Pass eller Mislykkes: Top 30 Technology Company Homepages
Selv om det er mange innlegg som vurderer forskjellige designblogger, har jeg ikke sett mange som fokuserer spesielt på bedriftens nettsteder.
Derfor trodde jeg det ville vært morsomt å ta en titt på hjemmesidene til Top 30-teknologiselskapene (rekkefølgen av denne listen ble bestemt av InfoTech 100 fra Business Week), og tilordne dem en PASS eller FAIL vurdering basert på kvaliteten på deres hjemmeside design.
Klikk på skjermbildene for å sjekke ut hvert nettsted.
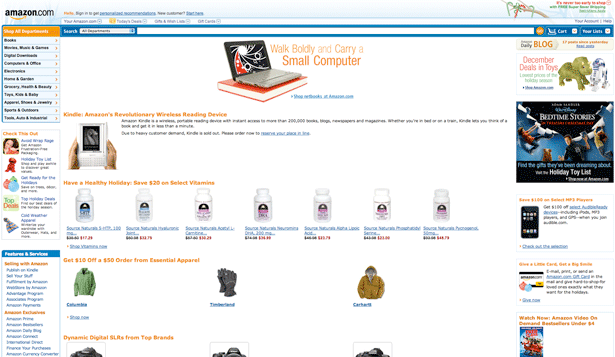
1. Amazon.com: PASS
Selv om det kan være litt rotete for min smak, ville det være kortsynt å si at Amazon.com-hjemmesiden er en feil. Amazon har skapt et selskap som har landet på toppen av InfoTech 100, og det faktum at hundre prosent av sitt salg blir gjort online viser at de forstår hvordan man bruker nettstedet for å tiltrekke seg og beholde kunder.
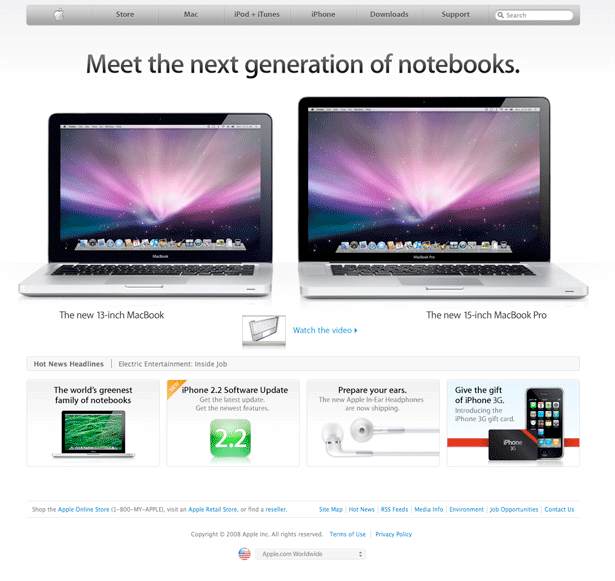
2. Apple: PASS
Som Apple-bruker kan jeg være litt partisk, men jeg tror ærlig ikke at noen kan se på Apple-hjemmesiden og si at det mislykkes når det gjelder design. Hjemmesiden er ryddig, gir enkel å bruke navigasjon og viser ypperlig ut flere av Apples produkter.
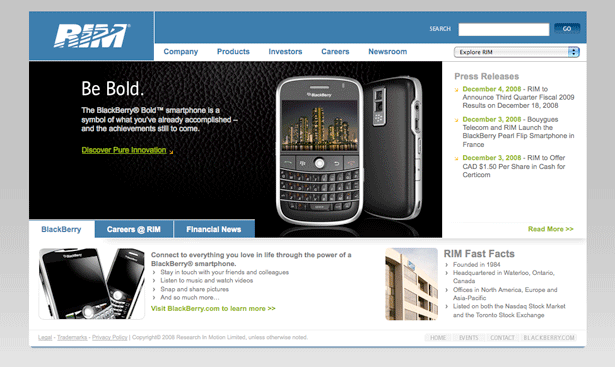
3. Forskning i bevegelse (RIM): PASS
La oss være ærlige; RIM-hjemmesiden kommer ikke til å vinne noen priser for å være nyskapende. Men selv om dette kan være sant, får hjemmesiden jobben. Ikke bare gir det lenker til alle relevante emner av interesse, men det viser også deres nyeste produkt. Hvis jeg var en skolelærer, ville RIM-hjemmesiden trolig få en B- (mens Apple-hjemmesiden ville være på toppen av klassen med en A +).
