Slik kjører du UX med interaktiv fortellingstelling
Noen historier kan ganske enkelt ikke overføres fullt ut gjennom statiske bilder. I disse tilfellene kan det være nyttig å finne frem til en måte å involvere brukeren direkte i historien.
I denne designrunden har vi tatt et spesielt blikk på interaktiv historiefortelling: måten på hvilke nettsteder som kan trekke deg inn i deres verden og levere budskapet gjennom kraften i dynamisk og interaktiv teknologi og designfunksjoner.
Bare ta en titt på eksemplene nedenfor, og opplev hvordan deres bruk av visuell interaktivitet tvinger deg som bruker til å fortsette å rulle eller ta en bestemt handling.
El Monstruo: vanquishing monsteret med en tekst
El Monstruo er et partnerskap mellom UNICEF og ING Direct for å fremme donasjoner til skoler i utviklingsland. Nettstedet tar deg med på en animert reise inn i en gruppe skolebarns liv - som blir jaget bort fra skolen av et grusomt monster. Som El Monstruo jager deg til en klippes fall, kommer den interaktive fortellingen fram.
Et alternativ til å donere € 1,20 til skolebarnene (dvs. UNICEF) via SMS vises på skjermen. Hvis du velger å donere, fortsetter animasjonen med en lykkelig slutt - hvis ikke, vel ...
Monsteret er en enkel metafor som representerer barrierer mange skolebarn står overfor å få sin utdanning, og involvering av besøkende på denne måten gir dem en mer umiddelbar belønning for deres generøsitet. Det bruker interaktiv design på en måte som virkelig når ut til folks følelse av empati.
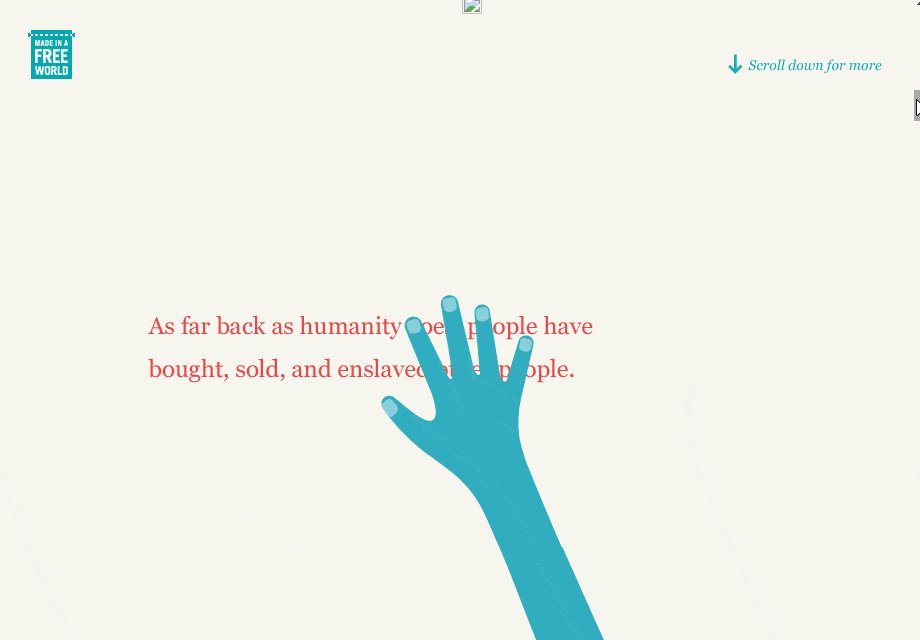
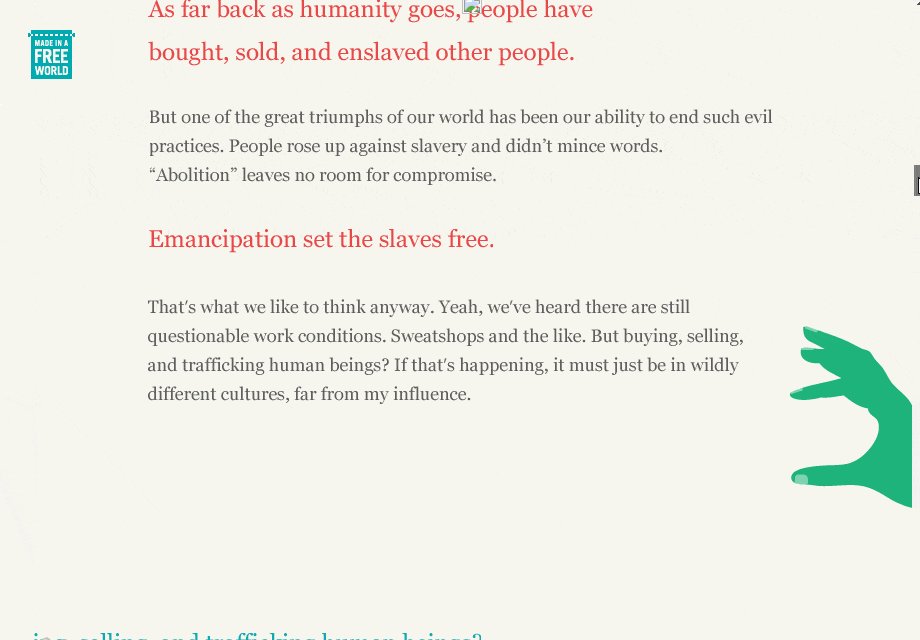
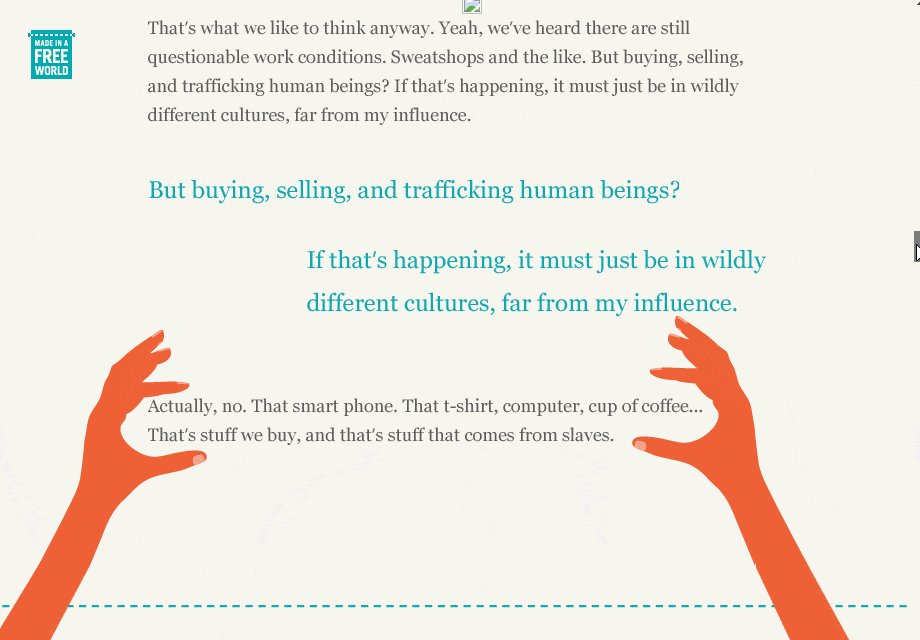
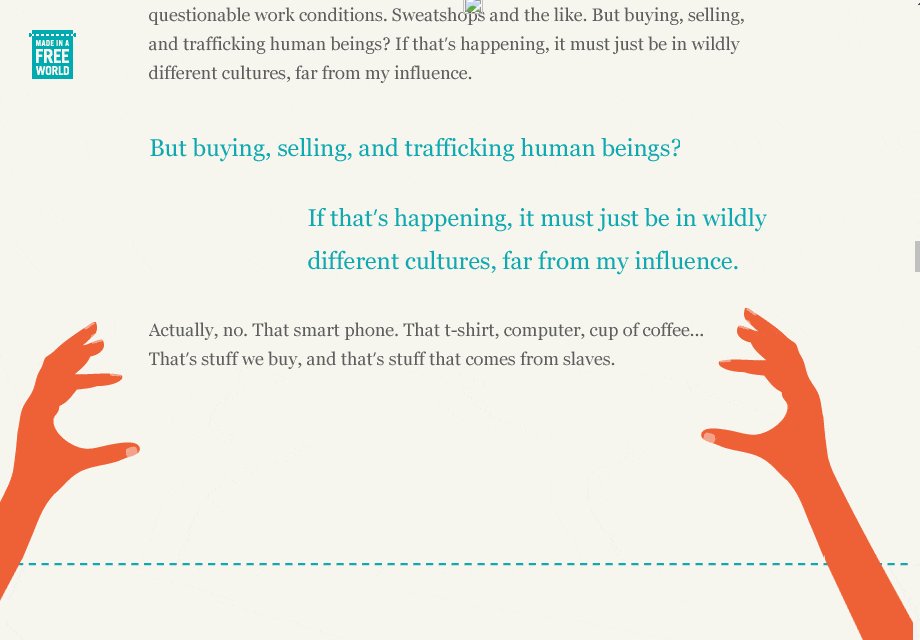
Slaveri Fottrykk: følg trinnene

Hvor mange slaver jobber for deg? Det er dette enkle spørsmålet som er starten på en reise gjennom forsyningskjeden og tvangsarbeidet i den moderne verden. Slaveri Fotavtrykk går deg gjennom hvordan du kan støtte slaveri, selv uten å kjøpe direkte fra selskaper som bruker sweatshops. De forklarer denne kjeden av arbeidskraft gjennom interaktive, gjennomsøkende infographics.
