Hvordan lage skjemaer som konverterer
Webskjemaer er plagsomme for mange en designer, og i forlengelse, deres klienter.
Former spiller en viktig rolle på et hvilket som helst nettsted fordi de er hvordan nettsteder samler all viktig informasjon under kassen, eller fører informasjon på destinasjonssider. Hvis du vil tilfredsstille kundene dine og øke nettstedets konverteringsfrekvenser, er det kanskje ikke noe mer viktig du kan gjøre enn å designe effektive, optimale former.
Design utenfor boksen med fortellende skjemaer
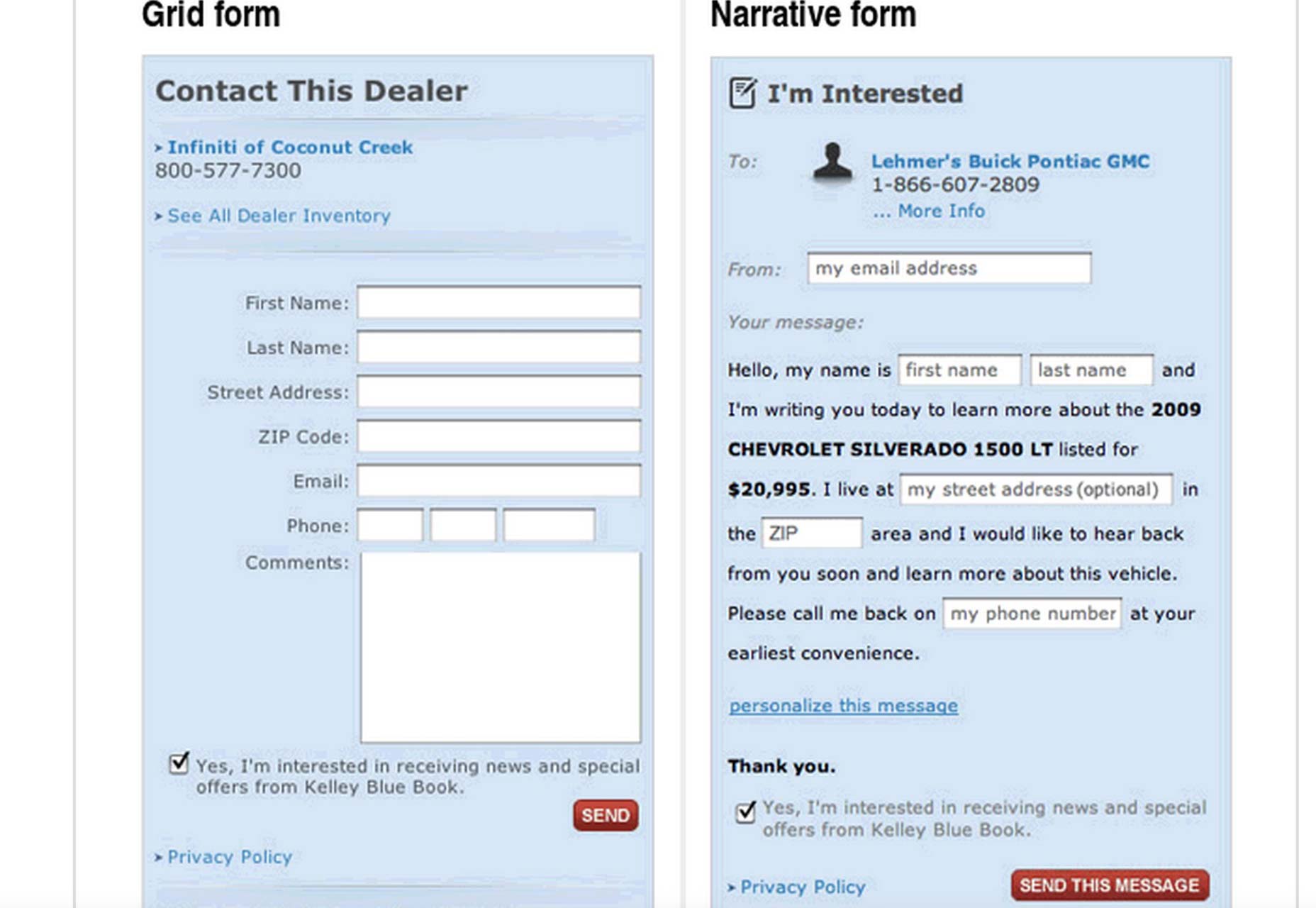
Standardskjemaet er preget av et par felt hvor ledere fyller ut sine grunnleggende kontaktdetaljer som navn, e-postadresse og telefonnummer. Det er humdrum og veldig verdslig ... bare fordi det er typisk betyr ikke at det ikke burde bli slått med, skjønt. Tvert imot, prøv å riste opp ting for bedre konverteringer med fortellende former.