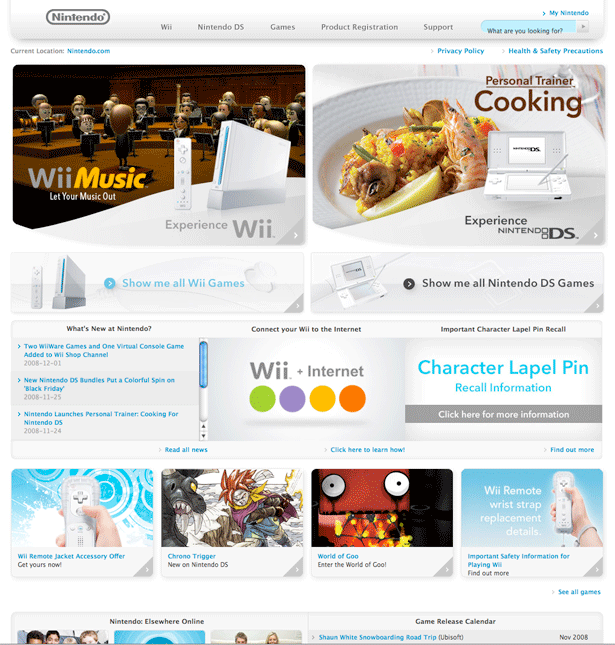
4. Nintendo: FAIL
Ok, jeg vet allerede at dette kommer til å være en kontroversiell, men jeg må gi Nintendos hjemmeside en feil. Mens jeg liker fargeskjemaet på denne hjemmesiden, er det bare for mange elementer i oppsettet. Siden det allerede ser ut til at de prøver å replikere Apple-hjemmesiden, trenger Nintendo å ta en ny titt og innse at de kunne ha nytte ved å kutte ut ca 75% av hjemmesidens elementer under navigasjonsfeltet.
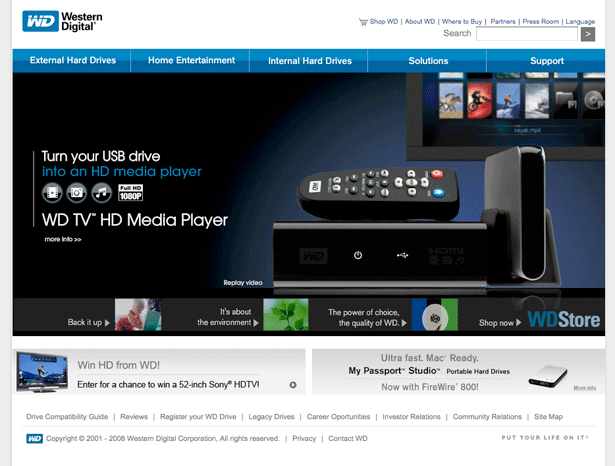
5. Western Digital: PASS
Denne hjemmesiden faller inn i samme kategori som RIM hjemmeside. Det er definitivt ikke å skyve noen konvolutter, men samtidig er det ingenting galt med det. Dette er en bedriftens hjemmeside vi snakker om, og ikke bare gjør menyen enkelt å navigere på nettstedet, men jeg liker det faktum at de bruker hovedområdet på hjemmesiden deres for å markedsføre et enkelt produkt (i stedet for å gjøre Nintendos feil og prøver å lag så mange produkter på en enkelt side som mulig).
6. America Movil: FAIL
Selv om dette ikke er teknisk deres hjemmeside (det er den første siden av deres nettside, men du må klikke "Skriv inn fullskjerm" for å besøke deres faktiske hjemmeside), setter jeg ikke pris på et nettsted som tvinger meg til å gå inn i fullskjermmodus. Med mindre jeg ser på en film, vil jeg ikke ha et vindu å være i fullskjerm. Ikke bare det forstyrrer surfen min, men det kommer til å forårsake problemer for folk som ikke har en 1024 × 768 oppløsning.
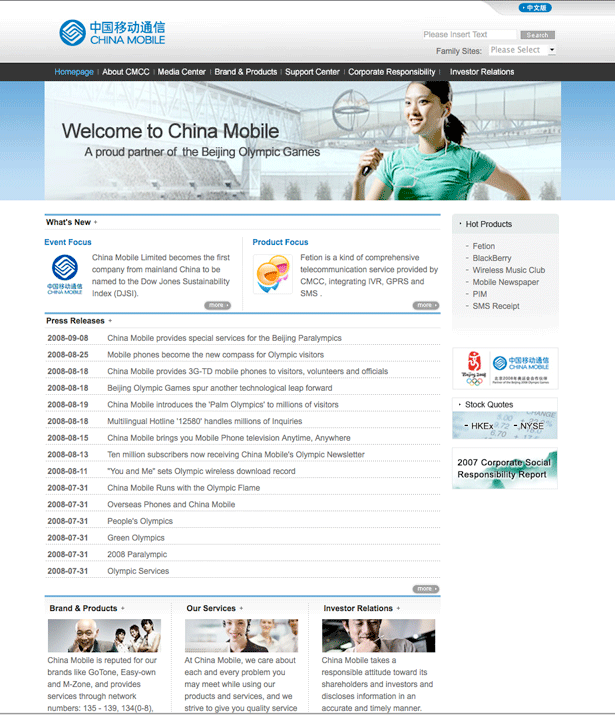
7. China Mobile: PASS
Først av alt, kudos til China Mobile for å ha sin nettside på flere språk. Mens jeg tror at de kunne kutte størrelsen på pressemeldingsområdet i halvparten (og gjøre en bedre jobb med å vektlegge de "Hot Products" på høyre side av siden), oppnår China Mobile-hjemmesiden de grunnleggende målene for en bedrifts hjemmeside .
