Keynote Som et Collaborative Wireframing Tool
Noen mennesker samler frimerker, andre sporer tog; Jeg har blitt besatt av wireframing programvare.
Jeg har prøvd og forelsket seg i utallige applikasjoner, fra Balsamiq til sangfugl til FlairBuilder . Selv om hver har følt seg som ekte kjærlighet, har blikket mitt gått over tid, og jeg finner meg selv flørt med et annet verktøy.
De ser alle så forbløffende ut, men over tid ser jeg deres mangler. Kanskje jeg bare er for masete. Kanskje mine behov er for uvanlige. Det jeg egentlig vil ha, er et verktøy som passer slik jeg gjør ting, i stedet for at jeg må passe på verktøyet.
Har du et favoritt wireframing-verktøy av deg selv? Ser du selv behovet for en? Hvis ja, går du for alle klokkene og fløyter eller bare en rask og skitten løsning?
Hvorfor samarbeide med wireframing med kunder?
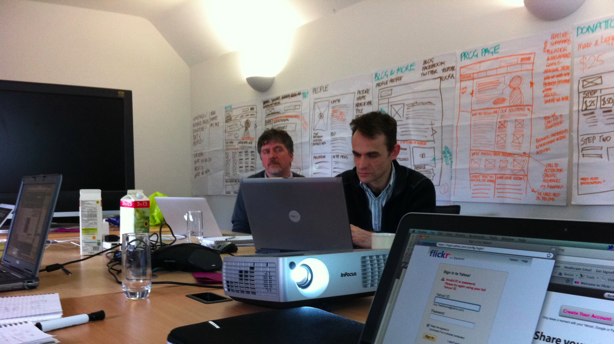
For meg er wireframing en samarbeidende opplevelse. Det er ikke noe jeg gjør alene i et mørkt rom. I stedet deler jeg prosessen med klientene mine.
Jeg tror på å sitte rundt et bord med klienten og smitte ut nøkkel sider i wireframe format. Dette har fire fordeler:
- Engasjerer klienten
Ved hjelp av wireframing med klienten, føler de seg en del av prosessen, og dette bidrar til å bygge et solidt samarbeidsforhold. - Sikrer fart
Ved wireframing sammen, unngår du uendelige revisjoner. Etablering av en solid retning for nøkkel sider skjer om noen timer. - Forplikter klienten
Hvis klienten er involvert i å lage wireframes, føler de eierskap over dem og nettstedet. Løsningen blir like mye deres ide som din. Følgelig er de mindre tilbøyelige til å avvise designet senere. - Ser som en felles referanse
Opprette wireframes samarbeider sikrer at alle forstår dem. Trådene fungerer som en felles referanseramme for alle gjennom hele prosjektet.

Wireframing med klienten har mange fordeler.
Men prosessen er ikke uten sine utfordringer.
Leter du etter en rask og skitten løsning
På mange måter er wireframing alene enklere. Du har tid til å tenke, justere og forfine. Dette er vanskelig å gjøre med en klient i rommet. Collaborative wireframing handler om å raskt mocking opp ideer og diskutere dem. Så, du trenger et verktøy som letter det målet.
Din wireframing verktøyet må være:
- Rask å bruke
Ingenting er verre enn en klient som sitter rundt da du desperat kjemper med et wireframingverktøy for å demonstrere en ide. - Lett å revidere
I en samarbeidsprosess vil diskusjonen lede deg til å prøve ut masse subtly forskjellige tilnærminger. Du må raskt kunne endre wireframe. - Enkelt å forstå
Wireframes må være klare og beskrivende. Klienter har ikke nytte av vår erfaring i å jobbe med wireframes og kan derfor lett forveksles. - Profesjonelt utseende
En ide kan bli billigert av presentasjonen. Det hjelper hvis verktøyet kan produsere en wireframe som ser ut som en velovervejet, høy kvalitet løsning.

Trådverktøyet skal se profesjonelt ut og likevel være fleksibelt nok til å muliggjøre rask iterasjon.
Tradisjonelt har samarbeidende wireframing økter blitt gjort med penn og papir, men dette er ikke alltid den beste løsningen.
Hvorfor ikke penn og papir?
Ikke misforstå meg. Penn og papir gir en rekke fordeler for samarbeidende wireframing, og det vil alltid ha et sted. Faktisk ville jeg gå så langt som å si at de fleste samarbeidende wireframing økter skulle starte med penn og papir.
Det flotte med penn og papir er at det er inkluderende og raskt. Alle kan hente en penn og begynne å skrive; det krever ingen spesiell dyktighet. Og hele rommet kan begynne å skisse samtidig; Det er ingen enkeltperson med hånden på musen.
