Designing Patterns: Den største webtendensen til 2015 så langt
2015 har arvet mange trender fra tidligere år, det har vært en jevn utvikling av ideer - Flat Design i Material Design for eksempel - men ingenting som revolusjonerende som Responsive Design.
Men vi begynner å se trender som føles friske, enten gjennom nye behandlinger eller fordi de er helt nye måter å nærme seg gamle problemer på. Den mest utbredte av disse så langt har vært bruk av mønstre i webdesign.
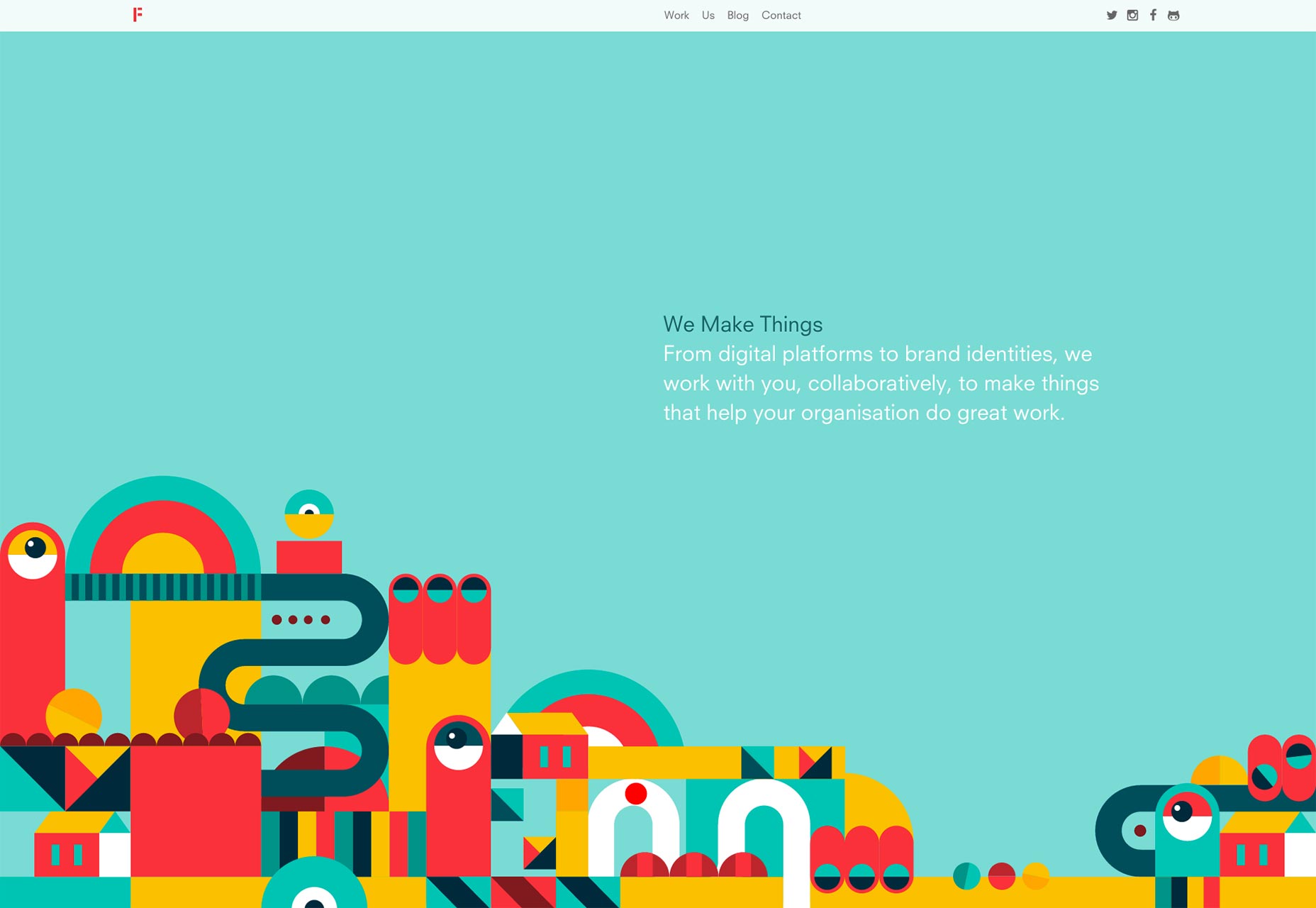
Mønstre tjener en rekke formål, fra å kommunisere en merkevareverdi, for å legge til bevegelse i et grensesnitt, for å oppleve de enkle blokkene av farge som flatdesign favoriserer. Og bruken av mønstre, men ikke vitenskapelig kategoriserbar, faller inn i en av fem brede og sammenhengende kategorier ...