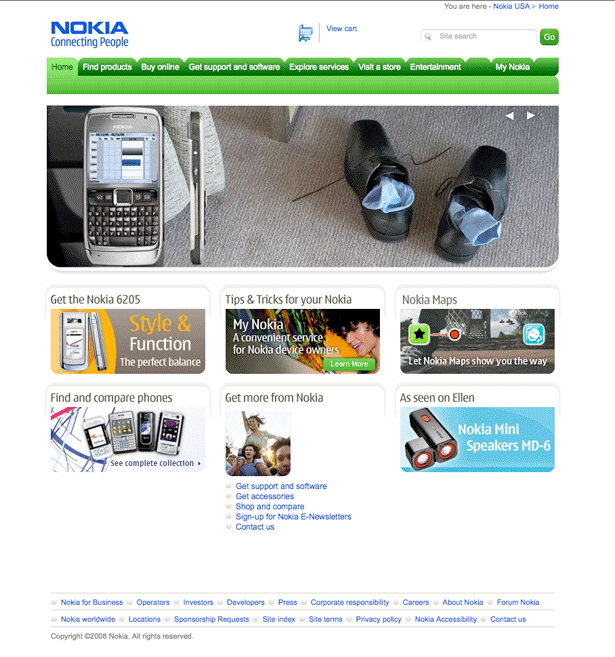
8. Nokia: PASS
Jeg liker virkelig det faktum at Nokia setter alle nødvendige navigasjonselementene (linker og søkeboks) øverst på siden, og bruker deretter de viktigste eiendomsmeglene til å vise frem sine nyeste produkter (den store boksen ruller faktisk gjennom flere forskjellige produkter). I tillegg gjør de ferdig med noen andre bokser som fører til destinasjoner av potensiell interesse (for eksempel kapitalisering på den nye "Twilight" -trenden).
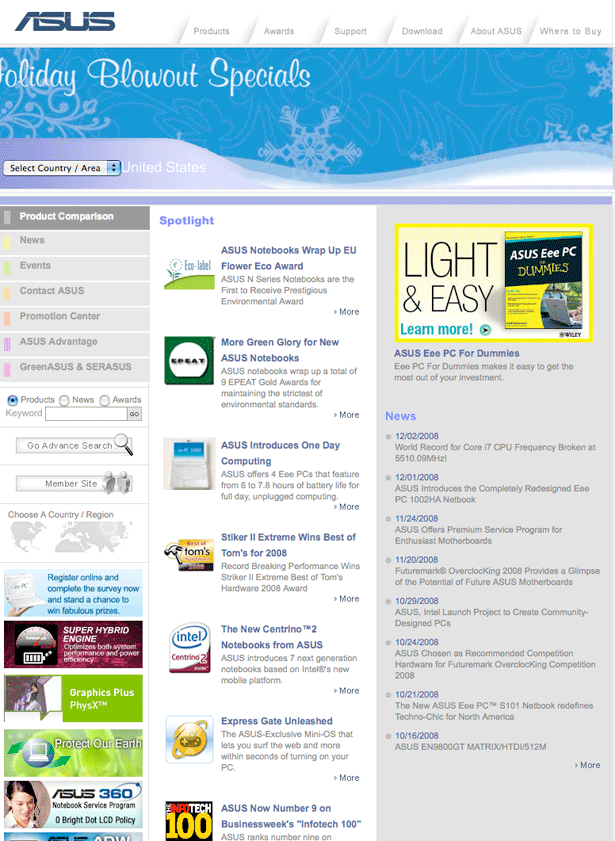
9. ASUSTeK Computer: FAIL
Selv om du ikke ser det i skjermbildet, er det bare for mange bevegelige elementer på denne hjemmesiden (inkludert venstre og midtre kolonner). I motsetning til hovedområdet på Nokia-hjemmesiden (som ruller gjennom flere forskjellige elementer), er hovedområdet på denne hjemmesiden animert, men det slår bare det samme tilbudet om og om igjen. I tillegg er det for mye rot på hjemmesiden for en bruker å finne ut hva de egentlig vil gjøre.
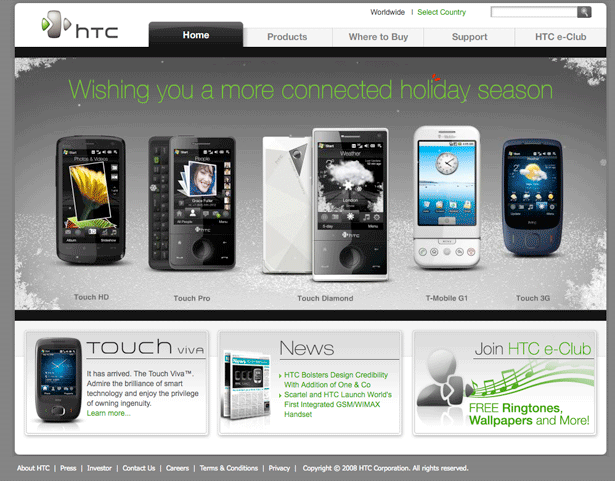
10. High Tech Computer (HTC): PASS
Hvis jeg skulle velge mine to favoritt hjemmesider ut av de ti første selskapene på denne listen, ville Apple være # 1 og HTC ville være # 2. Hjemmesiden er relativt ryddig, og (i tillegg til navigasjonen) viser bare fire hovedelementer (hvorav tre er populære produkter / tilbud).
11. Google: PASS
Hvis du trenger bevis på at minimalistiske design er mer effektive enn rotete, kan du bare sammenligne aksjekursene på Google og Yahoo. Google er et søkeselskap, og fra det andre som du besøker deres hjemmeside, vet du nøyaktig hva du skal gjøre med deres nettside.
