Showcase: Funky og eksperimentelle nettsteder
Hvis du bruker nok tid på nettet, er det overraskende hvor mye de fleste nettsteder begynner å se like ut.
Sikker, det er variasjoner, men i stor grad er webdesign ganske standardisert.
Bytt ut grafikk eller fargevalg, og du kan gjøre nesten alle nettsteder ligner nesten alle andre nettsteder.
Men det betyr ikke at det ikke er nettsteder der ute som gjør noe veldig annerledes og funky.
Nedenfor er over 30 nettsteder som har lagt til noen funky elementer til deres design. Uansett om det er oppsett, fargevalg, grafikk eller en kombinasjon av de tre, skyver disse nettstedene utover standardene for webdesignkonvensjoner.
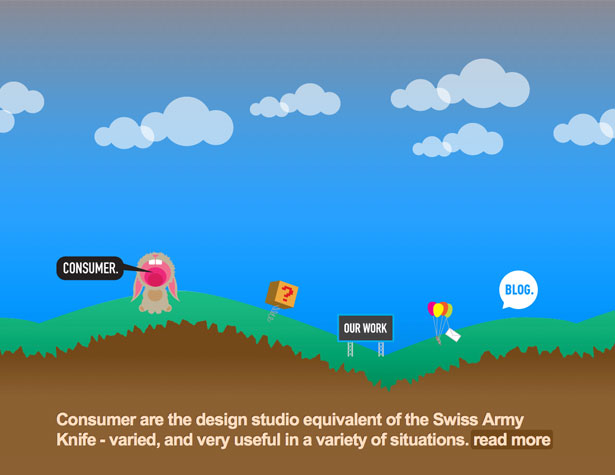
forbruker~~POS=TRUNC
Forbrukerområdet bruker en animert header som overgår gjennom en rekke farger, inkludert blå, grønn og rosa, og siden inneholder noen skrikende tegneseriekaniner. Det er definitivt ikke-tradisjonelt.
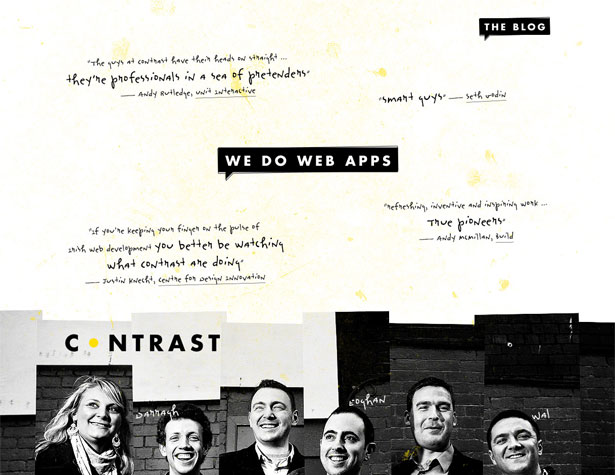
Kontrast
Blandingen av grunge- og collageelementer, kombinert med håndskrevne vitnemål i toppteksten, gir et veldig interessant første glimt på kontrastwebsiden. Oppsettet fortsetter bare sin ukonvensjonelle derfra, med flere vitnemål lenger ned på siden, samt lenker til noen av deres arbeid.
jim Carrey
Jim Carrys nettsted er en av de mest interessante Flash-baserte nettstedene jeg har kommet over. Hver side av siden er animert, inkludert "fuglen" med Carrys hode som spytter ut sine siste tweets. Det er også lenker over hele siden, med animasjoner mellom sider. Men kunstverket og den overordnede designen er det som virkelig driver dette designet til grensene og gjør det så gøy å bla gjennom.
Filcka

Jo mer organisk utforming av denne siden er ukonvensjonell, men fortsatt svært brukervennlig. Bildene på veggen fungerer som linker for å vise sosiale medier, eller kontakte nettstedet, mens grungeelementene bringer alt sammen.
