Store websidebakgrunner, gjør og ikke
Store bakgrunner gir en svært imponerende visuell innvirkning på nettsteder. En webdesigner har muligheten til å spille med ulike designvariabler som vanligvis brukes av fotografer, som for eksempel dybdeskarphet eller fokus. Bakgrunnen trenger ikke å være bare bilder, men også en annen stor illustrasjon eller til og med video.
I denne artikkelen lærer du om de forskjellige store bakgrunnsstilene og hvordan du bruker dem. Du vil også finne ut om virkningen som store bakgrunner har på båndbredde og nettstedets ytelse generelt. Til slutt lærer du hvordan du skal implementere store bakgrunner på riktig måte.
Store bakgrunnsstiler
I hovedsak er det mange forskjellige stiler, men de vanligste stilene på nettsteder er:
* Fotografier som bakgrunn
* Grafikk og illustrasjoner som bakgrunn
* Animasjoner som bakgrunn
Fotografier og illustrasjoner er mest brukt , animasjoner er fortsatt eksperimentelle, men som båndbredde blir billigere og Internett-tilkoblingshastigheter blir raskere, har flere nettsteder råd til å bruke disse.
Vanlige feil ved hjelp av store bakgrunner
Et av de vanligste problemene med stor bakgrunn er at de må overholde mange forskjellige skjermoppløsninger . En webdesigner bør teste nettstedets design ved å bruke så mange forskjellige skjermoppløsninger som mulig, for å unngå en av de vanlige feilene som er knyttet til bruk av store bakgrunner.
Spesielt en nettdesigner bør eksperimentere med forskjellige nettleservinduer, fordi mange brukere ikke utvider nettleserne til fullskjermstørrelsen, selv om de kan ha en stor oppløsning.
La oss se på de vanligste feilene som en nettdesigner burde unngå, når det gjelder store bakgrunner .
Bilder er i senter, flislagt eller skalert
Det er ikke galt å bruke et sentrert, flislagt eller skalert bilde som bakgrunn , faktisk anbefales det for å holde symmetrien til nettstedet, men misbruk av disse teknikkene kan gi inntrykk av en gjennomsnittlig eller middelmådig design til nettstedets besøkende.
La oss undersøke bildet nedenfor på et nettsted. Dette skjermbildet ble opprettet på en 1024 × 768 skjermoppløsning:
Som du kan se, i denne oppløsningen, er det ingenting galt med designet, men la oss se hvordan det ser ut til en 1680 × 1050 oppløsning:
Bildet som brukes i bakgrunnen er sentrert. Det ser ut som et vanlig bilde på et nettsted og blander seg ikke inn i bakgrunnen. Unngå å bruke bakgrunnsbilder på denne måten, ved å sørge for at bildet er stort nok i bredden for de mest brukte skjermoppløsninger . Den beste løsningen er å blande bildens hjørner i bakgrunnen, slik at brukere med større skjermoppløsninger ikke vil legge merke til det.
Å kutte et bilde for bruk som bakgrunn kan være vanskelig , hvis du ikke vet hvordan hver nettleser faktisk vil gjengi og replikere stykkene av bildet.
Hver nettleser kan kopiere bilder og bruke dem på nettsidene eller som bakgrunn, ved hjelp av CSS (cascading style sheets).
Et bilde gjentas ved å bruke CSS- bakgrunnsegenskapen for å definere bildet og angi hvordan du skal kopiere det. For eksempel:
kropp {
bakgrunn: url ("images / sample.jpg") repeat-x;
}
Koden ovenfor legger inn sample.jpg- bildet som en bakgrunn i kroppselementet og gjentar det horisontalt. Attributtet repeat-x setter gjentakelsen av bildet langs X-aksen. Du kan bruke følgende gjentakelsesstil:
* Gjenta-x for å gjenta bildet horisontalt
* gjenta-y for å gjenta bildet vertikalt
* Gjenta-xy for å gjenta det både horisontalt og vertikalt
* Gjenta ikke gjenta bildet
Dette er følgende CSS-kodeeksempler for hver metode:
kropp {
bakgrunn: url ("images / sample.jpg") repeat-x;
}
kropp {
bakgrunn: url ("images / sample.jpg") repeat-y;
}
kropp {
bakgrunn: url ("images / sample.jpg") repeat-xy;
}
kropp {
bakgrunn: url ("images / sample.jpg") no-repeat;
}
Vær også oppmerksom på at du ikke er begrenset til å sette bakgrunnsbilde til kroppselementet. Du kan sette det til noe element på siden din.