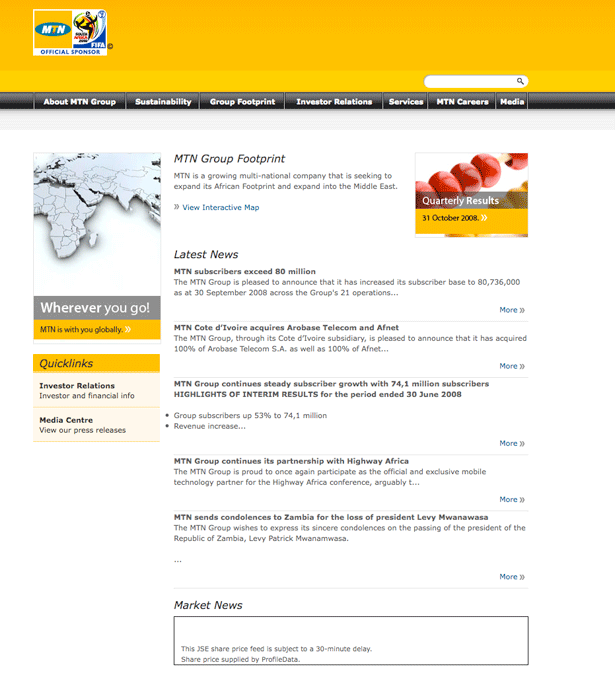
12. MTN Group: PASS
Det er definitivt ikke min favoritt hjemmeside på denne listen, men det blir jobben gjort. I tillegg til å gi besøkende lett å finne navigasjonsforbindelser, fremmer MTN Group alle de siste nyhetene som er relatert til deres firma.
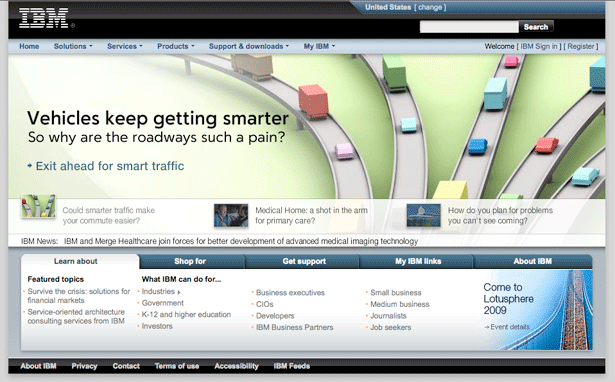
13. IBM: PASS
Jeg må faktisk innrømme at jeg var litt overrasket over IBMs hjemmeside. Gitt omdømmet til selskapet, ventet jeg en ekstremt kjedelig hjemmeside, men deres har faktisk en liten stil. Jeg liker også det faktum at hver av de viktigste navigasjonslinkene faktisk er en rullegardinmeny, noe som gjør det enklere for brukerne å finne akkurat hva de vil.
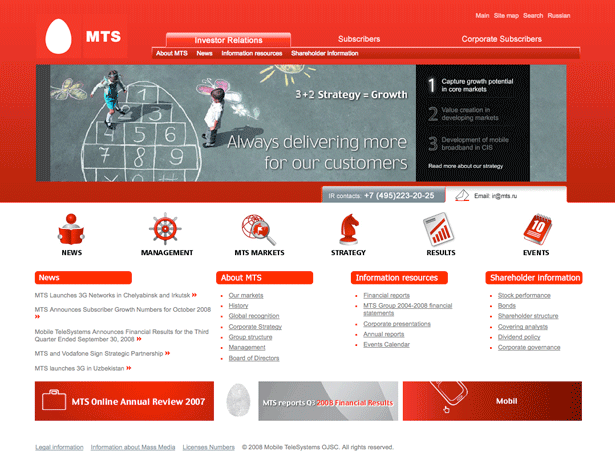
14. Mobile Telesystems: FAIL
Jeg vil gjerne ha denne hjemmesiden. Imidlertid er det ganske enkelt for mye rødt i designet, noe som resulterer i en overveldende opplevelse når siden laster. Dessuten må Mobile Telesystems virkelig øke størrelsen på deres skrifter for sine navigasjonsforbindelser.
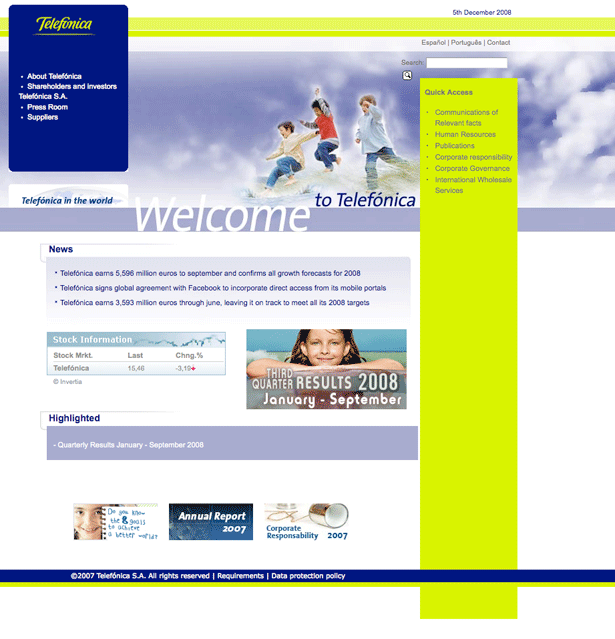
15. Telefonica: FAIL
Jeg tror ikke jeg må gå inn i mye detalj om hvorfor dette designet er en feil. Jeg antar at det er et anstendig forsøk på et design, men det kommer ganske enkelt ikke godt sammen. Telefonica har behov for å skrape dette designet og starte over fra begynnelsen (det ville ikke skade dem for å få litt inspirasjon fra noen av de beste hjemmesidene på denne listen).
