Hvordan lage en 1980-filmplakat i Photoshop
I denne artikkelen skal vi begynne med å se på noen inspirerende filmplakater fra 1980-tallet, som vi skal bruke til inspirasjon.
Deretter skal vi bruke Adobe Photoshop til å lage en 1980-filmplakat for vår fiktive film med tittelen "The Designer's Mansion."
Denne opplæringen er rettet mot designere med en rettferdig forståelse av Photoshop.
Hvis du følger denne opplæringen, er du velkommen til å legge inn en lenke til ditt endelige produkt i kommentarfeltet nedenfor. Vi vil gjerne se det!
La oss komme i gang!
Her er 10 inspirerende plakater fra 1980-89.
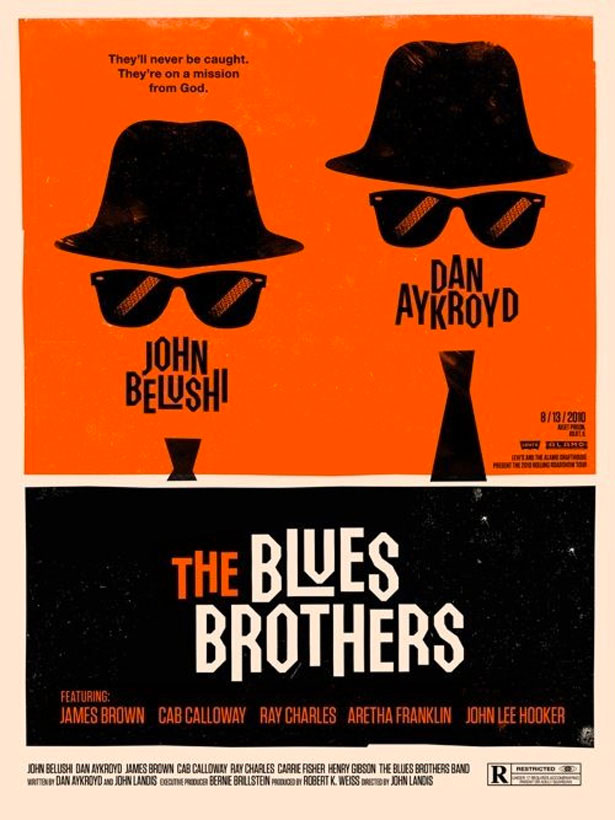
1980: The Blues Brothers
En virkelig nydelig og inspirerende 80-talls plakat som bruker et begrenset fargevalg og enkle former for å lage en plakat med en vri.
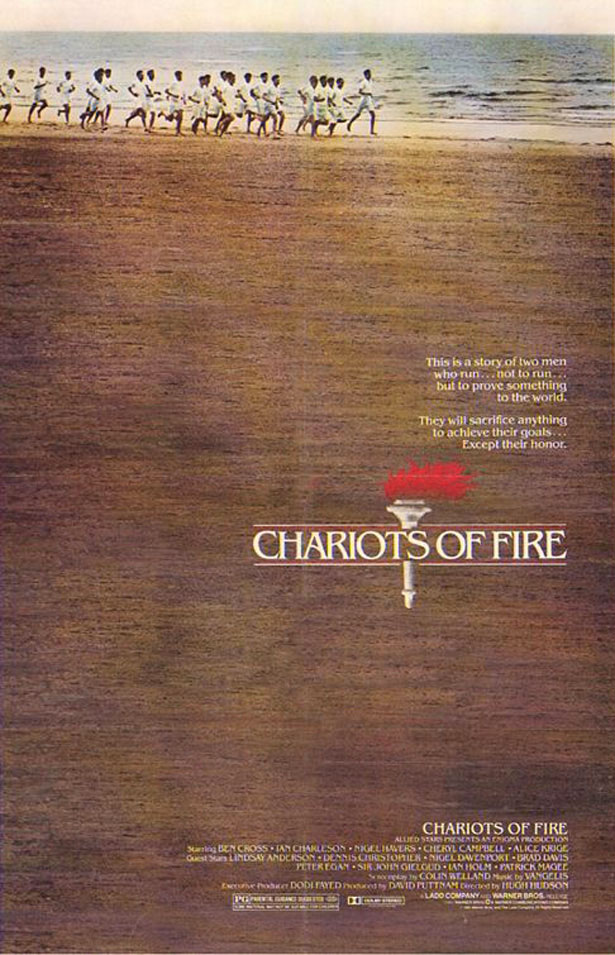
1981: Brannvogner
Denne plakaten bringes til liv av det målrettet slitte og støyende fotografiet, og det er ferdig med klassisk typografi. Hvem sa plakater måtte være komplekse?
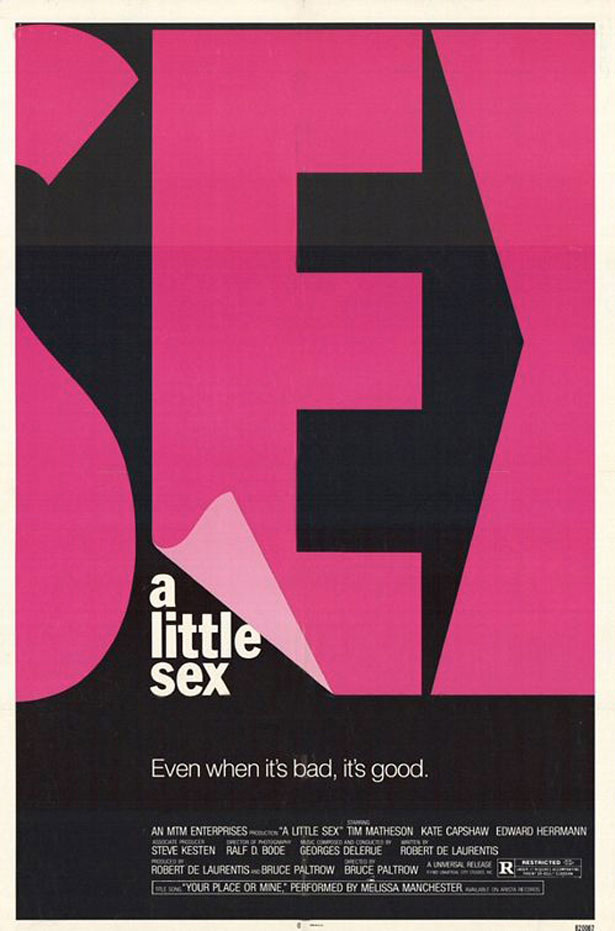
1982: Et lite kjønn
