Slik gleder du dine brukere med subtil animasjon
Gratulerer Thanksgiving til alle våre amerikanske lesere!
Animasjon er ikke noe nytt i digitale grensesnitt. De har hatt en interessant historie med å stige, falle og nå stiger igjen i popularitet. Subtile animasjoner legger til personlighet og empati i et ellers kjedelig grensesnitt. De gjør opplevelser morsomme, herlige og minneverdige.
Animasjon i webdesign har eksistert lenge. De ble først populære takket være .gif-formatet, og senere .swf. Imidlertid, med mange design som ikke var faktor i brukbarhet, ble animasjonen snart forbundet med dårlig UX.
Når Flash ikke var kult og HTML5 ble go-to-teknologien, var det CSS3 som plukket opp animasjonstaben; spesielt CSS-overganger og CSS-animasjoner . Enkelere implementering og jevnere ytelse enn selv JavaScript gjort CSS det ideelle verktøyet, og designere har eksperimentert med animasjon i brukergrensesnitt siden.
Legge til personlighet med animasjon
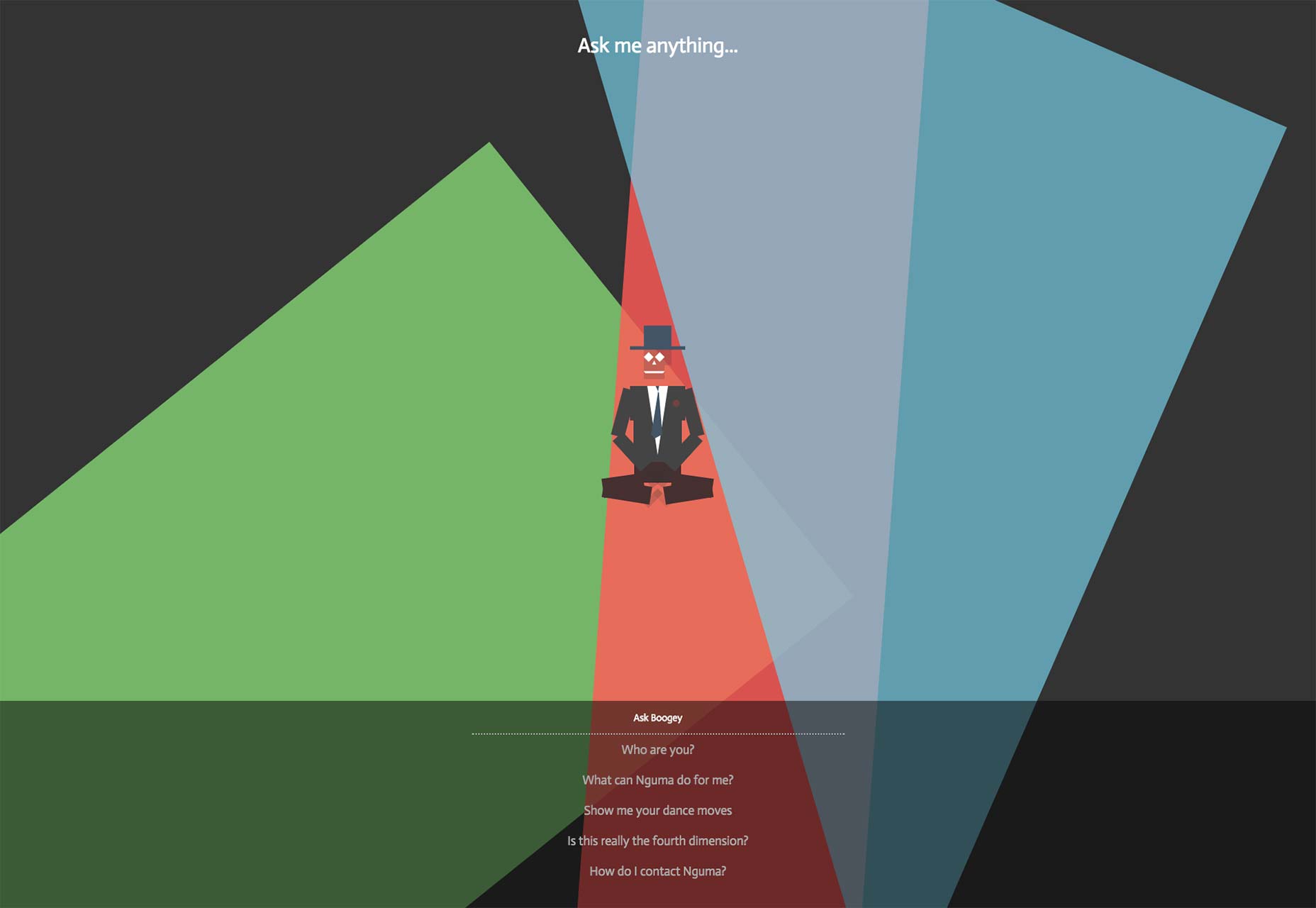
Å ha din navigasjon fade inn på last gir en veldig fin touch; det viser seg at nettstedet ditt er elegant; det er personlighet. Når du bruker en taxi-app og gir et stort tips, er det konfetti som faller ned på skjermen; det er morsomt, quirky og uventet; det er personlighet. Små ting som det gjør at din besøkende kan gjøre en personlig forbindelse med deg.
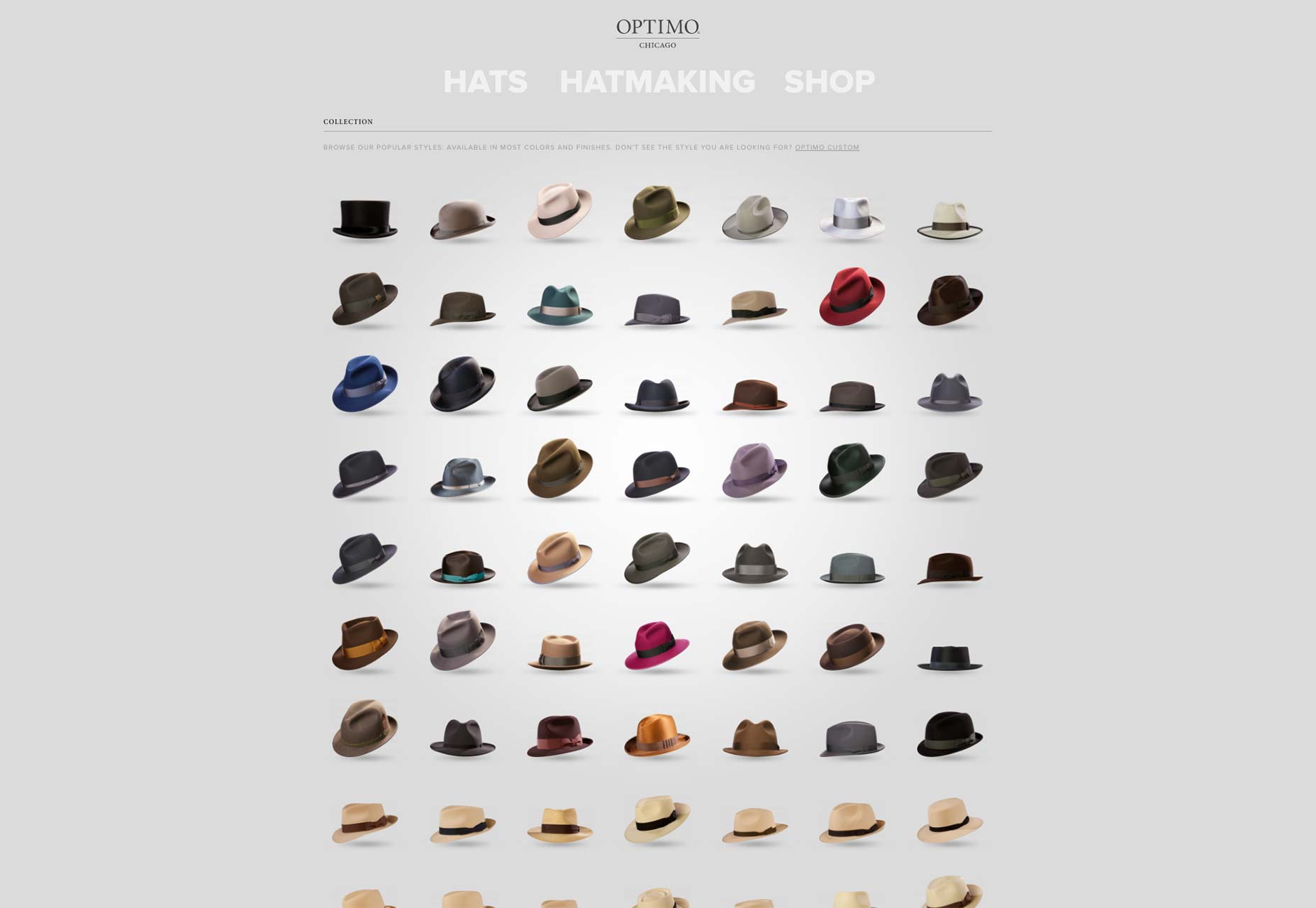
Optimo hatter Gjør en ganske fin overgang på hover, de tipper seg selv for introduksjon og gjør plass til hattenes navn. Det er utover subtile, men fremfor alt er det en fin touch, dette gir en følelse av personlighet, en følelse av glede.
Oppretter en følelsesmessig forbindelse med animasjon
