Viktige verktøy for hver webdesigner
Hver webdesigner krever de riktige verktøyene for å gjøre jobben sin. For å lage godt utformede originale design må du absolutt bli inspirert til å gjøre det.
Å komme til det punktet er noen ganger den vanskeligste utfordringen innen webdesign. Heldigvis nok for oss og vårt fellesskapsmiljø er det verktøy tilgjengelig for å hjelpe jobben raskere og mer effektivt.
Nedenfor har jeg skissert en liste over verktøy jeg anbefaler for alle webdesignere. Husk å bokmerke disse sidene slik at du kan bruke dem til din fordel som jeg har!
Farge
Adobe Kuler (gratis)
Et flott verktøy som tilbys av Adobe, som gjør at medlemmer kan laste opp, opprette og redigere fargevalg etter eget valg.
Pictaculous (gratis)
Fra skaperne av Mailchimp kommer en fargepalettgenerator forskjellig fra alle andre. Bare last opp et bilde og farger i bildet samples for å lage et tilpasset fargeskjema.
Colorzilla (gratis)
ColorZilla for Google Chrome er en utvidelse som hjelper webutviklere og grafiske designere med fargerelaterte oppgaver - både grunnleggende og avanserte. ColourZilla inkluderer en Fargeplukker, Eye Dropper, Gradient Generator og mange andre avanserte fargeværktøy.
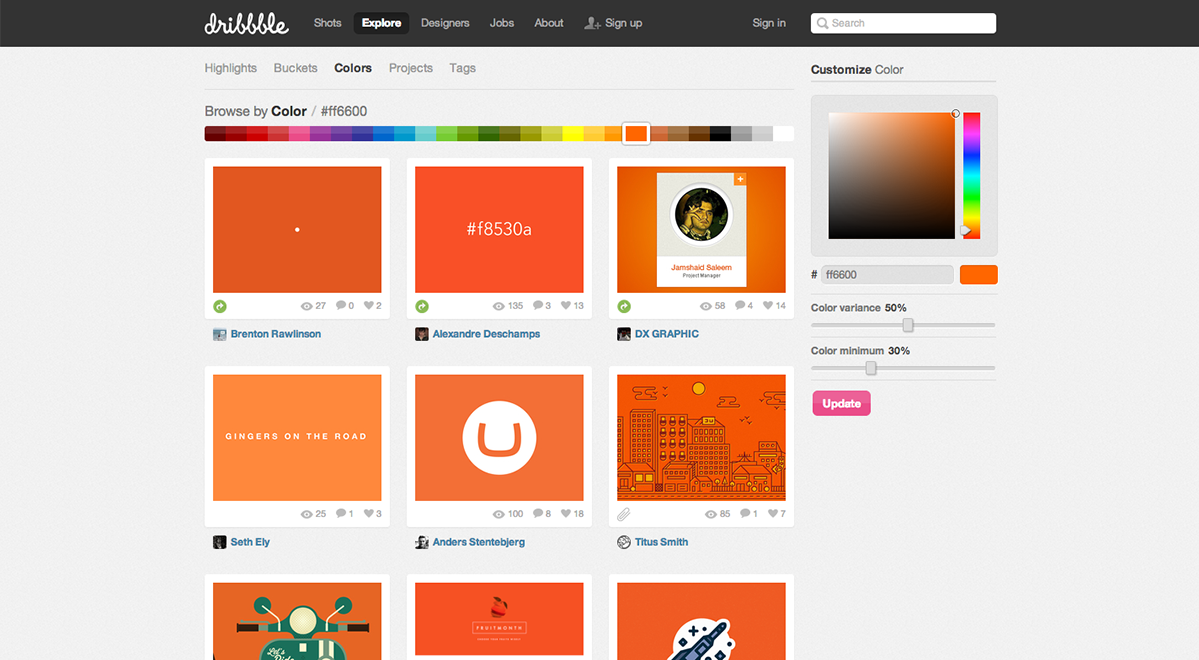
Dribbble.com (gratis)
Mange designere blir til dribbble.com for stor inspirasjon. Du kan søke på vanlige vilkår, men enda bedre kan du søke etter farge. Besøk dribbble.com og klikk på Utforsk linken i toppnavigasjonen, og velg deretter farger for å utforske inspirasjon for designene dine etter farge.
