De beste nye porteføljesider, desember 2016
Det er den tiden av året når folk rundt om i verden samles i sine hjem, med sine kjære. De synger sanger, forbruker både varme og kalde drikker, og forteller historier om de største porteføljestedene de noensinne har sett. Deretter kommer Jeffrey Zeldman ned i skorsteinen og drar en pose full av bøker om brukervennlighet.
Hvor stor ville det være hvis det var sant?
Denne måneden er temaet, om noe, franskmennene. Vel, noen av månedens nettsteder er fransk, uansett. I tillegg ser jeg en oppgang i antall nettsteder som deler designet i vertikale halvdeler, i hvert fall på hjemmesiden. Nyt!
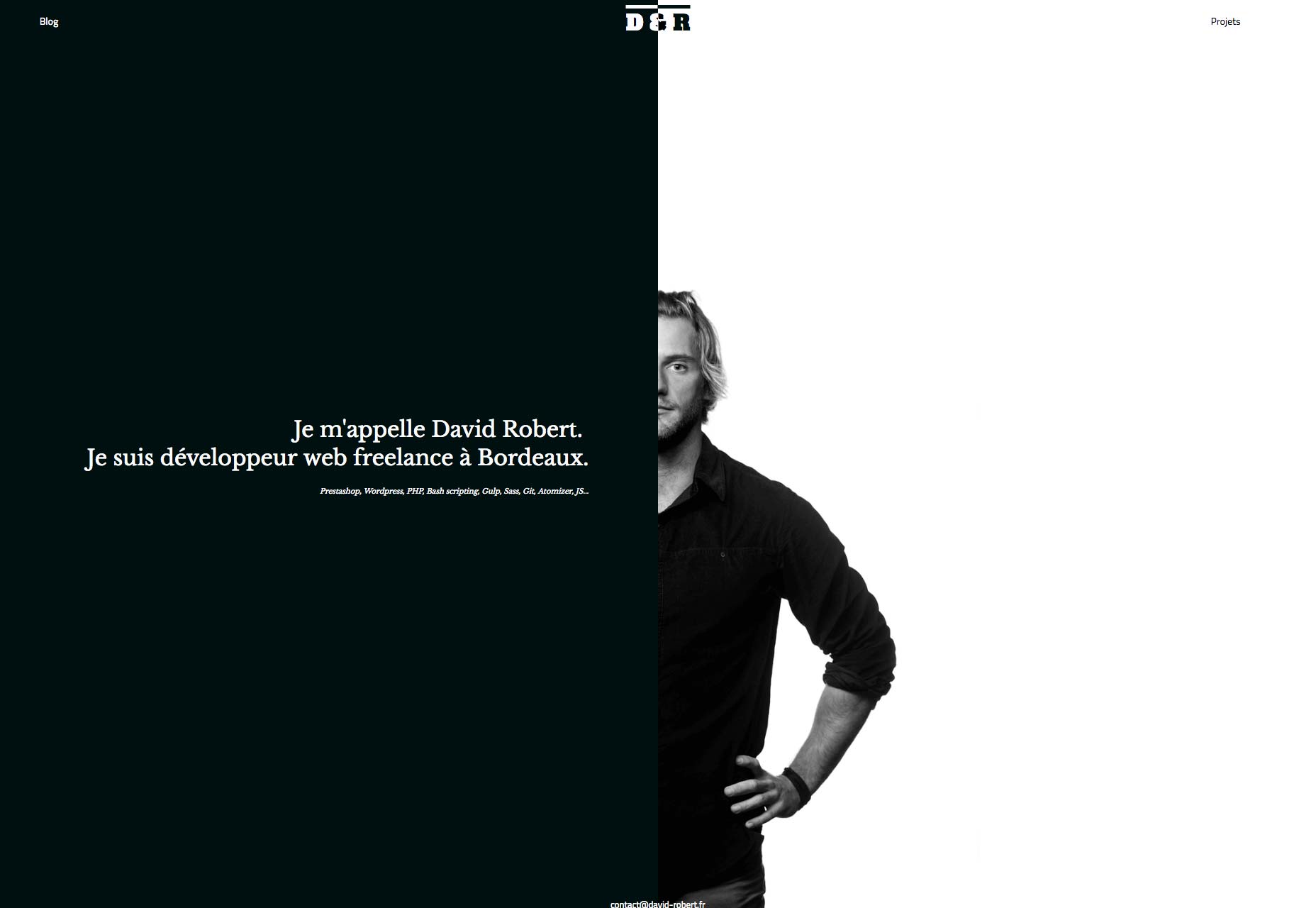
David Robert
Jeg tullet ikke om franskmennene. Vår første oppføring er fra David Robert , en fransk designer med en forkjærlighet for monokrome design parret med minimalisme. Ok, vi har sett mye av det siste, men det har gjort det bra her, og oppsettet er atypisk.
I tillegg elsker jeg den lille "film-uskarphet" -effekten som brukes på litt tekst på hover. Det er en slags klassisk og grunge på samme tid. Åh, se, det fungerer.