Når det er en personlig forbindelse, er det en følelsesmessig forbindelse. Jeg er nå i stand til å like din bedrift og merkevare; Vi er nå i et forhold fordi disse subtile animasjonene lar meg se folket - menneskene - bak datamaskinen / maskinen / nettsiden. Disse små detaljene skaper en bedriftskultur gjennom. Det er ikke så vanskelig å se menneskene bak selskapet er vennlig og sannsynligvis lett å gå; Det er derfor enkelt å koble med dem på et personlig og følelsesmessig nivå.
Spennende interesse med animasjon
Helt ærlig, kjære animasjoner er morsomme; de gjør nettstedet ditt interessant! Dessuten folk elsker det, de vil nyte det så mye de vil dele det med sine venner - enten i samtale eller tweet - og de vil huske deg.
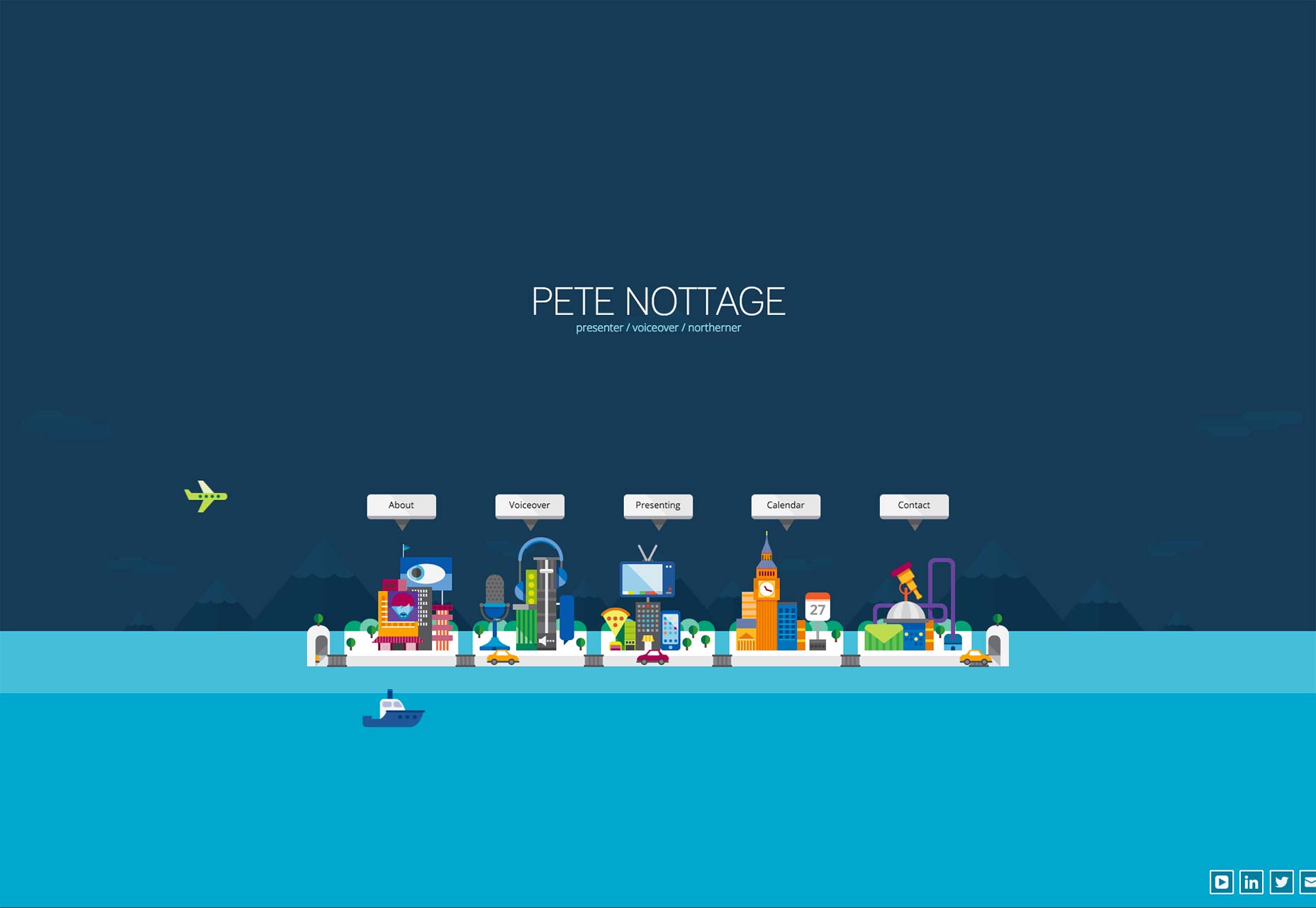
Soleil Noir er Drøm videre Nettstedet er noe annet. Alt beveger seg, wiggles og hva ikke; men det fungerer veldig bra for nettsiden som det er morsomt og skulle være interessant. Alt er aldri så lite animert; dette gir et øyeblikkelig positivt inntrykk.
Konklusjon
Ikke alt er uten sin ulempe. Det er en fin linje mellom subtil og for mye. Animasjon kan også være irriterende for brukere, spesielt når en animasjon er plassert på alle deler av en lang enkelt side. Jeg måtte vente på innhold en gang fordi jeg rullet til bunnen av en side og kom foran animasjonen som lastet seksjonene. Det er ikke bra, det forstyrrer arbeidsflyten min, det distraherer meg, det gjør meg sint.
Det kan til og med være upassende for noen nettsteder å ha disse animasjonene; Når du er en ideell som ønsker å bli tatt på alvor, eller kanskje en nettside for skatt på skatteområdet, er det ikke upassende for deg å ha konfetti som regner ned siden din når en bruker logger på eller klikker på en "betal inntektsskatt" -knappen. Dette kan skade bildet ditt, slik at folk mistill deg. Pass på at animasjonene dine, uansett hva de er, passer for publikum.