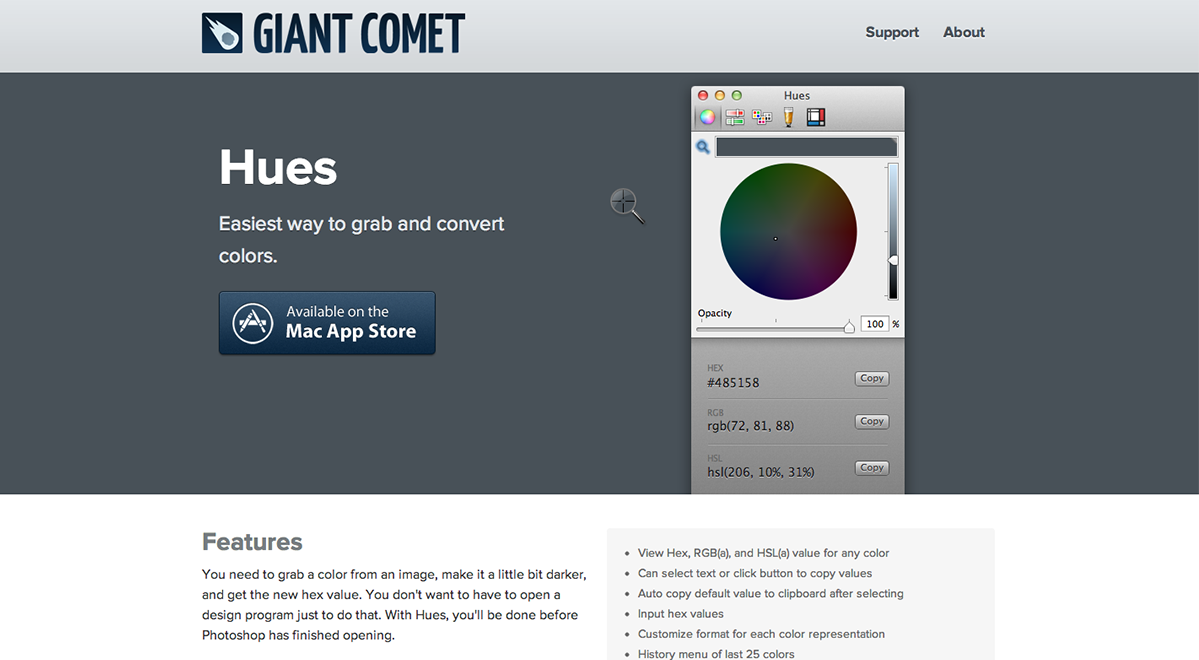
Nyanser ($ 2,99)
Interessert i innfødte apps i stedet for webapper? Hues fra gigantisk komet er et fargeskjæringsverktøy for deg. På bare $ 2,99 fra appbutikken kan du prøve farger på et prosjekt du jobber med.
typografi
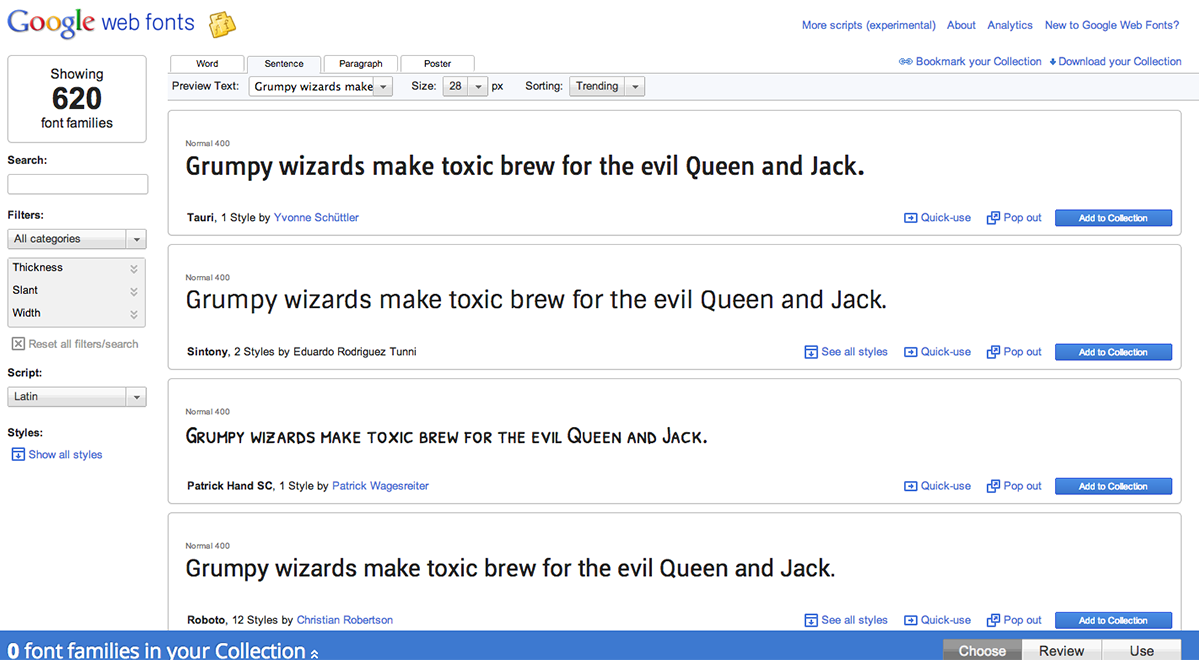
Google Webfonter (gratis)
Google har mange webfonter for en hvilken som helst webdesigner å gjøre stor nytte av. De er gratis og utrolig enkle å implementere i prosjektene dine.