For å kunne flette et bilde riktig må du sørge for at kantene på bildet stemmer overens med mønsteret, og dermed skape en sømløs bakgrunn på nettstedet. For eksempel viser bildet nedenfor hvordan et mønster, som heter, er kuttet feil. Du kan se kantene til hvert enkelt bilde:
For å skape en sømløs bakgrunn må en webdesigner kutte bildet på en slik måte at den venstre kanten blander seg i den høyre kanten og toppkanten blander seg i nederkanten, som i bildet nedenfor:
Du kan se kantene på de enkelte bildene sømløst blande seg inn i hverandre. Dette bildet ble opprettet fra mønster nedenfor:
Når du skalerer et bilde, er den viktigste faktoren billedkvalitet og måloppløsningen . Også en nettdesigner bør ta hensyn til de ulike bildformatene som er optimalisert for hver bestemt stil på bildet.
De mest brukte bildeformatene er:
* GIF - grafisk bildeformat
* Jpeg - felles bilde ekspertgruppe
* PNG - bærbar nettverksgrafikk
GIF er et bildeformat som er optimalisert for enkel grafikk, for eksempel tekst eller enkle former, sirkler, linjer etc. Det er ikke egnet for bilder. For eksempel:
Eksempel GIF , bildestørrelse: 3,3KB
Eksempel Jpeg , bildestørrelse: 13,5KB
Du kan tydeligvis se at JPEG-bildeformatet ikke passer for grafikk. Dette formatet bør heller brukes til bilder, og GIF-formatet skal brukes når det gjelder grafikk.
Ved store bilder er det viktig å optimalisere et bilde så mye som mulig for å spare båndbredde (mer om båndbredde senere i denne opplæringen). Unngå å skalle opp små bilder, fordi bildeoppløsningen vil falle betydelig som du kan se på skjermbildet av et nettsted nedenfor (prøv å vise dette på en stor oppløsning):
Problemet med eksempelet ovenfor er at nettsiden automatisk skalerer bildet i henhold til skjermoppløsningen som forårsaker at bakgrunnsbildet blir pixelert når det vises på store oppløsningsskjermbilder.
Påvirkningen av store bakgrunner på båndbredde og ytelse
Store bakgrunner svarer vanligvis til store filstørrelser som kan føre til stor innvirkning på båndbredde og også brukeropplevelse .
Båndbredden er mengden data som flyttes fra sted til sted, spesielt fra serveren til klienten . Ved å bruke stor grafikk, kan en nettsidees ladetid øke betydelig.
Det er derfor viktig å optimalisere bildene dine ved å bruke riktig bildeoppløsning og format , samt optimalisere nettstedets andre ressurser, for eksempel CSS og Javascript-filer.
La oss se på følgende eksempel:
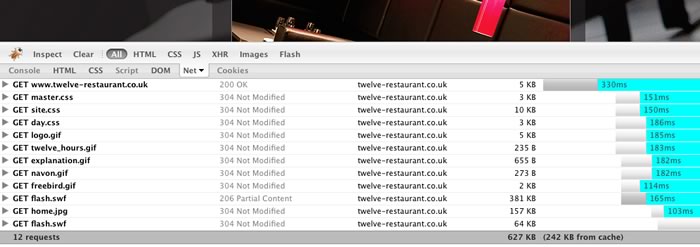
Her er denne nettsidenes nettbruksrapport:
Det er 12 forespørsler, og totalt 627 kB er lastet ned. Dette betyr at hver gang noen besøker nettstedet, lastes ned 627 KB, og legger til den totale båndbredden på nettstedet. Hvis nettsiden har gjennomsnittlig 50 besøkende per dag, vil dette totalt 31.350 MB per dag.
Ved å bruke Firebug plugin for Firefox Du kan se dine forespørsler på nettstedet og få en ide om hvordan du optimaliserer det.
Tips og triks
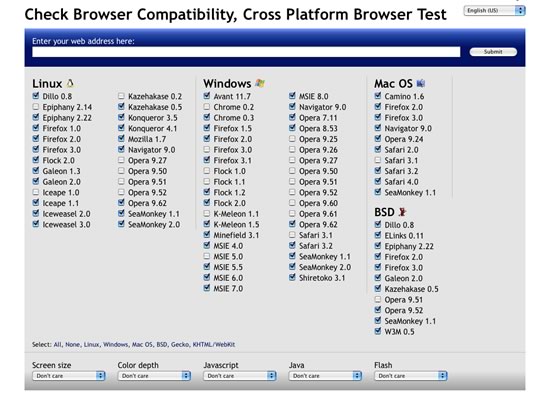
Ikke forsøm store avgjørelser og vedtak som du ikke kan teste nettsiden på. Du kan bruke tjenester som Browsershots for å teste nettstedet ditt ved hjelp av forskjellige skjermoppløsninger, nettlesere, etc.
