Hvordan designe UX for tusenårsdager
Ah, tusen år. De er i ferd med å bli eldre og anslås å ha en årlig kjøpekraft på mer enn 200 milliarder dollar i 2017 . Det er veldig viktig, spesielt når du er en faktor i e-handelskjøp rett fra nettet.
Så det er ingen overraskelse at noen i designfellesskapet også setter sin oppmerksomhet på å spesifikt finne ut hvordan man skal designe for tusenår. Millennials har blitt reist på, og med teknologi, gir dem en unik status i forhold til eldre generasjoner som Gen Xers og Baby Boomers. Derfor bør designhensyn være unike for denne generasjonen, bare fordi de, som andre generasjoner, gjør ting sin egen måte.
Designere ville gjøre det bra for sine kunder og karriere å fokusere på å gi denne demografiske det de ønsker og forventer når de surfer på et nettsted.
Her er noen viktige faktorer å huske på når du designer for tusenårige brukere.
Regel # 1: Gjør det mobil
Designere som ønsker å tilfredsstille og tiltrekke de tusenårige brukerne, må designe med mobil-første tilnærming, som i å sørge for at deres nettsteder vises riktig og sømløst på mobile enheter. Dette er fordi statistikk show at mer enn 80% av tusenårene, de mellom 18 og 34 år, eier en smarttelefon. Sammenlign det med eldre demografi som 35- til 54-åringer, hvor 68% eier smarttelefoner, og de 55 og oppe, hvor bare 40% eier en smarttelefon.