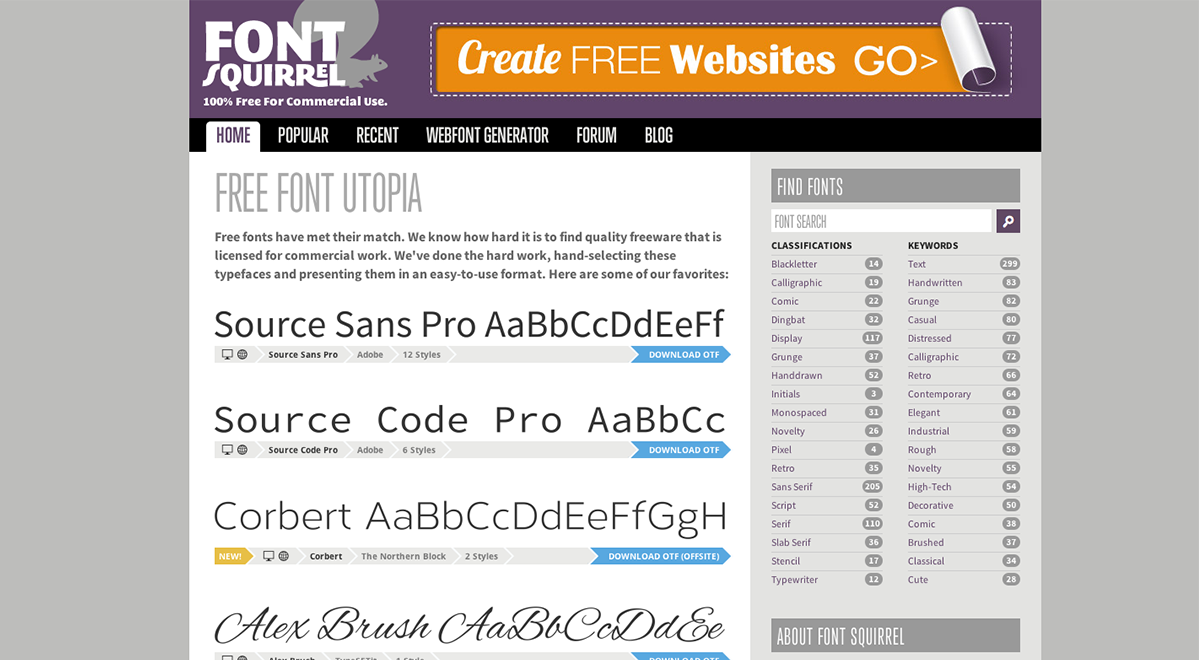
Font ekorre (gratis)
Font ekorn er din beste ressurs gratis, håndplukket, høy kvalitet, kommersielt bruk skrifter. Selv om det betyr at de sender deg andre steder for å få dem.
Tapt Type (fra $ 1)
The Lost Type Co-Op er et Pay-What-You-Want Type støperi, den første i sitt slag. Med et stort utvalg av skrifter kan en hvilken som helst webdesigner presse designene sine til neste nivå.
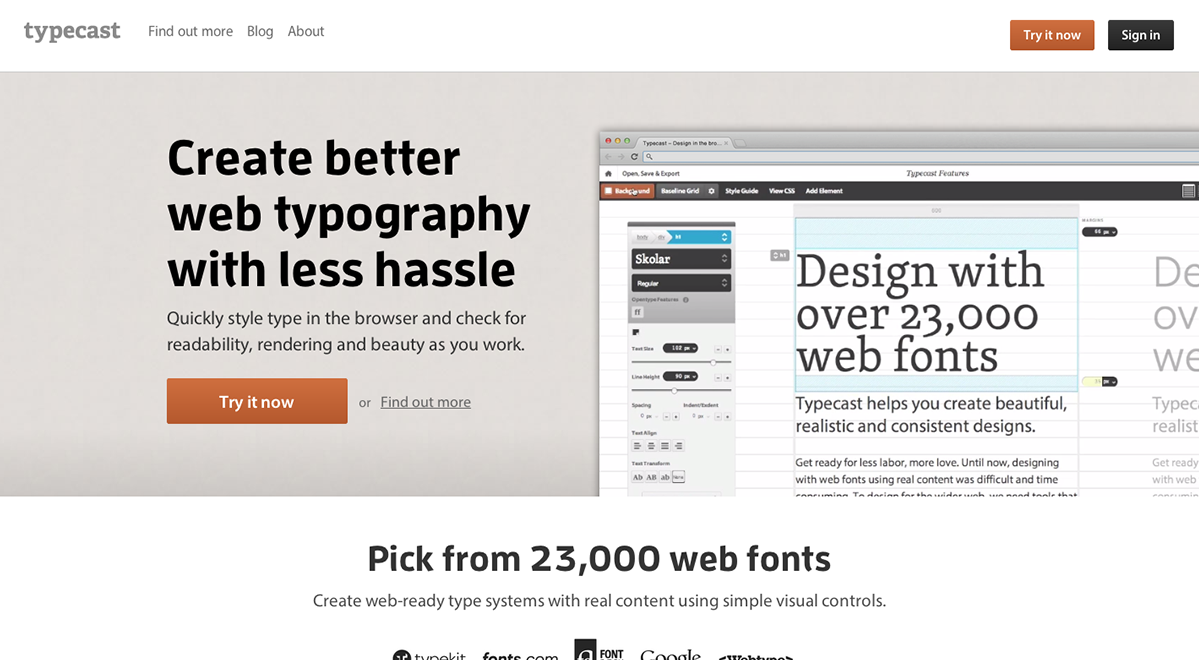
Typecast (fra $ 29 per måned)
Typecast er et svært verdifullt verktøy som lar deg raskt stillegge, sjekke lesbarhet og gjengivelse mens du arbeider. I stedet for å laste ned webfonter og stadig forandre måten de leser i et Photoshop-dokument, vil denne nye teknologien hjelpe enhver designers arbeidsflyt.