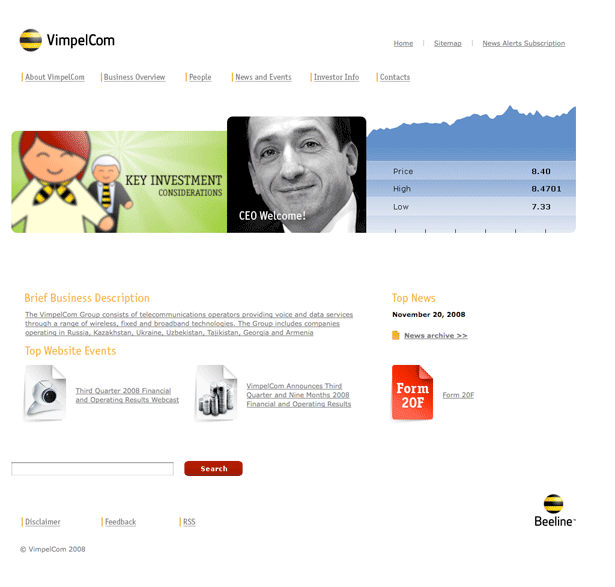
16. VimpelCom: PASS
Som mange av de andre nettstedene på denne listen, kan VimpelCom dra nytte av å øke størrelsen på fonten deres. Også, jeg er ikke sikker på hvorfor avsnittet under "Brief Business Description" er en lang hyperkobling. Men disse er begge mindre detaljer, og jeg ellers liker utformingen av denne hjemmesiden. Jeg tror at bruk av rikelig hvitt plass bidrar til å gi oppmerksomhet til hovedinnholdet.
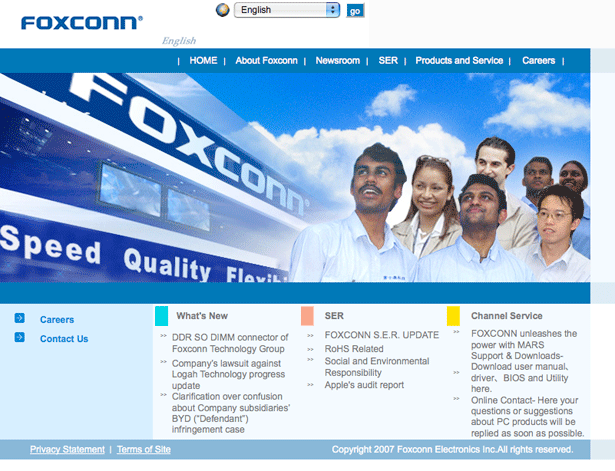
17. Foxconn (Hon Hai Precision Ind.): Feil
Selv om jeg vil gi dem kreditt for å gjøre det enkelt å bytte mellom engelsk og tradisjonell kinesisk, gjør denne hjemmesiden det ikke for meg. Jeg tror det som virkelig slår meg av, er dårlig gjort topptekst. Hvis de kunne komme opp med en mer attraktiv header og forbedre linkstrukturen under overskriften, kan Foxconn kunne flytte inn i PASS-kategorien.
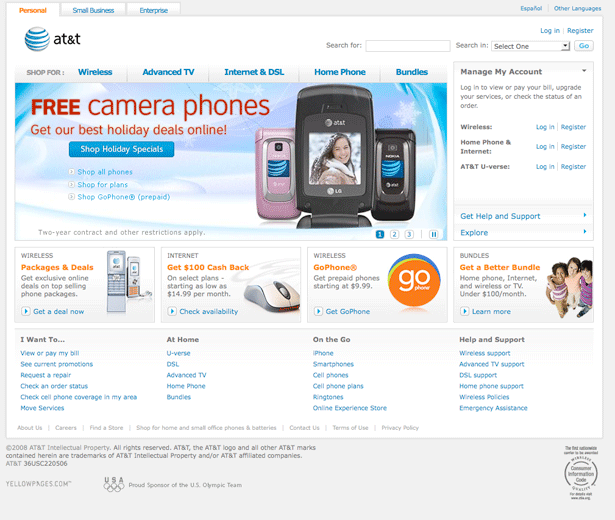
18. AT & T: PASS
Selv om de har mye på deres hjemmeside, er AT & T et selskap som tilbyr mange forskjellige produkter og tjenester, så jeg tror ikke at hjemmesiden deres er overveldende eller for rotete. I tillegg liker jeg også at deres hovedinnholdsområde fremhever flere av deres beste tilbud.