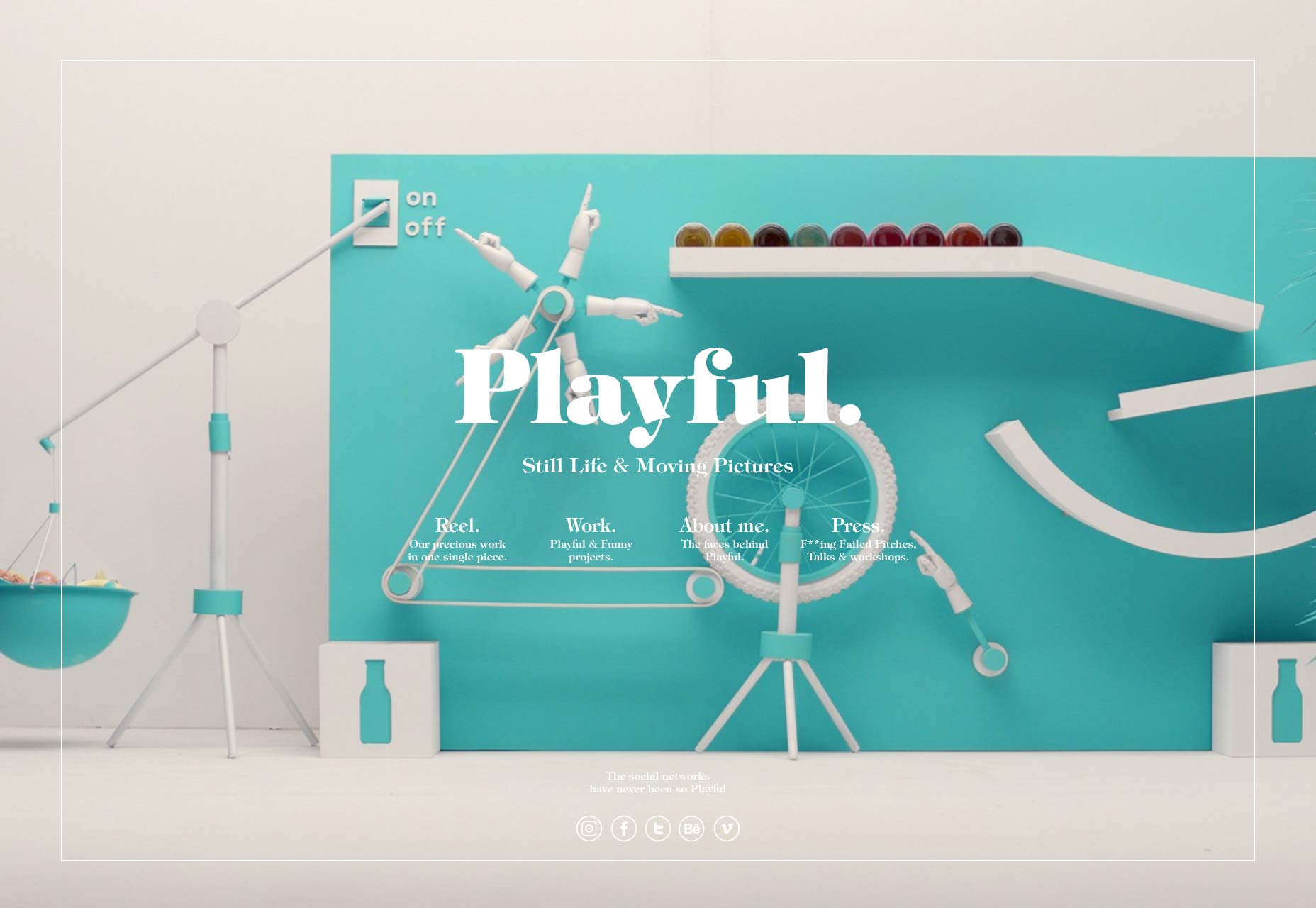
Leken
Leken har enda et nettsted som er mer presentasjon enn nettsted. De lever opp til sitt navn, med mye levende farger og subtile animasjoner.
Den ene tingen jeg vil kritisere er måten teksten er plassert over bilder. Det gjør teksten mindre enn lesbar. Du kan stjele gode ideer fra resten av nettstedet, skjønt.
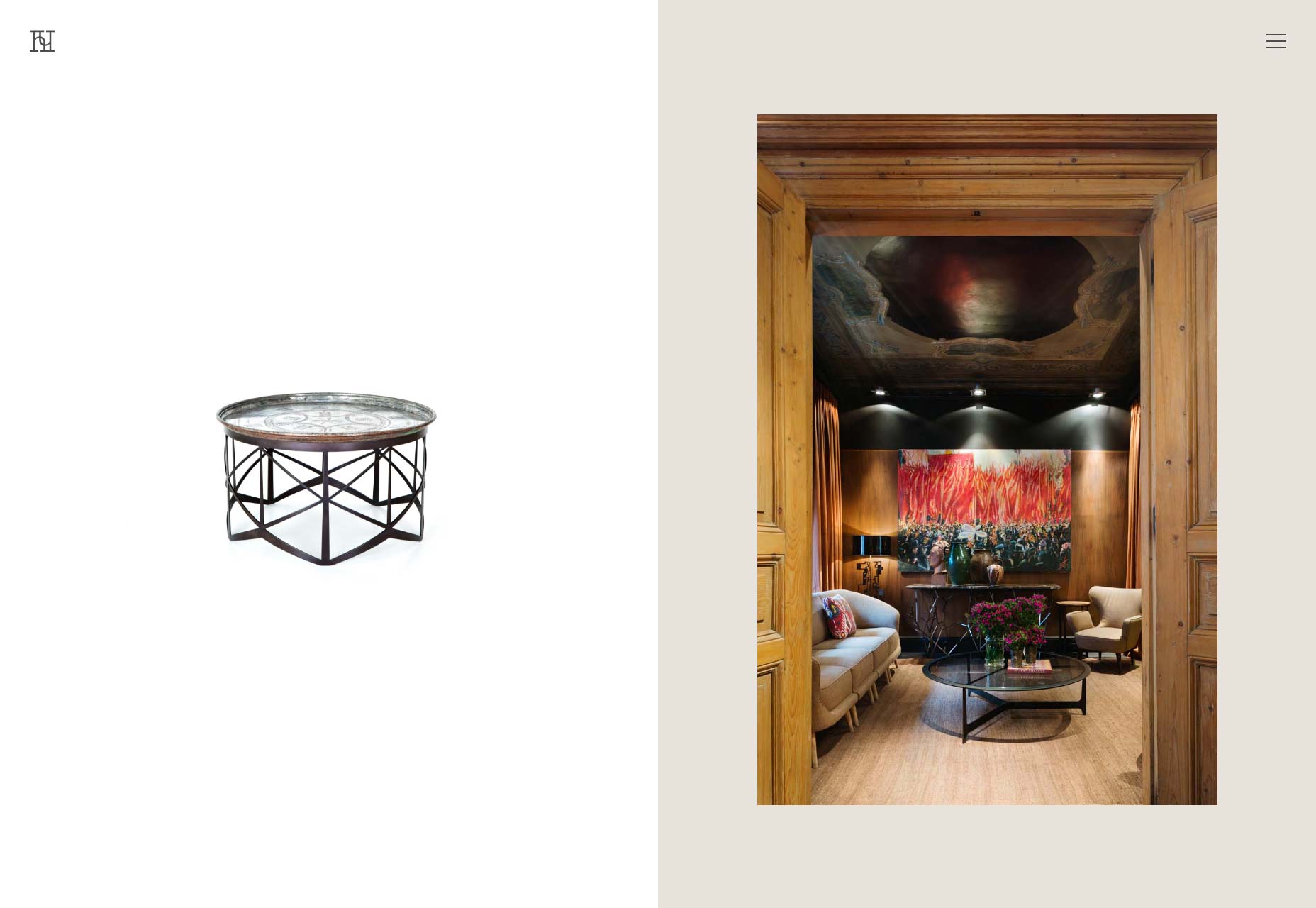
Christopher Hall
Christopher Hall er en interiør og møbler designer. Hans nettsted gir oss