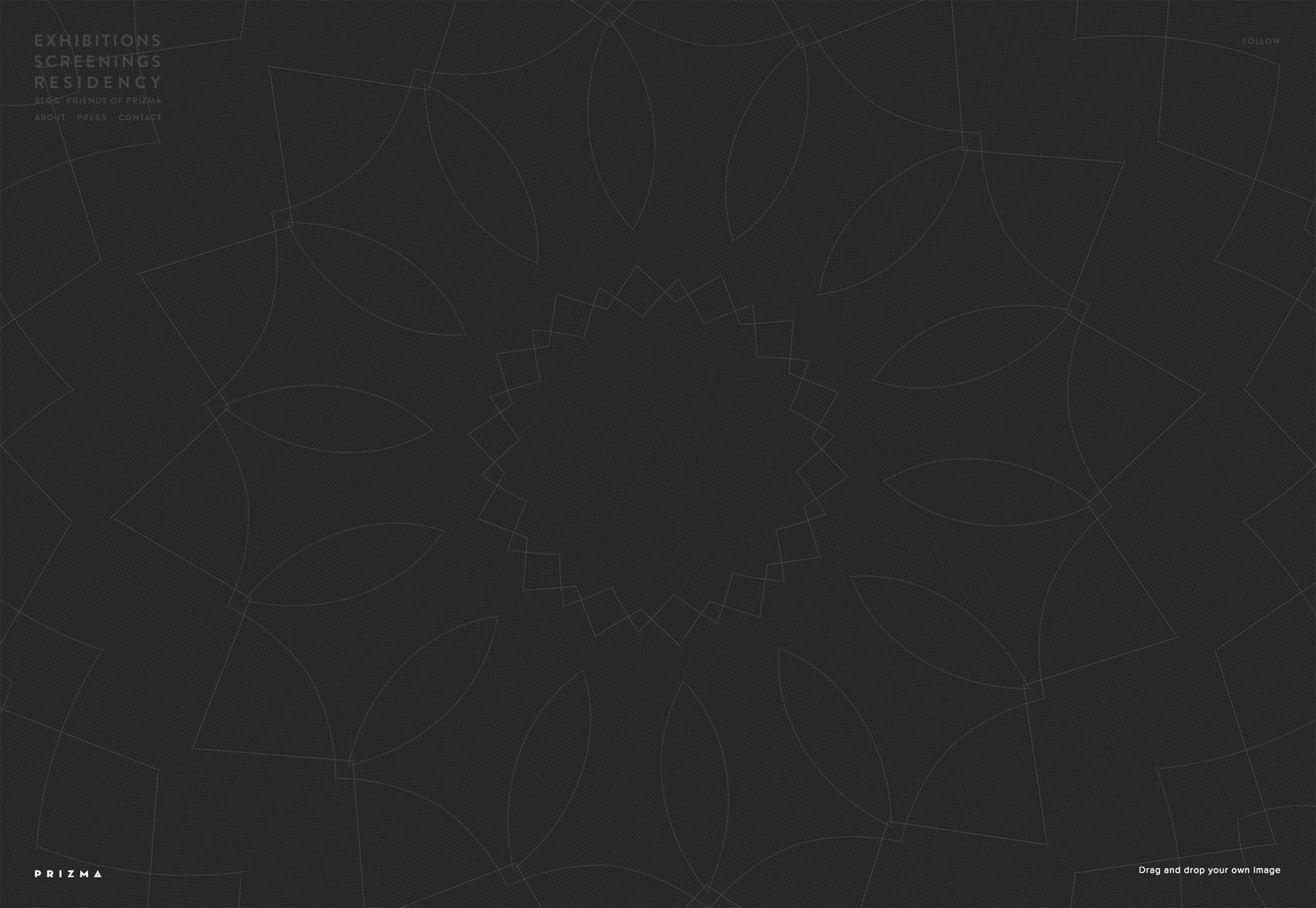
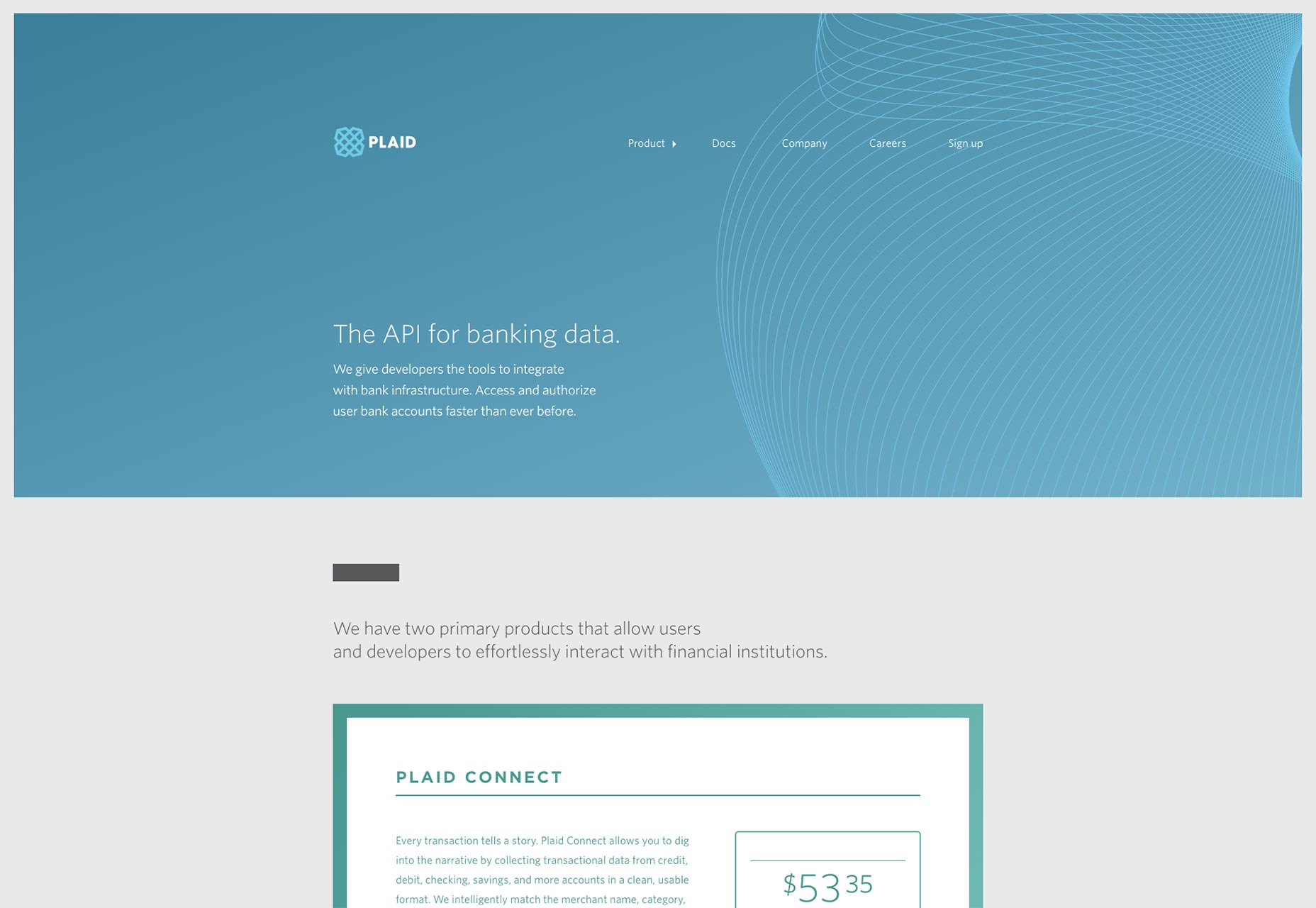
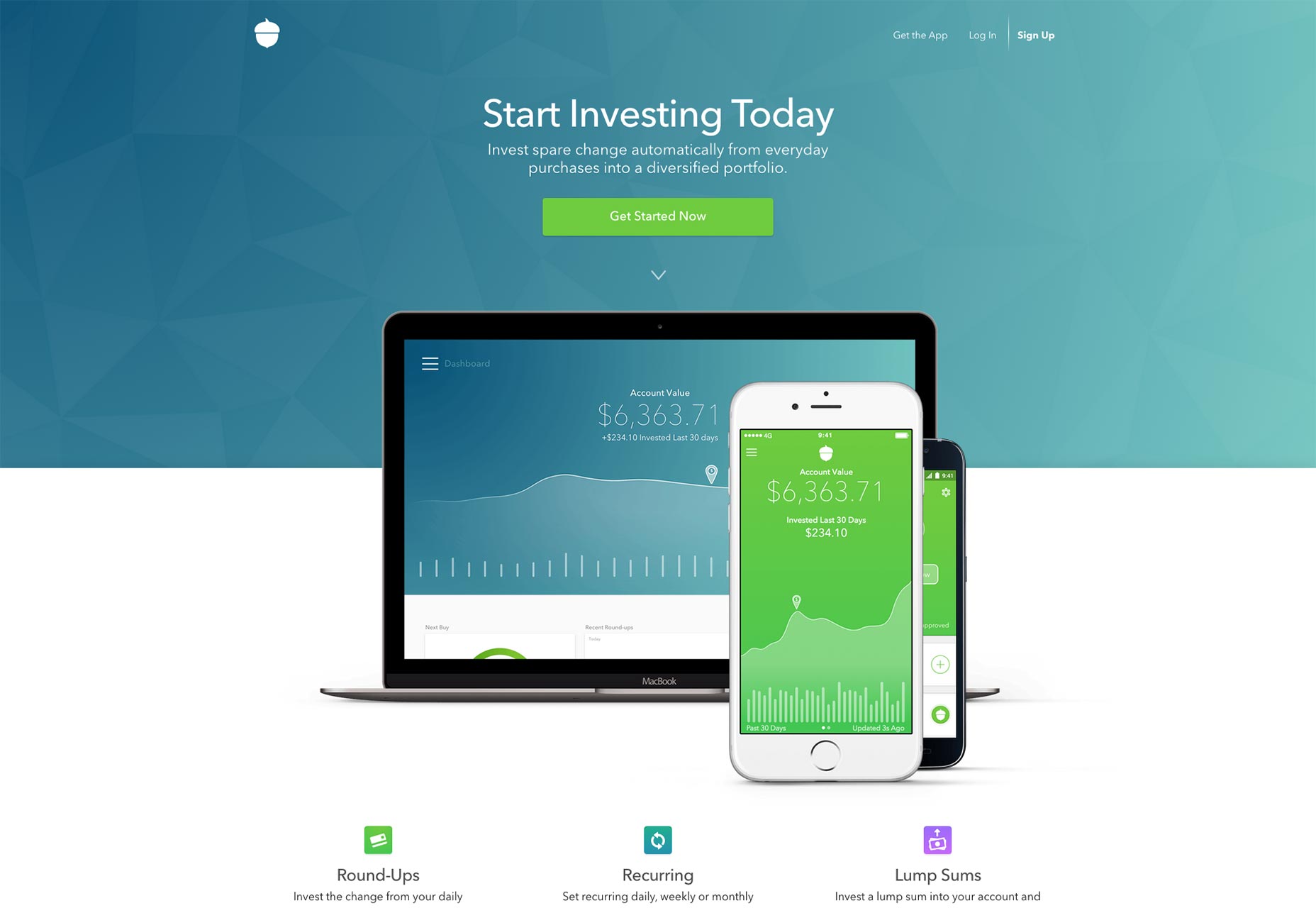
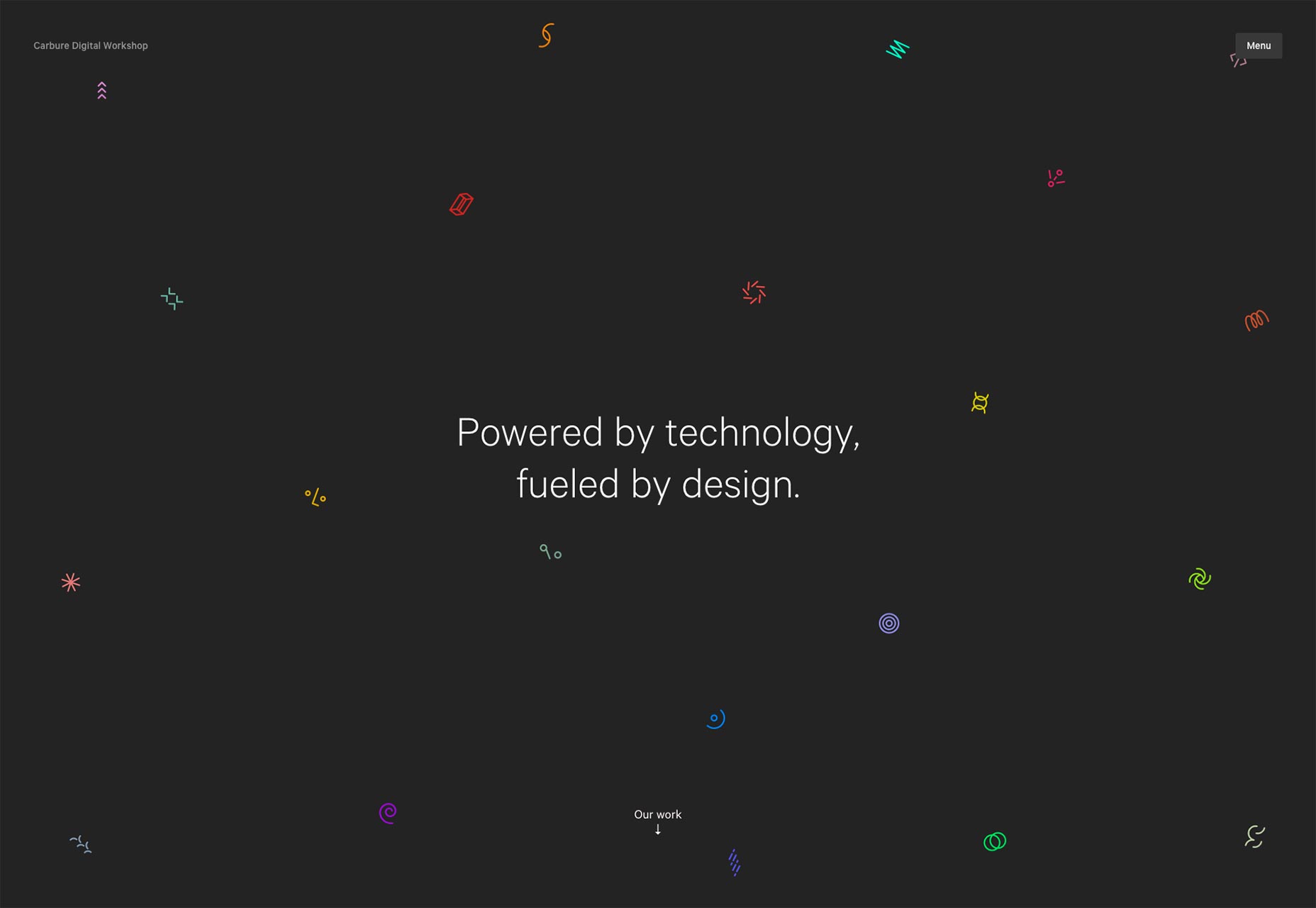
Generative mønstre
Kombinasjonen av design og kode som utgjør nettet har betydet at det alltid vil være et fruktbart miljø for generativ kunst og designere som arbeider med matematikk. Fra de tidligste dagene på Internett eksperimenterte eksperter med partikkelsystemer, men i de siste månedene har vi sett en økende vekt på partikler som finnes i et mer formelt mønster. Disse geometriske mønstrene er en naturlig utvikling av skjemaet, takket være det faktum at det er så sterkt på designenheter og kode looper.