Siden tusenvis bruker mye tid på mobile enheter, er det en god praksis å sette mobil design først for å tegne dem inn.
Så hva er gode mobile designvaner? Disse praksisene gjør:
- Hold kjerneinnholdet på skrivebordssiden og mobilområdet det samme for å unngå forvirrende brukere.
- optimalisere for mobil, selv om kjerneinnholdet forblir det samme, noe som gjør at brukeropplevelsen er veldig trykk- og strekkvennlig;
- Definer rutenettet og brytpunktene riktig for mobilopplevelsen.
- sørge for at mobilsider lastes raskt for å hindre at brukerne forlater nettstedet
- begrense lagene for navigering for å holde brukerne engasjert med nettstedet.
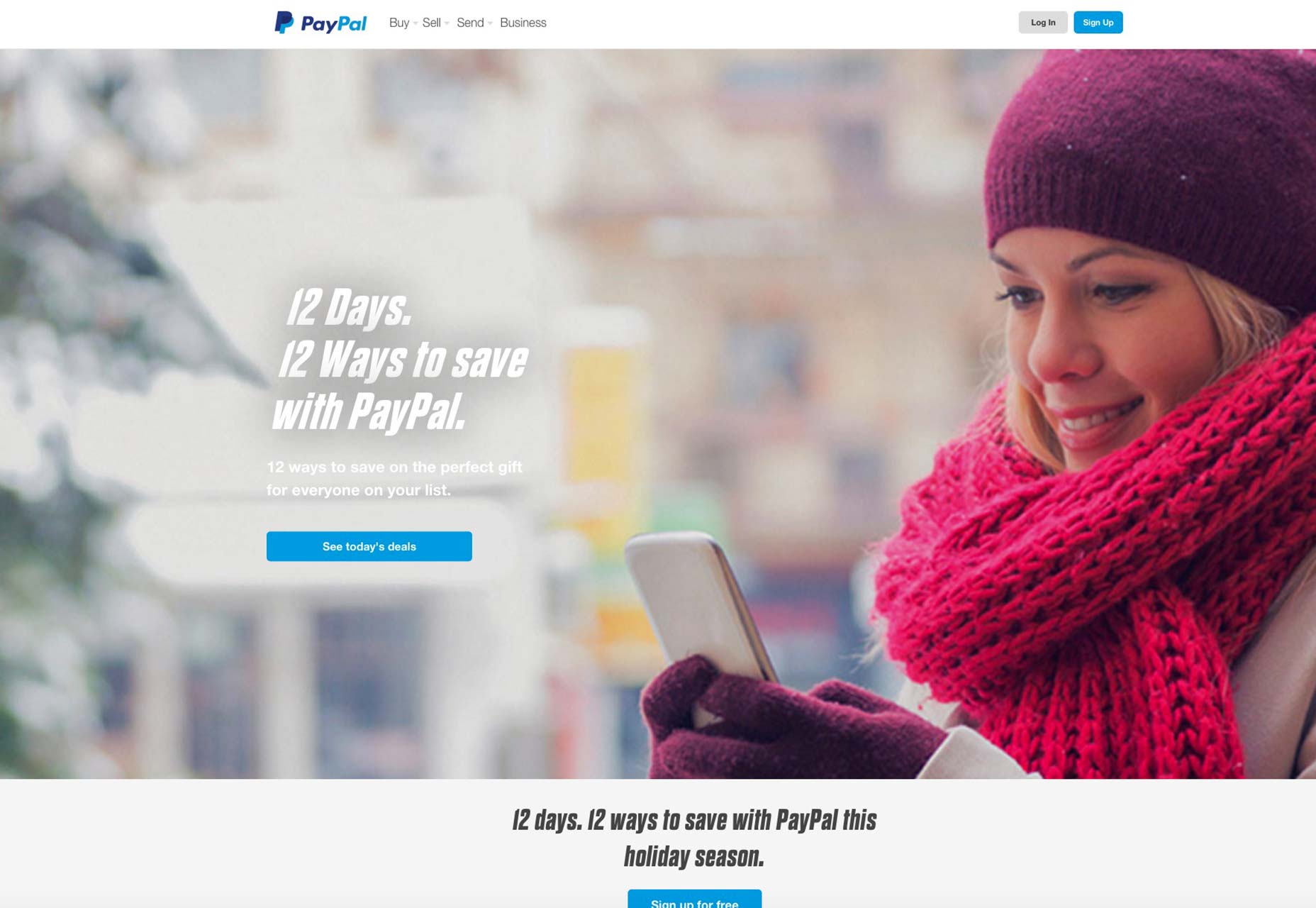
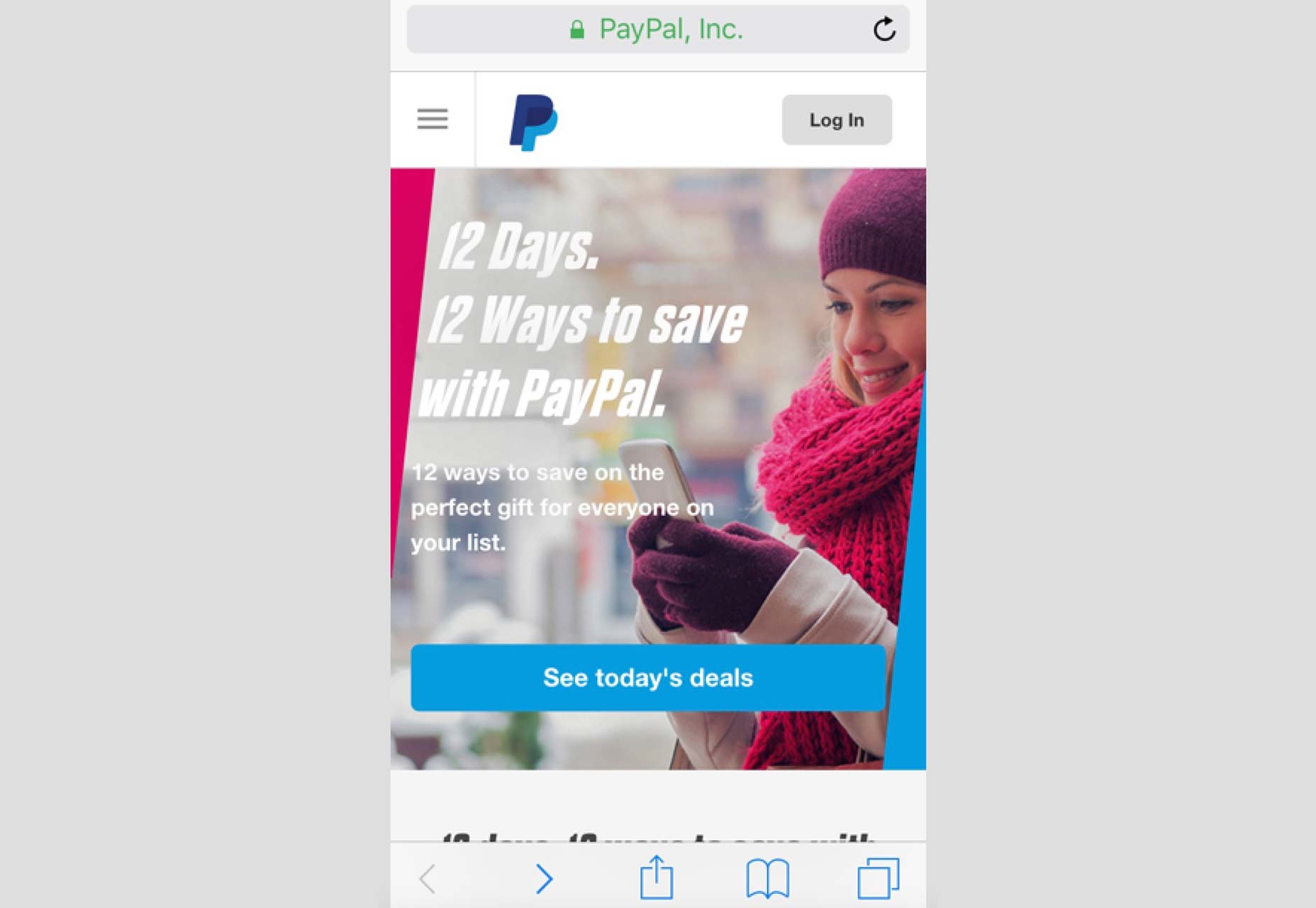
PayPal er et nettsted som forstår dette godt. Når du sammenligner mobilnettstedet med skrivebordet, merker du umiddelbart at kjerneinnholdet er det samme, det mobile nettstedet laster raskt, og det er bare to lag med navigering på mobilnettstedet.
Regel # 2: Legg vekt på brukeropplevelsen