Men i stedet for å bare forklare denne prosessen i teorien, går Slavery Footprints en rask undersøkelse som beregner hvor mye du stoler på slavearbeid, basert på faktorer som maten du spiser, eiendommen du bor i og landet du er fra.
Slaveri Footprint forteller deg ikke bare en historie om den moderne tilstanden til slavearbeidet - de bruker interaktiv design, dataanalyse og oppmåling for å få deg inn i historien som en medvirkende faktor. Det er en fantastisk måte å nå ut til hver besøkende på et individuelt nivå.
Supple: SEO har og har ikke

smidig er et digitalt markedsføringsbyrå som hjelper bedriftsranger bedre på Google gjennom søkemotoroptimalisering. Det følger at deres side som forklarer SEO, bør være så engasjerende som mulig for potensielle kunder.
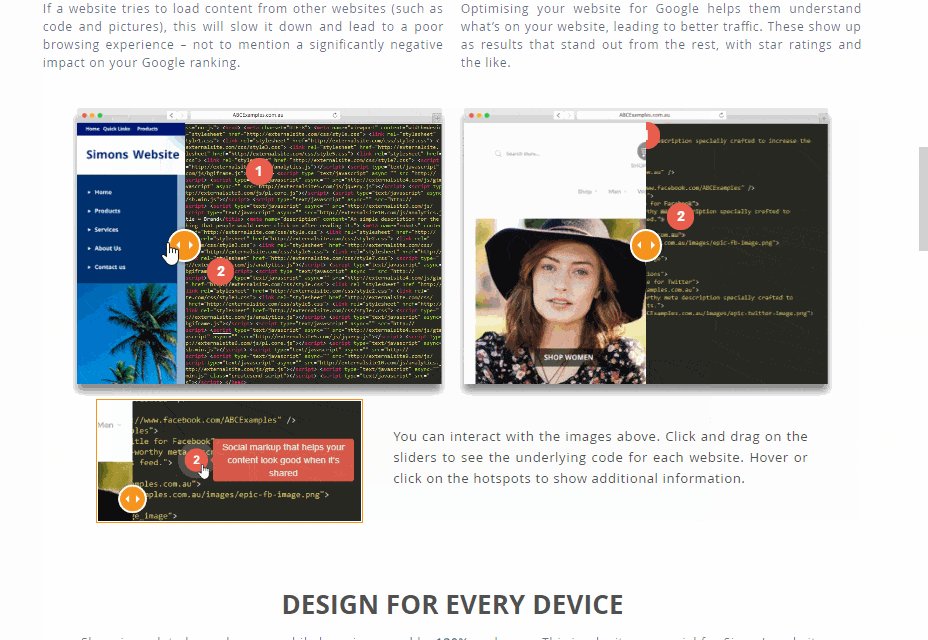
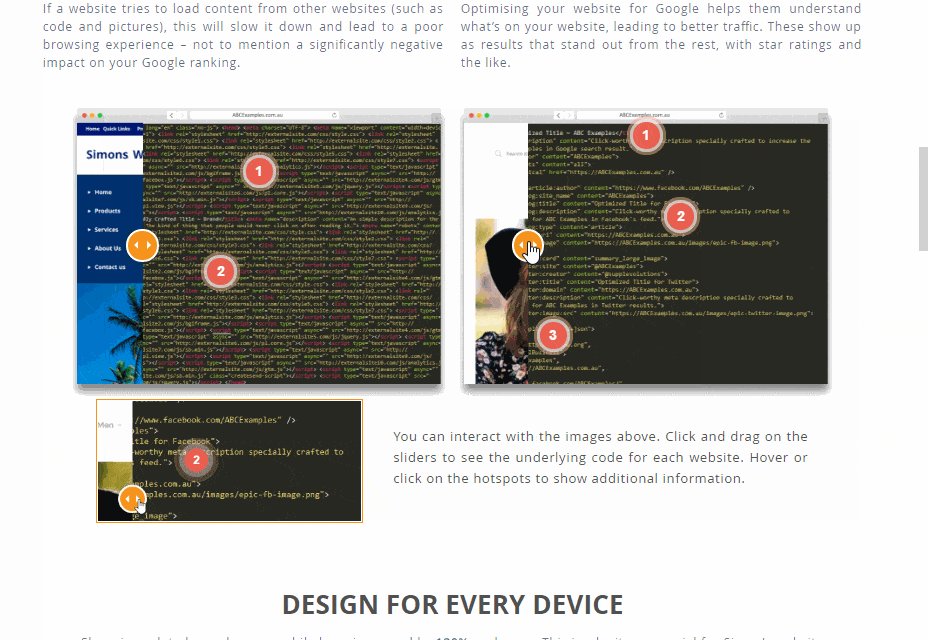
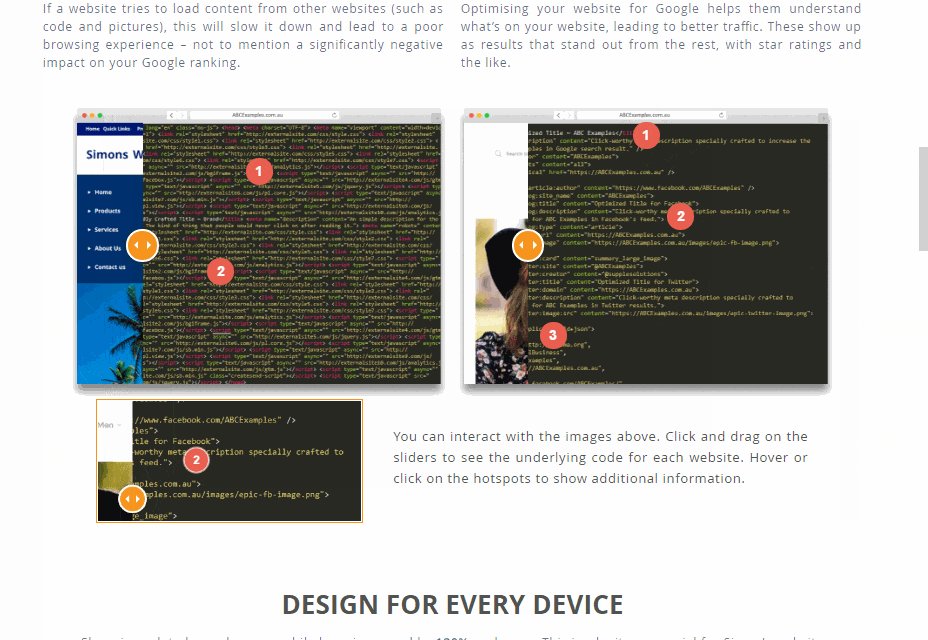
Gjennom smart bruk av opplyste hotspots, hvilke besøkende kan klikke på for å avsløre nøkkelinformasjon om bestemte sider av sidens bilder og infographics, inviterer nettstedet besøkende til å grave litt dypere inn i SEO-verdenen. Det er SVG-animasjon for å gi dynamikken til siden dynamisk, og en skyvelinje over noen bilder som lar deg se på HTML-en bak et optimert nettsted.
