Designe komplekse produkter
Du vet den foruroligende følelsen når du er halvveis gjennom et prosjekt, og du presenterer designkonsepter? Ingen større tilbakemelding, smiler over bordet, hodene nikker ja. Hjem løpe rett? Nei, den følelsen skremmer det ut av meg fordi du vet at det er kompleksitet som lurer under og det vil overflate før du er ferdig med å løse problemet. Hvis du ikke overvinne det, kan det knuse produktiviteten og til og med drepe produktet før det ser dagens lys.
Kompleksiteten i produktdesign har en tilbøyelighet til å bake på hodet på to måter: 1) Kompleksiteten i å håndtere mennesker og meninger; 2) Kompleksiteten ved å designe selve produktet . Det er ikke alltid intuitivt hvordan du holder hodet over vann i et hav av funksjoner, brukere og interessenter. Jeg har sikkert falt i ansiktet mitt tidligere, så jeg vil gjerne dele litt innsikt jeg har tatt om å takle disse store designprosjektene.
Endre samtalen
Jeg starter her, siden dette er et overordnet tema for styring av ethvert designprosjekt. Som designere arver vi ofte prosjekter eller krav og aksepterer dem som-er. Vi prøver å gjøre en god jobb med den lille informasjonen vi da har blitt frustrert senere når de presset til å endre designet for å adressere endringer i begrensninger.
En del av hvorfor design av produkter er vanskelig, er fordi de representerer high-stakes-miljøer, og det er mange meninger i blandingen. Dessverre er en designstemme ikke alltid en del av den blandingen. Det er naturlig å skylde på virksomheten, men den du burde klandre er deg selv.
Det er vårt ansvar som designere å endre samtalen
Det er vårt ansvar som designere å endre samtalen. Vi trenger å utdanne våre kunder, sjefer og lag om hvordan vi skal lykkes i en prosessprosess. Dette er vanskelig: noen ganger føler jeg at vår designpreme faller på døve ører. Det er ingen sølvkule, men her er noen teknikker som hjelper.
Vis dem hvor de går, før du tar dem der
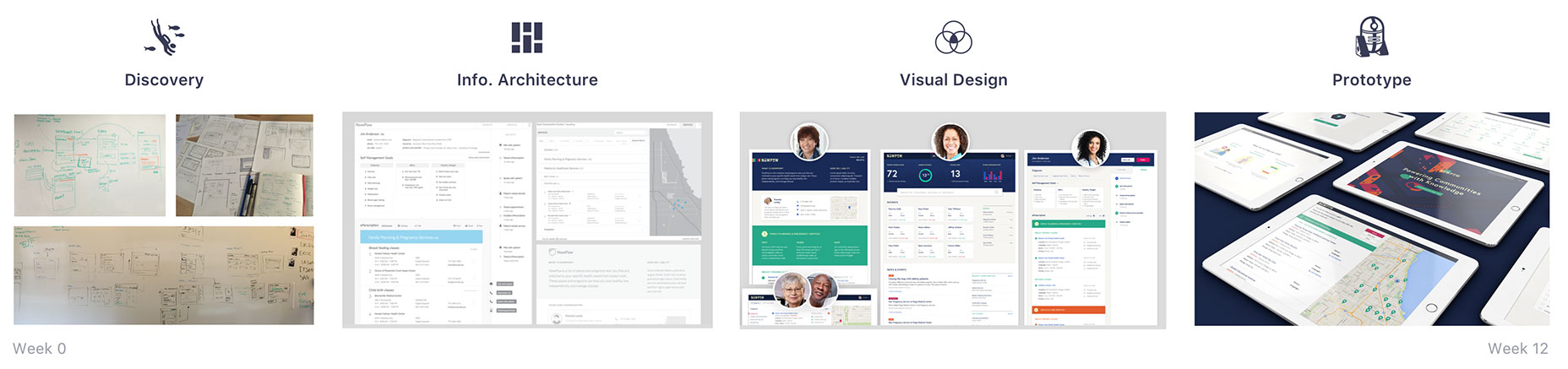
I starten av et prosjekt presenterer jeg interessenter med en titt på vår designprosess. Jeg går alle gjennom hvert større stadium og viser utvalgsleveranser av hva jeg kan forvente. Deretter på ulike punkter i prosjektet påminner jeg alle om hvor vi er og hvor vi skal hen.