Det følger naturligvis at brukeropplevelsen til mobilnettstedet ditt må være topp hvis det kommer til å tiltrekke seg og deretter beholde tusenår. Tross alt, med så mange andre nettsteder der ute, millennials-som ikke er den mest tålmodige gjengen, vil bare gå til et annet nettsted hvis nettstedet du bygget, er sakte, har feil, eller bare gjør det veldig vanskelig for dem å navigere.
Siden tusenvis bruker så mye tid på sine mobiltelefoner, må du gi dem en annen til ingen brukeropplevelse. Hvis du ikke gjør det, betyr det at konverteringer og dollar vil gå fra kundens lomme til et annet nettsteds eier hvis designer har bygget et nettsted med bedre UX.
Det første som tusenvis av brukere bryr seg om, er å finne det de vil ha raskt og enkelt, så forenkle navigasjonen på nettstedet ditt! Dette betyr å kutte unødvendige navigasjonselementer fra skrivebordet og bruke en hamburger-meny for å spare plass.
Utover dette betyr det også å designe for uunngåelige forstyrrelser, enten på grunn av det virkelige liv eller fra andre meldinger på årtusens smarttelefon. Millennials kan se på mobile nettsteder eller apper mens de står i kø til en konsert, eller bli distrahert av noe annet mens du er på mobilnettstedet ditt, som når telefonen ringer.
