Opprette et Design System Language
Det virker som det nåværende buzzordet i designbransjen, og alle vil ha en. Men hvor nøyaktig kan et produkt ha nytte av å ha et levende, pustende designsprog? Jeg skal prøve å bryte ned de aller grunnleggende, slik at du kan forstå hvorfor det trengs.
Å skape et underliggende språk vil forene våre designfilosofier og metodikker på tvers av plattformen.
Så hvorfor trenger vi et design språk?
Det er to måter å se på det, fra et internt og et eksternt perspektiv.
Innvendig
Det skaper et helhetlig perspektiv for å sikre at vi alle overholder de samme metodene og mønstrene som et lag. Hvert lagmedlem bør være i tråd med konseptet som vi fremmer, og bør kunne referere til designprinsippene mot ethvert prosjekt de arbeider for. Hovedformålet med et design språk er å skape fokus og klarhet for designere. Et design språk er som et hvilket som helst språk. Hvis det er noen forvirring, vil det føre til en sammenbrudd i kommunikasjon.
Utvendig
Å ha et sammenhengende design språk skaper harmoni innenfor en plattform. For tilskuere, standardiserte farger, interaksjoner og mønstre skaper en følelse av kjennskap og sikkerhet. Et godt planlagt og godt utført design språk er nøkkelen til en gledelig opplevelse. For eksempel, hvis du går inn i en Starbucks på Island, vil du gjenkjenne mange lignende berøringer til din lokale Starbucks nedover veien. Kjennskap gir en følelse av komfort og sikkerhet til brukeren.

Innføring av designbegrensninger på individuelle elementer i en plattform skaper konsistens på et høyere nivå.
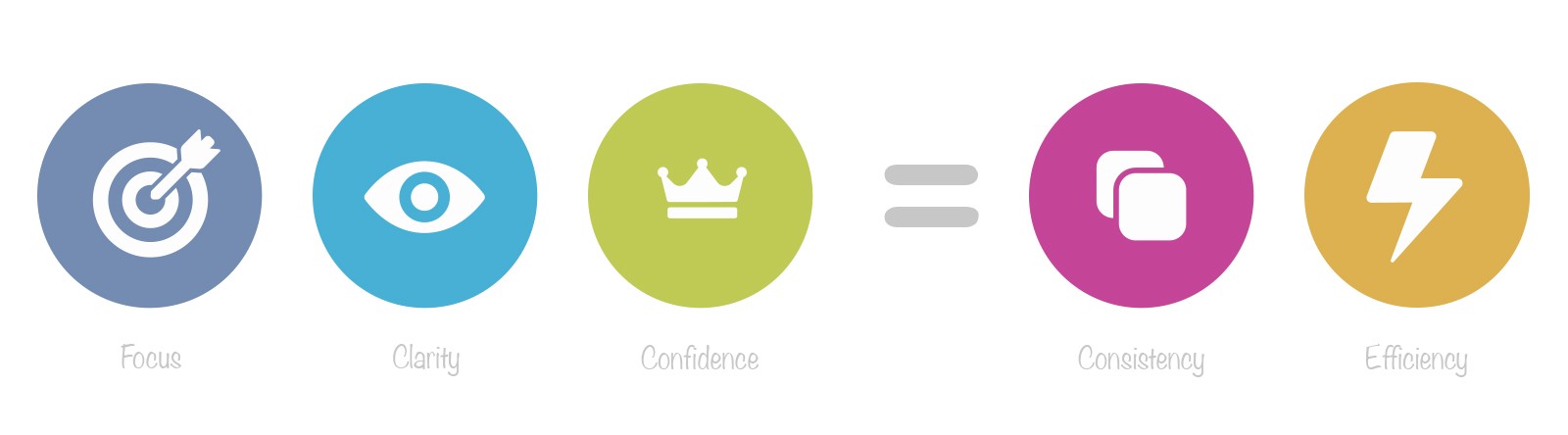
Et vellykket design språk vil:
- Fokus: la designeren fokusere tydelig på prosjektet ved hånden, snarere enn å bli omdirigert av andre distraksjoner.
- Klarhet: la designeren tenke klart om våre designtroer samt designbegrensninger på plass over plattformen.
- Tillit: la designeren ha full tillit til det de designer og at det er i tråd med andre i teamet.
- Konsistens: Lag konsistens på tvers av produktet som igjen vil skape en sikker, kjent opplevelse på tvers av plattformen.
- Effektivitet: skape forståelse på tvers av lagene, noe som betyr mindre tidkrevende å konsentrere seg om de mindre viktige detaljene.