Prøveprosess og leveranse tidslinje
I tillegg til å forklare prosessen, synes jeg det er viktig å forklare hvilke typer tilbakemeldinger jeg forventer, og når jeg forventer det. Noen ganger forklarer jeg selv hvordan og hvorfor tilbakemeldinger er avgjørende. På den måten er det klart at begge sider har et ansvar for å gjøre designet vellykket.
Snakk med sjefen
Når vi starter et nytt designprosjekt, ber jeg om å møte "sjefen". Vanligvis er det konsernsjef, eller mest senior person jeg kan få tilgang til. Jeg liker å høre visjonen og forventede resultater rett fra kilden.
Jeg tar store notater og prøver å fange følelsen og "stemmen" av det som blir sagt. Deretter bruker jeg det samme språket senere når jeg taler for designbeslutninger. Dette har tjent meg godt, fordi ingen vil krangle med sjefen?
Når ting blir forvirrende, og de gjør ofte, prøver jeg å tilpasse seg det jeg hørte på det opprinnelige møtet. Som designutøvere er det vår jobb å oversette selskapets visjon til elegante løsninger. Det er ikke noe bedre enn ledelsens stemme for å minne deg om det større bildet.
Innlevelse!
Som en del av funnfasen samler vi vanligvis ledere og viktige interessenter inn i et rom for å fortelle oss om deres kunder. Målet er å få interessenter til å la sine vakter ned, ta et skritt tilbake og tenke på produktet fra et empatisk perspektiv .
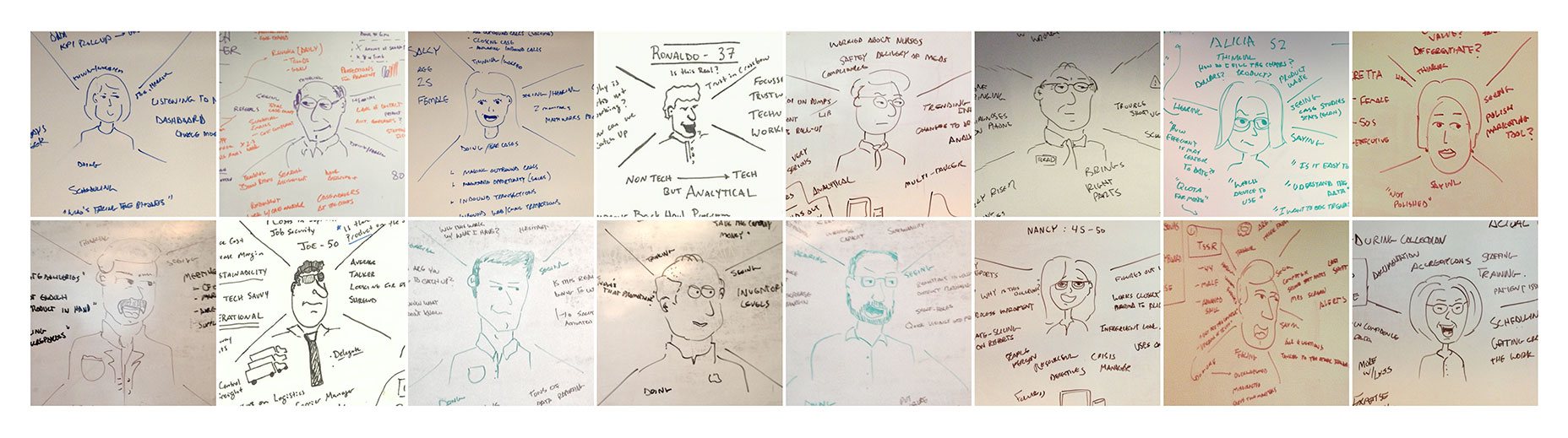
Vi bruker en taktikk som heter en empati kart for å lette diskusjonen. Forutsetningen er enkel, spør dine interessenter hva kundene tenker, gjør, sier, hør og føl deg da kartlegg den til en persona. Vi gjør vanligvis dette for 2-3 nøkkelpersoner scoped til en bestemt tid eller interaksjon i produktet.

