De beste gratis WordPress-pluginene for mobile nettsteder
Hvis det er noe som har vært godt etablert de siste årene, er det viktig å catering til mobilbrukere. De blader, de kjøper ting, de er like viktige som alle andre brukere.
Å lage et nettsted som fungerer bra for alle skjermer stort og lite er, om ikke lett, sikkert innenfor mulighetene for de med oss med kunnskapen. Problemet er, ikke alle WordPress-brukere er utviklere av utviklingen. Mange er bedriftseiere, hobbyister, eller til og med bare vanlige bloggere - du vet, blogging? Den tingen WordPress ble designet for i utgangspunktet? Programmører bygde et verktøy som nesten alle kunne bruke, så folk gikk og brukte det. Nå kan de samme menneskene trenge litt hjelp, slik at deres nettsted ser bra ut på så mange skjermer som mulig. Vel, hjelp har kommet, i form av WordPress-plugins.
Det er riktige folk, denne måneds WordPress-plugin-artikkel har et reelt tema: Vi skal snakke om hvordan du får nettstedet ditt til å se bra ut på telefoner, tabletter og større ting, med så lite kode som mulig.
Bytt noen temaer
I en ideell situasjon kan du velge et WordPress-tema (eller ha en laget) som fungerer perfekt på alle skjermbilder. Dessverre er dette ikke alltid tilfelle. Et tema kan være lydhør, men ikke vise innholdet på store skjermer slik du vil. Eller kanskje er mobilnavigasjonen wonky.
Uansett problem, kan du finne et annet tema som gir deg det du den første mangler. I verden av gratis temaer, passer den ene størrelsen til alle løsninger nesten ikke eksisterer.
Og her er der vi kommer til tema switchers. Disse pluginene bytter mellom temaer du velger, basert på enheten som brukeren har. De kan ikke være en perfekt løsning, men alt, og jeg mener alt, er bedre enn å ignorere de mobile brukerne dine.
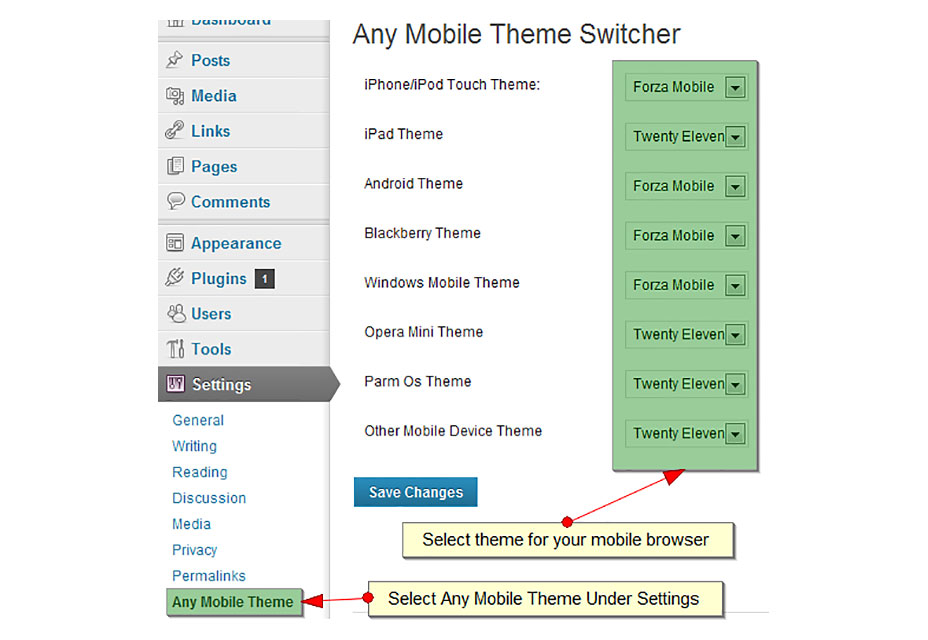
Enhver mobil tema switcher
Enhver mobil tema switcher er en av de enklere løsningene der ute. Det er gratis, med en Pro-versjon, men de gratis funksjonene er mer enn nok til de fleste formål.
Du kan angi individuelle temavalg for alle disse enhetene og programvarukategorier separat: iPhones / iPod Touches, iPads, Android-telefoner, Android-tabletter, Blackberrys, Windows Mobile-enheter, Opera Mini, Palm OS og "Other".