Narrative former, som navnet antyder, er former som holder samtalen gått; i stedet for bare å avslutte historien når nettstedets kopi slutter. Disse typer skjemaer fortsetter å engasjere lederne dine ved å be dem om å fylle ut blankene i et skjema i stil med en persons personfortelling. Dette gjør registreringsprosessen mer personlig!
Vast.com , et nettsted som lar brukerne søke etter millioner av biler til salgs og eiendomsavtaler, eksperimentert med fortellende skjemaer. De A / B testet sin fortellende form med kontrollen, deres standardnettform og så en konverteringsforhøyelse av mellom 25% til 40% . I det minste, inkludert fortelling i skjemaet, ble det oppnådd en 25% konverteringsforhøyelse.
Neste gang du tenker på å spille det trygt når du designer skjemaer, ikke. Ta denne lille, beregnede risikoen, og det kan lønne seg.
Bruk færre (eller flere) felt
I de siste årene har det vært en debatt om den spesifikke formlengden som fungerer best for å øke konverteringene. Newsflash: Det er faktisk ikke en bestemt lengde som fungerer bedre; kortere former får mer av en bestemt form for konvertering, mens lengre felt får mer av en annen form for konvertering.
Konvensjonell visdom dikterer at færre felt på et skjema øker konverteringer. Det er sant, men bare i de færre feltene produserer en større mengde konverteringer i stedet for en større mengde kvalitetsomregninger .
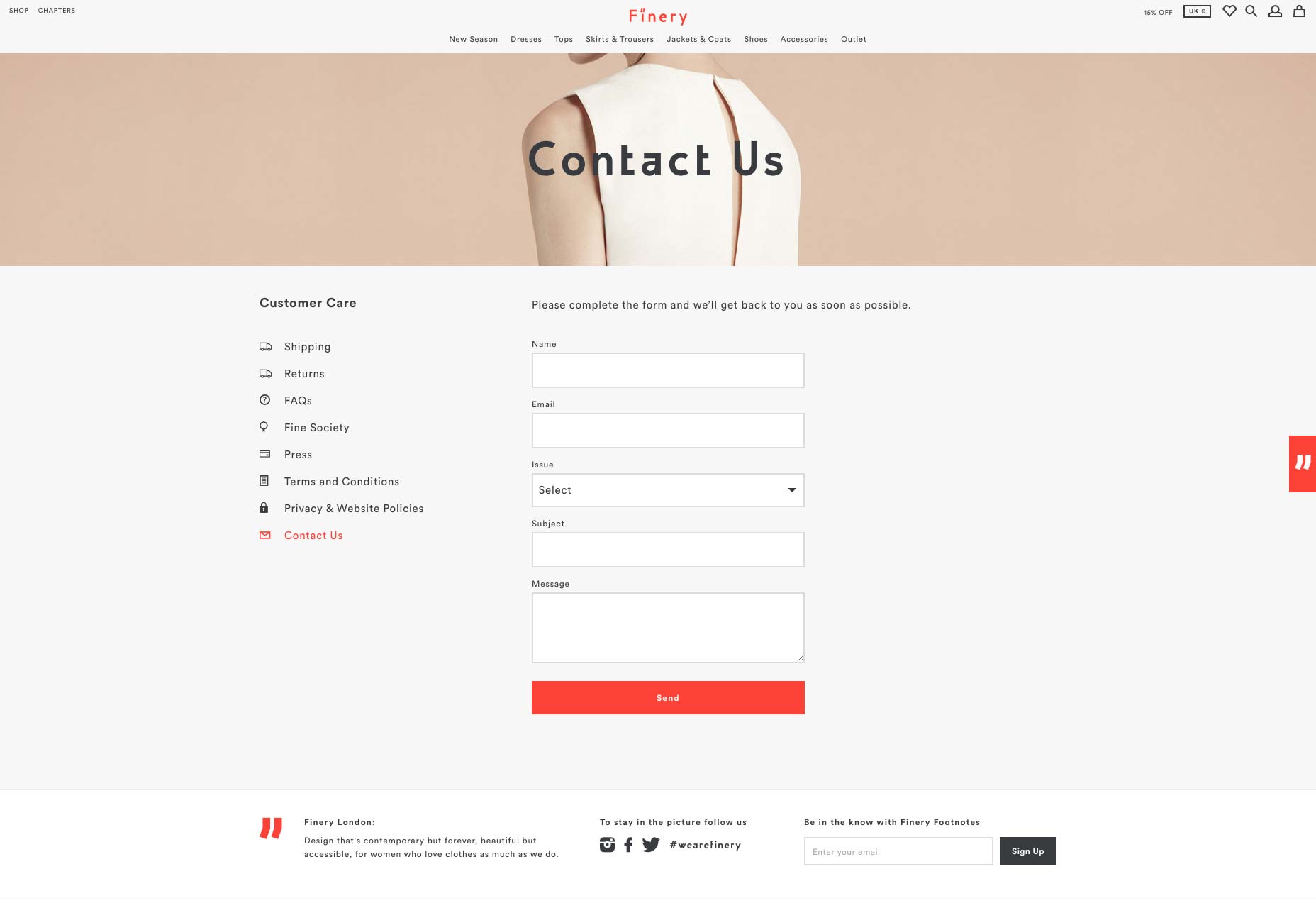
finery 'S skjema inneholder en rullegardin for å spesifisere hvorfor du kontakter dem. Det er et ekstra felt, som kan utelates, men inkludert det øker kvaliteten på meldingen som sendes.
La oss se på dette videre. Si at du har en veldig minimalistisk form som bare ber om ledernavn, e-postadresser og telefonnumre. Du får flere konverteringer fordi