Smattering av empati kart fra kontorparker rundt om i landet
Etter å ha brukt denne teknikken på noen få prosjekter, la vi merke til konsekvent (og overraskende) tilbakemelding: "Det var første gang vi hadde alle ledere i et rom som snakket om våre kunder. Det var veldig innsikt. "Så vi begynte å bruke denne teknikken hele tiden, som du kan se fra bildet ovenfor.
Det kan virke som hokey, men det er en kraftig måte å knytte oppgaver og innsikt til virkelige brukere i systemet. I mange tilfeller har interessenter jeg har jobbet med, ikke deltatt i en streng designprosess før, så det var her hensiktsmessig og startet med å etablere en designmyndighet på en god måte.
Forstå frekvens
Hvis du jobber med å overhale et eksisterende produkt, er det ikke uvanlig å finne deg selv å katalogisere en vanvittig mengde funksjoner som må være til stede i redesignet. En vanlig tråd jeg ser i store programvareprodukter, er at de pleier å være one-size-passer alle løsninger. Med andre ord er de monolitiske produkter som gjør alt for alle. Hvis det var en hashtag for disse produktene, ville det være #complex. Å ta på et prosjekt som dette kan være skremmende, og for å lykkes må du forstå frekvensen av bruk .
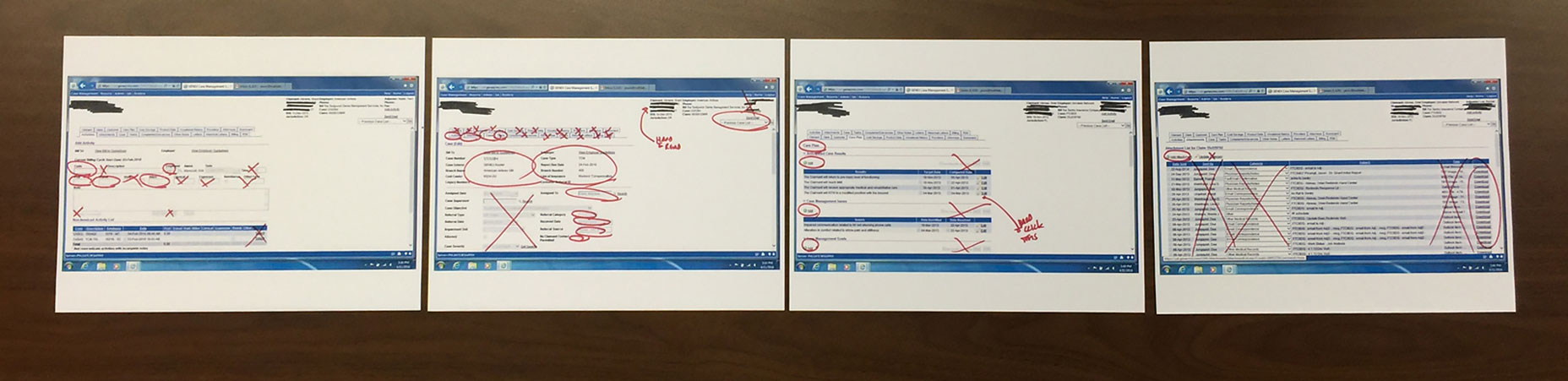
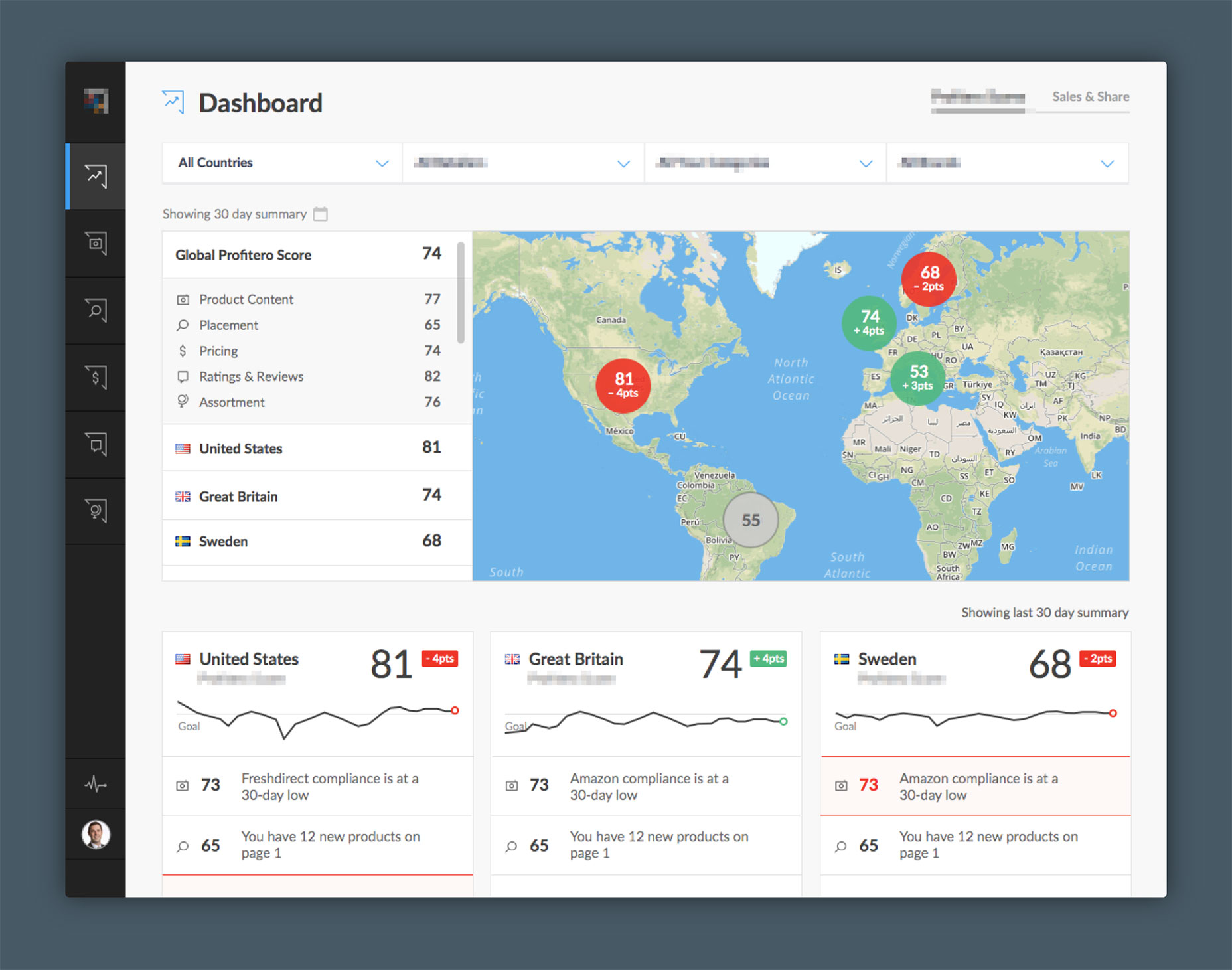
Forstå hvor ofte en funksjon, skjerm, kategori eller til og med en innboks boks brukes, gir deg en følelse av prioritet . Jeg synes det er ekstremt nyttig for klienter å kamme gjennom eksisterende skjermer og sirkelelementer de bruker hver dag, og krysse ut alt de aldri bruker eller bruker sjeldent. Noen ganger beskriver vi det som 80/20-aktiviteten (sirkel de tingene du bruker 80% av tiden og krysse ut noe annet).

Be kunder om å sirkle de ofte brukte, og krysse ut sjelden berørte gjenstander
Figuren over er en gjenstand fra et prosjekt der vi trengte å trekke ut nøkkelelementene for en bestemt persona. Målet er å forstå hva folk faktisk bruker, og prioritere disse funksjonene i de redesignede arbeidsflytene.