For å sikre at de kan hoppe tilbake til nettstedet ditt og effektivt bruke det, behold design minimalistisk og grunnleggende, og gi dem akkurat det de trenger for å oppnå oppgaver, enten det er å kjøpe noe eller bla gjennom nyhetshistorier. Ved å gjøre dette, reduserer du også deres kognitive belastning, noe som gjør det mer sannsynlig at de vil kunne fullføre det de gjorde og fullføre et mobilsidemål.
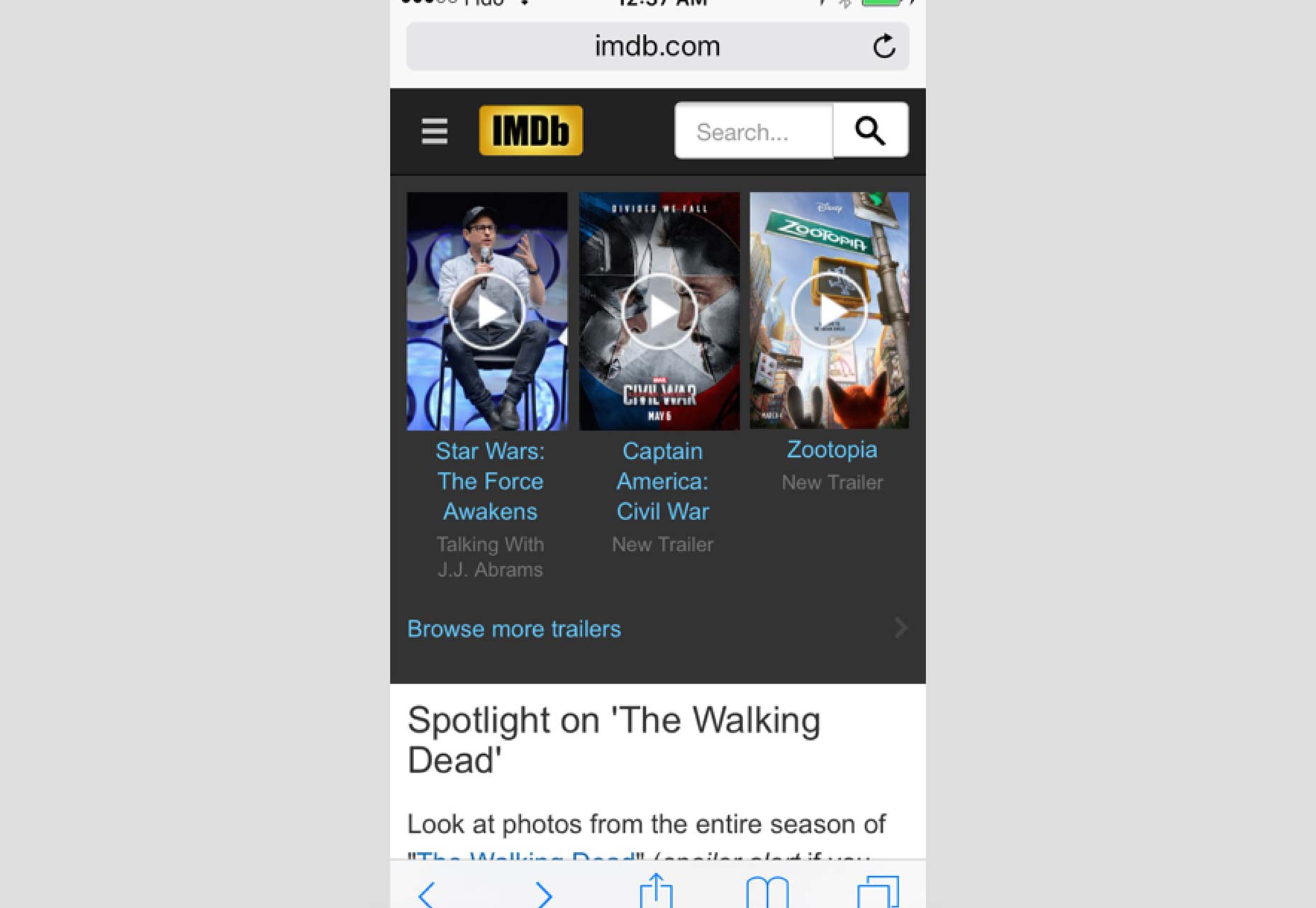
IMDBs mobilnettsted eksemplifiserer dette UX-fokuset. Navigering på nettstedet på mobiltelefonen er veldig intuitivt, med koblinger til filmer, skuespillere og TV-er lett å finne, klikk på og gå tilbake til etter at noen distraksjon tar deg bort fra nettstedet. Sidelayoutene er også svært brukbare, noe som gjør det sannsynlig at tusenårene vil kunne finne det de leter etter uten problemer, uansett hvor de er.
