Er Google Chrome den nye IE 6 for webdesignere?
Bare da du trodde du var ferdig med IE 6 og dens hack og unntak, har du nå en ny nettleser å vurdere: Googles Chrome .
Den gode nyheten er at Chrome er mye mer kompatibel med webstandarder enn IE 5 og 6 . Men Chrome har sine egne idiosyncrasies og feil.
Ingen vet om Chrome er her for å bli, men det har allerede tatt en overraskende anstendig andel av nettlesermarkedet på kort tid.
Her er noen tips for å få websidene dine til å fungere i Chrome, og forhåpentligvis ser hvordan de ble designet for å se.
Mac-brukere
Fra februar 2009 er Chrome fortsatt en nettleser for Microsoft Windows-PCer. Hvis du bruker en Mac, må du kjøre Microsoft Windows gjennom Førstegangs tjeneste , eller en av virtualiseringsprodukter for Mac-en ( Suns VirtualBox , Parallels , VMWare Fusion ). Hvis du er veldig dristig, kan du prøve å få Chrome til å løpe med Darwine . Google lover å ha en innfødt Mac-versjon av Chrome tilgjengelig i de kommende månedene.
Vanishing Pop-Ups
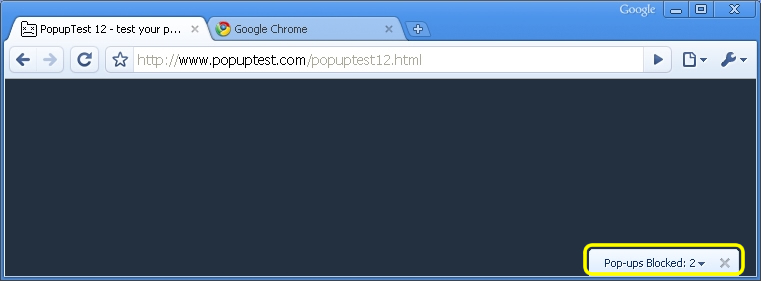
Popup-blokkering er bra, med mindre nettstedet ditt virkelig trenger popup-funksjonalitet. Hvis du har en nettside som må bruke popup-vinduer, ser du ikke dem i Chrome. Med design viser Chrome bare tittelen på en popup-vindu og minimerer den nederst til høyre i nettleservinduet. Brukere må klikke og dra popupens tittel for å kunne se innholdet.

SSL er ødelagt?
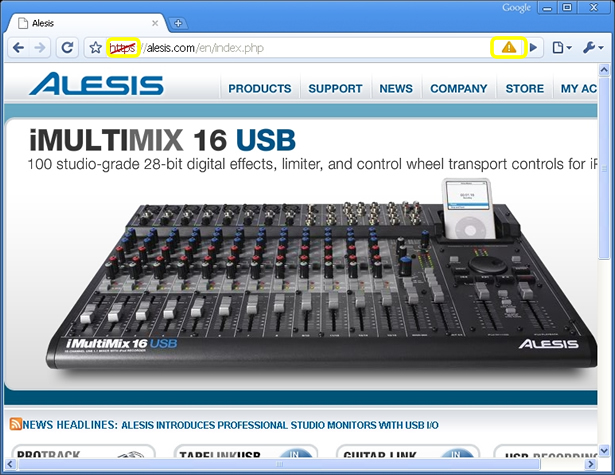
Ved design vil Chrome bare attestere en gyldig SSL-side (sikker stikkontakt) med hengelåsikonet hvis alle elementene på siden blir servert via SSL. Med andre ord, hvis siden din blir servert via SSL, men det kaller elementer via ikke-sikret HTTP, gir Chrome din side et utropstegnikon som angir at det vurderer at siden din er en inkonsekvent SSL-overføring. For å komme seg rundt dette må du sørge for at alle ressursene som lastes inn av nettsiden din, inkludert alle bilder , er prefaced med HTTPS .

Erklære koding først
Hvis webtekstteksten din er ødelagt eller ellers bare feil i Chrome, kan det hende du må sette inn kodingsinformasjon i
delen av hver nettside. Hvis du allerede har kodingsinformasjon, må den komme først , før noen CSS eller Javascript. Ellers vil Chrome bare ignorere det. Et fungerende eksempel:
... din CSS-kode ...
Chrome vil også ignorere koding spesifisert av Javascript. Periode. For eksempel vil følgende bli ignorert:
document.write ( “ “);
I stedet for å bruke JavaScript må du sette inn kodingen i begynnelsen av
Favoritter Favoritter
Når brukere velger å bokmerke ditt nettsted, kan du kontrollere standard bokmerke navn, beskrivelse, link og bokmerke ikon. Bare vær sikker på å plassere koden i
delen av websidene dine. Her er et fungerende eksempel:
Å fikse JavaScript
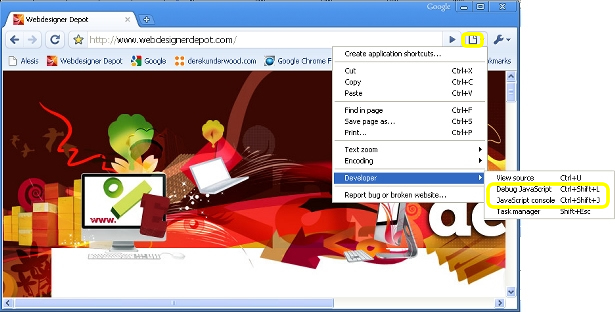
Hvis JavaScript ikke fungerer riktig i Chrome, kan du sjekke Chromes JavaScript-konsoll, tilgjengelig fra siden Menyikon -> Utvikler -> JavaScript-konsoll . Det burde gi deg litt retning om hva du kan endre.
For de mer avanserte JavaScript-utviklerne kan du også bruke JavaScript Debugger, tilgjengelig fra Page menyikonet -> Utvikler -> Debug JavaScript . Det vil tillate deg å se variabler og angi breakpoints.