innsatsen og tid brukt på å legge inn den informasjonen er minimal, men kvaliteten er tvilsom siden du ikke vet hvor relevant disse lederne er for bedriften din. HubSpot fant dette å være sant i dens forskning .
På den annen side, hvis du har en lengre skjema som ber om mer enn ledernavn, e-postadresser og telefonnumre, får du mer detaljert informasjon om dem, noe som fører til flere ledere av høyere kvalitet. Med mer info kan en bedrift bedre fortelle om de lettere kan markedsføre dem.
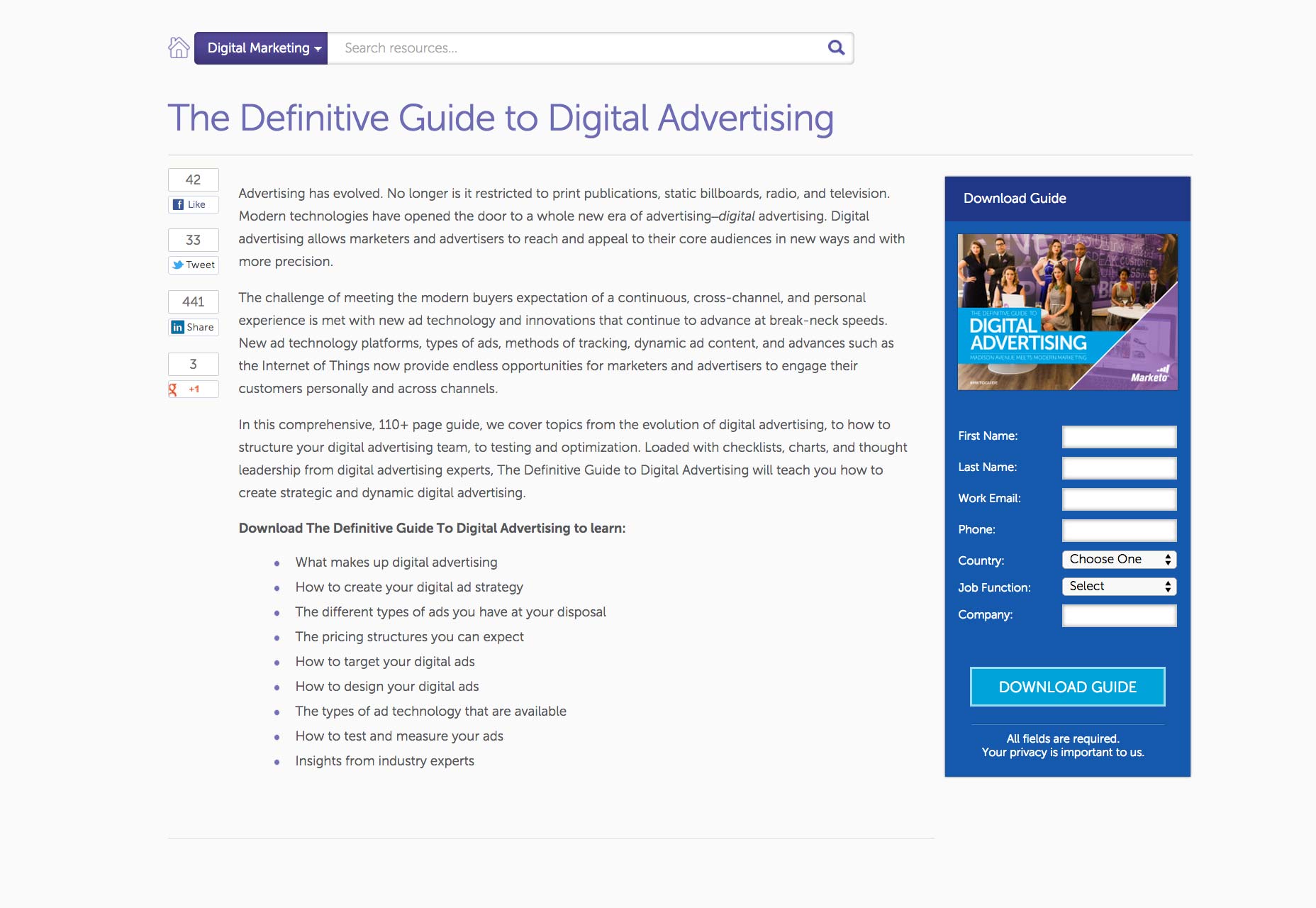
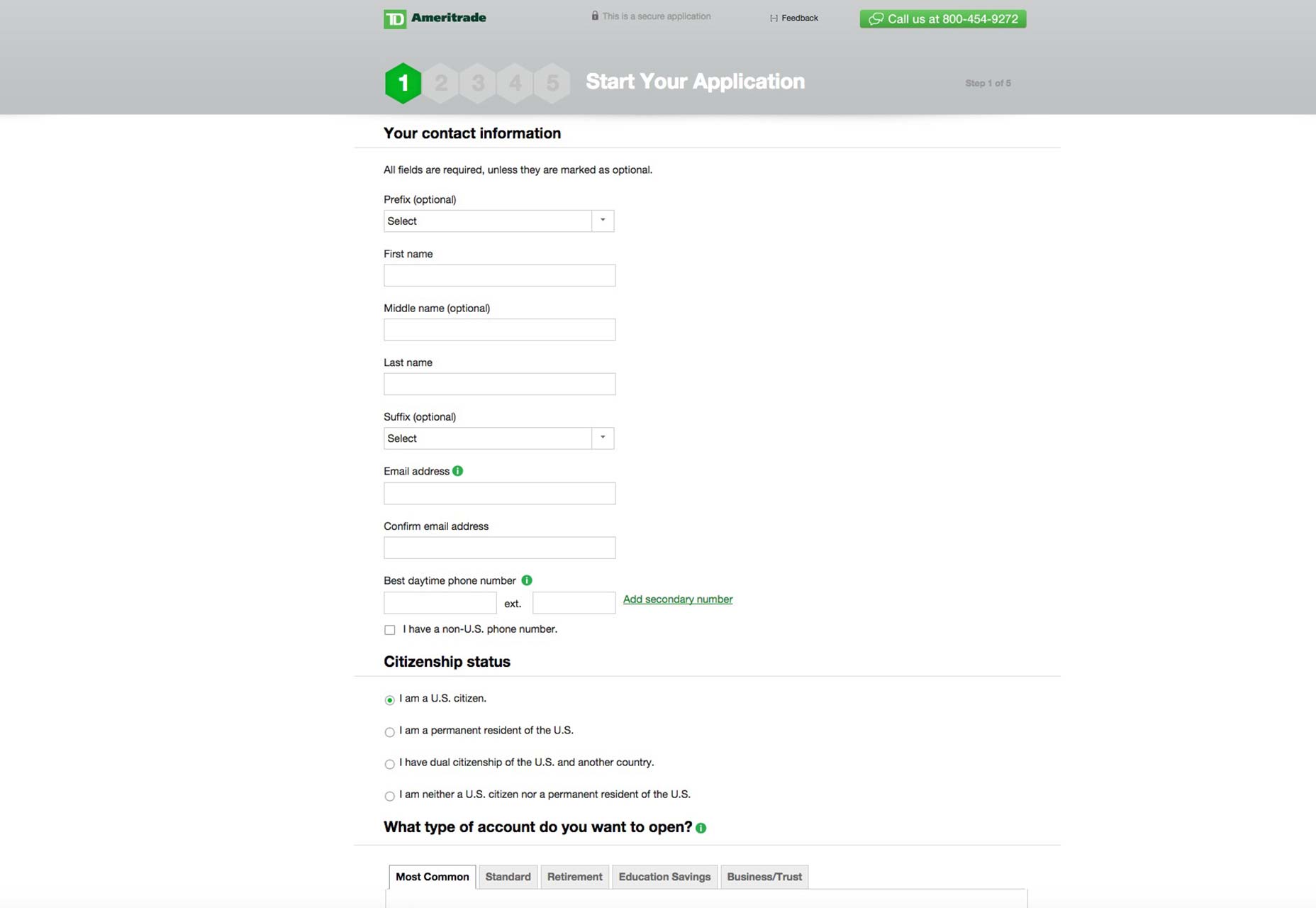
Hvis kunden din har målet om større mengder kundeemner, bør skjemaene dine være relativt korte, for eksempel Marketo registreringsskjema for sin gratis, nedlastbare guide til digital annonsering. Hvis kunden din har som mål å ha en større mengde ledere av høy kvalitet, er det helt greit å forlenge skjemaet ditt ved å inkludere flere felt, slik at klienten din kan få mer info. Sak i punkt: TD Ameritrades kontooppmeldingsskjema .