Moderne typografi var tydeligvis en inspirasjon på 80-tallet! En veldig enkel plakat som fungerer utrolig bra.
1983: Scarface
Denne minimal håndmalte delen gjør bruk av farge, men etterlater mye hvitt mellomrom. Annet enn tittelen er typene enkle.
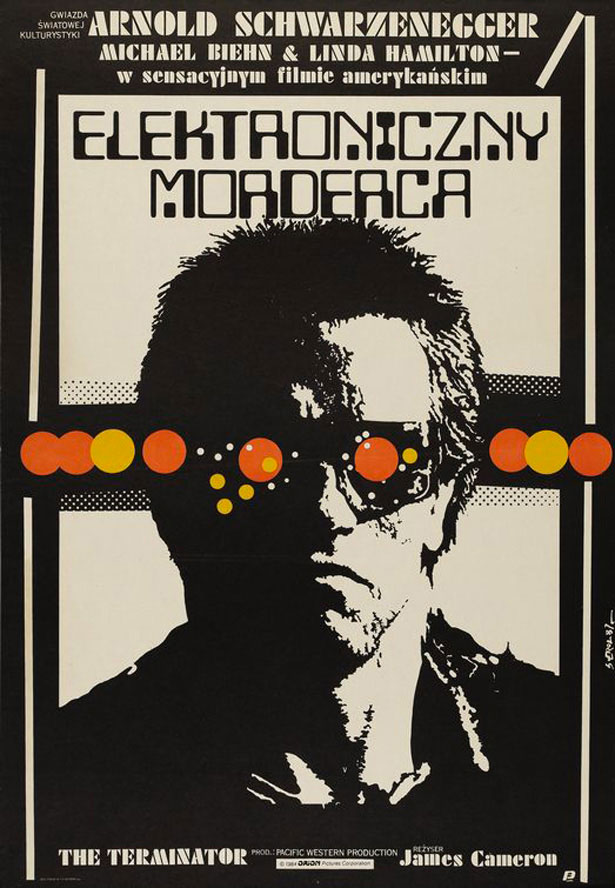
1984: Terminator
Denne to-tonede plakaten i plakatformet fanger oppmerksomheten din. Halvtonemønstrene i bakgrunnen trekker øyet.
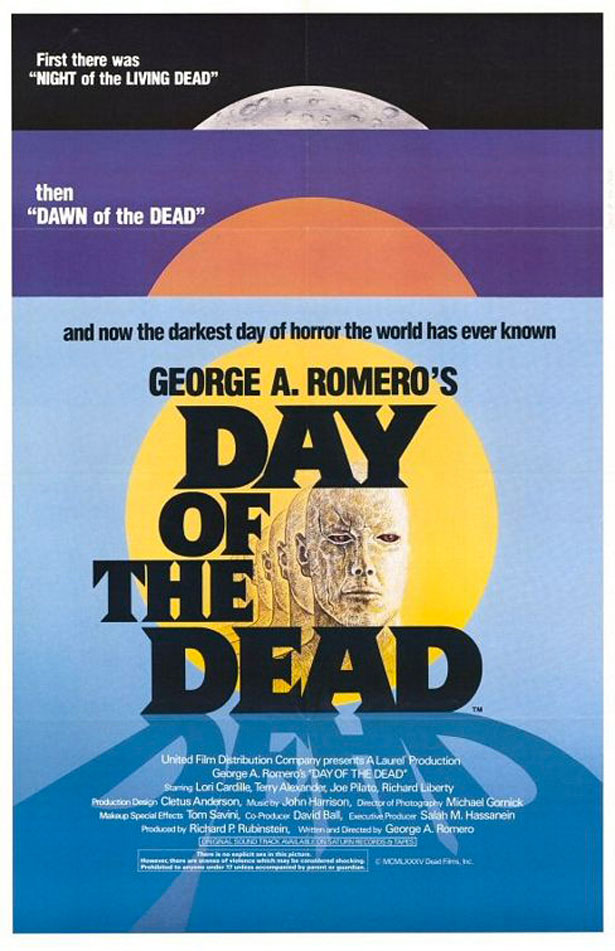
1985: Dag for de døde
Denne flotte plakaten annonserer tre "Døde" filmer: Den levende døds , Dødsdagens og Dagens døds natt . En stor plakat samlet, med flotte farger.
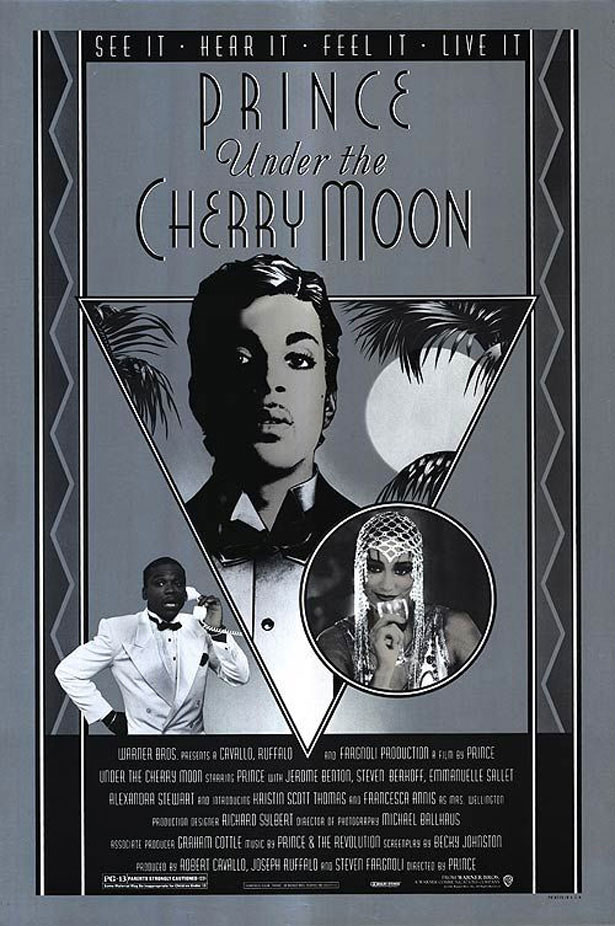
1986: Under Cherry Moon
Effekten av denne nesten gråtoneposteren oppnås med enkle former, mønstre og typografi.
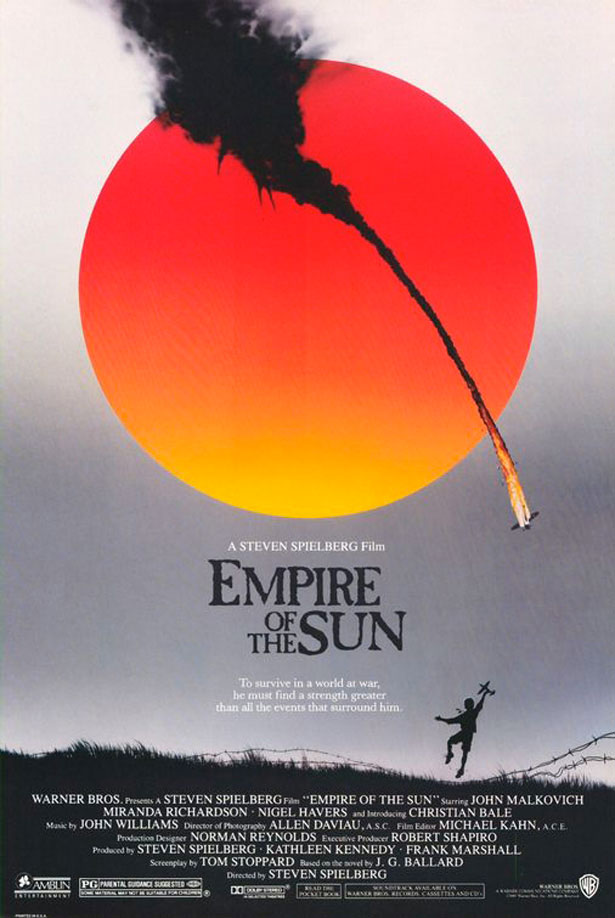
1987: Solens imperium
Denne plakaten overlays solens vivd-farge på et svart-hvitt fotografi, noe som skaper en arresterende effekt.
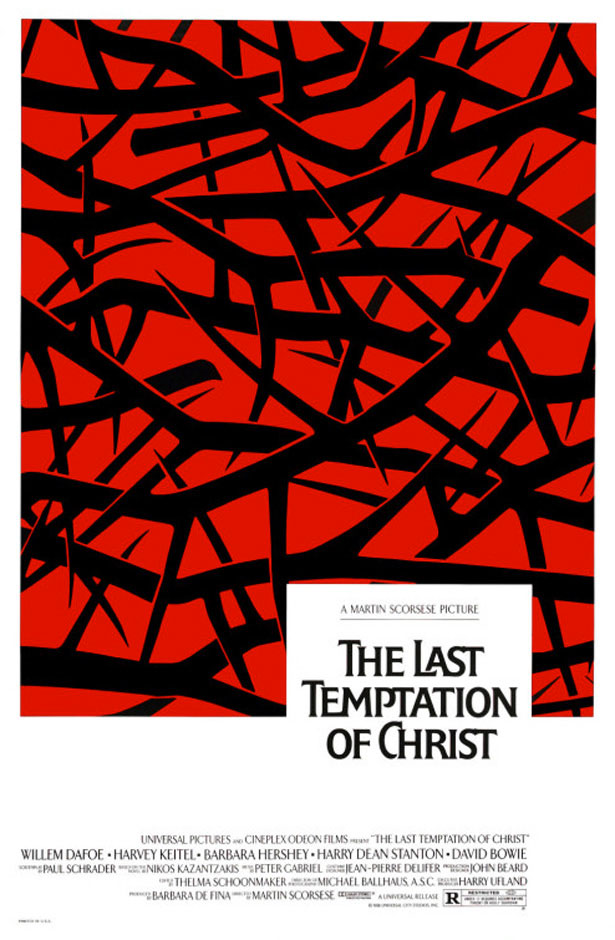
1988: Kristi siste fristelse
En nydelig illustrerende plakat med en moderne følelse. Det kan lett forveksles med en ny film i stedet for en fra 1988!