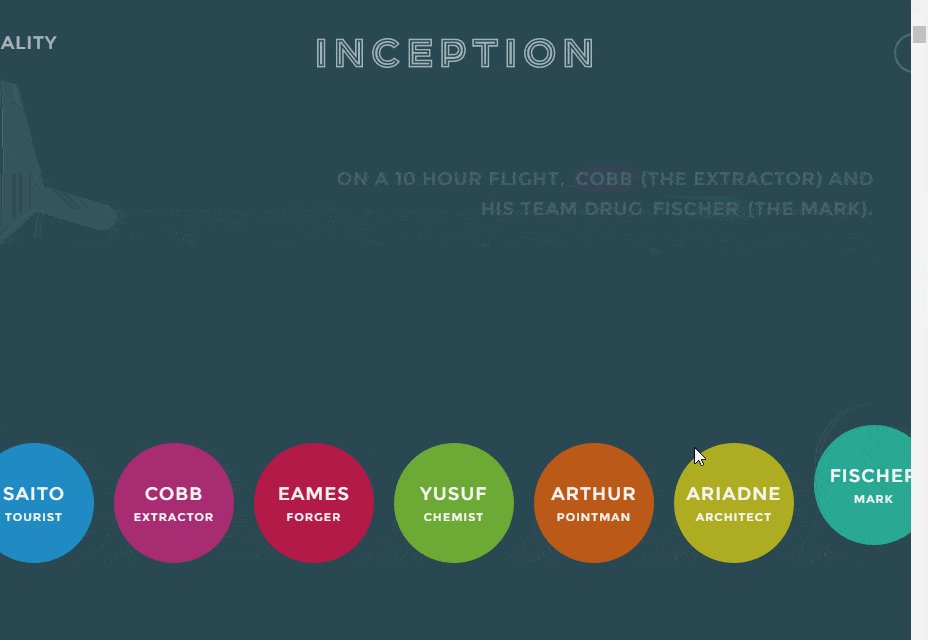
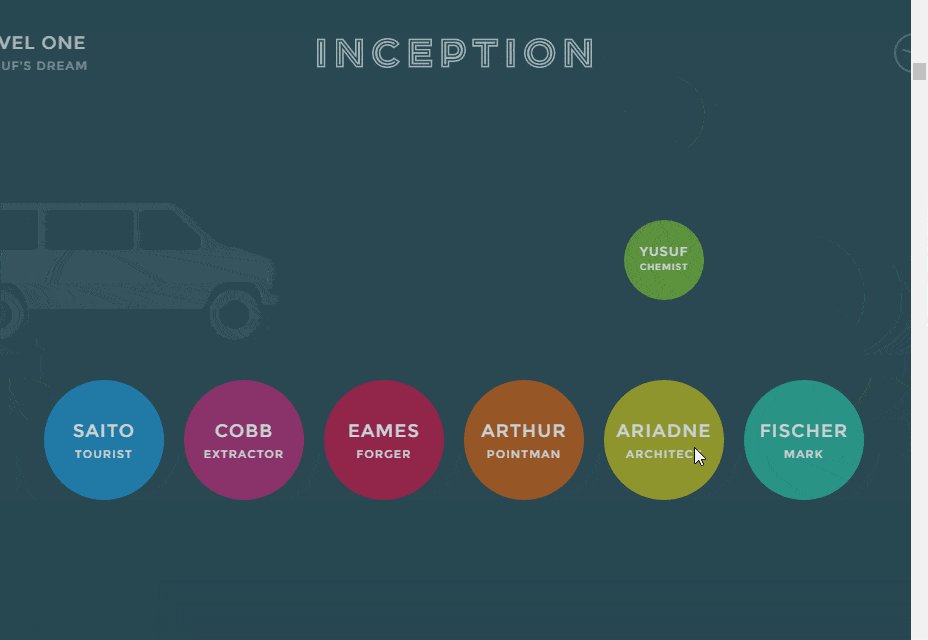
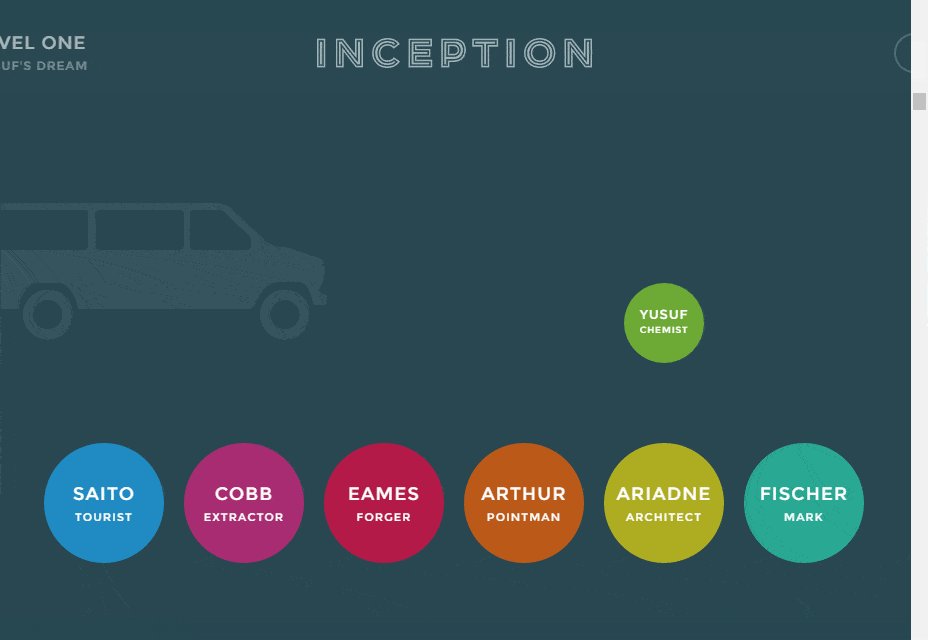
Begynnelsen forklart

Første ting først: Inception ER en flott film. Men det er også forvirrende som helvete . heldigvis denne nettsiden går deg gjennom tomten med enkel, interaktiv historiefortelling. Nettstedet fargekoder hvert tastetegn, og når du ruller nedover siden, er lagene av drømmer i drømmer representert en ovenpå den andre.