I utgangspunktet, hvis designerne er fokusert og forstår designspråket, vil det gi dem tillit, som igjen vil hjelpe virksomheten på et høyere nivå, da det vil skape konsistens og effektivitet.
Bygge grunnlaget
Design prinsipper
Å ha solide designprinsipper på plass, som hele laget har bidratt til, sikrer at vi alle overholder de samme metodene og mønstrene som et lag. Hvert lagmedlem bør være i tråd med konseptet som vi fremmer, og bør kunne referere til designprinsippene mot ethvert prosjekt de jobber for.
Tonefall
Det er viktig å skape en konsekvent stemme for produktet vårt. Hver designer (eller den som er involvert) bør være oppmerksom på tilnærmingen som trengs når man skriver innhold. Å ha konsistent innhold er en svært stor del av å skape en konsistent brukeropplevelse, og alle designere bør prøve å justere alt innhold i samsvar med dette.

Hvordan jobber vi sammen som et lag? Det er viktig at alle trekker i samme retning, og alle er enige om at de valgte verdiene er viktige for å skape et godt arbeidsmiljø.
Det er åpenbart en hel del flere elementer du kan etablere for å skape et sentralt fundament for designidentiteten din. Ovenstående er bare toppen av isfjellet. Hvert selskap er annerledes, så vær så snill å utvide på det så mye som du føler er riktig å forklare metodene dine tilnærming.
Visuell identitet
Å skape den visuelle identiteten er ikke noe som vil bli opprettet over natten. Det tar tid. Noen ganger er det så klart som dagen for det som trengs, andre ganger tar det tid for byggeklossene å falle på plass. Når det er på plass, er det viktig at grunnleggende er fanget og dokumentert på et høyt nivå. Som bruk av farge, typografi og stil av ikonografi er nøkkelen til å skape konsistens på tvers av en plattform.
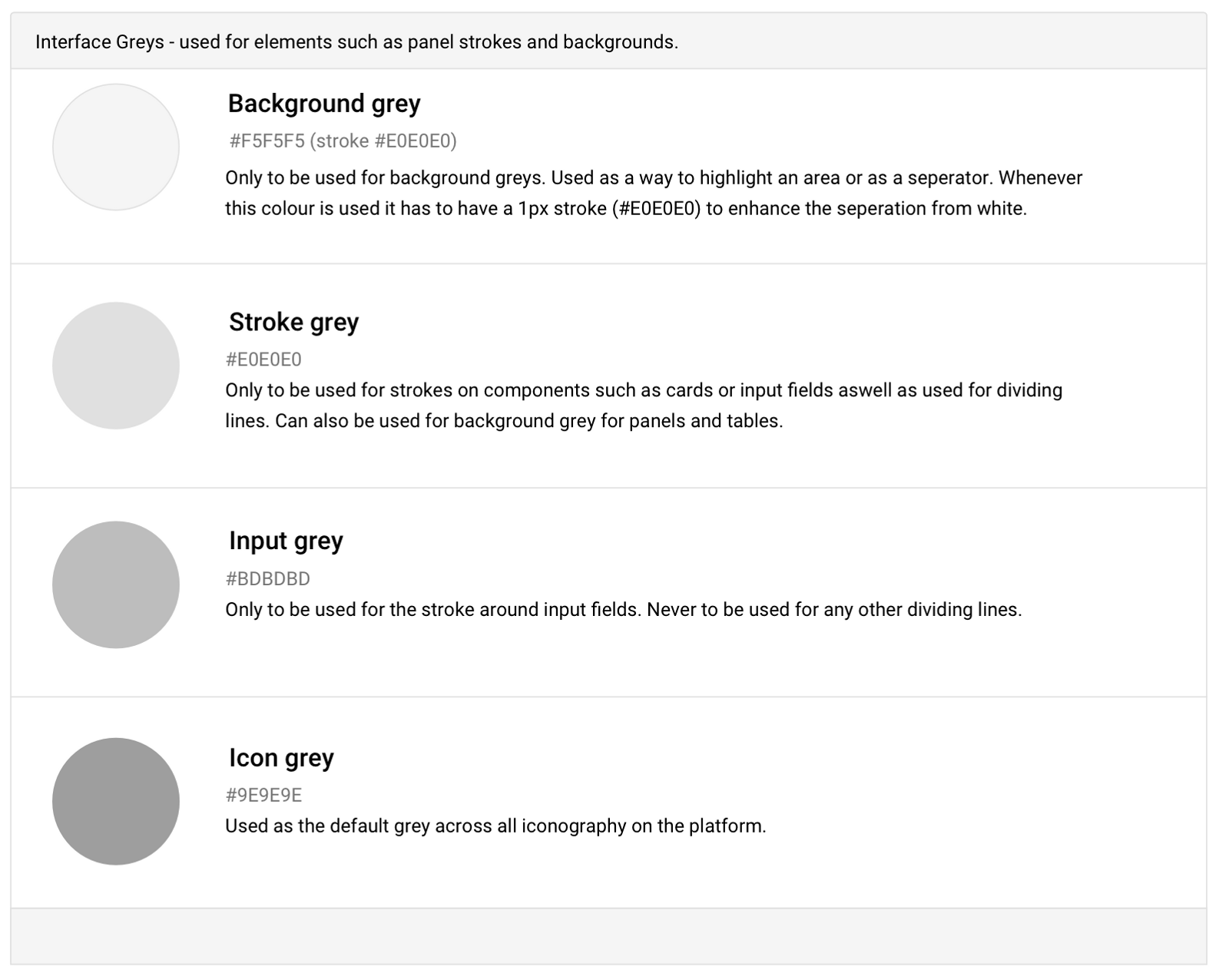
- Farger: Hva brukes fargepaletten på plattformen? Forklar hvordan, hvor og hvorfor vi bruker bestemte farger.
- Typografi: Hvilken skrifttype brukes på plattformen? Oppsummerer regler rundt vekting, dimensjonering, vertikal justering etc?