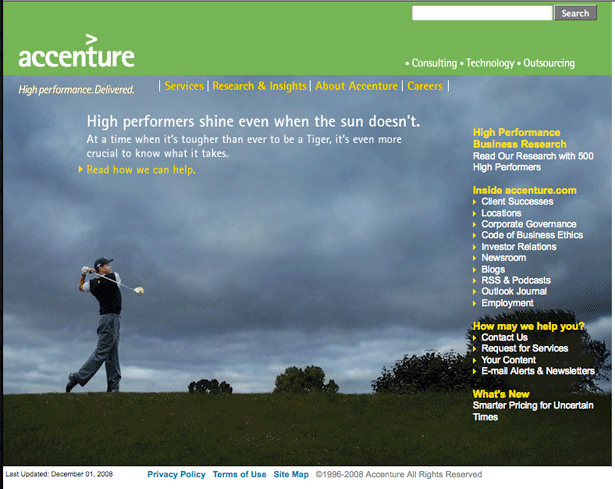
19. Accenture: PASS
Ikke den mest spennende hjemmesiden (selv om jeg liker bildet av Tiger), men som flere av de andre hjemmesidene på listen, blir det jobben gjort. Dette kommer sannsynligvis ikke som en overraskelse, men mitt forslag ville være å øke skriftstørrelsen på linkene på høyre side av siden (jeg tror at mange designere undervurderer betydningen av å ha tekst som er stor nok til folk i alle aldre og skjermstørrelser å lese).
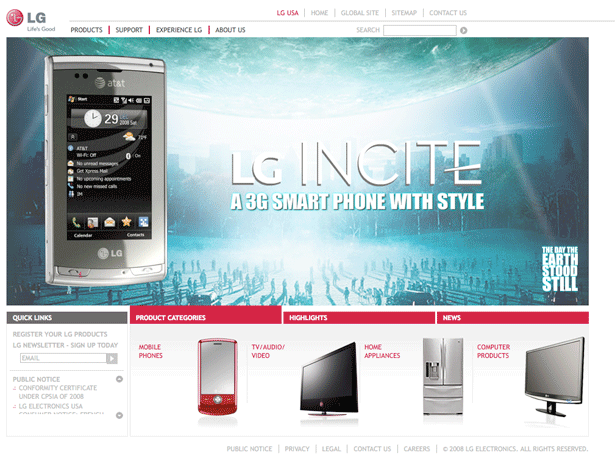
20. LG Electronics: FAIL
Jeg liker denne hjemmesiden. Men jeg må gi det en feil fordi selv om jeg har en rask internettforbindelse, tar det denne siden for alltid å laste. Ikke bare må du vente på å laste siden "Velg din region", men da er det en annen forsinkelse før den faktiske hjemmesiden laster!
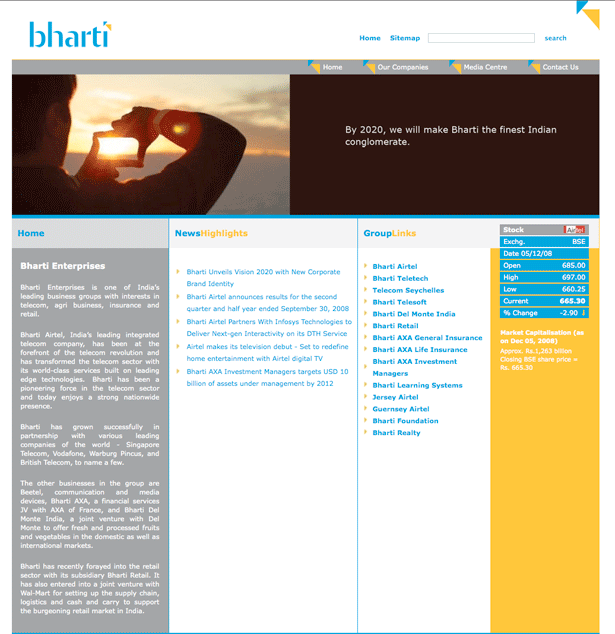
21. Bharti: PASS
Jeg tror at bildet på denne siden er ganske kult. Jeg liker også deres en setningsoppgave om 2020. Jeg vil anbefale formatering av beskrivelsen av deres firma annerledes, men annet enn det, dette er en ganske god bedriftens hjemmeside.
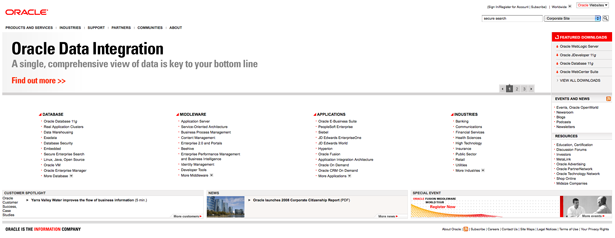
22. Oracle: PASS
Jeg liker bruken av hvit plass, og i motsetning til Mobile Telesystems hjemmeside, bruker Oracle vellykket rødt i fargevalg uten å gå over bord. Mitt eneste forslag ville være å flytte bunnnavigasjonen (Customer Spotlight, News og Special Event) over listen over lenker, og potensielt beskjære ned totalt antall lenker i de fire kolonnene.
