Slik optimaliserer du for lesbarhet ved hjelp av tekstgjenoppretting
Det mest frustrerende aspektet av webdesign for designere som er utdannet for utskrift, er den vedvarende mangelen på typografisk kontroll.
Forsiktig typografiske valg er kjennetegnet ved kvalitetsarbeid, og mangelen på den aktuelle kvaliteten på nettet slutter aldri å være forstyrrende for de av oss som vet hva vi leter etter.
Heldigvis er kontrollnivået som vi har, økende hele tiden, og støtte for mer avansert typografisk gjengivelse øker også. Selv om det ikke er mulig å levere den typen behandling som applikasjoner som Illustrator leverer - hvor hvert brev kan justeres om nødvendig - finnes det verktøy tilgjengelig for å øke kvaliteten. En av de minst kjente er tekstgjenvinningsegenskapen.
Du finner ikke tekstgjenvinningsegenskapen i noen CSS-spesifikasjoner fordi det er teknisk ikke CSS, det er en SVG-egenskap, selv om den brukes som en CSS-egenskap. Det viktigste er at med en enkelt linje med CSS kan vi eliminere noen elver og andre feil i teksten vår.
Tekstgjenvinningsegenskapen har fire innstillinger:
- auto: lar nettleseren velge en innstilling selv
- optimizeSpeed: fokuserer på fart
- optimizeLegibility: fokuserer på avansert rendering
- geometrisk presisjon: presis gjengivelse
Dessverre vil bruken av nettleserens standardautomat normalt favorisere fart i stedet for lesbarhet - indikativ på en standard som er ferdigstillet av utviklere istedenfor designere.