Finn begynnelsen og slutten
Mesteparten av tiden et produkt er et middel til en slutt. Behovet for produktet kommer vanligvis fra et annet sted, og produksjonen går et annet sted.
Det er lett å bli pakket inn i prosessen med å lage piksel-perfekte design og overse begynnelsen og slutten. Det er usannsynlig at brukerne ser på produktet ditt på en skarp netthensskjerm, i et perfekt størrelse vindu uten andre distraksjoner. Du bør stille spørsmålene "Hvor kommer denne informasjonen fra?" Og "Hvor går det neste?".
Svarene på disse spørsmålene er avgjørende for å forstå appens sammenheng. Kompleksiteten i økosystemet ditt produkt lever i kan ha stor innvirkning på designene dine. Du kan lære at produktet ditt lever på et skrivebord med 30 andre vinduer åpne. Eller at den primært brukes utenfor på en nettbrett eller for noe utilsiktet formål helt og holdent.

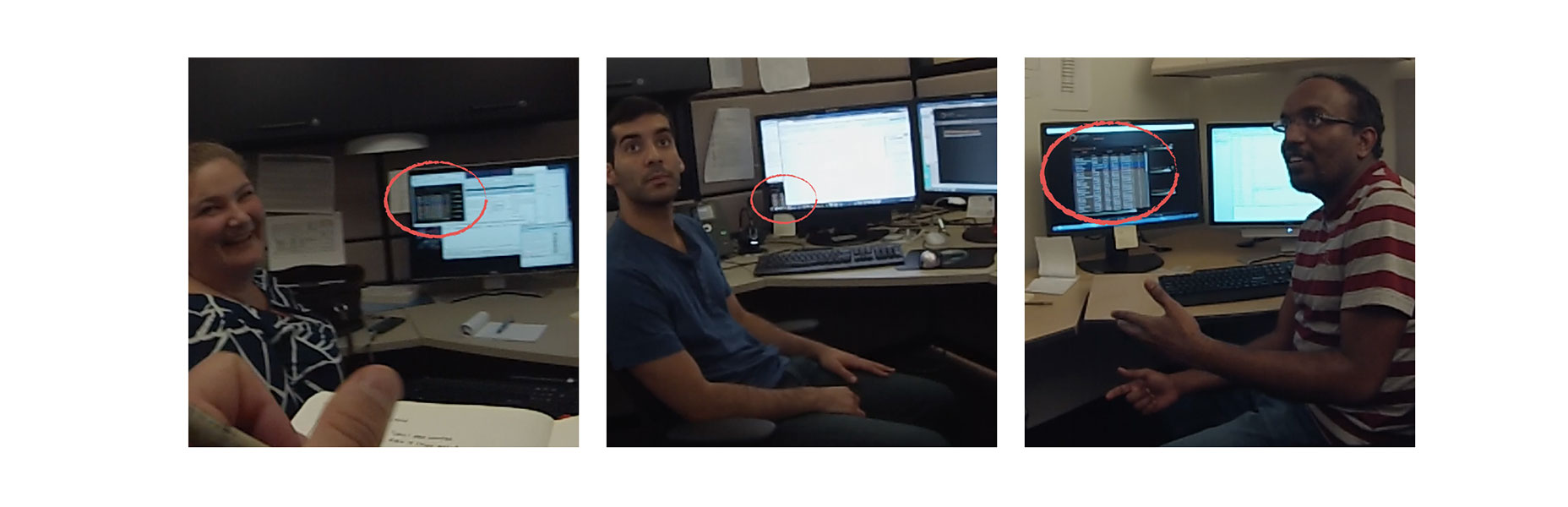
Intervjuer avdekket folk som brukte produktet på helt forskjellige måter
Figuren ovenfor fremhever dette konseptet i aksjon. I et intervju på stedet sammenlignet vi hvordan folk faktisk bruker produktet med det vi ble fortalt av interessenter. Til vår overraskelse brukte deltakerne produktet på en helt annen måte.