Det som virkelig er nytt er at i 2015 ser vi stadig flere bedrifter å vedta slike mønstre som et integrert element i deres merkevare.
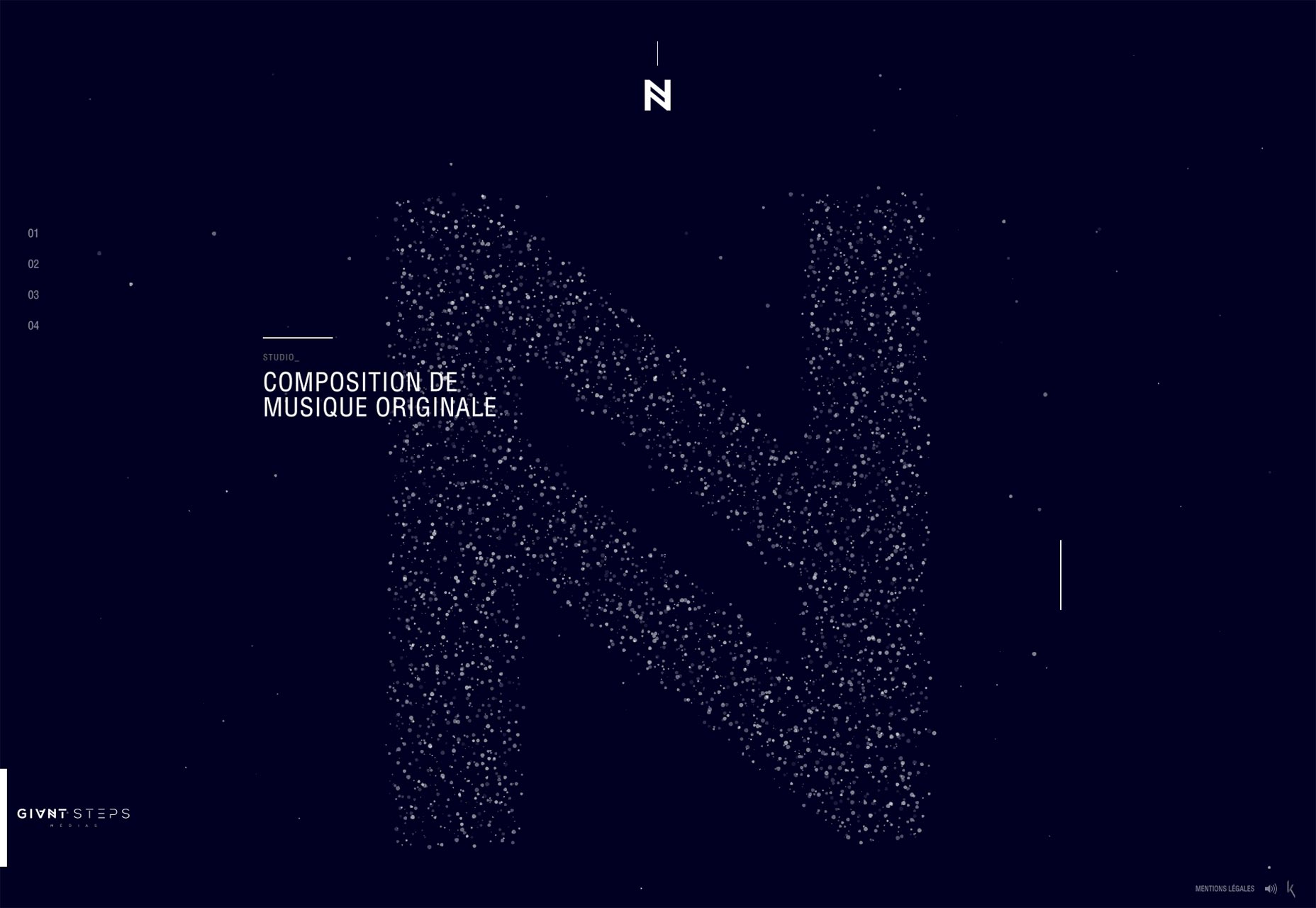
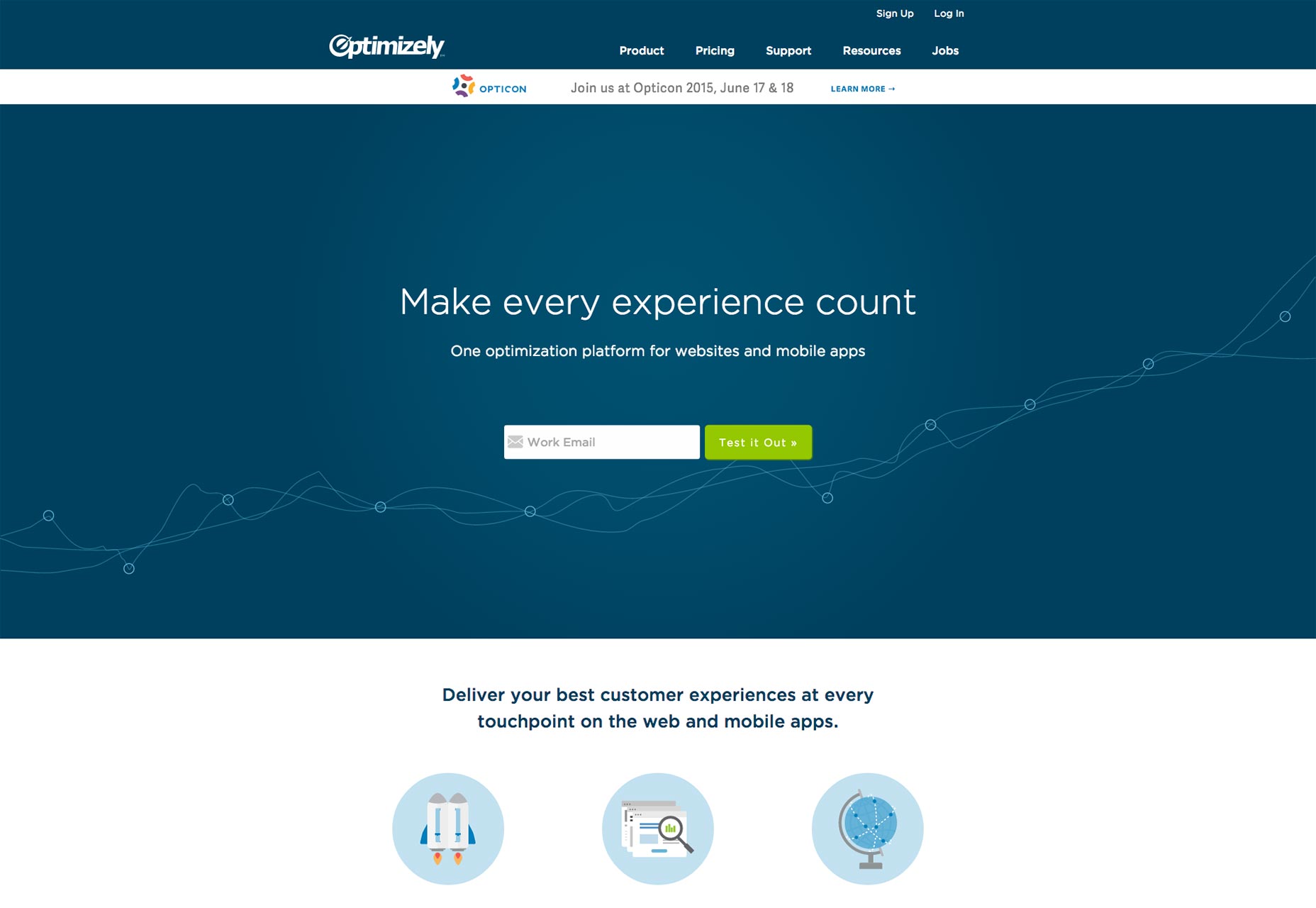
Datamønstre
Bedriftens pågående bekymring med begrepet store data blir i stadig større grad visualisert som mønstre, til tross for at store data er svært lite sannsynlig å gi et skalllignende mønster. Denne ideen om enkle matematiske former som finnes blant komplekse data er uløselig knyttet til ideen om