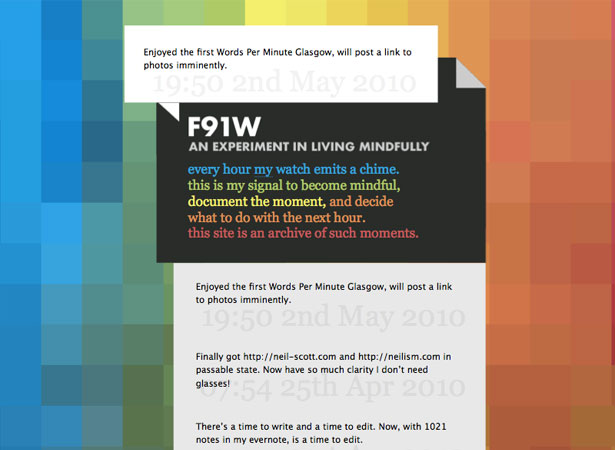
F91W
Det er ikke bare utformingen av dette nettstedet som er litt funky, men også konseptet. Rapporteringsaktivitet hver time og bevisst å avgjøre hva du skal gjøre med neste time, er en interessant ide for et nettsted og går litt utover regelmessig livsførsel. Fargeskjemaet og det smale oppsettet skyver designen til neste nivå.
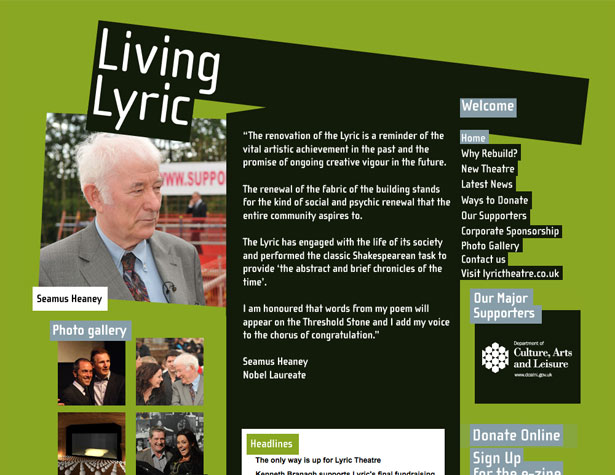
Living Lyric
Den skjevde toppteksten og gressgrønne bakgrunnsfargen på Living Lyric-nettstedet gir litt funkiness til den overordnede designen. Det er et enkelt nettsted med fet grafikk og et klart formål.
Transformer Studio
De subtile animasjonene på hjemmesiden til Transformer Studio-siden gjør det ukonvensjonelt. Og når en av koblingene på hjemmesiden klikkes, utvides bakgrunnsfargen til hele siden der det nye innholdet vises. Det er et annet godt eksempel på en svært brukervennlig side som gjør noe annet enn normen.
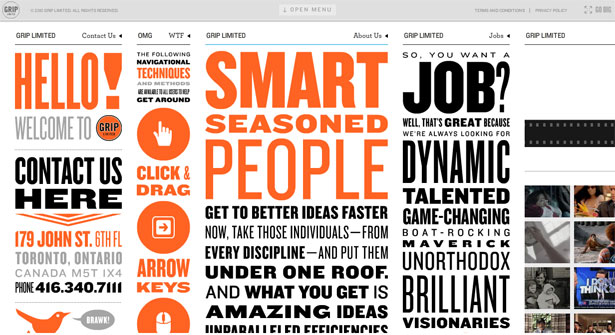
Grip Limited
Grip Limited s hjemmeside er visuelt slående, med overdimensjonert, variert typografi og lyse oransje aksenter. Funksjonen er også forskjellig, hver kolonne ruller enkeltvis (via en rekke metoder, se kolonne 2 for detaljer).
Tilfeldig tanke mønster
Mellom chartreuse og grå fargeskjema og typografien som ikke sitter helt på siden, passer RandomThoughtPattern-nettstedet til definisjonen av funky perfekt. Det er også et veldig brukbart nettsted, og det ukonvensjonelle oppsettet forringer ikke det.