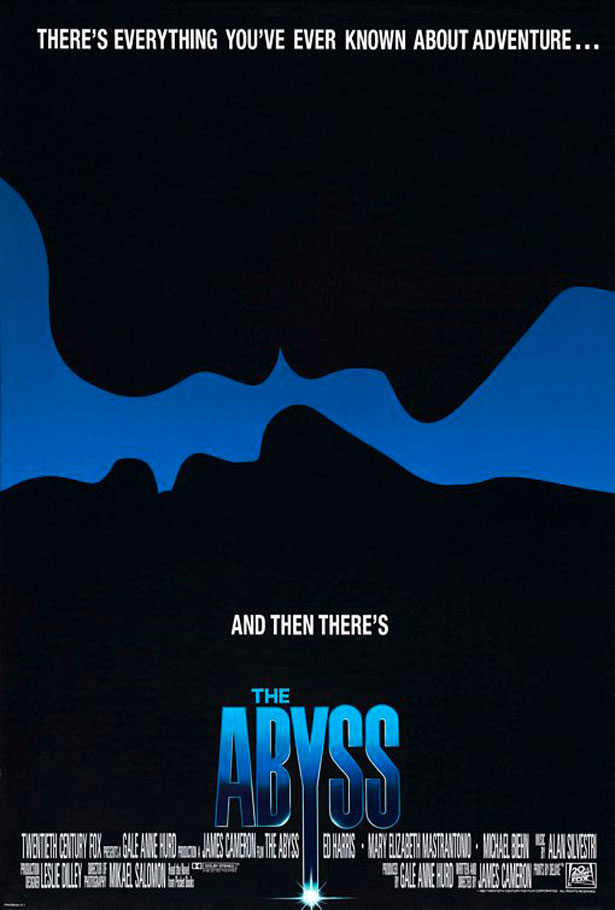
1989: The Abyss
Minimalismen var like stor tilbake på 80-tallet! I denne plakaten er to silhuetter synlige mot en svart bakgrunn. Filmen tittelen er blå, forsterker det begrensede fargeskjemaet.
Opplæringen
Nå som vi har blitt inspirert av 80-tallet, la oss lage vårt eget design!
Jeg vil bruke flere ressurser i denne opplæringen, inkludert lagervektorer og teksturer. Disse filene er enten mine egne eller ble tatt fra Internett.
Trinn 1
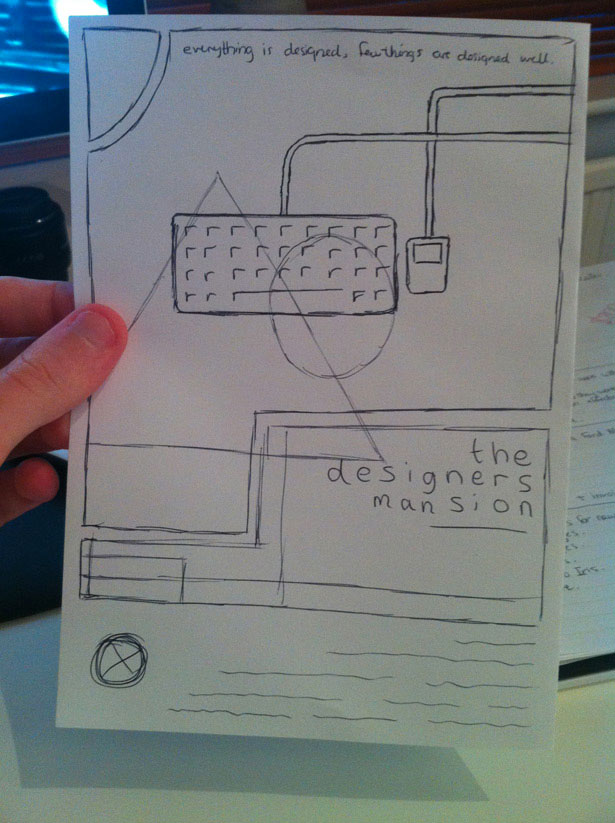
Ta et stykke papir og en blyant eller penn. Som med hvilken som helst design, vil skisse et konsept først være nyttig, for å få en grov ide om grunnleggende layout og former vi ønsker å bruke. Ingenting er verre enn å åpne et tomt Photoshop-dokument og har absolutt ingen anelse om hvor du skal begynne!
For layoutet og figurene på min skisse ble jeg inspirert av plakatene til The Blues Brothers , Under The Cherry Moon og The Last Temptation Of Christ . Min typografi ble inspirert av den ene til A Little Sex .