noe mer av det "splitt ned-den-midten" -designet. I dette tilfellet er det en form for kategorisering. Hans møbler er til venstre, og hans interiør er til høyre.
Andre sider stikker med to-kolonne-oppsettet, om ikke dimensjonene, knytter hele designet sammen. Derfra er det alt minimalistisk, serif-tung godhet.
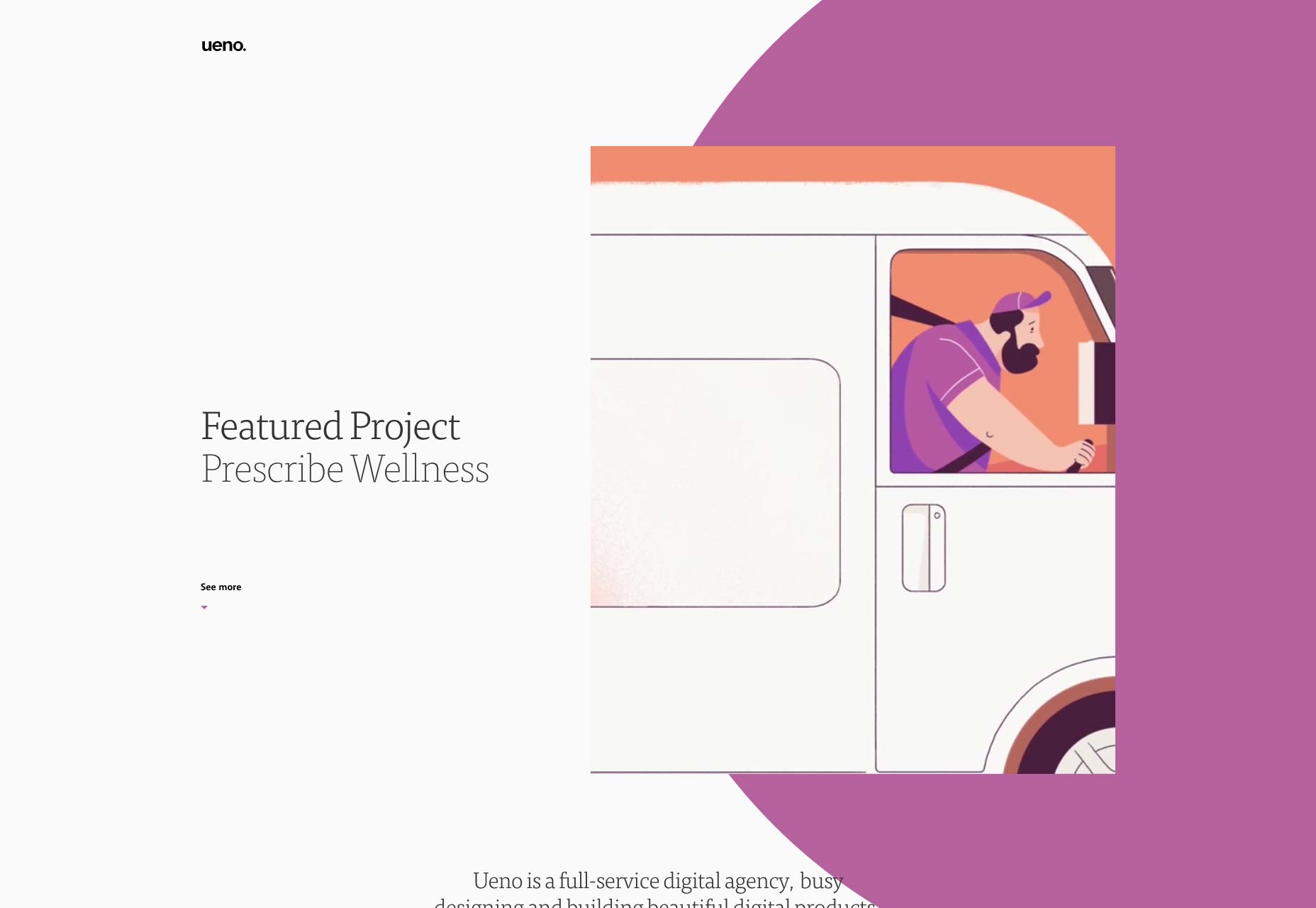
ueno
ueno kombinerer vakkert utført minimalisme med en tidslinjelayout for porteføljen. Dette er en du vil se på bare for typografien.