Forstå hvordan brukerens fokus og oppmerksomhet ble delt mellom andre produkter og oppgaver, fullstendig endret vår redesignstrategi.
Prioritere oppdagbarhet og lærbarhet
Når du laster ned en ny app for telefonen, har den svært kort vindu til å ombord og gi verdi eller det er dødt. Det er en stor grunn til å fremme discoverability , fordi som forbruker har du mulighet til å bruke det produktet eller 100 andre liker det.
Denne stigmatiseringen av funn har en tendens til å overføre til forretningsklasse programvare også. Vi har hørt kritikk fra kunder som sier at de er bekymret for at brukere ikke finner en bestemt funksjon, så vi bør gjøre det mer fremtredende eller gi det større vekt. Hvis det skjer nok ganger, gjettet du det, ting blir rotete og komplekse.
Det er her vi ofte gjør argumentet for lærbarhet. Ikke alle funksjoner må sprenge deg i ansiktet for å være brukbare, en interaksjon kan læres. Gode interaksjoner trenger bare å bli lært en gang.
Det er dyrets natur, komplekse systemer krever prioritering av funksjoner på bekostning av synlighet til andre. Det er vår jobb å avdekke primærbrukstilfeller og gjøre dem så intuitive som mulig. Brukere må aldri "oppdage" ofte brukte gjenstander, og de må heller ikke lagre dokumentasjon for å bruke produktet.
Renslighet og klarhet
En virkelig stor utfordring i ethvert forretningsklasseprodukt er å administrere informasjonstetthet. For mye informasjon på siden setter brukere i en mental straight jakke, for lite, og det begynner å gjøre det umulig å nå meningsfylt innsikt. Så hvordan finner du den rette balansen?
renslighet
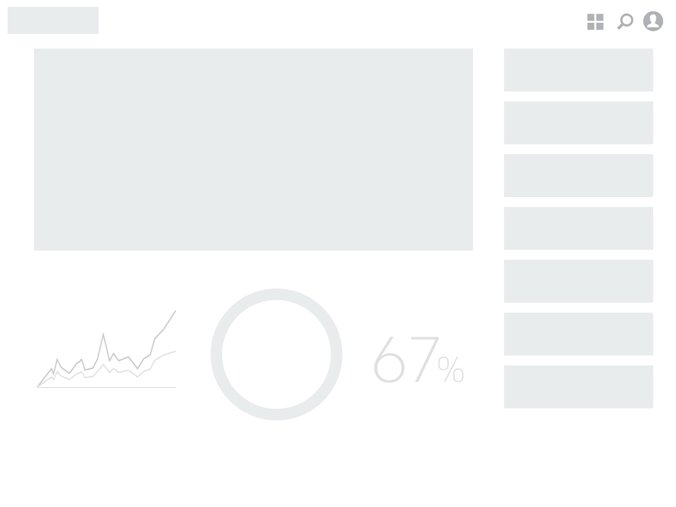
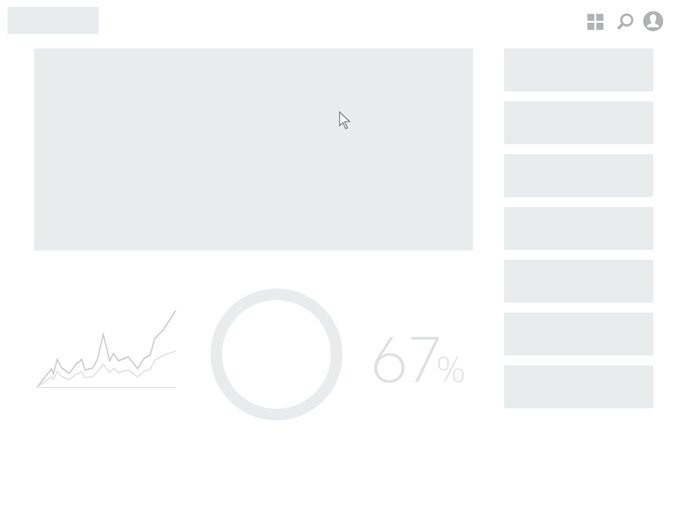
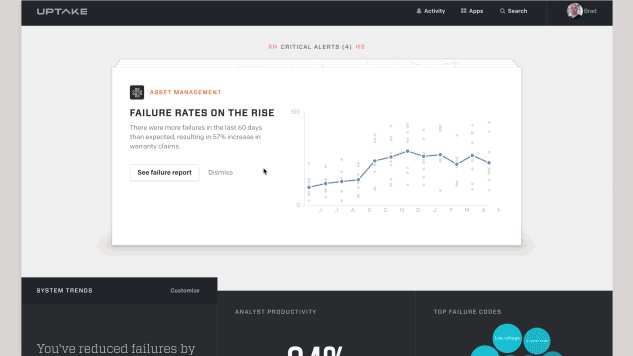
Noen ganger har du mye informasjon for å kramme inn i en liten plass, men det er ikke kritisk å ha alt på hånden. I dette tilfellet foreslår vi ofte en progressiv avslørende strategi for å avklare brukergrensesnittet. Progressiv avsløring bygger på prinsippet om at brukerens interesse driver informasjonsfidelitet .