Wireframing
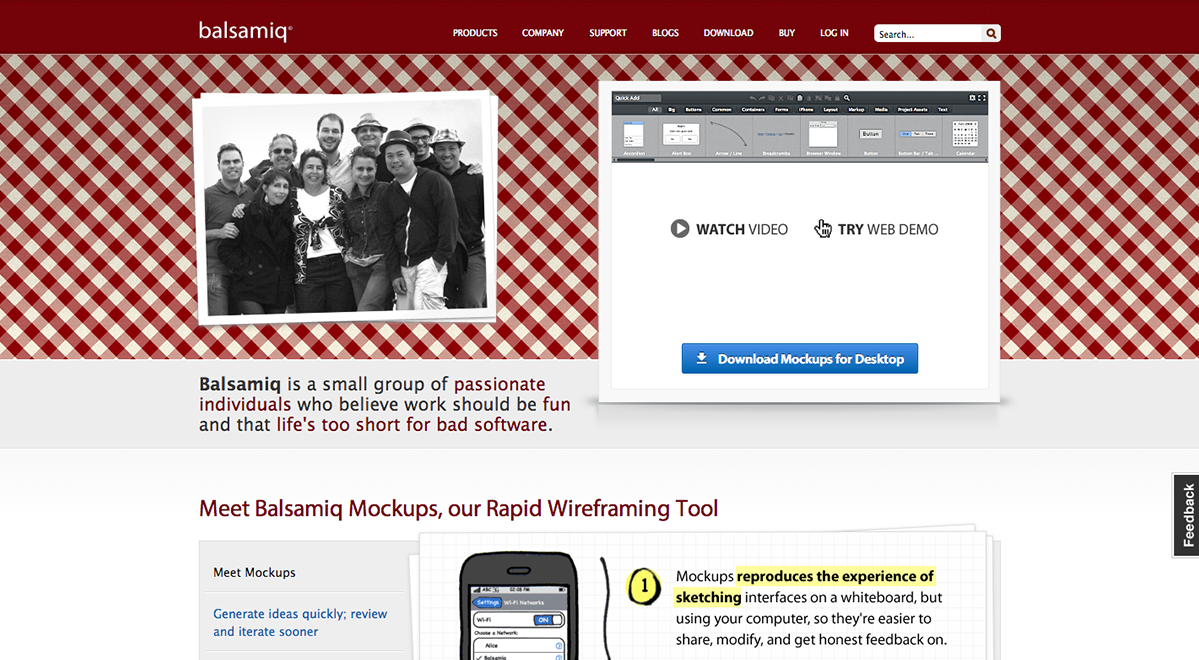
Balsamiq (fra $ 79)
Balasmiq er et raskt wireframing verktøy som brukes til å produsere mockups av brukeropplevelser. Deres skisserte UI-design omfatter det faktum at det er et verktøy for brainstorming og kritisk tenkning når det gjelder å designe med brukere i tankene. Alternativer for design for web, mobil og nettbrett alle eksisterer og er enkle å implementere.
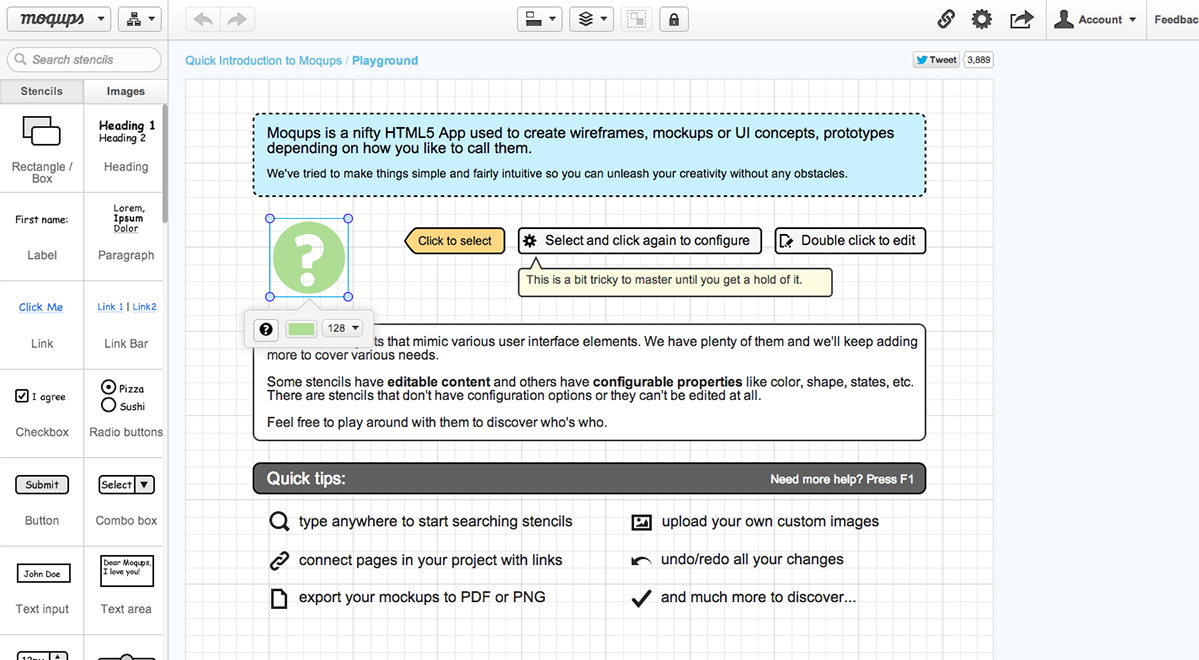
moqups (gratis)
moqups er en HTML5 app som brukes til å lage wireframes, mockups eller UI-konsepter. Stilen og funksjonene som er tilgjengelige, ligner veldig på balsamiq. Alt koker ned til hvilket verktøy du er mer komfortabel med å bruke.
