Gratis nedlasting: Skisse UI-sett
Etter Googles Material Design prinsipper resulterer i engasjerende og oppdatert design. Men produserer også et sluttresultat som til slutt ser ut som ... vel, Google. Super smart branding beveger seg fra sin side, men ikke bra hvis du vil beholde styrken til ditt eget merke.
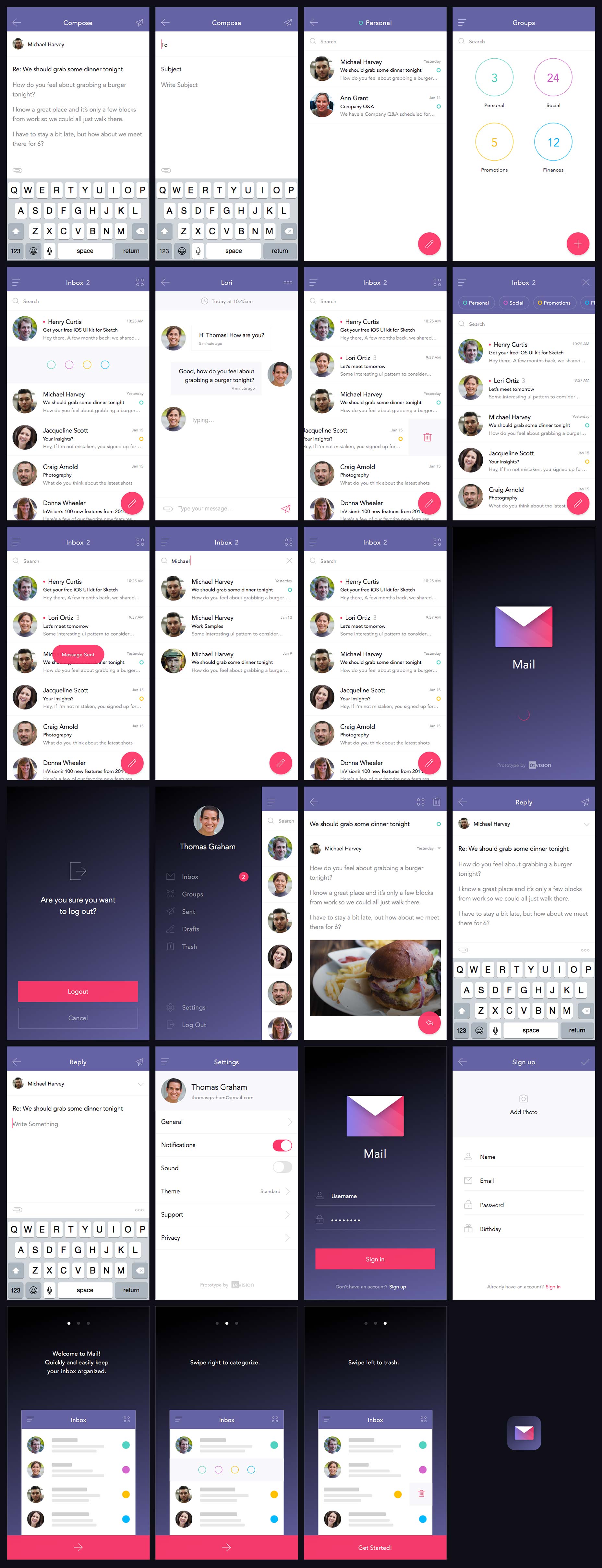
InVision satt opp for å lage et e-postdesign som overholder Materielldesign, uten å se ut som en Gmail-klon. Det er en stor suksess, så vi er glade for at de har avtalt å tilby det som et gratis UI-kit til {$lang_domain} lesere.
Farge
Google har lenge vært kjent for dristig bruk av farge, og Material Design utvider den paletten med et metningsbasert spektrum. Det er fortsatt fokusert på store områder med flat farge uten gradienter som pleide å dominere nettet. Og selv om samtaler rundt designtrender har en tendens til å binde gradienter, slippe skygger og skeuomorphism, oppfordrer Material Design dramatiske skygger til å referere tilbake til de taktile realiteter den er grunnlagt på.
Så denne nedlastingen skiller seg opp umiddelbart ved å presentere brukeren med dramatiske gradienter, inkludert sterk banding i designens hovedikon. Alle fargene er hentet fra Googles Material Design-palett, de har ganske enkelt blitt blandet på en ny måte. Fordi materialdesign krever dristige, høy kontrast og dypt pigmenterte farger, er det fristende å bruke en super-bred palett for å fylle alle rollene fargen spiller i design. Men farger trenger ikke å være ulik for å passe de materielle kriteriene og nå sine mål, de trenger bare å være forsettlige.
typografi
Google forstår klart kraften i typografi i branding. Deres skreddersydde skrifter skaper klare brukergrensesnitt og forsterker deres merkevare. Invision ønsket et lignende, rent moderne utseende til Roboto, uten å bruke Roboto. Så bruker malen Avenir; En annen ren skrift som har geometrisk opprinnelse, med en humanistisk varme.
Interaksjon og animasjon
Det hjelper alltid å holde plattformen i tankene når du designer, for å oppnå en konsistent opplevelse for brukeren. Derfor har denne mal en iOS-stil, om enn en som fungerer bra på Android også.
Googles materialdesign har noen gode ting å si om hvordan samhandling og animasjon kan glede seg, og ikke distrahere, brukerne dine. Men Googles Material Design-eksempler er også veldig spesifikke, sørg for at når du bruker animasjon og samhandling, er det riktig animasjon og samhandling for prosjektet ditt. Dette UI-settet er designet for å tillate en rekke forskjellige tilnærminger, slik at du kan bruke hvilken som helst strategi som passer best for ditt design.
Last ned filen under forhåndsvisningen: