Flat Design Vs. Skeuomorphism
Det ser ut til at det har vært en linje trukket i sanden. Noen få modige designpionerer har alt annet enn fordømt skeuomorphic design som gårdagens nyheter og har stemt det av den ordspråklige øya.
Er vi vitne til vendepunktet av design som vi kjenner til det, eller er disse mesterene bare å hoppe en imaginær bandwagon?
La oss ta en nærmere titt på de to største stilene i 2013 ...
Hva er flat design?
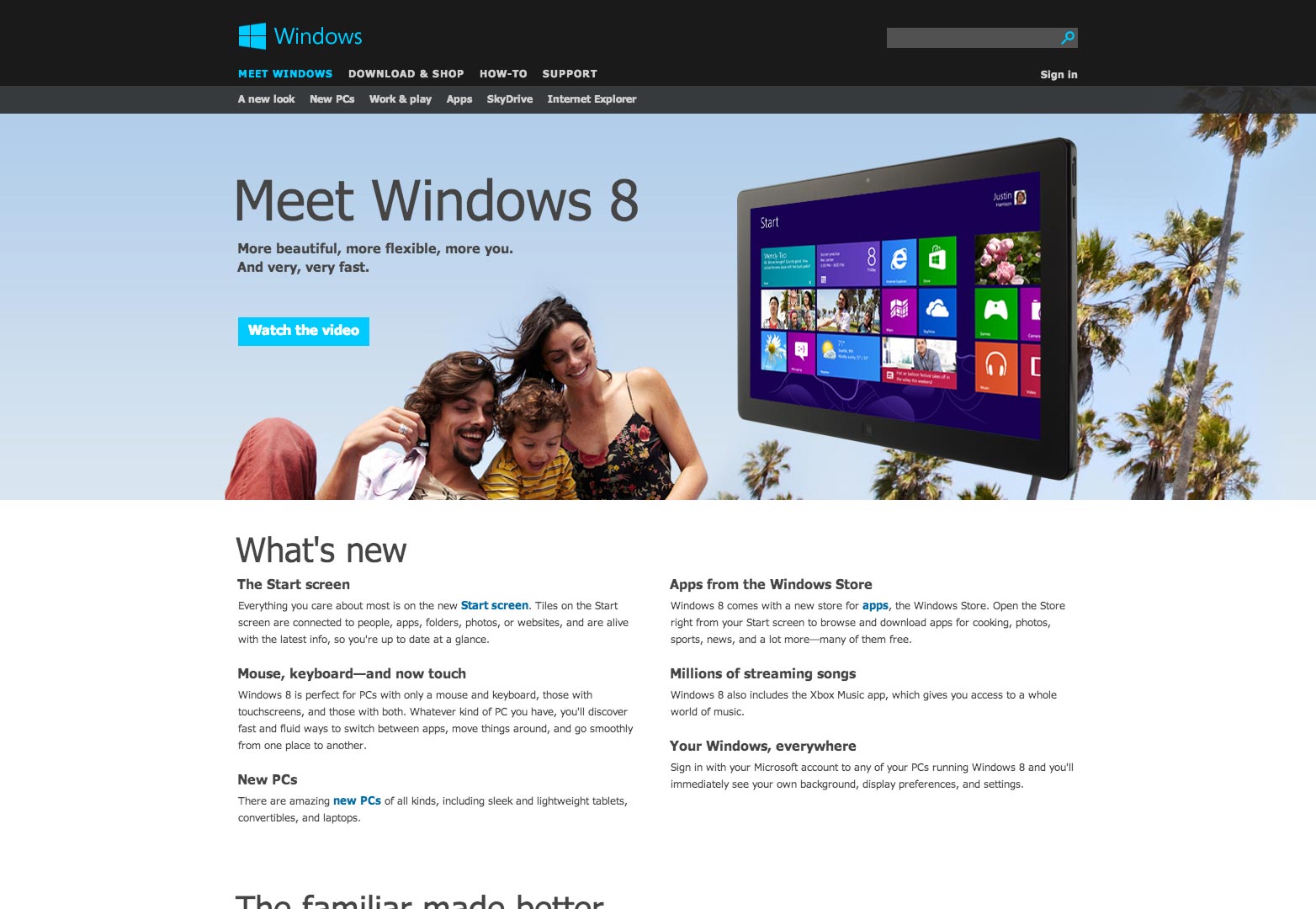
Enkelt sagt, flat design er en grensesnitt som ikke bruker noen tredimensjonal realisme. Windows 8 er det perfekte eksempelet, å være, som det er, helt flatt.
Flat design advokater vurdere lærstrippen over toppen av iPhone-skjermen i Notisblokk-appen, eller de påfyllte linjene i Påminnelses-appen, som eksempler på skeuomorphism; de er eksempler på å oversette funksjoner fra en disiplin til en annen. Plattformen bruker ingen gradienter, fasetter eller skygger for å simulere tredimensjonalt design (som skjermbilder er todimensjonale).
Microsofts flatdesign for Windows 8.
Flat design er for tiden forrest som revolusjonen som webdesign har ventet på: en ærlig tilnærming til skjermbasert design. Imidlertid er flat design ikke et nytt konsept; mange grensesnitt har ansatt en flat design estetikk i årevis, Google for å nevne en; Facebook for å nevne en annen. Er dette nøkkelen til deres suksess? Er denne stilen lettere å bruke og derfor bedre?
Er ikke skeuomorphism bedre?
Hvis vår jobb som designere er å lage teknologier brukervennlige, hvorfor ikke gjøre dem kjent? Og som designere har vi et ansvar for å gjøre grensesnitt mer kjent for alle brukere, ikke bare de mest cutting edge techies.