Gjort sammen
Gjort sammen starter med mye solid blå, og noen geometriske former. Dette er nesten en design stil i seg selv, disse dager.
Derfra går stedet videre til et kjent layout. Typografien er iøynefallende og føles perfekt for stilen til nettstedet generelt.
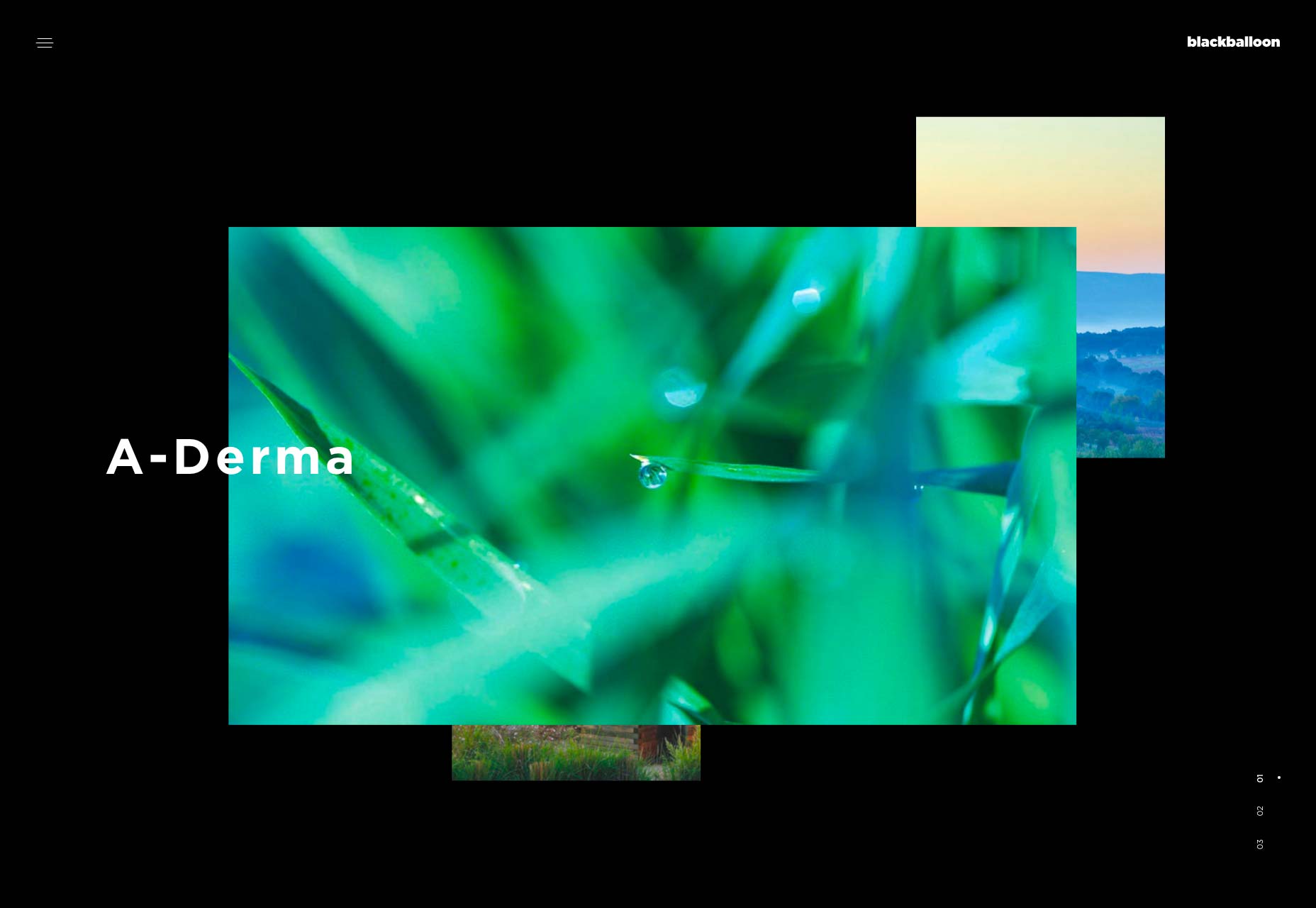
blackballoon
blackballoon gir oss en skikkelig mørk nettside design. Dette er en av de nettstedene som ikke gjør deg bekymret for verdslige ting som "tekst" eller "lesing" veldig mye. Det handler om bildene, animasjonen og den rene følelsen av stil. Det fungerer også.
Standard
Standard er et videoproduksjonsstudio som, som du kanskje regner med, avhenger av bakgrunnsvideo for å starte utstillingsvinduet. Derfra kan du bla gjennom sine videoer, eller gjennom deres ganske massive liste over regissører. Ta en titt på denne delen, spesielt, det er ganske stilig.
Det har fått den nå-typiske presentasjonen til å føle det, men med tanke på innholdet fungerer det ganske bra.
Zengularity
Zengularity gjør ikke noe spesielt ut av boksen, men alt er gjort ganske bra. Se på det for fargeideer, typografi og generell stil.