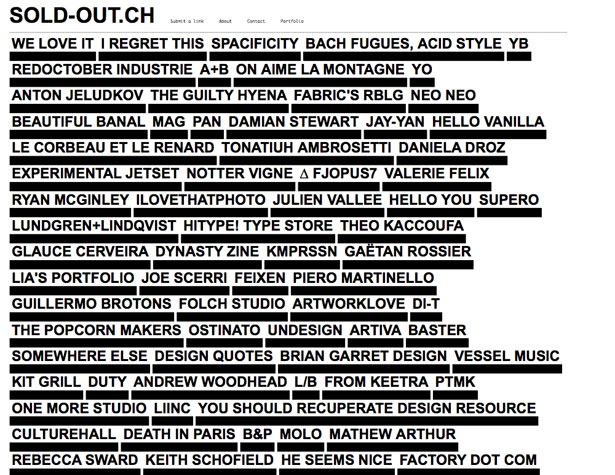
Utsolgt
Det utsolgte stedet er en samling av lenker, som hver viser et verktøytips når du svinger over det som gir litt informasjon om linken. Det er et ukonvensjonelt design som er brukbart i denne sammenheng, men kan bli forvirrende fort.
Wolf & Badger
Her er et annet Flash-nettsted som har noen utrolig interessante visualer. Det er ukonvensjonelt design på sitt beste, morsomt å se på, så vel som å bruke.
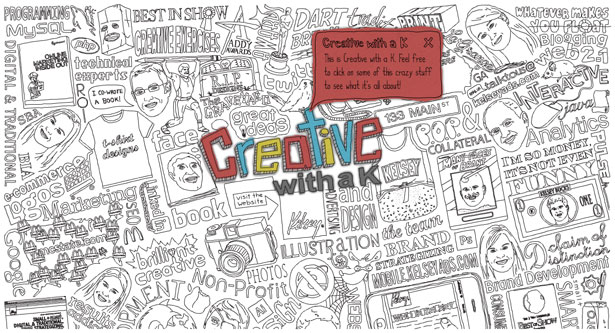
Kreativ med en K
Den animerte, illustrert bakgrunnen her er funky og interessant, samt tonnevis av morsomme å bruke. Bare lukk det opprinnelige modalvinduet og deler av illustrasjonen blir farget når du svinger. Klikk på noen av dem og et annet modalvindu åpnes. Det er en unik ta på grensesnitt design og fungerer utrolig bra her.
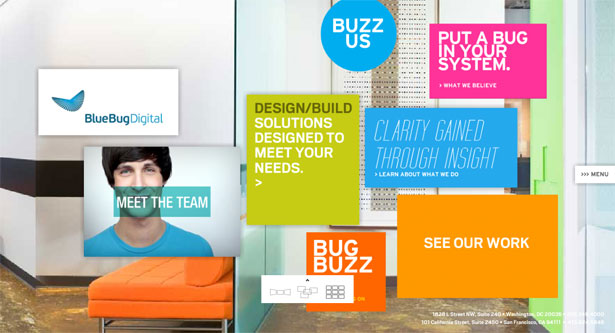
Blå Bug Digital
Her er et annet nettsted som ikke bare bruker et funky fargevalg, men også en ukonvensjonell layout og navigasjon (som du kan omorganisere avhengig av dine egne preferanser). Bakgrunnen reagerer på musebevegelsene dine, og hver lenke viser nytt innhold i noe som et fullsidig modalvindu. Det er også en uttrekksmeny du kan bruke, slik at du ikke trenger å gå tilbake til hjemmesiden før du besøker en ny side.