Forhåndsvisning popup, forklarer hvert nivå, hvis drøm tegn er i og annen nødvendig informasjon. Dette er et veldig enkelt eksempel på interaktiv historiefortelling - siden lar deg bevege seg gjennom historien i ditt eget tempo. Som virkelig hjelper virkelig med en film som forvirrende som Inception!
Mynt: Ett kort for å herske dem alle

Er lommeboket ditt på sømmer med kredittkort? Mynt er et enkelt kort som du kan laste opp og lagre alle dine kredittkort på. Bare bla gjennom de lagrede kortene, velg ett og deretter sveip, sett inn på tap-n-go som du ville med noe annet kort.
Hele begrunnelsen bak produktet er å fusjonere alle kortene dine til et passende sted - og det er en enkel melding som er visuelt representert på en enda enklere måte. Når du ruller nedover siden, stabler et rot av kort sammen og forvandles til Mynt. Det er pent, minimalistisk historiefortelling, og veldig overbevisende.
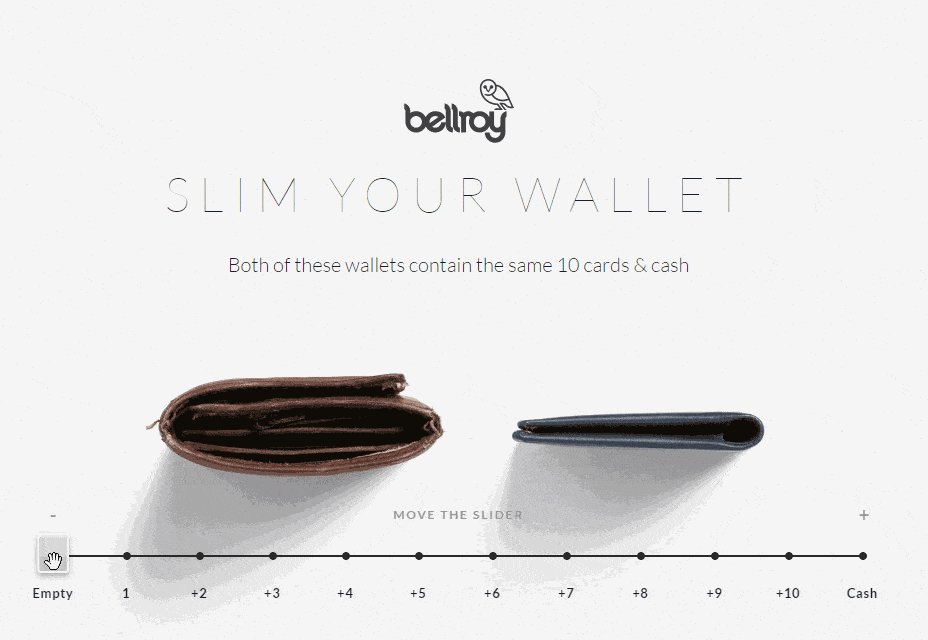
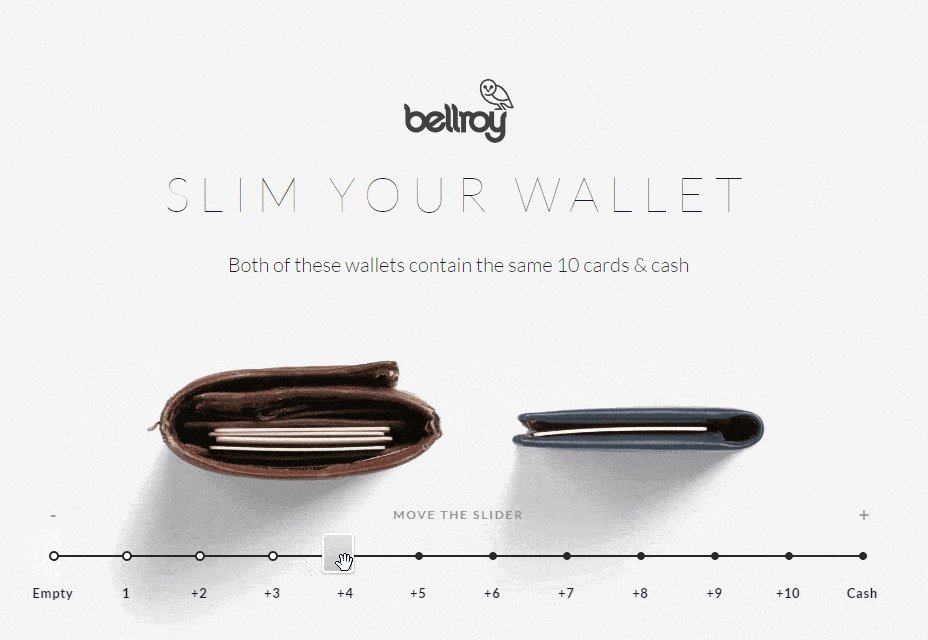
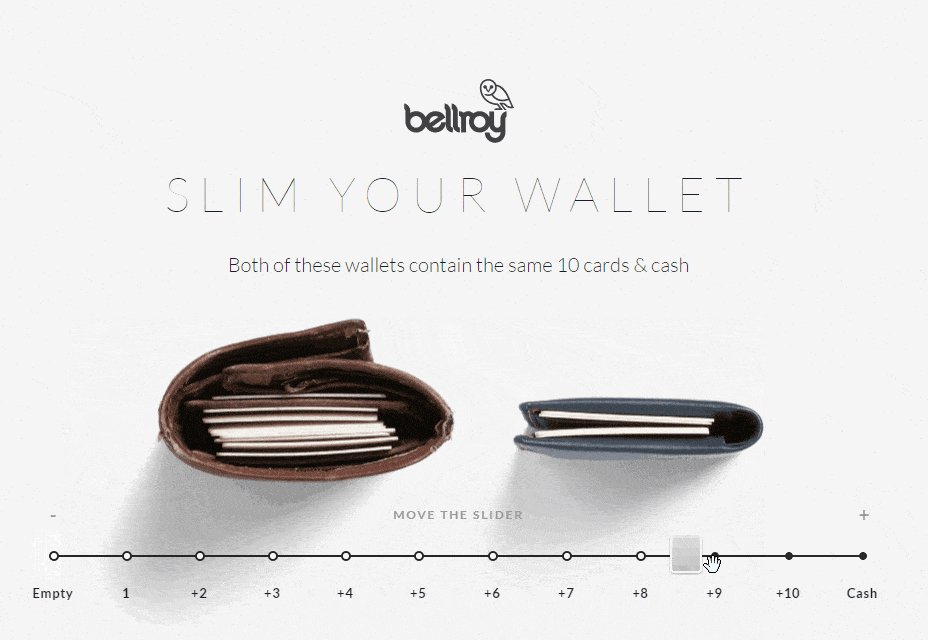
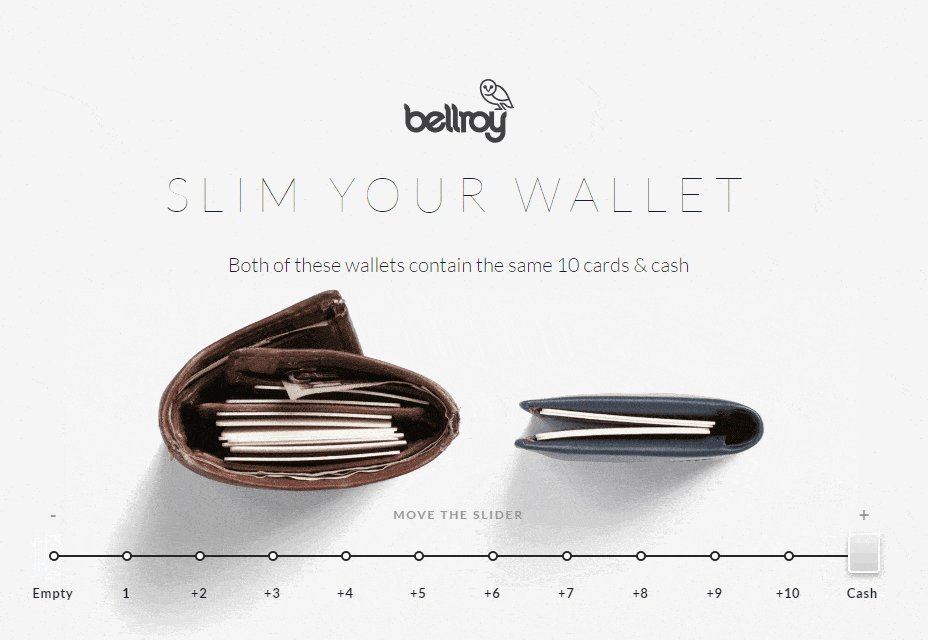
Bellroy: Slank lommebokens midje

Mens vi er på temaet lommebok-slanking, vil du kanskje vurdere å binde opp lommeboken selv og ikke bare innholdet. Bellroy lommebøker er spesialdesignet for å ta opp mindre plass, selv når de er fylt med samme antall kort som andre lommebøker.