Steg 2
Åpne Photoshop og opprett et nytt dokument. Fordi jeg bare designer for skjerm, bruker jeg et A4-dokument, satt til RGB på 72 DPI. Hvis arbeidet ditt blir skrevet ut, trenger du en mye høyere oppløsning - minst 300 dpi. Du må også sette opp bløder og marginer. Sett bakgrunnsfargen din til en lys beige eller creme, noe som # EFEBE0.

Velg Rectangular Marquee-verktøyet, hold deretter "Shift" og foreta et lite firkantvalg.

Vis dokumentlinjene ved å gå til Vis → Linjaler. Dra ut en veiledning fra en av linjalene, og klikk den til kanten av den nylig valgte teltet. Gjenta denne prosessen på hver side av lerretet.

Dette er hvor grensen vår vil være. Dra ut flere guider og plasser dem der det trengs. Bruk øynene dine til å måle omtrent hvor de skal gå i henhold til din opprinnelige skisse.

Ved å henvise til ovennevnte veiledninger nøye, bør du kunne se vår plakats grunnleggende utforming og struktur.
Trinn 3
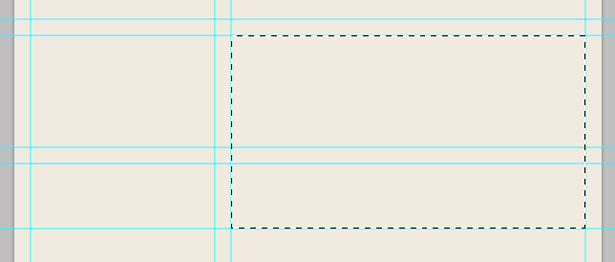
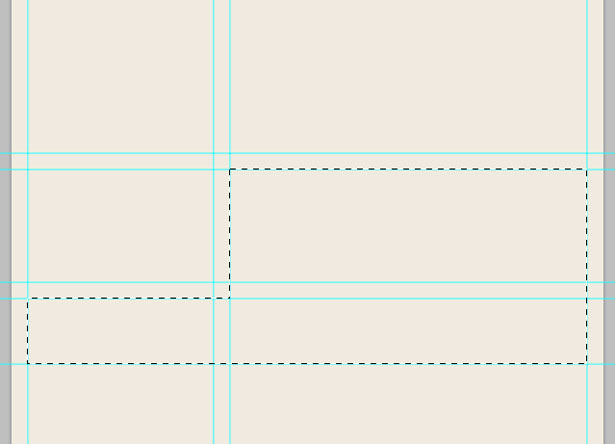
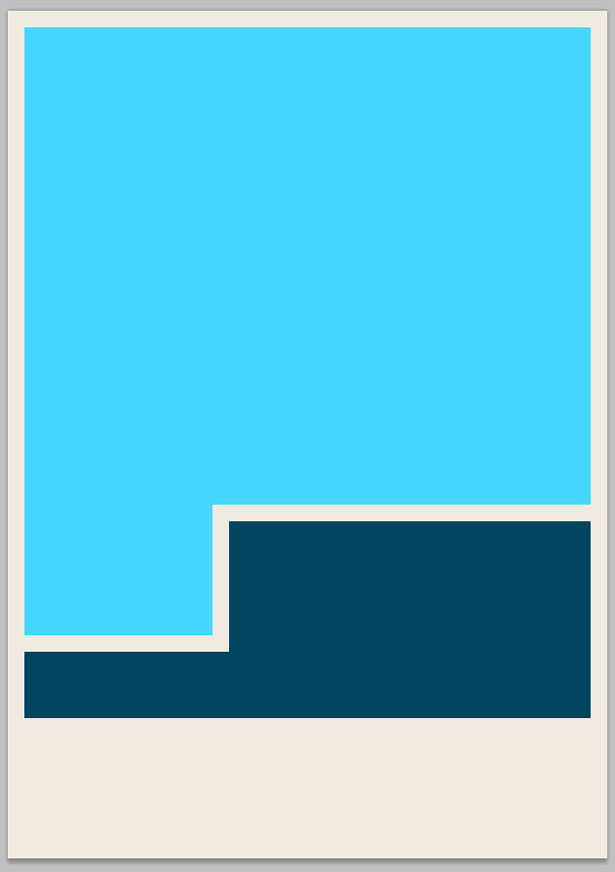
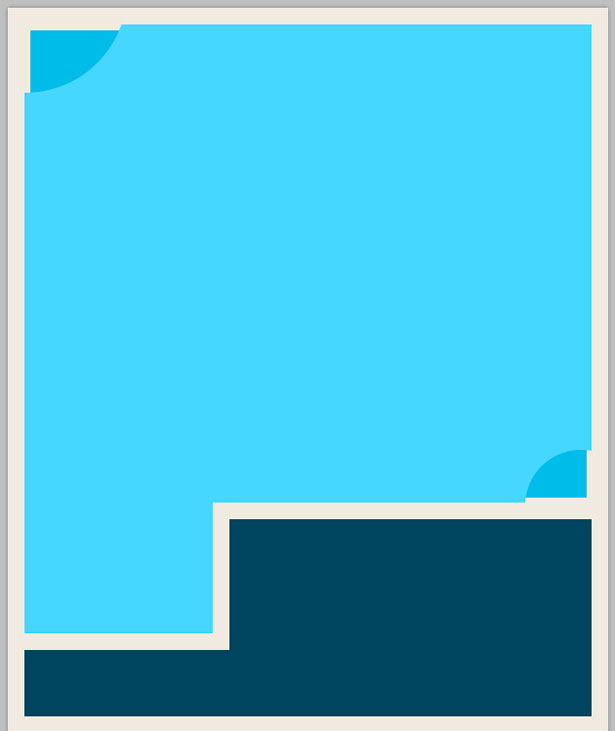
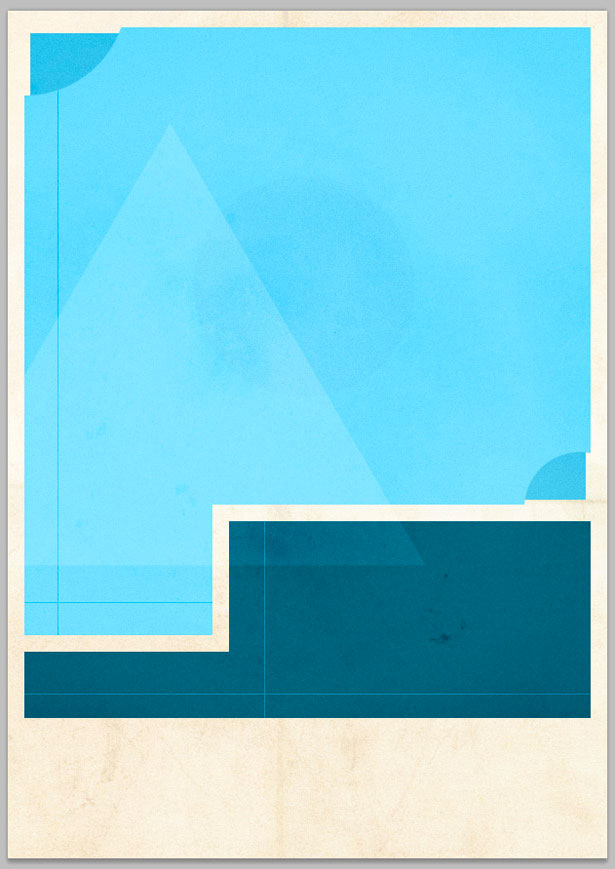
Vi skal nå fylle ut områdene som vi opprettet med guider, slik at vi kan fjerne de distraherende linjene helt. Med verktøylinjen Rektangulær markør velger du et område av designet, som vist på skjermbildet nedenfor.

Hold "Shift" -tasten og velg et annet område, og sørg for at det knytter seg til området du allerede har opprettet. Dette vil fusjonere dine to valg i en.

Gå til Lag → Nytt lag for å lage et nytt lag. Fyll ut ditt valg med en mørk blå; Jeg brukte # 00445D. Gi navn på lagene dine riktig, ellers blir de et mareritt å finne senere.
Fyll inn den andre formen på lerretet ditt ved hjelp av samme teknikk. Denne gangen brukte jeg en mye lysere blå (# 66D6FF). Gå til Vis → Slett veiledninger for å fjerne støttelinjene, som vi ikke lenger trenger.

Trinn 4
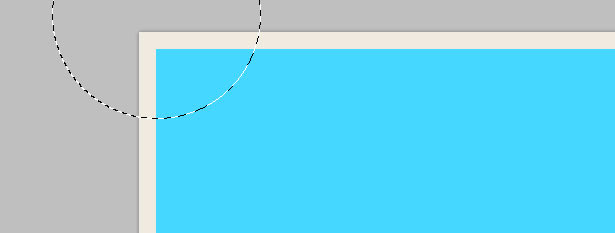
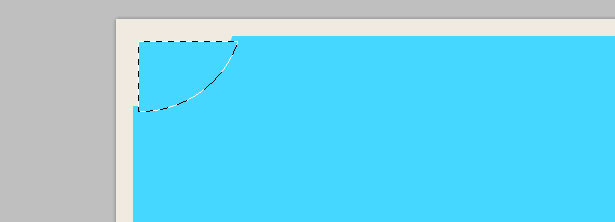
Nå skal vi kutte et område ut av vår lysere blå form og flytte den. Mindre manipulasjoner som dette vil gjøre plakaten mer visuelt interessant. Velg Elliptical Marquee-verktøyet, hold "Shift" for å holde sirkelen i proporsjon, og dra ut et valg. Sett den på øverste venstre side av formen din.

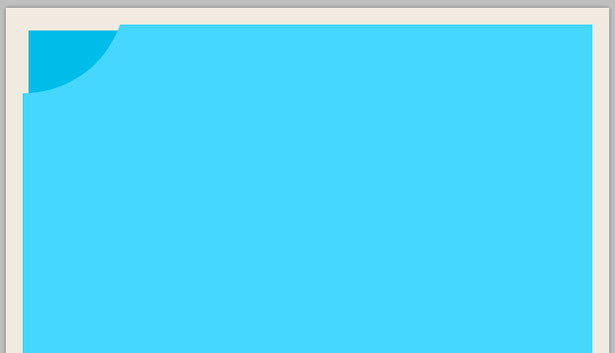
Velg den lyseblå bakgrunnen, og kutt og lim inn formen din. Bruk piltastene til å pusse formen noen piksler ned og til høyre for sin normale posisjon. Du bør ende opp med noe slikt:

Endre fargen på den nye formen. Når du limte på formen, ble et nytt lag automatisk opprettet. Plasser dette nye laget under det lyseblå bakgrunnslaget.

Prøv dette på ett eller to andre områder også.

Trinn 5
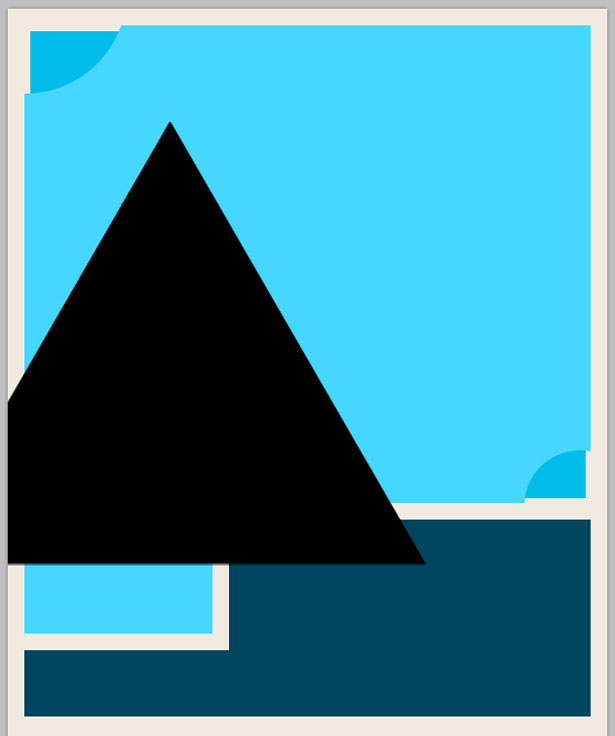
Nå skal vi legge til andre former for å jazz opp vårt design. Velg Polygon Shape-verktøyet, og i verktøylinjen setter det tre sider. Dra ut et utvalg og trykk "Shift" for å plassere det riktig.