Høyoppløsninger er ikke alt å vurdere når du designer nettsteder, bør du også vurdere mindre skjermoppløsninger . Hva om en stor bakgrunnsside er sett fra en mobiltelefon? En nettdesigner bør designe for hver nettleser, for å presentere nettstedet til et stort publikum. I disse dager har flere og flere besøkende en tendens til å surfe på nettet med enheter som iPhone og andre smarttelefoner.
Noen ganger kan det være lurt å målrette mot bestemte nettlesere basert på enheten som brukeren bruker eller basert på skjermstørrelse alene, ved å bruke et bestemt stilark. Ved hjelp av en liten Javascript-kode kan du opprette en stilarkbryter eller du kan bruke allerede laget kode for dette. EN Liste Apart har en flott opplæring om hvordan du lager en stilbryter.
Et annet triks er å bruke en mobiltelefonemulator, som er et programvaren hvor du kan se hvordan nettstedet ditt ser ut på en bestemt mobiltelefon. For eksempel kan du bruke iPhone emulator Firefox tillegg.
Optimalisere bakgrunnen din er viktig ved hjelp av teknikker som CSS sprites .
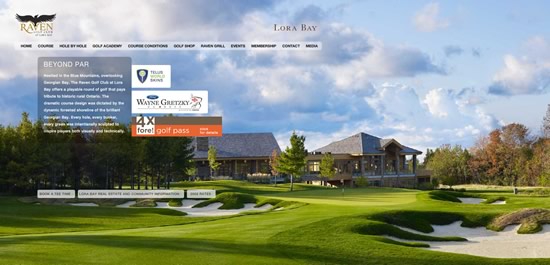
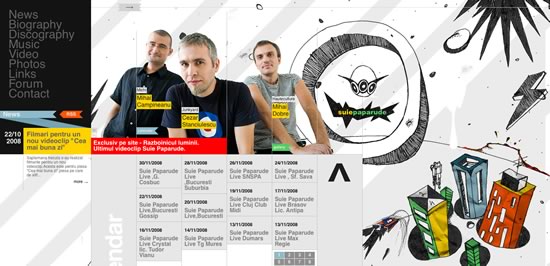
Hvis bildet du vil bruke i bakgrunnen til nettstedet ditt, er for lite, eller det vil se vanskelig, kan du lage hele motivet rundt bildet. For eksempel:
Som du ser, er bildet lite med vilje, noe som legger til hele designen.
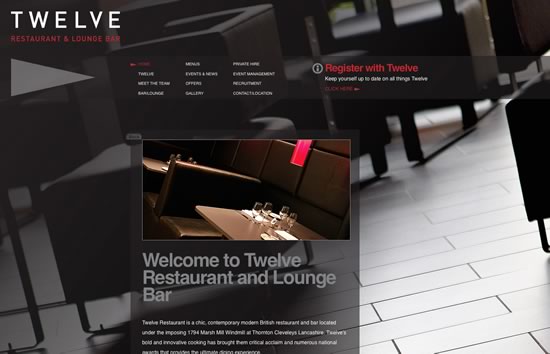
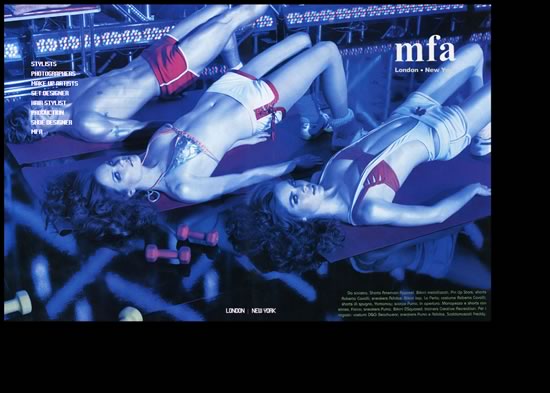
Et annet tips er å skape enkeltfargebrett på selve bildet , og bruk denne fargen til å male resten av bakgrunnen, og dermed lage en sømløs blanding mellom bildet og den faktiske bakgrunnen.
Her er bildet sentrert, venstre og høyre kant er en enkelt gråaktig farge og resten av bakgrunnen er fylt med denne fargen.
Som en best anbefalt praksis, bruk store bilder, over 1700 piksler i bredde for å dekke nesten 95% av skjermstørrelsene som er tilgjengelige i dag .
Showcase av store bakgrunner
Mistet vi noen gode eksempler? Du er velkommen til å legge dem til under.