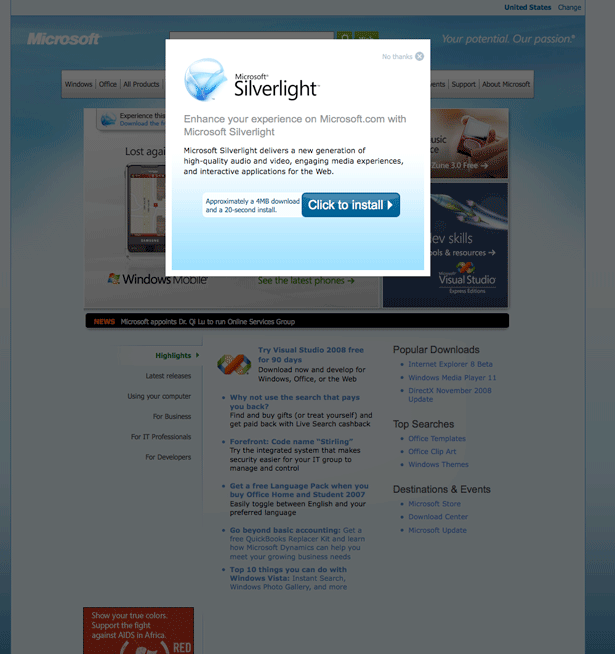
23. Microsoft: FAIL
Som en Apple fyr, håpet jeg at jeg skulle mislykkes Microsoft. Selv om jeg forblir objektiv, er jeg glad for at jeg får gi dem et feil. Årsaken er at popup-vinduet "Microsoft Silverlight" automatisk vises når hjemmesiden sin lastes. Akkurat som America Movil tvinger en full skjerm, vil jeg ikke ha noe som skal pop-up mens jeg surfer (spesielt når det tvinger meg til å klikke på koblingen Installer eller No Thanks-linken).
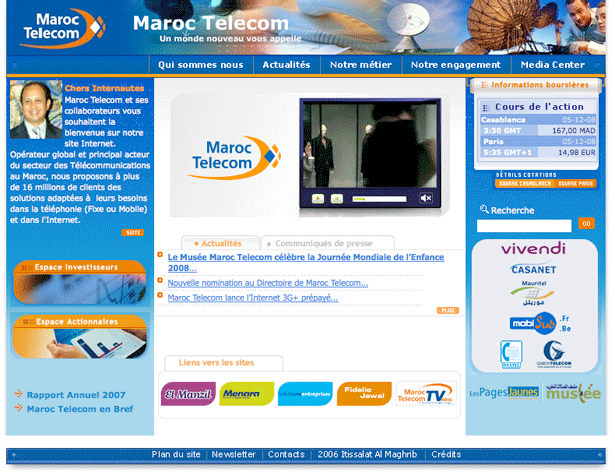
24. Maroc Telecom: FAIL
Siden jeg ikke er en av deres målkunder, har jeg ikke noe imot det faktum at jeg ikke kan lese hva som er på hjemmesiden. Imidlertid må jeg FAIL denne siden fordi de prøver å kramme for mye inn i et lite mellomrom. Hvis de faktisk ville dra nytte av den fulle siden og spredte ut deres layout, kan de faktisk være i stand til å tjene en PASS.
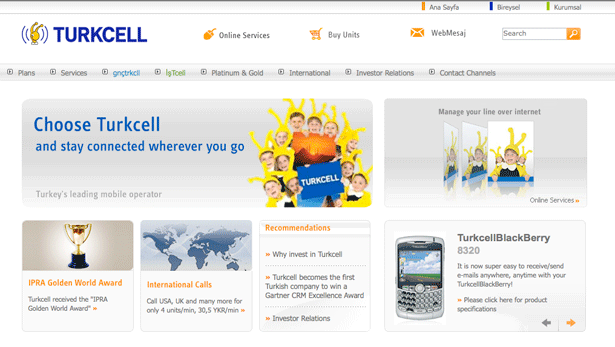
25. Turkcell: PASS
Som du sikkert har lagt merke til, tror jeg virkelig at denne generelle type layout er en av de mest effektive for bedriftens hjemmesider. Det gir bedrifter muligheten til å markere hovedelementene i deres selskap, og generelt trekker besøkende dypere inn på nettsiden.
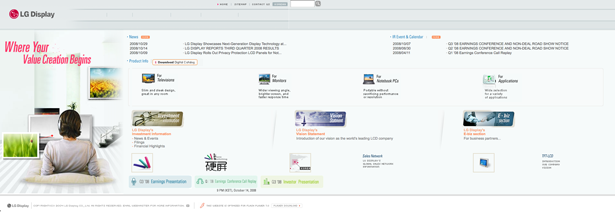
26. LG Display: FAIL
Denne hjemmesiden lider av det samme problemet som Maroc Telecom hjemmeside. I stedet for å spre ting ut, har de samlet alle elementene i deres layout inn i et lite rom. De trenger ikke nødvendigvis å fjerne noen av elementene fra deres hjemmeside, men de trenger å spre ut elementene som er der.
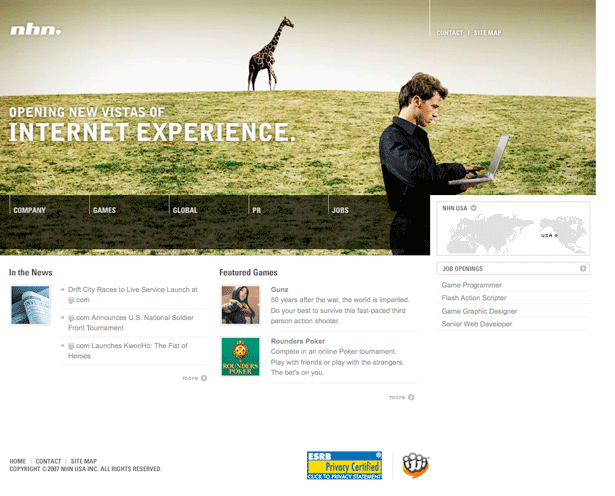
27. NHN USA: PASS
Jeg liker virkelig den dristige overskriften som er en del av dette oppsettet. Det griper virkelig oppmerksomheten din, og de fem koblingene som er integrert i toppteksten, gjør navigasjonen enkel. Jeg vil foreslå at potensielle endringer i navigasjonslinkene kan bli fra grått til svart, men annet enn det, dette er en flott utseende.