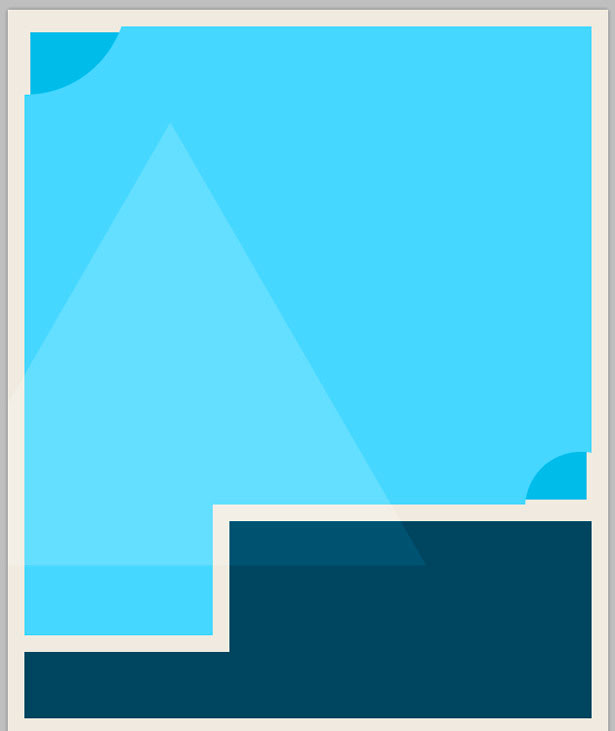
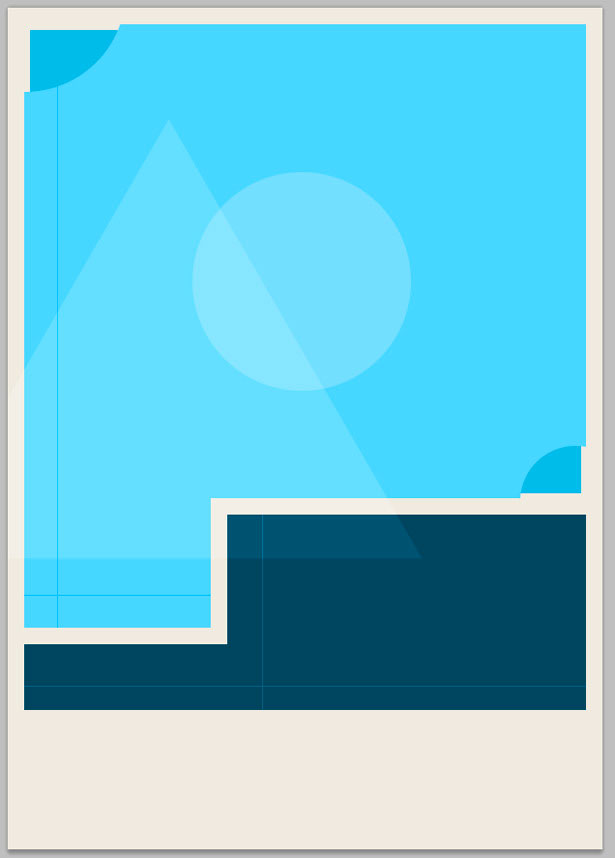
Endre fargen på trekanten til hvit, sett blandemodus til "Overlegg", og senk opasiteten til rundt 20%. Du bør ende opp med noe slikt:

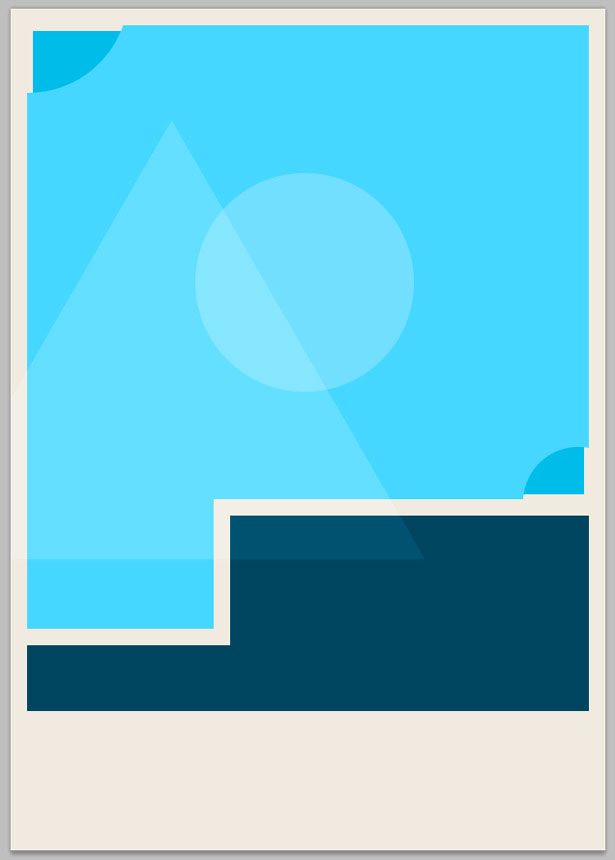
Gjenta disse trinnene, men denne gangen gjør du en sirkel. Eksperimenter med forskjellige blandemoduser og opasitetsnivåer.

Trinn 6
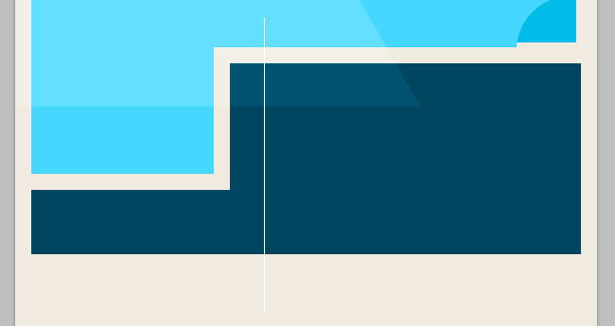
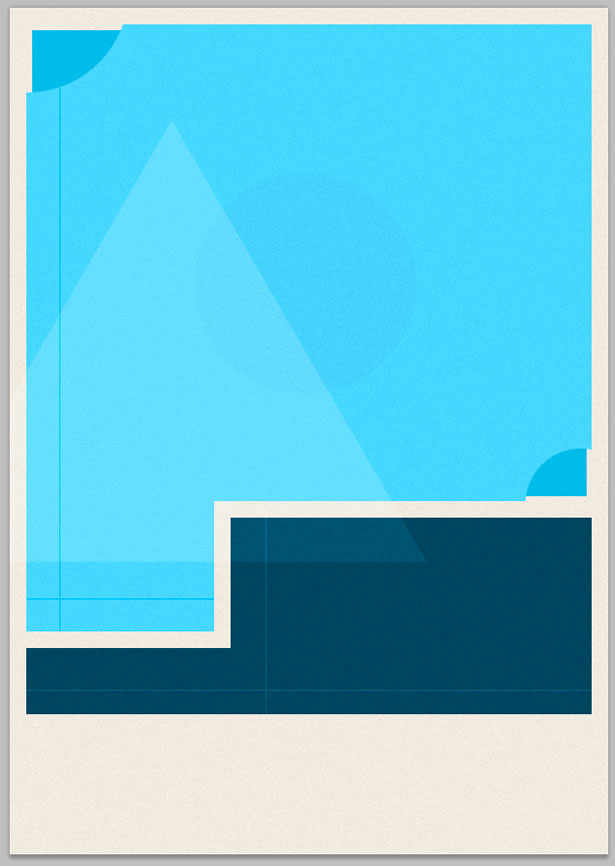
La oss legge til noen tynne linjer i våre geometriske former. Velg linjeverktøyet, og velg hvitt som forgrunnsfargen din. Hold "Shift" for å holde linjen ren, dra ut en linje som vist nedenfor:

Gjenta denne prosessen, tegne en horisontal linje i stedet for en vertikal.