Bruk bare klare etiketter og forklaringer
Det er fantastisk å oppdage at noen designere fortsatt forsømmer grunnleggende for å sikre at brukerne faktisk kan få mening om et skjema straks.
De registreringsskjema for TheHugo kunne ikke vært klarere.
Formålet med å bruke klare etiketter og forklaringer i skjemaer og felt er å nøytralisere eventuelle potensielle innspillsproblemer, hvorav mange kan stole på forvirring i hva de skal skrive inn.
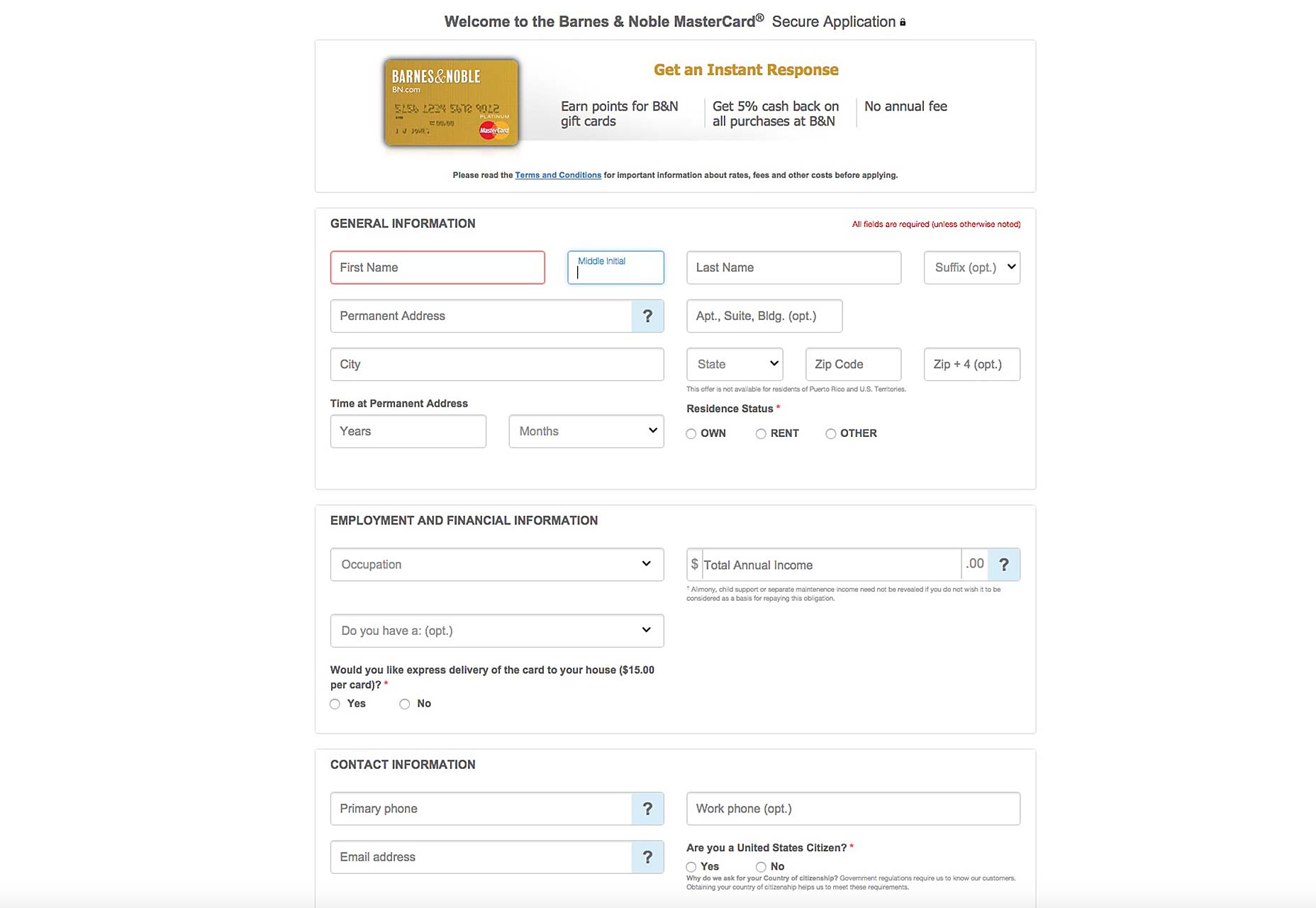
De registreringsside for Barnes & Nobles MasterCard kredittkort er et slikt tilfelle hvor klarhet dominerer skjemaet. Når vi ser på feltene, kan vi umiddelbart se hvordan de forståelige etikettene er inne i boksene og lett å lese.
Som en bonus forsvinner ikke etikettene når du begynner å skrive informasjonen i boksene; i stedet blir de bare mindre, endrer farge, og er fortsatt lesbare. Dette gjør at brukerne alltid kan forstå hva som forventes av dem å skrive inn i hvilken som helst boks, selv om de har begynt å skrive. Noen former har tatt kritikk for å fjerne etikettene når brukerne begynner å skrive.
Selv forklaringene - som antall obligatoriske felt å fylle ut og ekstra retninger for bestemte felt - er plassert utenfor boksene og i forskjellige farger for å fremme enkel lesing.
Ikke bruk obligatorisk registrering
Hvis det er noe som kan drepe konverteringer raskt når kundene dine allerede er opptatt av å kjøpe noe fra kundens nettbutikk, er det den fryktede registreringsprosessen under kassen. Erfaring forteller oss som tvinger kundene til å registrere eller logge på, noe som tilsvarer flere trinn, før et kjøp, reduserer konverteringsfrekvensene.