- Ikonografi: Hva er generisk stil for ikoner? Det vil forklare det rasjonelle med hvorfor vi har spesifikke stiler for forskjellige ikonfamilier.
- Rutenett / Layouts: Hvilket rutenettverk brukes over plattformen? Forklar bruken av rutenettet og det høye nivået idealisme av våre layouter.
- Interaksjoner: Hva forventer folk å se når de samhandler med nettstedet vårt? Gi en oversikt over våre standardinteraksjoner.
- Animasjoner: Hvordan nærmer vi animasjoner? Forklar grunnen til animasjoner på plattformen og våre begrensninger rundt å bruke dem.
- Designressurser: Et sentralt punkt for at eiendeler enkelt kan lastes ned til eksterne partnere. Fargestifter, logoer, ikonsett etc.

De neste trinnene
Du er sikkert fullt klar over hvor viktig et designsspråk er innenfor plattformen din, men å si til deg selv 'Hvor skal jeg begynne?'. Denne artikkelen er ganske høyt nivå. Å lage et design språk går langt, langt dypere enn det jeg har identifisert ovenfor. Opprettelsen av stilguiden og utviklingen av et komponentbibliotek er i sin tur utviklingen av et designsystem.
Så her er en prosess som jeg har satt sammen som burde hjelpe deg med å fokusere på akkurat det som trengs for å få ballen til å rulle:
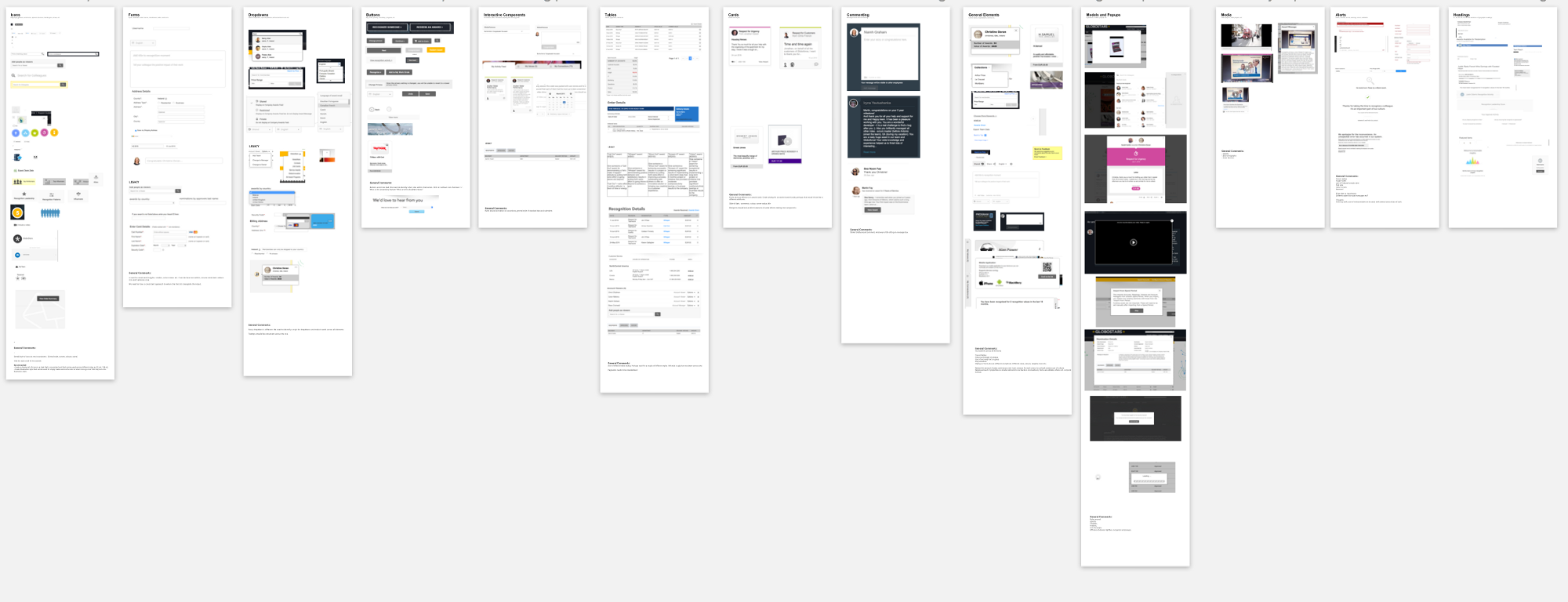
Gjør et UI-lager revisjon
Før du starter noe, er det best å identifisere hvor inkonsekvent den nåværende bygningen er. Dette fungerer på to måter. Det hjelper med å identifisere årsaken til hvorfor du gjør det, for å identifisere hvordan inkonsekvent alt er, men det skal hjelpe deg med å få støtte av virksomheten om hvorfor du skaper designsystemet; å skape konsistens på tvers av plattformen. Brad Frost har satt sammen en god artikkel rundt hvordan du går om å gjøre en UI-revisjon.

Et eksempel på en UI-revisjon
Prioritere brukergrensesnittelementene dine