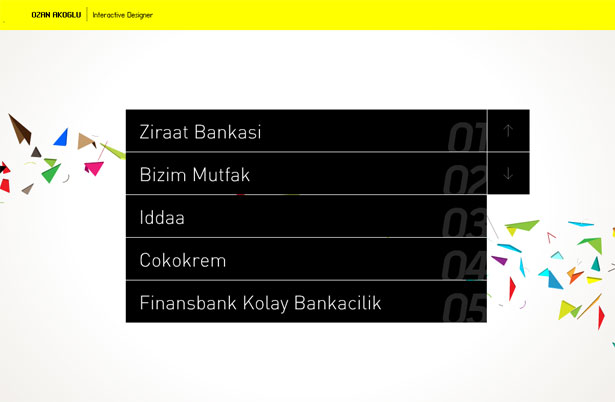
Ozan Akoglu
Dette er et ganske enkelt oppsett, men bakgrunnsbildet (som ser ut som papirutklipp) og lyse gule header gjør det funky. Navigasjonen er det som virkelig setter det fra hverandre. Gjennom en kombinasjon av musebevegelser og tastaturoppføringer kan du se prosjekter og informasjon om disse prosjektene. Instruksjoner er inkludert for hvert trinn, men er integrert perfekt i nettstedets design.
Monster CSS
Det animerte monsteret i bakgrunnen (han går frem og tilbake over skjermen og av og til gjør litt støy) setter Monster CSS-siden bortsett fra andre nettsteder. Det er et enkelt design ellers.
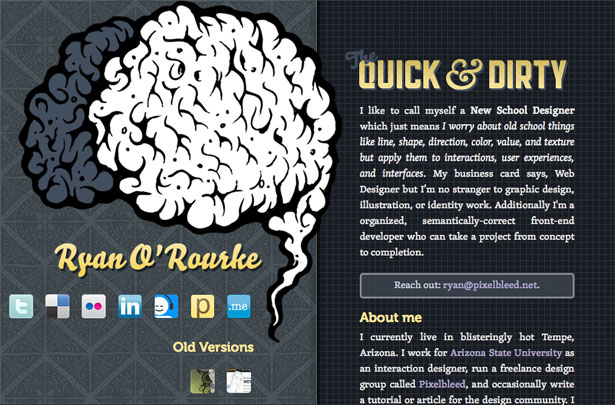
Ryan O'Rourke
Den animerte hjernen setter dette nettstedet fra hverandre. Den bruker også en stasjonær venstre kolonne mens den høyre kolonnen er rullbar.
The Digital Invaders
Illustrasjonen her har en konstant animasjon. Du kan klikke hvor som helst og flytte siden rundt, eller bruk menyen nederst. Det er en morsom brukeropplevelse.
Natrashka
Grafikken her er definitivt hva som gjør dette nettstedet bra. Oppsettet er enkelt, men typografien er litt ukonvensjonell og topptekstbildet er definitivt funky.
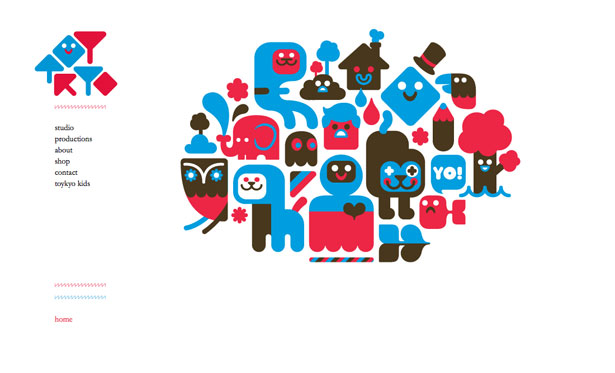
Toykyo
Dette er et relativt enkelt nettsteddesign, men det lyse blå, røde og brune fargeskjemaet setter det fra hverandre og gjør det morsomt enn de fleste steder, spesielt minimalistiske.