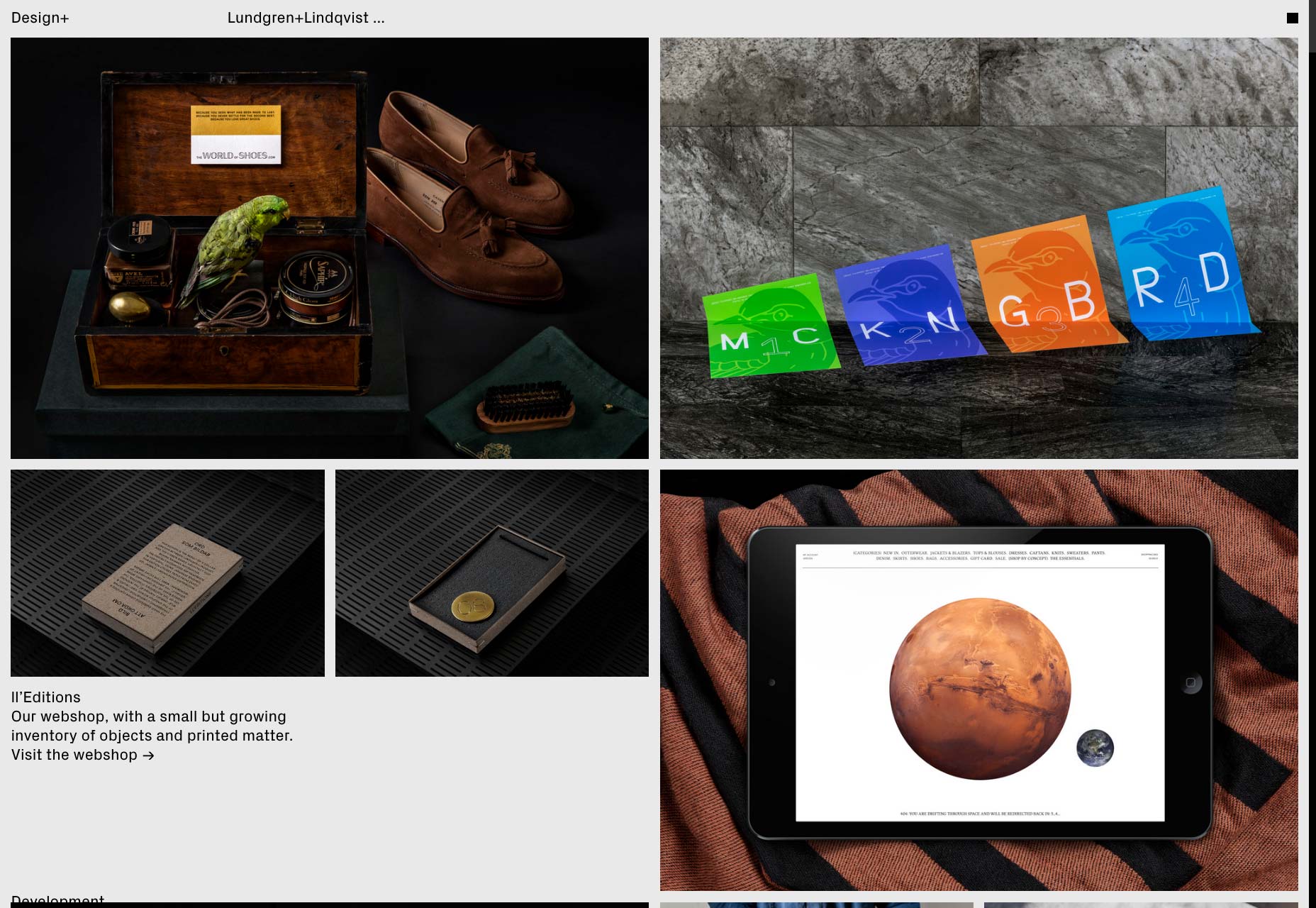
Lundgren + Lindqvist
Lundgren + Lindqvist er en av de sties hvor du kanskje føler at du har sett dette før, men det er fortsatt definitivt "deres". Den går på linjen mellom minimalistisk og brutalistisk, med sporadisk piksel-grafikk.
Jeg tror jeg skal begynne å ringe denne "low-fi minimalism". Jeg liker det.
Adam Widmanksi
Adam Widmanksis portefølje tar oss langt unna brutalisme for å levere noe av den postmoderne minimalismen som var all raseri tidligere i år. Kombinere dette med karakteristisk typografi, slående bilder og asymmetri, er det en visuell fest.
B14
B14 legg mye tanke, tid og innsats inn i denne moderne designen. Men uansett inntrykk de hadde til hensikt å gjøre, har blitt overskygget av det som kan være det største komplimentet min forlovede noensinne har gitt til et nettsted: "Vel, mormoren min kunne lese disse brevene."
Etter det kan jeg ikke få meg til å sette inn noen annen beskrivelse. Brukervennlighet er hva det handler om, folk.
Nicolas Paries
Noen nettsteder går for en collage-lignende følelse i deres design. Nicolas Paries 'porteføljeside nesten føles som om det er en faktisk utklippsbok. Selv om det gjør det lettere å lese tekst, noen ganger, er det en forfriskende kaotisk nettstedserfaring. Og likevel, det er fortsatt ganske brukbart.