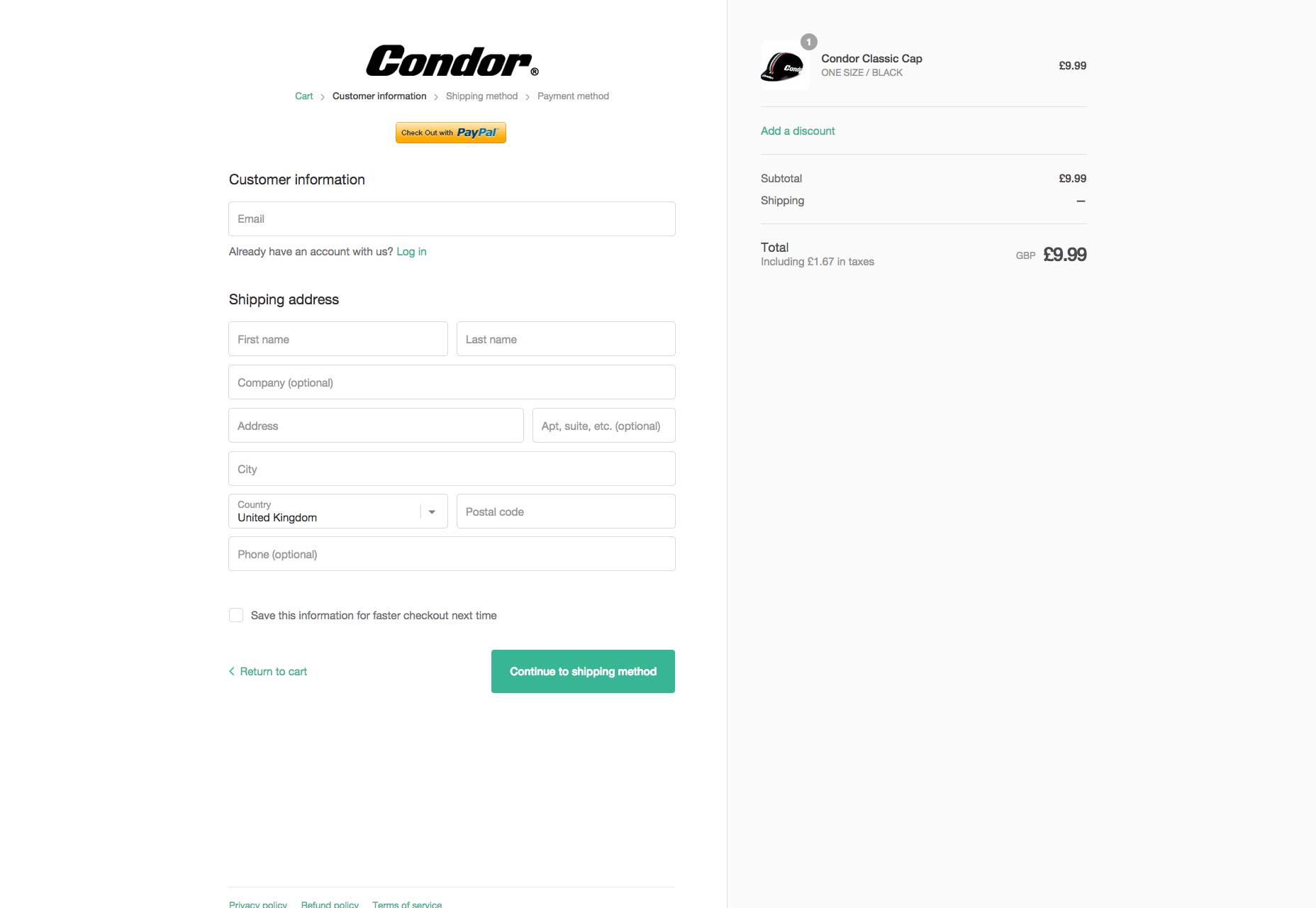
Condor Kasseprosessen tvinger deg ikke til å registrere deg. Logg inn på en konto forenkler kassen, men standardskjemaet er for gjester.
Når du utformer skjemaer for kassen, må du gjøre dem så kort som mulig for å oppfordre kunden til å gå gjennom med kjøpet. Kunder er med rette utålmodige når de kjøper noe, og ingen vil kaste bort tid på ekstra skritt før de kan sjekke ut.