kunnskap, kraft og innsikt. Bedrifter som vil synes å ha en unik forståelse av et abstrakt konsept som å ansette metaforen.
Dette, kombinert med veksten av SaaS (Software as a Service) når bedrifter selger ikke et produkt, men et abstrakt konsept, har ført til et utslett av nettsteder med det slags mønster som et barn med en Spirograph ville være stolt av.
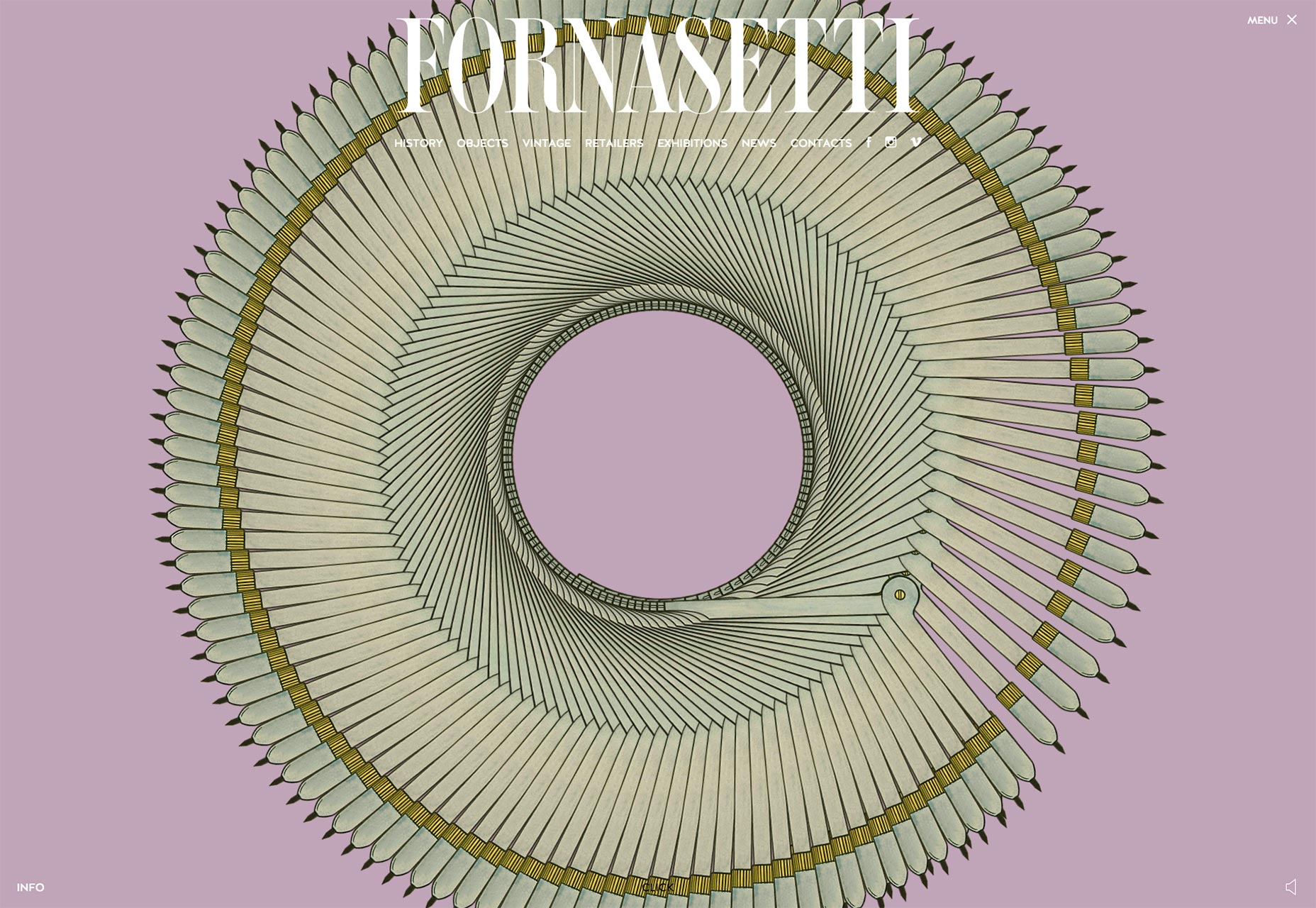
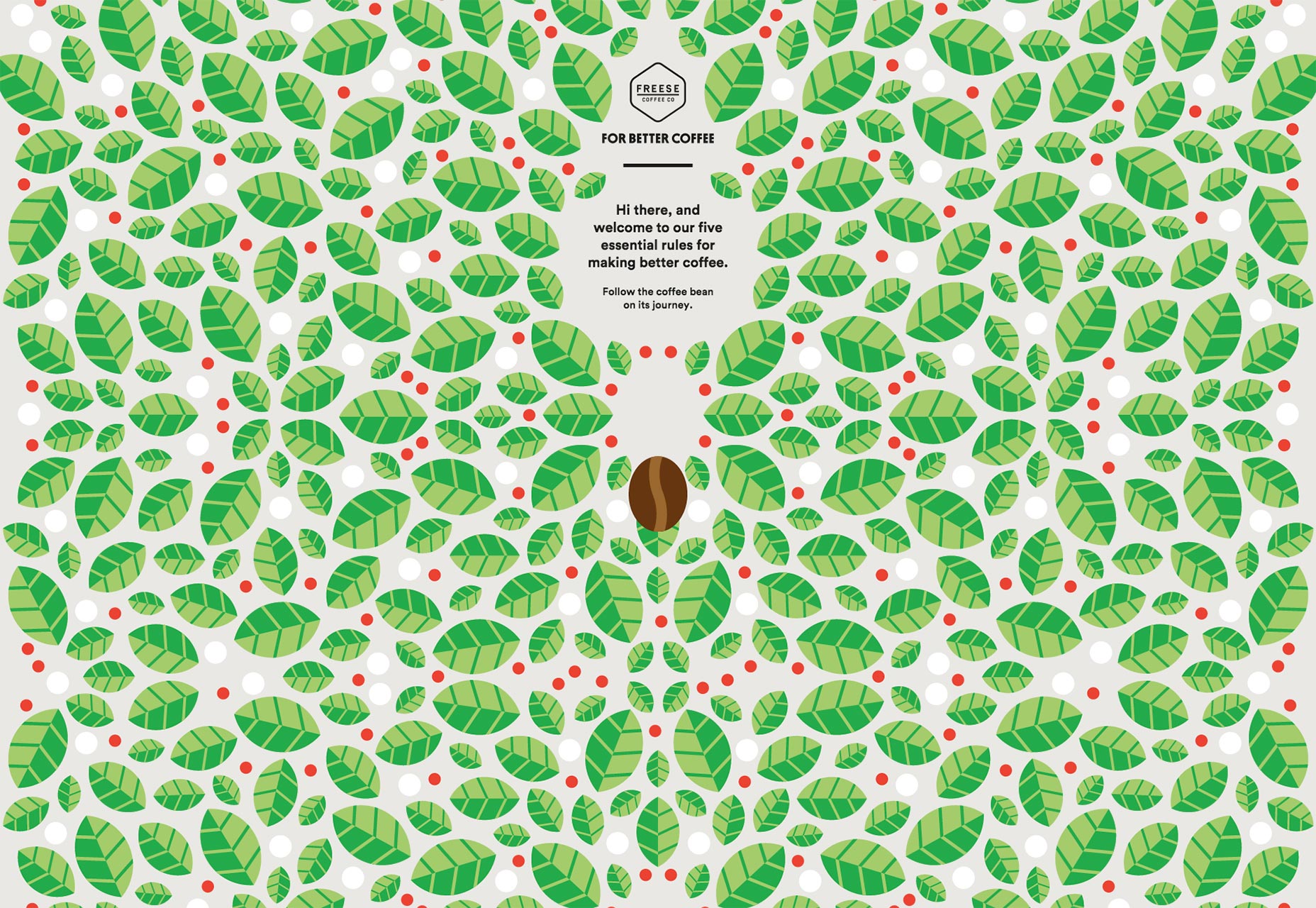
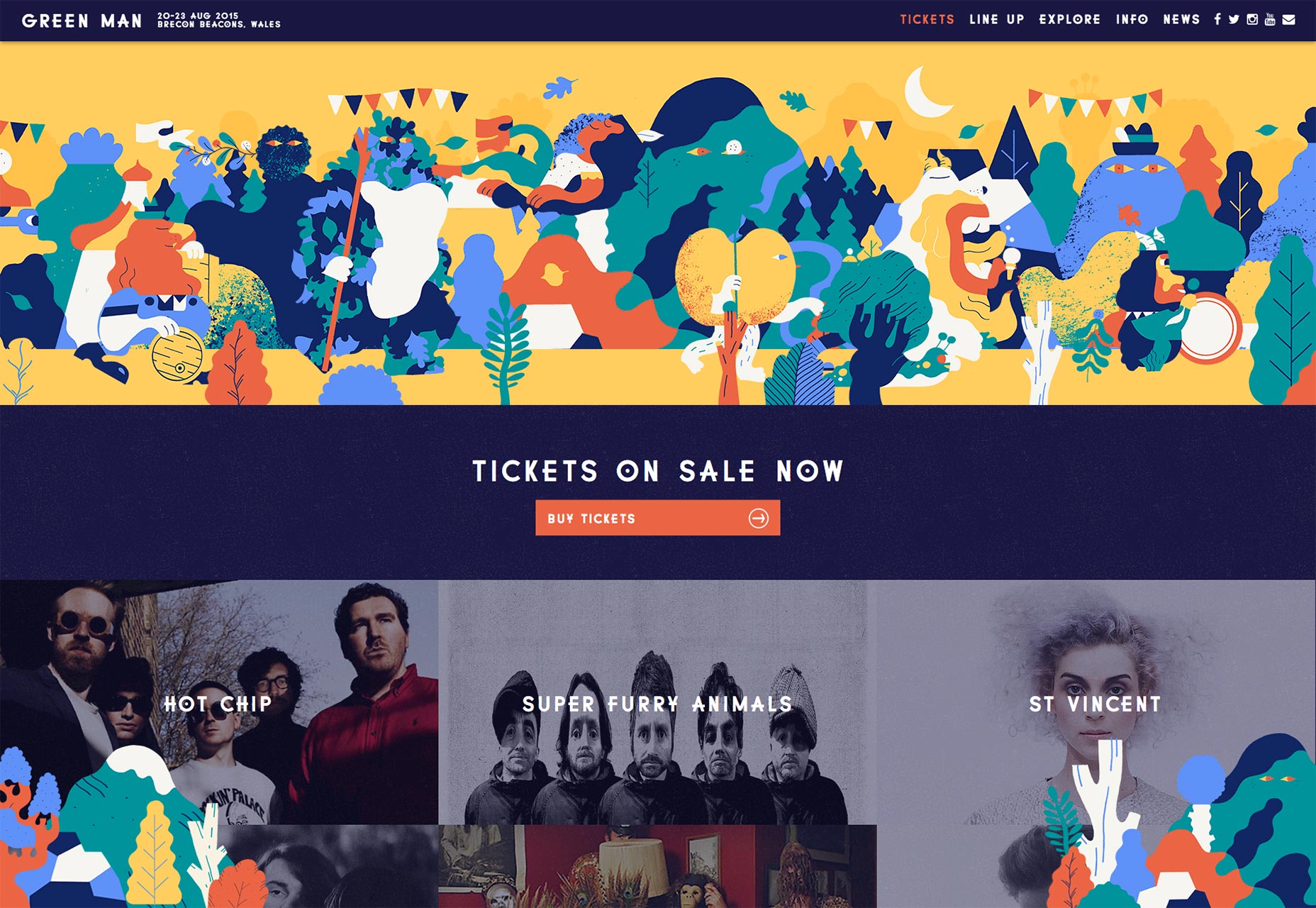
Håndverk mønstre