Jeg er sikker på at hvert designteam har forskjellige prioriteringer med hensyn til hva de føler er avgjørende for å skape konsistens, men det er generelt noen elementer som er kritiske for å skape grunnleggende. Som farger, typografi og ikonografi er et flott sted å starte. Arbeid tett med design og utviklingsteamet for å lage en liste over prioriteringer basert på brukergrensesnittet ditt, dette bør veilede veibeskrivelsen i overskuelig fremtid.
Jeg har funnet å bruke en Trello styret, som en måte å holde en prioriteringsliste oppdatert, er en fin måte å jobbe på. Det lar deg a) lage din liste og sette elementer i en prioritetslinje, dvs. hva skal du takle først og b) lar deg spore nøyaktig hvor langt du er sammen med hver komponent.

Et eksempel på et Trello-kort som dokumenterer overgangen til en komponent i syklusen
Start diskusjoner med designteamet
Så nå som du har identifisert nøyaktig hva du skal takle først i prioriteringslisten, er det på tide å sette deg ned med designteamet for å få alle ideer og meninger rundt de første komponentene som trengs. Det er ulike tilnærminger til Hvem eier designprosjektet , men for dette eksempelet skal jeg ta eksemplet om at det er en eneste designer som har ansvaret for prosjektet.
Dette betyr at det er opp til deg å diskutere alle aspekter av komponenten med designerne som i tide vil bruke designspråket. Dette er ekstremt viktig for å sikre at designerne alle føler seg som om de har hatt innspill i hva som blir opprettet.
Dokument alle forekomster
Det er på tide å begynne å ta noen avgjørelser. Dokumentere hva du oppretter, og sørg for at du er tilrettelagt for alle tilfeller som trengs. Det er viktig at det du oppretter ikke er subjektivt. Du må ha grunnlag for hvorfor du tar disse avgjørelsene, da det vil tillate deg å forklare dine beslutninger til designteamet nedover linjen.
Et eksempel på fargebruk.
Se om det virker
Det neste trinnet er å prøve ut dine beslutninger. Det er veldig enkelt å ta avgjørelser på papir, men når du setter dem i praksis, kan det vise seg at noen avgjørelser bare ikke fungerer. Prøv noen eksempler på den nye stilen med dagens design.