Penn og papir føles også disponibel. Skruing opp på et stykke papir og kaster det i esken føles enkelt og har ingen stor følelse av tap. Dette er avgjørende i de tidlige stadiene av wireframing prosessen.
Imidlertid har wireframing på penn og papir noen ulemper:
- Ikke lett å revidere
Når ideer flyr rundt og du skriker et element etter hverandre, kan penn og papir wireframes bli rotete raskt. Du blir ofte tvunget til å tegne en side fra bunnen av, noe som reduserer prosessen. - Ikke alltid klart
Med så mange revisjoner og skribenter blir wireframes ofte forvirrende. De har også en tendens til å mangle detaljer i programvare genererte wireframes, og etterlater mange spørsmål ubesvarte. - Ser ikke profesjonelt ut
Med mindre du er en flott artist, vil de fleste av dine wireframes se ut som ravinger av en forferdelig psykopat (eller er det bare meg?). Dette kan redusere verdien av de underliggende ideene.

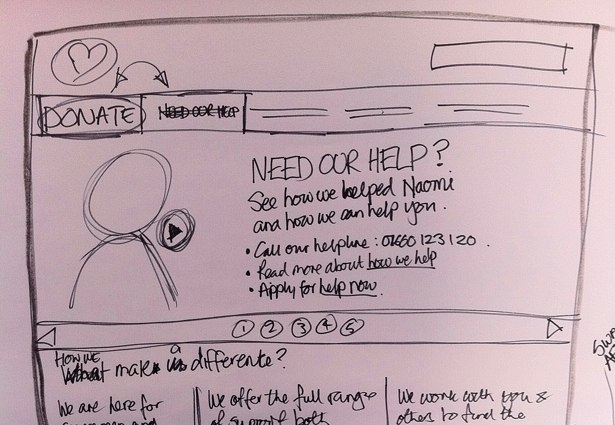
Pen og papir wireframes kan se rotete og forvirrende til uutdannede klienten.
I min erfaring inneholder en god samarbeidende wireframing-økt en blanding av både papir og programvarebaserte wireframes.
Så, med mange programvareløsninger som er for sakte, og papir i andre henseender, hva er løsningen?
Keynote til redning
Etter mye eksperimentering har jeg avgjort på Keynote som mitt foretrukne verktøy. Jeg mistenker at PowerPoint er like bra, men som Mac-bruker er mitt valg Keynote.
Keynote er lett å bruke, og mange mennesker er allerede kjent med det. Best av alt, det store flertallet av oss eier det allerede, noe som sparer litt penger.
Jeg elsker det fordi det gjør det enkelt å kaste wireframes sammen og så raskt revidere dem ettersom tenkningsretningen endres.
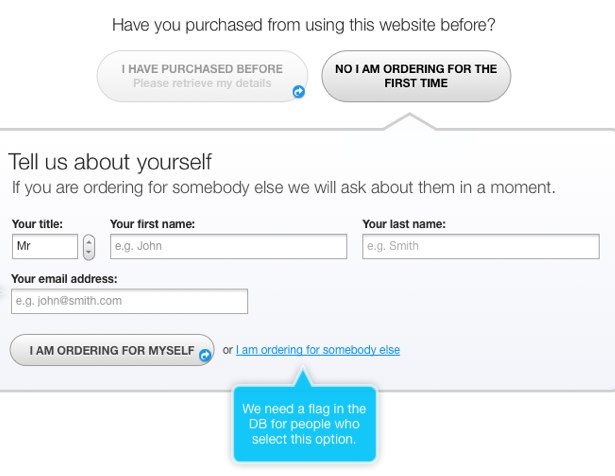
Best av alt, Keynote wireframes kan se veldig profesjonelt og gi en stor grad av klarhet.