Du kan også vise en temaveksler slik at mobilbrukere kan swith til "desktop tema" hvis de ønsker det.
Mobil Smart
Mobil Smart tar en mindre spesifikk tilnærming til å bytte temaer. Du kan velge å aktivere ditt mobilspesifikke tema for telefoner, og eventuelt for tabletter, og det er det. Den leveres også med en valgfri manuell bryter.
Det som gjør det annerledes er en funksjon som kalles transkoding. I utgangspunktet, hvis ditt WordPress-oppsett er gjort riktig, kan Mobile Smart automatisk endre størrelsen på bildene dine for raskere levering til mobilenheter. Denne funksjonen er for tiden i utvikling.
Hvis du liker dette pluginet nok til at du faktisk bruker penger på det, tilbyr pro-versjonen muligheten til å levere mobilspesifikke sideinnhold, mobilspesifikke menyer og mer.
Eller lag en app, slags
Dette alternativet er litt som å bytte temaer. Designet som dine mobilbrukere vil se, er veldig forskjellig fra det som vises på skrivebords- eller bærbare skjermer, men denne gangen er det mer som en app.
I stedet for å bare bytte til et annet tema, et plugin som WordPress Mobile Pack vil ta alt innholdet ditt og vise det som en webapp. Din nye mobilapp kan tilpasses med alternative farger, fonter, din egen logo og mer.
Dessverre, hvis du vil bruke et annet tema enn standard, må du få (du gjettet det), pro / premium-versjonen. Men hvis standardapp-temaet fungerer for deg, er WordPress Mobile Pack en flott måte å sikre at mobilbrukere blir tatt vare på.
Lag ditt innhold mobil også
Tydeligvis må innholdet ditt tilpasse seg hvilken plattform den er på. Hvis du bare bruker tekst og bilder, kan temaet ditt trolig håndtere seg helt fint. Men hvis du vil introdusere mer komplekse grensesnittelementer, eller bare få mer kontroll over hvordan innholdet ditt ser ut på alle plattformer, har vi også plugins for det:
Responsive bilder
Du kan spare deg selv og brukerne litt båndbredde ved bare å vise bilder på den størrelsen de faktisk trenger. Dette betyr at bruk av nettstedet ditt bokstavelig talt koster mobilbrukere med begrensede dataplaner mindre å bruke, og de kan bruke det raskere.
For dette formålet kan du bruke PostScript Responsive Images . Den oppretter automatisk flere versjoner av alle bildene på nettstedet ditt: i temaet ditt, i innholdet ditt, og med de medfølgende bildene dine, inkludert alle eksisterende bilder på nettstedet ditt.
Den tjener dem til nettleseren med srcset- attributtet, og nettleseren velger hvilket bilde som skal lastes ned. Denne metoden er i det minste delvis støttet av de store mobilnettleserne. Det kan ikke være til nytte for alle ennå, så tenk på dette som fremtidssikring av nettstedet ditt.
Knapper, kolonner, faner, trekkspill og mer
Noen ganger vil du bare legge til mer enn vanlig tekst på nettstedet ditt. Noen ganger kan du velge å organisere innholdet ditt litt bedre. Noen ganger vil du legge inn en video. Vel, du kan, og det vil fungere på alle skjermstørrelser også.