Regel # 3: Aktiver selvbetjeningsløsninger på nettstedet ditt
Millennials er i umiddelbar tilfredsstillelse fordi de ble oppdratt med tech, så mye at de forventer at kundeservice skal være like enkelt som å sende en tweet eller klikke på en ring til handlingsknapp. Undersøkelser viser at i tråd med dette ånds-i-kontroll-temaet, vil tusenårsvis at kundeserviceløsninger i stadig større grad skal være selvbetjenende tilnærminger.
Dette betyr at ingen ringer et nummer for å vade gjennom en lang telefonmeny for å snakke med en levende person, og det betyr heller ikke live chat eller sende kundeservice en e-post! Det betyr å gi tusenvis av muligheter til å løse kundeserviceproblemer på egen hånd direkte på et nettsted, kutte ut bryet med å håndtere en annen person.
Så hvordan kan du designe dette selvbetjeningsaspektet i kundens nettsteder?
Ta med rigelige ressurser som svært aktive og regelmessig overvåket fellesskap og diskusjonsfora, samt en side som er utelukkende dedikert til ofte stillede spørsmål, selvhjelpstutorials og feilsøkingstips. Dine tusenårige brukere vil definitivt sette pris på å kunne løse problemer på egen hånd mye raskere enn å måtte vente på en kundeservicerepresentant for å hjelpe dem ut.
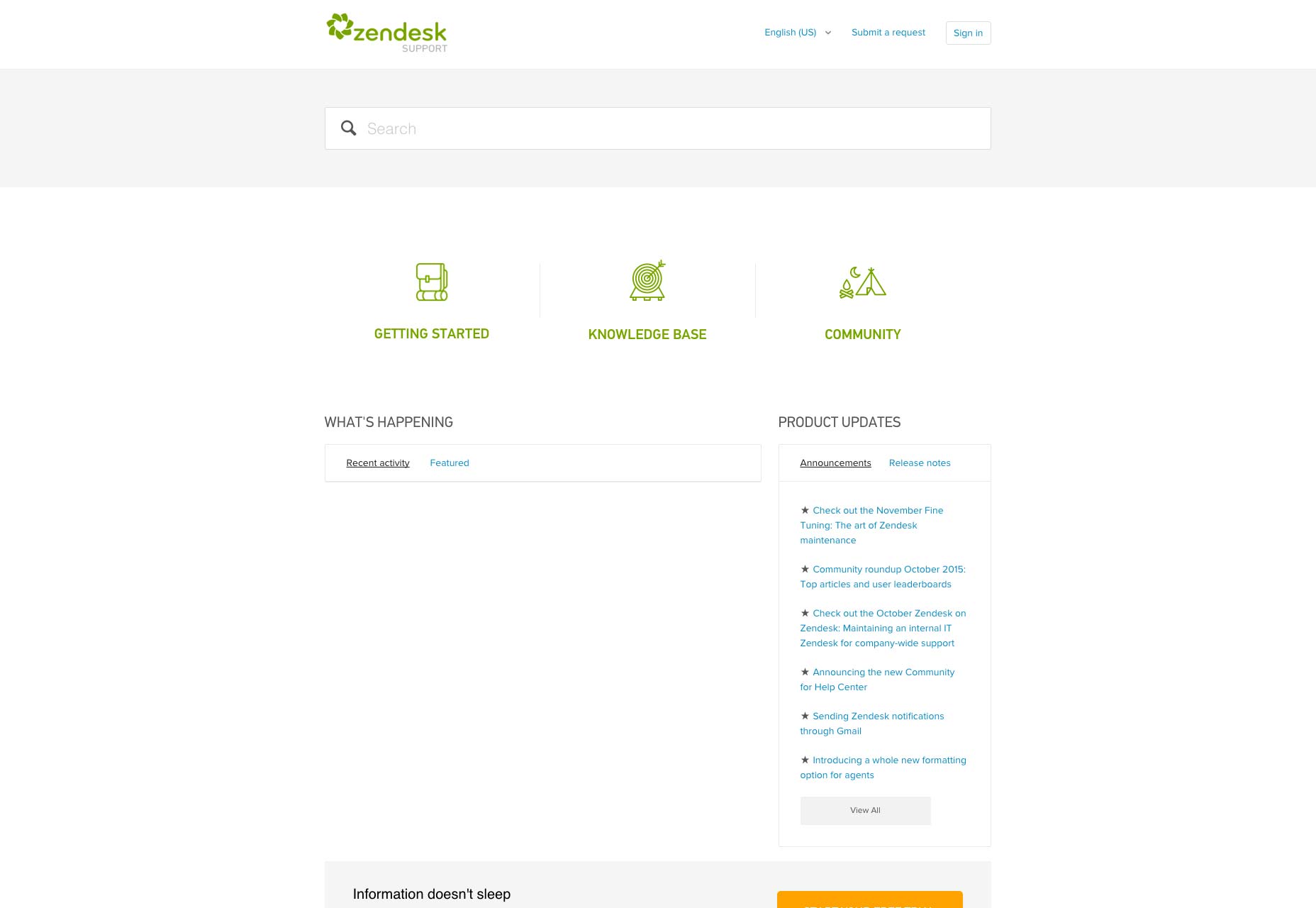