Siden de fleste av oss ikke produserer sider som er store nok til å rettferdiggjøre behovet for optimaliseringshastigheten, vil vi bare være interessert i optimaliserbarhet (selv om geometrisk presisjon er nyttig for visse skrifter).
CSS-koden er som følger:
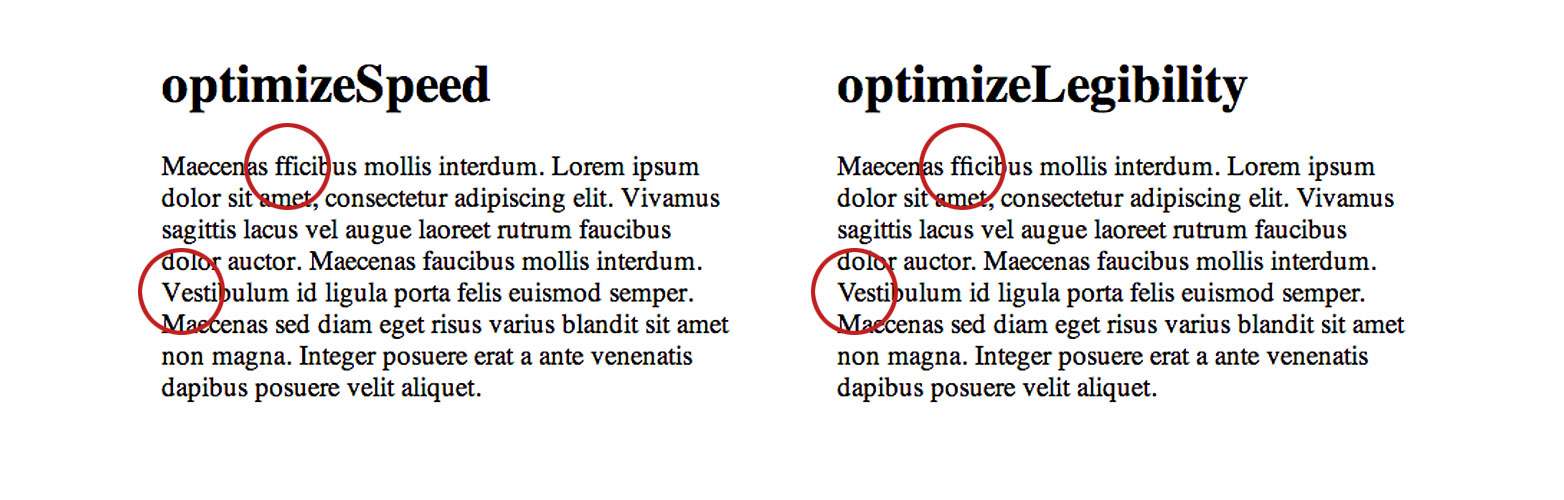
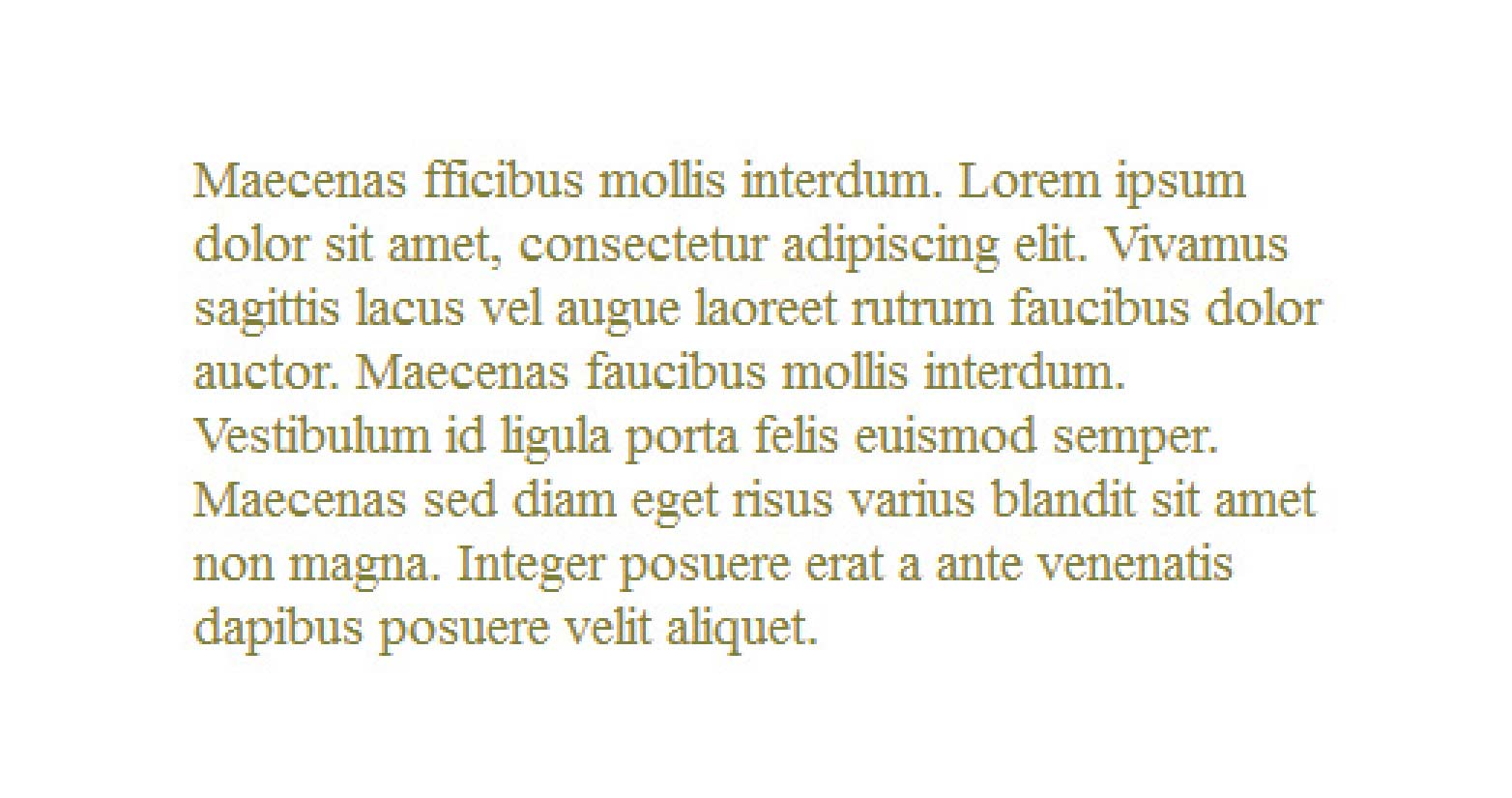
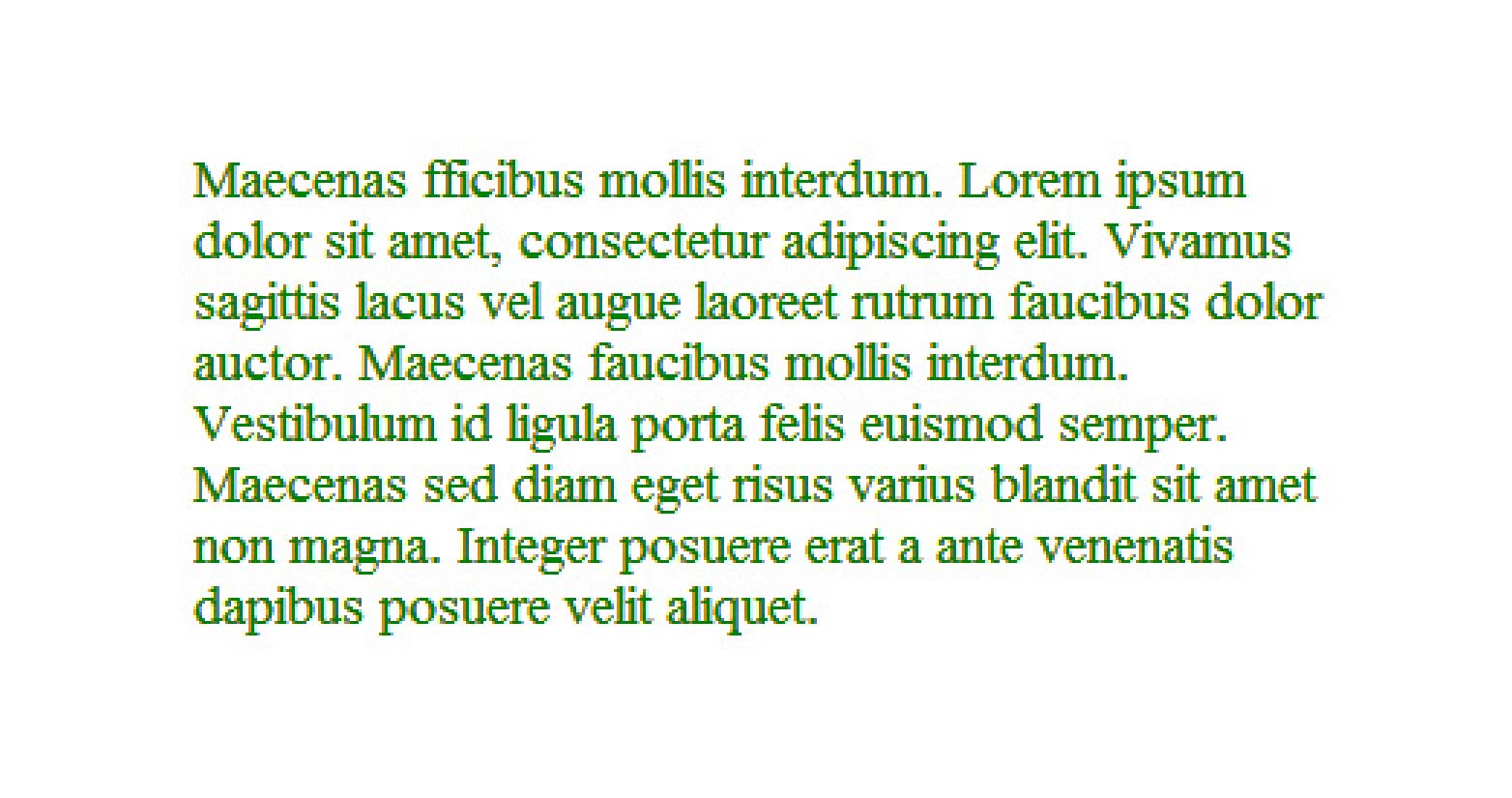
.myClass { text-rendering: optimizeLegibility; }Her er en direkte sammenligning av optimaliseringshastighet og optimalisering. Som du kan se om du ser nøye ut, er det to betydelige forbedringer i den mer lesbare versjonen: "ffi" -tegnene i første linjen er riktig erstattet med en ligatur, og kerningen har blitt forbedret gjennom hele, noe som er spesielt bemerkelsesverdig i den femte linjen, hvor mellomromet mellom "V" og "e" er korrigert.