Låse den ned
Når du er fornøyd med utfallet, og du har innkjøp fra alle parter, er det på tide å låse det ned og utdanne resten av teamet om hvordan og hvorfor disse elementene skal brukes. Det er viktig å huske at selv om du låser ned stylingen, hvis du føler at enkelte elementer ikke virker, kan du endre dem hvis det er nødvendig.
Gå videre til neste element
Når du har utdannet teamet og er komfortabelt med tanke på at designerne respekterer dine beslutninger, er det på tide å gå videre til neste sett med elementer. Det er opp til deg om hvor mange elementer du tar om gangen, men du bør aldri bite av for mye. Det vil bare distrahere deg fra å fokusere på de mindre detaljene. Min start preferanse ville være: farger, typografi, ikoner, inputfelt, tabeller, lister.
Når alle er utdannet til hva den nye stilen er, er det viktig at alle designere og utviklere implementerer stilene riktig.
Ukentlige innsjekking er avgjørende for å overvåke stilvalgene for å sikre at alle jobber med de samme designbeslutningene. Bruke produkter som Håndverk av Invision virkelig bidra til å gi konsistens når du går videre.
Hvordan måle suksess
Designspråket er ikke en suksess før selskapet begynner å bruke det og finne verdi i det.
Eksempler på design språk
- https://www.ibm.com/design/language/framework
- https://www.lightningdesignsystem.com/
- https://design.atlassian.com/
- https://material.google.com/
- https://ux.mailchimp.com/patterns
- https://standards.usa.gov/
- https://rizzo.lonelyplanet.com/styleguide/design-elements/
- http://harmony.intuit.com/
- http://solid.buzzfeed.com/typography.html
- http://dev.office.com/fabric#/
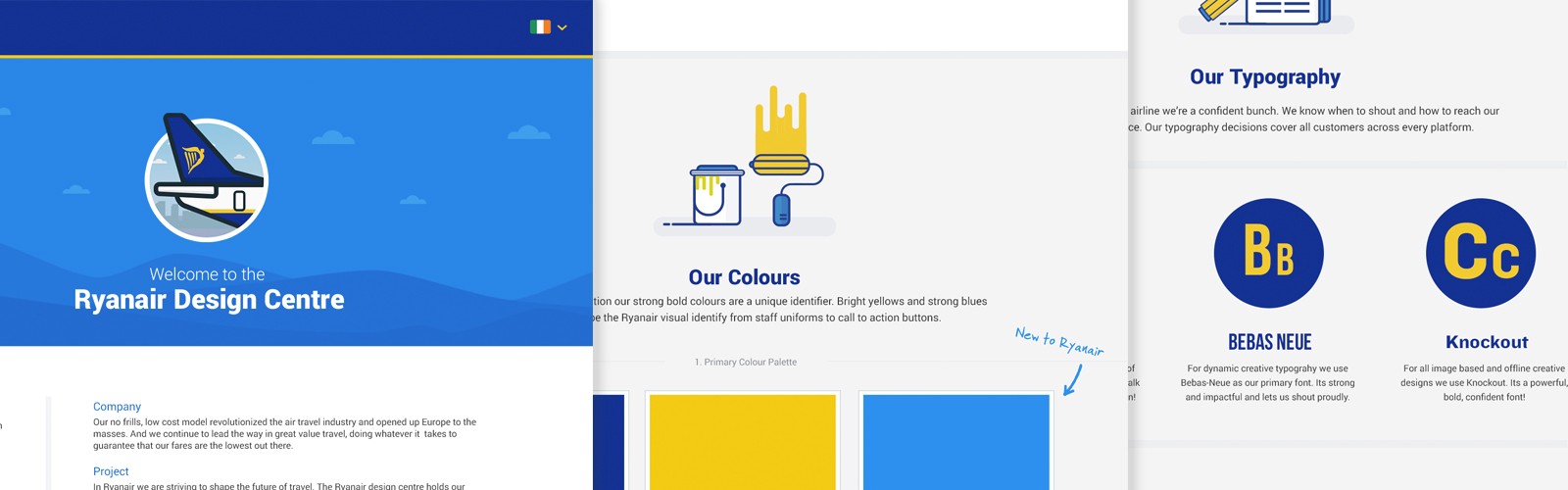
Også her er en casestudie som jeg opprettet for en nylig designoverhaling som jeg var involvert i: https://www.behance.net/gallery/34224289/Ryanair-Design-Centre
Den største eksistensielle trusselen mot ethvert system er forsømmelse
Alex Schleifer, direktør for design på Airbnb
[- Denne artikkelen var opprinnelig publisert på medium . -]