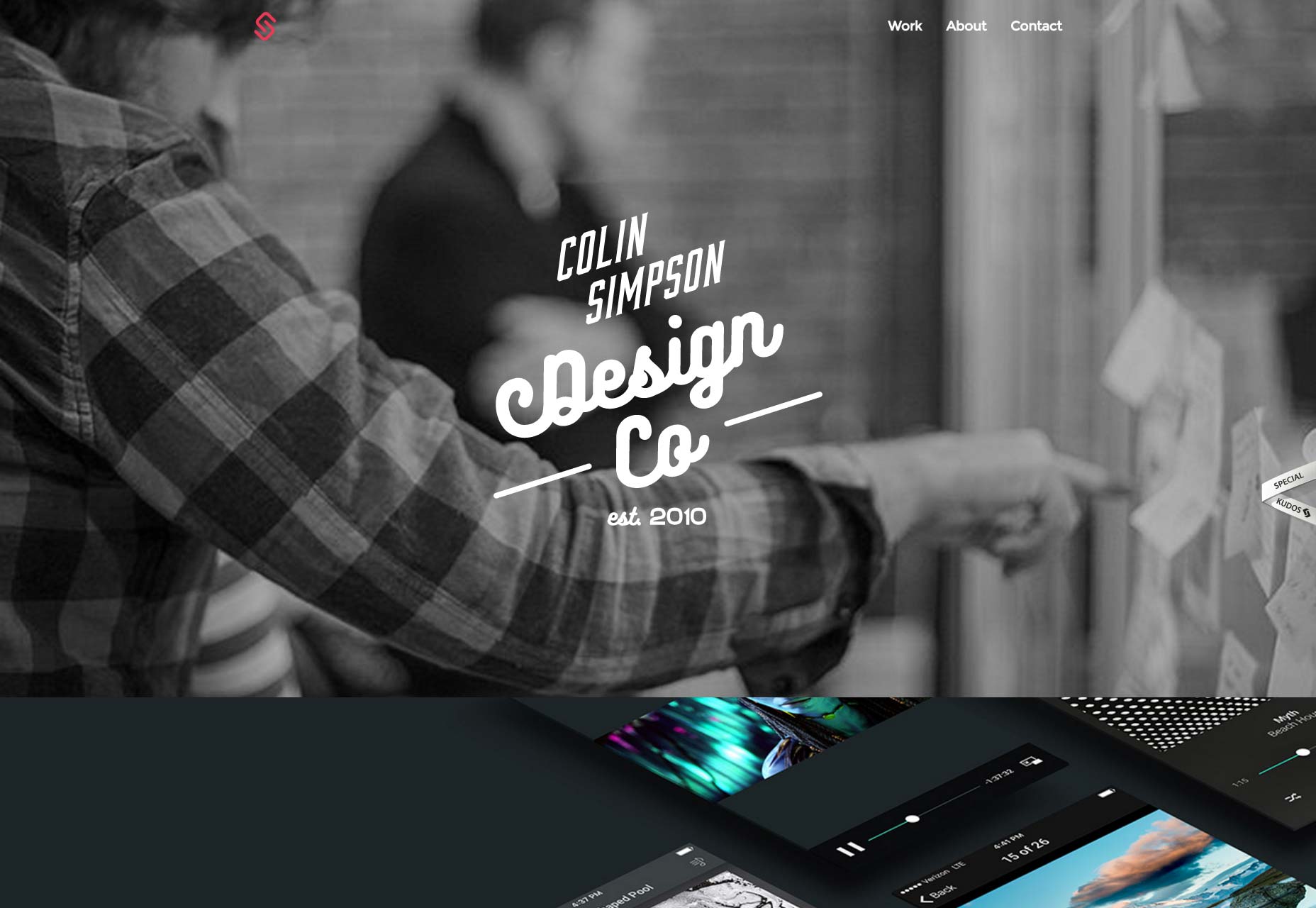
Colin Simpson
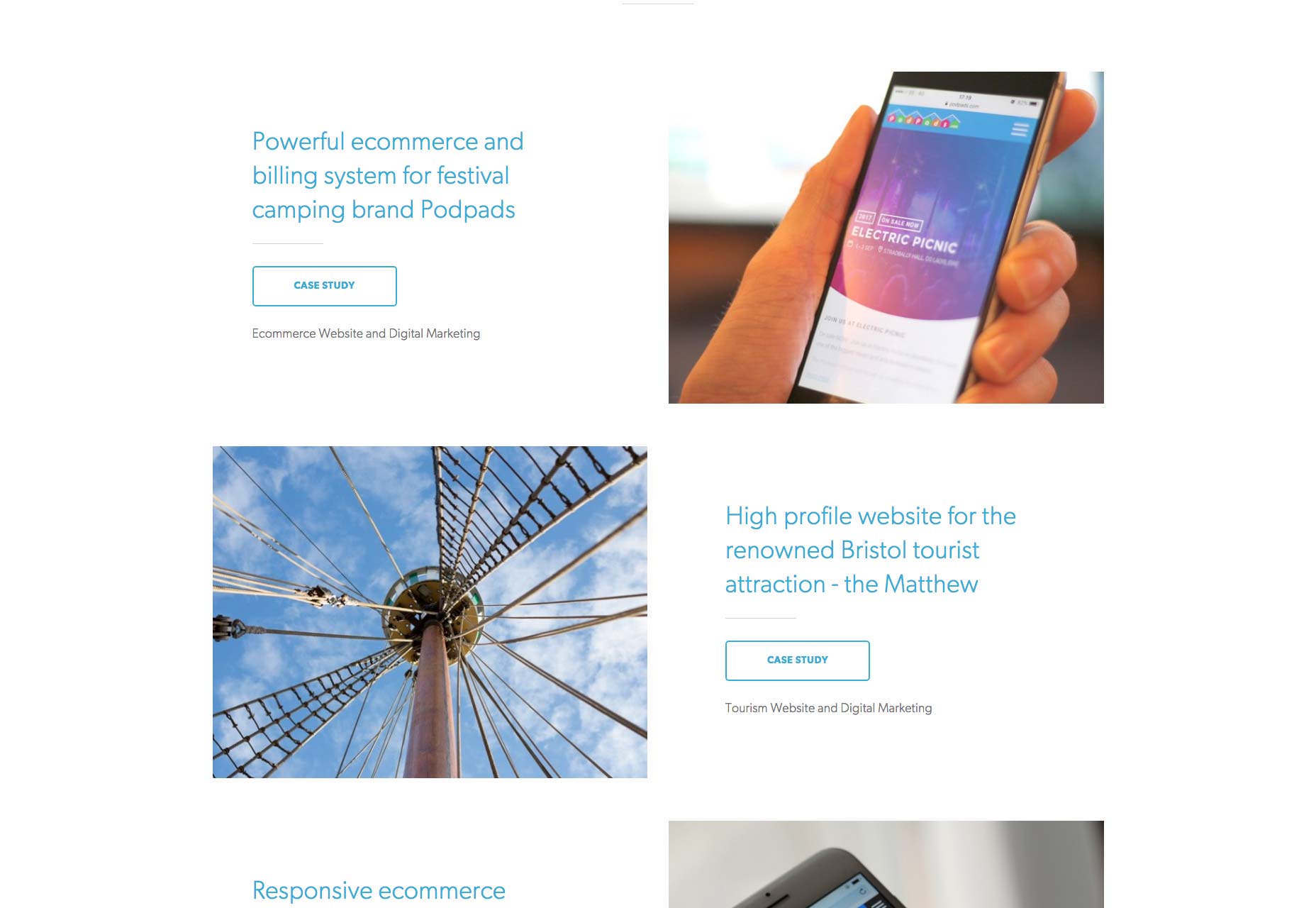
Colin Simpson bruker den nå-klassiske single-column, full bredde stil av portefølje. Det han gjør for å skille seg ut, er stor nytte av skrå perspektiver for å vise frem sitt designarbeid. I sine casestudier legger han ut de enkelte designelementene i hvert prosjekt: fargepaletten, typografien, alle tilpassede elementer og til og med wireframes.
