Hvordan lage en profesjonell logo
En profesjonell logo kan forbedre et selskap, en organisasjon eller et produkt. På den annen side kan en uprofesjonell logo ødelegge et merke og ha en ellers god designers portefølje.
Mange logoer i bruk er uprofesjonelle og bærer alle fortellingsmerker til en amatør eller en nybegynner. Alle tror de kan designe en flott logo, men bare å kjenne deg rundt Photoshop er ikke nok.
Her er noen innsikt i prosessen og arbeidsflyten av effektiv og moderne logo design. Med disse tipsene og din kreativitet kan du lage dine logotyper med det aller beste.
1. Design: Skisse og brainstorm
Mange nybegynnere hopper rett inn på datamaskinen for å lage en logo. Imidlertid blir det ofte brukt mye tid på å fitte med spesielle effekter og filtre. Selv om dette kan være nyttig, betyr det vanligvis at den tankefulle utformingen og artikkelen til selve logoen har tatt seg tilbake.
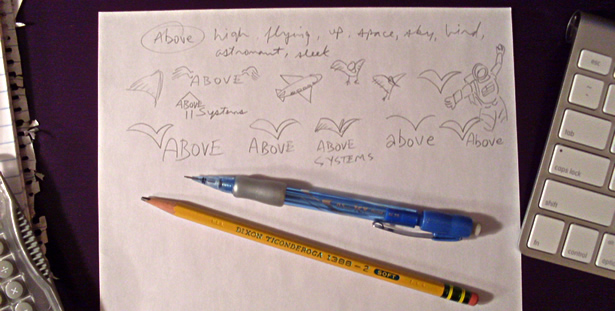
En bedre måte å starte er å få et friskt ark og en blyant. Tenk på meningen og følelsen du vil at logoen skal gi seeren. Er det et høyteknologisk spillbedrift eller en historisk ideell organisasjon? Skal det være komplisert eller enkelt? Som du tenker, skisser og doodle dine ideer. Ikke bekymre deg for å gjøre alt perfekt. Du vil bare la din naturlige kreativitet strømme uten at dataprogramvare tar over på dette stadiet.
Når du skisserer forskjellige alternativer, begynner du å eliminere designene som virker svake eller upassende. Når du er fornøyd med ideene dine, flytter du til datamaskinen. (For de med deg med grafikkort, kan du prøve å skissere dine ideer direkte på datamaskinen, men prøv å holde unna spesielle børster og effekter.)

Hvis du designer en logo for en kunde, husk at de kanskje ikke liker alle dine ideer. Så, før du bruker for mye tid på hvert design, vil du kanskje presentere noen prosjekter som er i gang med å måle nivået av interesse. Dette kan være en stor tidsbesparende, spesielt hvis kunden ikke har gitt deg mye retning eller hvis de pleier å være veldig spesielle.
2. Bygg: Vector grafikk
Ah, verden av vektorgrafik. Dette er et tema som mange nybegynnere (og noen fagfolk) finner forvirrende. I de senere år har noen programvare som Photoshop, Paint Shop Pro og Fireworks slettet linjene mellom vektor- og bitmapgrafikk.
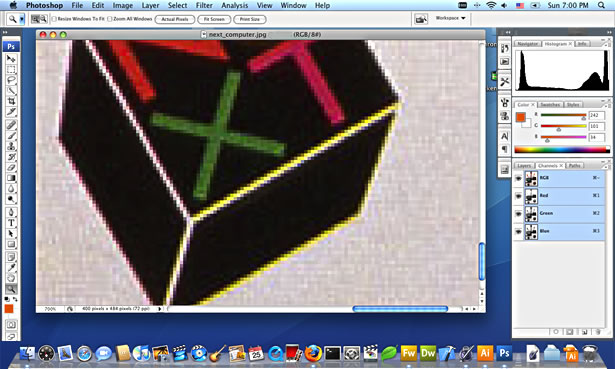
Vanlige bildeformater som GIF, JPEG, BMP og TIFF er alle bitmapformater. Digitale bilder er perfekte eksempler på bitmap-grafikk (også kjent som "raster" -bilder) - fordi de er laget av prikker som også er kalt piksler. Bitmap-grafikk har en bestemt oppløsning. Hvis du zoomer inn på et digitalt bilde, ser du de enkelte pikslene. Du kan skala en bitmap ned i størrelse, og få noen anstendig resultater, men å øke størrelsen på en bitmap betyr at du blåser opp pikslene, og du vil få blandede resultater avhengig av størrelsen på utvidelsen. Photoshop , Pixelmator , Paint Shop Pro , og Maler er alle gode eksempler på applikasjoner som primært er designet for bitmap grafisk oppretting og fotoredigering. De er ikke de beste verktøyene for logo design.