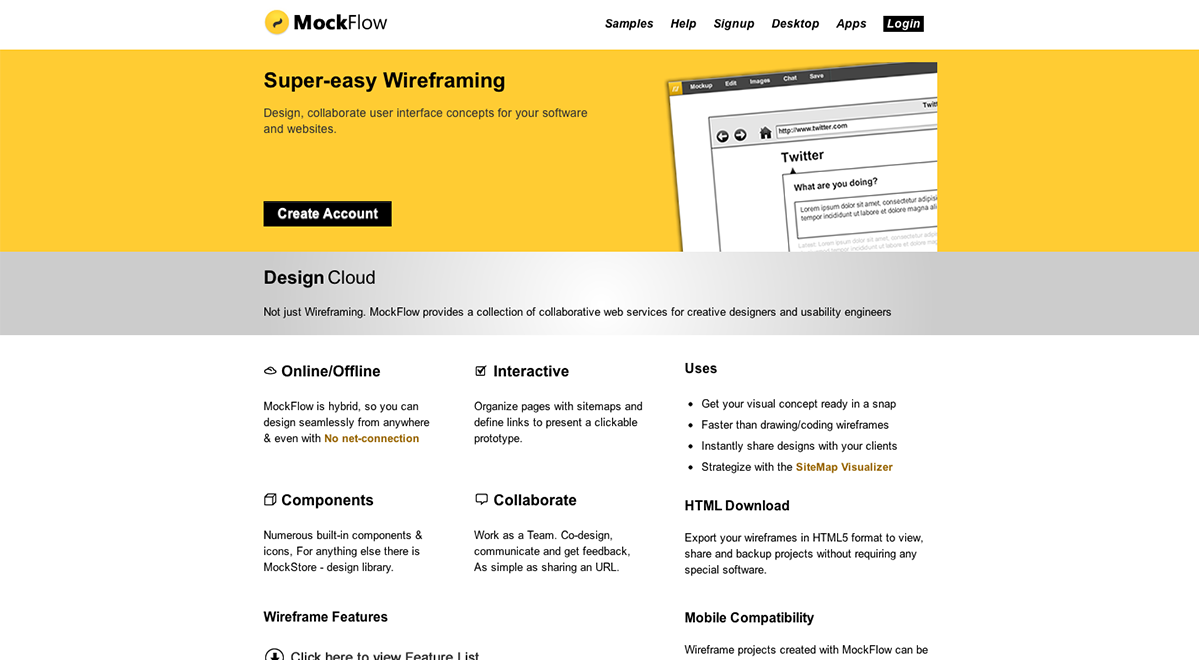
Mockflow (fra gratis)
Mockflow er et verktøy for online-innramming som paret jeg nevnte ovenfor. Funksjonen jeg synes er fin er samarbeidsverktøyene. Du kan lage notater for å tillate en annen bruker å se endringene eller bekymringene dine samt chatte med hverandre i levetid angående viktige brukergrensesnittbeslutninger eller -funksjoner.
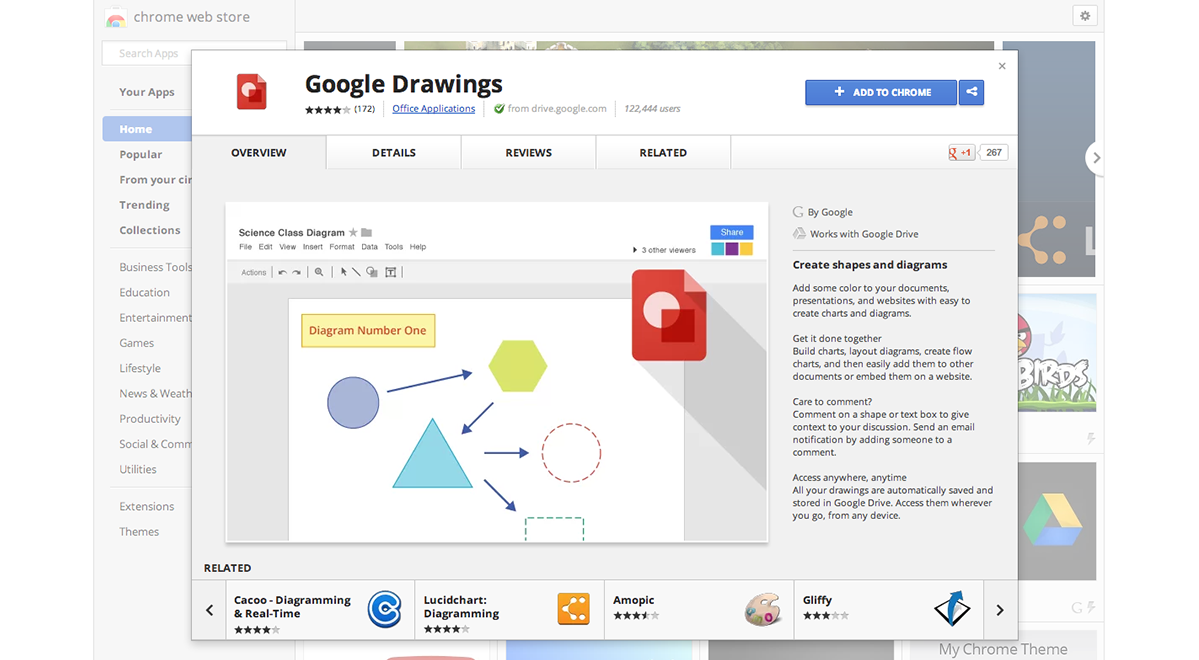
Google Tegning (gratis)
Et verdifullt verktøy som mange webdesignere sender opp, er Google Tegning. Selv om det ikke har noen forhåndsinnstillinger som de på balsalmiq eller moqups, er det en helt gratis tjeneste som du kan lagre på din online google-stasjon. Du trenger bare en gmail-adresse for å komme i gang.