2015 har blitt tippet for en stund som året som analog håndverk går tilbake til designporteføljer, og mønstre spiller en stor rolle i det.
Enten de er geometriske, eller mer organiske, mønstre som bryter den digitale molden, legger vekt på en håndverkskunnskap og snakker med å designe autentisitet. Nøkkelen med denne typen mønster er variasjonen i repetisjon, som legger til et varmt, menneskelig element i designet.
Animasjonsmønstre
Mønstrene gjentar ikke visuelt. I årevis har designere sløyfet animerte GIFer for å skape et repeterende mønster over tid. Denne teknikken brukes i økende grad sammen med SVG for å produsere episke, engasjerende animasjoner som fremdeles er praktiske på en mobil forbindelse.
Gjentakelsen av denne typen mønster varierer, fra en looping bakgrunn til en serie animasjoner som kjører sammen i forskjellige hastigheter for å skape et uendelig skiftende bevegelsesmønster. I 2015, som mobil fortsetter å vokse, gir looping SVGs en praktisk måte å livne en animasjon uten å gå på kompromiss med fart.
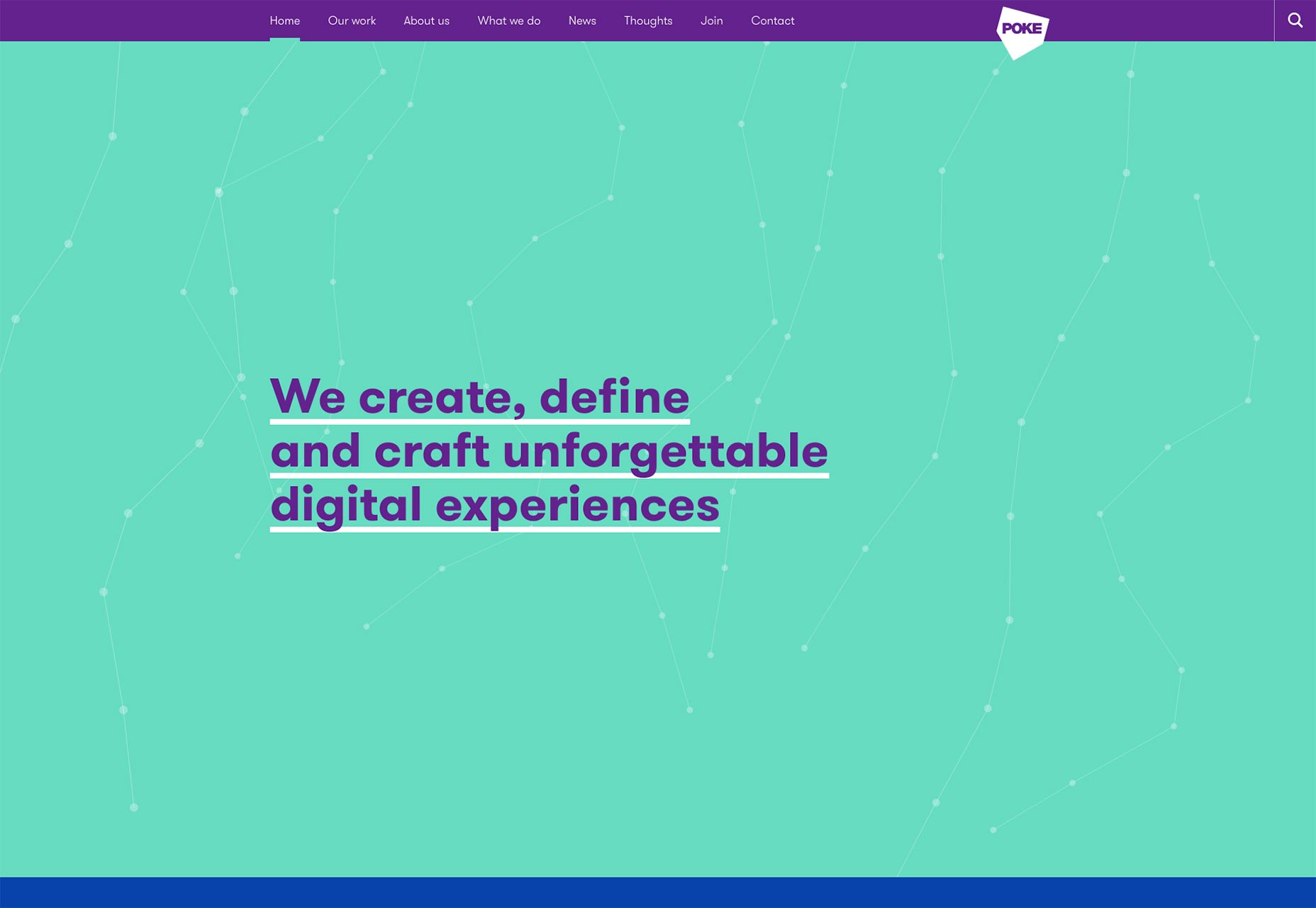