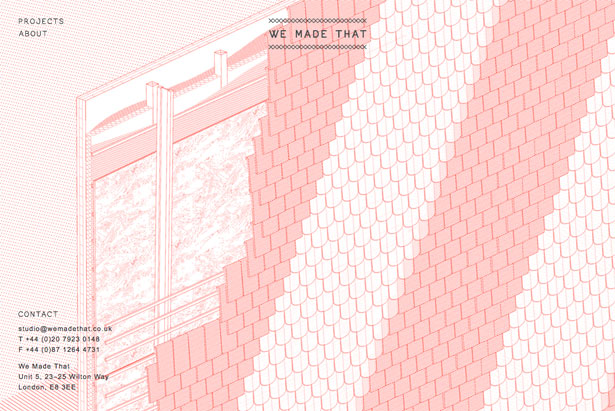
Vi gjorde det
Den mest monokromatiske designen her er interessant, liksom bakgrunnsbildet (som ser ut til å være et tverrsnitt av en vegg eller et tak). Det er en enkel design som er veldig estetisk tiltalende og interessant.
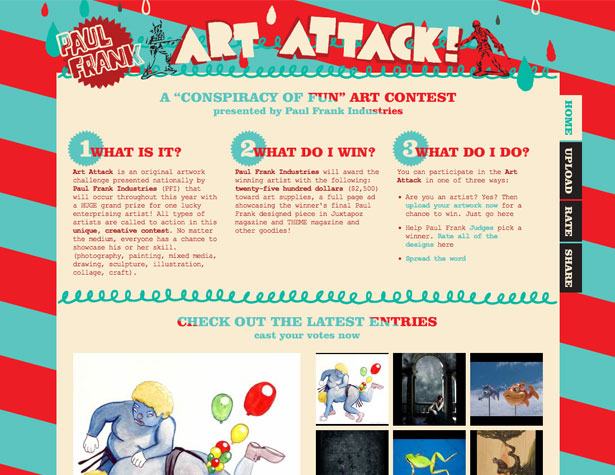
Paul Frank Art Attack Contest
Den lyse røde og aqua fargeskjemaet er definitivt hva som plasserer dette nettstedet rett og slett inn i den funky kategorien. Oppsettet er relativt tradisjonelt, med et grunnleggende rutenett og flippert navigasjon på siden. Bruke old-school Courier New for noen av typografiene bidrar også til at nettstedet skiller seg ut.
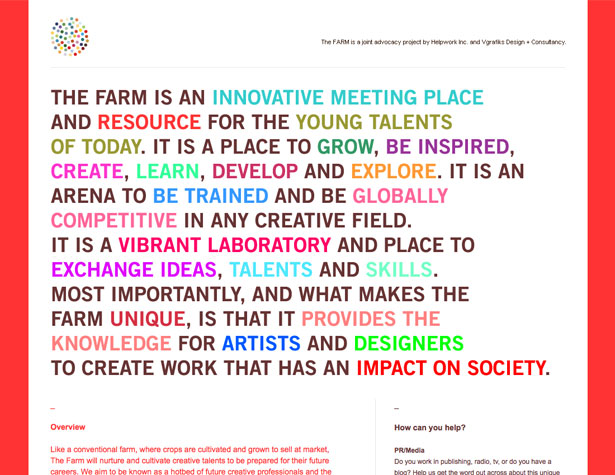
Gården
Oppsettet her er ganske tradisjonelt, men bruk av flere farger i typografien øverst gjør det bra.