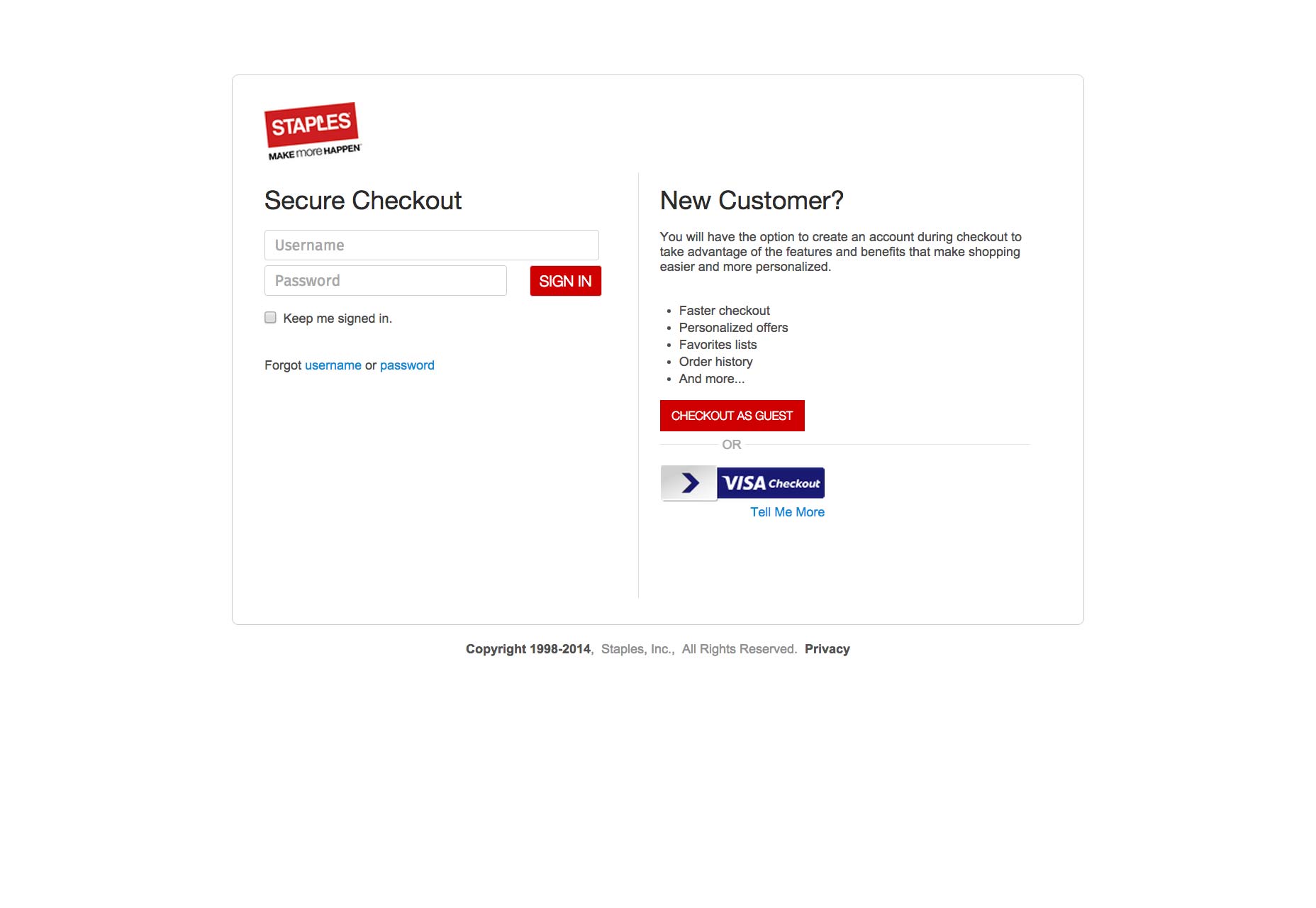
Staples forstår dette perfekt. Forhandleren av kontorrekvisita og elektronikk har en innledende utskriftsside som ikke tvinger kjøpere til å registrere seg igjen eller tvinge registrering på nye kunder. I stedet lar de dem enkelt skrive inn brukernavn og passord i to felt hvis de returnerer kjøpere eller gå direkte til siden for utkjøps-som-gjest, der de bare skal legge inn grunnleggende fraktinformasjon, hvis de er nye kunder. Et slikt oppsett gjør ting enklere for kundene, og gir dem mer frihet og kontroll over betalingsprosessen, som alltid er velkommen.
Veiledning for nettformularer
Utforming av smarte, effektive skjemaer kommer alt sammen til å inkorporere disse beste praksisene i designet. Det er en grunn til at disse tilnærmingene er beste praksis: de har vist seg å fungere, noe som også er grunnen til at du pleier å se dem i registreringsformene for vellykkede nettbutikker. Dårlig utformede skjemaer vil være en dra på nettstedets konverteringsfrekvens så logisk, det er fornuftig å drastisk forbedre utformingen av skjemaer på en hvilken som helst side for å forbedre konverteringsfrekvensen for hele nettstedet.
Husk at utforming av skjema er bare ett aspekt av bredere webdesign, men det skal også styres av prinsippet om å utforme først og fremst for brukeropplevelsen. Alle tipsene som er omtalt ovenfor, er prøvd, testet og sanne måter å tilfredsstille kundenes kunder, og dermed øke konverteringsfrekvensene på kundens nettsteder.