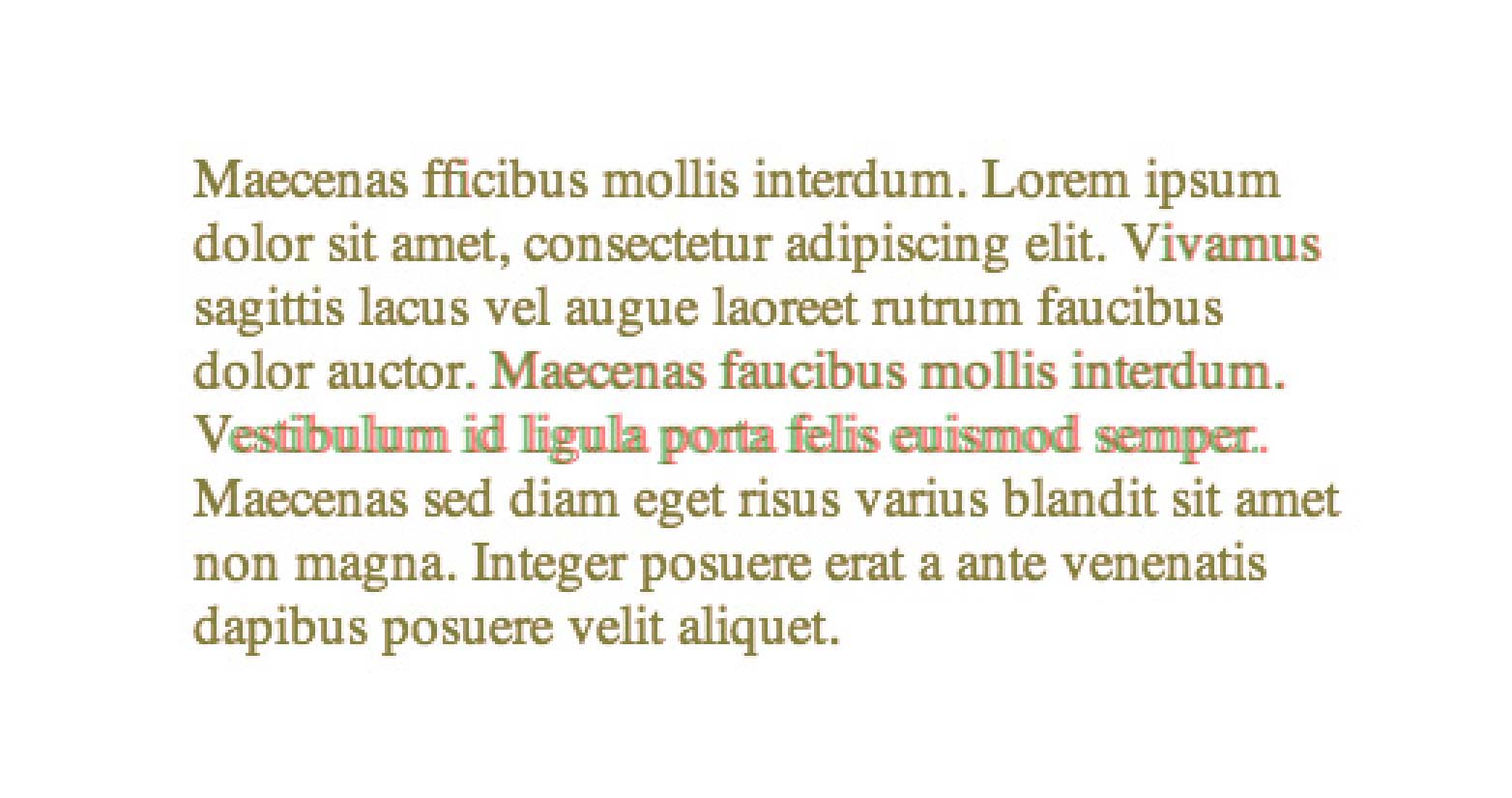
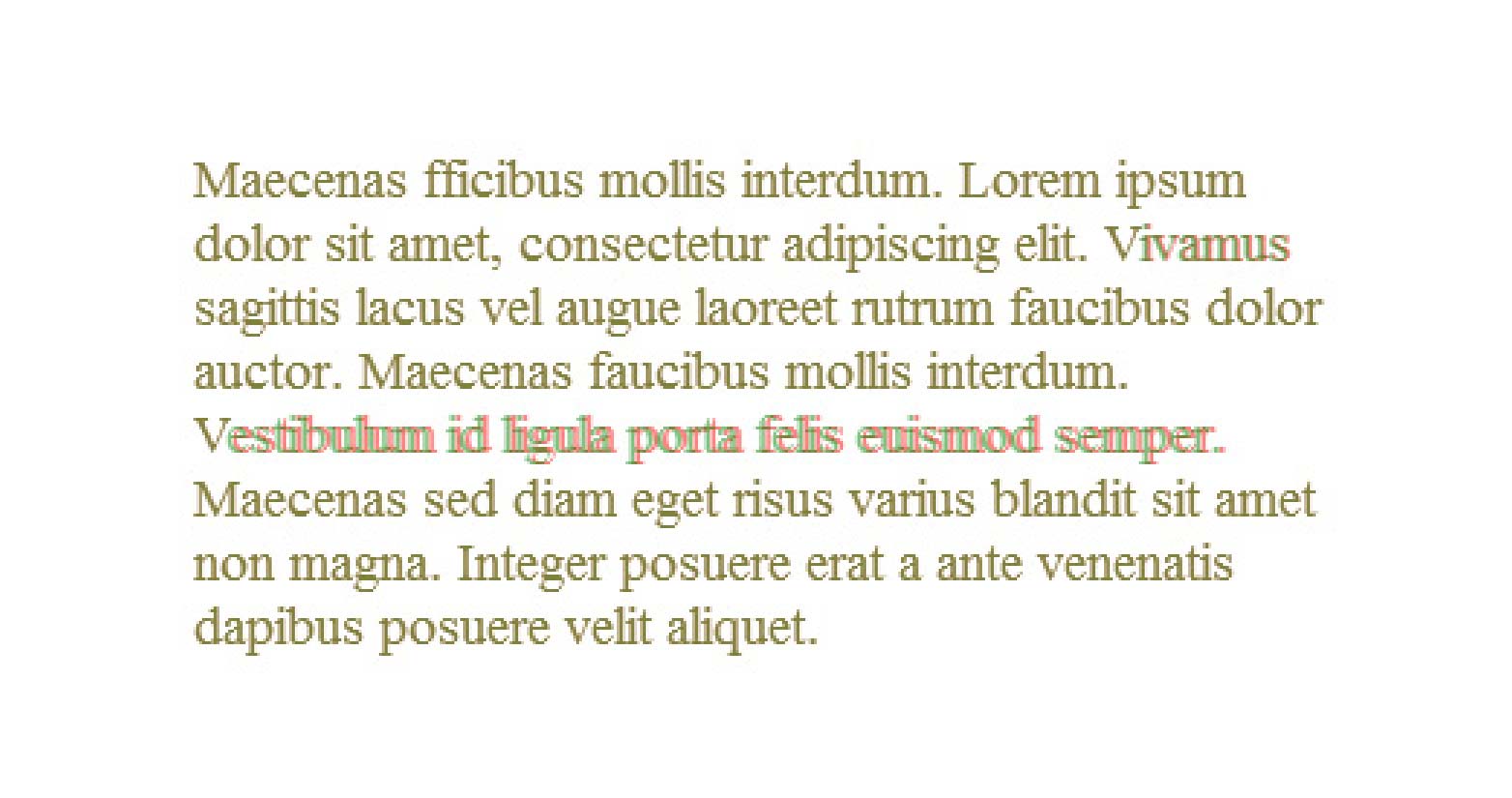
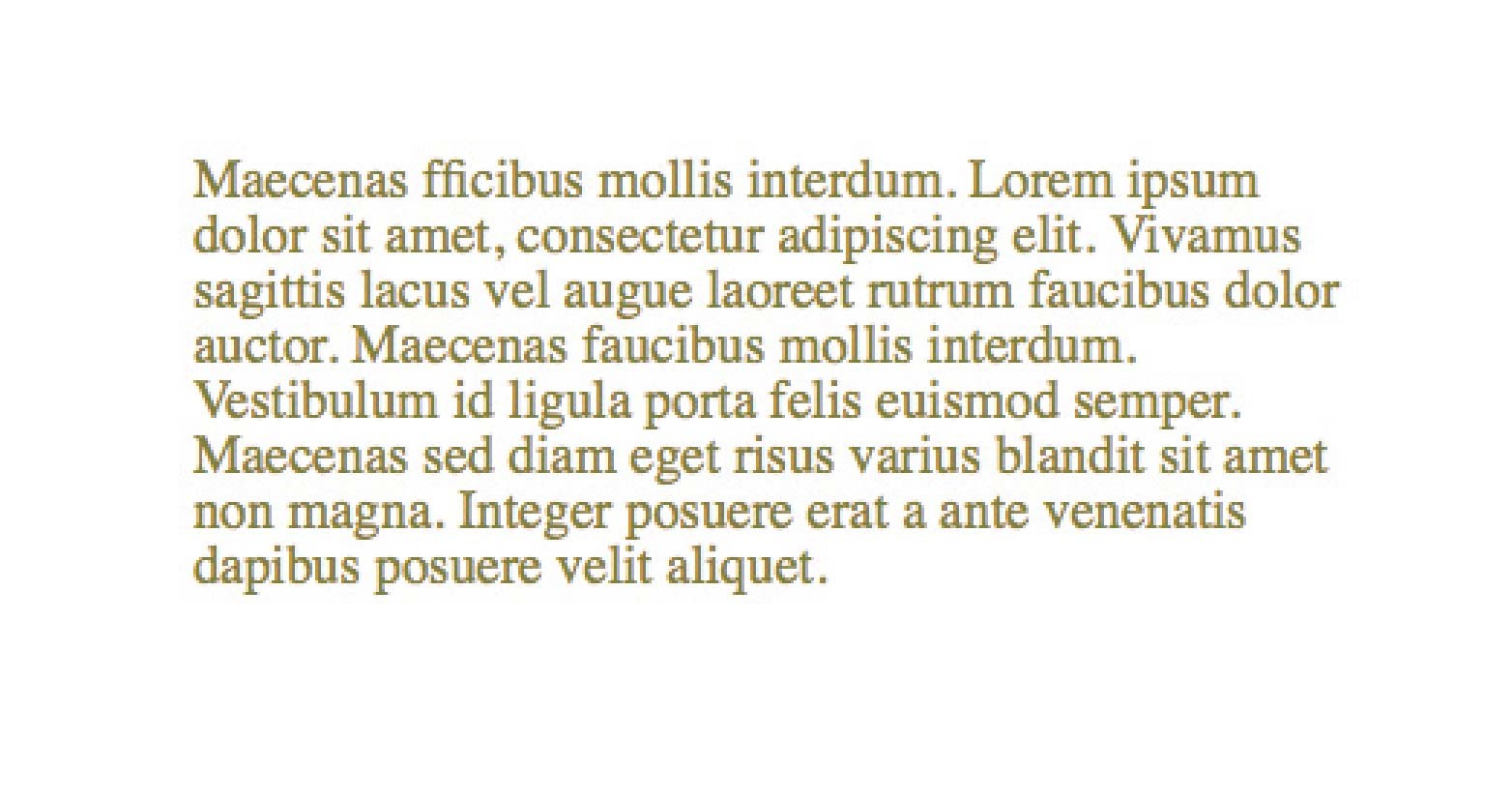
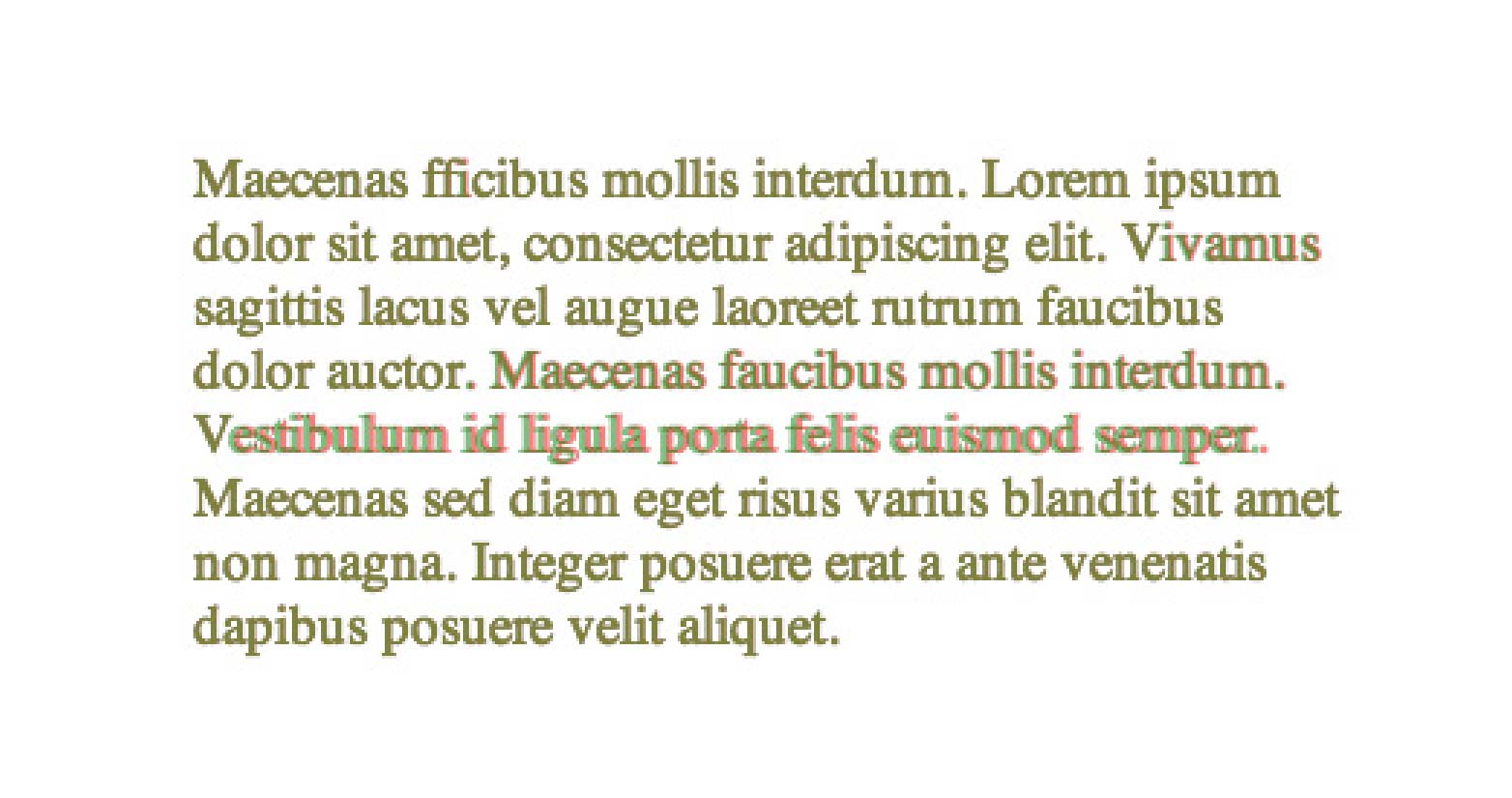
Kjerneforbedringene kan sees lettere i disse overleggene:

Chrome Mac

Chrome Windows

Firefox Mac

Firefox Windows

Internet Explorer 9 Windows

Safari Mac
Nettleserstøtte er for tiden inkonsekvent, men det faktum at tekstgjenoppretting svikter i nettlesere som ikke støtter det, betyr at det er veldig brukbart akkurat nå.
Bruker du tekstgjenopprettingsegenskapen i CSS? Vil noen enn en typograf selv legge merke til forskjellen? Gi oss beskjed om dine tanker i kommentarene.
Utvalgt bilde / miniatyrbilde, finjustere bildet via Shutterstock.