Photoshop / Indesign / Fyrverkeri (fra $ 49,99 per måned)
Det enkleste av løsninger etter min mening er å lage en wireframe fra bunnen av. Å gå denne ruten er bare begrenset av din kreativitet og fantasi i stedet for forhåndsinnstilte UI-løsninger som mange trådrammer. Det kan ta lengre tid, men sluttresultatet er mer personlig og tilpasset for hver enkelt brukeropplevelse, enten det er et nettsted, en app, et mobilnettsted eller en nettbrett.
Layout og kjeleplater
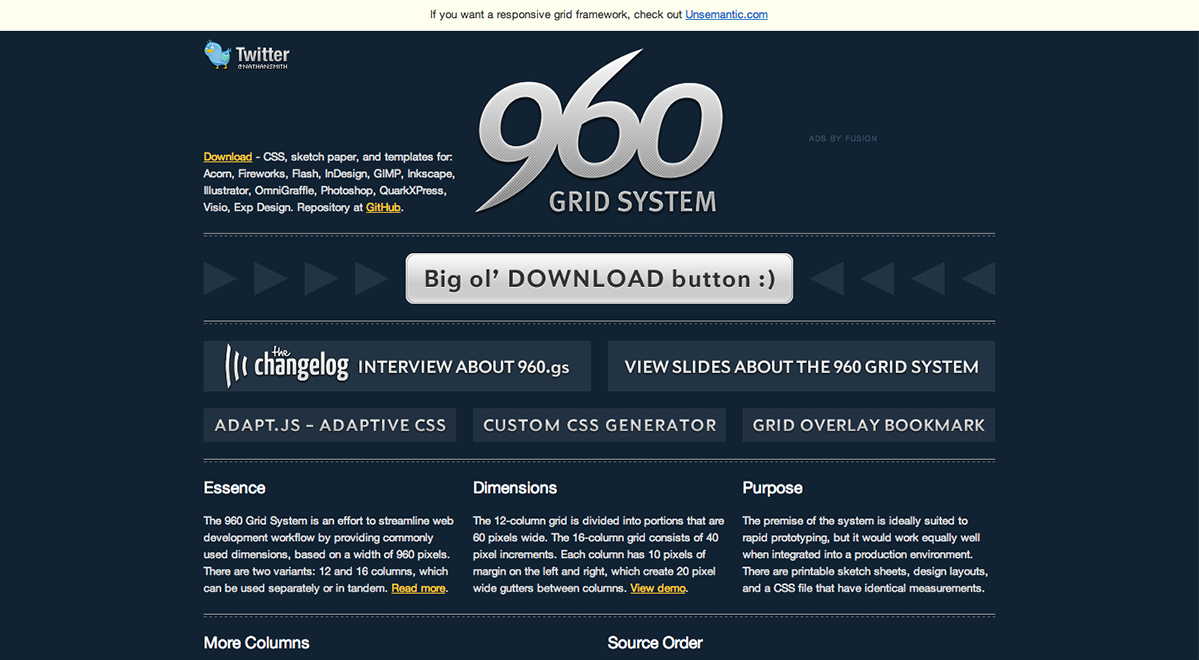
960 Gitter (gratis)
960-nettet er referansepunktet på nettet. Hver god webdesigner burde allerede forstå betydningen ved å bruke et grunnleggende grid for deres layout, da det gjør webdesign mye mer brukbart for sluttbrukeren. De medfølgende Photoshop-handlingene i nedlastingen har reddet meg mange timer med å få justeringsproblemer i sjakk.