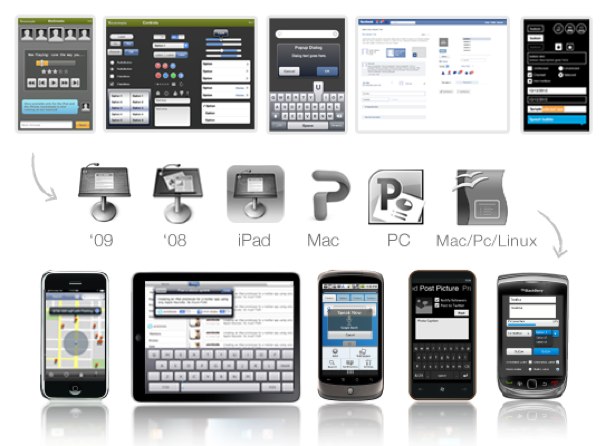
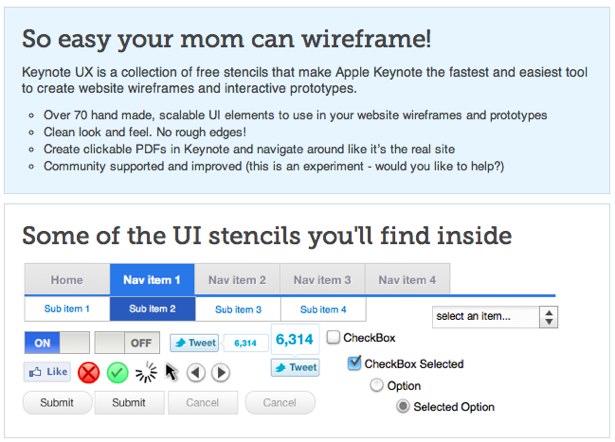
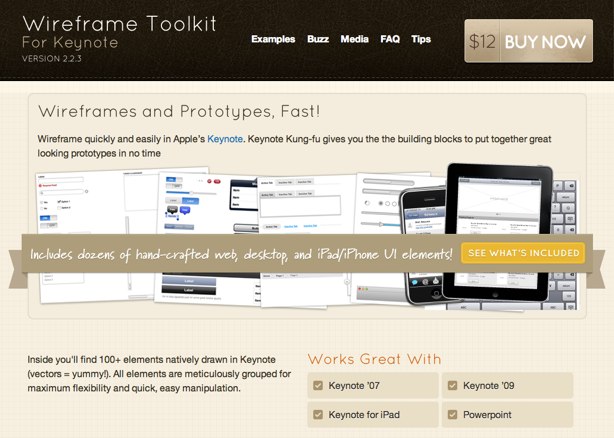
For å oppnå dette, trenger du en flott mestermal, en som inneholder alle elementene som normalt vises på et nettsted (tekst, bilder, søkeboks, etc.). Det er så enkelt et spørsmål om å kopiere og lime dem inn på sidene dine.
Noen gode videoer der ute viser deg hvordan du lager dine egne tilpassede elementer. Hvis du er lat som meg, har en rekke mennesker gjort det harde arbeidet for deg. For en nominell avgift kan du kjøpe Keynote og PowerPoint-maler som inneholder alle de webelementene du noensinne vil inkludere i en wireframe.
Men fordelene stopper ikke der.
En bonus
Måten du presenterer wireframes er avgjørende. Selv om du jobber sammen, er sjansene at ikke alle interessenter vil være i rommet.
Mange wireframing-applikasjoner krever at brukerne laster ned et program eller installerer en plugin-modul før de kan se filen. Ikke så med Keynote.
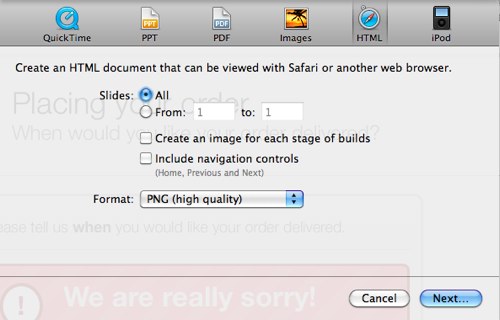
Keynote er allerede en vanlig applikasjon, men det har også gode eksportalternativer. Du kan lagre wireframes i både HTML og PDF. Begge alternativene opprettholder koblingene mellom sider, slik at brukeren kan klikke rundt "nettsiden".
Enda bedre, Keynote lar deg ta opp en voiceover og lagre wireframe som en QuickTime-video. Dette gjør at du kan snakke interessenter gjennom wireframe og forklare din tilnærming, slik at de forstår tankegangen som gikk inn i den endelige wireframe.

Keynote lar deg eksportere wireframe i PDF og HTML, og til og med som en film med stemmefortelling.
Selvfølgelig er ingen løsning perfekt. Keynote er ikke sølvkulen av wireframing.
begrensninger
I min erfaring har Keynote to problemer som et wireframingverktøy.
Den første er sidestørrelse. Mens andre wireframing verktøy lar deg endre sidestørrelsen i fly, Keynote ikke (i det minste ikke uten å forvrille elementene). Dimensjonene må også være de samme på alle sider. Dette kan være frustrerende hvis du ikke planlegger det. Jeg løser dette problemet ved å gjøre alle sidene enorme; men denne løsningen er langt fra perfekt og skaper problemer når du eksporterer.
Det andre problemet er at Keynote ikke tillater komplisert samhandling, til tross for sammenkoblingen mellom sider. Det kan ikke vise JavaScript-drevet funksjonalitet, så vanlig på nettsteder i dag. Selvfølgelig gjør det heller ikke pen og papir. Og i en samarbeidende wireframing økt, ville du normalt ikke å demonstrere dette nivået av interaktive detaljer. Hvis du gjør det, vil du nok være bedre med et mer komplekst prototypingsverktøy.