Det gir deg mye kontekst for hvert prosjekt, og noen få ledetråder om hvordan han jobber.
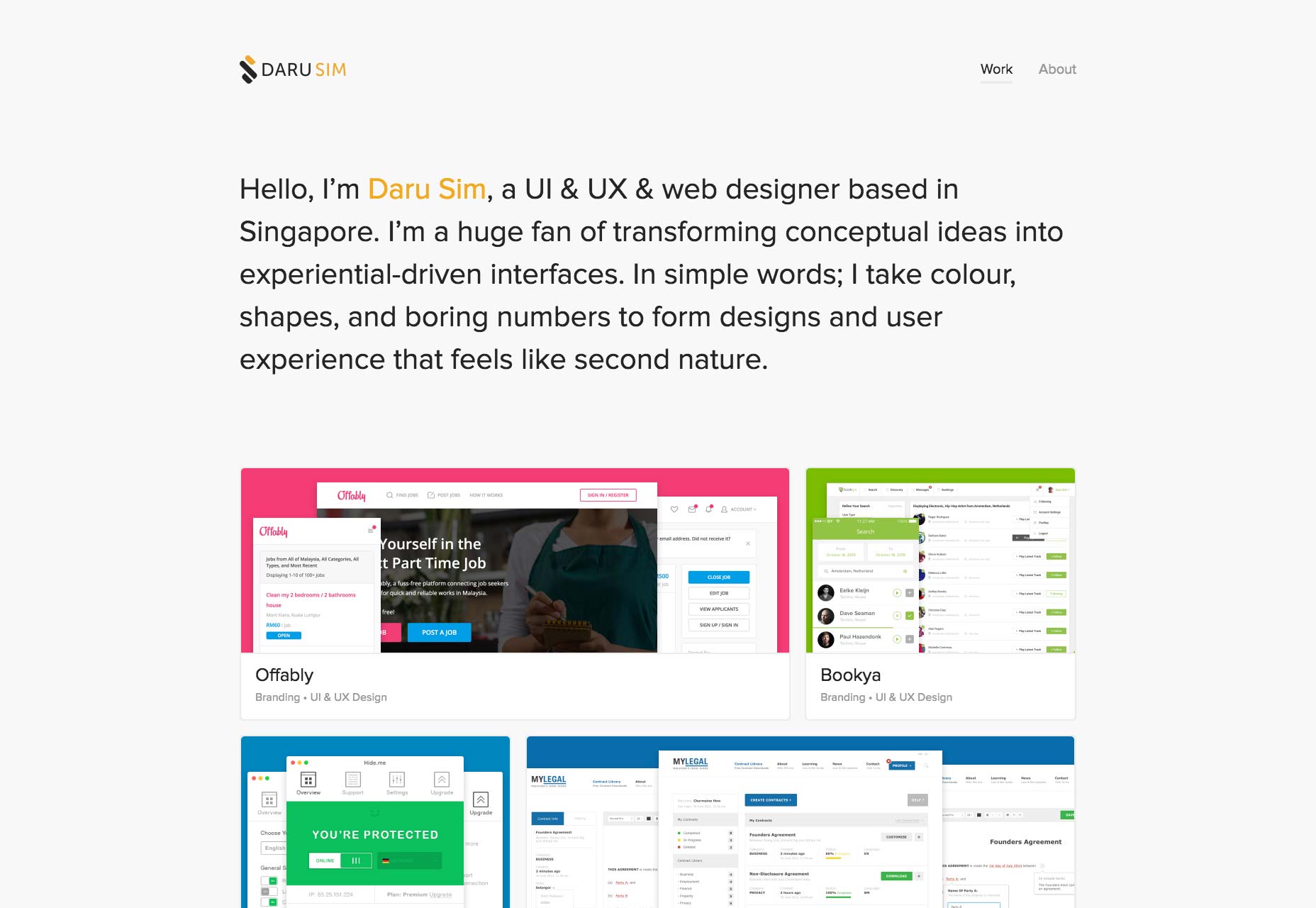
Daru Sim
Daru Sim bruker en kort-stil brukergrensesnitt til å vise frem sin portefølje i et murverk layout. Når du vurderer hvor velegnet et kortstil brukergrensesnitt er til en portefølje, gjør jeg litt lurer på hvorfor folk ikke bruker det mer.