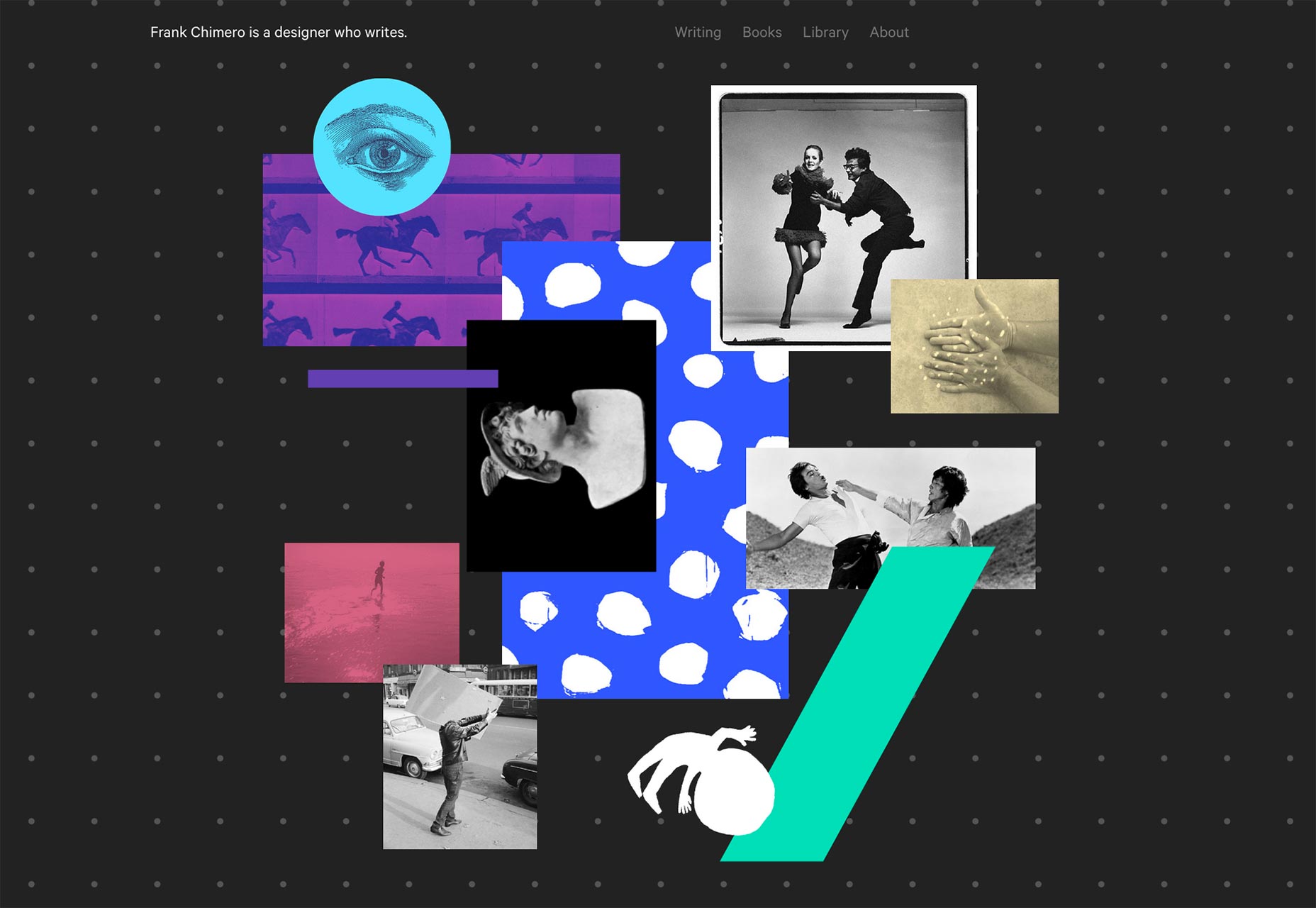
Rutenettmønstre
Mønstre har alltid vært en integrert del av webdesign, som vitne til at vi kunne flette en bakgrunn i CSS før vi kunne plassere et element.
I løpet av det siste året har vi begynt å se designere som spiller med tradisjonelle mønstre, og spesielt rutenett, for å forlenge design. Elementer er plassert utenfor et formelt rutenett, men følg det samme mønsteret av repetisjon. eller selve rutenettet er uthevet med fargeblokkering favorisert av Flat Design-avicionados.