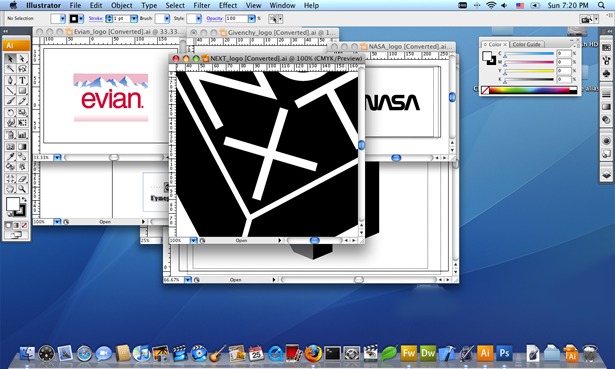
I motsetning er ikke vektorgrafiske filer laget av prikker eller piksler. I stedet er de matematiske formler for former. Vektorer kan forstørres eller reduseres, til enhver størrelse, uten tap i detalj eller skarphet. For eksempel ser linjene og kurvene til en vektorgrafikk ut like kraftig på et lite visittkort som de vil på et gigantisk reklamebord. Profesjonelle logoer er laget med vektorgrafik slik at de kan brukes til kommersiell utskrift, nettsider, fjernsyn og alle andre medier. Vector-kompatible filformater inkluderer EPS (encapsulated postcript), PDF (bærbart dokumentformat) og AI (Adobe Illustrator).

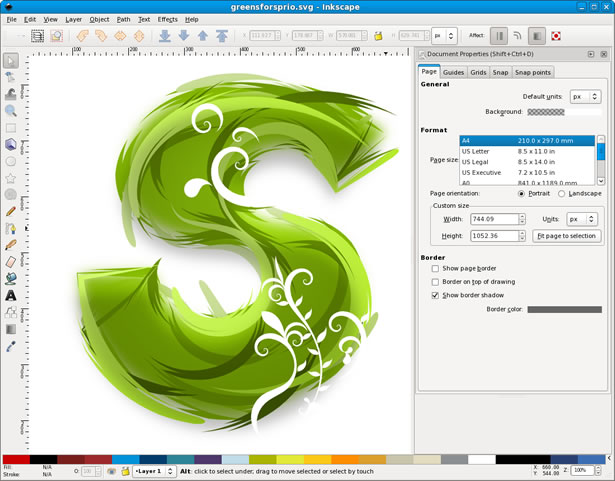
Hvis du lærer å bruke vektor-spesifikk tegneprogramvare for å lage logoer, kan du raskt og enkelt lage perfekte rette linjer, glatte kurver og nøyaktige former. Utmerkede kommersielle vektor tegneprogrammer inkluderer Adobe Illustrator , Lineform , Ledig hånd , og Corel Draw . I tillegg er det gode gratis alternativer inkludert Inkscape som er vist nedenfor.

Bruk blyant skissene som en guide, bruk vektor tegneprogramvaren til å gjenskape en skarp versjon av dine ideer. Hvis du er ny til å bruke vektorprogramvare, ta et øyeblikk å lære grunnleggende om å bruke pennverktøyet for å lage linjer og "bezier" -kurver. Vær oppmerksom på at vektorformer kan ha et "slag" av varierende tykkelse (formens utvendige linje) og en "fylle" farge eller mønster (innsiden av formen).