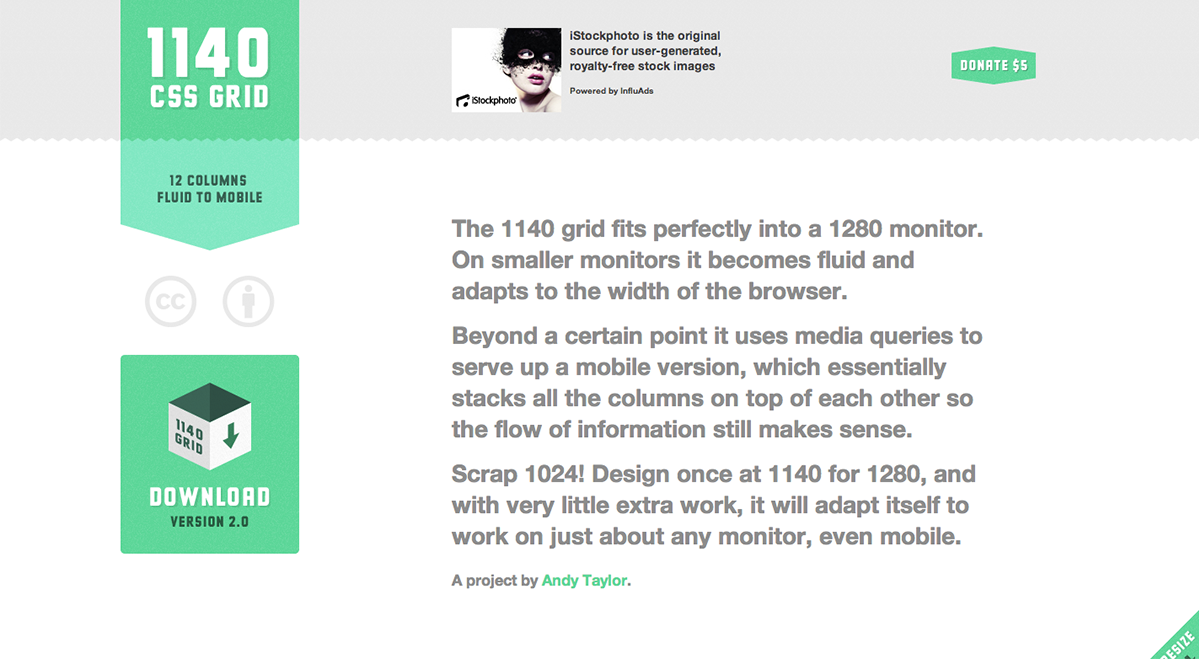
1140 CSS Grid ($ 5 donasjon)
Hvis du er interessert i en bredere breddebredde, anbefaler jeg 1140 CSS-nettverket som et godt utgangspunkt. Det komplette nettverket passer perfekt til en 1280-skjerm og enda bedre for mindre skjermer eller enheter, blir rutenettet flytende og tilpasses til hvilken som helst bredde av nettleseren.
Bootstrap (gratis)
Hvis du leter etter en forhåndsbestemt brukeropplevelse ut av boksen, vil bootstrap bli din beste venn. Det er mange funksjoner som følger med rammen som er helt adaptiv og sexy ser ut til å starte opp.
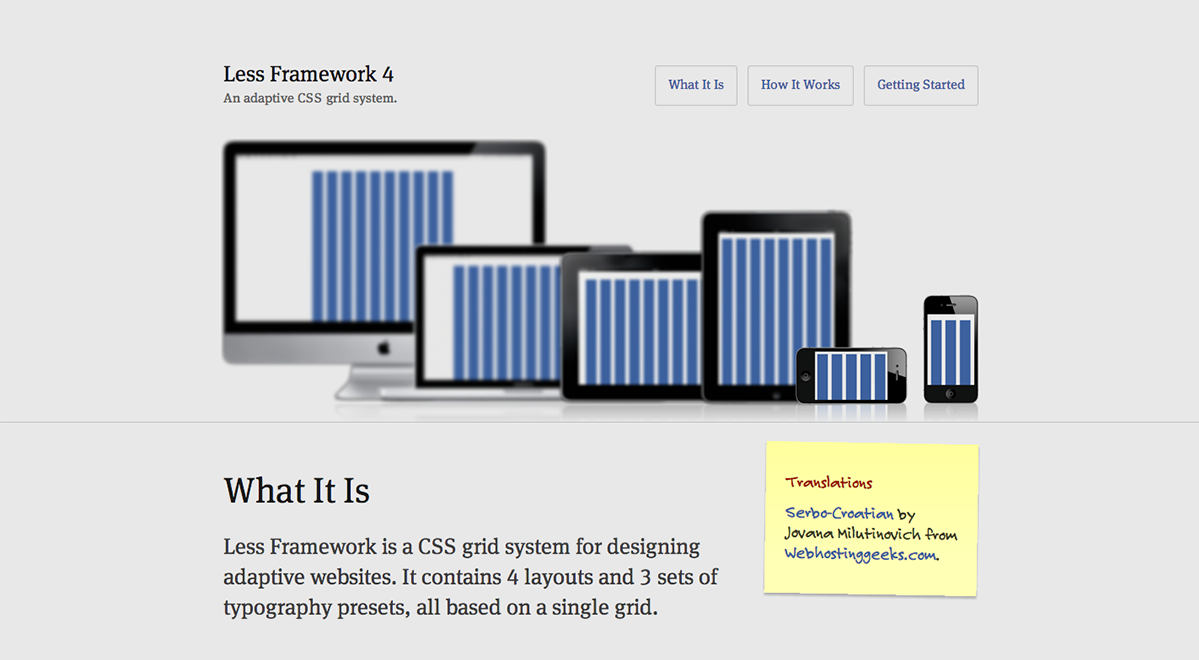
LessFramework 4 (gratis)
Mindre er et rammeverk dedikert til å gjøre nettsteder virkelig adaptive. Den er laget for å passe nesten alle enheter på markedet. Den inneholder 4 layouter og 3 sett med forhåndsinnstillinger for typografi, alt basert på et enkelt nett.
Skjelett (gratis)
Skeleton er rett og slett et godt utgangspunkt for ethvert nettsted. Den enkle, lette vektstrukturen gir fordeler for de som ønsker å komme i gang uten å studere hvordan rammene egentlig virker.
Stiftelsen av Zurb (gratis)
Stiftelsen har nettopp lansert Foundation 4 som ifølge dem er den mest avanserte responsive front-end rammeverket i verden. Med mange nye funksjoner og fantastiske maler å starte med, kan jeg si at jeg er en ekte fan. Testkjør det i dag.