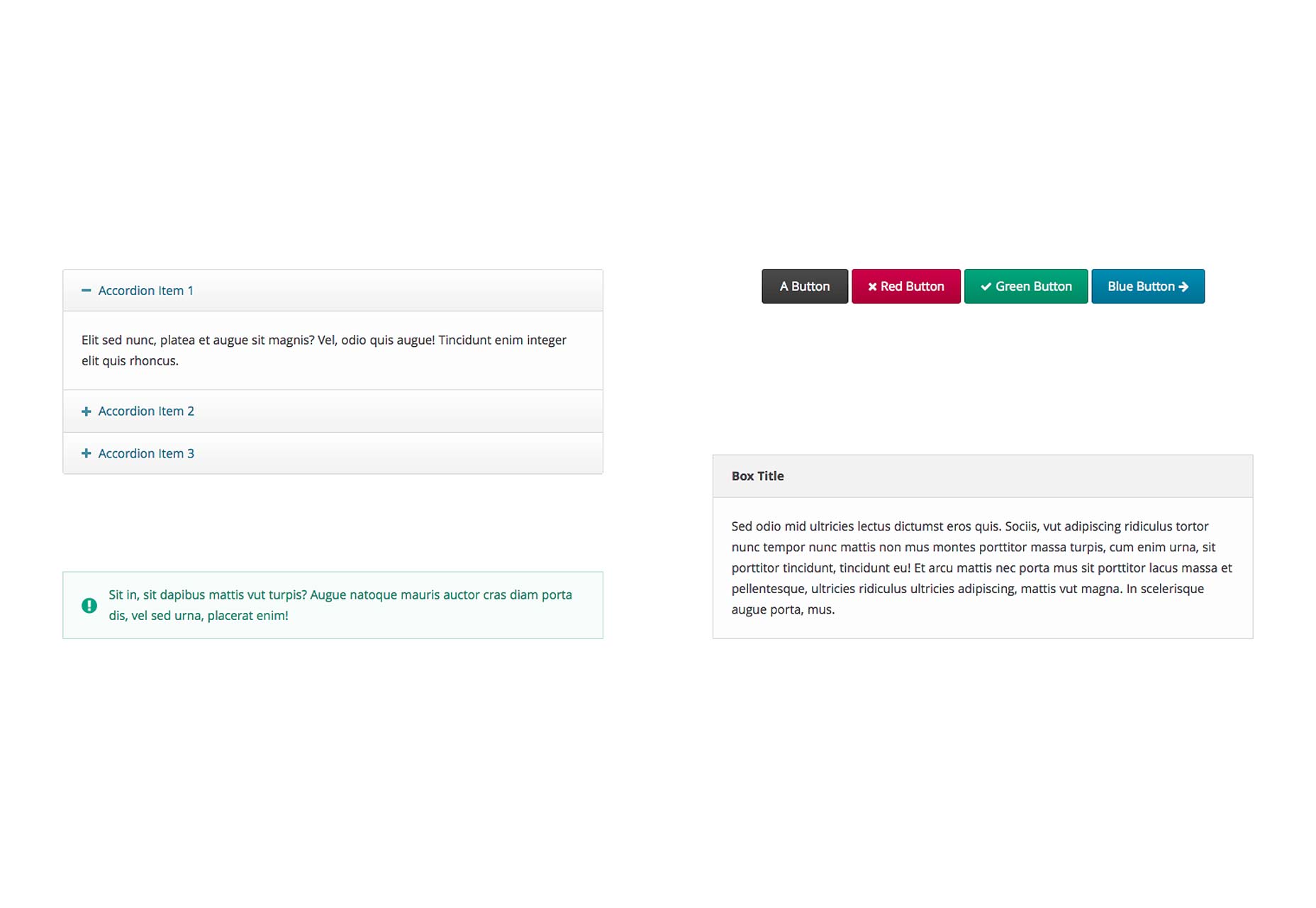
Enkle Responsive Shortcodes er en samling av layoutalternativer og brukergrensesnittelementer for å hjelpe deg med å legge til litt ekstra stil / organisasjon på innlegg og sider. Dessuten trenger du ikke å bekymre deg for om de skal jobbe på små skjermer, fordi de gjør det.
Her er den komplette listen over komponenter:
- trekkspill
- varsler
- Esker
- knapper
- Kaller til handling
- Klare flyter
- kolonner
- Høydepunkter
- Ikoner (via Font Awesome)
- Tabs
- veksler
Når det gjelder å legge inn video i innleggene dine, sjekk ut FV WordPress Flowplayer . Det er en HTML5-basert videospiller med støtte for å legge inn videoer fra Youtube, Vimeo eller raske nettadresser. Det kommer også med en Flash-basert tilbakebetaling for eldre nettlesere.
Det er også helt gratis, med mindre du vil sette din egen logo på den og fjerne Flowplayer-merkevaren. Det koster deg en pro-oppgradering, men all den faktiske funksjonaliteten er der for din bruk.
Fiks navigasjonen
Hvis du liker temaet ditt generelt, men temaets innebygde navigasjon ikke gjør det for deg, kan du se på disse alternativene. Tross alt kan brukerne ikke kjøpe det du selger hvis de ikke finner den.
Mobilnavigering vil opprette en fullskjerm navigasjonsmeny som bare vises på små skjermer. Du kan tilpasse brytepunktet som gjør det til å vise, farger, skrifter og mer. Det er for det meste installasjons-n-go.