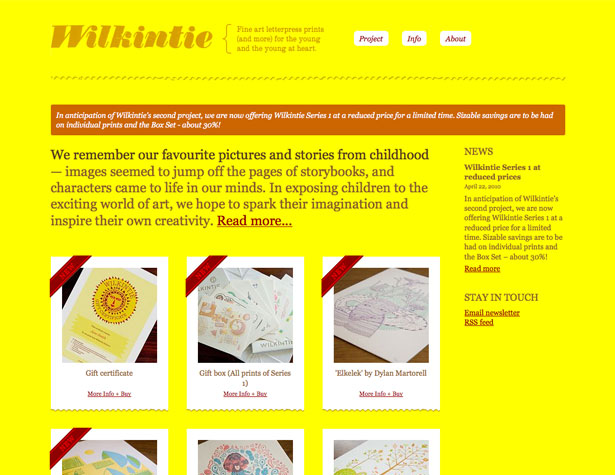
Wilkintie
Designet her er også ganske tradisjonelt, men det lyse gule og brune fargeskjemaet er ikke noe du ofte ser på nettet. Det setter virkelig stedet fra hverandre, og når det kombineres med mange andre små detaljer (den revet papireffekten på bunnen av bildene, etc.), gjør det virkelig dette nettstedet noe spesielt.
tsjekkeren
Fargeskjemaer basert på primære farger blir ikke sett veldig ofte, hovedsakelig på grunn av høy sannsynlighet at de kommer i konflikt. Men her brukes de vakkert og virkelig sette området fra hverandre. Gridoppsettet fungerer også bra, og er litt annerledes enn de fleste nettene vi ser.
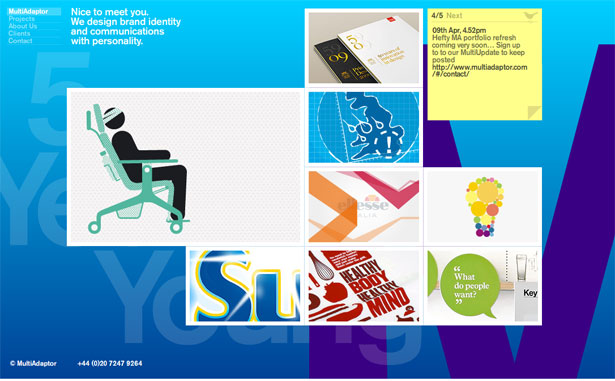
MULTIADAPTOR
Den store bakgrunnen her, som endrer farge sakte, sammen med gridbasert layout med forskjellige bildestørrelser, er visuelt interessant og brukervennlig. Når bildene klikkes på, glir nytt innhold over skjermen, blokkerer alt ut unntatt hovednavigasjonen.
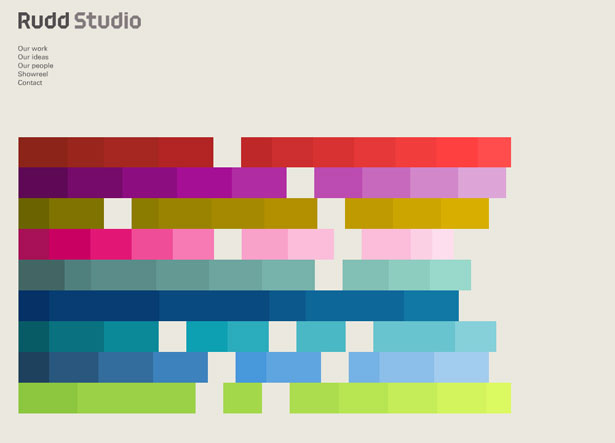
Rudd Studio
Klikk på noen av de fargede rutene her, og alle vil konvertere til en animert porteføljevisning, med klikkbare prosjekter. Hvis et prosjekt klikkes på, erstatter det de fargede blokkene og viser informasjon om det aktuelle prosjektet, med flere bilder for hver enkelt (antall fargede blokker i hver seksjon tilsvarer antall bilder for prosjektet).