Tilbakestill CSS (gratis)
Uten tvil er denne globalt anerkjente nettleseren CSS reset et absolutt must for enhver webdesigner å tilby sine design på en hvilken som helst plattform eller nettleser.
Filbehandling
WordPress (gratis)
WordPress tar kaken når det gjelder Content Management Systems. Opprinnelig ble den mest populære blogginnleggingsplattformen omgjort til det og mer i CMS-verdenen.
Joomla (gratis)
Joomla er et annet populært CMS som brukes av millioner over hele verden. Mye som WordPress er standardoppsettet installert med CMS brukervennlig og mobil klar.
Expression Engine (fra $ 299)
Utviklet av EllisLab, Expression Engine er et CMS bygget med hjelp fra en åpen kildekode PHP rammeverk kalt Codeigniter. Mange større selskaper som Apple, Ford, Nike og Sony velger Expression Engine for å passe sine egne krav. Expression Engine som et resultat er ikke et gratis CMS, men det er definitivt verdt å lese og / eller laste ned en kopi for å bli kjent med, for fremtidig arbeid du kan støte på.
Drupal (gratis)
Drupal er en plattform for åpen styring av innholdsstyring for å drive millioner av nettsteder og applikasjoner. Den er bygget, brukt og støttet av et aktivt og mangfoldig samfunn av mennesker rundt om i verden. Drupal kan brukes til alt fra blogger til omfattende webapplikasjoner.
Radiant CMS (gratis)
Radiant er et ikke-fluff, open source content management system designet med små lag i tankene. Deres slagord sier alt: innholdsforvaltning forenklet.
Nyttige Apps, Handlinger og Ressurser
GuideGuide (gratis)
GuideGuide er en kjempeflott Photoshop-utvidelse som lar deg lage perfekte grids på fly. Ved å bruke GuideGuide kan du opprette mer nøyaktige kolonner, rader, midtpunkter og basislinjer med ett klikk.
iOS Photoshop-handlinger og arbeidsflyter (gratis)
En av mine favorittressurser er på et nettsted kalt bjango.com. Den spesifikke artikkelen inneholder en detaljert liste over handlinger og arbeidsflyter som er opprettet av Bjango. Handlinger for å lage nye maler for iPhone eller iPad er laget med et enkelt klikk eller hvis du designer et appikon for en iPhone-app, er det en flott handling som endrer appen til hver pikselbredde og høyde som er nødvendig. Dette funnet var likeverdig å finne gull for meg.
Av folk (gratis)
By People er en flott og enkel nettsidefunksjon fullpakket med ressurser som er gratis og enkle å bruke.
Temboo (fra gratis)
Temboo lar utviklere fokusere på hva som gjør deres programvare unik. Temboo normaliserer tilgang til APIer, databaser og mer for å spare deg tid og gi deg den kreative plassen du trenger.
LittleIpsum (gratis)
Last ned dette! Hvis du er en webdesigner på en Mac, bruker du dette hver dag. Jeg lover!!
awesome-fontstacks.com (gratis)
Awesome Fontstacks er et flott online verktøy for å hjelpe deg med å mikse og matche webfonter på fluen. Når du er fornøyd med fontstacken din, blir du møtt med klar CSS-kode.
Kode redaktører
Coda 2 (fra $ 99)
Helt siden coda ble introdusert for meg har jeg vært en fan. Jeg sammenligner vanligvis andre kodeditorer til coda, og for meg vinner Coda alltid kampen. Dette kan være annerledes for deg, men jeg foreslår at du gir coda en prøve hvis du ikke har det ennå. Coda2 er fullpakket med funksjoner og brukervennlig brukergrensesnitt som gjør koding for nettet en bris.
SublimeText 2 ($ 70)
SublimeText 2 er rett opp der med Coda for meg. Det er massevis av funksjoner, og det slanke brukergrensesnittet til appen lar deg konsentrere deg om kodingsprosessen, i stedet for å snakke med appen, for å få den i brukbar tilstand for dine egne prosjekter.
TextMate (fra $ 59)
TextMate gir Apples tilnærming til operativsystemer i verden av tekstredaktører. Det er enkelt og enkelt å bruke og tar opp mindre skjerm fast eiendom enn mange andre kode redaktører.
Aptana Studio (gratis)
Aptana Studio er bransjens ledende webapplikasjon IDE. Tilgjengelig for både Mac og PC denne programvaren utnytter fantastisk potensial til å kode nesten hvilken som helst type applikasjon du kan tenke på.
BBEdit ($ 49,99)
BBEdit er en profesjonell HTML og tekstredigerer for Mac.
FTP-klienter
CyberDuck ($ 23.99)
Langt min favoritt FTP-klient er CyberDuck. Det finnes endeløse måter å koble til webservere, lokale servere, tilgangsutstyr via ssh og mer. Et flott verktøy tilgjengelig for både Mac og PC-plattformer.
FileZilla (gratis)
FileZilla er en gratis FTP-løsning. Det er også åpen kildekode programvare.
Send ($ 34)
Fra produsentene av Coda kommer Transmit. En veldig rask og effektiv løsning for FTP.
FireFTP (gratis)
Brann FTP er en klient tilgjengelig for Firefox-brukere. Programmet er innebygd i Mozilla-nettleseren, og tilbyr en rask og enkel måte å overføre filer på.
Har du prøvd ut disse ressursene? Har vi savnet noen av dine favoritter? Gi oss beskjed i kommentarene.