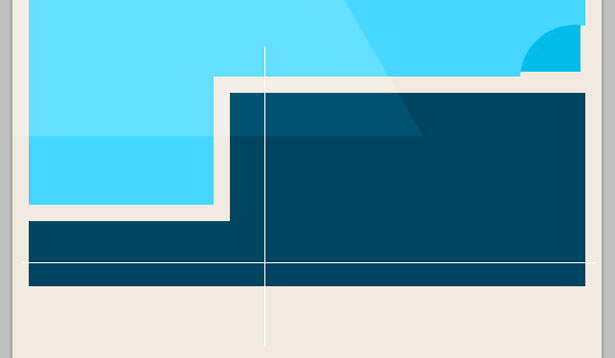
Velg de to linjene i lagpaletten, høyreklikk deretter og velg "Rasterize Layers." Slett de to linjene ved å gå til Lag → Merge Layers. Bruk Rectangular Marquee-verktøyet til å hakke av linjer som strekker seg over hovedformen. Endre lagets blandingstilstand til "Overlegg", og senk opasiteten til 40%.

Gjenta denne prosessen, men legg en linje på den lyseblå bakgrunnen i stedet for den mørkblå bakgrunnen.

Trinn 7
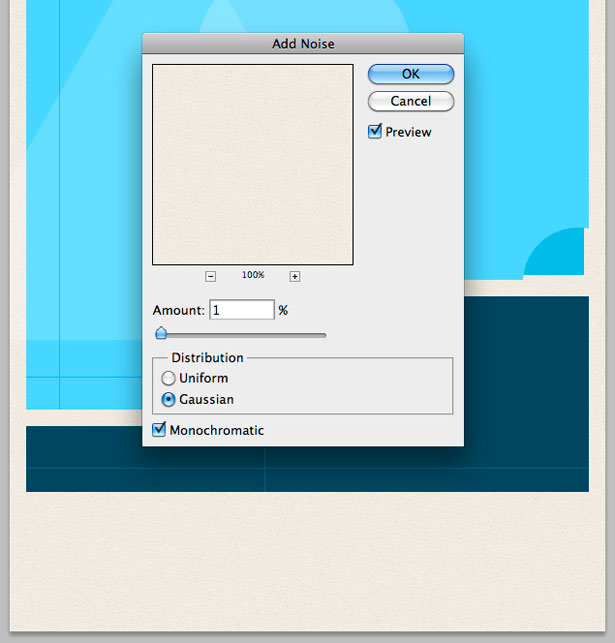
La oss legge til litt tekstur og støy i arbeidet vårt. Først legger vi til lyd i vårt design ved hjelp av et innebygd Photoshop-filter. Velg bakgrunnslaget, og gå til Filter → Støy → Legg til støy. Legg til en piksel med støy og klikk "OK".

Gjenta dette trinnet med alle de andre figurene i dokumentet ditt, bortsett fra de ene piksellinjene.

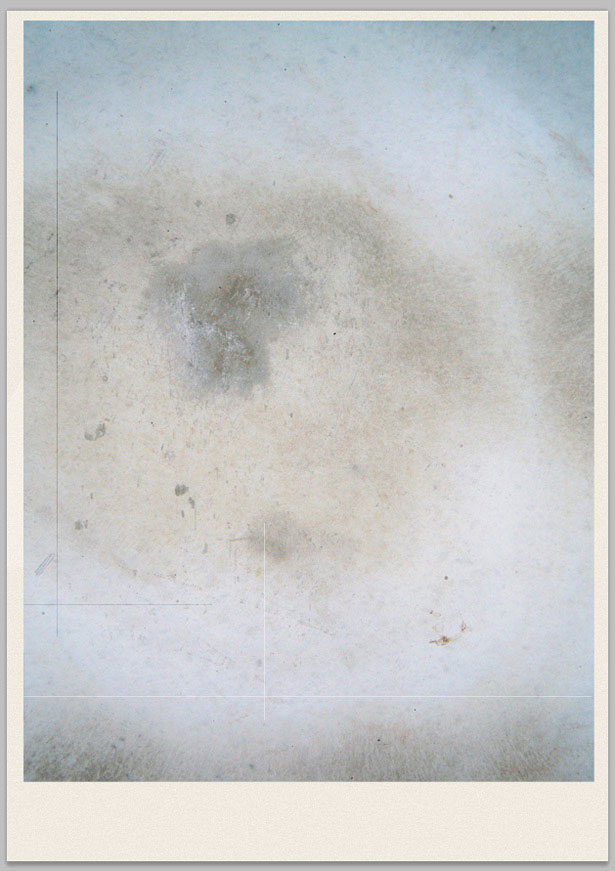
Gå til File → Place, og sett inn en av dine lyse grunge teksturer. Jeg brukte den sjette. Endre størrelsen og plasser tekstur slik at den passer over de to blå formene.

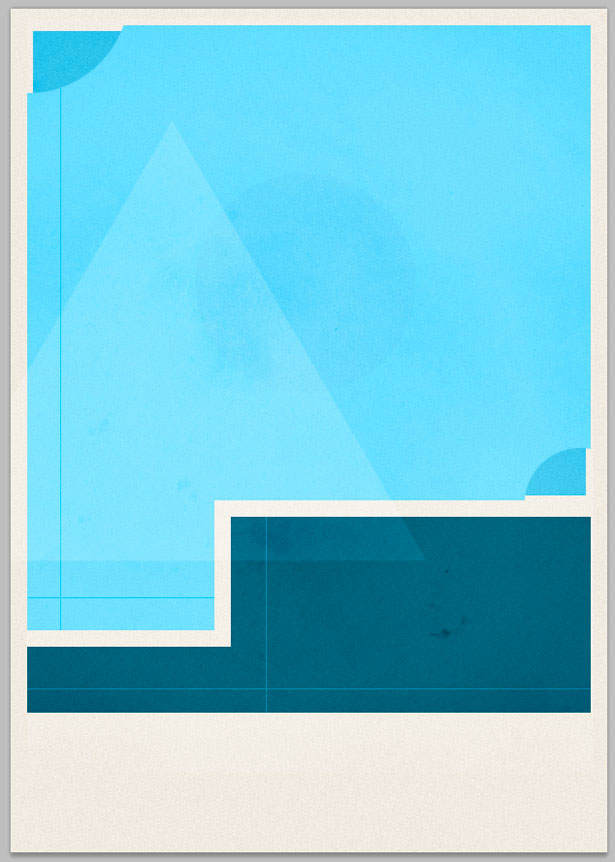
Mens teksturlaget ditt er valgt, gå til Lag → Rasterize, og deretter Bilde → Tilpasninger → Desaturate. Dette gjør tekstur til svart og hvitt. Endre teksturens blandingstilstand til Soft Light, og senk opasiteten til 70%.

Velg begge de viktigste blåformene dine og de manipulerte hjørnene ved å klikke på miniatyrbildene mens du holder Shift + Command. Høyreklikk og velg "Velg Inverse." Velg teksturlaget, og klikk deretter "Slett." Dette fjerner uønsket overlappende tekstur på bakgrunnen eller grensen.

Hvis du vil plassere en av papirstrukturene i dokumentets lerret, går du til Arkiv → Plasser. Endre størrelse på tekstur for å dekke hele lerretet. Jeg brukte "Folded Basic" tekstur. Legg teksturer laget over hovedgrunnen til bildet ditt og under alt annet. Endre blandingsmodus til "Overlegg".

Trinn 8
Det er på tide å legge til typografi på vår plakat. Jeg skal bruke Helvetica Neue som hovedtypen min. Vi starter med typen nederst på vår plakat, inkludert navnene til produsentene og aktørene. Du kan bruke falske navn fra denne veldig praktiske listen: 10 000 tilfeldig databas . Jeg brukte Helvetica Neue Light til min skrifttype, satt til 14 piksler. Mindre ord som "og", "Starring" og "Skrevet av" er satt til 8 piksler.