3. Dekorer: Fargeskjemaer
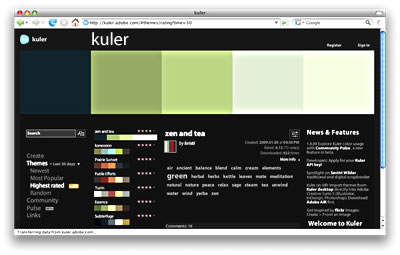
Når du tenker på "fyll" og "slag" -farger, prøv å bruke fargekombinasjoner som gir mening for logoen. For eksempel kan du ikke bruke lysrosa og oransje for en investeringsbank. For fargeinspirasjon, se på nettet på Adobes gratis Kuler-tjeneste eller hente en kopi av Jim Krause's Color Index 2 .


4. Versjoner: Svart og hvitt
Etter at du har tatt med logoen din med fargen, bør du vurdere hvordan det ser ut når du kopierer eller fakser. Hvis det ser gjørme og usammenhengende når det konverteres til svart og hvitt av en kopimaskin eller faksmaskin, er det på tide å komme seg tilbake på datamaskinen og lage en egen versjon av logoen som er rent svart og hvit og klar for alt. Den svarte og hvite versjonen kan avvike noe fra originalen, men den bør beholde det generelle utseendet. Du kan finne deg selv å konvertere en solid form til en hul form eller omvendt.

5. Planlegging: Media
Mens du utvikler en logo, husk målmediet ditt. For eksempel, hvis en logo bare vises på et nettsted, kan du jazz det opp med flere farger, fades eller til og med spesialeffekter. Men hvis en logo også skal brukes til kommersiell utskrift, må du vurdere logoets kompleksitet og bekostning at flere farger og effekter vil legge til utskriftskostnadene. For noen logoer kan det være lurt å lage en web-versjon og en mindre utførlig utskriftsversjon. I utskriftsverdenen kalles hver farge en "spot" -farge og jo flere farger som kreves, jo dyrere utskriften.
Du bør også ta hensyn til dine "fangst" -innstillinger for logggrafikkene dine. Trapping refererer til mellomrommet mellom to farger. På en trykkeri blir hver farge vanligvis trykt separat, og det kan være en liten bevegelse av papiret og maskinen når hver farge skrives ut. Disse små bevegelsene kan forårsake tynne hårfargemelker mellom farger og til og med halvparten av en millimeter vil bli merkbar hvis du har 2 farger som er designet for å berøre hverandre perfekt. Dette er like viktig for fargede former som er skissert i svart. I ditt design kan du opprette overlapping (kjent som "choke" eller "spread") mellom tilstøtende farger for å redusere sjansene for at bevegelsen på utskriftspressen blir merkbar.
Men hvis du ser på mange profesjonelle logoer, vil du legge merke til at forskjellige farger ikke alltid berører og det er ofte tomt plass innbygget i designene. Blank plass ("hvit plass") er ikke bare et viktig visuelt verktøy, men det kan også eliminere fangstproblemer.
6. Avgrens: Typografi
Ord som inngår i en logo er like viktig som grafikk. Mange nybegynnere vil bruke hvilken som helst gammel skrifttype for en logo. Imidlertid kan bokstavsstilen, skriftene og til og med saken (store versjoner, små bokstaver, blandet) i en logo ha en dramatisk innvirkning. Undervurder aldri behovet for å bruke effektiv typografi. Også, hvis logoen din bruker en skrift, bruker du programvaren til å konvertere bokstavene til former / skisser. På den måten, hvis du trenger å sende vektorfilen til noen, trenger de ikke å ha skrifttypen din installert på systemet.

Skrevet utelukkende for WDD av Derek Underwood, en profesjonell webdesigner og programvareutvikler. Du kan lese mer om Derek og kontakte ham på hans hjemmeside: http://www.derekunderwood.com
Logo design er interessant og utfordrende. Har du laget noen logoer? Del logoen din med å designe opplevelser og tips.