Et godt eksempel på et nettsted som gjør dette utmerket er Zendesk. Dens støtteside er fullpakket med selvbetjeningsalternativer, alt fra et fellesskapsforum som oppfordrer brukerne til å stille spørsmål, til en grundig kunnskapsbase der grunnleggende om å bruke Zendesk blir lagt ut i et lettlest format. Millennials sikkert setter pris på slik effektivitet, kontroll og ressurser som alltid er tilgjengelige ved fingertuppene når de trenger dem.
Millennials setter pris på disse designene
Du må vite hvordan tusenårene oppfører seg på nettet for å designe for dem effektivt. Dette gjelder for e-handelsarbeidet ditt, så vel som bare å ha tusenårsdager tilbake til det samme nettstedet og se på det som en pålitelig og hyggelig ressurs gang på gang.
Det er ikke vanskelig å forstå tusenvis av brukeropplevelser. Alt du trenger å gjøre er å se hvilken enhet de bruker mest, og det skjer å være mobil. Bevæpnet med denne kunnskapen, bør designfokuset være på mobil først for den tusenårige generasjonen. I alle fall er design med mobil som en prioritet en god praksis med webdesign i disse dager, da flere mennesker generelt handler, leser og gjør forskning på mobil!
Så for å fange dine kunder et stykke av den enorme $ 200 milliarder kake av tusenvis av utgifter, er det i din beste interesse som designer å vedta disse reglene på ditt neste designprosjekt.