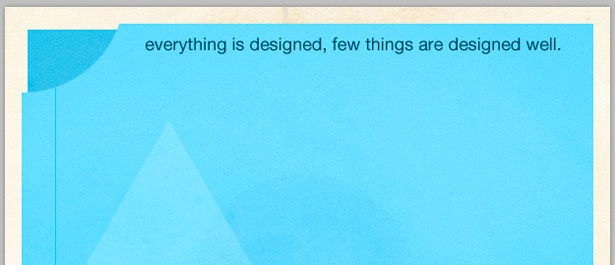
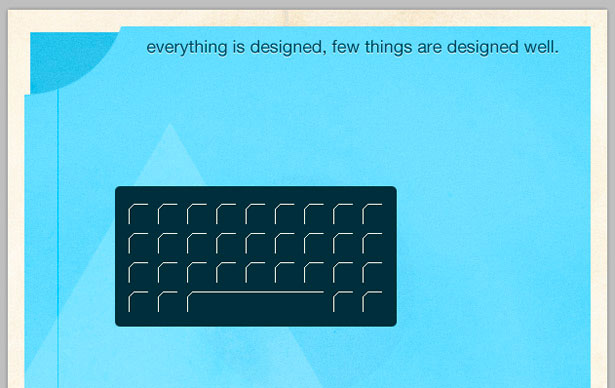
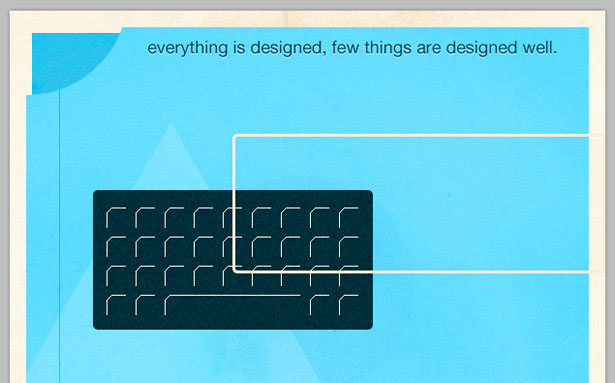
Legg nå en film tagline eller slagord. Jeg skal bruke dette flotte sitatet av Brian Reed: "Alt er designet, få ting er designet godt." Jeg brukte Helvetica Neue Regular for denne linjen, fylt med en mørk blå på 18 piksler.

Den siste typen av typografi du vil legge til er filmen tittelen The Designer's Mansion , plassert i vår mørkblå boks. Jeg brukte Helvetica Neue Regular, satt til 55 piksler.

Nå skal vi legge til dråpeskygger i hele teksten vår: en hvit skygge til navnene nederst på plakaten og filmspaltet øverst, og en svart skygge til tittelen.
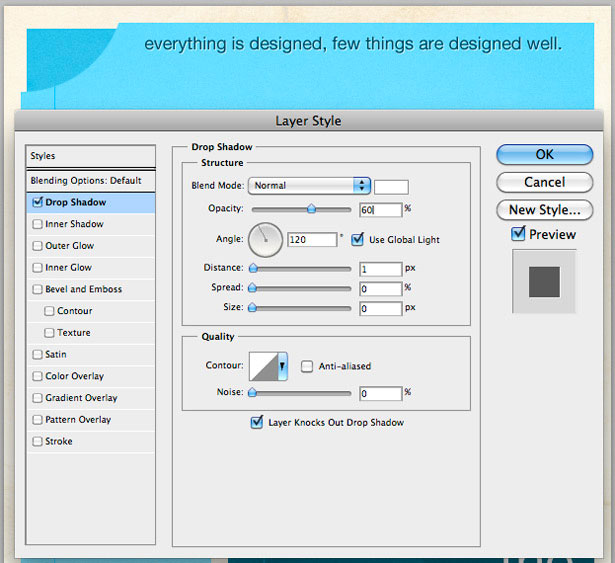
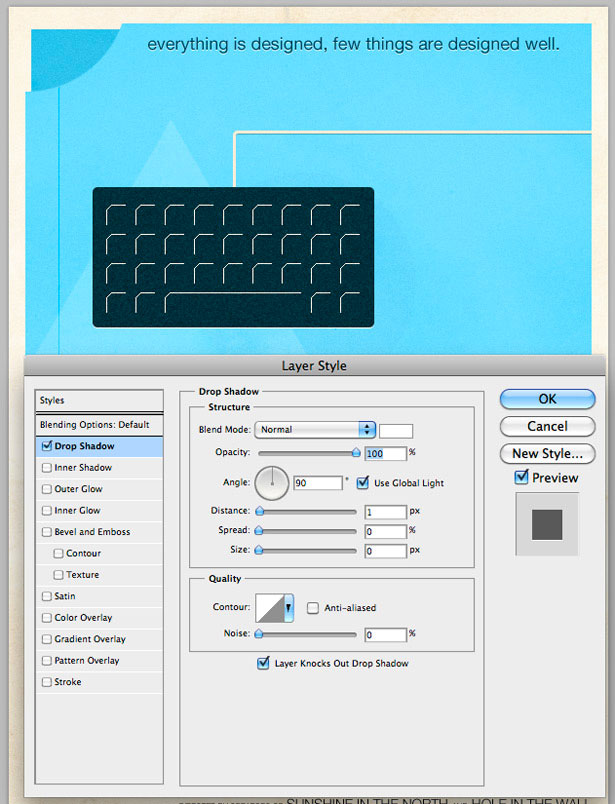
Velg slagordstypelaget, høyreklikk og velg "Blandingsalternativer." Klikk på "Drop Shadow" -fanen, og bruk innstillingene i skjermbildet nedenfor for å opprette en enpiksel-dropshadow. Gjenta dette trinnet med de samme innstillingene for navnene.

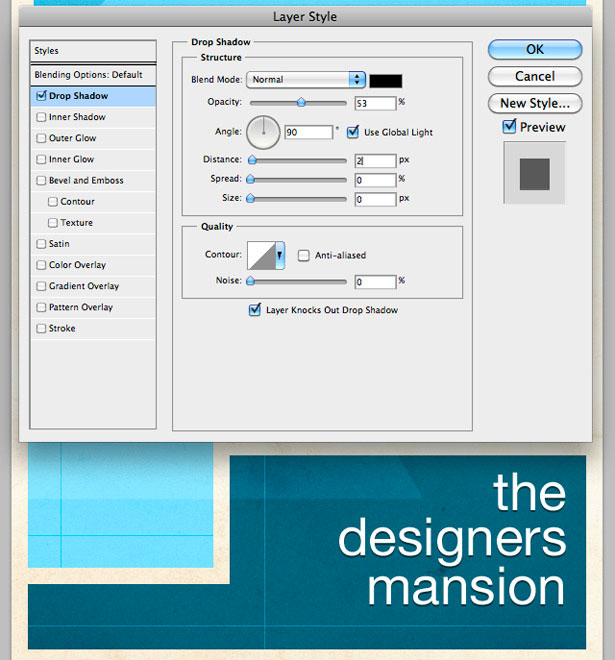
Til slutt, bruk en dråpe-skygge til tittelen på filmen din, denne gangen med et svart slag. Teksten er større, så vær så snill å øke noen av nivåene, for eksempel avstanden. Se mine innstillinger nedenfor:

Trinn 9
Nå for litt pennearbeid. Vi skal lage et minimalistisk tastatur og en mus, basert på det gamle Macintosh-tastaturet og musen, med ledninger som strekker seg til høyre på plakaten.
Først må vi lage vår hovedtastaturform. Velg verktøyet avrundet rektangelformat, med en hjørneradius på 5 piksler. Du kan endre denne innstillingen i verktøylinjen. Dra ut figuren din, og fyll den med en mørk blå. Jeg brukte # 002E39.

Bruk blyantverktøyet, tegne en form som den nedenfor. Pass på å tegne den på et nytt lag!

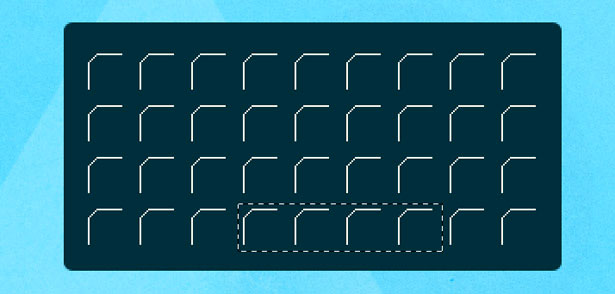
Dupliser laget flere ganger, og bruk markørnøklene til å spre dem fra hverandre i like stor avstand. Velg alle lagene, og gå til Lag → Flett lag for å sette dem i ett lag.

Dupliserer det nylig sammenslåtte laget flere ganger, og bruk markørtastene til å dempe dem på siden, spred dem jevnt.