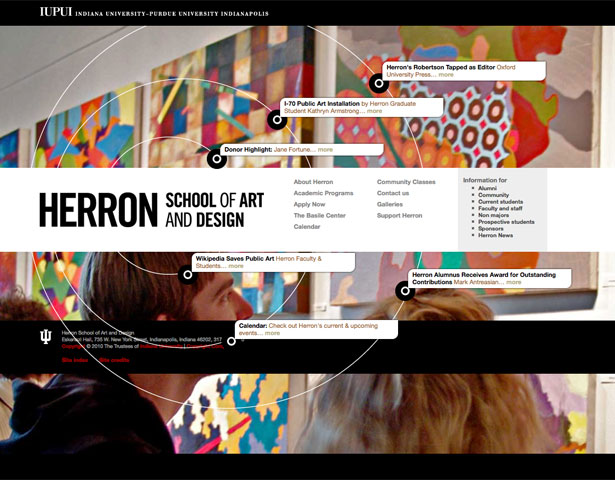
Herron School of Art and Design
De konsentriske sirkler i grensesnittet her tilbyr opp ekstra innholdskoblinger utover hva hovednavigasjonen gir. Det er en fin måte å markere spesifikt innhold mens du gjør noe litt annerledes.
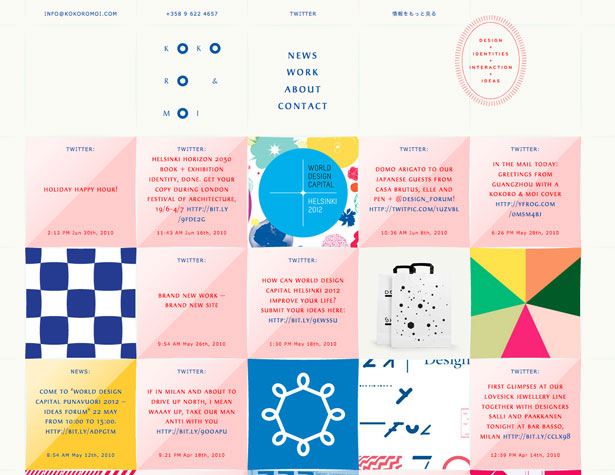
Kokoro & Moi
Gridoppsettet fungerer godt for å organisere mye innhold til et relativt lite område. De tofargede blokkene som inneholder tekst skiller seg ut, og fargen tilsvarer innholdet (nyheter er oransje, Twitter-oppdateringer er rosa, etc.). Det er et fantastisk grensesnitt design som fungerer bra for å vise mye informasjon.
Rachel Comey menn
Føttene her animerer når de svinger over, og hver er også en produktlenk. Når du klikker på, ruller siden horisontalt og vertikalt for å vise produktinformasjonen, samt koblinger for å dele, finne fraktinformasjon, se relaterte produkter og kontakte selskapet.
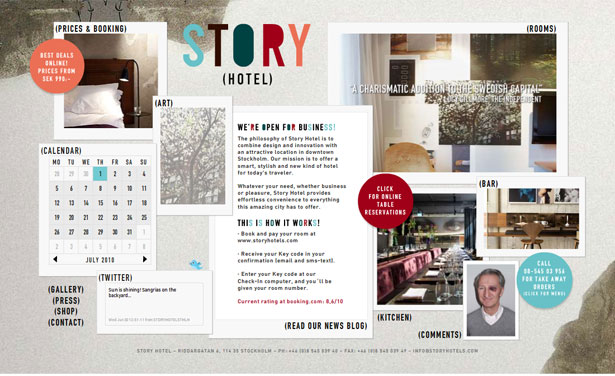
Story Hotel

Den organiserte collageoppsettet her er ikke ofte sett, spesielt på et bedriftsnettsted. Animasjoner brukes over hele hjemmesiden. Fargeskjemaet holder alt sammen bundet og profesjonelt, samtidig som det tillater mye kunstnerisk frihet.
Woki Tokee

Den illustrerte maten her gir et veldig interessant brukergrensesnitt. Lenker er enkle å finne, og det er subtile animasjoner på hver side. Det er et morsomt nettsted, som går utover vurderer at det kun er fire sider totalt (inkludert hjemmesiden).
Skrevet utelukkende for WDD av Cameron Chapman .
Har du kommet over noen andre funky nettside design eller opplæringsprogrammer for å lage funky design? Vennligst del dem i kommentarene!