Progressiv avsløre - viser mer informasjon dybde basert på interesse
Figuren over viser denne ideen i aksjon. Informasjonen i brukergrensesnittet er strukturert slik at bare kjerneelementene er synlige. Deretter innføres mer troskap når brukeren ønsker det, og ikke før. Avhandlingen er selvsagt hastighet til innsikt, men du får fordelen av en renere, mindre rotete brukergrensesnitt.
Klarhet
På den annen side krever enkelte produkter et høyt nivå av datasynlighet for jobb som skal gjøres . Finansiell, helsetjenester og e-handel er næringer kjent for å ha notorisk komplekse produkter.
Når data tetthet er viktig, prøv å være nøye om klarhet . Måten å gjøre tette brukergrensesnitt klar er ved å være ultra konsistent og skarp med det visuelle språket.

Systematisk bruk av farge, typografi og merking bidrar til å holde dette brukergrensesnittet klart og konsistent
Oppringing i denne konsistensen betyr å utøve ekstrem begrensning med følgende:
- type variasjoner;
- knappestiler;
- enkle navigasjonssystemer.
Og være systematisk om:
- fargevalg;
- merking;
- tilogmed microcopy .
Alt dette legger til en elegant løsning. Dette emnet garanterer absolutt en større, mer gjennomtenkt skriving, så jeg lar det gå.
Angre signaturinteraksjoner
Tidligere har vi brukt utallige timer som genererer wireframes og kjedelig forbinder dem med en absurd mengde linjer, bokser og piler. Hva er verre, disse leveransene har en tendens til å være vanskelig for kundene å forstå og føre til dårlige forutsetninger og forvirrede diskusjoner.
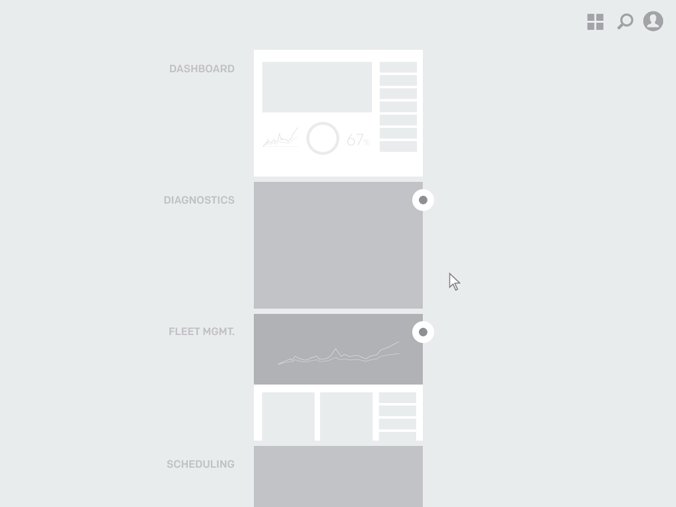
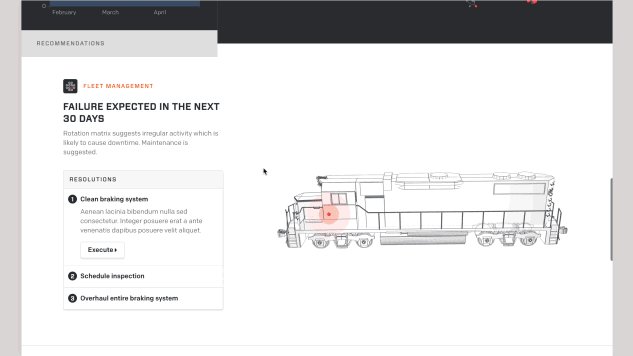
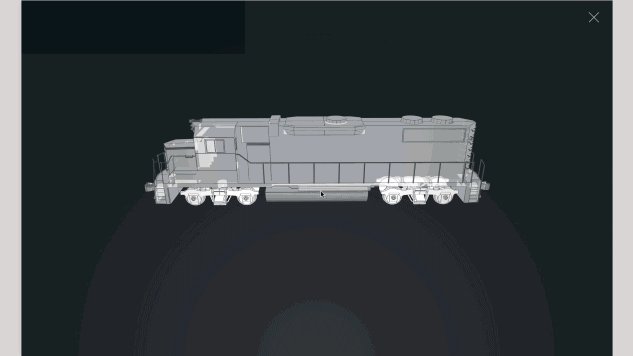
Gang på gang ser vi ansikter lyser opp når vi presenterer noen form for bevegelseskonsepter. Så vi begynte å lage grunnleggende bevegelsesbehandlinger for å demonstrere signatur (les: vanskelig å kommunisere), interaksjoner.

Tidlig navigasjonskonsept som var, ville vært vanskelig å kommunisere i statiske comps