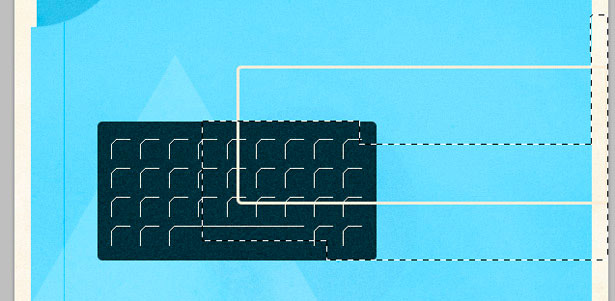
Slå sammen de nye lagene dine igjen, og velg deretter Rektangulær markørverktøy. Velg et utvalg over de fire tastene som er valgt nedenfor.

Trykk "Slett", og bruk deretter blyantverktøyet for å utvide topplinjen til den siste tasten til venstre.

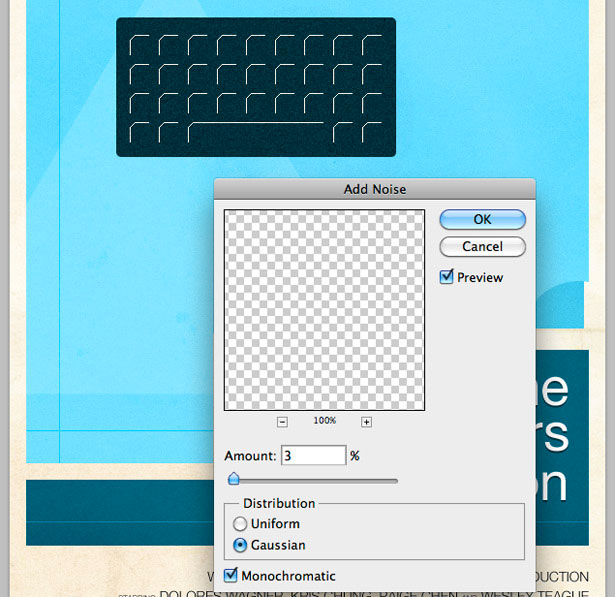
Slå sammen de to lagene som utgjør vår tastaturillustrasjon ved å velge dem og velg Lag → Merge Layers. Gå til Filter → Støy → Legg til støy for å legge til 3% støy.

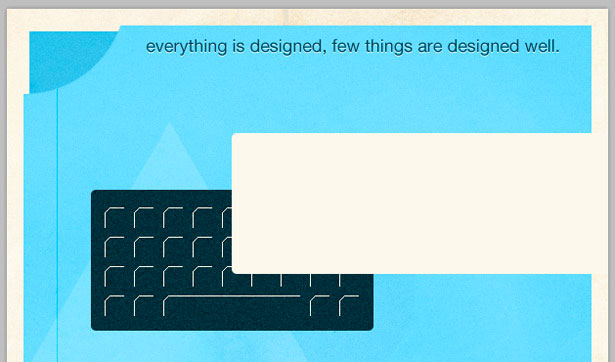
Ta tak i det avrundede rektangelformverktøyet, og tegne en form som den nedenfor:

Hold "Command" og klikk på lag miniatyrbildet i lagpanelet for å gjøre et valg. På et nytt lag velger du Rediger → Stroke. Påfør et trepunkts slag ved å bruke en farge fra bakgrunnen til designet. Slett det originale formlaget.

Bruk den rektangulære marquee-verktøyet, velg den overlappende strekklinjen.

Trykk "Slett" for å fjerne unødvendige områder av slag. Legg til en 1-pixel drop-shadow til tastaturet og ledningen, som vi gjorde med typen tidligere.

Trinn 10
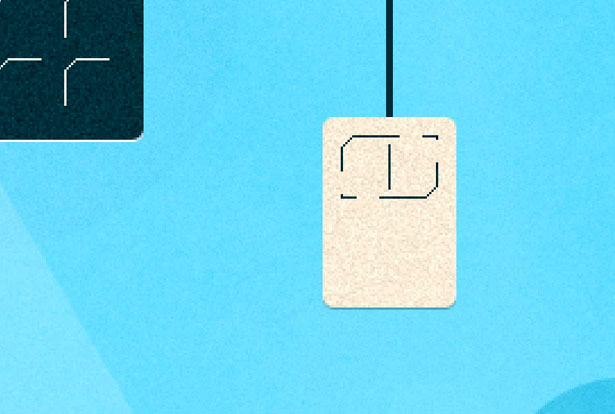
Gjenta de forrige trinnene, men illustrer en mus.



Trinn 11
Legg til dine ferdige detaljer, enten de er mer teksturer eller noen mønstre. Jeg brukte grunge børster for å slette flere hjørner av de faste figurene.
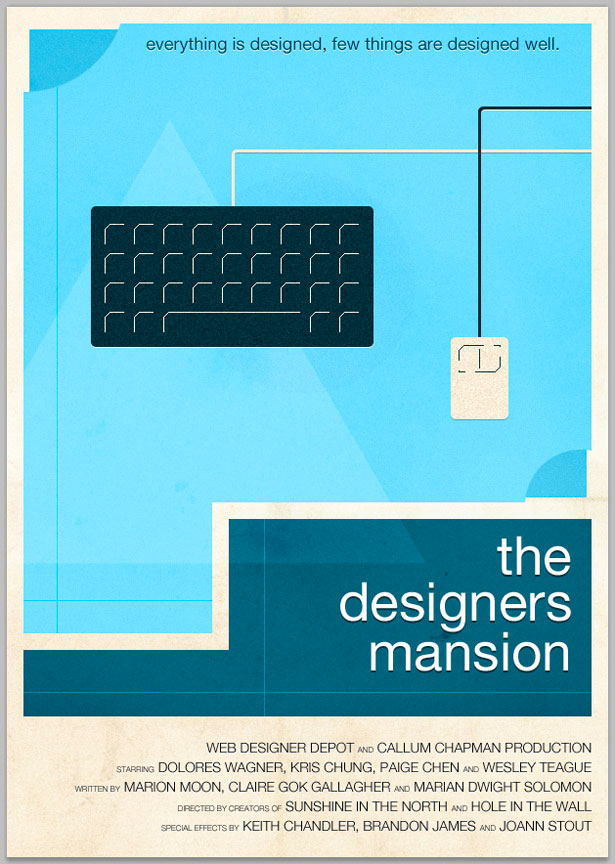
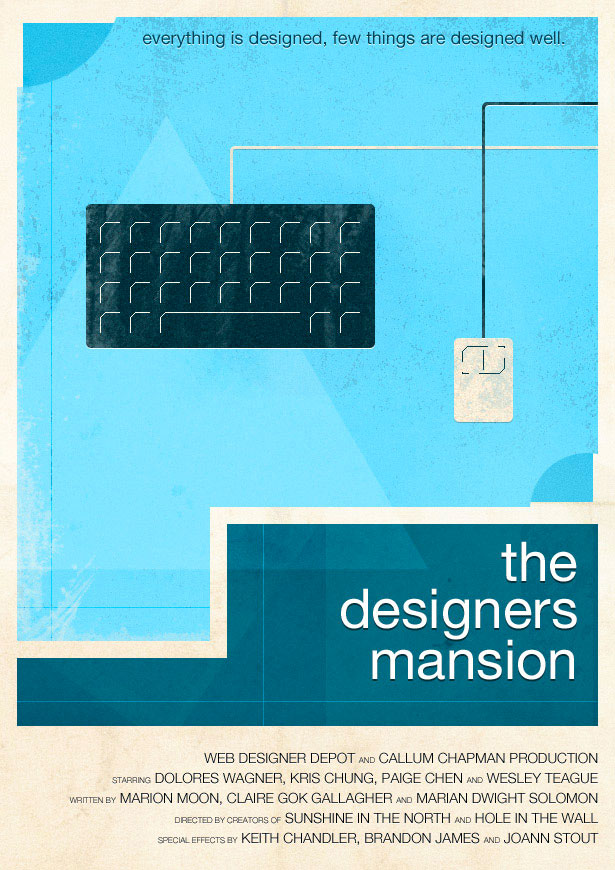
Her er mitt resultat ...
Resultatet:

Skrevet utelukkende for WDD av Callum Chapman, en designer og illustrasjon som Sirkelboks Creative . Han kjører også The Inspirasjon Blogg og Picmix Store
Hvis du fulgte denne opplæringen, er du velkommen til å lenke til ditt endelige produkt i kommentarfeltet nedenfor. Vi vil gjerne se det!