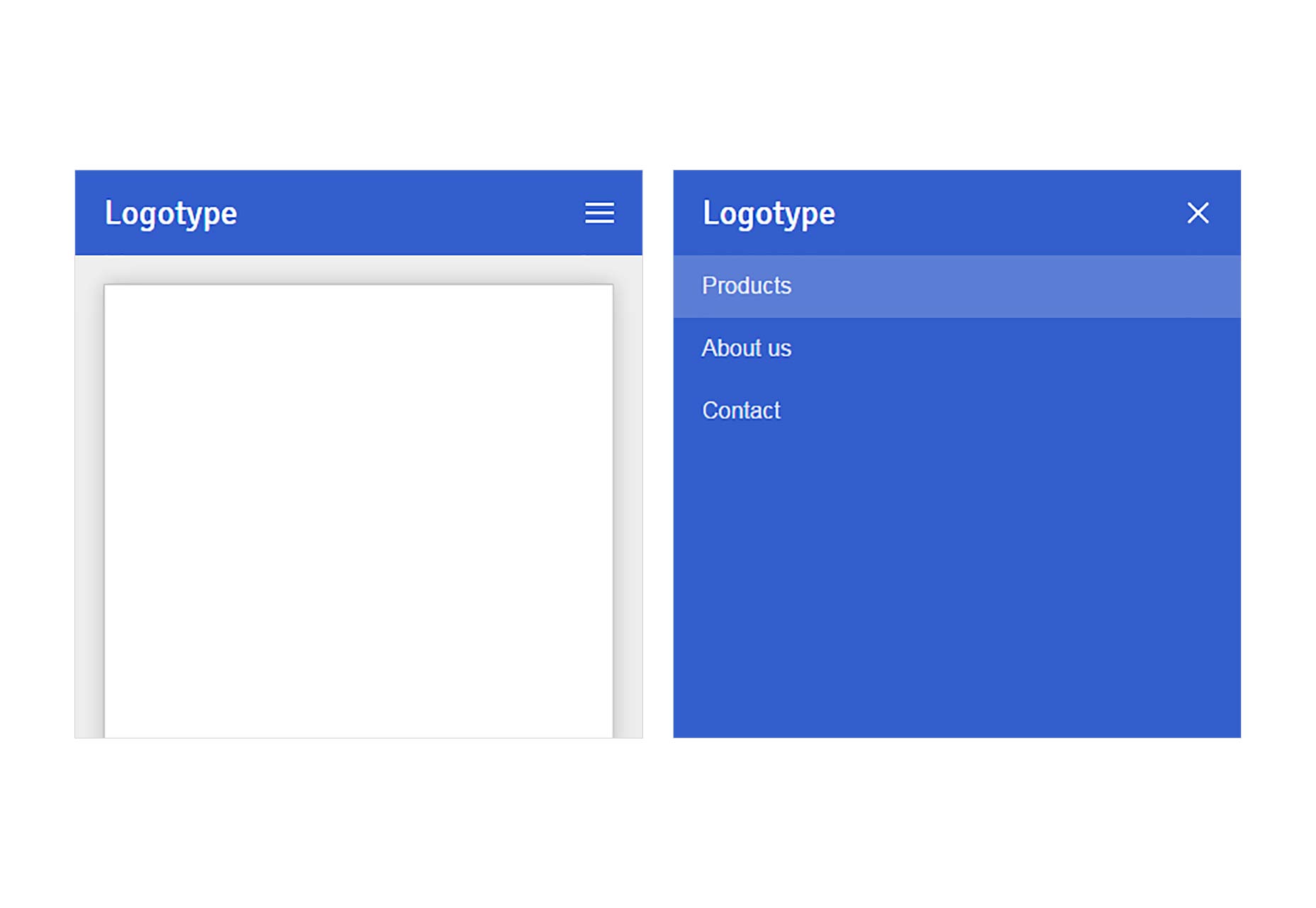
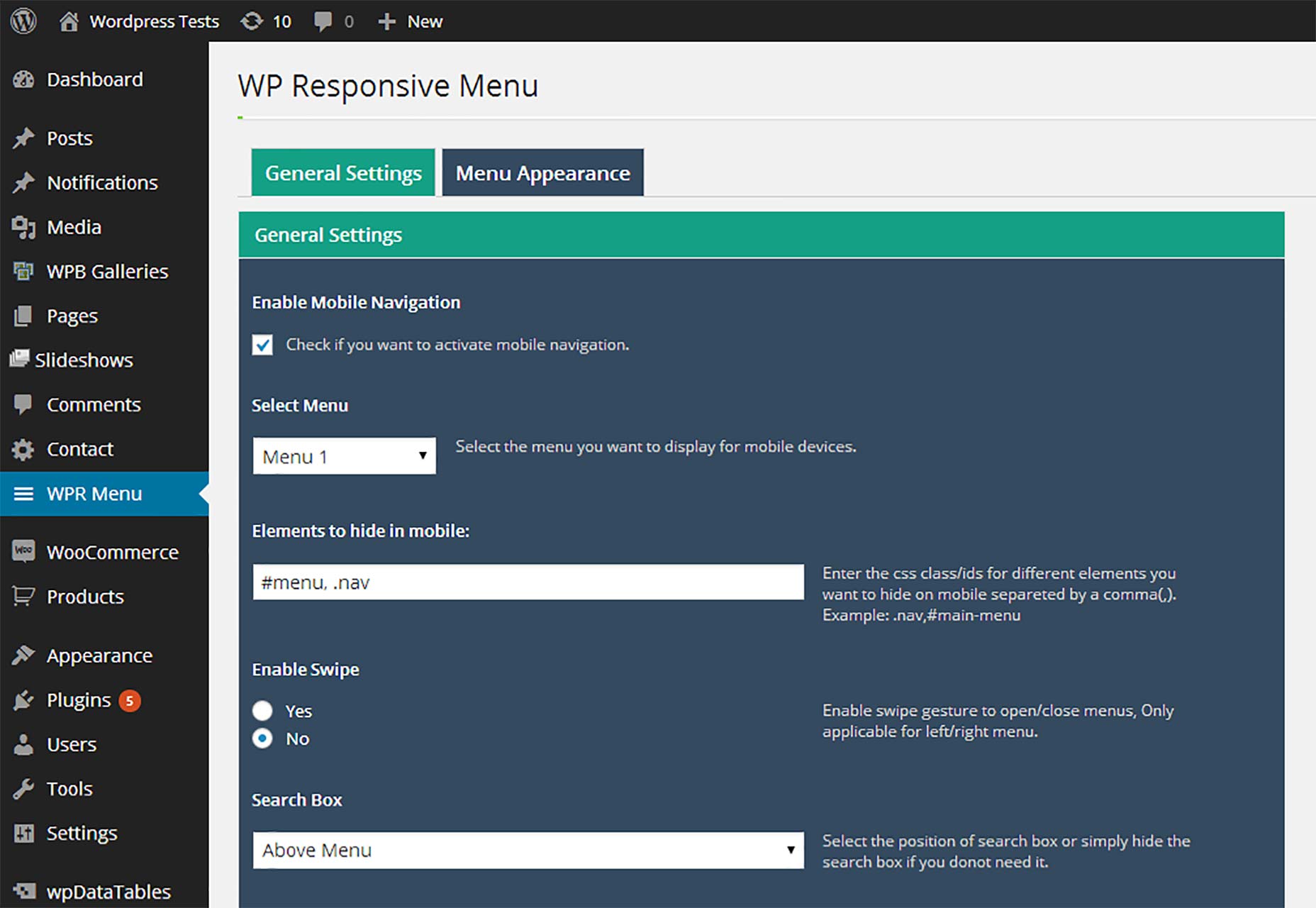
WP Responsive Menu , gjør det samme, bare det skaper en meny som glir inn fra siden. Igjen kan du tilpasse utseendet på menyen til ditt hjertes innhold.
Se forskjellene side ved side
Vil du se hva ditt responsive tema vil se ut mens du jobber med det? Bare installer Mobile Previewer . Når du surfer på nettstedet ditt (logget inn), kan du starte en liten forhåndsvisning av det på en rekke mobilstørrelser nederst til høyre i nettleseren din.
Dette vil ikke fungere sammen med temavekslerne som er nevnt ovenfor, men i alle andre tilfeller fungerer det bare bra.
Fin
Så der har du det. Det er mye du kan gjøre for å få WordPress-webområdet til å se bra ut på alle enheter, selv uten kodingskunnskap. Gå videre, og gjør mobilen!