CSS-bildeproblemer
Hvis du bruker bilder eller bakgrunner implementert gjennom CSS, og de ikke gjengis riktig i Chrome, kan du kanskje konvertere bilder mellom GIF, JPG og PNG for å se om et annet bildeformat løser dine problemer. Selv om dette ikke gir mening, virker det noen ganger, spesielt med tilfeldig mellomrom og bildeformateringsproblemer.
CSS "First" Selector Hack
Chrome kan være fint og unforgiving om CSS og kan ignorere stiler som er brukt på bestemte sideelementer. Du kan prøve å bruke « first-of-type » søkeordet som vil bli ignorert av alle andre nettlesere (unntatt Apples Safari). For eksempel, hvis du ikke kan få en bestemt stil brukt på
delen av websiden din for å jobbe i Chrome, legg til noe som følger:body: first-of-type p {farge: # ff0000;}
"First-of-type" vil ganske enkelt bli ignorert av nettleserne som allerede viser siden din slik du hadde tenkt.
GiantIsland CSS Hack
Chrome tolker cascading style sheets (CSS) annerledes enn andre nettlesere. Så igjen, IE 5, 6 og 7 tolker ikke engang CSS det samme! to target CSS on specific browsers like Chrome. GiantIsland CSS Hack er en relativt enkel CSS markup hack som bruker firkantede parenteser [] til å målrette CSS på bestemte nettlesere som Chrome. Som en bonus kan det også hjelpe deg med å tilpasse CSS til IE 5, 6, 7, Safari og Firefox, samtidig. For mer informasjon, sjekk det ut på http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Hold deg unna HTML5
Chrome forsøker ikke å overholde HTML5 API-standardene ennå, selv om Webkit, dets gjengivelsesmotor, støtter HTML5. Hvis du bruker HTML5-funksjoner eller syntaks, vil du sannsynligvis få problemer. Hold deg til HTML4-standarder og du bør ha en enklere tid. Chrome vil trolig støtte HTML5 i nær fremtid.
Bekreft sidene dine
Før du sverger ved Chrome og kaster i håndkleet, må du validere sidene dine for å sikre at du ikke har utilsiktet brukt et ikke-standard HTML-anrop. Du kan validere en hvilken som helst nettside på http://validator.w3.org/ . Enkelte nettlesere tillater deg å ta noen snarveier med webstandarder, men Chrome er ikke veldig lett.

Prøv det med Safari
Hvis du ikke kan få websidene dine til å se rett under Chrome, uansett hva du prøver, kan du prøve nettsidene dine i Safari før du gir opp. Safari er Apples nettleser og er tilgjengelig for både Mac- og Windows-PCer. Hvis du bruker Windows, kan du fritt laste ned Safari fra Apple på http://www.apple.com/safari/download/ . Både Chrome og Safari er bygd ved hjelp av nettleservinduet med åpen kildekode " Webkit ". Hvis du får se en gjengivelsesfeil i både Chrome og Safari, er det en god sjanse for at Webkit er synderen. Du kan legge inn en feil for Webkit-utviklerne på http://webkit.org/quality/reporting.html .
Å nei!
Chrome-utviklerne har gitt noen morsomme feilmeldinger (hvis en feil kan anses som morsom). Hvis Chrome gir deg den mørkegrå " Aw Snap! "Side som også sier" Noe gikk galt under visning av denne nettsiden , "kan det ikke være websiden din i det hele tatt. Chrome har en tendens til å krasje på enkelte PCer, avhengig av systeminnstillinger og andre installerte applikasjoner. Prøv noen andre kjente nettsider, og se om de krasjer. Prøv også å lukke Chrome, start den på nytt, og test deretter websidene dine på nytt. Noen har funnet Chrome å være ustabil på enkelte PCer. Google har til hensikt at Chrome blir mer robust med hver ny versjon.
Feilrapportering
Hvis du finner en feil med Chrome-gjengivelsen, rapporter det! Du vil gjøre verden til et bedre sted. Google opprettholder en offentlig feilliste for Chrome på http://code.google.com/p/chromium/issues/list .

Skrevet utelukkende for WDD av Derek Underwood, en profesjonell webdesigner og programvareutvikler. Du kan lese mer om Derek og kontakte ham på hans hjemmeside:
http://www.derekunderwood.com
Har du testet nettsidene dine i Chrome? Tror du at Chrome er her for å bli? Del dine meninger og erfaringer.