João Amaro da Costa
João Amaro da Costa gir oss en minimalistisk utforming som klarer å være lydhør, samtidig som den viser at "piksel-perfekt" kvalitet som alle pleide å annonsere for omtrent fem år siden.
Det kan være fleksibelt, men det er også omhyggelig utført, og det ser jo bedre ut for det.
Design Militia
Design Militia Nettstedet er i stor grad foretaksmessig, noe som gir mening, gitt sine kunder. Et enkelt layout med pålitelig typografi lander dette nettstedet et sted i artikkelen denne måneden.
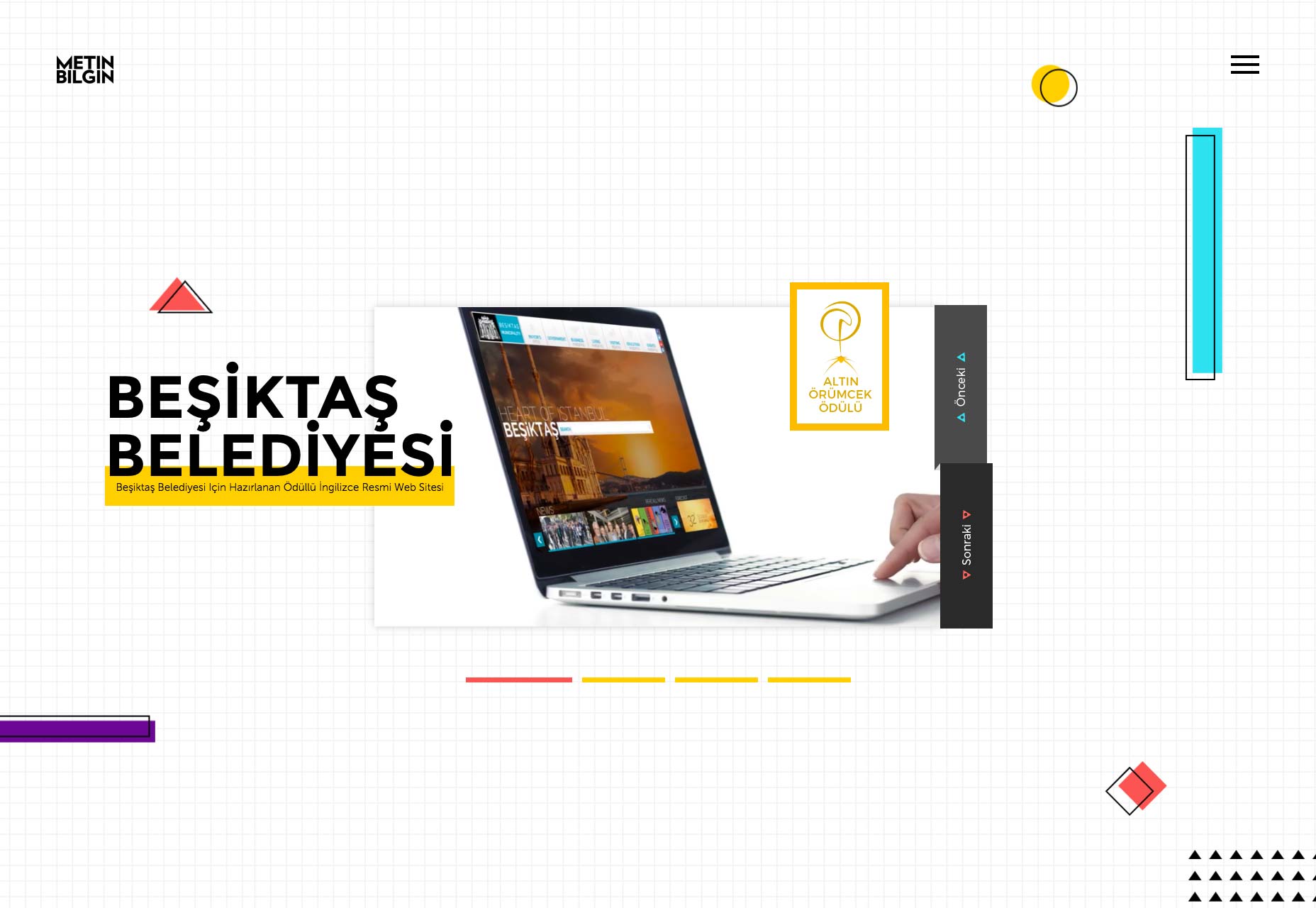
Metin Bilgin
Metin Bilgins nettsted er et veritabelt smorgasbord av forskjellige stiler uten tilsynelatende overordnet tema. I det minste når du ser på porteføljen, ser sidenes stil ut til å endre, avhengig av hvilke av prosjektene du ser på.
Resten av nettstedet er minimalistisk, med den tekst-overlappende-andre-element stilen som vi alle vet.