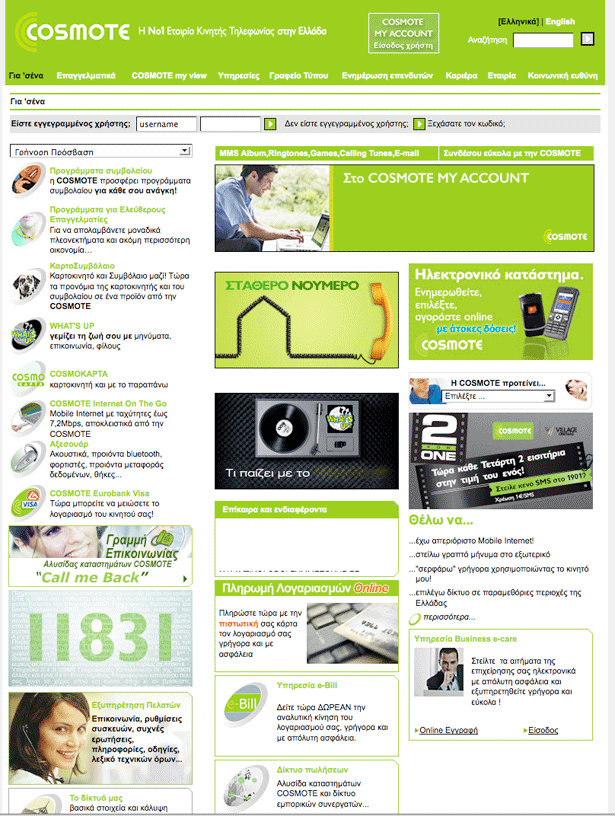
28. COSMOTE: FAIL
Som Maroc Telecom hjemmeside, får dette ikke feil for å være på et annet språk. Grunnen til at den mottar en feil er fordi den er altfor rotete. Det er bare for mange elementer som er fastkjørt i dette oppsettet. I tillegg er jeg egentlig ikke en stor fan av hvor mye de brukte lysegrønn i dette oppsettet.
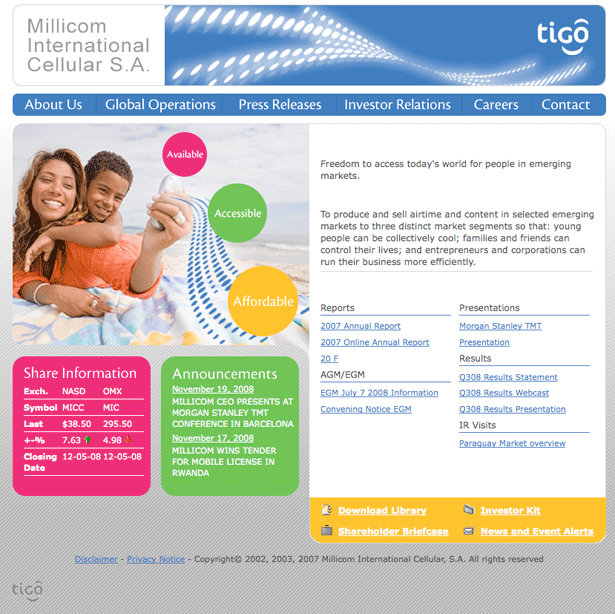
29. Millicom International Cellular: PASS
Spesielt når du vurderer det faktum at dette er en bedriftens hjemmeside, er designen ganske fin og lys. Navigasjonen er enkel å bruke, og hovedområdet av oppsettet er delt godt mellom informasjon om selskapet, lenker til dokumenter for investorer og et par elementer med tilleggsinformasjon.
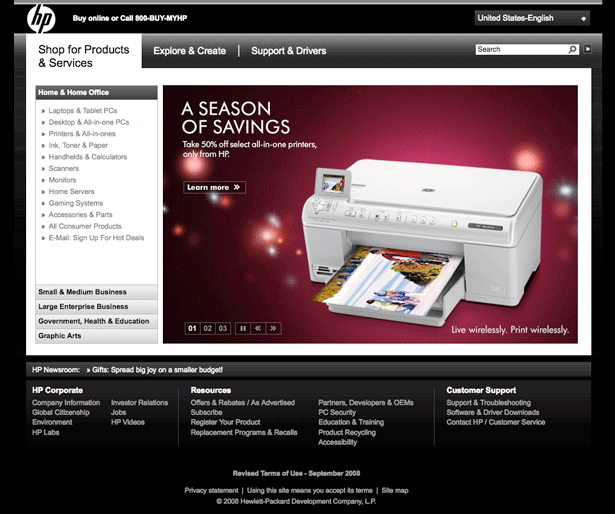
30. HP: PASS
Ikke alle nettsteder kan komme seg unna med en svart bakgrunn, men HPs nettsted trekker den av med hell. Deres bruk av store bilder midt på siden virker som en veldig effektiv måte å ta tak i besøkendes oppmerksomhet og få dem inn på spesifikke produktsider.
Jeg vet selvsagt at ikke alle kommer til å bli enige med min mening på alle nettsteder, så vær så snill å slippe dine tanker i kommentarområdet under ...