Styrke Behavioral Cues i UX Web Design med Gestalt Principles
Trinn med meg, hvis du vil, inn i min ydmyke DeLorean, og reis tilbake i historien til den tiden du sovnet i designteoriets kurs.
Du behøvde ikke Gestalt teorier, tenkte du. Du visste allerede hvordan du lager en morderlogo. Du hadde flere viktige ting å gjøre, som dagdrøm om å bli Sagmeister Neste protegee.
Jeg hater å ødelegge det for deg, men de grunnleggende faktorene til oppfattende organisasjon går langt utover bare å gjøre et pent bilde.
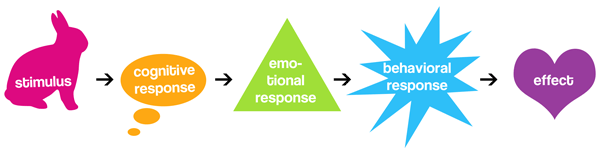
Faktisk er de nøkkelen til den kognitive-emosjonelle oppførselsprosessen, og forståelsen av deres praktiske anvendelse gjør at vi kan konstruere mer kraftige brukeropplevelser.
25-sekunders historie om Gestaltpsykologi
Feltet av Gestaltpsykologi Målet er å forklare hvordan sinnet oppfatter og organiserer visuelle, auditive og somatosensoriske stimuli. Som webdesignere og brukeropplevelser (UX) fagfolk, finner du undersøkelsen av Gestaltpsykologi som et uvurderlig verktøy når du går på å optimalisere ikke bare produktets brukervennlighet, men også dets engasjement.
Introdusert rundt 1910-tallet, krediteres det til psykologernes arbeid Max Wertheimer, Kurt Koffka og Wolfgang Köhler. Gestalt, tysk for "form", gir oss innsikt i hvordan man kan orkestrere brukeropplevelser ved å utforske forholdet mellom en gitt stimulus og den kognitive responsen til brukeren.

For eksempel:

Wertheimers teori sier at en person ser effekten av opplevelsen som helhet, i motsetning til akkumuleringen av de enkelte delene av opplevelsen. Det kaster i utgangspunktet ned til dette: hele virkeligheten er opplevd og organisert perceptuelt på den enkleste og mest stabile måten mulig.
Intro til emosjonell gruppering

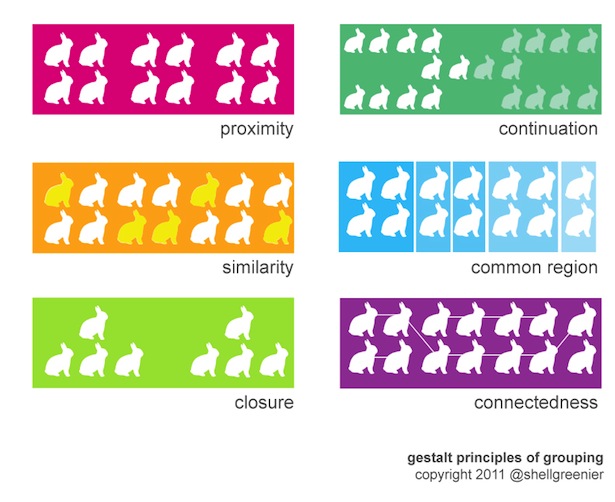
- Næringsloven
Objekter i nærheten av hverandre har en tendens til å bli gruppert sammen. - Loven om likhet
Lignende elementer pleier å være gruppert sammen. - Loven om lukning
Objekter gruppert sammen ses som en helhet. - Kontinuitetsloven
Linjer er sett som å følge den smidigeste banen. - Fellesregionens lov
Elementer i lignende områder har en tendens til å bli gruppert sammen. - Connected Law
Elementer som er tilkoblet, ses som grupper.
Gestalts prinsipper for gruppering, også referert til som lovene om perceptuell organisasjon, er de mest kjente teoriene om Gestalt i designmiljøet. Ved å forstå og implementere disse prinsippene, kan du lage design hvis estetisk appell gir en positiv kognitiv respons. Den sanne verdien av disse teoriene ligger imidlertid i hva de kan bidra til hele kognitiv-emosjonell-atferdseprosessen.
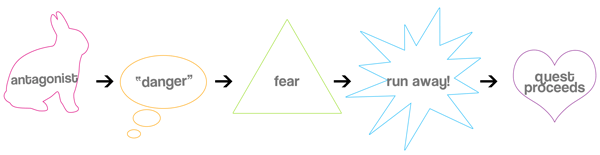
Ved å tappe sinnets ønske om å gruppere gjenstander sammen for å få mening om hva det oppfatter, er vi i stand til å introdusere emosjonelle elementer i våre design. For eksempel ville tre kaninikoner neppe ha en følelsesmessig effekt på brukeren, med mindre det oppstår avsky ved å se så mange generiske Photoshop-vektorbunnies i en artikkel:

Men dra a Velveteen kanin , og plutselig er du på vei inn i gledefylte territorium:

Til slutt vil vi kaste litt angst for å blande det opp litt. Åh nei!
Ved å bruke disse teoriene kan du styrke adferdssignaler i engasjementsdesign og for å øke konverteringene dine, styrke merkevareengasjement, oppnå verdensdominans eller hva annet ditt mål kan være.
Styrk oppførselstegn med følelsesmessig engasjement via Gestalt
Ved å kognitivt gruppere følelsesmessige triggere med oppførselstrener eller med anrop til handling, kan du styrke legitimiteten til forespørselen og overtale brukeren til å ta det neste trinnet. Dette skaper høyere konverteringer for ting som e-postoppmeldinger og kjøp: trinn der brukerne investerer noe av seg selv i forholdet til plattformen, i motsetning til enkle klikkgrader eller navigasjonsbasert oppførsel.
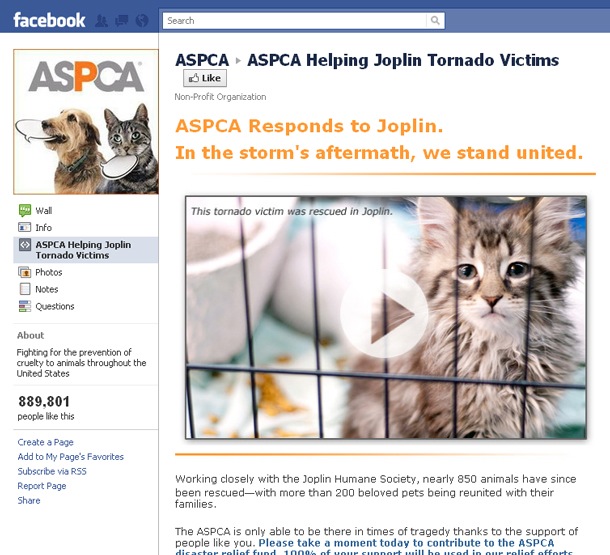
Å sette disse konseptene i praksis, den ASPCAs Joplin Tornado Facebook kampanje tar de triste øynene til en katt som er identifisert som et tornadooffer og overlapper en stor spilleknapp.
Dette knytter seg til nærhetsprinsippet ved å skape en følelsesmessig overbevisende handling. I stedet for å bare legge inn en YouTube-video, opprettet designerne dette banneret som en lenke til siden med videoen for å få mer kontroll over hva som presenteres for brukeren. Mens banneret overholder dimensjonene til videospillere over nettet og overlegger en spilleknapp (dermed utnyttelse av Likhetsprinsippet), kan de opprette en overbevisende handling til handling.
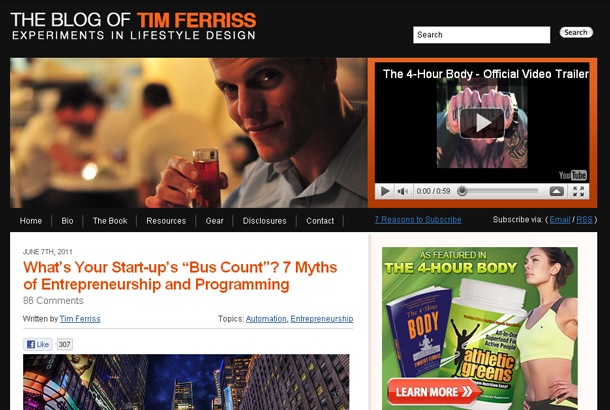
Til sammenligning kan du enkelt legge inn en YouTube-video på Tim Ferriss 'blogg mangler det engasjementet vi ser med ASPCAs egendefinerte forespørsel om å spille av sin video.
Følelsesmessig smitte i webdesign
Så, hvordan fungerer det? Hvorfor er noen visuelle bilder så overbevisende, mens andre ikke er? Sterk visuell bildeserie og følelsesmessig engasjerende tekst bidrar til å skape " følelsesmessig smitte "Med brukeren. Følelsesmessig smitte er et psykologisk fenomen som i utgangspunktet koker ned til dette: Følelser er smittsomme.
Med andre ord, kattungen der oppe bare smittet deg med et tilfelle av den gjennomsnittlige bluesen. Du kan nesten høre det tenke, "Ta meg hjem. Elsk meg. Bli min paparazzi, og skape gratis lolcat memes fra mine lykkelige tider. " Selv om du ikke er en kattperson, ville det være vanskelig å ikke føle noen form for sympati for sin situasjon. ASPCA vet kraften av triste dyre øyne; den er avhengig av bilder tid og tid igjen i sine kampanjer.
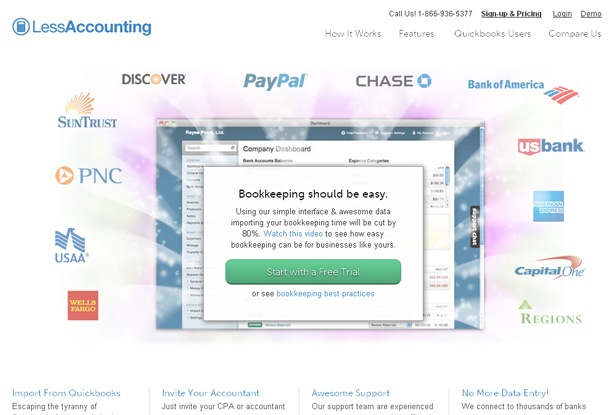
Eksemplet ovenfor bruker et fotografi, men illustrasjoner og logoer kan også bidra til å skape følelsesmessige tilstander i brukerne. Et eksempel på dette er LessAccounting S hjemmeside (som foreslått av @JbirdDesign ).