Selv med grunnleggende gråskala wireframes, disse animasjonene zap tvetydigheten fra samtalen. Det er ikke en erstatning for full wireframes, men det er et flott verktøy for å kutte gjennom kompleksiteten ved å få folk på samme side raskt.
Gi dem hva de ba om, og noe de ikke gjorde
Henry Fords mest berømte innovasjonsformidling tar det best: "Hvis jeg hadde bedt folk hva de ville, ville de ha sagt raskere hester."
Klienter spør vanligvis om "raskere hester", og sannsynligvis har en ide om hvordan det skal se og fungere også. Tro det eller ei, dette fører ofte til unødvendig kompleksitet. Vi har alle vært der, og som de fleste designere blir vi bedt om å gjøre mange ting vi ikke er altfor begeistret for. Likevel er det viktig å gjøre det som blir bedt om deg, men det er også viktig å gjøre det som er riktig.
Det er viktig å gjøre det som blir bedt om deg, men det er også viktig å gjøre det som er riktig
Det kan betraktes som et lite tabu for å presentere alternative konsepter, spesielt når de er uønskede. Når vi har ideer om hvordan du kan forbedre eller forenkle, prøver vi å lage en polariserende visning og få interessenter å tenke på problemet på en frisk måte.

Å bringe uventede ideer til bordet kan gjenkjenne frisk tenkning
Målet er å bygge tillit med kunden din gjennom gjennomtenkte henrettelser støttet av grunn og data. Våre kunder respekterer og generelt omfavner det faktum at vi utfordrer forutsetninger og gir gjennomtenkte ideer til bordet.
Siste tanker
Endringene i enheter, apper og tilgang til data har ført til at design utvikler seg på noen ganske spennende måter. For mindre enn to år siden var tanken på å designe for laptop, telefon og se samtidig sjelden, nå er det bordspill. Interaksjonslandskapet vokser stadig, og dermed kommer et enda større behov for å håndtere kompleksitet.
Det har vært en morsom reise som hjelper så mange kunder å skape gode produkter gjennom årene. Hvis du er på en lignende vei, håper jeg disse tankene gir noen veiledning om ditt neste store designprosjekt.
[- Denne artikkelen opprinnelig dukket opp på medium , publisert med forfatterens tillatelse. -]