For å vise dette, gir Bellroy-nettstedet sitt besøkende en glidende skala - fra null kort til ti - og tilbyr en side-by-side sammenligning mellom Bellroy og deres konkurrenter. Ved siden av en håndfull andre fantastiske interaktive animasjoner bringer Bellroys nettsted litt involvering i besøkende til det som vanligvis er en veldig kjedelig Us vs Konkurrentens demonstrasjon.
Babel kongen: det regner katter

Babel kongen er en interaktiv historie tilgjengelig gjennom iTunes-butikkene. Kombinere tekst, lyd, animasjon og interaktive elementer tar spillet barn i alderen 2-8 i den fantastiske verden av Babel, en katt som er sjalu av skyene og tilbringer sine dager prøver å irritere dem.
Nettstedet for historien / spillet gir en smak av hva som er tilgjengelig fra nedlastingen. Når du ruller nedover siden, faller Babel gjennom himmelen ved siden av deg og fåren trekkes vektløst over skyene.
Nettstedet brister med bevegelse og liv, og tilbyr en god casestudie i å synkronisere nettstedet ditt med produktet du selger.
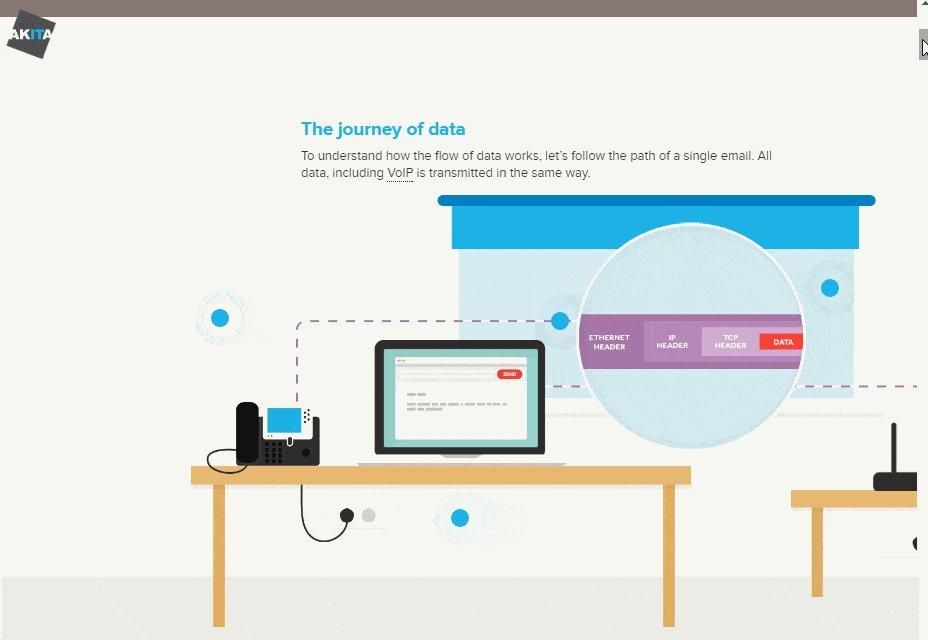
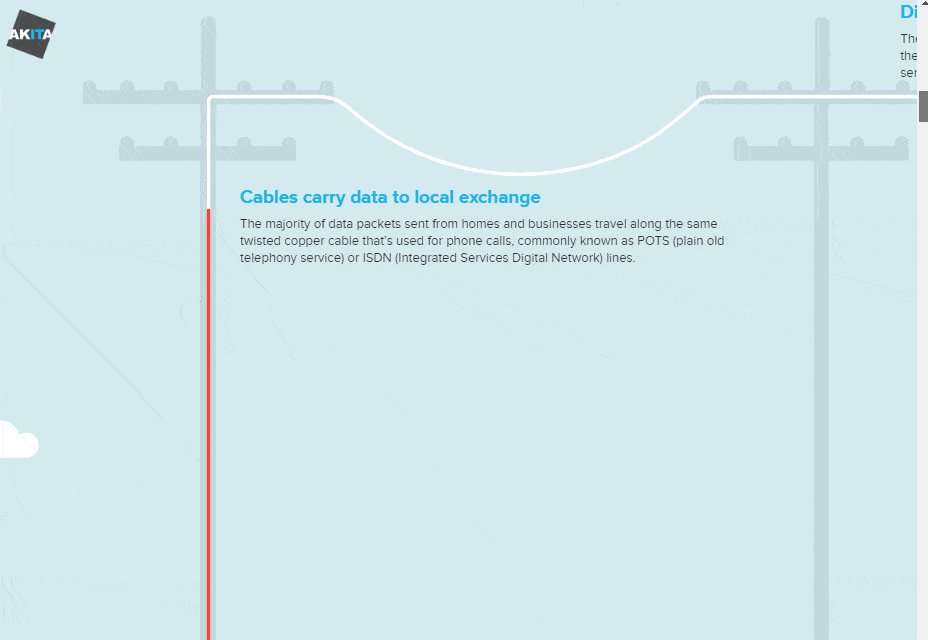
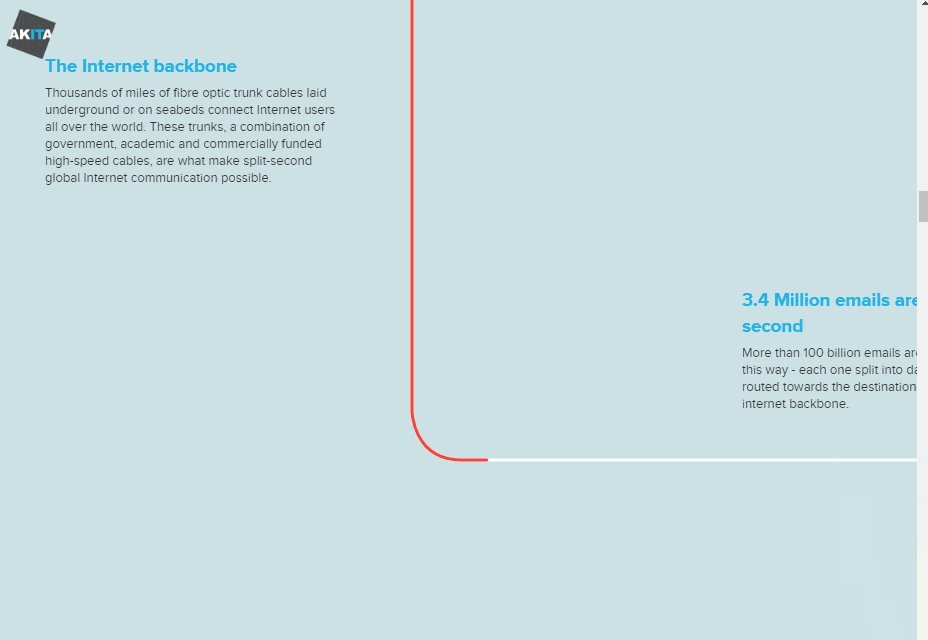
Bon voyage: Akita viser oss hvordan data reiser rundt om i verden

En e-post kan føle at den sendes ganske øyeblikkelig, men hvordan kommer det faktisk fra en persons datamaskin til en annen? IT support service Akita har utviklet en trinnvis reise å forklare hvordan data reiser rundt om i verden.
