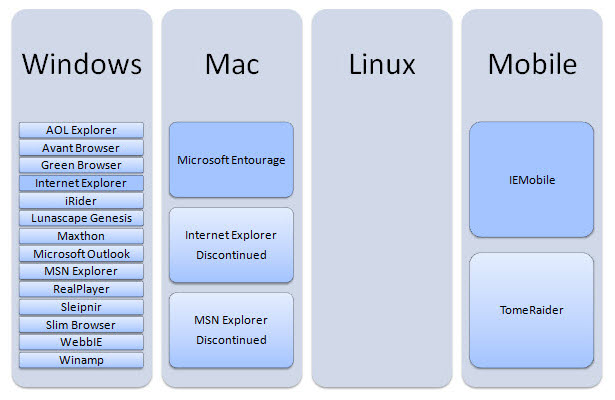
Jeg anbefaler nettleserne som er markert nedenfor for hver plattform. Med unntak av Mac, som bruker Tasman, bruker alle disse Trident-renderingsmotorene:

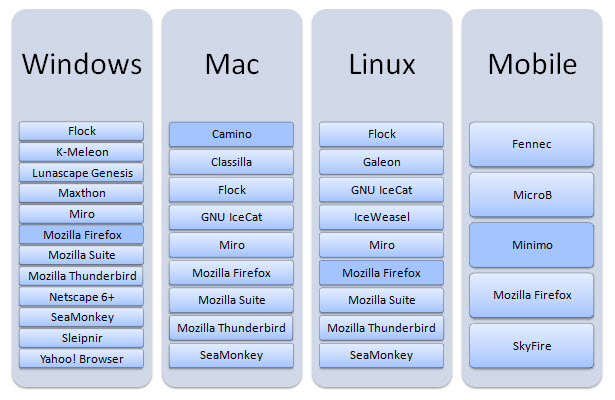
Alle disse bruken av Gecko (tidligere Mozilla) desktop rendering engine:

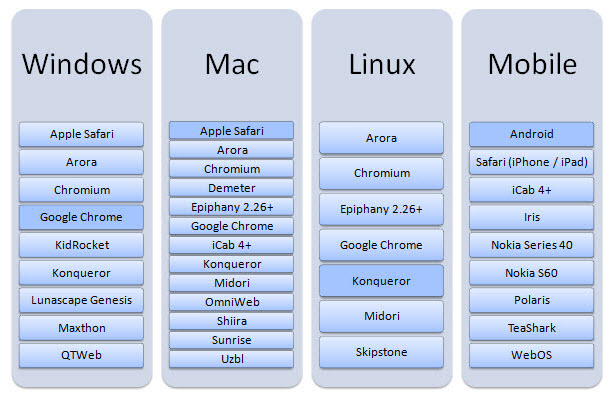
Alle disse bruker Webkit-gjengemotoren (eller KHTML-gaffelen i Konquerors tilfelle):

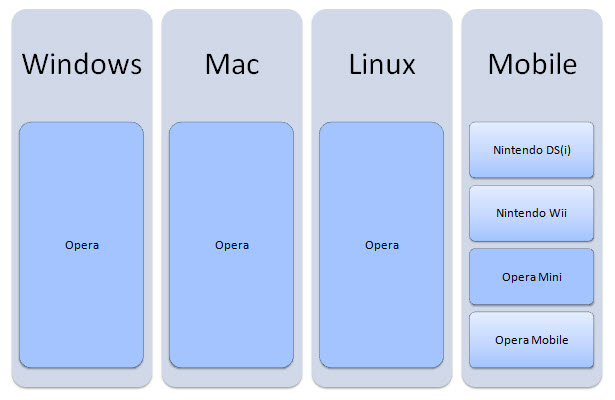
Fordi Presto er en proprietær plattform, er det ikke overraskende at det er begrenset til Opera-prosjekter:

Over regnbuen
Kanskje nettstedet ditt er helt feilfritt. Kanskje det ser bra ut i alle situasjoner. Men hvis du vurderer den store omfanget av kravene til kompatibilitet på tvers av plattformer, gjør ikke de store femene deg et nøyaktig bilde av webbrukere som helhet.
Hvis du bare tar bort en ting fra denne artikkelen, forstår du verdien av å bruke mer tid på å analysere dine besøkers behov, fordi det vil hjelpe deg med å revurdere testfasen for å omfatte et bredere spekter av scenarier.
Tilbring ekstra tid på å gå over nettlesere for hver gjengivelsesmotor, og ikke glem følgende: Andre operativsystemer, som kan ha forskjeller; andre typer enheter (for eksempel mobiler), noe som kan gjøre svært annerledes; unike JavaScript renderers, som har implikasjoner for hastighet; Eldre versjoner av nettlesere; og generelt vil det bredere omfanget som trengs som kode utvikles og endrer selve weben.
Sammendrag
I en verden der folk er villige til å investere tid, innsats og penger til å gjøre sine nettsteder så vennlige som mulig ved å gi catering til søkemotorer og sosiale medier, og sørge for at designet ditt fungerer (i stedet for å fokusere på piksel perfeksjon - husk, er nettet ikke print) kan være mer verdifullt for de hundrevis eller tusenvis av mennesker som får tilgang til nettstedet ditt på forskjellige måter.
Det kan sikkert bety forskjellen mellom å tiltrekke seg kunder og ha frustrert "Hei og farvel" besøkende.
Skrevet utelukkende for WDD av Alexander Dawson
Hvordan går du om å teste dine nøye utformede design slik at de utfører fleksibelt? Planlegger du å optimalisere test arbeidsflyten din slik at den er mindre restriktiv? Kan nettstedet ditt oppmuntre til mer tilbakemelding fra besøkende på designen sin?