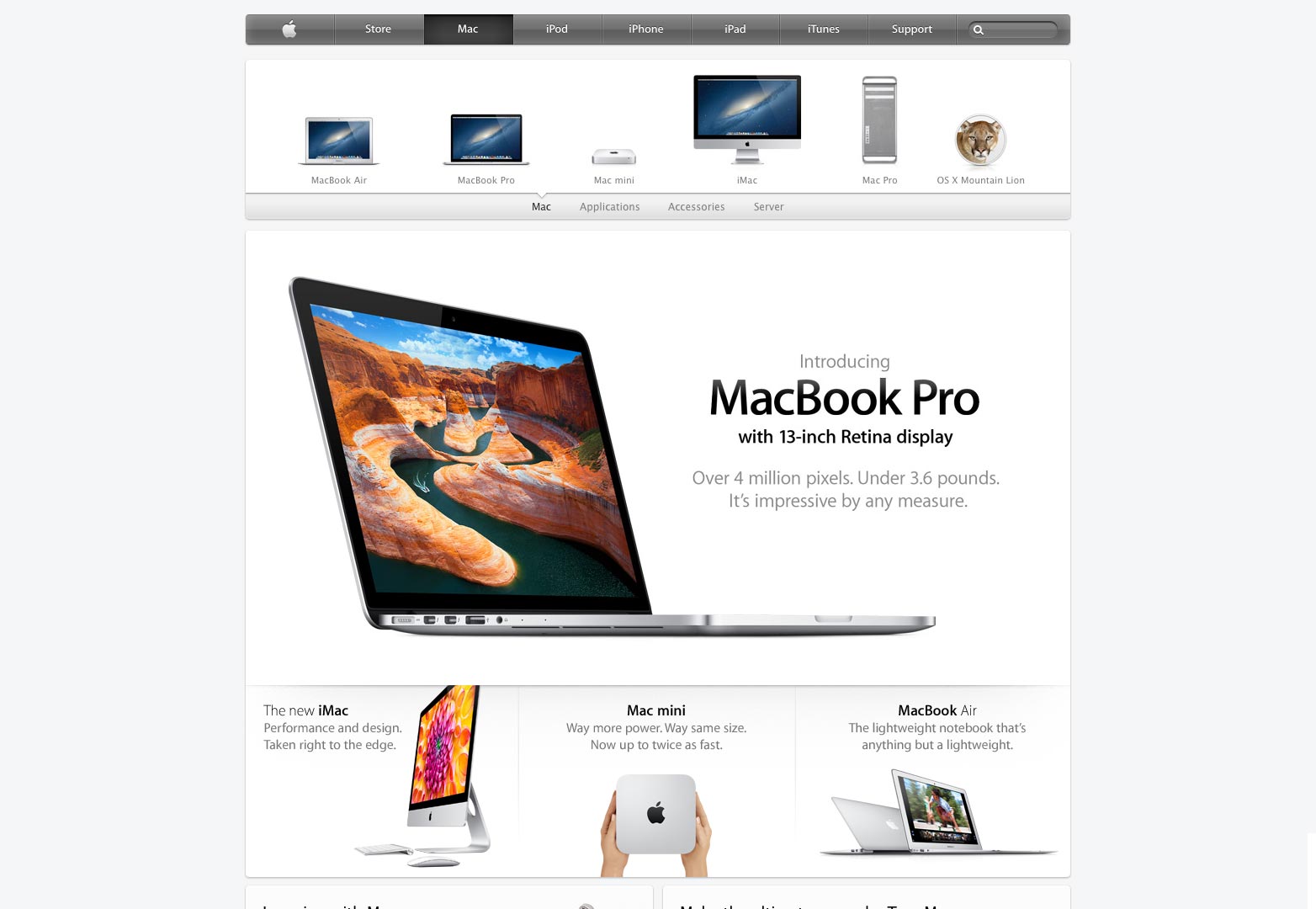
Hvorfor ikke gjøre notisblokken ser ut som en juridisk blokk hvis det vil hjelpe din gjennomsnittlige tech bruker til å forstå konseptet av søknaden med ett blikk? (Husk at gjennomsnittlig tech bruker blir eldre og teknologier blir utnyttet av massene og tvinge disse dager.)
Apples skeuomorfe design.
Å fjerne disse kjente elementene er å strippe verdifulle læringsverktøy bort fra den mindre tilbøyelige, gjennomsnittlige brukeren.
Oppsummering
Når jeg setter meg ned for å designe et grensesnitt, spør jeg meg selv, hvem serverer jeg? I noen tilfeller er en flat, elegant og moderne design i orden, for eksempel et grensesnitt som er utviklet for en teknisk-kunnskapsrik prosjektleder på jakt etter et godt verktøy. Men for å hevde at flat design er hva designbehov generelt er en noe smal mening som etterlater de mindre erfarne brukerne å se fra sidelinjen. Enkelte brukere gjenkjenner bare en knapp fordi den ser ut som sin ekte ekvivalent.
På skrivningstidspunktet har det vært dyrebar liten forskning utført på differensial effektivitet av flat design kontra skeuomorphic design. Når en splittelse vokser mellom de to tankeskolene, vil det være interessant å se hvilken tilnærming som viser seg å være mer brukbar.
En ting er sikkert: du skal lese mye mer om debatten i de neste månedene.
Er du en flatt design advokat? Føler du skeuomorf design hjelper brukerne med et grensesnitt? Gi oss beskjed om dine synspunkter i kommentarene.
Utvalgt bilde / miniatyrbilde, flatt bilde via Shutterstock.