Nettstedet lar deg bla horisontalt gjennom reisen til en e-post, og tar deg fra datamaskin til telefonlinje til telefonbytte til datasenter, og mer! Det er en enkel, interaktiv forklaring på bevegelsene data går gjennom for å reise over hele verden.
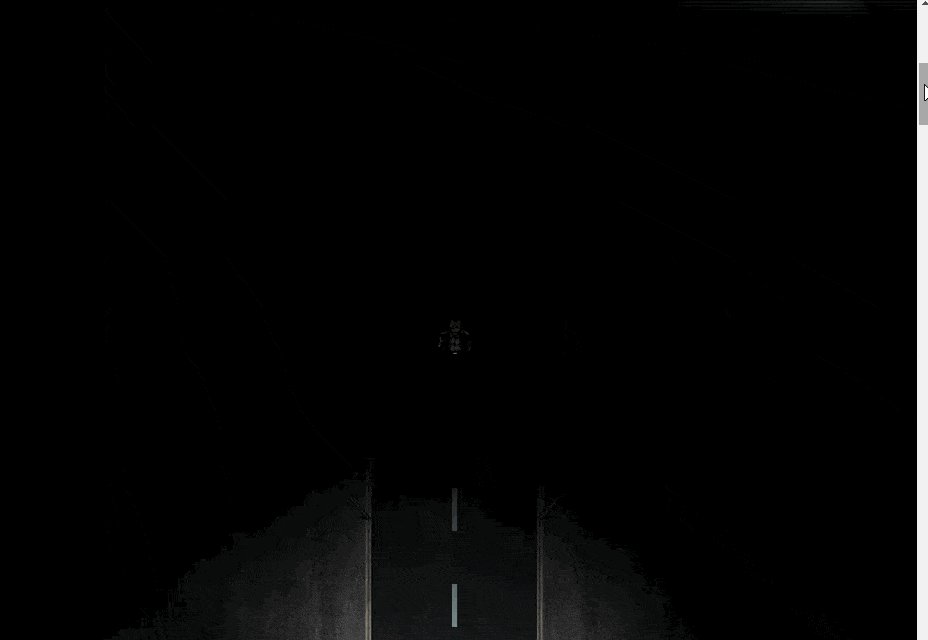
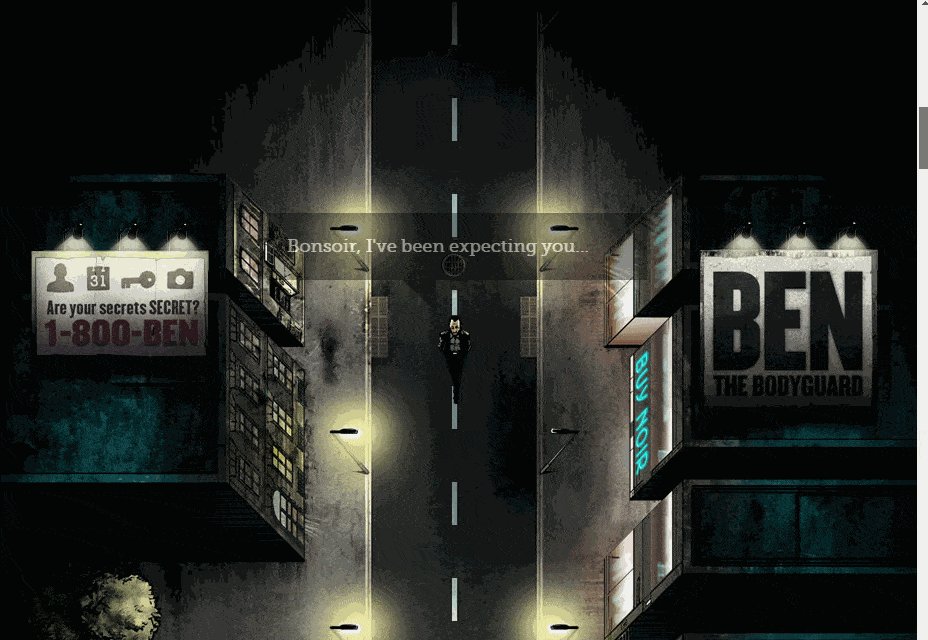
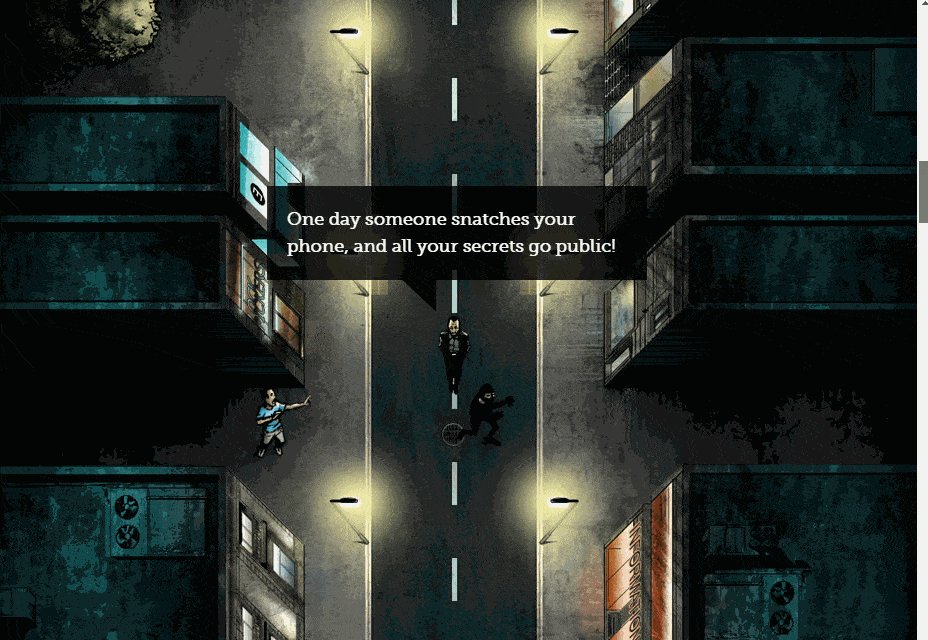
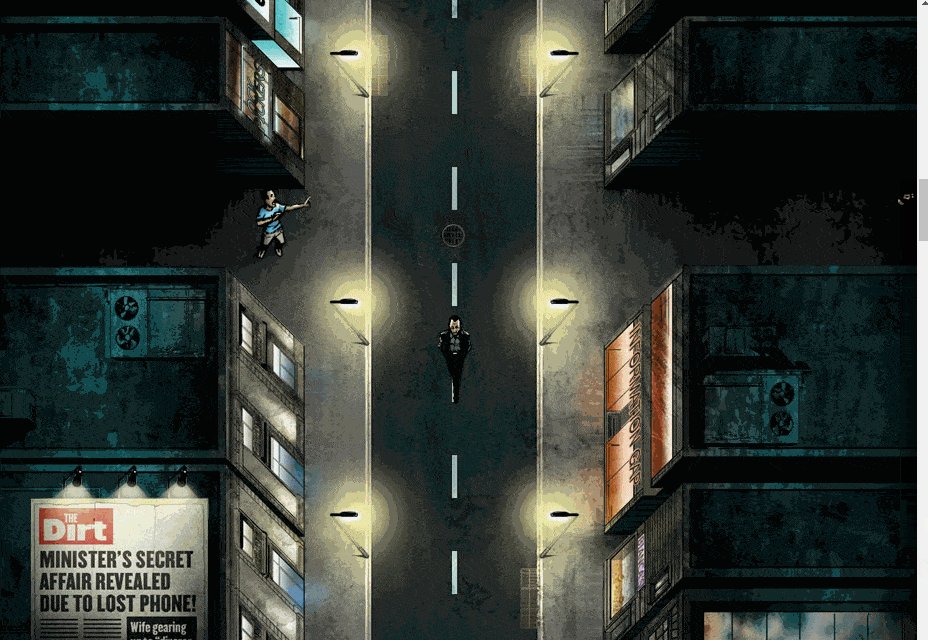
Ben The Bodyguard

Ben The Bodyguard er en app for iPhone som hjelper deg å kryptere og beskytte privat informasjon på enheten din. Appens merkevarebygging senterer karakteren "Ben", en bodyguard med en uslåelig track record for å beskytte mennesker.