Siden justerer visuelt partnerskapets merkevarebygging (for å oppnå troverdighet) med oppfordringer til handling og andre atferdsmessige signaler, som en måte å bygge tillit på. Ved å holde partnerlogoerene i samme størrelse og form (Likhetsprinsipp) og plassere dem innenfor en perimeter (Closure Principle), formidler designerne brukeren å oppleve dem som en enhet, til tross for at de tar opp bredden på siden. Ved hjelp av Connectedness-prinsippet, knytter designerne visuelt logoer til den sentrale boken "Bookkeeping should be easy", hvor "Start med en gratis prøveversjon" -knapp er fokuspunktet.
Finansinstitusjoner bruker mye penger som forbinder sitt merke med troverdighet, som i "Stol på oss med dine økonomiske innskudd." Dette kan oppnås med co-op, knytte eller trykke merkevarebygging også.
Nyhetsmedier posisjonerer også sine merker som pålitelige informasjonskilder. Langt fra å åpne en maske med ormer om hvorvidt noen av disse institusjonene virkelig kan stole på, anerkjenner vi bare at tillit er en levedyktig følelse i deres brandingstrategier. Andre merker kan i sin tur trykke på det følelsesmessige engasjementet til ett merke for å øke effektiviteten av sine egne strategier. Slutten. Ingen flamme kriger i kommentarene, folk.
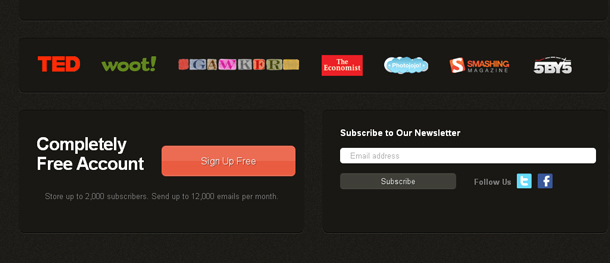
Et annet eksempel er MailChimp Nyhetsbrev påmelding, nedenfor. I motsetning til logoer fra troverdige industrimyndigheter inngår brukerne et forhold til plattformen på et høyere nivå av tillit, enten ved å opprette en konto eller registrere seg for nyhetsbrevet.
Når risikoen er høyere, som med personnummer og kredittkortnummer, bør også troverdighetsnivået i forhold til handlingen være. Når et merke ikke er iboende troverdig nok i navnet alene, som Amazon er, vil det vanligvis stole på logoer og tillitstetninger, for eksempel for Better Business Bureau og PCI compliance, for å øke forbrukernes tillit .
I et nøtteskall
Ved å forstå den perceptive organisasjonen som er involvert i den kognitive prosessen, kan vi utvikle sterkere strategier for følelsesmessige og atferdsmessige triggere i våre brukeropplevelser.
- Kobling av emosjonelle og atferdsmessige triggere i en eller annen form for kognitiv gruppering - enten av nærhet, likhet eller noe annet - styrker motivasjonen til å handle på adferdsmessige køen.
- Industristandarder er ikke nødvendigvis de mest følelsesmessige engasjerende, som sett i YouTube-innlejringssammenligningen ovenfor. Lær å kurere dine erfaringer, i stedet for å abonnere på en standard.
- Gestalt-prinsipper kan hjelpe UX-fagfolk til å utnytte tillit til å øke salgsbaserte konverteringer.
Hvordan bruker du emosjonell og atferdsmessig gruppering i dine brukeropplevelser? Har du kommet over et godt eksempel på surfing? Kommentarer, kommentarer! Vi vil vite, vær så snill!