Når du ruller nedover siden, går Ben nedover en mørk (og dumgy-looking) gate, da han forklarer faren for å la din private informasjon falle i feil hender. Det er flott historiefortelling, med en enkel premiss (en personvernapp personifisert som livvakt) med interaktiv rulling for å levere appens tonehøyde.
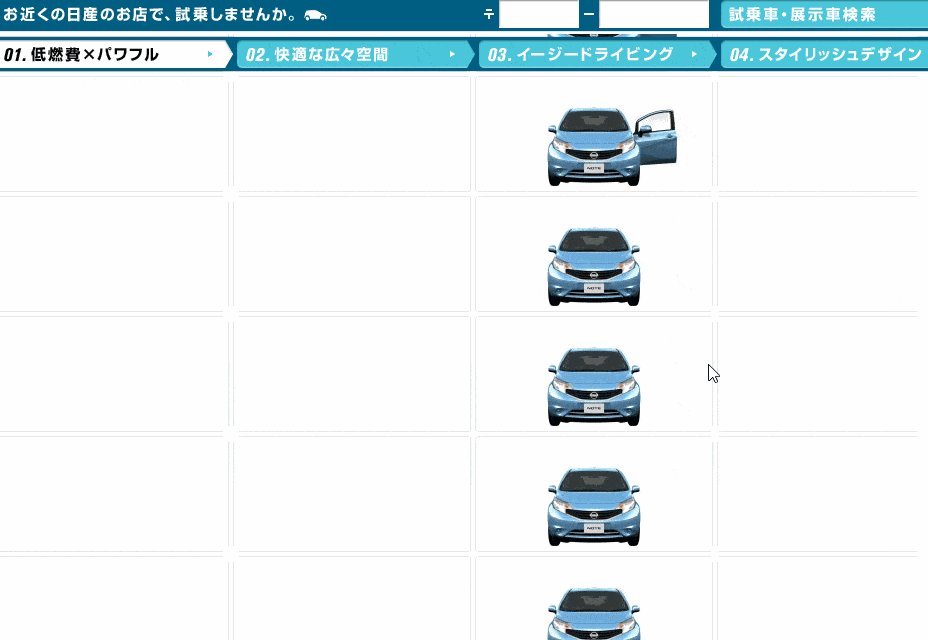
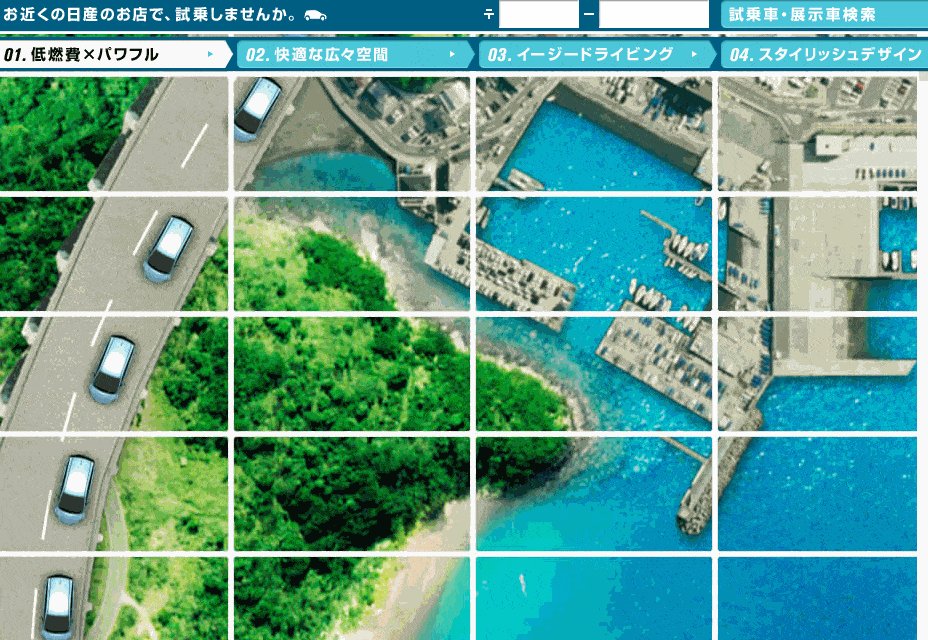
Nissan Note

Å selge sin nye bilmodell, Nissan Note , Nissan har ansatt scroll-down animasjon, som minner om en gammeldags flippebok. I stedet for å kjøre en video, viser nettstedet et rutenett av paneler som viser bilder som endrer seg litt mens du ruller ned.
Effekten er at besøkende kan lage en film i eget tempo. Det er en interaktiv historie om bilens egenskaper og en familie som reiser gjennom landskapet til byen. Ha en lek med det og se hva du synes!
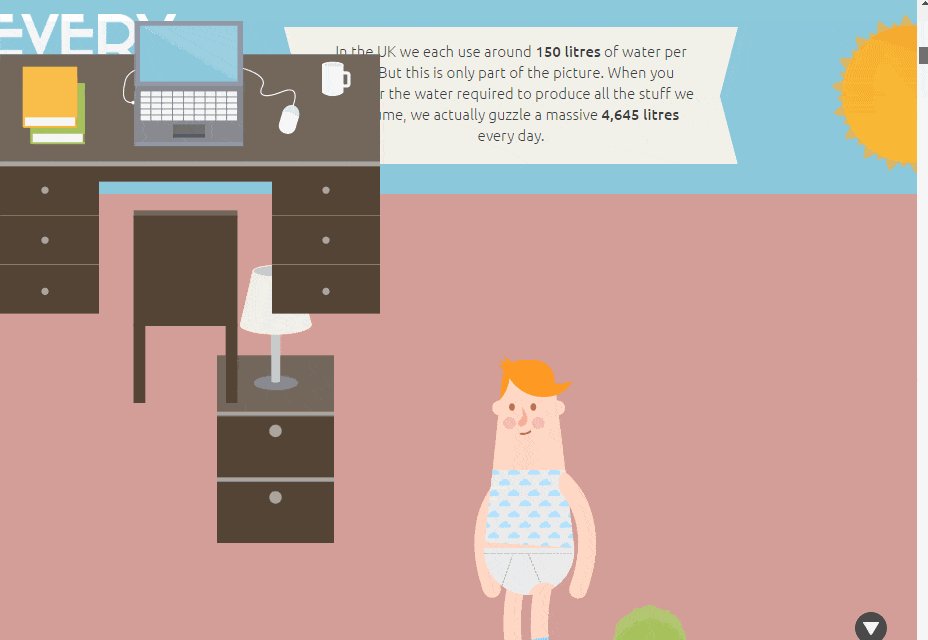
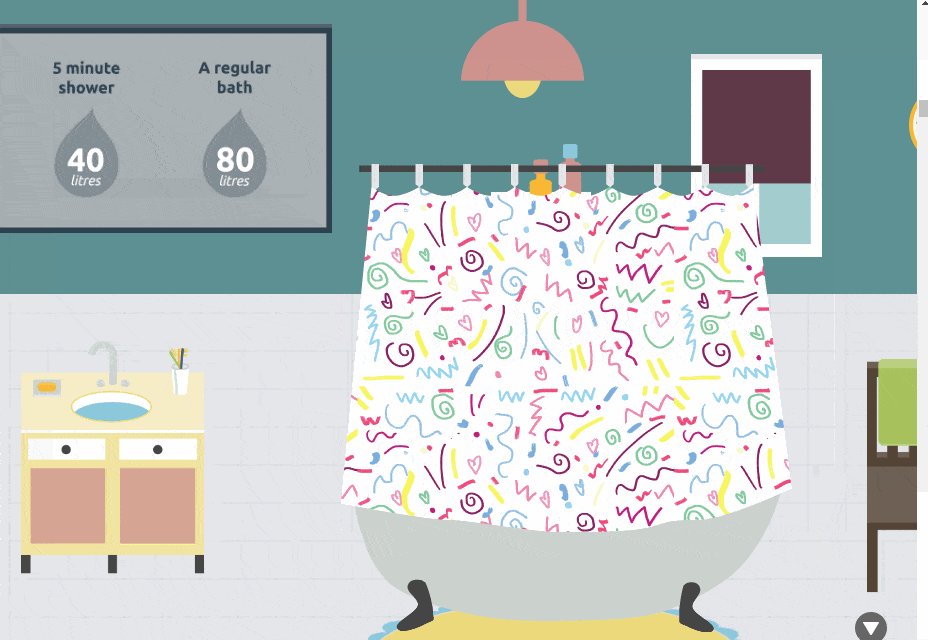
Hvert siste dråpe: en svimlende fortelling om vannavfall

Nettsiden tar deg gjennom en enkelt dag med vannforbruk, fra vannet du bruker i dusjen til det totale vannet som brukes til produksjon av klær og mat. Det er en enkel, rull ned historie som tar deg på en informativ reise helt inn i det ytre rommet!
Med så mye vann som brukes på en dag, slutter historien med en skikkelig oppmerksomhet at over en milliard mennesker ikke har daglig tilgang til rent drikkevann. Ved hjelp av interaktiv storytelling å levere en kraftig melding, er det et godt eksempel på akkurat hva god design kan lære oss.
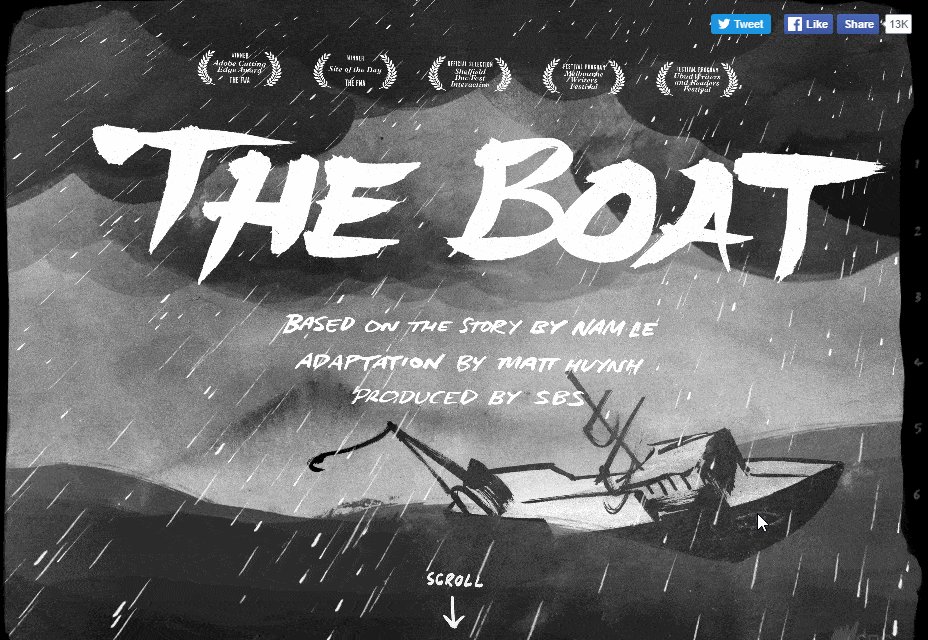
Båten: en sjokkerende fortelling om rømning og tilflugtssted

Nam Les berømte novelle samle Båten er blitt forvandlet til en Interaktiv grafisk roman på sbs.com.au , kaster deg inn i en vakker båt som bekjemper havets fulde kraft når det kommer bort fra horrorene til Vietnamkriget.
Bruk av tekst, lyddesign, illustrasjon og animasjon, er et testament til hvilken interaktiv fortelling som kan oppnås. Et minneverdig øyeblikk innebærer at teksten og illustrasjonene selv blir kastet opp og nedover siden som tegnene som er avbildet i dem gjør det samme på en havsreise.
Immersiv og følelsesmessig må denne fortellingen om overlevelse enkelt oppleves.